Menyimpan aset dalam cache dengan pekerja layanan dapat mempercepat kunjungan berulang dan memberikan dukungan offline. Workbox memudahkan hal ini dan disertakan dalam Create React App secara default.
Workbox di-build ke dalam
Create React App (CRA) dengan konfigurasi default yang melakukan pra-cache semua
aset statis di aplikasi Anda dengan setiap build.

Mengapa hal ini berguna?
Pekerja layanan memungkinkan Anda menyimpan resource penting dalam cache-nya (pra-caching) sehingga saat pengguna memuat halaman web untuk kedua kalinya, browser dapat mengambilnya dari pekerja layanan, bukan membuat permintaan ke jaringan. Hal ini menghasilkan pemuatan halaman yang lebih cepat pada kunjungan berulang serta kemampuan untuk menampilkan konten saat pengguna sedang offline.
Workbox di CRA
Workbox adalah kumpulan alat yang memungkinkan Anda membuat dan mengelola pekerja
layanan. Di CRA, workbox-webpack-plugin
sudah disertakan ke dalam build produksi dan hanya perlu diaktifkan di
file src/index.js untuk mendaftarkan pekerja layanan baru dengan setiap
build:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
Berikut adalah contoh aplikasi React yang dibuat dengan CRA yang mengaktifkan pekerja layanan melalui file ini:
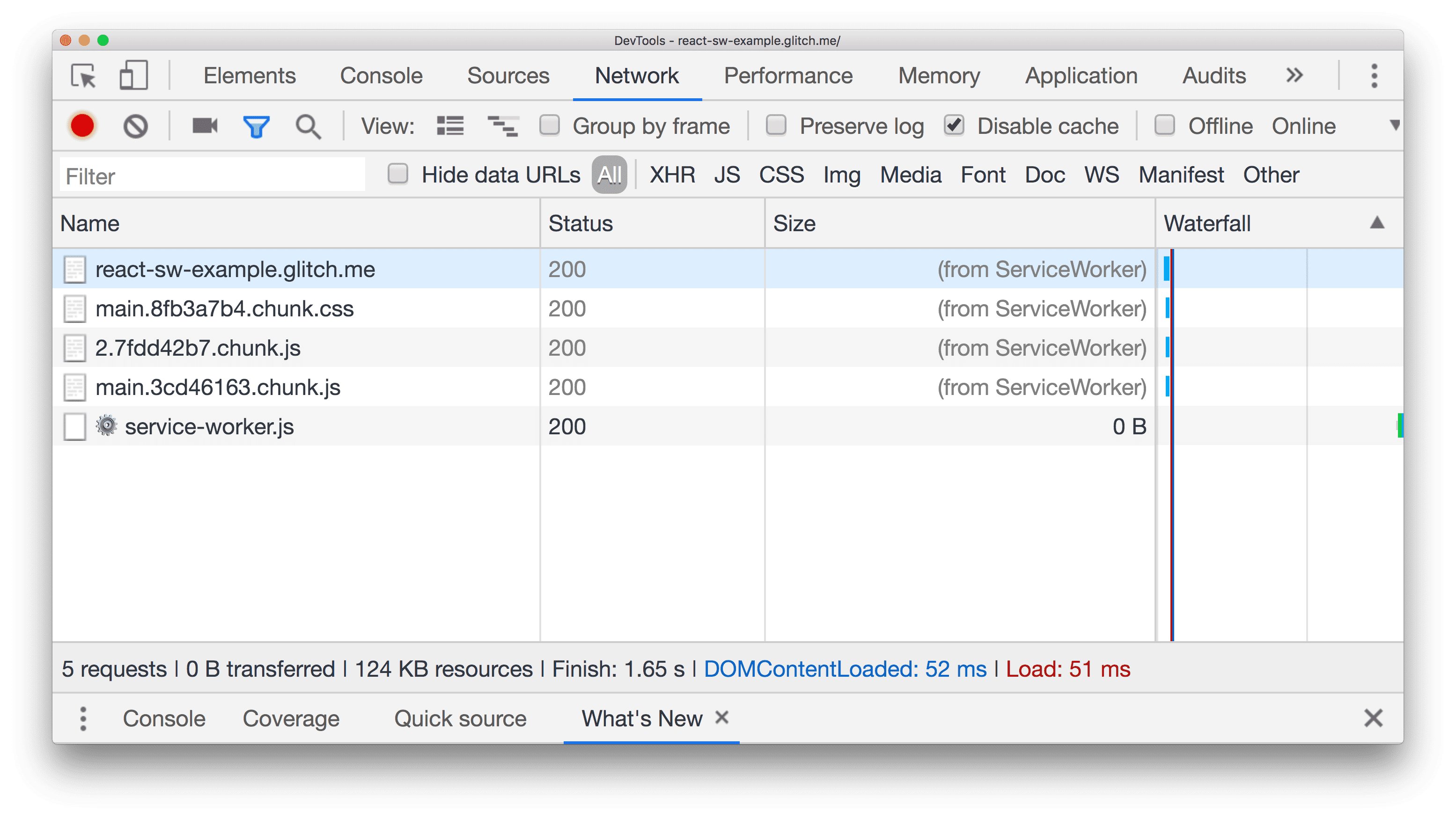
Untuk melihat aset yang di-cache:
- Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Kemudian tekan
Layar Penuh
.
