La mise en cache d'éléments avec un service worker peut accélérer les visites répétées et fournir une compatibilité hors connexion. Workbox facilite cette tâche et est inclus par défaut dans Create React App.
Workbox est intégré à Create React App (CRA) avec une configuration par défaut qui précache tous les éléments statiques de votre application à chaque compilation.

En quoi est-ce utile ?
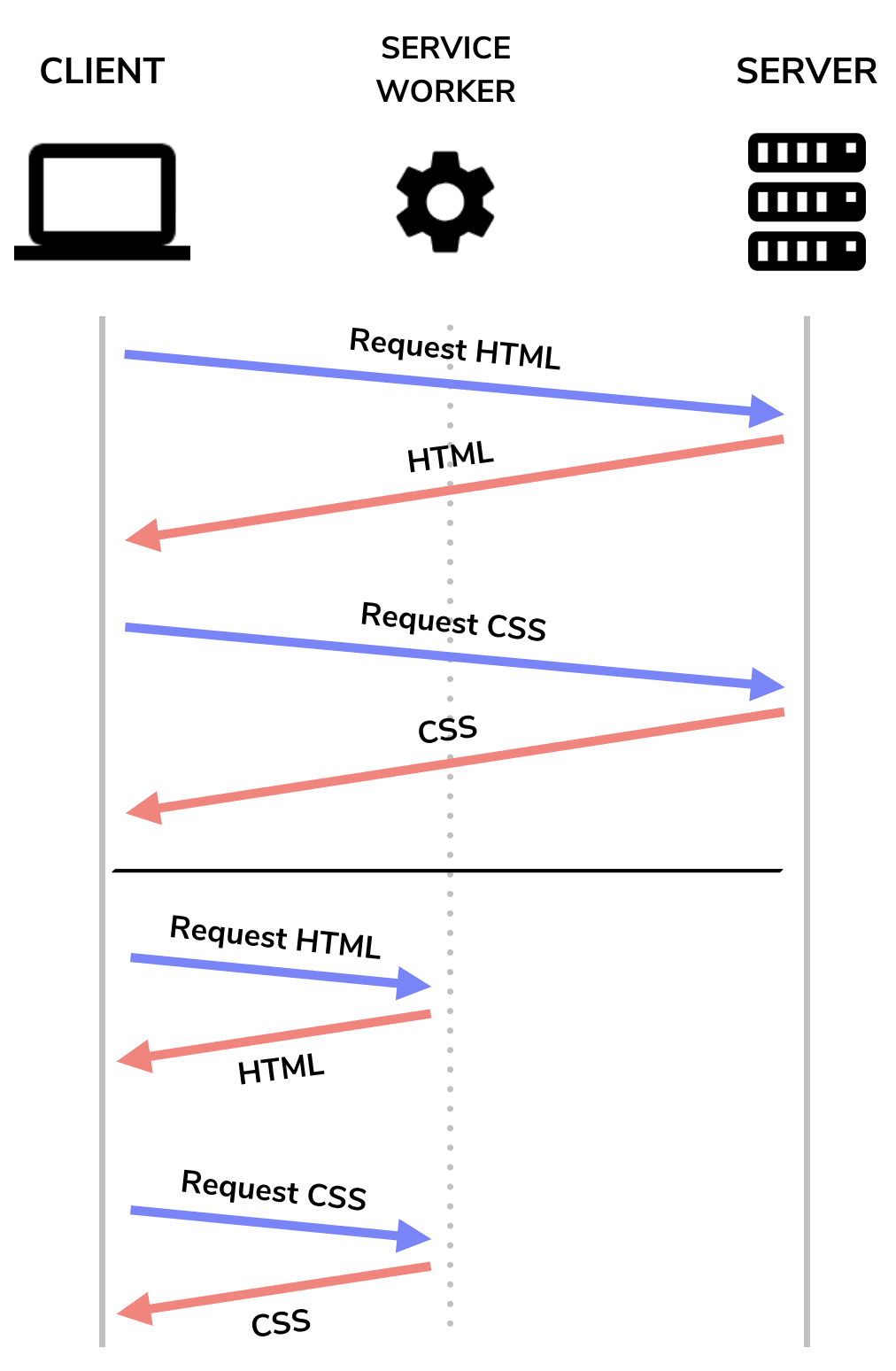
Les services workers vous permettent de stocker des ressources importantes dans leur cache (préchargement) afin que, lorsqu'un utilisateur charge la page Web une seconde fois, le navigateur puisse les récupérer auprès du service worker au lieu d'envoyer des requêtes au réseau. Cela permet de charger les pages plus rapidement lors des visites répétées et de présenter du contenu lorsque l'utilisateur est hors connexion.
