שימוש בקובץ השירות של Angular כדי להפוך את האפליקציה למהירה ואמינה יותר ברשתות עם קישוריות חלשה.
טיפול בקישוריות מוגבלת
כשלמשתמשים יש גישה מוגבלת לרשת – או שאין להם גישה בכלל – הפונקציונליות של אפליקציות אינטרנט עלולה להיפגע באופן משמעותי ולעיתים קרובות להיכשל. שימוש ב-service worker כדי לספק אחסון במטמון מראש מאפשר לכם ליירט בקשות מהרשת ולספק תשובות ישירות מהמטמון המקומי במקום לאחזר אותן מהרשת. אחרי שהנכסים של האפליקציה מאוחסנים במטמון, הגישה הזו יכולה להאיץ את האפליקציה ולאפשר לה לפעול כשהמשתמש במצב אופליין.
במאמר הזה נסביר איך להגדיר אחסון מראש באפליקציית Angular. ההנחה היא שכבר שמעתם על אחסון מראש ועל שירותי עבודה באופן כללי. אם אתם צריכים תזכורת, כדאי לעיין במאמר Service workers ו-Cache Storage API.
אנחנו גאים להציג – קובץ השירות (service worker) של Angular
צוות Angular מציע מודול של service worker עם פונקציונליות של אחסון מראש, שמשולב היטב עם המסגרת ועם ממשק שורת הפקודה (CLI) של Angular.
כדי להוסיף את ה-service worker, מריצים את הפקודה הבאה ב-CLI:
ng add @angular/pwa
עכשיו @angular/service-worker ו-@angular/pwa אמורים להיות מותקנים באפליקציה ולהופיע ב-package.json. התוכנית של ng-add מוסיפה גם קובץ בשם ngsw-config.json לפרויקט, שאפשר להשתמש בו כדי להגדיר את ה-service worker. (הקובץ כולל הגדרות ברירת מחדל שתתאימו אישית בהמשך).
עכשיו מפתחים את הפרויקט לסביבת הייצור:
ng build --prod
בספרייה dist/service-worker-web-dev תמצאו קובץ בשם ngsw.json. הקובץ הזה מורה ל-service worker של Angular איך לשמור את הנכסים באפליקציה במטמון. הקובץ נוצר במהלך תהליך ה-build על סמך התצורה (ngsw-config.json) והנכסים שנוצרו בזמן ה-build.
