Điều quan trọng là bạn phải hiểu trải nghiệm sử dụng ứng dụng hoặc trang web của mình khi kết nối kém hoặc không đáng tin cậy, và xây dựng ứng dụng/trang web cho phù hợp. Có một loạt công cụ có thể giúp bạn.
Kiểm thử với băng thông thấp và độ trễ cao
Tỷ lệ người dùng sử dụng web trên thiết bị di động ngày càng tăng. Ngay cả ở nhà, nhiều người đang từ bỏ băng thông cố định để chuyển sang băng thông di động.
Trong bối cảnh này, điều quan trọng là bạn phải hiểu rõ trải nghiệm sử dụng ứng dụng hoặc trang web của mình khi kết nối kém hoặc không đáng tin cậy. Một loạt công cụ phần mềm có thể giúp bạn mô phỏng và mô phỏng băng thông thấp và độ trễ cao.
Mô phỏng tính năng hạn chế băng thông mạng
Khi xây dựng hoặc cập nhật trang web, bạn phải đảm bảo hiệu suất đầy đủ trong nhiều điều kiện kết nối. Có một số công cụ có thể giúp bạn.
Công cụ của trình duyệt
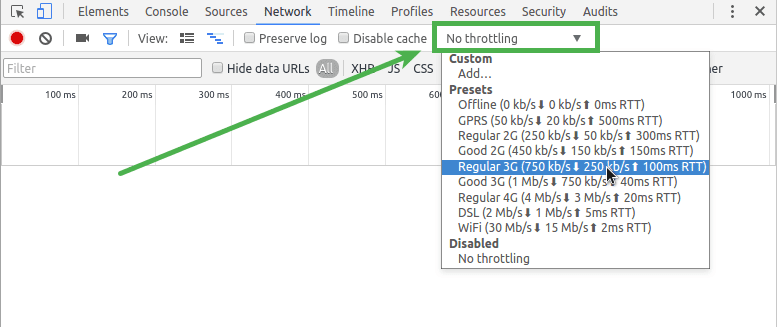
