연결 상태가 좋지 않거나 안정적이지 않을 때 앱이나 사이트를 사용하는 느낌을 이해하고 그에 따라 빌드하는 것이 중요합니다. 다양한 도구를 활용할 수 있습니다.
낮은 대역폭과 높은 지연 시간으로 테스트
점점 더 많은 사용자가 휴대기기에서 웹을 이용하고 있습니다. 집에서도 많은 사용자가 유선 광대역을 포기하고 모바일을 사용하고 있습니다.
이 맥락에서 연결 상태가 좋지 않거나 안정적이지 않을 때 앱이나 사이트를 사용하는 느낌을 이해하는 것이 중요합니다. 다양한 소프트웨어 도구를 사용하면 낮은 대역폭과 높은 지연 시간을 에뮬레이션 및 시뮬레이션할 수 있습니다.
네트워크 제한 에뮬레이션
사이트를 빌드하거나 업데이트할 때는 다양한 연결 상태에서 적절한 성능을 보장해야 합니다. 몇 가지 도구를 사용하면 도움이 됩니다.
브라우저 도구
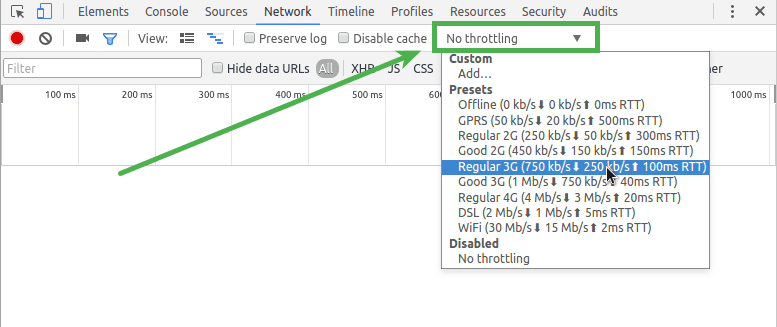
Chrome DevTools를 사용하면 네트워크 패널의 사전 설정 또는 맞춤 설정을 사용하여 다양한 업로드/다운로드 속도와 왕복 시간으로 사이트를 테스트할 수 있습니다. 기본사항을 알아보려면 네트워크 성능 분석 시작하기를 참고하세요.

