Öğeleri bir hizmet çalışanıyla önbelleğe almak, tekrarlanan ziyaretleri hızlandırabilir ve çevrimdışı destek sağlayabilir. Workbox bunu kolaylaştırır ve varsayılan olarak Create React App'e dahildir.
Workbox, her derlemede uygulamanızdaki tüm statik öğeleri önceden önbelleğe alan varsayılan bir yapılandırmayla Create React App'e (CRA) yerleştirilmiştir.

Bu neden faydalıdır?
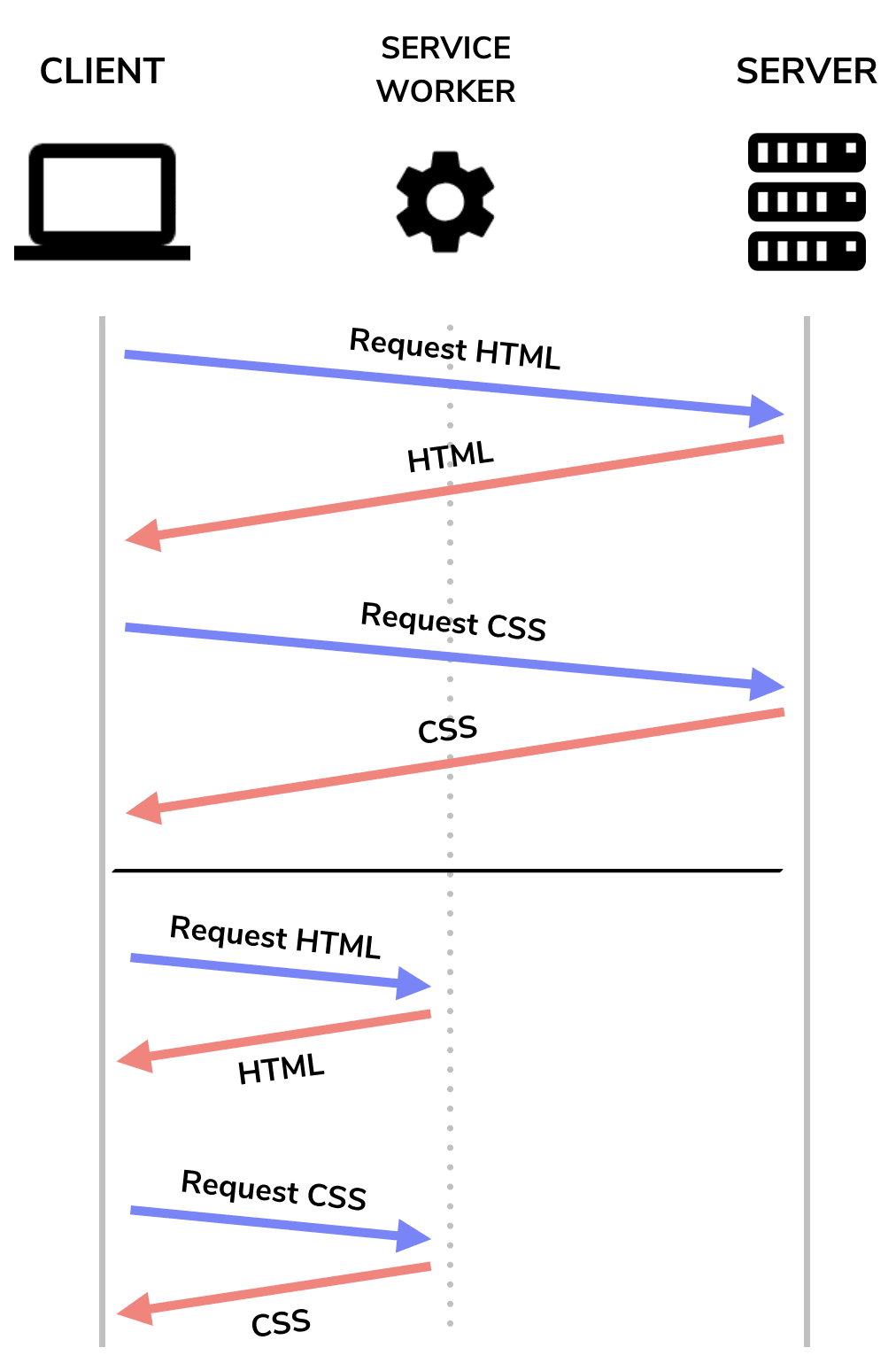
Hizmet çalışanları, önemli kaynakları önbelleğine (önbelleğe alma) depolamanızı sağlar. Böylece, kullanıcı web sayfasını ikinci kez yüklediğinde tarayıcı, ağa istek göndermek yerine bunları hizmet çalışanından alabilir. Bu, tekrarlanan ziyaretlerde sayfaların daha hızlı yüklenmesini ve kullanıcı çevrimdışıyken içeriğin gösterilmesini sağlar.
