Bağlantı zayıf veya güvenilir olmadığında uygulamanızın ya da sitenizin nasıl kullanıldığını anlamak ve buna göre geliştirme yapmak önemlidir. Size yardımcı olabilecek çeşitli araçlar vardır.
Düşük bant genişliği ve yüksek gecikme süresiyle test etme
Kullanıcıların artan bir oranı web'i mobil cihazlarda kullanıyor. Evde bile birçok kişi sabit geniş bant yerine mobil ağları tercih ediyor.
Bu bağlamda, bağlantı zayıf veya güvenilir olmadığında uygulamanızın ya da sitenizin nasıl kullanıldığını anlamak önemlidir. Düşük bant genişliği ve yüksek gecikmeyi taklit etmenize ve simüle etmenize yardımcı olabilecek çeşitli yazılım araçları vardır.
Ağ sınırlamasını taklit etme
Site oluştururken veya güncellerken çeşitli bağlantı koşullarında yeterli performansı sağlamanız gerekir. Bu konuda size yardımcı olabilecek çeşitli araçlar vardır.
Tarayıcı araçları
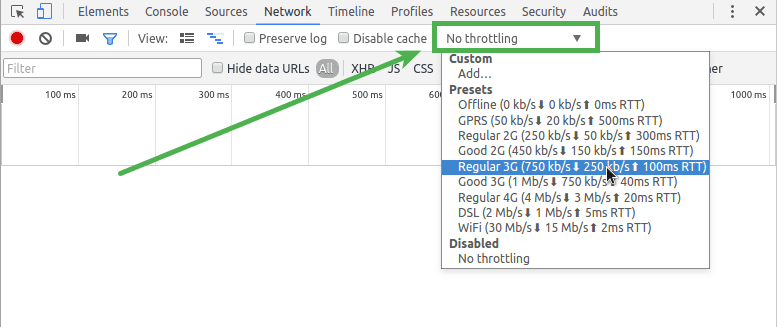
