Armazenar em cache os recursos com um worker de serviço pode acelerar visitas repetidas e oferecer suporte off-line. O Workbox facilita isso e é incluído no Create React App por padrão.
O Workbox é integrado ao
Create React App (CRA) com uma configuração padrão que pré-armazena em cache todos os
recursos estáticos no aplicativo com cada build.

Por que isso é útil?
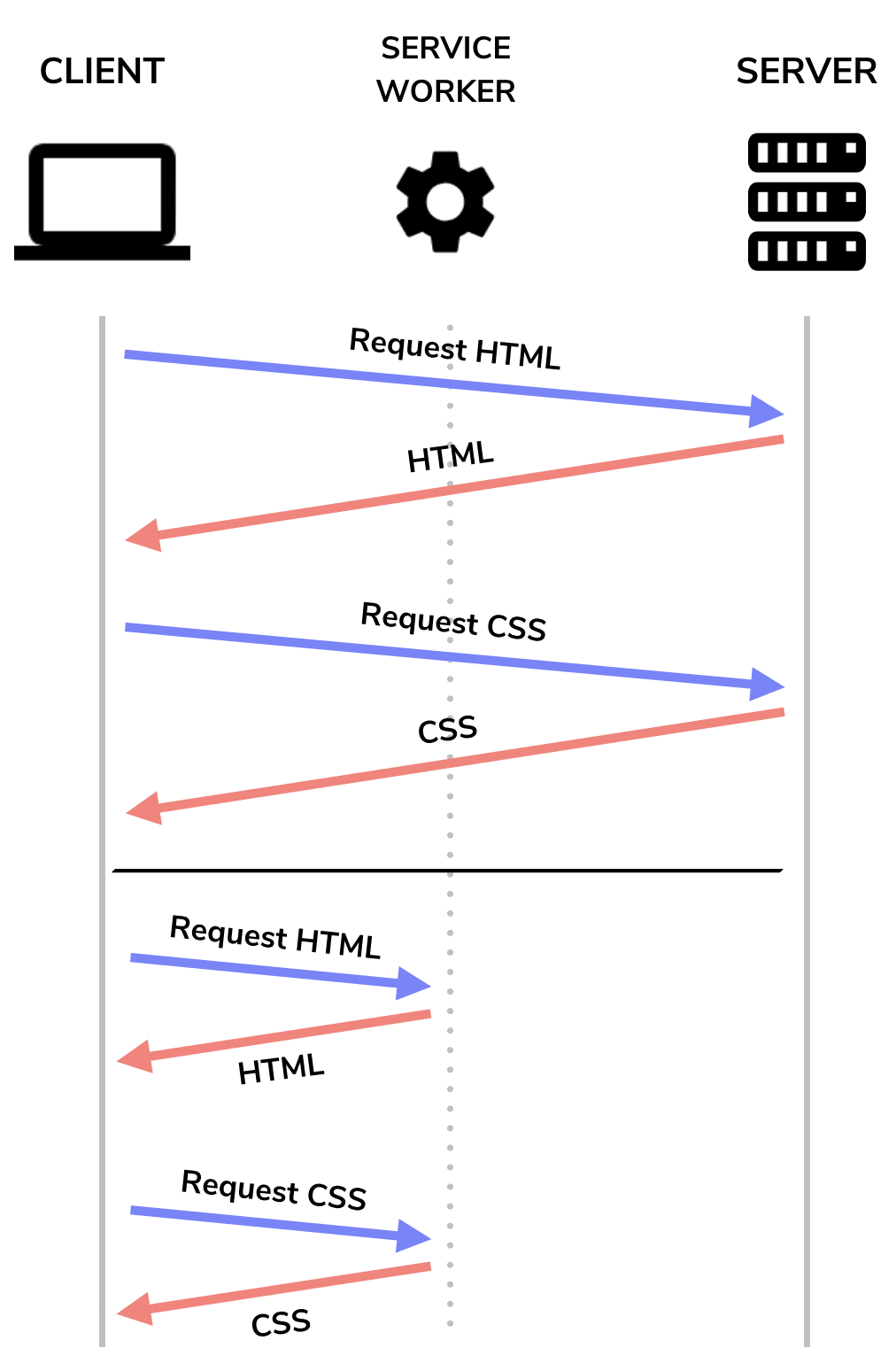
Os workers de serviço permitem que você armazene recursos importantes no cache (pré-cache) para que, quando um usuário carregar a página da Web pela segunda vez, o navegador possa extrair esses recursos do worker de serviço em vez de fazer solicitações para a rede. Isso resulta em carregamentos de página mais rápidos em visitas repetidas, além da capacidade de mostrar conteúdo quando o usuário está off-line.
