Es ist wichtig, dass Sie wissen, wie sich die Nutzung Ihrer App oder Website anfühlt, wenn die Verbindung schlecht oder unzuverlässig ist, und Ihre App oder Website entsprechend gestalten. Dabei können Ihnen verschiedene Tools helfen.
Mit niedriger Bandbreite und hoher Latenz testen
Ein immer größer werdender Anteil der Nutzer greift über Mobilgeräte auf das Web zu. Sogar zu Hause verzichten viele Menschen auf Festnetz-Breitband und nutzen stattdessen Mobilfunk.
In diesem Zusammenhang ist es wichtig, zu verstehen, wie sich die Nutzung Ihrer App oder Website anfühlt, wenn die Verbindung schlecht oder unzuverlässig ist. Mit einer Reihe von Softwaretools können Sie niedrige Bandbreite und hohe Latenz emulieren und simulieren.
Netzwerkdrosselung emulieren
Wenn Sie eine Website erstellen oder aktualisieren, müssen Sie für eine angemessene Leistung bei unterschiedlichen Verbindungsbedingungen sorgen. Dabei können verschiedene Tools helfen.
Browser-Tools
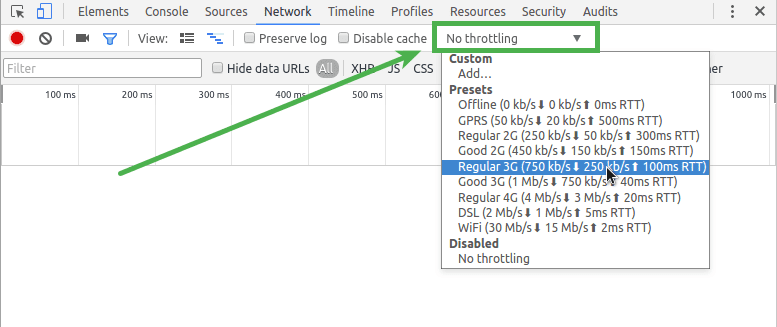
