서비스 워커로 애셋을 캐시하면 재방문 속도를 높이고 오프라인 지원을 제공할 수 있습니다. Workbox를 사용하면 쉽게 처리할 수 있으며 Create React App에 기본적으로 포함되어 있습니다.
Workbox는 Create React App (CRA)에 내장되어 있으며, 모든 빌드에서 애플리케이션의 모든 정적 애셋을 미리 캐시하는 기본 구성을 사용합니다.

이것이 왜 유용할까요?
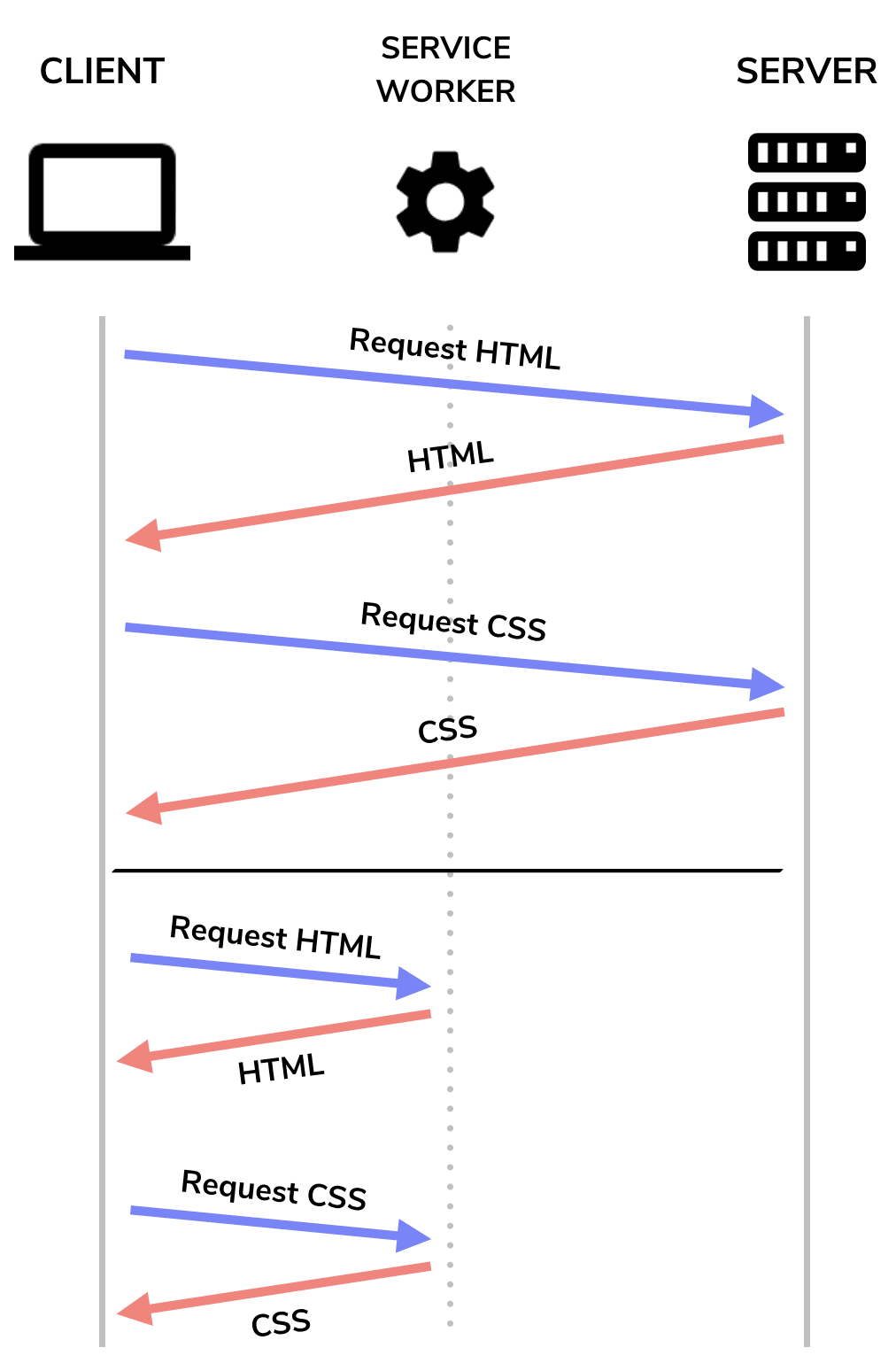
서비스 워커를 사용하면 중요한 리소스를 캐시(미리 캐싱)에 저장할 수 있으므로 사용자가 웹페이지를 두 번째로 로드할 때 브라우저가 네트워크에 요청하는 대신 서비스 워커에서 리소스를 가져올 수 있습니다. 이렇게 하면 재방문 시 페이지가 더 빠르게 로드되고 사용자가 오프라인 상태일 때 콘텐츠를 표시할 수 있습니다.