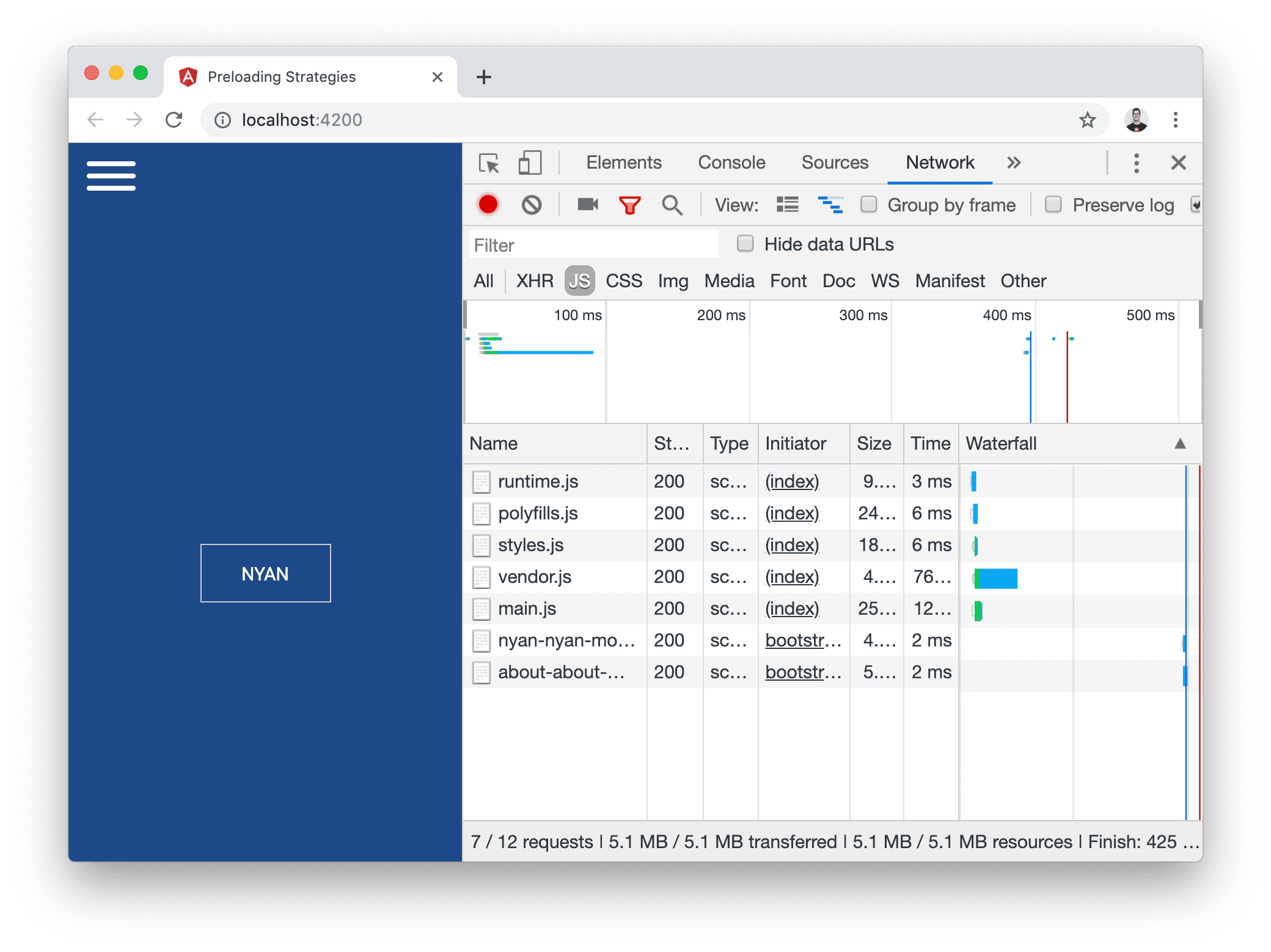
עכשיו מפעילים שרת HTTP בספרייה שמכילה את נכסי הייצור של האפליקציה, פותחים את כתובת ה-URL הציבורית ובודקים את בקשות הרשת שלה בכלי הפיתוח של Chrome:
- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את DevTools.
- לוחצים על הכרטיסייה רשת.
שימו לב שכרטיסיית הרשת מכילה כמה נכסים סטטיים שהורדתם ישירות ברקע באמצעות הסקריפט ngsw-worker.js:

זהו שירות ה-worker של Angular שמאחסן במטמון מראש את הנכסים הסטטיים שצוינו בקובץ המניפסט ngsw.json שנוצר.
עם זאת, חסר נכס חשוב אחד: nyan.png. כדי לשמור את התמונה הזו במטמון מראש, צריך להוסיף תבנית שכוללת אותה לקובץ ngsw-config.json שנמצא ברמה הבסיסית של סביבת העבודה:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
בעקבות השינוי הזה, כל קובצי ה-PNG בתיקייה /assets יתווספו לקבוצת הנכסים של המשאב app. מכיוון שהערך של installMode בקבוצת הנכסים הזו מוגדר כ-prefetch, ה-service worker יאחסן במטמון מראש את כל הנכסים שצוינו – שכוללים עכשיו תמונות בפורמט PNG.
קל מאוד לציין נכסים אחרים שרוצים לשמור במטמון מראש: מעדכנים את התבניות בקבוצת הנכסים של המשאב app.
סיכום
שימוש בקובץ שירות (service worker) לאחסון מראש יכול לשפר את הביצועים של האפליקציות שלכם על ידי שמירת נכסים במטמון המקומי, וכך להפוך אותן לאמינות יותר ברשתות חלשות. כדי להשתמש בשמירת פריטים במטמון מראש עם Angular ו-Angular CLI:
- מוסיפים את החבילה
@angular/pwaלפרויקט. - כדי לקבוע מה יישמר במטמון של קובץ השירות, עורכים את
ngsw-config.json.


