La memorizzazione nella cache delle risorse con un service worker può velocizzare le visite ripetute e fornire il supporto offline. Workbox semplifica questa operazione ed è incluso in Create React App per impostazione predefinita.
Workbox è integrato in Create React App (CRA) con una configurazione predefinita che precompila tutti gli asset statici dell'applicazione a ogni compilazione.

Perché è utile?
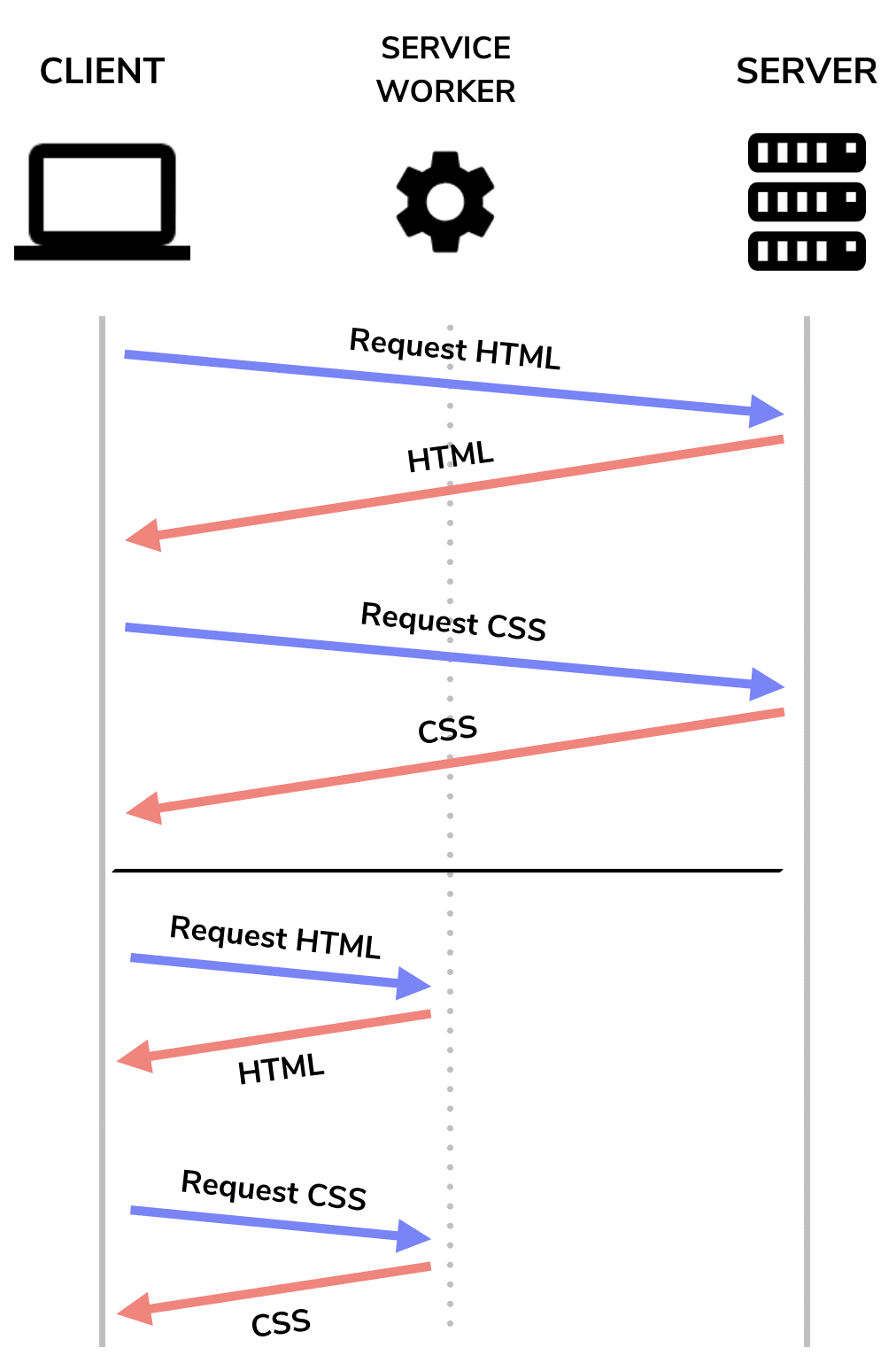
I worker di servizio ti consentono di memorizzare risorse importanti nella cache (precaching) in modo che, quando un utente carica la pagina web per la seconda volta, il browser possa recuperarle dal worker di servizio anziché inviare richieste alla rete. Ciò si traduce in un caricamento più rapido delle pagine durante le visite ripetute, nonché nella possibilità di mostrare i contenuti quando l'utente è offline.
