از Angular Service Worker استفاده کنید تا برنامه خود را در شبکه هایی با اتصال ضعیف سریعتر و قابل اعتمادتر کنید.
مقابله با اتصال محدود
وقتی کاربران دسترسی محدودی به شبکه دارند - یا اصلاً دسترسی ندارند - عملکرد برنامه وب به طور قابل توجهی کاهش می یابد و اغلب از کار می افتد. استفاده از یک سرویس دهنده برای ارائه پیش کش به شما امکان می دهد درخواست های شبکه را رهگیری کنید و به جای بازیابی آنها از شبکه، پاسخ ها را مستقیماً از یک حافظه پنهان محلی تحویل دهید. هنگامی که دارایی های برنامه شما کش شد، این رویکرد واقعاً می تواند سرعت برنامه را افزایش دهد و آن را در زمانی که کاربر آفلاین است کار کند.
در این پست نحوه تنظیم پیش کش در یک برنامه Angular توضیح داده شده است. فرض بر این است که شما از قبل با پیش کش و کارگران خدماتی به طور کلی آشنا هستید. اگر به یک تجدید کننده نیاز دارید، سرویس کارگران و پست API حافظه کش را بررسی کنید.
معرفی کارگر سرویس Angular
تیم Angular یک ماژول Service Worker با عملکرد پیش کش ارائه می دهد که به خوبی با چارچوب و رابط خط فرمان Angular (CLI) یکپارچه شده است.
برای اضافه کردن سرویسکار، این دستور را در CLI اجرا کنید:
ng add @angular/pwa
@angular/service-worker و @angular/pwa اکنون باید در برنامه نصب شده باشند و در package.json ظاهر شوند. شماتیک ng-add همچنین فایلی به نام ngsw-config.json را به پروژه اضافه می کند که می توانید از آن برای پیکربندی سرویس دهنده استفاده کنید. (فایل شامل یک پیکربندی پیش فرض است که کمی بعد آن را سفارشی خواهید کرد.)
اکنون پروژه را برای تولید بسازید:
ng build --prod
در دایرکتوری dist/service-worker-web-dev فایلی به نام ngsw.json پیدا خواهید کرد. این فایل به کارمند سرویس Angular میگوید که چگونه داراییهای موجود در برنامه را کش کند. فایل در طول فرآیند ساخت بر اساس پیکربندی ( ngsw-config.json ) و دارایی های تولید شده در زمان ساخت تولید می شود.
