使用服务工件缓存资源可以加快重访速度并提供离线支持。Workbox 可轻松实现此目的,并且默认包含在 Create React App 中。
Workbox 内置于 Create React App (CRA) 中,默认配置会在每次构建时预缓存应用中的所有静态资源。

为什么搜索渠道报告非常实用?
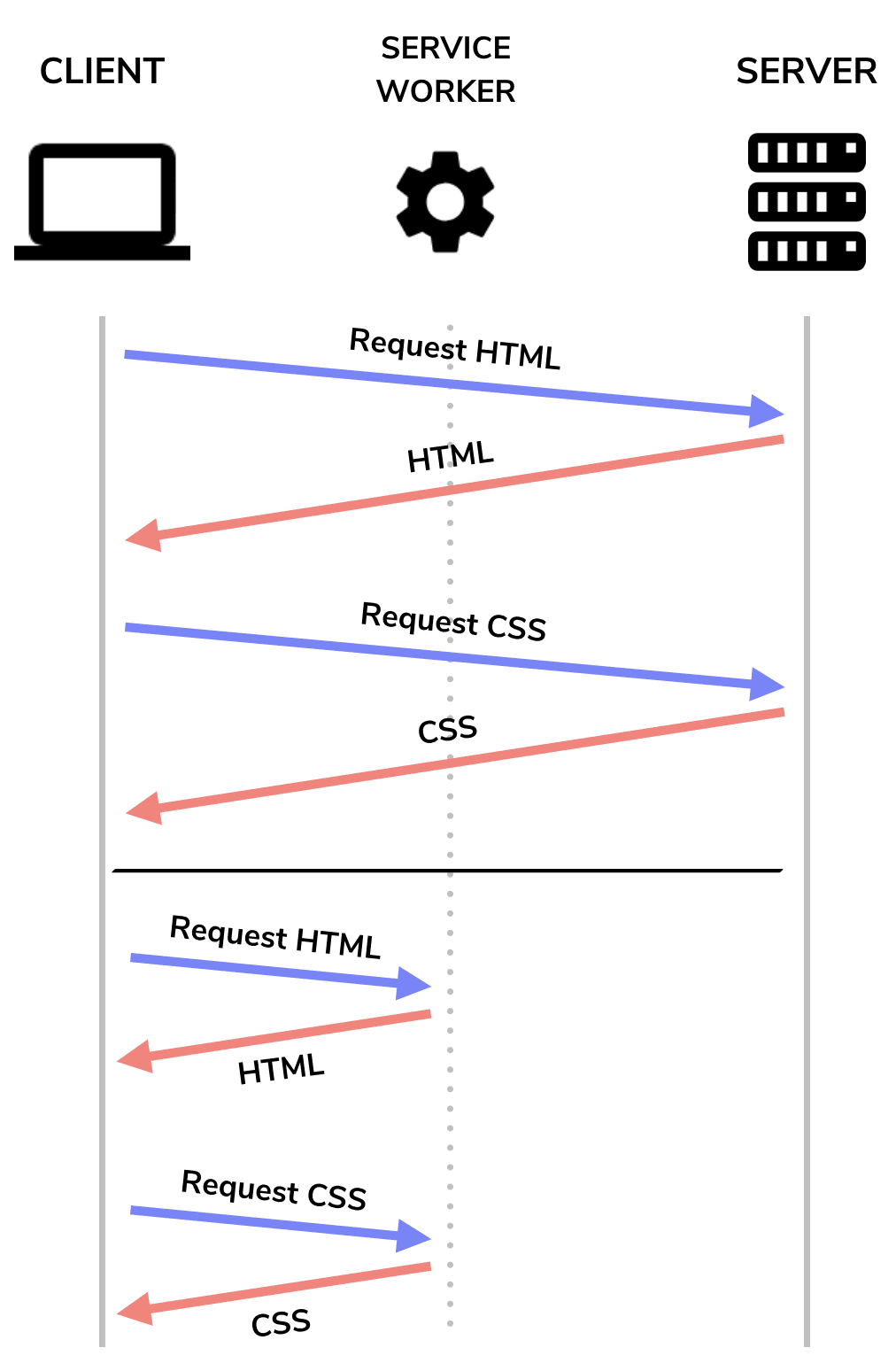
借助服务工件,您可以在其缓存中存储重要资源(预缓存),这样当用户第二次加载网页时,浏览器就可以从服务工件中检索这些资源,而无需向网络发出请求。这样一来,在用户重复访问时,网页加载速度会更快,并且在用户离线时也能显示内容。
CRA 中的 Workbox
Workbox 是一组工具,可用于创建和维护服务工作器。在 CRA 中,workbox-webpack-plugin 已包含在正式版 build 中,只需在 src/index.js 文件中启用它,即可在每个 build 中注册新的 Service Worker:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
以下是通过此文件启用了服务工件的使用,使用 CRA 构建的 React 应用示例:
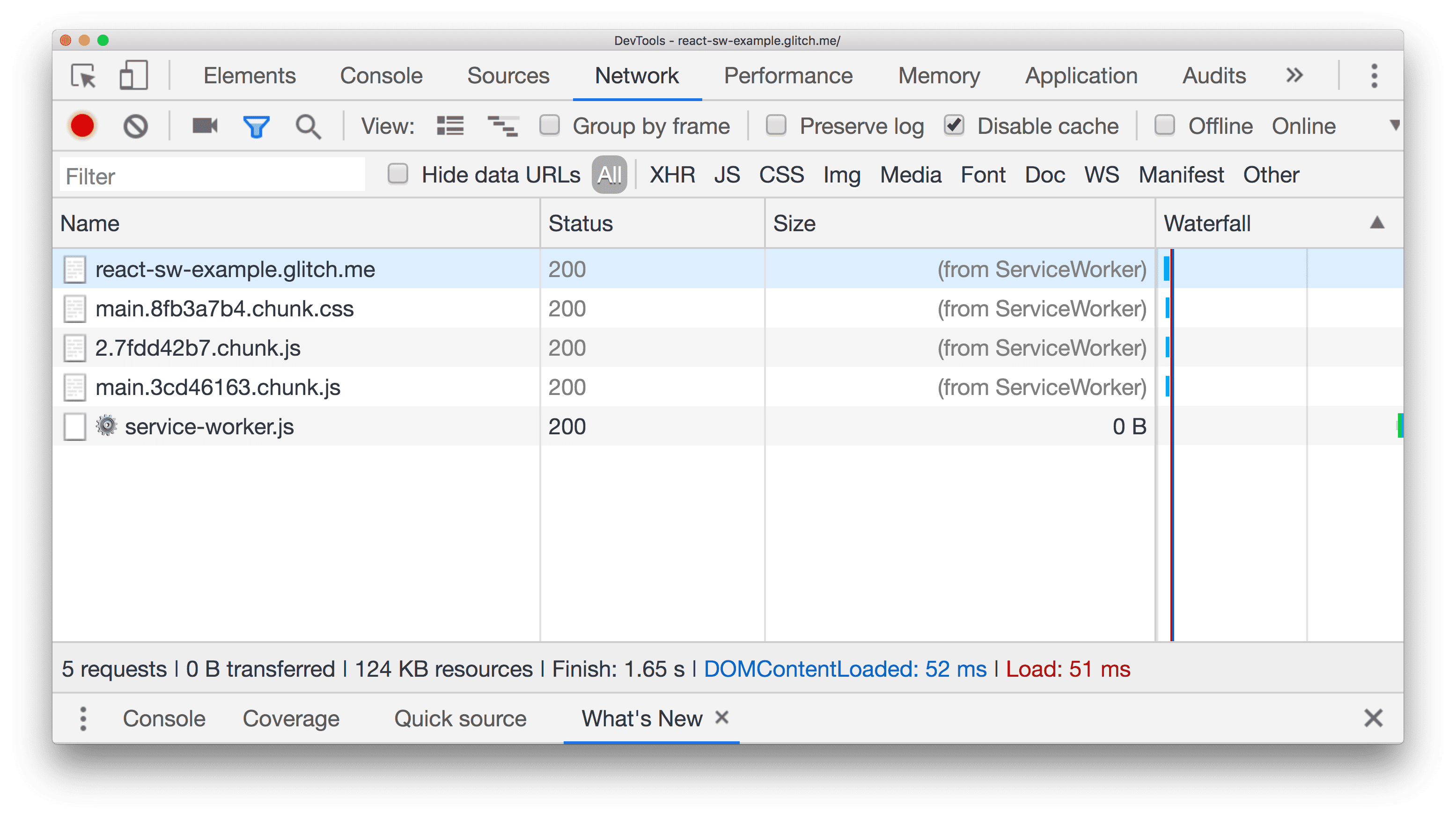
如需查看正在缓存的资源,请执行以下操作:
- 如需预览网站,请按 View App(查看应用)。然后按 Fullscreen(全屏)图标
。
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开 DevTools。
- 点击网络标签页。
- 重新加载应用。
您会发现,Size 列显示的是 (from ServiceWorker) 消息,而不是负载大小,这表示这些资源是从服务工件中检索到的。