CRA의 Workbox
Workbox는 서비스 워커를 만들고 유지할 수 있는 도구 모음입니다. CRA에서 workbox-webpack-plugin는 이미 프로덕션 빌드에 포함되어 있으며 모든 빌드에 새 서비스 워커를 등록하려면 src/index.js 파일에서만 사용 설정하면 됩니다.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
다음은 이 파일을 통해 서비스 워커가 사용 설정된 CRA로 빌드된 React 앱의 예입니다.
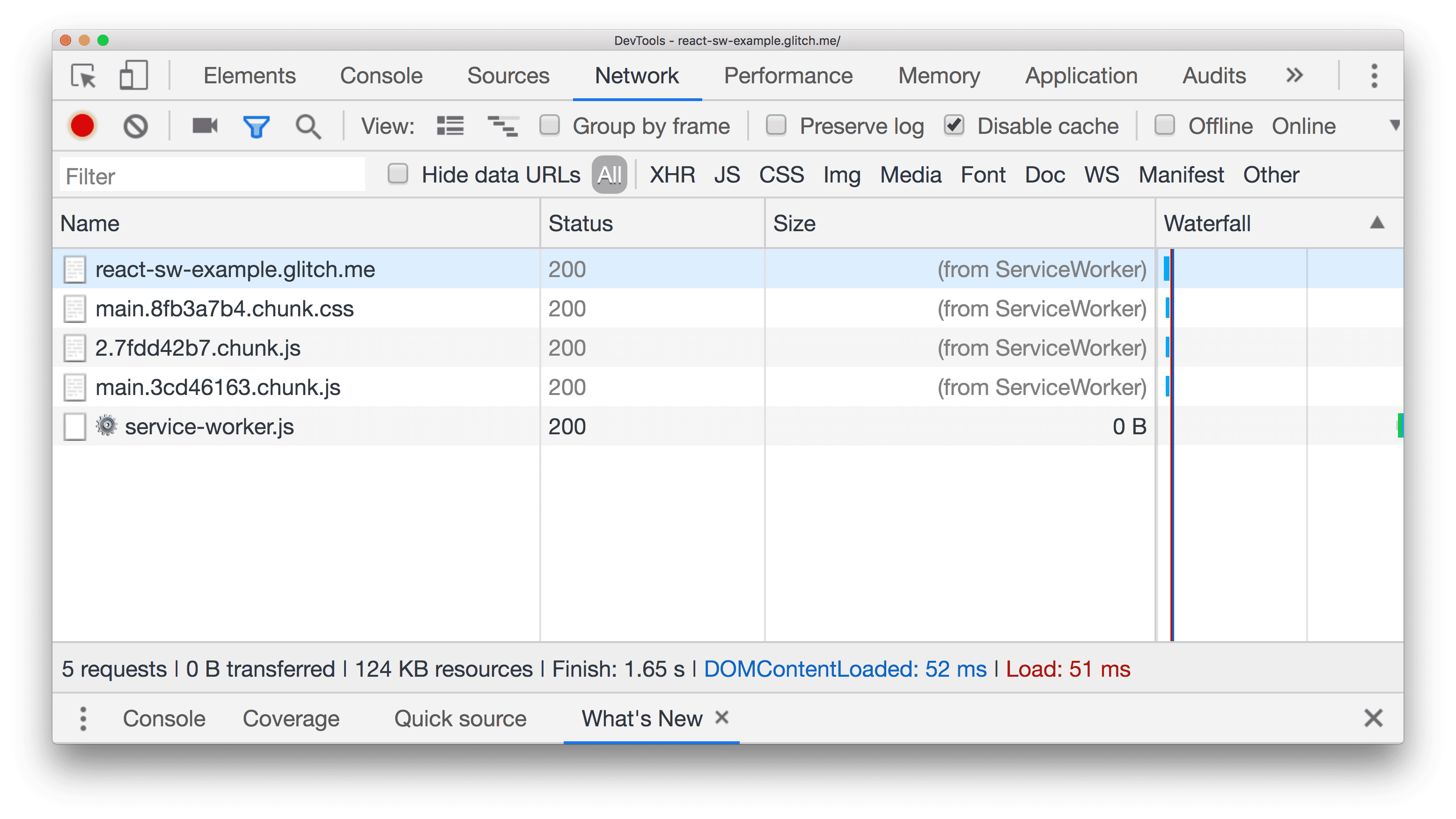
캐시되는 애셋을 보려면 다음 단계를 따르세요.