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Jaringan.
- Muat ulang aplikasi.
Anda akan melihat bahwa kolom Size menampilkan pesan (from ServiceWorker) untuk menunjukkan bahwa resource ini diambil dari pekerja layanan, bukan menampilkan ukuran payload.

Karena pekerja layanan meng-cache semua aset statis, coba gunakan aplikasi saat offline:
- Di tab Jaringan di DevTools, aktifkan kotak centang Offline untuk menyimulasikan pengalaman offline.
- Muat ulang aplikasi.
Aplikasi ini berfungsi dengan cara yang sama persis, bahkan tanpa koneksi jaringan.
Mengubah strategi penyimpanan ke cache
Strategi pra-cache default yang digunakan oleh Workbox di CRA adalah cache-first, dengan semua aset statis diambil dari cache pekerja layanan dan jika gagal (misalnya, jika resource tidak di-cache), permintaan jaringan akan dibuat. Ini adalah cara konten masih dapat ditayangkan kepada pengguna meskipun mereka dalam keadaan offline sepenuhnya.
Meskipun Workbox memberikan dukungan untuk menentukan strategi dan pendekatan yang berbeda
untuk meng-cache resource statis dan dinamis, konfigurasi default di CRA tidak dapat
diubah atau ditimpa kecuali jika Anda mengeluarkannya sepenuhnya. Namun, ada
proposal terbuka
untuk mempelajari penambahan dukungan untuk file workbox.config.js eksternal. Hal ini
akan memungkinkan developer mengganti setelan default hanya dengan membuat
satu file workbox.config.js.
Menangani strategi cache-first
Bergantung pada cache pekerja layanan terlebih dahulu, lalu kembali ke jaringan adalah cara yang sangat baik untuk membuat situs yang dimuat lebih cepat pada kunjungan berikutnya dan berfungsi secara offline sampai batas tertentu. Namun, ada beberapa hal yang perlu dipertimbangkan:
- Bagaimana cara menguji perilaku penyimpanan dalam cache oleh pekerja layanan?
- Apakah harus ada pesan untuk pengguna agar mereka tahu bahwa mereka sedang melihat konten yang di-cache?
Dokumentasi CRA menjelaskan poin-poin ini, dan lainnya, secara mendetail.
Kesimpulan
Gunakan pekerja layanan untuk melakukan pra-cache resource penting di aplikasi Anda untuk memberikan pengalaman yang lebih cepat bagi pengguna serta dukungan offline.
- Jika Anda menggunakan CRA, aktifkan pekerja layanan yang telah dikonfigurasi sebelumnya di
src/index.js. - Jika Anda tidak menggunakan CRA untuk mem-build aplikasi React, sertakan salah satu dari banyak library yang disediakan Workbox, seperti
workbox-webpack-plugin, ke dalam proses build Anda. - Perhatikan kapan CRA akan mendukung file penggantian
workbox.config.jsdalam masalah GitHub ini.