시스템 도구
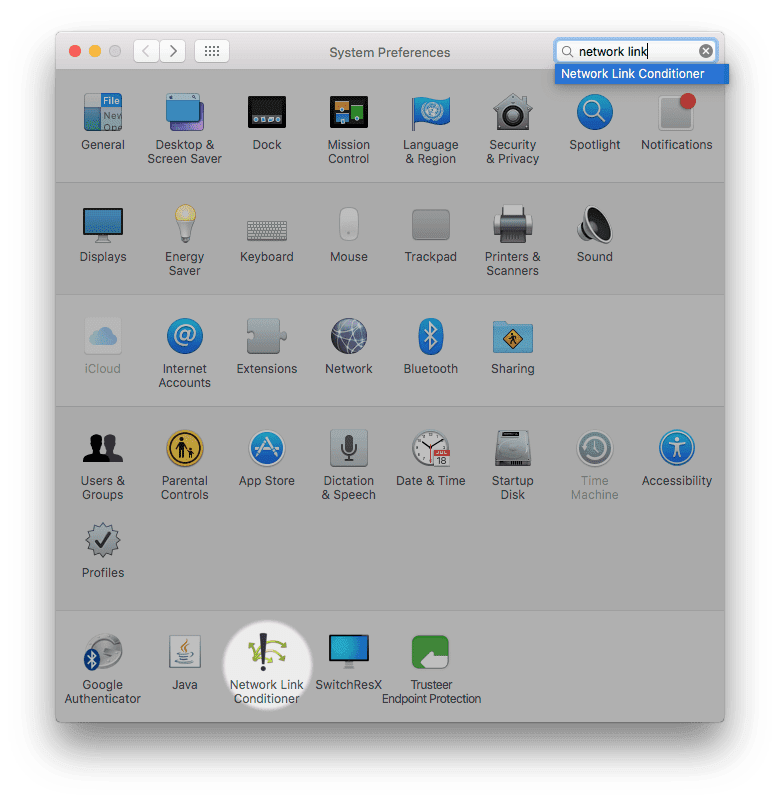
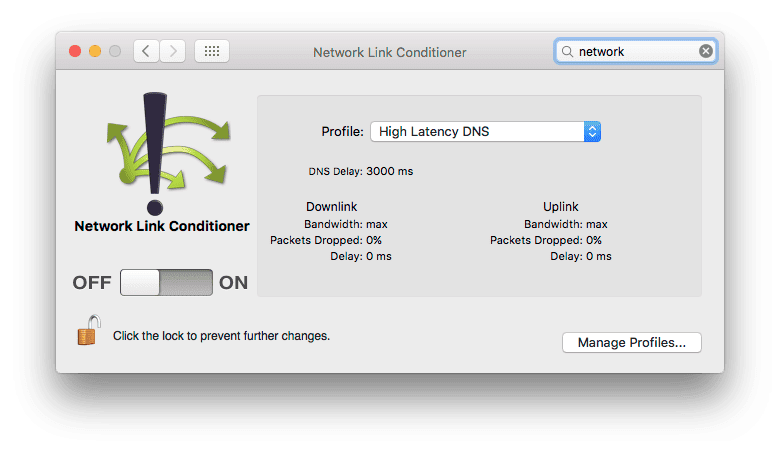
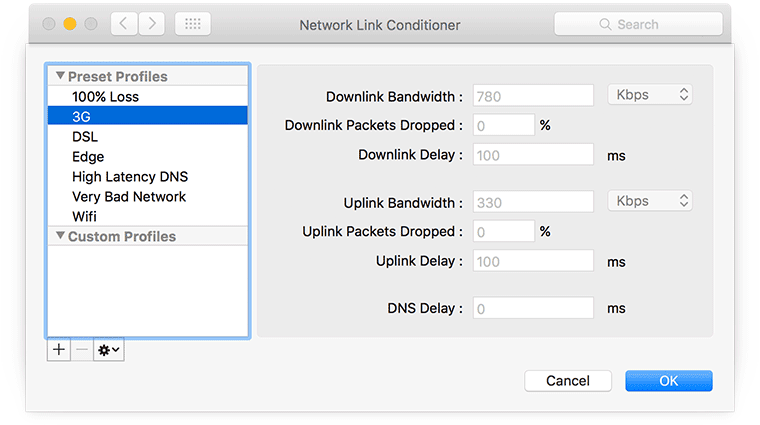
Network Link Conditioner는 Xcode용 Hardware IO Tools를 설치한 경우 Mac에서 사용할 수 있는 환경설정 패널입니다.



기기 에뮬레이션
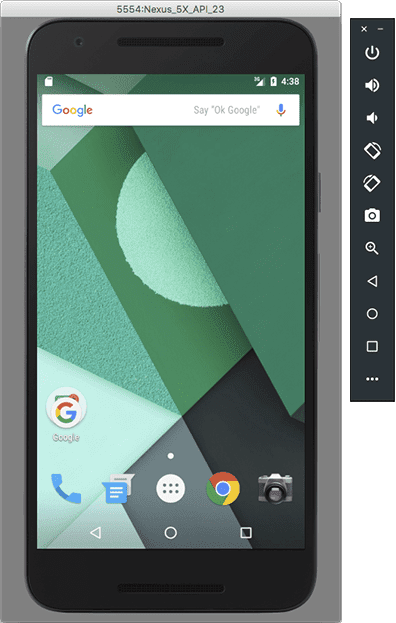
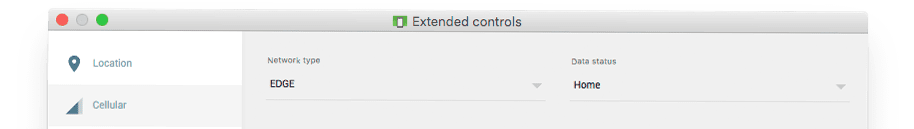
Android Emulator를 사용하면 Android에서 앱 (웹브라우저 및 하이브리드 웹 앱 포함)을 실행하는 동안 다양한 네트워크 조건을 시뮬레이션할 수 있습니다.


iPhone의 경우 Network Link Conditioner를 사용하여 손상된 네트워크 상태를 시뮬레이션할 수 있습니다 (위 참고).
여러 위치 및 네트워크에서 테스트
연결 성능은 서버 위치와 네트워크 유형에 따라 다릅니다.