CRA'da Workbox
Workbox, hizmet çalışanları oluşturup yönetmenize olanak tanıyan bir araç koleksiyonudur. CRA'da workbox-webpack-plugin zaten üretim derlemesine dahildir ve her derlemeyle yeni bir Service Worker kaydetmek için src/index.js dosyasında etkinleştirilmesi yeterlidir:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
CRA ile oluşturulan ve bu dosya üzerinden etkinleştirilmiş bir hizmet çalışanına sahip React uygulaması örneğini aşağıda bulabilirsiniz:
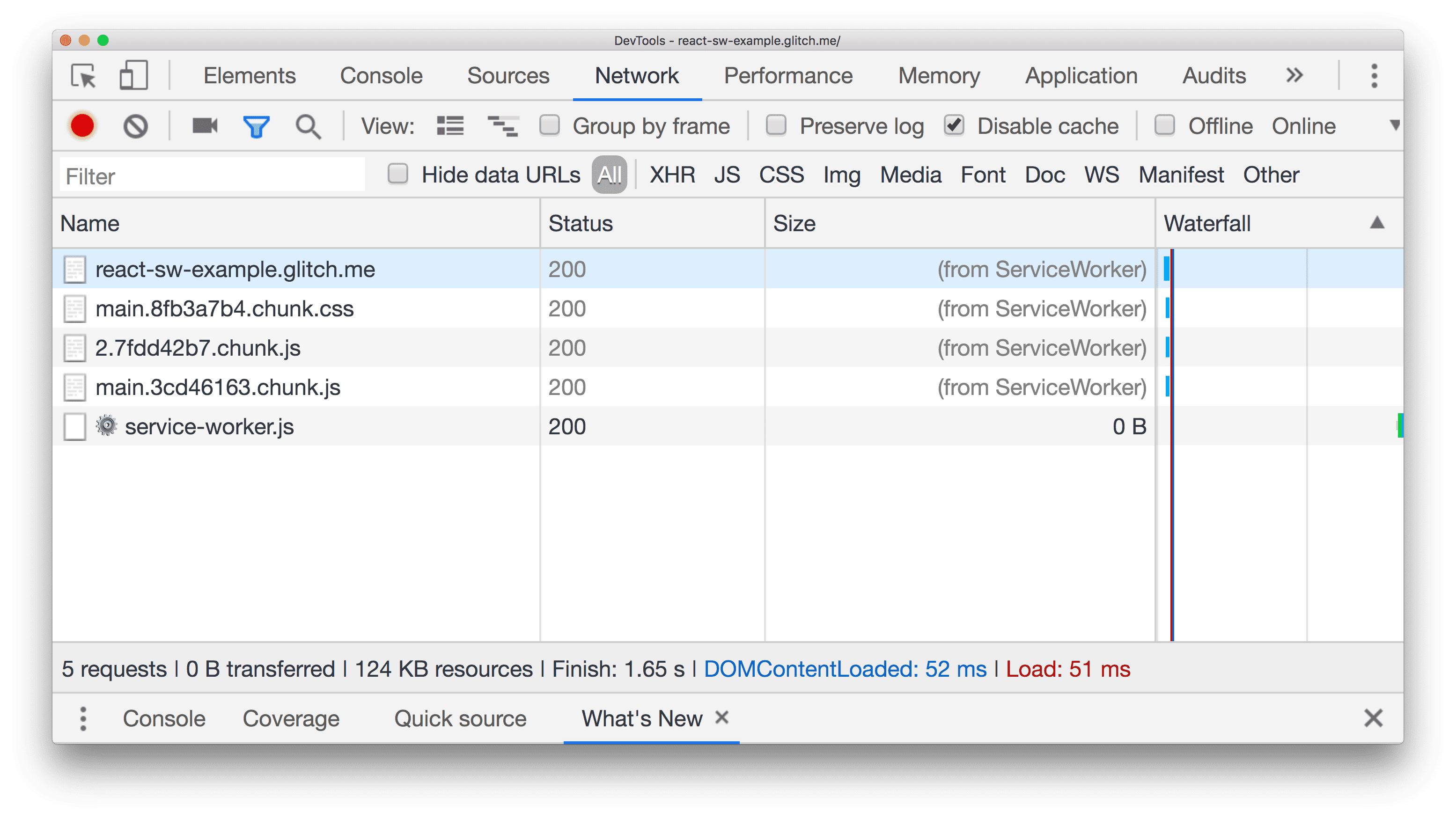
Hangi öğelerin önbelleğe alındığını görmek için:
- Siteyi önizlemek için Uygulamayı Görüntüle'ye, ardından Tam Ekran'a
basın.