Workbox in CRA
Workbox è una raccolta di strumenti che ti consente di creare e gestire i worker di servizio. In CRA, il workbox-webpack-plugin è già incluso nella build di produzione e deve essere attivato solo nel file src/index.js per registrare un nuovo worker di servizio con ogni build:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
Ecco un esempio di app React creata con CRA che ha un servizio worker abilitato tramite questo file:
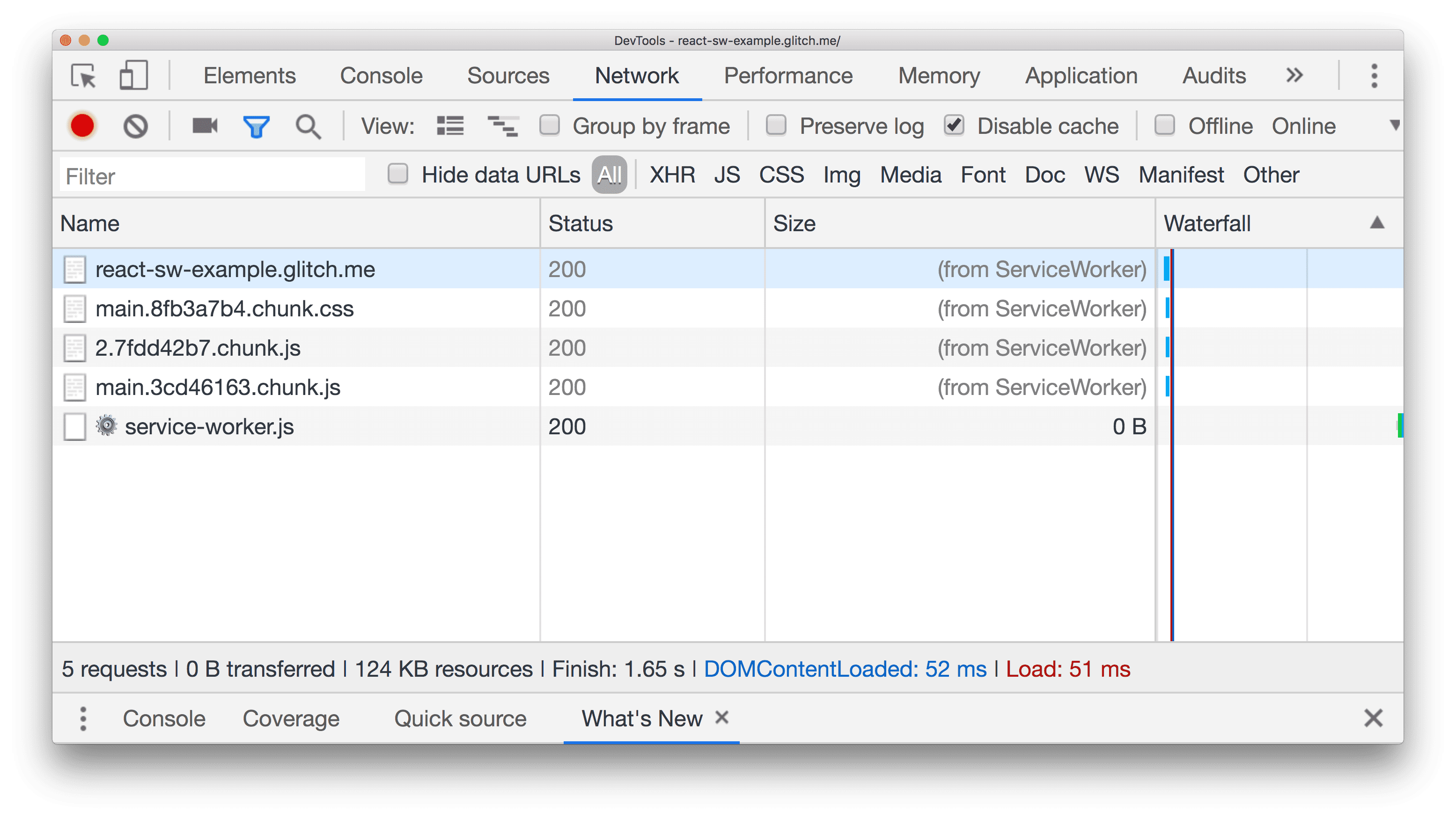
Per vedere quali asset vengono memorizzati nella cache:
- Per visualizzare l'anteprima del sito, premi Visualizza app. Quindi premi
A schermo intero
.
- Premi "Control+Maiusc+J" (o "Comando+Opzione+J" su Mac) per aprire DevTools.
- Fai clic sulla scheda Rete.
- Ricarica l'app.
Noterai che, anziché mostrare le dimensioni del payload, la colonna Size mostra un messaggio (from ServiceWorker) per indicare che queste risorse sono state recuperate dal service worker.

Poiché il service worker memorizza nella cache tutti gli asset statici, prova a utilizzare l'applicazione offline:
- Nella scheda Rete di DevTools, attiva la casella di controllo Offline per simulare un'esperienza offline.
- Ricarica l'app.
L'applicazione funziona esattamente allo stesso modo, anche senza una connessione di rete.
Modificare le strategie di memorizzazione nella cache
La strategia di precaching predefinita utilizzata da Workbox in CRA è cache-first, in cui tutti gli asset statici vengono recuperati dalla cache del service worker e, se non riesce (ad esempio se la risorsa non è memorizzata nella cache), viene effettuata la richiesta di rete. In questo modo, i contenuti possono essere comunque pubblicati per gli utenti anche quando sono completamente offline.