Chrome DevTools cho phép bạn kiểm thử trang web bằng nhiều tốc độ tải lên/tải xuống và thời gian truyền dữ liệu qua lại, bằng cách sử dụng các chế độ cài đặt trước hoặc chế độ cài đặt tuỳ chỉnh trong bảng điều khiển Mạng. Hãy xem bài viết Bắt đầu sử dụng tính năng Phân tích hiệu suất mạng để tìm hiểu những kiến thức cơ bản.

Công cụ hệ thống
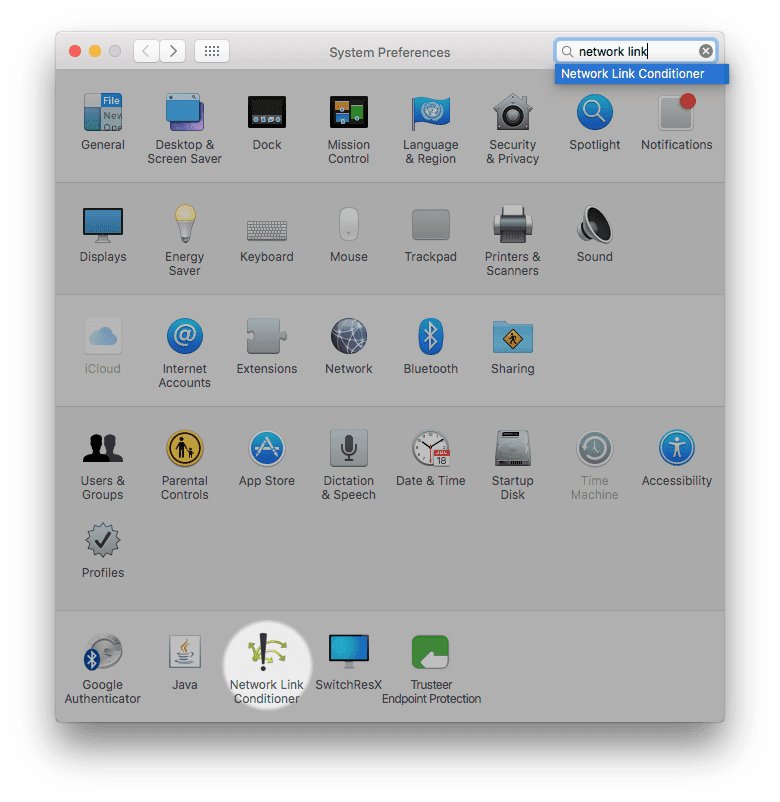
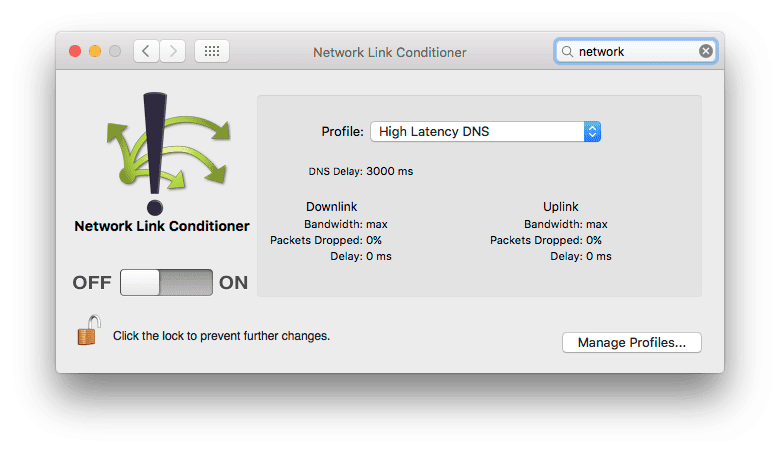
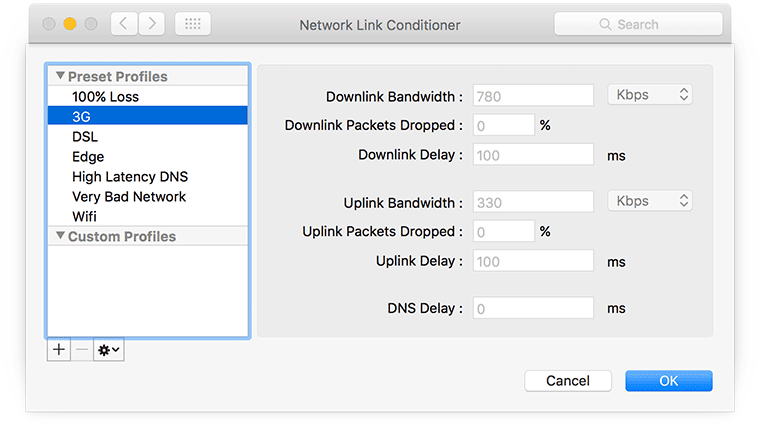
Network Link Conditioner là một bảng điều khiển ưu tiên có trên máy Mac nếu bạn cài đặt Hardware IO Tools (Công cụ IO phần cứng) cho Xcode:



Mô phỏng thiết bị
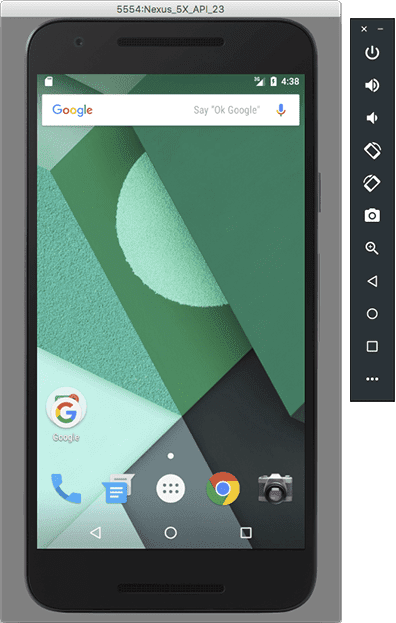
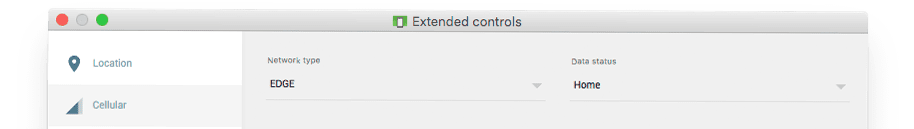
Trình mô phỏng Android cho phép bạn mô phỏng nhiều điều kiện mạng trong khi chạy ứng dụng (bao gồm cả trình duyệt web và ứng dụng web kết hợp) trên Android:


Đối với iPhone, bạn có thể sử dụng Trình điều chỉnh đường liên kết mạng để mô phỏng các điều kiện mạng bị suy yếu (xem ở trên).