Mit den Chrome-Entwicklertools können Sie Ihre Website mit verschiedenen Upload-/Downloadgeschwindigkeiten und Round-Trip-Zeiten testen. Dazu können Sie Voreinstellungen oder benutzerdefinierte Einstellungen aus dem Bereich „Netzwerk“ verwenden. Erste Schritte mit der Analyse der Netzwerkleistung

System-Tools
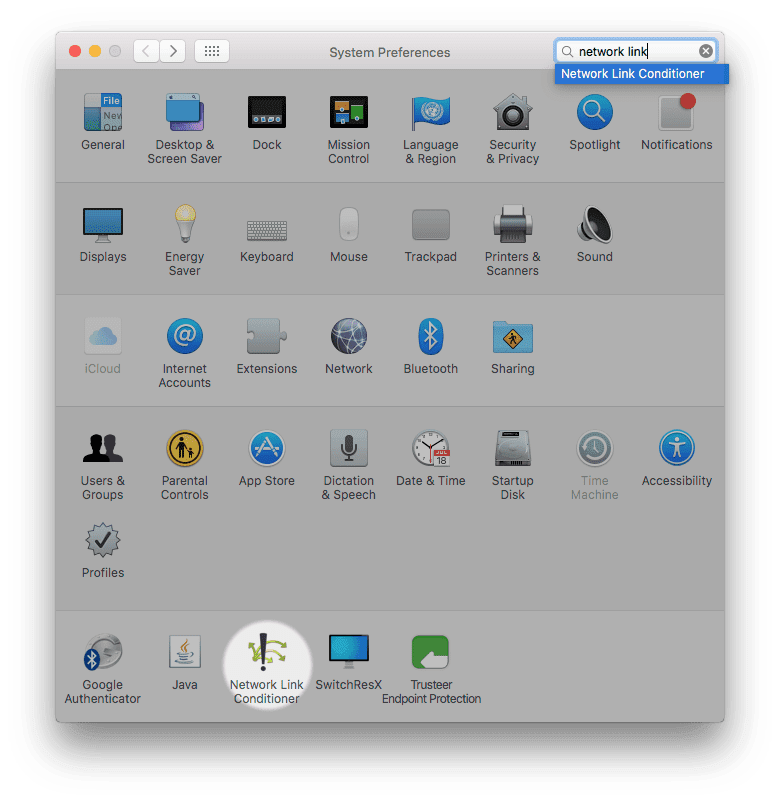
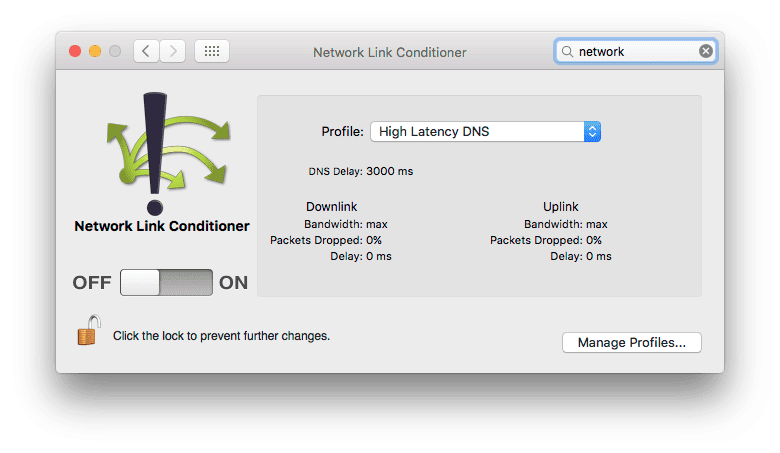
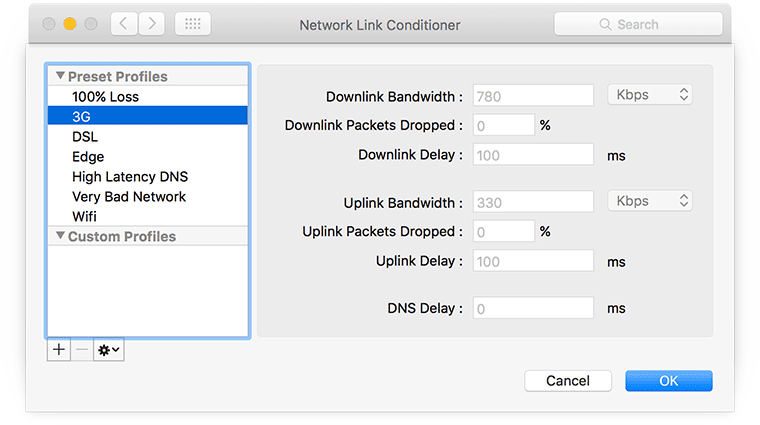
Network Link Conditioner ist ein Einstellungsfeld, das auf dem Mac verfügbar ist, wenn Sie die Hardware I/O Tools für Xcode installieren:



Geräteemulation
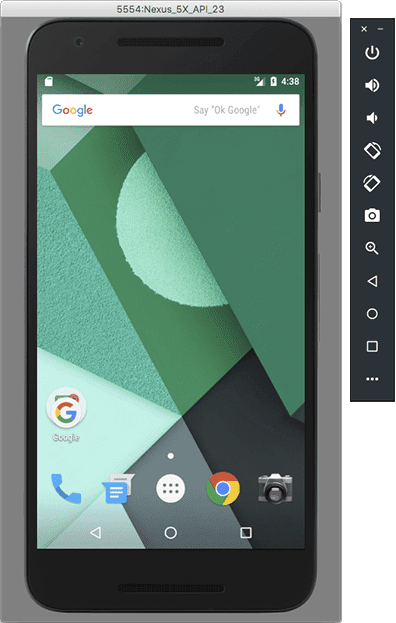
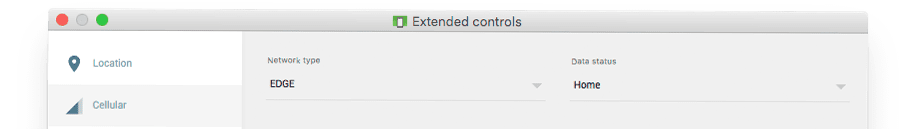
Mit dem Android-Emulator können Sie verschiedene Netzwerkbedingungen simulieren, während Sie Apps (einschließlich Webbrowser und hybrider Web-Apps) unter Android ausführen:


Auf dem iPhone kann der Network Link Conditioner verwendet werden, um beeinträchtigte Netzwerkbedingungen zu simulieren (siehe oben).
Von verschiedenen Standorten und Netzwerken aus testen
Die Verbindungsleistung hängt vom Serverstandort und vom Netzwerktyp ab.