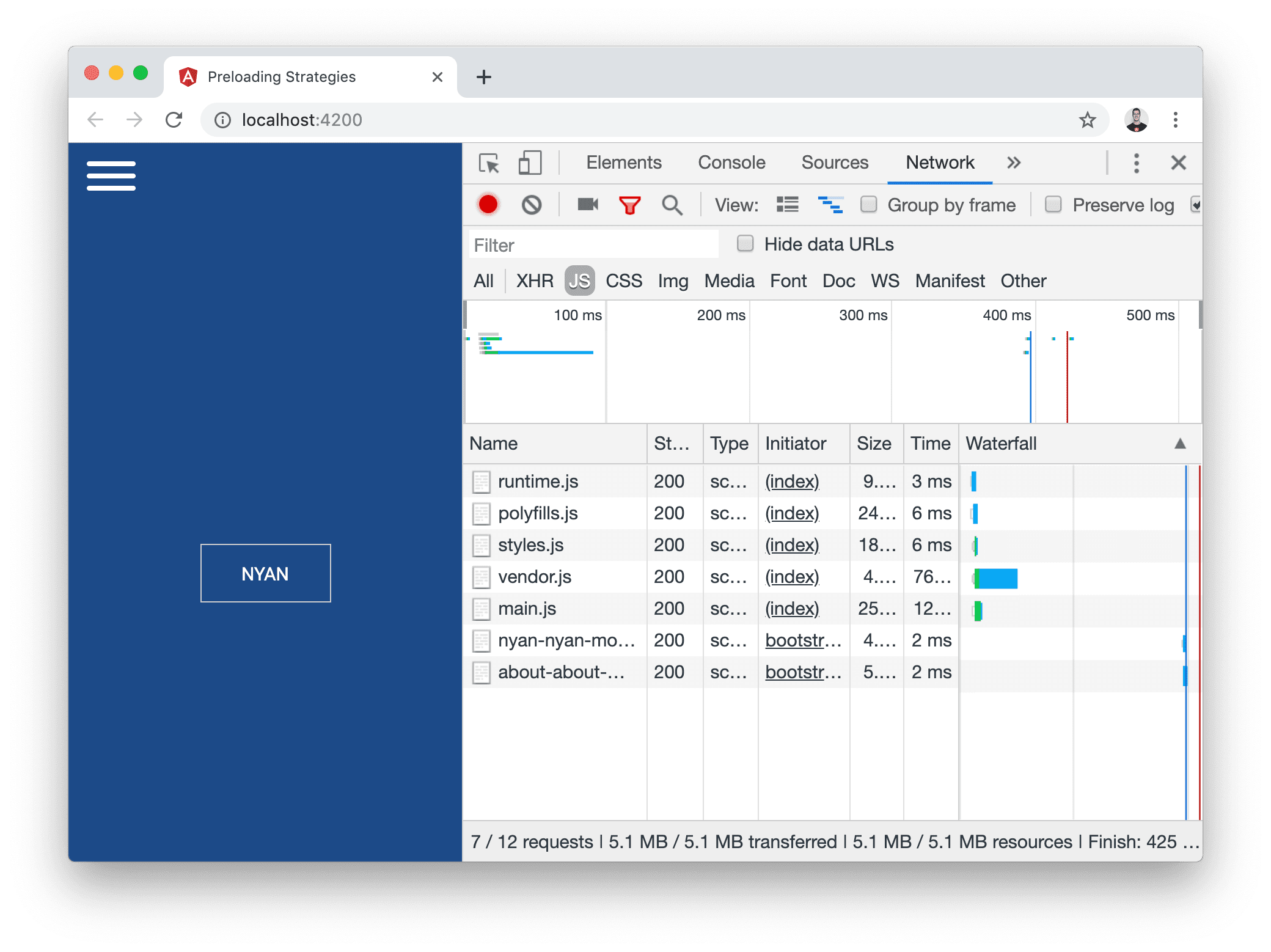
اکنون یک سرور HTTP را در دایرکتوری حاوی دارایی های تولید برنامه خود راه اندازی کنید، URL عمومی را باز کنید و درخواست های شبکه آن را در Chrome DevTools بررسی کنید:
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
- روی تب Network کلیک کنید.
توجه داشته باشید که برگه شبکه دارای مجموعهای از داراییهای ثابت است که مستقیماً در پسزمینه توسط اسکریپت ngsw-worker.js دانلود میشوند:

این کارگر سرویس Angular است که دارایی های ثابت مشخص شده در فایل مانیفست ngsw.json ایجاد شده را پیش کش می کند.
اما یک دارایی مهم گم شده است: nyan.png . برای پیش کش کردن این تصویر، باید الگویی را اضافه کنید که شامل آن به ngsw-config.json است که در ریشه فضای کاری زندگی می کند:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
این تغییر همه تصاویر PNG را در پوشه /assets به گروه دارایی منبع app اضافه می کند. از آنجایی که installMode برای این گروه دارایی روی prefetch تنظیم شده است، سرویسکار تمام داراییهای مشخصشده را پیش کش میکند—که اکنون شامل تصاویر PNG هستند.
تعیین سایر داراییهایی که باید از پیش ذخیره شوند به همین سادگی است: الگوها را در گروه دارایی منبع app بهروزرسانی کنید.
نتیجه گیری
استفاده از یک سرویس دهنده برای پیش کش می تواند عملکرد برنامه های شما را با ذخیره دارایی ها در حافظه پنهان محلی بهبود بخشد، که باعث می شود آنها در شبکه های ضعیف قابل اعتمادتر باشند. برای استفاده از پیش کش با Angular و Angular CLI:
- پکیج
@angular/pwaرا به پروژه خود اضافه کنید. - با ویرایش
ngsw-config.jsonآنچه را که سرویسکار در حافظه پنهان ذخیره میکند، کنترل کنید.


