সব জায়গায় দ্রুত গতিসম্পন্ন সাইট ডেভেলপ করা একটি কঠিন সম্ভাবনা হতে পারে। ডিভাইসের ক্ষমতার আধিক্য—এবং তারা যে নেটওয়ার্কগুলির সাথে সংযোগ করে তার গুণমান—এটিকে একটি অপ্রতিরোধ্য কাজ বলে মনে করতে পারে৷ যদিও আমরা লোডিং কর্মক্ষমতা উন্নত করতে ব্রাউজার বৈশিষ্ট্যগুলির সুবিধা নিতে পারি, আমরা কীভাবে জানব যে ব্যবহারকারীর ডিভাইসটি কী সক্ষম বা তাদের নেটওয়ার্ক সংযোগের গুণমান? সমাধান হল ক্লায়েন্ট ইঙ্গিত !
ক্লায়েন্ট ইঙ্গিত হল অপ্ট-ইন HTTP অনুরোধ শিরোনামগুলির একটি সেট যা আমাদের ব্যবহারকারীর ডিভাইসের এই দিকগুলি এবং তারা যে নেটওয়ার্কে সংযুক্ত রয়েছে তার অন্তর্দৃষ্টি দেয়৷ এই তথ্য সার্ভার সাইডে আলতো চাপার মাধ্যমে, আমরা ডিভাইস এবং/অথবা নেটওয়ার্ক অবস্থার উপর ভিত্তি করে কীভাবে সামগ্রী সরবরাহ করি তা পরিবর্তন করতে পারি। এটি আমাদের আরও অন্তর্ভুক্ত ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে সাহায্য করতে পারে।
এটা সব বিষয়বস্তু আলোচনা সম্পর্কে
ক্লায়েন্ট ইঙ্গিত হল বিষয়বস্তু আলোচনার আরেকটি পদ্ধতি, যার মানে হল ব্রাউজার অনুরোধ শিরোনামের উপর ভিত্তি করে সামগ্রীর প্রতিক্রিয়া পরিবর্তন করা।
কন্টেন্ট নেগোসিয়েশনের একটি উদাহরণে Accept রিকোয়েস্ট হেডার জড়িত। এটি বর্ণনা করে যে ব্রাউজার কী ধরনের বিষয়বস্তু বোঝে, যা সার্ভার প্রতিক্রিয়া আলোচনা করতে ব্যবহার করতে পারে। ছবির অনুরোধের জন্য, Chrome-এর Accept হেডারের বিষয়বস্তু হল:
Accept: image/webp,image/apng,image/*,*/*;q=0.8
যদিও সমস্ত ব্রাউজার JPEG, PNG, এবং GIF এর মত ইমেজ ফরম্যাট সমর্থন করে, Accept এই ক্ষেত্রে বলে যে ব্রাউজার WebP এবং APNG সমর্থন করে । এই তথ্য ব্যবহার করে, আমরা প্রতিটি ব্রাউজারের জন্য সর্বোত্তম চিত্রের ধরন নিয়ে আলোচনা করতে পারি:
<?php
// Check Accept for an "image/webp" substring.
$webp = stristr($_SERVER["HTTP_ACCEPT"], "image/webp") !== false ? true : false;
// Set the image URL based on the browser's WebP support status.