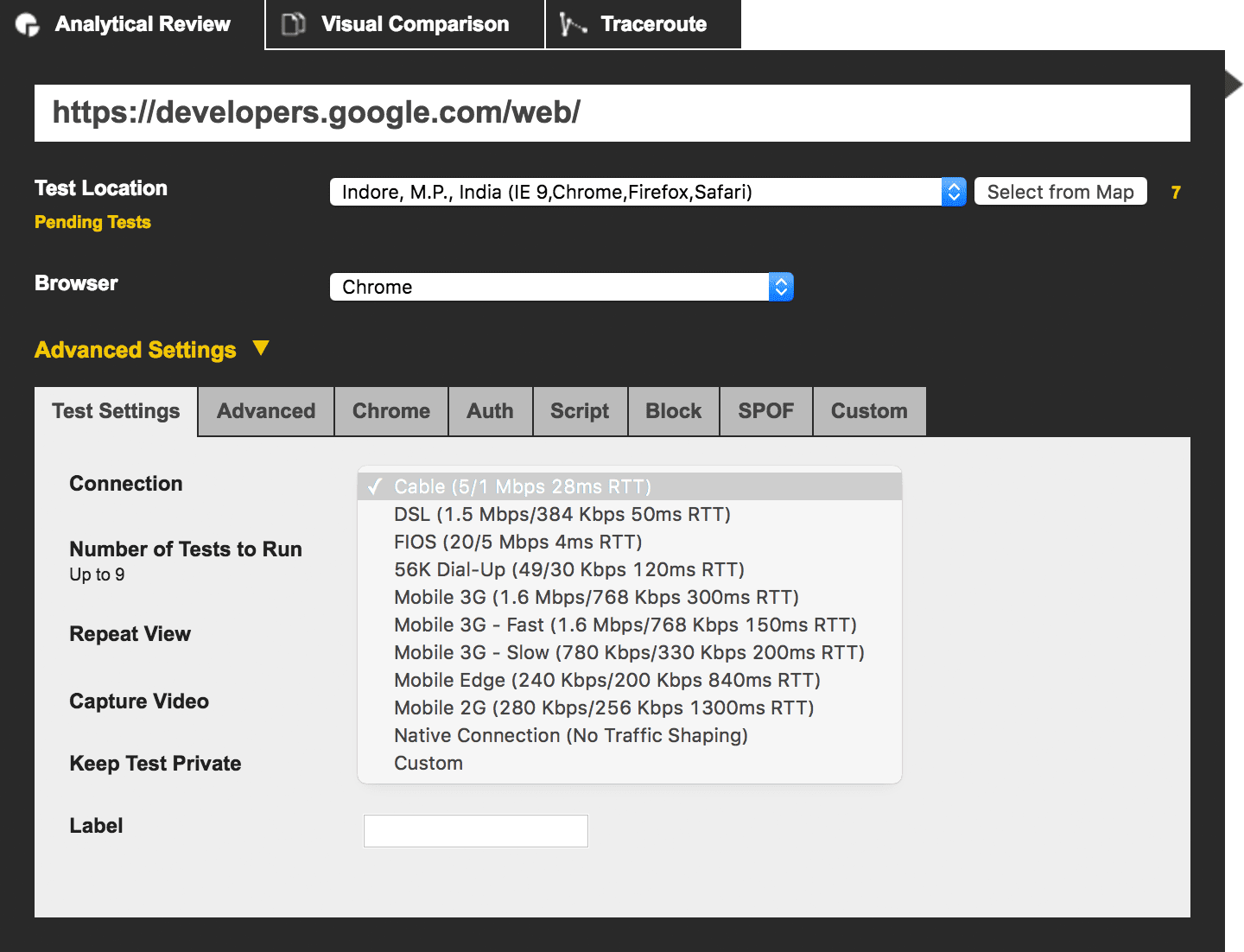
WebPagetest ist ein Onlinedienst, mit dem Sie eine Reihe von Leistungstests für Ihre Website mit verschiedenen Netzwerken und Hoststandorten durchführen können. Sie können Ihre Website beispielsweise über einen Server in Indien in einem 2G-Netzwerk oder über ein Kabel aus einer Stadt in den USA testen.

Wählen Sie einen Standort und dann in den erweiterten Einstellungen einen Verbindungstyp aus. Sie können Tests sogar mithilfe von Scripts (z. B. zum Anmelden auf einer Website) oder über die RESTful APIs automatisieren. So können Sie Konnektivitätstests in Build-Prozesse oder die Leistungsprotokollierung einbeziehen.