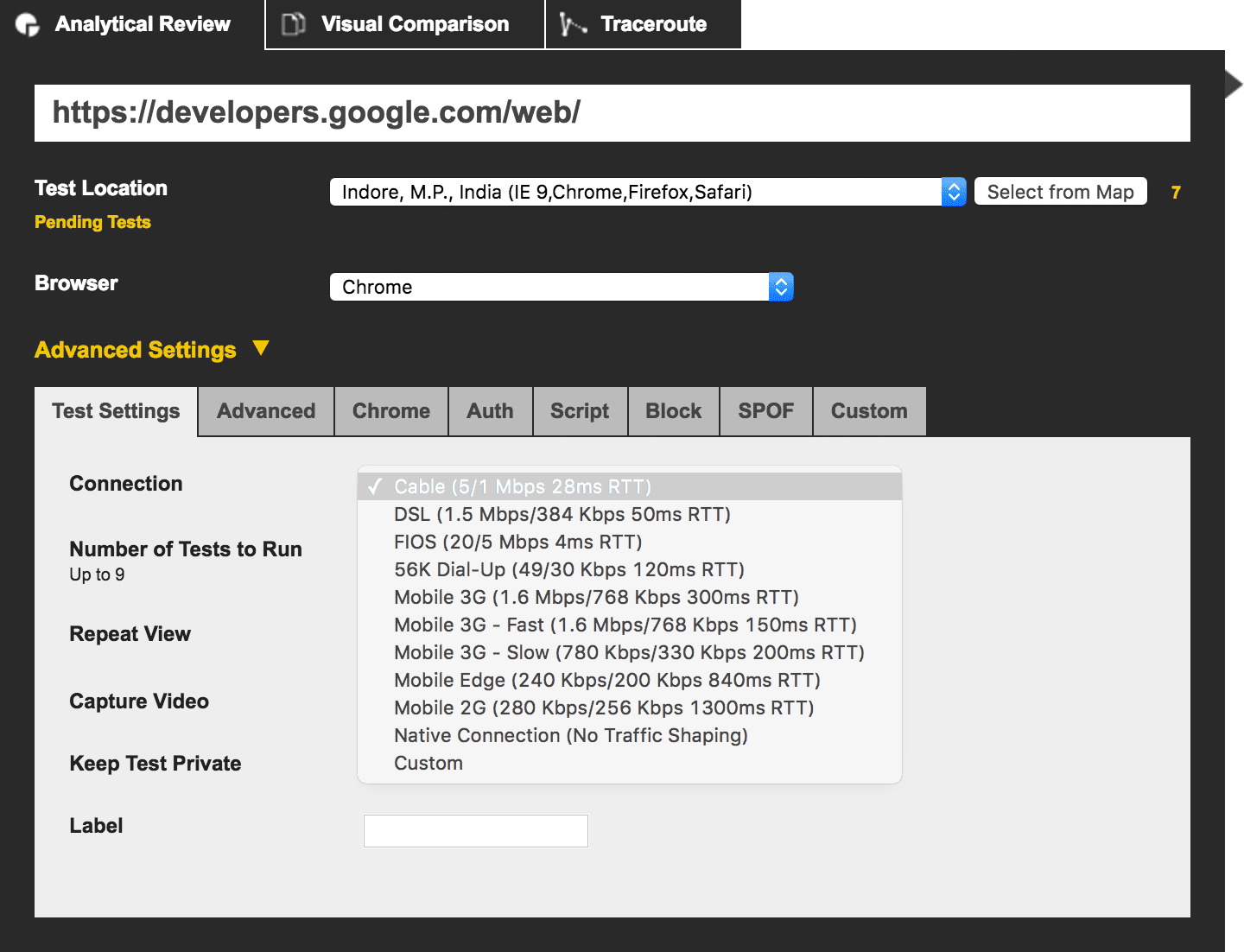
WebPagetest는 다양한 네트워크와 호스트 위치를 사용하여 사이트에 대한 일련의 성능 테스트를 실행할 수 있는 온라인 서비스입니다. 예를 들어 인도의 서버에서 2G 네트워크를 사용하거나 미국의 도시에서 케이블을 통해 사이트를 사용해 볼 수 있습니다.

위치를 선택하고 고급 설정에서 연결 유형을 선택합니다. 스크립트(예: 사이트에 로그인)를 사용하거나 RESTful API를 사용하여 테스트를 자동화할 수도 있습니다. 이렇게 하면 연결 테스트를 빌드 프로세스 또는 성능 로깅에 포함할 수 있습니다.