Kiểm thử ở nhiều vị trí và mạng
Hiệu suất kết nối phụ thuộc vào vị trí máy chủ cũng như loại mạng.
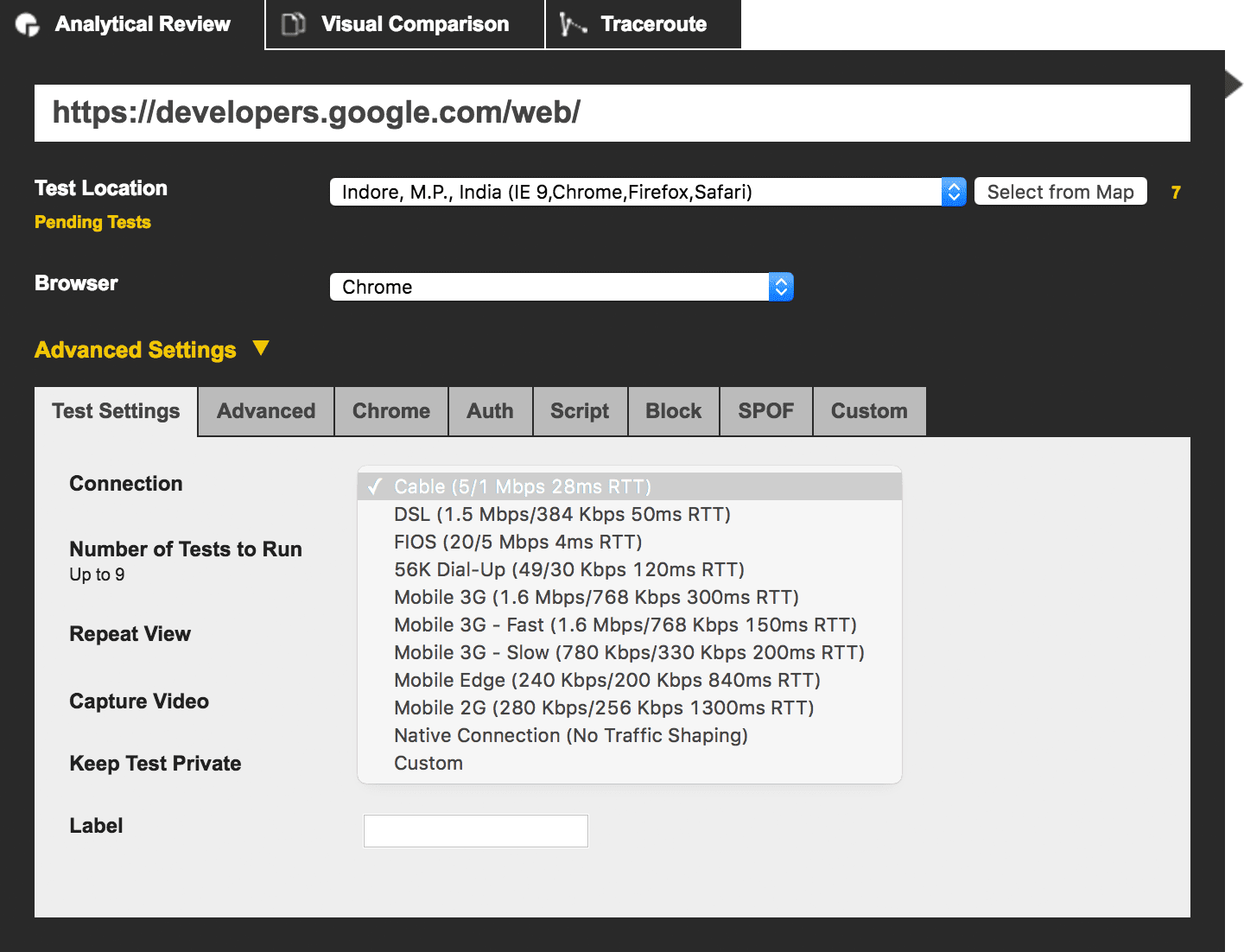
WebPagetest là một dịch vụ trực tuyến cho phép chạy một bộ kiểm thử hiệu suất cho trang web của bạn bằng nhiều mạng và vị trí lưu trữ. Ví dụ: bạn có thể thử nghiệm trang web của mình từ một máy chủ ở Ấn Độ trên mạng 2G hoặc qua cáp từ một thành phố ở Hoa Kỳ.

Chọn một vị trí và trong phần cài đặt nâng cao, hãy chọn một loại kết nối. Bạn thậm chí có thể tự động hoá quy trình kiểm thử bằng cách sử dụng tập lệnh (ví