$imageFile = $webp ? "whats-up.webp" : "whats-up.jpg";
?>
<img src="<?php echo($imageFile); ?>" alt="I'm an image!">
Accept এর মতো, ক্লায়েন্ট ইঙ্গিতগুলি বিষয়বস্তু নিয়ে আলোচনার জন্য আরেকটি উপায়, কিন্তু ডিভাইসের ক্ষমতা এবং নেটওয়ার্ক অবস্থার পরিপ্রেক্ষিতে। ক্লায়েন্ট ইঙ্গিত দিয়ে, আমরা ব্যবহারকারীর ব্যক্তিগত অভিজ্ঞতার উপর ভিত্তি করে সার্ভার সাইড কর্মক্ষমতা সিদ্ধান্ত নিতে পারি, যেমন খারাপ নেটওয়ার্ক অবস্থার সাথে ব্যবহারকারীদের জন্য অ-গুরুত্বপূর্ণ সংস্থানগুলি পরিবেশন করা উচিত কিনা তা সিদ্ধান্ত নেওয়া। এই নির্দেশিকাটিতে, আমরা সমস্ত উপলব্ধ ইঙ্গিত বর্ণনা করব এবং ব্যবহারকারীদের কাছে সামগ্রী সরবরাহকে আরও সুবিধাজনক করতে আপনি সেগুলি ব্যবহার করতে পারেন এমন কিছু উপায় বর্ণনা করব৷
নির্বাচন করা
Accept হেডারের বিপরীতে, ক্লায়েন্ট ইঙ্গিতগুলি জাদুকরীভাবে প্রদর্শিত হয় না ( Save-Data বাদ দিয়ে, যা আমরা পরে আলোচনা করব)। অনুরোধ শিরোনামগুলি ন্যূনতম রাখার স্বার্থে, কোনও ব্যবহারকারী যখন কোনও সংস্থানের অনুরোধ করে তখন আপনাকে একটি Accept-CH হেডার পাঠিয়ে আপনি কোন ক্লায়েন্ট ইঙ্গিতগুলি পেতে চান তা বেছে নিতে হবে:
Accept-CH: Viewport-Width, Downlink
Accept-CH এর মান হল অনুরোধ করা ইঙ্গিতগুলির একটি কমা-বিভক্ত তালিকা যা সাইটটি পরবর্তী রিসোর্স অনুরোধের ফলাফল নির্ধারণে ব্যবহার করবে। যখন ক্লায়েন্ট এই শিরোনামটি পড়ে, তখন বলা হয় "এই সাইটটি Viewport-Width এবং Downlink ক্লায়েন্ট ইঙ্গিত চায়।" নির্দিষ্ট ইঙ্গিত নিজেদের সম্পর্কে চিন্তা করবেন না. আমরা এক মুহূর্তের মধ্যে যারা পেতে হবে.
আপনি যেকোনো ব্যাক-এন্ড ভাষায় এই অপ্ট-ইন হেডার সেট করতে পারেন। উদাহরণস্বরূপ, PHP এর header ফাংশন ব্যবহার করা যেতে পারে। আপনি একটি <meta> ট্যাগে http-equiv বৈশিষ্ট্য সহ এই অপ্ট-ইন শিরোনামগুলিও সেট করতে পারেন:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink" />
সব ক্লায়েন্ট ইঙ্গিত!
ক্লায়েন্ট ইঙ্গিত দুটি জিনিসের মধ্যে একটি বর্ণনা করে: আপনার ব্যবহারকারীরা যে ডিভাইসটি, ভাল, ব্যবহার করেন এবং আপনার সাইটে অ্যাক্সেস করতে তারা যে নেটওয়ার্ক ব্যবহার করছেন। আসুন সংক্ষিপ্তভাবে উপলব্ধ সমস্ত ইঙ্গিতগুলি কভার করি।
ডিভাইস ইঙ্গিত
কিছু ক্লায়েন্ট ইঙ্গিত ব্যবহারকারীর ডিভাইসের বৈশিষ্ট্য বর্ণনা করে, সাধারণত স্ক্রিনের বৈশিষ্ট্য। তাদের মধ্যে কিছু আপনাকে একটি প্রদত্ত ব্যবহারকারীর স্ক্রিনের জন্য সর্বোত্তম মিডিয়া সংস্থান চয়ন করতে সহায়তা করতে পারে, তবে তাদের সবগুলিই অগত্যা মিডিয়া-কেন্দ্রিক নয়।
আমরা এই তালিকায় নামার আগে, স্ক্রীন এবং মিডিয়া রেজোলিউশন বর্ণনা করতে ব্যবহৃত কয়েকটি মূল শব্দ শিখে নেওয়া সহায়ক হতে পারে:
অন্তর্নিহিত আকার: একটি মিডিয়া সম্পদের প্রকৃত মাত্রা। উদাহরণস্বরূপ, যদি আপনি ফটোশপে একটি চিত্র খোলেন, চিত্রের আকারের সংলাপে প্রদর্শিত মাত্রাগুলি এর অন্তর্নিহিত আকার বর্ণনা করে।
ঘনত্ব-সংশোধিত অভ্যন্তরীণ আকার: পিক্সেল ঘনত্বের জন্য একটি মিডিয়া সংস্থান সংশোধন করার পরে এর মাত্রা। এটি একটি ডিভাইস পিক্সেল অনুপাত দ্বারা বিভক্ত ছবির অন্তর্নিহিত আকার । উদাহরণস্বরূপ, এই মার্কআপটি নেওয়া যাক:
<img
src="whats-up-1x.png"
srcset="whats-up-2x.png 2x, whats-up-1x.png 1x"
alt="I'm that image you wanted."