- Geliştirici Araçları'nı açmak için "Kontrol+Üst Karakter+J" (veya Mac'te "Komut+Option+J") tuşlarına basın.
- Ağ sekmesini tıklayın.
- Uygulamayı yeniden yükleyin.
Size sütununda, yük boyutu yerine bu kaynakların hizmet çalışanından alındığını belirten bir (from ServiceWorker) mesajı gösterildiğini fark edeceksiniz.

Hizmet çalışanı tüm statik öğeleri önbelleğe aldığından, uygulamayı çevrimdışıyken kullanmayı deneyin:
- Çevrimdışı bir deneyimi simüle etmek için DevTools'daki Ağ sekmesinde Çevrimdışı onay kutusunu etkinleştirin.
- Uygulamayı yeniden yükleyin.
Uygulama, ağ bağlantısı olmadan bile tam olarak aynı şekilde çalışır.
Önbelleğe alma stratejilerini değiştirme
CRA'da Workbox tarafından kullanılan varsayılan önbelleğe alma stratejisi önce önbelleğe alma stratejisidir. Bu stratejide tüm statik öğeler hizmet çalışanı önbelleğinden alınır ve bu işlem başarısız olursa (ör. kaynak önbelleğe alınmamışsa) ağ isteği yapılır. Bu sayede, tamamen çevrimdışı durumdayken bile kullanıcılara içerik sunulmaya devam edilebilir.
Workbox, statik ve dinamik kaynakları önbelleğe almayla ilgili farklı stratejiler ve yaklaşımlar tanımlamak için destek sağlasa da CRA'daki varsayılan yapılandırma, tamamen çıkarmadığınız sürece değiştirilemez veya üzerine yazılamaz. Ancak harici workbox.config.js dosyası desteği eklemeyle ilgili açık bir teklif mevcuttur. Bu sayede geliştiriciler yalnızca tek bir workbox.config.js dosyası oluşturarak varsayılan ayarları geçersiz kılabilir.
Önbelleğe öncelik veren stratejiyi kullanma
Öncelikle hizmet çalışanı önbelleğini kullanıp ardından ağa geri dönmek, sonraki ziyaretlerde daha hızlı yüklenen ve bir dereceye kadar çevrimdışı çalışan siteler oluşturmanın mükemmel bir yoludur. Ancak dikkate alınması gereken birkaç nokta vardır:
- Bir hizmet çalışanının önbelleğe alma davranışları nasıl test edilebilir?
- Kullanıcılara, önbelleğe alınmış içeriğe baktıklarını bildiren bir mesaj gösterilmeli mi?
CRA dokümanlarında bu ve daha fazla nokta ayrıntılı olarak açıklanmaktadır.
Sonuç
Kullanıcılarınıza daha hızlı bir deneyimin yanı sıra çevrimdışı destek sunmak için uygulamanızdaki önemli kaynakları önceden önbelleğe almak üzere bir hizmet çalışanı kullanın.
- CRA kullanıyorsanız
src/index.js'te önceden yapılandırılmış hizmet işçisini etkinleştirin. - React uygulaması oluşturmak için CRA kullanmıyorsanız Workbox'un sunduğu birçok kitaplıktan birini (ör.
workbox-webpack-plugin) derleme sürecinize ekleyin. - CRA'nın
workbox.config.jsgeçersiz kılma dosyasını ne zaman destekleyeceğini bu GitHub sorununda takip edin.