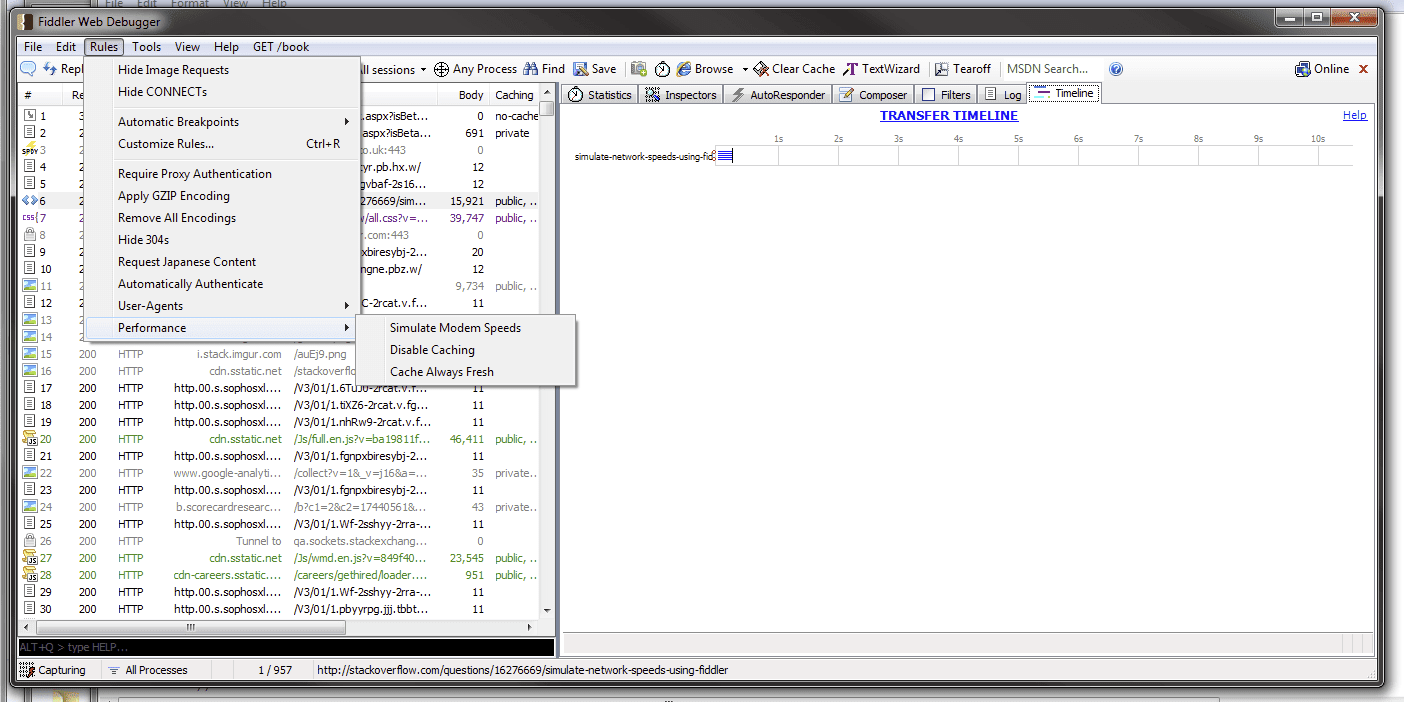
Fiddler unterstützt globales Proxying über GeoEdge. Mit den benutzerdefinierten Regeln können Modemgeschwindigkeiten simuliert werden:

In einem beeinträchtigten Netzwerk testen
Mit Software- und Hardwareproxys können Sie problematische Mobilfunknetzbedingungen wie Bandbreitendrosselung, Paketverzögerung und zufälligen Paketverlust simulieren. Ein gemeinsamer Proxy oder ein beeinträchtigtes Netzwerk kann einem Entwicklerteam ermöglichen, Netzwerktests in der Praxis in seinen Workflow einzubauen.
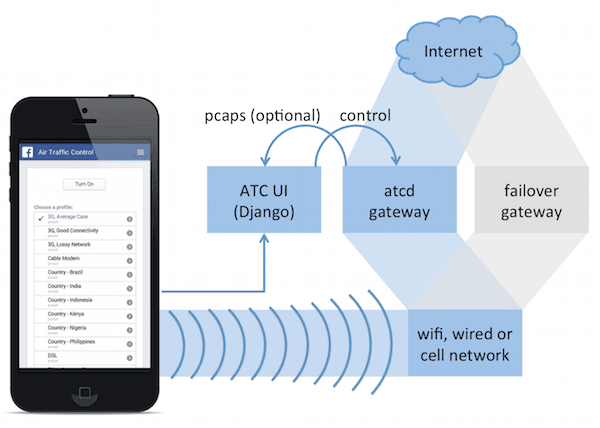
Augmented Traffic Control (ATC) von Facebook ist eine BSD-lizenzierte Reihe von Anwendungen, mit denen sich der Traffic steuern und beeinträchtigte Netzwerkbedingungen emulieren lassen:

Facebook hat sogar 2G Tuesdays eingeführt, um besser zu verstehen, wie Nutzer mit 2G das Produkt verwenden. Dienstags erhalten Mitarbeiter ein Pop-up-Fenster, in dem sie die Möglichkeit haben, eine 2G-Verbindung zu simulieren.