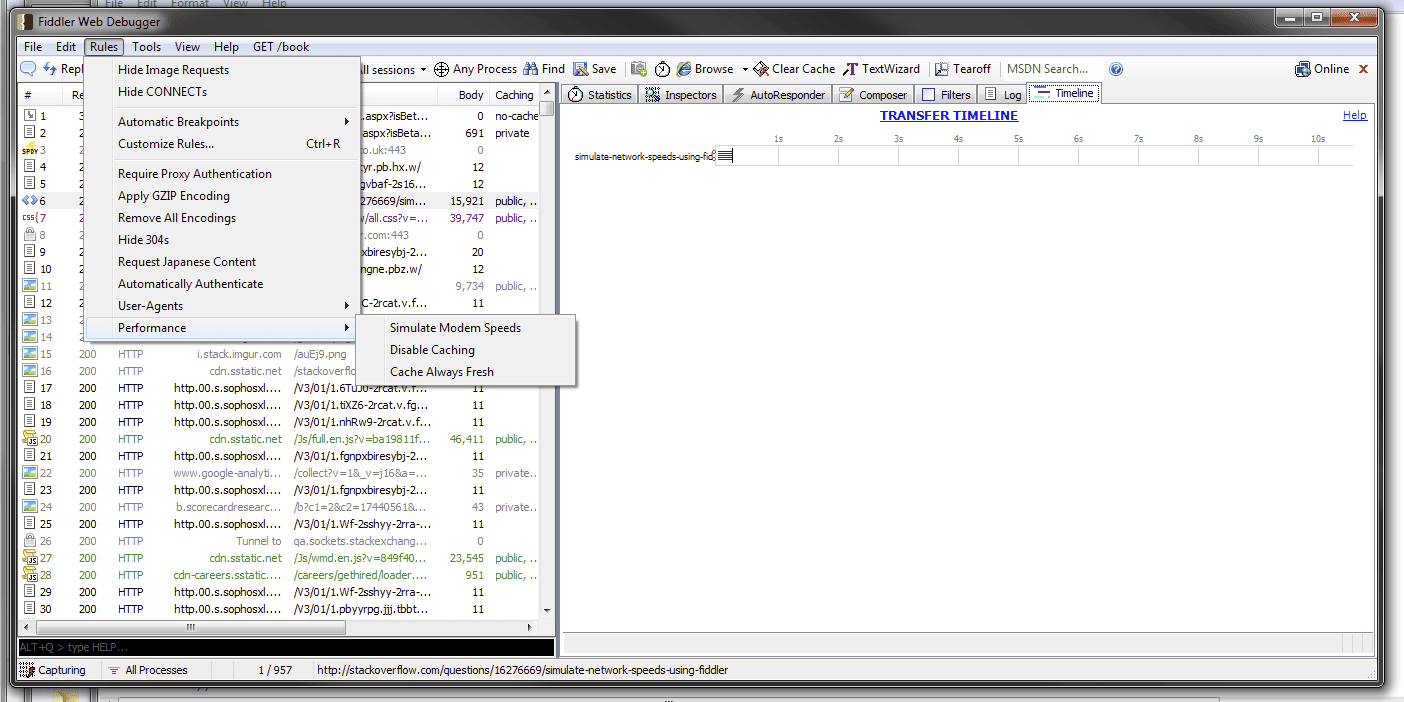
Fiddler은 GeoEdge를 통한 글로벌 프록시를 지원하며 맞춤 규칙을 사용하여 모뎀 속도를 시뮬레이션할 수 있습니다.

손상된 네트워크에서 테스트
소프트웨어 및 하드웨어 프록시를 사용하면 대역폭 제한, 패킷 지연, 무작위 패킷 손실과 같은 문제가 있는 모바일 네트워크 조건을 에뮬레이션할 수 있습니다. 공유 프록시 또는 손상된 네트워크를 사용하면 개발자팀이 워크플로에 실제 네트워크 테스트를 통합할 수 있습니다.
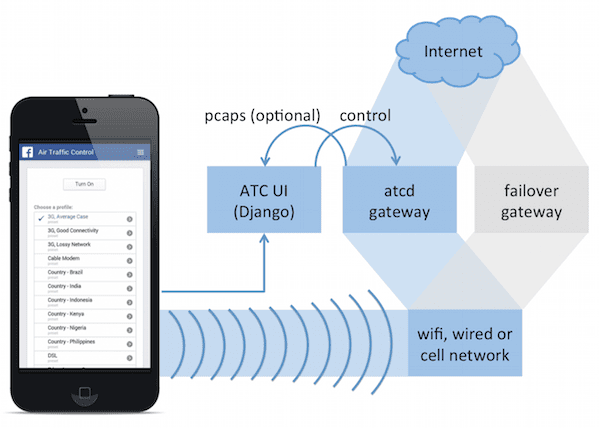
Facebook의 증강된 트래픽 제어(ATC)는 트래픽을 형성하고 손상된 네트워크 상태를 에뮬레이션하는 데 사용할 수 있는 BSD 라이선스 애플리케이션 모음입니다.