Sebbene Workbox fornisca il supporto per definire strategie e approcci diversi per memorizzare nella cache le risorse statiche e dinamiche, la configurazione predefinita in CRA non può essere modificata o sovrascritta, a meno che non esegui l'estrazione completa. Tuttavia, è stata aperta una proposta per valutare l'aggiunta del supporto per un file workbox.config.js esterno. In questo modo, gli sviluppatori potrebbero eseguire l'override delle impostazioni predefinite creando un unico file workbox.config.js.
Gestione di una strategia cache-first
Fare affidamento innanzitutto sulla cache del servizio worker e poi passare alla rete è un ottimo modo per creare siti che si caricano più velocemente nelle visite successive e funzionano offline in una certa misura. Tuttavia, è necessario tenere conto di alcuni aspetti:
- Come è possibile testare i comportamenti di memorizzazione nella cache da parte di un servizio worker?
- Dovrebbe essere visualizzato un messaggio per informare gli utenti che stanno visualizzando contenuti memorizzati nella cache?
La documentazione del CRA illustra in dettaglio questi punti e altri ancora.
Conclusione
Utilizza un service worker per eseguire la memorizzazione nella cache delle risorse importanti della tua applicazione per offrire un'esperienza più rapida agli utenti e il supporto offline.
- Se utilizzi CRA, attiva il worker di servizio preconfigurato in
src/index.js. - Se non utilizzi CRA per creare un'applicazione React, includi una delle molte librerie fornite da Workbox, ad esempio
workbox-webpack-plugin, nella procedura di compilazione. - Tieni d'occhio quando CRA supporterà un file di override
workbox.config.jsin questo problema GitHub.