/>
ধরা যাক এই ক্ষেত্রে 1x ছবির অভ্যন্তরীণ আকার হল 320x240, এবং 2x ছবির অভ্যন্তরীণ আকার হল 640x480৷ যদি এই মার্কআপটি 2 এর একটি স্ক্রীন ডিভাইস পিক্সেল অনুপাত সহ একটি ডিভাইসে ইনস্টল করা ক্লায়েন্ট দ্বারা পার্স করা হয় (যেমন, একটি রেটিনা স্ক্রীন), 2x চিত্রটি অনুরোধ করা হয়। 2x চিত্রের ঘনত্ব-সংশোধিত অন্তর্নিহিত আকার হল 320x240, যেহেতু 640x480 কে 2 দ্বারা ভাগ করলে 320x240 হয়।
বাহ্যিক আকার: CSS এবং অন্যান্য লেআউট ফ্যাক্টর (যেমন width এবং height বৈশিষ্ট্য) প্রয়োগ করার পরে একটি মিডিয়া সংস্থানের আকার। ধরা যাক আপনার কাছে একটি <img> উপাদান রয়েছে যা 320x240 এর একটি ঘনত্ব-সংশোধিত অভ্যন্তরীণ আকারের সাথে একটি চিত্র লোড করে, তবে এটিতে যথাক্রমে 256px এবং 192px মানগুলির সাথে CSS width এবং height বৈশিষ্ট্যও রয়েছে৷ এই উদাহরণে, সেই <img> উপাদানটির বাহ্যিক আকার 256x192 হয়ে যায়।

width: 256px; এবং height: 192px; একটি 320x240 অভ্যন্তরীণ আকারের চিত্রকে একটি 256x192 বাহ্যিক আকারের ছবিতে রূপান্তরিত করে।আমাদের বেল্টের নীচে কিছু পরিভাষা সহ, আসুন আপনার জন্য উপলব্ধ ডিভাইস-নির্দিষ্ট ক্লায়েন্ট ইঙ্গিতগুলির তালিকায় প্রবেশ করি।
ভিউপোর্ট-প্রস্থ
Viewport-Width হল CSS পিক্সেলে ব্যবহারকারীর ভিউপোর্টের প্রস্থ:
Viewport-Width: 320
এই ইঙ্গিতটি অন্যান্য স্ক্রীন-নির্দিষ্ট ইঙ্গিতগুলির সাথে একটি চিত্রের বিভিন্ন চিকিত্সা (অর্থাৎ, ক্রপ) প্রদান করতে ব্যবহার করা যেতে পারে যা নির্দিষ্ট স্ক্রীন আকারের জন্য সর্বোত্তম (যেমন, শিল্প দিকনির্দেশ ), বা বর্তমান স্ক্রীন প্রস্থের জন্য অপ্রয়োজনীয় সংস্থানগুলি বাদ দিতে।
ডিপিআর
