Bộ nhớ cố định có thể giúp bảo vệ dữ liệu quan trọng khỏi bị xoá và giảm khả năng mất dữ liệu.
Khi gặp áp lực về bộ nhớ như dung lượng ổ đĩa thấp, trình duyệt thường sẽ loại bỏ dữ liệu, bao gồm cả dữ liệu từ Cache API và IndexedDB, từ nguồn gốc được sử dụng ít nhất gần đây. Điều này có thể làm mất dữ liệu nếu ứng dụng chưa đồng bộ hoá dữ liệu với máy chủ và làm giảm độ tin cậy của ứng dụng bằng cách xoá các tài nguyên cần thiết để ứng dụng hoạt động. Cả hai điều này đều dẫn đến trải nghiệm người dùng tiêu cực.
Rất may, nghiên cứu của nhóm Chrome cho thấy Chrome rất hiếm khi tự động xoá dữ liệu. Người dùng thường xoá bộ nhớ theo cách thủ công. Do đó, nếu người dùng thường xuyên truy cập vào trang web của bạn, thì dữ liệu của bạn sẽ ít có khả năng bị xoá. Để ngăn trình duyệt xoá dữ liệu, bạn có thể yêu cầu đánh dấu toàn bộ bộ nhớ của trang web là bộ nhớ ổn định.
Bộ nhớ cố định được hỗ trợ trong nhiều trình duyệt hiện đại.
Để tìm hiểu thêm về việc xoá, dung lượng bạn có thể lưu trữ và cách xử lý các giới hạn về hạn mức, hãy xem bài viết Bộ nhớ cho web.
Kiểm tra xem bộ nhớ của trang web có được đánh dấu là bộ nhớ cố định hay không
Bạn có thể sử dụng JavaScript để xác định xem bộ nhớ của trang web có được đánh dấu là bộ nhớ cố định hay không. Việc gọi navigator.storage.persisted() sẽ trả về một Lời hứa giải quyết bằng một boolean, cho biết liệu bộ nhớ có được đánh dấu là ổn định hay không.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Khi nào tôi nên yêu cầu bộ nhớ cố định?
Thời điểm tốt nhất để yêu cầu bộ nhớ được đánh dấu là bộ nhớ cố định là khi bạn lưu dữ liệu quan trọng của người dùng và yêu cầu này lý tưởng nhất là được gói trong một cử chỉ của người dùng. Không yêu cầu bộ nhớ cố định khi tải trang hoặc trong mã khởi động khác, trình duyệt có thể nhắc người dùng cấp quyền. Nếu người dùng không làm gì mà họ cho là cần lưu, thì lời nhắc có thể gây nhầm lẫn và họ có thể từ chối yêu cầu. Ngoài ra, đừng nhắc quá thường xuyên. Nếu người dùng quyết định không cấp quyền, đừng nhắc lại ngay lập tức vào lần lưu tiếp theo.
Yêu cầu bộ nhớ liên tục
Để yêu cầu bộ nhớ ổn định cho dữ liệu của trang web, hãy gọi navigator.storage.persist(). Phương thức này trả về một Lời hứa phân giải bằng một boolean, cho biết liệu quyền lưu trữ ổn định đã được cấp hay chưa.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
Quyền được cấp như thế nào?
Bộ nhớ liên tục được coi là một quyền. Trình duyệt sử dụng nhiều yếu tố để quyết định có cấp quyền truy cập bộ nhớ cố định hay không.
Chrome và các trình duyệt khác dựa trên Chromium
Chrome và hầu hết các trình duyệt khác dựa trên Chromium sẽ tự động xử lý yêu cầu cấp quyền và không hiển thị bất kỳ lời nhắc nào cho người dùng. Thay vào đó, nếu một trang web được coi là quan trọng, thì quyền lưu trữ liên tục sẽ tự động được cấp, nếu không thì quyền này sẽ bị từ chối âm thầm.
Các phương pháp phỏng đoán để xác định xem một trang web có quan trọng hay không bao gồm:
- Mức độ tương tác của trang web cao đến mức nào?
- Bạn đã cài đặt hoặc đánh dấu trang web đó chưa?
- Trang web có được cấp quyền hiển thị thông báo không?
Nếu yêu cầu bị từ chối, bạn có thể yêu cầu lại sau và yêu cầu đó sẽ được đánh giá bằng cùng một phương pháp phỏng đoán.
Firefox
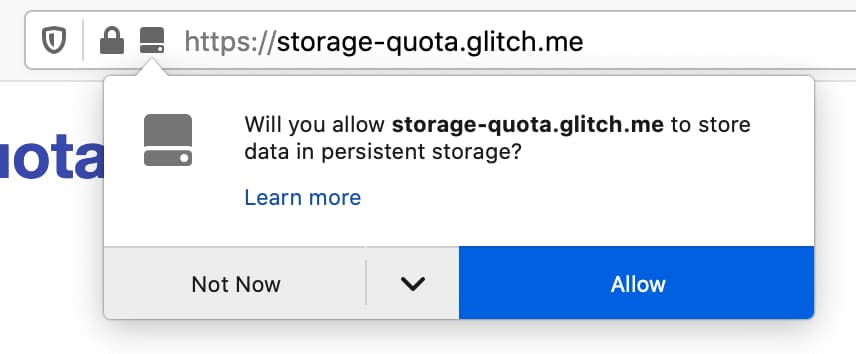
Firefox uỷ quyền yêu cầu cấp quyền cho người dùng. Khi yêu cầu bộ nhớ cố định, hệ thống sẽ nhắc người dùng bằng một cửa sổ bật lên trên giao diện người dùng hỏi xem họ có cho phép trang web lưu trữ dữ liệu trong bộ nhớ cố định hay không.

Bộ nhớ nào được bảo vệ bằng bộ nhớ ổn định?
Nếu bạn cấp quyền truy cập vào bộ nhớ ổn định, trình duyệt sẽ không xoá dữ liệu được lưu trữ trong:
- API bộ nhớ đệm
- Bánh quy
- Bộ nhớ DOM (Bộ nhớ cục bộ)
- API Hệ thống tệp (hệ thống tệp được cung cấp bởi trình duyệt và hộp cát)
- IndexedDB
- Trình chạy dịch vụ
- Bộ nhớ đệm của ứng dụng (không còn được dùng nữa, không nên sử dụng)
- WebSQL (không còn được dùng nữa, không nên sử dụng)
Cách tắt bộ nhớ liên tục
Hiện tại, không có cách lập trình nào để cho trình duyệt biết rằng bạn không còn cần bộ nhớ cố định.
Kết luận
Nghiên cứu của nhóm Chrome cho thấy rằng mặc dù có thể, nhưng Chrome hiếm khi tự động xoá dữ liệu đã lưu trữ. Để bảo vệ dữ liệu quan trọng có thể không được lưu trữ trên đám mây hoặc sẽ dẫn đến việc mất dữ liệu đáng kể, bộ nhớ cố định có thể là một công cụ hữu ích để đảm bảo trình duyệt không xoá dữ liệu của bạn khi thiết bị cục bộ gặp áp lực về bộ nhớ. Và hãy nhớ chỉ yêu cầu bộ nhớ cố định khi người dùng có nhiều khả năng muốn sử dụng.
Cảm ơn bạn!
Cảm ơn đặc biệt Victor Costan và Joe Medley đã xem xét bài viết này. Cảm ơn Chris Wilson đã viết phiên bản gốc của bài viết này xuất hiện lần đầu trên WebFundamentals.
Hình ảnh chính của Umberto trên Unsplash

