サービス ワーカーでアセットをキャッシュに保存すると、再訪問時の読み込み速度を向上させ、オフライン サポートを提供できます。Workbox を使用すると、この処理を簡単に行えます。Workbox は Create React App にデフォルトで含まれています。
Workbox は Create React App(CRA)に組み込まれており、デフォルトの構成では、ビルドごとにアプリケーション内のすべての静的アセットがプリキャッシュされます。

なぜこれが有用なのでしょうか。
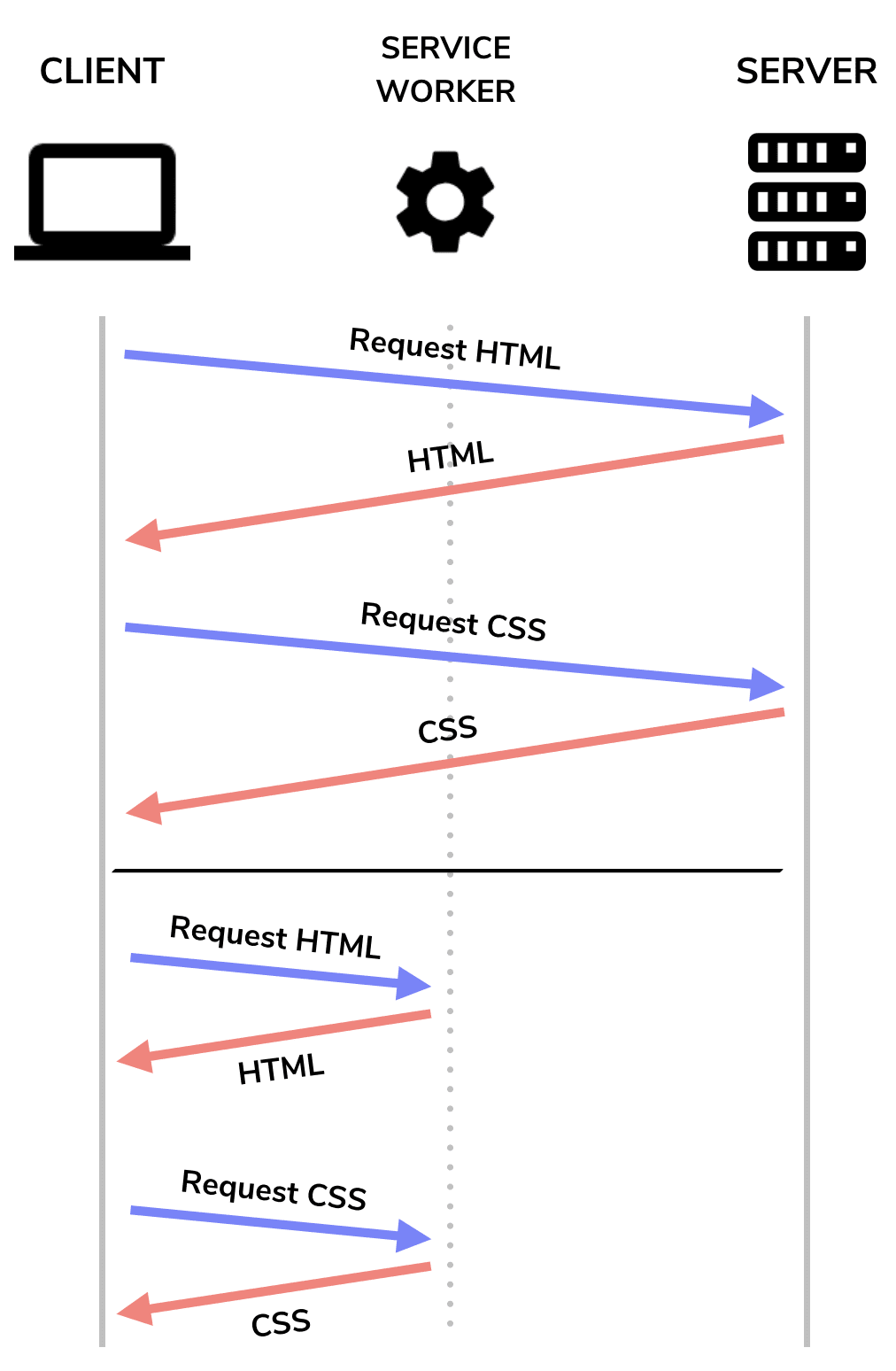
サービス ワーカーを使用すると、重要なリソースをキャッシュに保存(プリキャッシュ)できるため、ユーザーがウェブページを 2 回目に読み込むときに、ブラウザはネットワークにリクエストを送信するのではなく、サービス ワーカーからリソースを取得できます。これにより、再訪問時のページ読み込みが高速化され、ユーザーがオフラインの場合でもコンテンツを表示できるようになります。
CRA の Workbox
Workbox は、サービス ワーカーを作成して維持するためのツールのコレクションです。CRA では、workbox-webpack-plugin はすでに本番環境ビルドに含まれています。ビルドごとに新しいサービス ワーカーを登録するには、src/index.js ファイルで有効にするだけです。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
以下は、このファイルでサービス ワーカーが有効になっている CRA でビルドされた React アプリの例です。