DPR , ডিভাইস পিক্সেল অনুপাতের জন্য সংক্ষিপ্ত, ব্যবহারকারীর স্ক্রিনের সিএসএস পিক্সেলের সাথে ফিজিক্যাল পিক্সেলের অনুপাত রিপোর্ট করে:
DPR: 2
একটি পর্দার পিক্সেল ঘনত্ব (যেমন x বর্ণনাকারীরা srcset অ্যাট্রিবিউটে করে) এর সাথে সামঞ্জস্যপূর্ণ চিত্রের উত্স নির্বাচন করার সময় এই ইঙ্গিতটি কার্যকর।
প্রস্থ
sizes অ্যাট্রিবিউট ব্যবহার করে <img> বা <source> ট্যাগ দ্বারা বহিস্কার করা ইমেজ রিসোর্সের জন্য অনুরোধে Width ইঙ্গিত দেখা যায়। sizes ব্রাউজারকে বলে যে রিসোর্সের বাহ্যিক আকার কী হবে; Width সেই বাহ্যিক আকার ব্যবহার করে একটি অন্তর্নিহিত আকার সহ একটি চিত্রের অনুরোধ করতে যা বর্তমান বিন্যাসের জন্য সর্বোত্তম।
উদাহরণস্বরূপ, ধরা যাক, একজন ব্যবহারকারী 2 এর DPR সহ একটি 320 CSS পিক্সেল প্রশস্ত স্ক্রীন সহ একটি পৃষ্ঠার অনুরোধ করেছেন৷ ডিভাইসটি একটি <img> উপাদান সহ একটি নথি লোড করে যাতে 85vw এর একটি sizes অ্যাট্রিবিউট মান রয়েছে (অর্থাৎ, সমস্ত স্ক্রীন আকারের জন্য ভিউপোর্ট প্রস্থের 85%)। যদি Width ইঙ্গিতটি অপ্ট-ইন করা থাকে, ক্লায়েন্ট এই Width ইঙ্গিতটি সার্ভারে পাঠাবে <img> এর src :
Width: 544
এই ক্ষেত্রে, ক্লায়েন্ট সার্ভারকে ইঙ্গিত দিচ্ছে যে অনুরোধ করা ছবির জন্য একটি সর্বোত্তম অন্তর্নিহিত প্রস্থ হবে ভিউপোর্ট প্রস্থের 85% (272 পিক্সেল) স্ক্রিনের DPR (2) দ্বারা গুণিত, যা 544 পিক্সেলের সমান।
এই ইঙ্গিতটি বিশেষভাবে শক্তিশালী কারণ এটি শুধুমাত্র স্ক্রিনের ঘনত্ব-সংশোধিত প্রস্থকে বিবেচনায় নেয় না, কিন্তু লেআউটের মধ্যে চিত্রের বহির্মুখী আকারের সাথে তথ্যের এই গুরুত্বপূর্ণ অংশটিকেও মিলিত করে। এটি সার্ভারকে স্ক্রীন এবং লেআউট উভয়ের জন্যই সর্বোত্তম ইমেজ প্রতিক্রিয়া আলোচনা করার সুযোগ দেয়।
বিষয়বস্তু-ডিপিআর
