Mit dem Angular-Service Worker können Sie Ihre App in Netzwerken mit schlechter Verbindung schneller und zuverlässiger machen.
Umgang mit eingeschränkter Konnektivität
Wenn Nutzer nur eingeschränkten oder gar keinen Netzwerkzugriff haben, kann die Funktionalität von Web-Apps erheblich beeinträchtigt werden und oft nicht mehr funktionieren. Wenn Sie einen Service Worker für das Pre-Caching verwenden, können Sie Netzwerkanfragen abfangen und Antworten direkt aus einem lokalen Cache liefern, anstatt sie aus dem Netzwerk abzurufen. Sobald die Assets Ihrer App im Cache gespeichert sind, kann dieser Ansatz die App erheblich beschleunigen und dafür sorgen, dass sie auch funktioniert, wenn der Nutzer offline ist.
In diesem Beitrag wird beschrieben, wie Sie das Vorab-Caching in einer Angular-App einrichten. Es wird davon ausgegangen, dass Sie bereits mit dem Vorab-Caching und Service Workern im Allgemeinen vertraut sind. Falls Sie Ihr Wissen auffrischen möchten, lesen Sie den Beitrag Service Worker und die Cache Storage API.
Einführung des Angular-Service-Workers
Das Angular-Team bietet ein Service Worker-Modul mit Pre-Caching-Funktionen, das gut in das Framework und die Angular-Befehlszeile integriert ist.
Führen Sie den folgenden Befehl in der CLI aus, um den Service Worker hinzuzufügen:
ng add @angular/pwa
@angular/service-worker und @angular/pwa sollten jetzt in der App installiert sein und in package.json angezeigt werden. Das ng-add-Schematic fügt dem Projekt auch eine Datei namens ngsw-config.json hinzu, mit der Sie den Service Worker konfigurieren können. Die Datei enthält eine Standardkonfiguration, die Sie später anpassen.
Erstellen Sie nun das Projekt für die Produktion:
ng build --prod
Im Verzeichnis dist/service-worker-web-dev finden Sie eine Datei mit dem Namen ngsw.json. Diese Datei enthält Informationen dazu, wie der Angular-Service-Worker die Assets in der App im Cache speichert. Sie wird während des Build-Prozesses basierend auf der Konfiguration (ngsw-config.json) und den zur Build-Zeit erstellten Assets generiert.