- 사이트를 미리 보려면 앱 보기를 누른 다음 전체 화면
을 누릅니다.
- `Control+Shift+J` (Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- 네트워크 탭을 클릭합니다.
- 앱을 새로고침합니다.
Size 열에는 페이로드 크기가 표시되는 대신 이러한 리소스가 서비스 워커에서 검색되었음을 나타내는 (from ServiceWorker) 메시지가 표시됩니다.

서비스 워커는 모든 정적 애셋을 캐시하므로 오프라인 상태에서 애플리케이션을 사용해 보세요.
- DevTools의 Network 탭에서 Offline 체크박스를 사용 설정하여 오프라인 환경을 시뮬레이션합니다.
- 앱을 새로고침합니다.
네트워크 연결이 없어도 애플리케이션이 정확히 동일한 방식으로 작동합니다.
캐싱 전략 수정
CRA에서 Workbox가 사용하는 기본 미리 캐싱 전략은 cache-first입니다. 여기서 모든 정적 애셋은 서비스 워커 캐시에서 가져오며, 가져오기에 실패하면(예: 리소스가 캐시되지 않은 경우) 네트워크 요청이 실행됩니다. 이렇게 하면 사용자가 완전히 오프라인 상태일 때도 콘텐츠를 계속 게재할 수 있습니다.
Workbox는 정적 및 동적 리소스를 캐시하는 다양한 전략과 접근 방식을 정의하는 지원을 제공하지만, 완전히 제거하지 않는 한 CRA의 기본 구성은 수정하거나 덮어쓸 수 없습니다. 하지만 외부 workbox.config.js 파일 지원 추가를 모색하기 위한 개방형 제안서가 있습니다. 이렇게 하면 개발자가 단일 workbox.config.js 파일을 만들어 기본 설정을 재정의할 수 있습니다.
캐시 우선 전략 처리
먼저 서비스 워커 캐시를 사용하고 나서 네트워크로 대체하는 것은 후속 방문 시 더 빠르게 로드되고 어느 정도는 오프라인으로 작동하는 사이트를 빌드하는 좋은 방법입니다. 단, 다음 사항을 고려해야 합니다.
- 서비스 워커의 캐싱 동작을 테스트하려면 어떻게 해야 하나요?
- 캐시된 콘텐츠를 보고 있음을 사용자에게 알리는 메시지가 있어야 하나요?
CRA 문서에서 이러한 사항을 자세히 설명합니다.
결론
서비스 워커를 사용하여 애플리케이션의 중요한 리소스를 미리 캐시하여 사용자에게 더 빠른 환경과 오프라인 지원을 제공합니다.
- CRA를 사용하는 경우
src/index.js에서 사전 구성된 서비스 워커를 사용 설정합니다. - CRA를 사용하여 React 애플리케이션을 빌드하지 않는 경우 Workbox에서 제공하는 여러 라이브러리(예:
workbox-webpack-plugin) 중 하나를 빌드 프로세스에 포함합니다. - CRA에서
workbox.config.js재정의 파일을 지원하는 시점은 이 GitHub 문제에서 확인하세요.