যদিও আপনি ইতিমধ্যেই জানেন যে স্ক্রীনগুলির একটি ডিভাইস পিক্সেল অনুপাত রয়েছে, সংস্থানগুলির নিজস্ব পিক্সেল অনুপাতও রয়েছে৷ সহজতম সম্পদ নির্বাচন ব্যবহারের ক্ষেত্রে, ডিভাইস এবং সংস্থানগুলির মধ্যে পিক্সেল অনুপাত একই হতে পারে। কিন্তু! যে ক্ষেত্রে DPR এবং Width শিরোনাম উভয়ই কাজ করে, একটি সম্পদের বহিরাগত আকার এমন পরিস্থিতি তৈরি করতে পারে যেখানে দুটি ভিন্ন। এখানেই Content-DPR ইঙ্গিত কার্যকর হয়।
অন্যান্য ক্লায়েন্ট ইঙ্গিতগুলির বিপরীতে, Content-DPR সার্ভার দ্বারা ব্যবহার করার জন্য একটি অনুরোধ শিরোনাম নয়, বরং একটি রিসোর্স নির্বাচন করতে যখনই DPR এবং Width ইঙ্গিত ব্যবহার করা হয় তখন একটি প্রতিক্রিয়া শিরোনাম সার্ভারগুলি অবশ্যই পাঠাতে হবে । Content-DPR এর মান এই সমীকরণের ফলাফল হওয়া উচিত:
Content-DPR = [নির্বাচিত চিত্র সম্পদের আকার] / ([ Width ] / [ DPR ])
যখন একটি Content-DPR অনুরোধ শিরোনাম পাঠানো হয়, ব্রাউজার জানবে কিভাবে স্ক্রীনের ডিভাইস পিক্সেল অনুপাত এবং লেআউটের জন্য প্রদত্ত চিত্রটি স্কেল করতে হয়। এটি ছাড়া, চিত্রগুলি সঠিকভাবে স্কেল করতে পারে না।
ডিভাইস-মেমরি
প্রযুক্তিগতভাবে ডিভাইস মেমরি API- এর একটি অংশ, Device-Memory জিবি-তে বর্তমান ডিভাইসের আনুমানিক পরিমাণ মেমরি প্রকাশ করে:
Device-Memory: 2
এই ইঙ্গিতটির জন্য একটি সম্ভাব্য ব্যবহারের ক্ষেত্রে সীমিত মেমরি সহ ডিভাইসগুলিতে ব্রাউজারগুলিতে পাঠানো জাভাস্ক্রিপ্টের পরিমাণ হ্রাস করা হবে, কারণ জাভাস্ক্রিপ্ট হল সবচেয়ে রিসোর্স-ইনটেনসিভ কন্টেন্ট টাইপ ব্রাউজার সাধারণত লোড হয় । অথবা আপনি নিম্ন ডিপিআর ছবি পাঠাতে পারেন কারণ তারা ডিকোড করতে কম মেমরি ব্যবহার করে।
নেটওয়ার্ক ইঙ্গিত