Chrome Geliştirici Araçları, Ağ panelindeki hazır ayarları veya özel ayarları kullanarak sitenizi çeşitli yükleme/indirme hızları ve gidiş dönüş süreleriyle test etmenize olanak tanır. Temel bilgileri öğrenmek için Ağ Performansını Analiz Etme'yi Kullanmaya Başlama başlıklı makaleyi inceleyin.

Sistem araçları
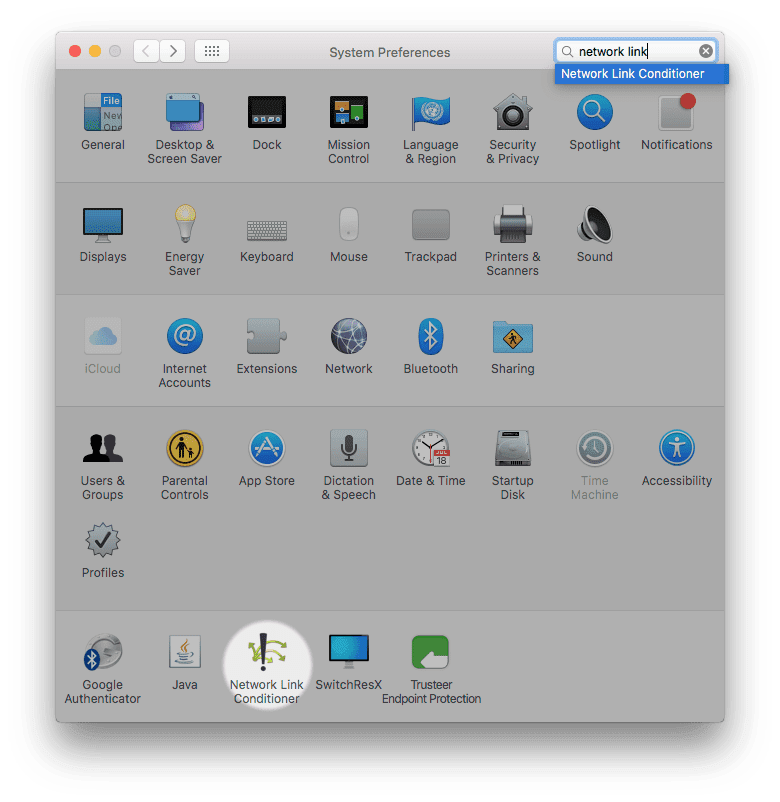
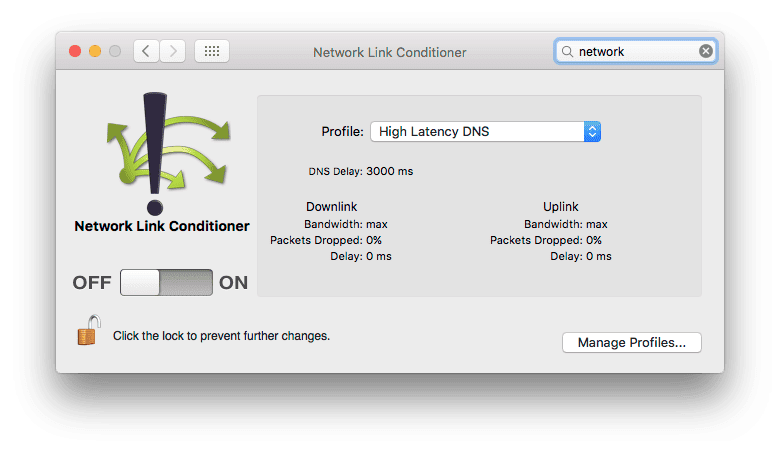
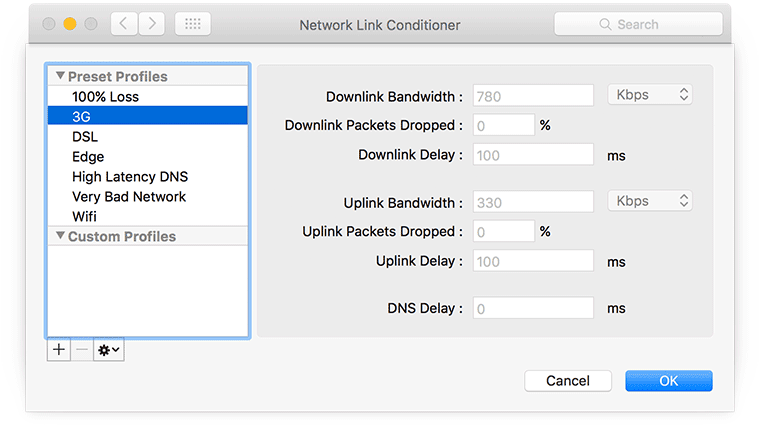
Ağ Bağlantısı Düzenleyici, Xcode için Donanım IO Araçları'nı yüklerseniz Mac'te kullanılabilen bir tercih panelidir:



Cihaz emülasyonu
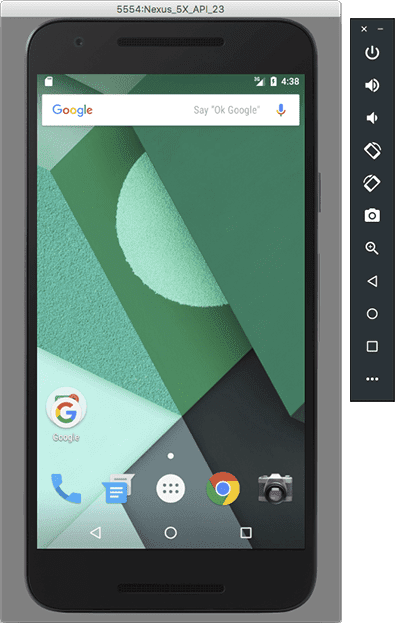
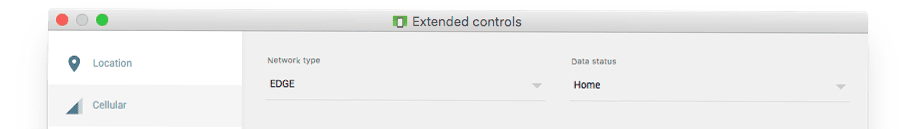
Android Emulator, Android'de uygulama (web tarayıcıları ve karma web uygulamaları dahil) çalıştırırken çeşitli ağ koşullarını simüle etmenize olanak tanır:


iPhone için Ağ Bağlantısı Düzenleyici, bozuk ağ koşullarını simüle etmek amacıyla kullanılabilir (yukarıya bakın).
Farklı konumlardan ve ağlardan test etme
Bağlantı performansı, sunucu konumunun yanı sıra ağ türüne bağlıdır.
