একটি পরিষেবা কর্মীর সাথে সম্পদ ক্যাশিং পুনরাবৃত্তি ভিজিট দ্রুত এবং অফলাইন সমর্থন প্রদান করতে পারেন. ওয়ার্কবক্স এটিকে সহজ করে তোলে এবং ডিফল্টরূপে প্রতিক্রিয়া তৈরি করুন অ্যাপে অন্তর্ভুক্ত করা হয়।
Workbox একটি ডিফল্ট কনফিগারেশন সহ ক্রিয়েট রিঅ্যাক্ট অ্যাপ (সিআরএ) এর মধ্যে তৈরি করা হয়েছে যা প্রতিটি বিল্ডের সাথে আপনার অ্যাপ্লিকেশনের সমস্ত স্ট্যাটিক সম্পদগুলিকে প্রিক্যাচ করে।

কেন এই দরকারী?
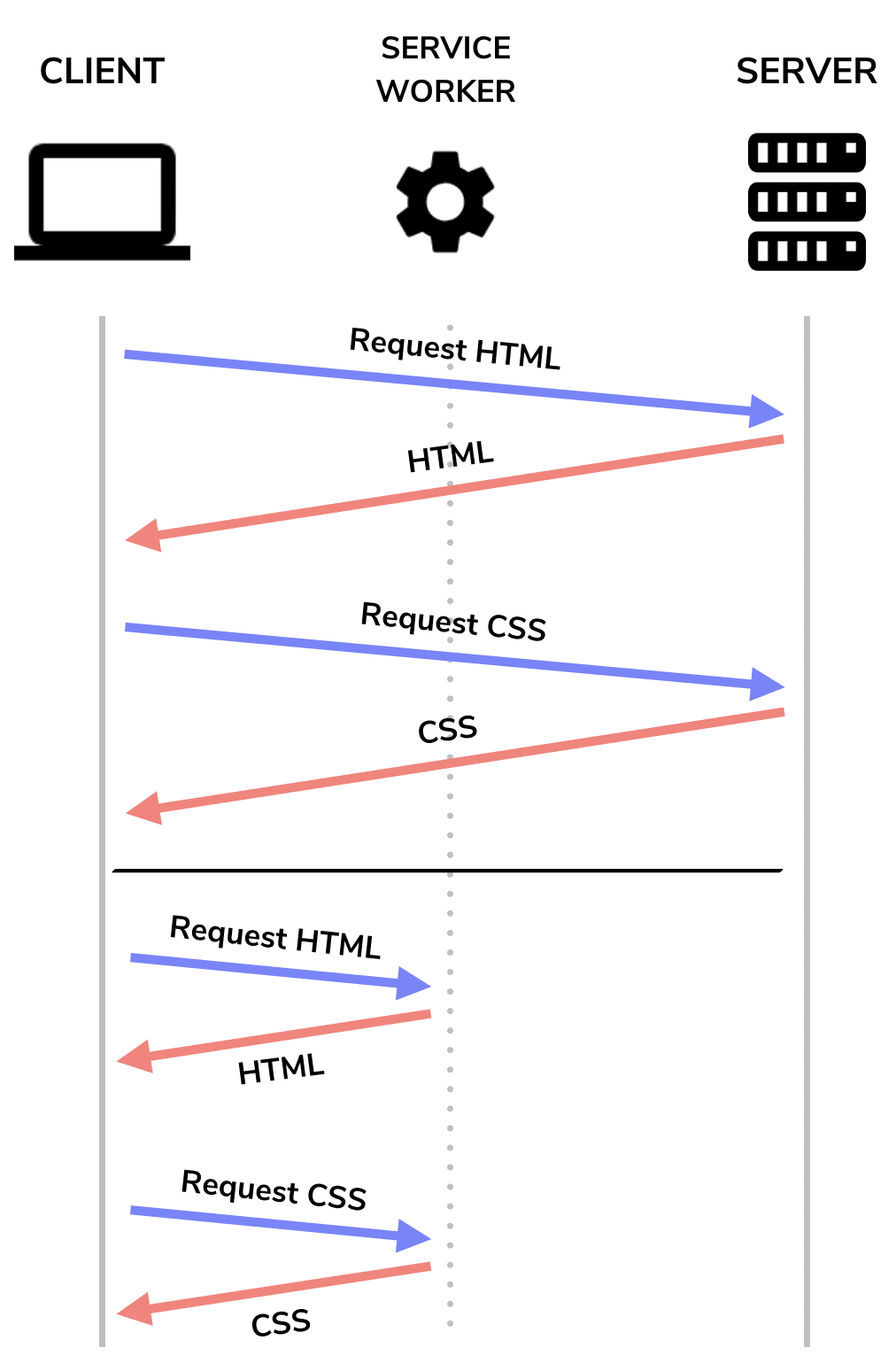
পরিষেবা কর্মীরা আপনাকে এর ক্যাশে ( প্রেক্যাচিং ) গুরুত্বপূর্ণ সংস্থানগুলি সঞ্চয় করতে সক্ষম করে যাতে কোনও ব্যবহারকারী যখন দ্বিতীয়বার ওয়েব পৃষ্ঠা লোড করে, ব্রাউজার নেটওয়ার্কে অনুরোধ করার পরিবর্তে পরিষেবা কর্মী থেকে সেগুলি পুনরুদ্ধার করতে পারে৷ এর ফলে বারবার ভিজিট করার সময় দ্রুত পৃষ্ঠা লোড হয় এবং সেইসাথে ব্যবহারকারী অফলাইনে থাকা অবস্থায় বিষয়বস্তু প্রকাশ করার ক্ষমতার মধ্যেও থাকে।
সিআরএ-তে ওয়ার্কবক্স
ওয়ার্কবক্স হল টুলগুলির একটি সংগ্রহ যা আপনাকে পরিষেবা কর্মী তৈরি এবং বজায় রাখার অনুমতি দেয়। CRA-তে, workbox-webpack-plugin ইতিমধ্যেই প্রোডাকশন বিল্ডে অন্তর্ভুক্ত করা হয়েছে এবং প্রতিটি বিল্ডের সাথে একজন নতুন পরিষেবা কর্মী নিবন্ধন করার জন্য শুধুমাত্র src/index.js ফাইলে সক্রিয় করা প্রয়োজন:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
এখানে CRA দিয়ে তৈরি একটি রিঅ্যাক্ট অ্যাপের উদাহরণ দেওয়া হল যাতে এই ফাইলের মাধ্যমে একজন পরিষেবা কর্মী সক্ষম করা হয়েছে:
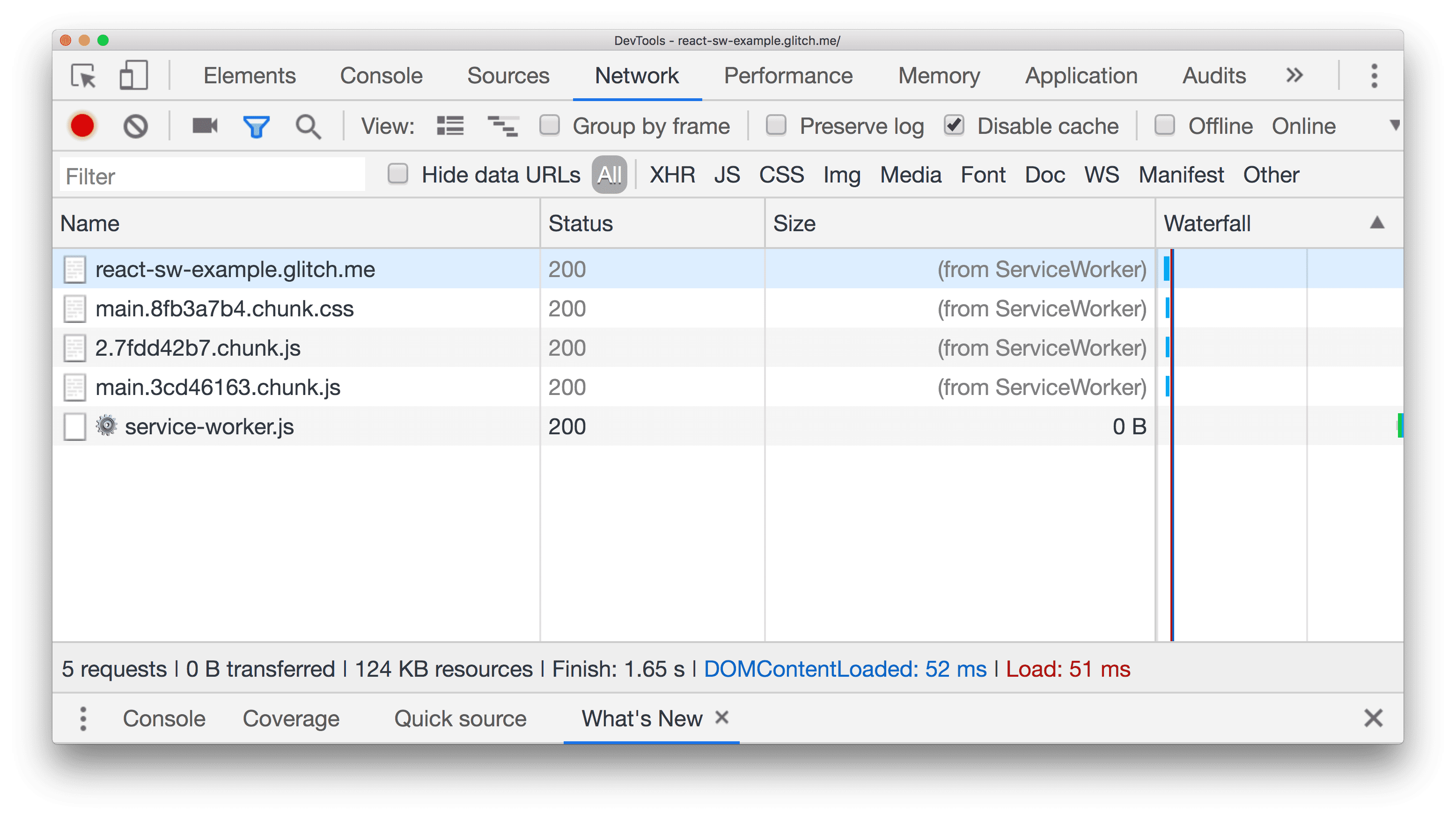