নেটওয়ার্ক ইনফরমেশন এপিআই ক্লায়েন্ট ইঙ্গিতগুলির আরেকটি বিভাগ প্রদান করে যা ব্যবহারকারীর নেটওয়ার্ক সংযোগের কার্যকারিতা বর্ণনা করে। আমার মতে, এই ইঙ্গিত সবচেয়ে দরকারী সেট. তাদের সাথে, আমরা কীভাবে ধীর সংযোগে ক্লায়েন্টদের কাছে সংস্থান সরবরাহ করি তা পরিবর্তন করে ব্যবহারকারীদের জন্য অভিজ্ঞতা তৈরি করার ক্ষমতা আমাদের রয়েছে।
আরটিটি
RTT ইঙ্গিতটি অ্যাপ্লিকেশন স্তরে মিলিসেকেন্ডে আনুমানিক রাউন্ড ট্রিপ সময় প্রদান করে। RTT ইঙ্গিত, পরিবহন স্তর RTT থেকে ভিন্ন, সার্ভার প্রক্রিয়াকরণ সময় অন্তর্ভুক্ত করে।
RTT: 125
লোডিং পারফরম্যান্সে লেটেন্সি ভূমিকা পালন করার কারণে এই ইঙ্গিতটি কার্যকর। RTT ইঙ্গিত ব্যবহার করে, আমরা নেটওয়ার্ক প্রতিক্রিয়াশীলতার উপর ভিত্তি করে সিদ্ধান্ত নিতে পারি, যা একটি সম্পূর্ণ অভিজ্ঞতা প্রদানের গতিতে সাহায্য করতে পারে (যেমন, কিছু অনুরোধ বাদ দিয়ে)।
ডাউনলিংক
লোডিং পারফরম্যান্সের ক্ষেত্রে লেটেন্সি গুরুত্বপূর্ণ, ব্যান্ডউইথও প্রভাবশালী। Downlink ইঙ্গিত, মেগাবিট প্রতি সেকেন্ডে (এমবিপিএস) প্রকাশ করে, ব্যবহারকারীর সংযোগের আনুমানিক ডাউনস্ট্রিম গতি প্রকাশ করে:
Downlink: 2.5
RTT এর সাথে একত্রে, নেটওয়ার্ক সংযোগের মানের উপর ভিত্তি করে ব্যবহারকারীদের কাছে কীভাবে সামগ্রী বিতরণ করা হয় তা পরিবর্তন করতে Downlink কার্যকর হতে পারে।
ইসিটি
ECT ইঙ্গিতটি কার্যকর সংযোগের ধরণকে বোঝায়। এর মান হল সংযোগের ধরনগুলির একটি গণনাকৃত তালিকার একটি, যার প্রত্যেকটি RTT এবং Downlink মান উভয়ের নির্দিষ্ট সীমার মধ্যে একটি সংযোগ বর্ণনা করে।