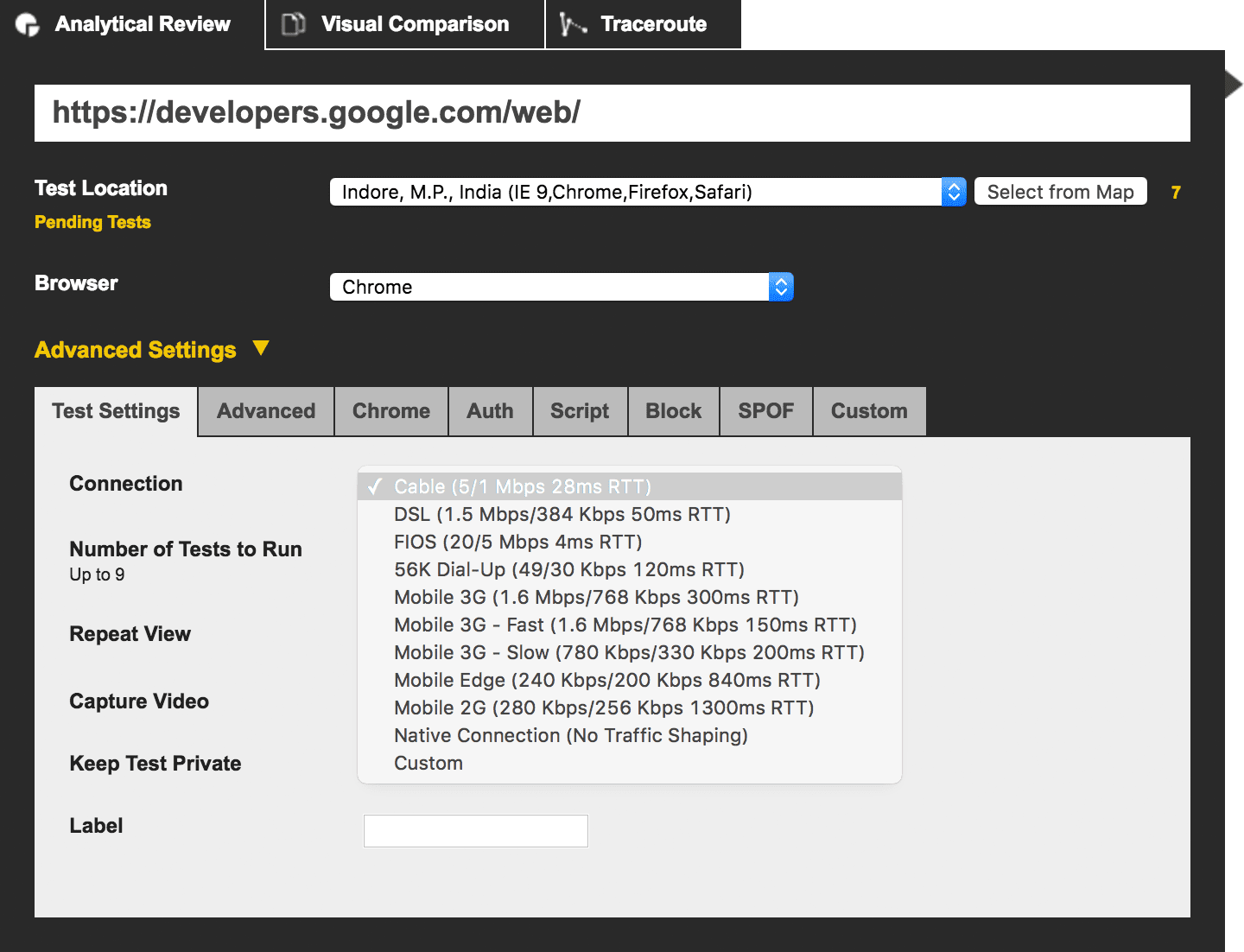
WebPagetest, çeşitli ağlar ve barındırma konumları kullanılarak siteniz için bir dizi performans testinin çalıştırılmasını sağlayan bir online hizmettir. Örneğin, sitenizi Hindistan'daki bir sunucuda 2G ağında veya ABD'deki bir şehirde kablolu bağlantı üzerinden deneyebilirsiniz.

Bir konum seçin ve gelişmiş ayarlardan bir bağlantı türü seçin. Dilerseniz komut dosyaları (ör. bir siteye giriş yapmak için) veya RESTful API'lerini kullanarak testleri otomatikleştirebilirsiniz. Bu sayede, bağlantı testini derleme süreçlerine veya performans günlüğüne ekleyebilirsiniz.
