永久存储空间有助于保护关键数据免遭驱逐,并降低数据丢失的几率。
当遇到磁盘空间不足等存储压力时,浏览器通常会从最久未使用的来源驱逐数据,包括从 Cache API 和 IndexedDB 中驱逐数据。如果应用尚未与服务器同步数据,这可能会导致数据丢失;如果移除应用运行所需的资源,则会降低应用的可靠性,这两种情况都会导致用户体验不佳。
幸运的是,Chrome 团队的研究表明,Chrome 很少自动清除数据。用户手动清理存储空间的情况更为常见。因此,如果用户经常访问您的网站,则您的数据被驱逐的可能性很小。为防止浏览器删除您的数据,您可以请求将整个网站的存储空间标记为持久性存储空间。
许多现代浏览器都支持永久性存储。
如需详细了解驱逐、可存储的数据量以及如何处理配额限制,请参阅适用于 Web 的存储空间。
检查您的网站存储空间是否已标记为永久存储
您可以使用 JavaScript 确定网站的存储空间是否已标记为永久性存储空间。调用 navigator.storage.persisted() 会返回一个 Promise,该 Promise 会解析为布尔值,指示存储空间是否已标记为持久化。
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
何时应请求永久性存储空间?
请求将存储空间标记为永久存储空间的最佳时机是保存关键用户数据时,并且该请求最好封装在用户手势中。请勿在页面加载时或在其他引导代码中请求永久存储,否则浏览器可能会提示用户授予权限。如果用户认为自己没有执行任何需要保存的操作,系统的提示可能会令其感到困惑,并且他们可能会拒绝该请求。此外,请勿过于频繁地显示提示。如果用户决定不授予权限,请勿在下次保存时立即再次提示。
请求永久性存储空间
如需为您网站的数据请求永久性存储空间,请调用 navigator.storage.persist()。它会返回一个 Promise,该 promise 会解析为布尔值,指示是否已授予永久性存储权限。
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
如何授予权限?
系统会将永久性存储空间视为权限。浏览器会根据不同的因素来决定是否授予持久性存储权限。
Chrome 和其他基于 Chromium 的浏览器
Chrome 和大多数其他基于 Chromium 的浏览器会自动处理权限请求,不会向用户显示任何提示。相反,如果某个网站被视为重要网站,系统会自动授予永久性存储权限,否则会静默拒绝。
用于确定网站是否重要的启发法包括:
- 网站互动度有多高?
- 该网站是否已安装或添加为书签?
- 该网站是否已获权显示通知?
如果请求被拒,您可以稍后再次提出请求,我们将使用相同的启发词语进行评估。
Firefox
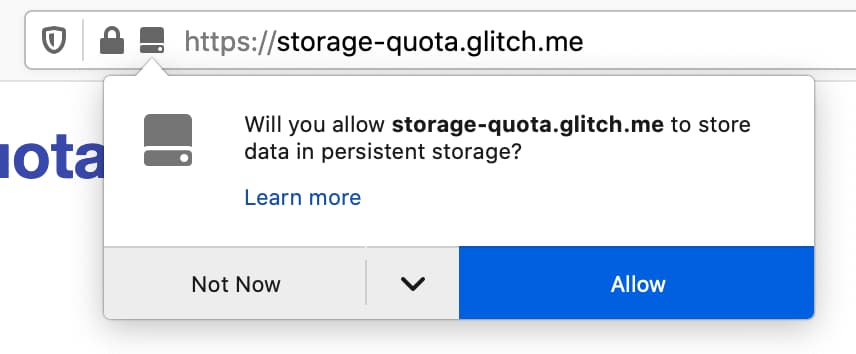
Firefox 会将权限请求委托给用户。请求永久性存储空间时,系统会通过界面弹出式窗口提示用户,询问他们是否允许网站在永久性存储空间中存储数据。

哪些存储空间受永久性存储保护?
如果授予永久性存储空间权限,浏览器将不会驱逐存储在以下位置的数据:
- Cache API
- Cookie
- DOM 存储空间(本地存储空间)
- File System API(浏览器提供的沙盒化文件系统)
- IndexedDB
- Service Worker
- 应用缓存(已废弃,不应使用)
- WebSQL(已废弃,不应使用)
如何关闭永久性存储
目前,没有程序化方法可以告知浏览器您不再需要永久性存储空间。
总结
Chrome 团队的研究表明,虽然 Chrome 可能会自动清除存储的数据,但这种情况很少见。为了保护可能无法存储在云端或会导致大量数据丢失的重要数据,永久性存储空间可作为一种有用的工具,确保当本地设备面临存储压力时,浏览器不会移除您的数据。请注意,请仅在用户最有可能需要时请求永久性存储空间。
谢谢
特别感谢 Victor Costan 和 Joe Medley 审核本文。 感谢 Chris Wilson 撰写了本文的原始版本,该版本首次出现在 WebFundamentals 上。
主打图片:Umberto on Unsplash