dụ: để đăng nhập vào một trang web) hoặc sử dụng API RESTful. Điều này giúp bạn đưa hoạt động kiểm thử khả năng kết nối vào quy trình xây dựng hoặc ghi nhật ký hiệu suất.
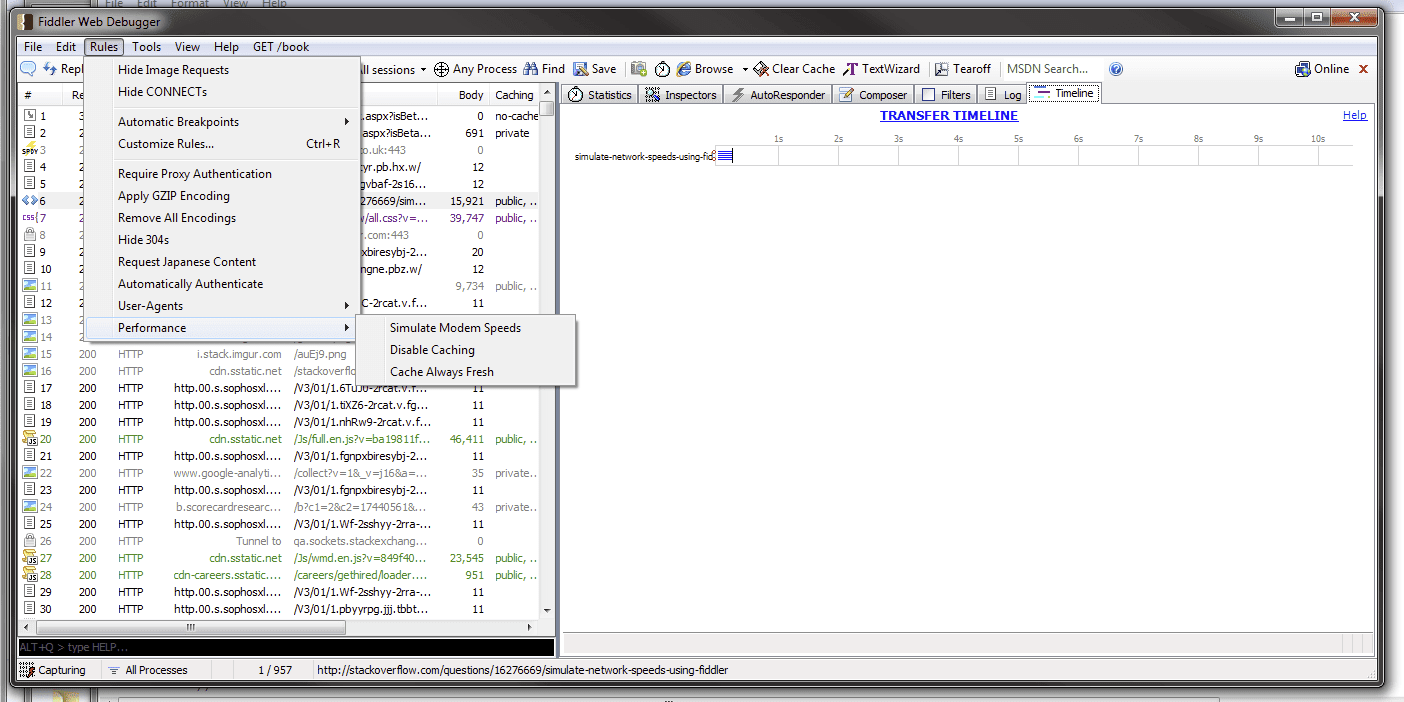
Fiddler hỗ trợ tính năng proxy toàn cầu thông qua GeoEdge và bạn có thể sử dụng các quy tắc tuỳ chỉnh của công cụ này để mô phỏng tốc độ modem:

Kiểm thử trên mạng bị suy yếu
Proxy phần mềm và phần cứng cho phép bạn mô phỏng các điều kiện mạng di động có vấn đề, chẳng hạn như điều tiết băng thông, độ trễ gói và mất gói ngẫu nhiên. Một proxy