Utilisez le service worker Angular pour rendre votre application plus rapide et plus fiable sur les réseaux à faible connectivité.
Gérer la connectivité limitée
Lorsque les utilisateurs ont un accès réseau limité ou nul, les fonctionnalités de l'application Web peuvent se dégrader considérablement et échouer souvent. L'utilisation d'un service worker pour fournir un préchargement vous permet d'intercepter les requêtes réseau et de renvoyer les réponses directement à partir d'un cache local au lieu de les récupérer sur le réseau. Une fois les composants de votre application mis en cache, cette approche peut considérablement accélérer l'application et la faire fonctionner lorsque l'utilisateur est hors connexion.
Cet article explique comment configurer le préchargement dans une application Angular. Il part du principe que vous connaissez déjà le préchargement et les services workers en général. Pour rafraîchir vos connaissances, consultez l'article Service workers et API Cache Storage.
Présentation du service worker Angular
L'équipe Angular propose un module de service worker avec une fonctionnalité de préchargement bien intégrée au framework et à l'interface de ligne de commande (CLI) Angular.
Pour ajouter le service worker, exécutez la commande suivante dans la CLI :
ng add @angular/pwa
@angular/service-worker et @angular/pwa devraient maintenant être installés dans l'application et apparaître dans package.json. Le schéma ng-add ajoute également un fichier appelé ngsw-config.json au projet, que vous pouvez utiliser pour configurer le service worker. (Le fichier inclut une configuration par défaut que vous personnaliserez un peu plus tard.)
Créez maintenant le projet pour la production :
ng build --prod
Dans le répertoire dist/service-worker-web-dev, vous trouverez un fichier nommé ngsw.json. Ce fichier indique au service worker Angular comment mettre en cache les composants de l'application. Il est généré lors du processus de compilation en fonction de la configuration (ngsw-config.json) et des composants produits au moment de la compilation.
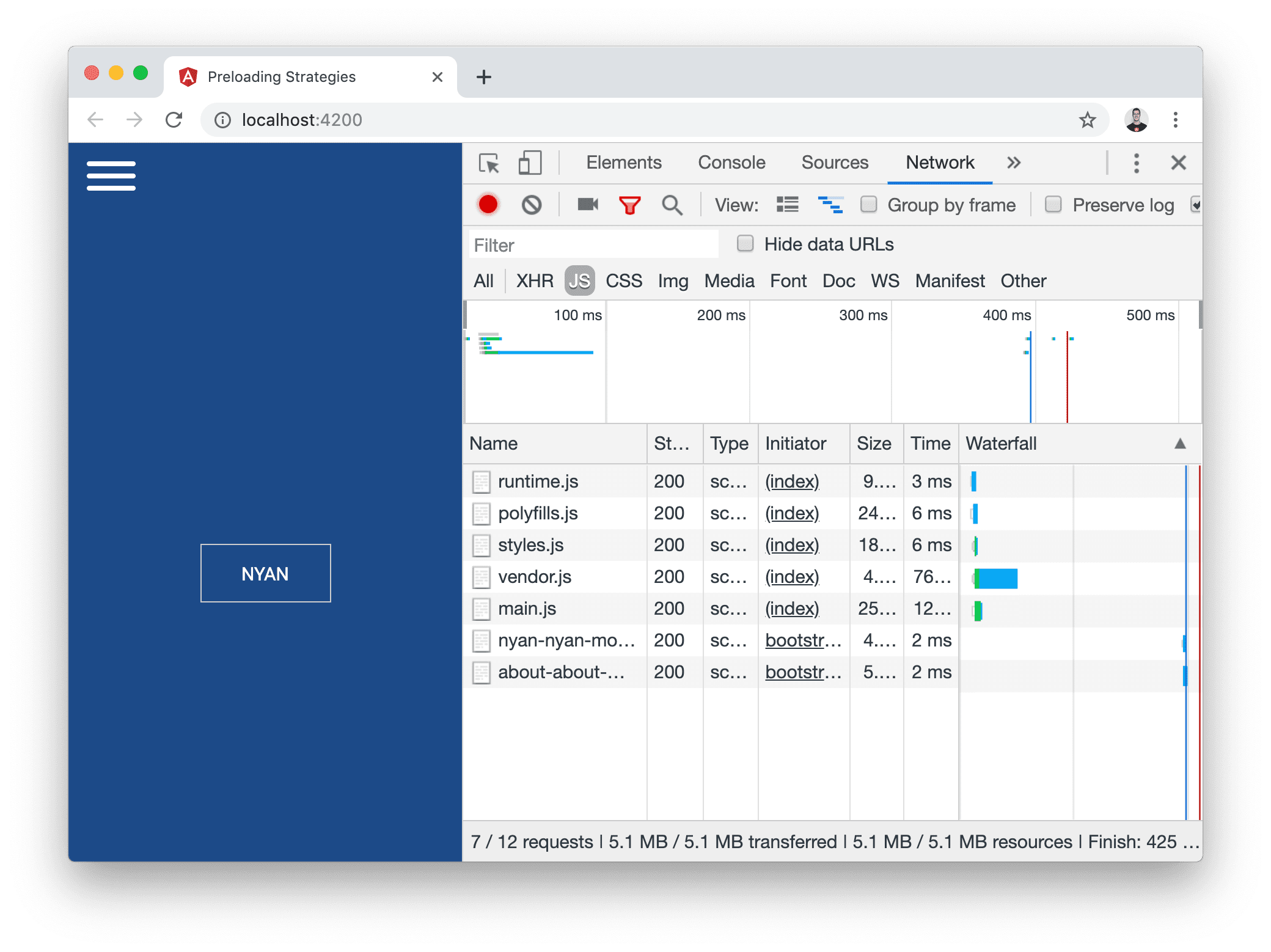
Démarrez maintenant un serveur HTTP dans le répertoire contenant les éléments de production de votre application, ouvrez l'URL publique et examinez ses requêtes réseau dans les outils pour les développeurs Chrome :
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir DevTools.
- Cliquez sur l'onglet Réseau.
Notez que l'onglet "Network" (Réseau) contient un certain nombre d'éléments statiques téléchargés directement en arrière-plan par le script ngsw-worker.js :

Il s'agit du service worker Angular qui précache les éléments statiques spécifiés dans le fichier manifeste ngsw.json généré.
Un élément important est toutefois manquant : nyan.png. Pour pré-cacher cette image, vous devez ajouter un modèle qui l'inclut à ngsw-config.json, qui se trouve à la racine de l'espace de travail :
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
Cette modification ajoute toutes les images PNG du dossier /assets au groupe de composants de ressources app. Étant donné que installMode pour ce groupe de composants est défini sur prefetch, le service worker précache tous les composants spécifiés, y compris les images PNG.
Il est tout aussi simple de spécifier d'autres composants à précacher : mettez à jour les modèles dans le groupe de composants de ressources app.
Conclusion
L'utilisation d'un service worker pour le préchargement peut améliorer les performances de vos applications en enregistrant des éléments dans un cache local, ce qui les rend plus fiables sur les réseaux de mauvaise qualité. Pour utiliser le préchargement avec Angular et la CLI Angular :
- Ajoutez le package
@angular/pwaà votre projet. - Contrôlez ce que le service worker met en cache en modifiant
ngsw-config.json.


