El almacenamiento persistente puede ayudar a proteger los datos críticos de la expulsión y reducir las posibilidades de pérdida de datos.
Cuando se enfrentan a una presión de almacenamiento, como poco espacio en el disco, los navegadores suelen expulsar datos, incluidos los de la API de Cache y IndexedDB, del origen que se usó menos recientemente. Esto puede provocar la pérdida de datos si la app no sincronizó los datos con el servidor y reducir la confiabilidad de la app, ya que se quitan los recursos necesarios para que funcione, lo que genera experiencias negativas para los usuarios.
Por suerte, la investigación del equipo de Chrome muestra que Chrome rara vez borra los datos automáticamente. Es mucho más común que los usuarios borren el almacenamiento de forma manual. Por lo tanto, si un usuario visita tu sitio con regularidad, es poco probable que se desalojen tus datos. Para evitar que el navegador borre tus datos, puedes solicitar que el almacenamiento de todo tu sitio se marque como persistente.
El almacenamiento persistente es compatible con muchos navegadores modernos.
Para obtener más información sobre la expulsión, cuánto puedes almacenar y cómo controlar las limitaciones de cuota, consulta Almacenamiento para la Web.
Verifica si el almacenamiento de tu sitio se marcó como persistente
Puedes usar JavaScript para determinar si el almacenamiento de tu sitio se marcó como persistente. Llamar a navigator.storage.persisted() muestra una promesa que se resuelve con un valor booleano, que indica si el almacenamiento se marcó como persistente.
// Check if site's storage has been marked as persistent
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persisted();
console.log(`Persisted storage granted: ${isPersisted}`);
}
¿Cuándo debo solicitar el almacenamiento persistente?
El mejor momento para solicitar que tu almacenamiento se marque como persistente es cuando guardas datos del usuario fundamentales, y la solicitud idealmente debería estar unida a un gesto del usuario. No solicites almacenamiento persistente durante la carga de la página ni en otro código de arranque, ya que el navegador podría solicitarle permiso al usuario. Si el usuario no está haciendo nada que crea que se deba guardar, es posible que la instrucción sea confusa y que rechace la solicitud. Además, no hagas preguntas demasiado frecuentemente. Si el usuario decidió no otorgar el permiso, no vuelvas a solicitarlo de inmediato la próxima vez que guardes.
Cómo solicitar almacenamiento continuo
Para solicitar almacenamiento persistente para los datos de tu sitio, llama a navigator.storage.persist(). Muestra una promesa que se resuelve con un valor booleano, que indica si se otorgó el permiso de almacenamiento persistente.
// Request persistent storage for site
if (navigator.storage && navigator.storage.persist) {
const isPersisted = await navigator.storage.persist();
console.log(`Persisted storage granted: ${isPersisted}`);
}
¿Cómo se otorga el permiso?
El almacenamiento persistente se considera un permiso. Los navegadores usan diferentes factores para decidir si otorgar permisos de almacenamiento persistente.
Chrome y otros navegadores basados en Chromium
Chrome y la mayoría de los otros navegadores basados en Chromium controlan automáticamente la solicitud de permiso y no muestran ninguna solicitud al usuario. En cambio, si un sitio se considera importante, se otorga automáticamente el permiso de almacenamiento persistente; de lo contrario, se niega de forma silenciosa.
Entre las heurísticas para determinar si un sitio es importante, se incluyen las siguientes:
- ¿Qué tan alto es el nivel de participación en el sitio?
- ¿Se instaló el sitio o se agregó a favoritos?
- ¿Se le otorgó permiso al sitio para mostrar notificaciones?
Si se rechazó la solicitud, se puede volver a solicitar más adelante y se evaluará con las mismas heurísticas.
Firefox
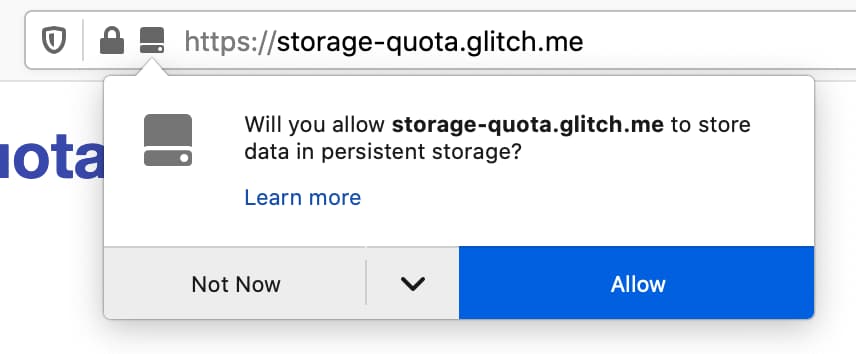
Firefox delega la solicitud de permiso al usuario. Cuando se solicita el almacenamiento persistente, se le muestra al usuario una ventana emergente de la IU en la que se le pregunta si permitirá que el sitio almacene datos en el almacenamiento persistente.

¿Qué almacenamiento protege el almacenamiento persistente?
Si se otorga el permiso de almacenamiento persistente, el navegador no desalojará los datos almacenados en los siguientes lugares:
- API de Cache
- Cookies
- Almacenamiento DOM (almacenamiento local)
- API de File System (sistema de archivos proporcionado por el navegador y con zona de pruebas)
- IndexedDB
- Service workers
- Caché de la app (obsoleto, no se debe usar)
- WebSQL (obsoleto, no se debe usar)
Cómo desactivar el almacenamiento persistente
Por el momento, no hay una forma programática de indicarle al navegador que ya no necesitas el almacenamiento persistente.
Conclusión
Las investigaciones del equipo de Chrome muestran que, aunque es posible, Chrome rara vez borra automáticamente los datos almacenados. Para proteger los datos críticos que pueden no almacenarse en la nube o que provocarán una pérdida significativa de datos, el almacenamiento persistente puede ser una herramienta útil para garantizar que el navegador no quite tus datos cuando el dispositivo local se enfrente a una presión de almacenamiento. Y recuerda, solo solicita almacenamiento persistente cuando sea más probable que el usuario lo desee.
Gracias
Gracias especiales a Victor Costan y Joe Medley por revisar este artículo. Gracias a Chris Wilson, quien escribió la versión original de este artículo que apareció por primera vez en WebFundamentals.
Imagen hero de Umberto en Unsplash