dùng chung hoặc mạng bị suy yếu có thể cho phép nhóm nhà phát triển kết hợp việc kiểm thử mạng thực tế vào quy trình làm việc của họ.
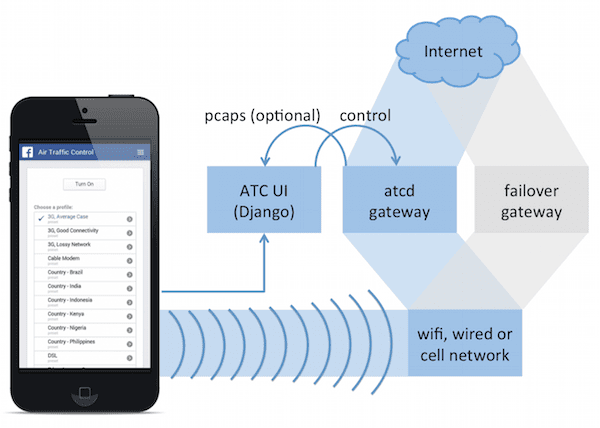
Augmented Traffic Control (ATC) của Facebook là một bộ ứng dụng được cấp phép BSD có thể dùng để định hình lưu lượng truy cập và mô phỏng các điều kiện mạng bị suy giảm:

Facebook thậm chí còn thiết lập 2G Tuesdays (Thứ ba dành cho 2G) để tìm hiểu cách người dùng mạng 2G sử dụng sản phẩm của họ. Vào thứ Ba, nhân viên sẽ nhận được một cửa sổ bật lên cho phép họ mô phỏng kết nối 2G.