Workbox dans CRA
Workbox est un ensemble d'outils qui vous permet de créer et de gérer des workers de service. Dans CRA, workbox-webpack-plugin est déjà inclus dans le build de production et ne doit être activé que dans le fichier src/index.js pour enregistrer un nouveau service worker à chaque compilation :
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
Voici un exemple d'application React créée avec CRA dans laquelle un service worker est activé via ce fichier :
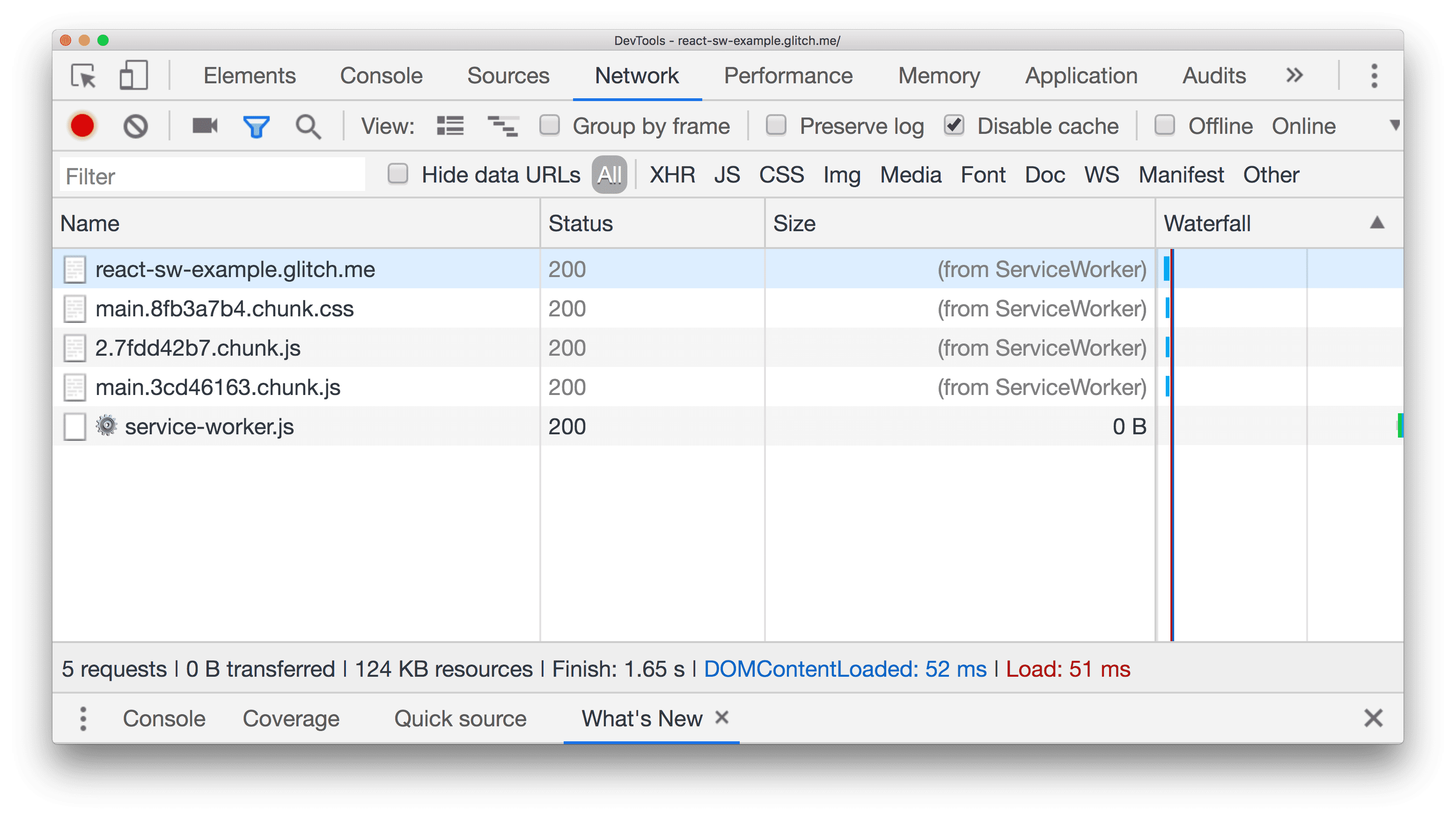
Pour voir les éléments mis en cache :
- Pour prévisualiser le site, appuyez sur Afficher l'application, puis sur Plein écran
.
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir DevTools.
- Cliquez sur l'onglet Réseau.
- Actualisez l'application.
Vous remarquerez qu'au lieu d'afficher la taille de la charge utile, la colonne Size affiche un message (from ServiceWorker) pour indiquer que ces ressources ont été récupérées à partir du service worker.

Étant donné que le service worker met en cache tous les composants statiques, essayez d'utiliser l'application hors connexion :
- Dans l'onglet Network (Réseau) de DevTools, cochez la case Offline (Hors connexion) pour simuler une expérience hors connexion.
- Actualisez l'application.
L'application fonctionne exactement de la même manière, même sans connexion réseau.
Modifier les stratégies de mise en cache
La stratégie de préchargement par défaut utilisée par Workbox dans CRA est cache-first (cache en premier), où tous les composants statiques sont extraits du cache du service worker. Si cette opération échoue (si la ressource n'est pas mise en cache, par exemple), la requête réseau est effectuée. C'est ainsi que les contenus peuvent toujours être diffusés auprès des utilisateurs, même lorsqu'ils sont complètement hors connexion.