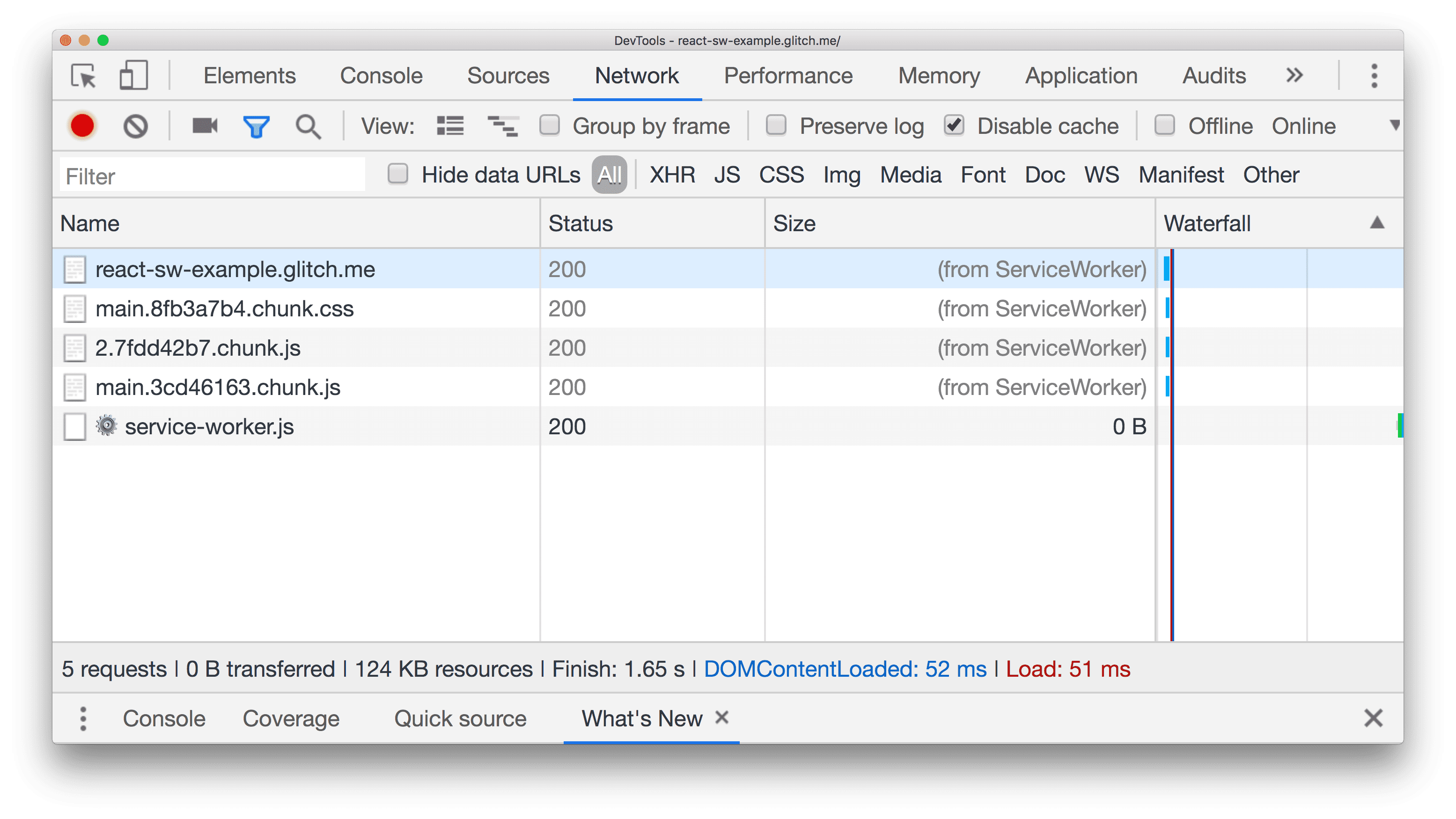
キャッシュに保存されているアセットを確認するには:
- サイトをプレビューするには、[アプリを表示] を押してから、[全画面表示]
を押します。
- Ctrl+Shift+J(Mac の場合は Command+Option+J)キーを押して、デベロッパー ツールを開きます。
- [ネットワーク] タブをクリックします。
- アプリを再読み込みします。
Size 列には、ペイロード サイズではなく、これらのリソースがサービス ワーカーから取得されたことを示す (from ServiceWorker) メッセージが表示されます。

サービス ワーカーはすべての静的アセットをキャッシュに保存するため、オフラインでアプリを使用してみます。
- DevTools の [ネットワーク] タブで、[オフライン] チェックボックスをオンにして、オフライン エクスペリエンスをシミュレートします。
- アプリを再読み込みします。
ネットワーク接続がなくても、アプリケーションはまったく同じように動作します。
キャッシュ戦略の変更
CRA で Workbox が使用するデフォルトのプリキャッシュ戦略はキャッシュ優先です。この戦略では、すべての静的アセットが Service Worker キャッシュから取得され、取得に失敗した場合(リソースがキャッシュに保存されていない場合など)は、ネットワーク リクエストが実行されます。これにより、ユーザーが完全にオフラインの状態になっていても、コンテンツを配信できます。