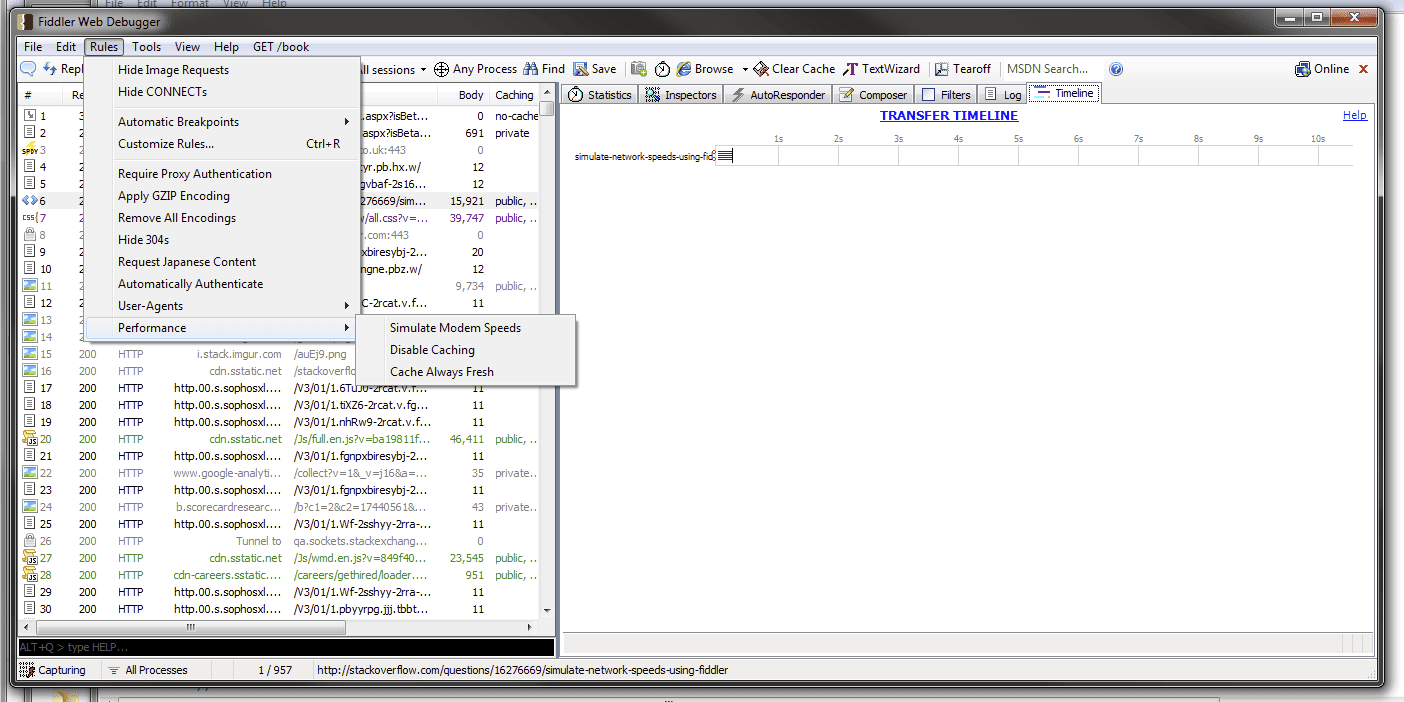
Fiddler, GeoEdge aracılığıyla küresel proxy'yi destekler ve özel kuralları modem hızlarını simüle etmek için kullanılabilir:

Bozuk bir ağda test etme
Yazılım ve donanım proxy'leri; bant genişliği sınırlaması, paket gecikmesi ve rastgele paket kaybı gibi sorunlu mobil ağ koşullarını taklit etmenizi sağlar. Ortak bir proxy veya bozuk bir ağ, geliştirici ekibinin iş akışlarına gerçek dünya ağ testlerini dahil etmesine olanak tanıyabilir.
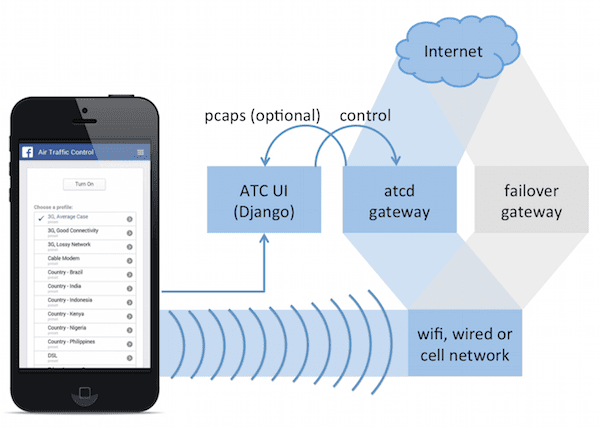
Facebook'un Geliştirilmiş Trafik Kontrolü (ATC), trafiği şekillendirmek ve bozuk ağ koşullarını taklit etmek için kullanılabilen BSD lisanslı bir uygulama grubudur:

Facebook, 2G kullanan kullanıcıların ürünlerini nasıl kullandığını anlamak için 2G Salı günleri etkinliği bile düzenledi. Salı günleri, çalışanlara 2G bağlantısını simüle etme seçeneği sunan bir pop-up gösterilir.