এই শিরোলেখটি প্রকৃত সংযোগের ধরণটি কী তা ব্যাখ্যা করে না—উদাহরণস্বরূপ, এটি আপনার গেটওয়ে সেল টাওয়ার বা ওয়াইফাই অ্যাক্সেস পয়েন্ট কিনা তা রিপোর্ট করে না। বরং, এটি বর্তমান সংযোগের লেটেন্সি এবং ব্যান্ডউইথ বিশ্লেষণ করে এবং কোন নেটওয়ার্ক প্রোফাইলের সাথে এটি সবচেয়ে বেশি সাদৃশ্যপূর্ণ তা নির্ধারণ করে। উদাহরণ স্বরূপ, আপনি যদি wifi এর মাধ্যমে একটি ধীর নেটওয়ার্কে সংযোগ করেন, তাহলে ECT 2g এর মান দিয়ে পরিপূর্ণ হতে পারে, যা কার্যকরী সংযোগের নিকটতম অনুমান:
ECT: 2g
ECT এর জন্য বৈধ মান হল 4g , 3g , 2g , এবং slow-2g ৷ এই ইঙ্গিতটি সংযোগের গুণমান মূল্যায়নের জন্য একটি সূচনা পয়েন্ট হিসাবে ব্যবহার করা যেতে পারে এবং পরবর্তীতে RTT এবং Downlink ইঙ্গিত ব্যবহার করে পরিমার্জিত করা যেতে পারে।
সেভ-ডেটা
Save-Data নেটওয়ার্কের অবস্থা বর্ণনা করার জন্য এতটা ইঙ্গিত নয় কারণ এটি একটি ব্যবহারকারীর পছন্দ যা বলে যে পৃষ্ঠাগুলিকে কম ডেটা পাঠাতে হবে।
আমি একটি নেটওয়ার্ক ইঙ্গিত হিসাবে Save-Data শ্রেণীবদ্ধ করতে পছন্দ করি কারণ আপনি এটি দিয়ে যা করবেন তার অনেকগুলি অন্যান্য নেটওয়ার্ক ইঙ্গিতের মতো। ব্যবহারকারীরা উচ্চ লেটেন্সি/কম ব্যান্ডউইথ পরিবেশে এটি সক্ষম করতে পারে। এই ইঙ্গিতটি, উপস্থিত হলে, সর্বদা এইরকম দেখায়:
Save-Data: on
এখানে Google-এ, Save-Data দিয়ে আপনি কী করতে পারেন সে সম্পর্কে আমরা কথা বলেছি । কর্মক্ষমতার উপর এটির প্রভাব গভীর হতে পারে। এটি একটি সংকেত যেখানে ব্যবহারকারীরা আক্ষরিক অর্থে আপনাকে তাদের কম জিনিস পাঠাতে বলছে! আপনি যদি সেই সংকেতটি শোনেন এবং কাজ করেন তবে ব্যবহারকারীরা এটির প্রশংসা করবেন।
সব একসাথে বাঁধা
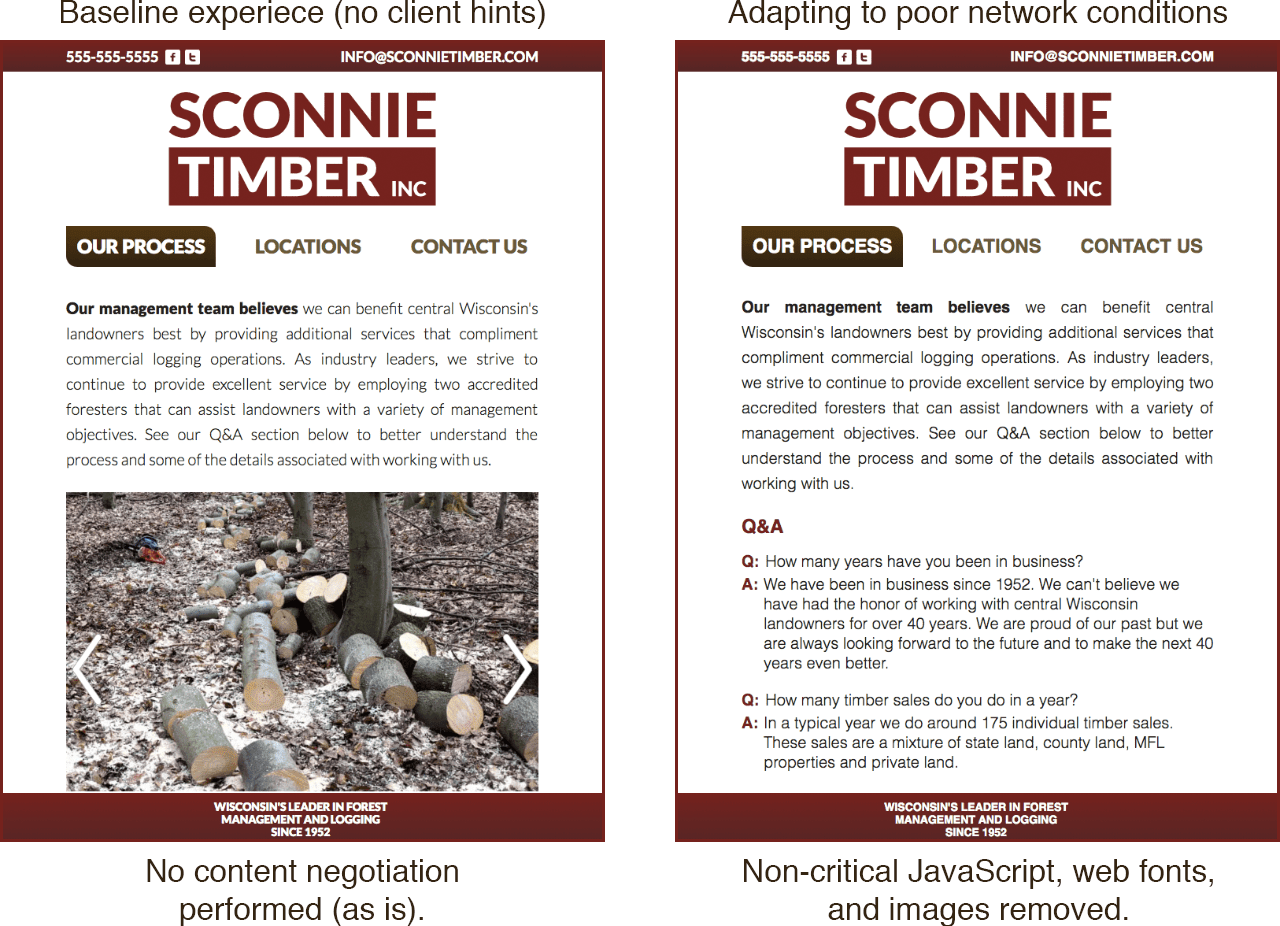