Facebook은 2G 사용자의 제품 사용 방식을 파악하기 위해 2G 화요일을 도입하기도 했습니다. 화요일에는 직원에게 2G 연결을 시뮬레이션할 수 있는 옵션이 제공되는 팝업이 표시됩니다.
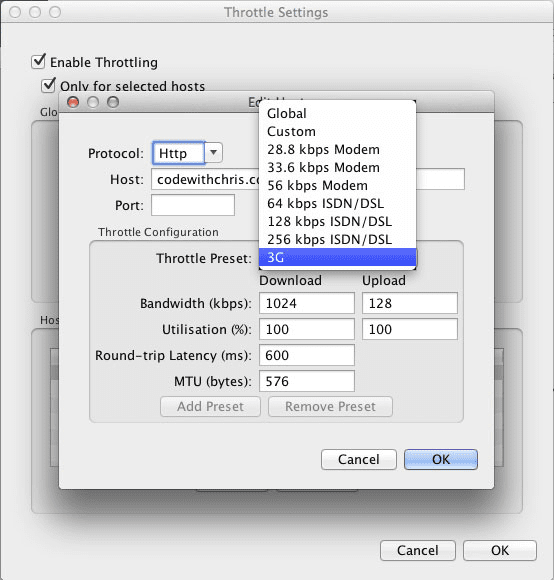
Charles HTTP/HTTPS 프록시를 사용하여 대역폭과 지연 시간을 조정할 수 있습니다. Charles는 상용 소프트웨어이지만 무료 체험판을 사용할 수 있습니다.

찰스에 대한 자세한 내용은 codewithchris.com에서 확인하세요.
연결 불안정 및 '거짓 Wi-Fi' 처리
거짓 Wi-Fi란 무엇인가요?
lie-fi라는 용어는 2008년 (휴대전화가 이렇게 생겼을 때)에 처음 사용되었으며, 실제와는 다른 연결 상태를 의미합니다. 어떤 이유로든 연결되어 있지 않은데 브라우저가 연결되어 있는 것처럼 작동합니다.
연결을 잘못 해석하면 브라우저(또는 JavaScript)가 포기하고 적절한 대체 옵션을 선택하는 대신 리소스를 계속 가져오려고 시도하여 환경이 저하될 수 있습니다. Lie-fi는 실제로 오프라인보다 더 나쁠 수 있습니다. 기기가 확실히 오프라인 상태인 경우 JavaScript가 적절한 회피 조치를 취할 수 있습니다.
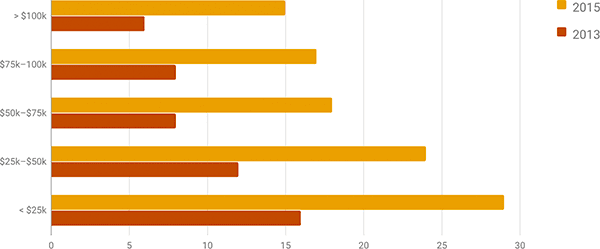
점점 더 많은 사용자가 유선 광대역에서 모바일로 전환함에 따라 '거짓-fi'가 더 큰 문제로 대두될 수 있습니다. 최근 미국 인구조사 데이터에 따르면 고정 브로드밴드에서 벗어나는 추세가 나타나고 있습니다. 다음 차트는 2015년과 2013년의 가정에서의 모바일 인터넷 사용량을 비교한 것입니다.

시간 제한을 사용하여 간헐적인 연결 처리
이전에는 간헐적인 연결을 테스트하는 데 XHR을 사용하는 해킹 방식이 사용되었지만 서비스 워커를 사용하면 더 안정적인 방법으로 네트워크 시간 제한을 설정할 수 있습니다. 코드 몇 줄만으로 Workbox를 사용하여 이 작업을 실행할 수 있습니다.
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
Workbox에 대해 자세히 알아보려면 젭 포스닉의 Chrome Dev Summit 강연인 Workbox: 유연한 PWA 라이브러리를 참고하세요.
Fetch API용 제한 시간 기능도 개발 중이며 Streams API는 콘텐츠 전송을 최적화하고 모놀리식 요청을 방지하는 데 도움이 됩니다. 제이크 아치볼드가 페이지 로드 속도 향상에서 ly-fi 해결에 관해 자세히 설명합니다.