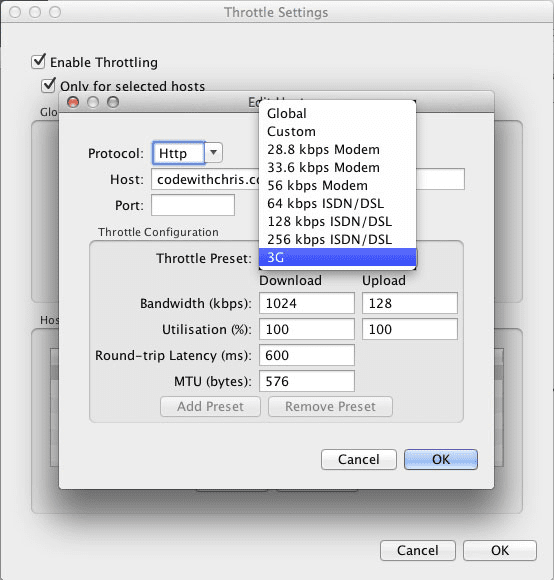
Der Charles-HTTP/HTTPS-Proxy kann verwendet werden, um Bandbreite und Latenz anzupassen. Charles ist eine kommerzielle Software, aber es ist eine kostenlose Testversion verfügbar.

Weitere Informationen zu Charles finden Sie unter codewithchris.com.
Umgang mit unzuverlässiger Konnektivität und „Lie-Fi“
Was ist Lie-Fi?
Der Begriff Lie-Fi stammt mindestens aus dem Jahr 2008 (als Smartphones noch so aussahen wie hier) und bezieht sich auf Verbindungen, die nicht das sind, was sie zu sein scheinen. Ihr Browser verhält sich so, als ob eine Verbindung besteht, obwohl dies aus irgendeinem Grund nicht der Fall ist.
Eine falsch interpretierte Konnektivität kann zu einer schlechten Nutzererfahrung führen, da der Browser (oder JavaScript) weiterhin versucht, Ressourcen abzurufen, anstatt aufzugeben und eine sinnvolle Fallback-Option zu wählen. Lie-Fi kann sogar schlimmer sein als offline. Wenn ein Gerät definitiv offline ist, kann Ihr JavaScript entsprechende Ausweichmaßnahmen ergreifen.
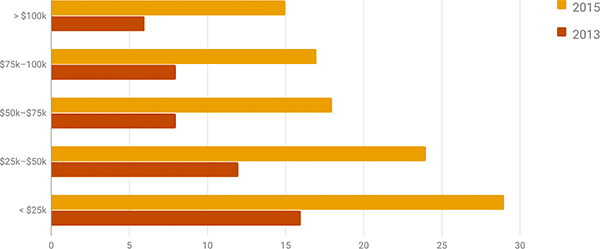
Lie-fi wird wahrscheinlich ein größeres Problem werden, da immer mehr Menschen auf Mobilfunk umsteigen und Festnetz-Breitbandverbindungen nicht mehr nutzen. Aktuelle Daten der US-Volkszählung zeigen eine Abkehr von festem Breitband. Das folgende Diagramm zeigt die Nutzung des mobilen Internets zu Hause im Jahr 2015 im Vergleich zu 2013:

Zeitlimits verwenden, um mit zeitweiligen Verbindungen umzugehen
In der Vergangenheit wurden umständliche Methoden mit XHR verwendet, um intermittierende Verbindungen zu testen. Mit Service Workern lassen sich jedoch zuverlässigere Methoden zum Festlegen von Netzwerk-Timeouts nutzen. Das lässt sich mit Workbox mit nur wenigen Codezeilen erreichen:
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
Weitere Informationen zu Workbox finden Sie im Chrome Dev Summit-Vortrag von Jeff Posnick Workbox: Flexible PWA Libraries.
Für die Fetch API wird auch eine Timeout-Funktion entwickelt. Die Streams API soll dazu beitragen, die Bereitstellung von Inhalten zu optimieren und monolithische Anfragen zu vermeiden. Weitere Informationen zum Umgang mit Lie-Fi finden Sie im Artikel Supercharging page load von Jake Archibald.