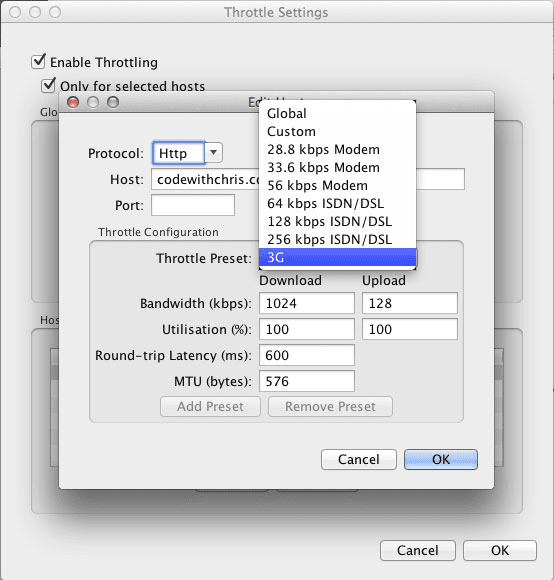
Bạn có thể sử dụng proxy HTTP/HTTPS Charles để điều chỉnh băng thông và độ trễ. Charles là phần mềm thương mại, nhưng có bản dùng thử miễn phí.

Bạn có thể xem thêm thông tin về Charles tại codewithchris.com.
Xử lý khả năng kết nối không ổn định và "wifi ảo"
Lie-fi là gì?
Thuật ngữ lie-fi (wifi ảo) có từ ít nhất là năm 2008 (khi điện thoại có hình dáng như đây) và đề cập đến khả năng kết nối không như vẻ ngoài. Trình duyệt của bạn hoạt động như thể có kết nối khi không có kết nối, bất kể lý do gì.
Việc diễn giải sai khả năng kết nối có thể dẫn đến trải nghiệm kém vì trình duyệt (hoặc JavaScript) vẫn tiếp tục cố gắng truy xuất tài nguyên thay vì bỏ cuộc và chọn một phương án dự phòng hợp lý. Tình trạng Lie-fi thực sự có thể tệ hơn so với tình trạng ngoại tuyến; ít nhất là nếu một thiết bị chắc chắn là ngoại tuyến, thì JavaScript của bạn có thể thực hiện hành động thích hợp để tránh.
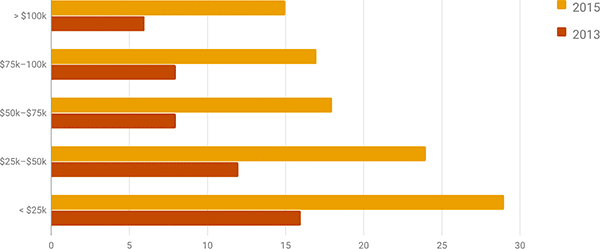
Lie-fi có thể trở thành vấn đề lớn hơn khi ngày càng có nhiều người chuyển sang sử dụng thiết bị di động và không sử dụng Internet băng thông cố định. Dữ liệu điều tra dân số gần đây của Hoa Kỳ cho thấy xu hướng thay đổi từ băng thông cố định. Biểu đồ sau đây cho thấy mức sử dụng Internet di động tại nhà năm 2015 so với năm 2013:

Sử dụng thời gian chờ để xử lý tình trạng kết nối không ổn định
Trước đây, các phương thức hacky sử dụng XHR được dùng để kiểm tra khả năng kết nối không liên tục, nhưng worker dịch vụ cho phép các phương thức đáng tin cậy hơn để đặt thời gian chờ mạng. Bạn có thể thực hiện việc này bằng cách sử dụng Workbox chỉ với một vài dòng mã:
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
Bạn có thể tìm hiểu thêm về Workbox trong bài nói chuyện của Jeff Posnick tại Hội nghị nhà phát triển Chrome, Workbox: Thư viện PWA linh hoạt.
Chức năng hết thời gian chờ cũng đang được phát triển cho Fetch API và Streams API sẽ giúp ích bằng cách tối ưu hoá việc phân phối nội dung và tránh các yêu cầu nguyên khối. Jake Archibald cung cấp thêm thông tin chi tiết về cách giải quyết tình trạng mạng giả mạo trong bài viết Tăng tốc tải trang.