কোন সম্পদ ক্যাশে করা হচ্ছে তা দেখতে:
- সাইটের পূর্বরূপ দেখতে, অ্যাপ দেখুন টিপুন। তারপর ফুলস্ক্রিন টিপুন
.
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
- নেটওয়ার্ক ট্যাবে ক্লিক করুন।
- অ্যাপটি পুনরায় লোড করুন।
আপনি লক্ষ্য করবেন যে পেলোডের আকার দেখানোর পরিবর্তে, Size কলামটি একটি (from ServiceWorker) বার্তা দেখায় যে এই সংস্থানগুলি পরিষেবা কর্মী থেকে পুনরুদ্ধার করা হয়েছে।

যেহেতু পরিষেবা কর্মী সমস্ত স্ট্যাটিক সম্পদ ক্যাশ করে, অফলাইনে থাকাকালীন অ্যাপ্লিকেশনটি ব্যবহার করার চেষ্টা করুন:
- DevTools-এর নেটওয়ার্ক ট্যাবে, অফলাইন অভিজ্ঞতা অনুকরণ করতে অফলাইন চেকবক্স সক্ষম করুন৷
- অ্যাপটি পুনরায় লোড করুন।
অ্যাপ্লিকেশন ঠিক একই ভাবে কাজ করে, এমনকি একটি নেটওয়ার্ক সংযোগ ছাড়াই!