Bien que Workbox permette de définir différentes stratégies et approches de mise en cache des ressources statiques et dynamiques, la configuration par défaut dans CRA ne peut pas être modifiée ni écrasée, sauf si vous éjectez complètement. Toutefois, une proposition ouverte explore l'ajout de la prise en charge d'un fichier workbox.config.js externe. Cela permettrait aux développeurs de remplacer les paramètres par défaut en créant un seul fichier workbox.config.js.
Gérer une stratégie de cache first
S'appuyer d'abord sur le cache du service worker, puis sur le réseau est un excellent moyen de créer des sites qui se chargent plus rapidement lors des visites suivantes et qui fonctionnent en partie hors connexion. Toutefois, vous devez prendre en compte certains points :
- Comment tester les comportements de mise en cache d'un service worker ?
- Un message doit-il être envoyé aux utilisateurs pour les informer qu'ils consultent du contenu mis en cache ?
La documentation de la CRA explique ces points et plus encore en détail.
Conclusion
Utilisez un service worker pour pré-cacher les ressources importantes de votre application afin de proposer une expérience plus rapide à vos utilisateurs et une prise en charge hors connexion.
- Si vous utilisez CRA, activez le service worker préconfiguré dans
src/index.js. - Si vous n'utilisez pas CRA pour créer une application React, incluez l'une des nombreuses bibliothèques fournies par Workbox, comme
workbox-webpack-plugin, dans votre processus de compilation. - Tenez-vous au courant de la date à laquelle CRA prendra en charge un fichier de forçage
workbox.config.jsdans ce problème GitHub.