Workbox は、静的リソースと動的リソースのキャッシュにさまざまな戦略とアプローチを定義するサポートを提供していますが、CRA のデフォルト構成は、完全に取り外さない限り、変更または上書きできません。ただし、外部 workbox.config.js ファイルのサポートを追加するためのオープンな提案があります。これにより、デベロッパーは 1 つの workbox.config.js ファイルを作成するだけで、デフォルト設定をオーバーライドできるようになります。
キャッシュ ファースト戦略を処理する
最初にサービス ワーカー キャッシュに依存し、次にネットワークにフォールバックすることは、次回アクセスしたときにサイトがより速く読み込まれ、ある程度オフラインで動作するサイトを構築するための優れた方法です。ただし、考慮すべき点がいくつかあります。
- サービス ワーカーによるキャッシュ保存動作をテストするにはどうすればよいですか?
- キャッシュに保存されたコンテンツを表示していることをユーザーに知らせるメッセージが必要ですか?
CRA のドキュメントでは、これらの点について詳しく説明しています。
まとめ
サービス ワーカーを使用して、アプリケーション内の重要なリソースをプリキャッシュに保存し、ユーザーに高速なエクスペリエンスとオフライン サポートを提供します。
- CRA を使用している場合は、
src/index.jsで事前構成されたサービス ワーカーを有効にします。 - CRA を使用して React アプリケーションをビルドしていない場合は、Workbox が提供する多くのライブラリ(
workbox-webpack-pluginなど)のいずれかをビルドプロセスに含めます。 - CRA が
workbox.config.jsオーバーライド ファイルをサポートする時期については、こちらの GitHub の問題をご覧ください。