由于服务工件会缓存所有静态资源,因此请尝试在离线状态下使用应用:
- 在开发者工具的 Network(网络)标签页中,启用 Offline(离线)复选框,以模拟离线体验。
- 重新加载应用。
应用的运作方式完全相同,即使没有网络连接也可以正常运行!
修改缓存策略
Workbox 在 CRA 中使用的默认预缓存策略是先缓存,其中所有静态资源都会从 Service Worker 缓存中提取,如果失败(例如,资源未缓存),则发出网络请求。这样,即使用户处于完全离线状态,系统也仍可向其提供内容。
虽然 Workbox 支持定义缓存静态和动态资源的不同策略和方法,但除非您完全推出,否则无法修改或覆盖 CRA 中的默认配置。不过,有一个待处理的提案,旨在探索添加对外部 workbox.config.js 文件的支持。这样,开发者只需创建一个 workbox.config.js 文件即可替换默认设置。
处理缓存优先策略
先依赖于服务工件缓存,然后回退到网络,这是构建网站的绝佳方式,可让网站在后续访问时加载速度更快,并在一定程度上可在离线状态下正常运行。不过,您需要注意以下几点:
- 如何测试服务工件的缓存行为?
- 是否应向用户显示消息,告知他们正在查看缓存的内容?
CRA 文档详细介绍了这些要点及更多信息。
总结
使用 Service Worker 预缓存应用中的重要资源,为用户提供更快的体验并提供离线支持。
- 如果您使用的是 CRA,请在
src/index.js中启用预配置的服务工件。 - 如果您不是使用 CRA 构建 React 应用,请将 Workbox 提供的众多库(例如
workbox-webpack-plugin)之一添加到构建流程中。 - 请留意此 GitHub 问题,了解 CRA 何时支持
workbox.config.js替换文件。