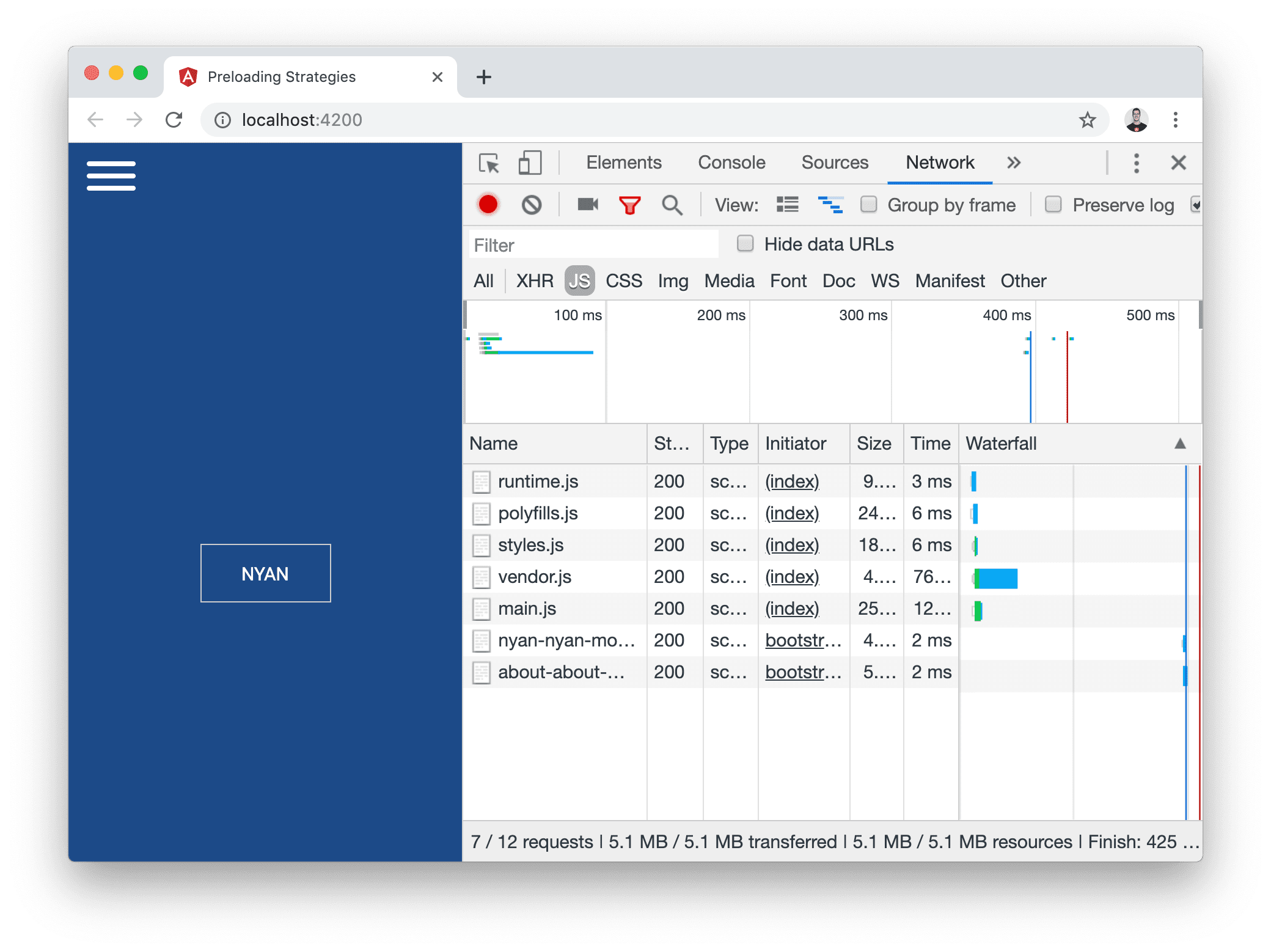
Starten Sie nun einen HTTP-Server in dem Verzeichnis, das die Produktions-Assets Ihrer App enthält, öffnen Sie die öffentliche URL und sehen Sie sich die Netzwerkanfragen in den Chrome-Entwicklertools an:
- Drücken Sie „Strg + Umschalttaste + J“ (oder „Befehlstaste + Optionstaste + J“ auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Netzwerk.
Auf dem Tab „Netzwerk“ werden eine Reihe statischer Assets angezeigt, die direkt im Hintergrund vom ngsw-worker.js-Skript heruntergeladen werden:

Dies ist der Angular-Service-Worker, der die in der generierten Manifestdatei ngsw.json angegebenen statischen Assets vorab im Cache speichert.
Ein wichtiges Asset fehlt jedoch: nyan.png. Wenn Sie dieses Bild vorab im Cache speichern möchten, müssen Sie in ngsw-config.json, das sich im Stammverzeichnis des Arbeitsbereichs befindet, ein Muster hinzufügen, das das Bild enthält:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
Durch diese Änderung werden alle PNG-Bilder im Ordner /assets der Asset-Gruppe app hinzugefügt. Da installMode für diese Asset-Gruppe auf prefetch festgelegt ist, werden alle angegebenen Assets, zu denen jetzt auch PNG-Bilder gehören, vom Service Worker im Cache gespeichert.
Das Festlegen anderer Assets, die vorab im Cache gespeichert werden sollen, ist genauso einfach: Aktualisieren Sie die Muster in der Ressourcengruppe app.
Fazit
Wenn Sie einen Service Worker für das Pre-Caching verwenden, kann die Leistung Ihrer Apps verbessert werden, da Assets in einem lokalen Cache gespeichert werden. Dadurch sind sie in schlechten Netzwerken zuverlässiger. So verwenden Sie das Pre-Caching mit Angular und der Angular CLI:
- Fügen Sie Ihrem Projekt das Paket
@angular/pwahinzu. - Sie können festlegen, was der Service Worker im Cache speichert, indem Sie
ngsw-config.jsonbearbeiten.