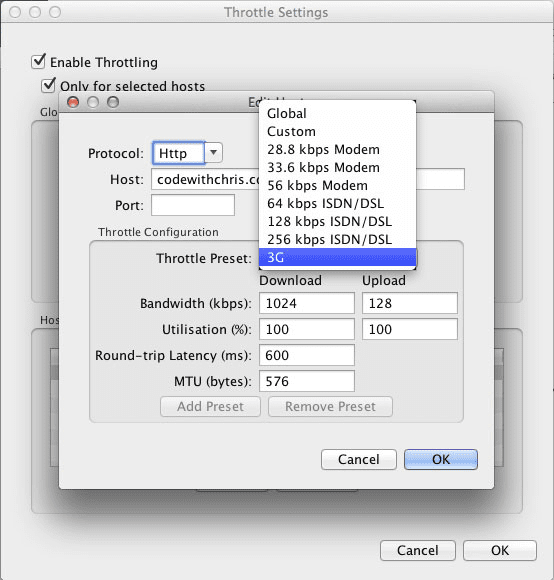
Charles HTTP/HTTPS proxy'si, bant genişliğini ve gecikmeyi ayarlamak için kullanılabilir. Charles ticari bir yazılımdır ancak ücretsiz deneme sürümü mevcuttur.

Charles hakkında daha fazla bilgiyi codewithchris.com adresinde bulabilirsiniz.
Güvenilir olmayan bağlantı ve "yalancı kablosuz bağlantı" ile başa çıkma
Yalancı kablosuz bağlantı nedir?
Yalancı kablosuz terimi en az 2008'den (telefonların böyle göründüğü tarihten) beri kullanılmaktadır ve göründüğü gibi olmayan bağlantıyı ifade eder. Tarayıcınız, herhangi bir nedenle bağlantısı olmadığı halde bağlantı varmış gibi davranır.
Bağlantı yanlış yorumlandığında tarayıcı (veya JavaScript), vazgeçip makul bir yedek seçmek yerine kaynakları almaya çalışmaya devam ettiğinden kötü bir deneyim yaşanabilir. Yalan-fi aslında çevrimdışı olmaktan daha kötü olabilir. En azından bir cihaz kesinlikle çevrimdışıysa JavaScript'iniz uygun kaçınma işlemini gerçekleştirebilir.
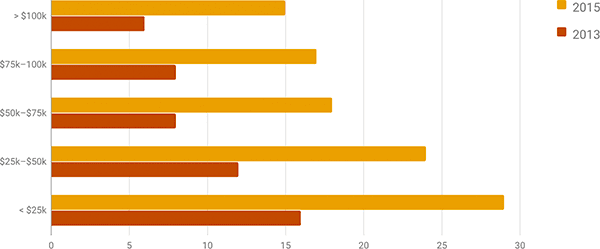
Daha fazla kullanıcı sabit geniş banttan mobil ağa geçtiği için yalancı kablosuz bağlantı daha büyük bir sorun haline gelebilir. Son ABD nüfus sayımı verileri, sabit geniş banttan uzaklaşma olduğunu gösteriyor. Aşağıdaki grafikte, 2015'te evde mobil internet kullanımının 2013'e kıyasla nasıl değiştiği gösterilmektedir:

Aralıklı bağlantıyı yönetmek için zaman aşımları kullanın
Geçmişte, aralıklı bağlantıyı test etmek için XHR kullanan hack yöntemler kullanılıyordu ancak hizmet çalışanı, ağ zaman aşımlarını ayarlamak için daha güvenilir yöntemler sunar. Bu işlem, yalnızca birkaç satır kodla Workbox kullanılarak yapılabilir:
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
Workbox hakkında daha fazla bilgiyi Jeff Posnick'in Chrome Dev Summit'teki Workbox: Esnek PWA Kitaplıkları konuşmasında bulabilirsiniz.
Fetch API için zaman aşımı işlevi de geliştirilmektedir. Streams API, içerik yayınlamayı optimize ederek ve tekil isteklerden kaçınarak yardımcı olacaktır. Jake Archibald, Sayfa yüklemeyi hızlandırma başlıklı makalede, düşük bağlantı hızıyla başa çıkma hakkında daha fazla bilgi vermektedir.