Workbox no CRA
O Workbox é um conjunto de ferramentas que permite criar e manter trabalhadores
de serviço. No CRA, o
workbox-webpack-plugin
já está incluído no build de produção e só precisa ser ativado no
arquivo src/index.js para registrar um novo worker de serviço em cada
build:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
Confira um exemplo de app React criado com o CRA que tem um worker de serviço ativado por este arquivo:
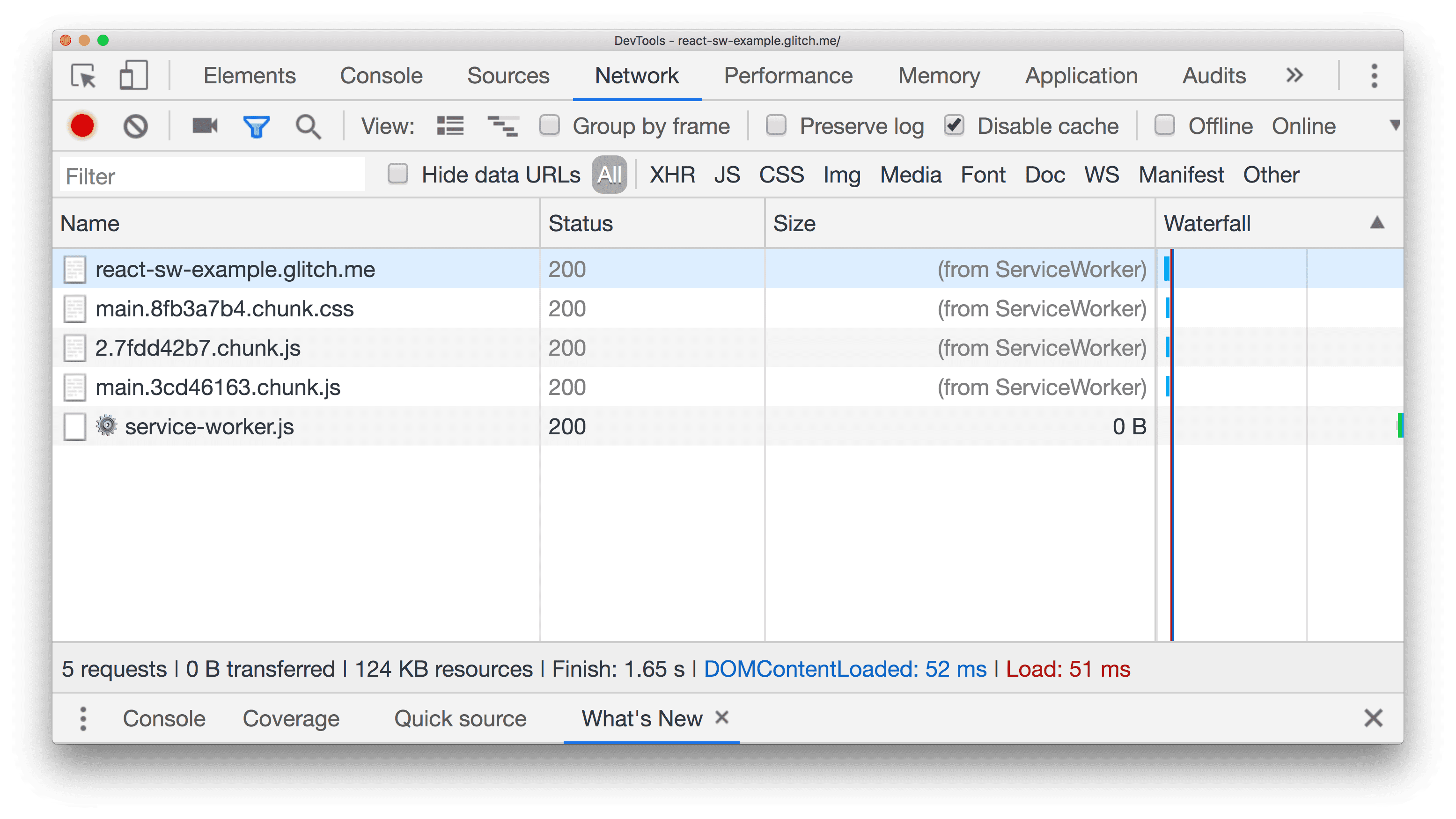
Para saber quais recursos estão sendo armazenados em cache:
- Para conferir uma prévia do site, pressione View App. Em seguida, pressione
Fullscreen
.
- Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir as Ferramentas do desenvolvedor.
- Clique na guia Rede.
- Recarregue o app.
Em vez de mostrar o tamanho do payload, a coluna Size mostra
uma mensagem (from ServiceWorker) para indicar que esses recursos foram recuperados
do worker de serviço.

Como o service worker armazena em cache todos os recursos estáticos, tente usar o aplicativo off-line:
- Na guia Rede do DevTools, ative a caixa de seleção Off-line para simular uma experiência off-line.
- Recarregue o app.
O aplicativo funciona da mesma forma, mesmo sem uma conexão de rede.
Como modificar estratégias de armazenamento em cache
A estratégia de pré-cache padrão usada pelo Workbox no CRA é cache-first, em que todos os recursos estáticos são buscados do cache do service worker. Se isso falhar (se o recurso não estiver em cache, por exemplo), a solicitação de rede será feita. Dessa forma, o conteúdo ainda pode ser veiculado para os usuários, mesmo quando eles estão em um estado off-line completo.