ক্যাশিং কৌশল পরিবর্তন করা হচ্ছে
সিআরএ-তে ওয়ার্কবক্স দ্বারা ব্যবহৃত ডিফল্ট প্রিক্যাচিং কৌশল হল ক্যাশে-প্রথম , যেখানে সমস্ত স্ট্যাটিক সম্পদ পরিষেবা কর্মী ক্যাশে থেকে আনা হয় এবং যদি তা ব্যর্থ হয় (উদাহরণস্বরূপ সংস্থানটি ক্যাশে না থাকলে), নেটওয়ার্ক অনুরোধ করা হয়। সম্পূর্ণ অফলাইনে থাকা অবস্থায়ও ব্যবহারকারীদের কাছে এইভাবে সামগ্রী পরিবেশন করা যেতে পারে৷
যদিও ওয়ার্কবক্স স্ট্যাটিক এবং ডাইনামিক রিসোর্স ক্যাশে করার জন্য বিভিন্ন কৌশল এবং পন্থা নির্ধারণের জন্য সমর্থন প্রদান করে, আপনি সম্পূর্ণভাবে বের না করা পর্যন্ত CRA-তে ডিফল্ট কনফিগারেশন পরিবর্তন বা ওভাররাইট করা যাবে না। যাইহোক, একটি বহিরাগত workbox.config.js ফাইলের জন্য সমর্থন যোগ করার অন্বেষণ করার জন্য একটি খোলা প্রস্তাব রয়েছে। এটি ডেভেলপারদের শুধুমাত্র একটি workbox.config.js ফাইল তৈরি করে ডিফল্ট সেটিংস ওভাররাইড করার অনুমতি দেবে।
একটি ক্যাশে-প্রথম কৌশল পরিচালনা করা
প্রথমে পরিষেবা কর্মী ক্যাশের উপর নির্ভর করা এবং তারপরে নেটওয়ার্কে ফিরে আসা সাইটগুলি তৈরি করার একটি দুর্দান্ত উপায় যা পরবর্তী ভিজিটগুলিতে দ্রুত লোড হয় এবং কিছুটা অফলাইনে কাজ করে৷ যাইহোক, কিছু বিষয় আছে যা বিবেচনায় নেওয়া প্রয়োজন:
- কীভাবে একজন পরিষেবা কর্মী দ্বারা ক্যাশিং আচরণ পরীক্ষা করা যেতে পারে?
- ব্যবহারকারীদের জানানোর জন্য একটি বার্তা থাকা উচিত যে তারা ক্যাশে করা সামগ্রী দেখছে?
CRA ডকুমেন্টেশন এই পয়েন্টগুলি এবং আরও অনেক কিছু বিস্তারিতভাবে ব্যাখ্যা করে।
উপসংহার
আপনার ব্যবহারকারীদের এবং সেইসাথে অফলাইন সমর্থনের জন্য একটি দ্রুত অভিজ্ঞতা প্রদান করতে আপনার অ্যাপ্লিকেশনে গুরুত্বপূর্ণ সংস্থানগুলিকে প্রাক-ক্যাশে করতে একজন পরিষেবা কর্মী ব্যবহার করুন৷
- আপনি যদি CRA ব্যবহার করেন,
src/index.jsএ পূর্ব-কনফিগার করা পরিষেবা কর্মী সক্রিয় করুন। - আপনি যদি একটি রিঅ্যাক্ট অ্যাপ্লিকেশন তৈরি করতে CRA ব্যবহার না করেন, তাহলে আপনার বিল্ড প্রক্রিয়ায়
workbox-webpack-plugin-এর মতো অনেকগুলি লাইব্রেরির মধ্যে একটি অন্তর্ভুক্ত করুন। - এই GitHub ইস্যুতে CRA কখন
workbox.config.jsওভাররাইড ফাইল সমর্থন করবে সেদিকে নজর রাখুন।