Embora o Workbox ofereça suporte para definir diferentes estratégias e abordagens
para armazenar em cache recursos estáticos e dinâmicos, a configuração padrão no CRA não pode
ser modificada ou substituída, a menos que você ejetar completamente. No entanto, há uma
proposta aberta
para analisar a adição de suporte a um arquivo workbox.config.js externo. Isso
permitiria que os desenvolvedores substituíssem as configurações padrão apenas criando um
arquivo workbox.config.js.
Como lidar com uma estratégia cache-first
Confiar primeiro no cache do worker do serviço e depois na rede é uma excelente maneira de criar sites que carregam mais rápido em visitas subsequentes e funcionam off-line em certa medida. No entanto, há alguns pontos que precisam ser considerados:
- Como testar os comportamentos de armazenamento em cache por um worker de serviço?
- Deve haver uma mensagem para os usuários informando que eles estão visualizando conteúdo armazenado em cache?
A documentação do CRA explica esses pontos e muito mais em detalhes.
Conclusão
Use um service worker para pré-cachear recursos importantes no seu app e oferecer uma experiência mais rápida aos usuários, além de suporte off-line.
- Se você estiver usando o CRA, ative o worker de serviço pré-configurado em
src/index.js. - Se você não estiver usando o CRA para criar um aplicativo React, inclua uma das
muitas bibliotecas fornecidas pelo Workbox, como
workbox-webpack-plugin, no processo de build. - Fique de olho quando o CRA oferecer suporte a um arquivo de substituição
workbox.config.jsneste problema do GitHub.