ক্লায়েন্ট ইঙ্গিত দিয়ে আপনি কি করবেন তা আপনার উপর নির্ভর করে। কারণ তারা অনেক তথ্য অফার করে, আপনার কাছে অনেক বিকল্প রয়েছে। কিছু ধারণা প্রবাহিত করার জন্য, আসুন দেখি ক্লায়েন্ট ইঙ্গিতগুলি স্কনি টিম্বারের জন্য কী করতে পারে, গ্রামীণ উচ্চ মধ্যপশ্চিমে অবস্থিত একটি কাল্পনিক কাঠ কোম্পানি৷ প্রত্যন্ত অঞ্চলে প্রায়ই যেমন হয় , নেটওয়ার্ক সংযোগগুলি ভঙ্গুর হতে পারে৷ এই যেখানে ক্লায়েন্ট ইঙ্গিত মত একটি প্রযুক্তি সত্যিই ব্যবহারকারীদের জন্য একটি পার্থক্য করতে পারে.
প্রতিক্রিয়াশীল ছবি
সহজ প্রতিক্রিয়াশীল চিত্র ব্যবহারের ক্ষেত্রে সবগুলি জটিল হতে পারে। আপনি যদি বিভিন্ন স্ক্রিনের আকার- এবং বিভিন্ন ফর্ম্যাটের জন্য একই চিত্রের একাধিক চিকিত্সা এবং রূপগুলি থাকে তবে কী হবে? সেই মার্কআপ খুব দ্রুত খুব জটিল হয়ে যায়। এটি ভুল করা সহজ, এবং গুরুত্বপূর্ণ ধারণাগুলি (যেমন sizes ) ভুলে যাওয়া বা ভুল বোঝা সহজ।
যদিও <picture> এবং srcset নিঃসন্দেহে দুর্দান্ত সরঞ্জাম, তারা জটিল ব্যবহারের ক্ষেত্রে বিকাশ এবং বজায় রাখতে সময়সাপেক্ষ হতে পারে। আমরা মার্কআপ জেনারেশন স্বয়ংক্রিয় করতে পারি, কিন্তু তা করাও কঠিন কারণ <picture> এবং srcset প্রদান করে কার্যকারিতা যথেষ্ট জটিল যে তাদের স্বয়ংক্রিয়তা এমনভাবে করা দরকার যা তাদের প্রদান করা নমনীয়তা বজায় রাখে।
ক্লায়েন্ট ইঙ্গিত এটি সহজ করতে পারে. ক্লায়েন্ট ইঙ্গিতগুলির সাথে চিত্রের প্রতিক্রিয়া নিয়ে আলোচনা করা এরকম কিছু দেখতে পারে:
- আপনার ওয়ার্কফ্লোতে প্রযোজ্য হলে, প্রথমে
Viewport-Widthইঙ্গিত চেক করে একটি ইমেজ ট্রিটমেন্ট (যেমন, শিল্প-নির্দেশিত চিত্র) নির্বাচন করুন। -
Widthইঙ্গিত এবংDPRইঙ্গিত চেক করে একটি ইমেজ রেজোলিউশন নির্বাচন করুন এবং ছবির লেআউটের আকার এবং স্ক্রীনের ঘনত্বের সাথে মানানসই একটি উৎস নির্বাচন করুন (যেভাবেxএবংwবর্ণনাকারীরাsrcsetএ কাজ করে)। - ব্রাউজার সমর্থন করে সবচেয়ে সর্বোত্তম ফাইল বিন্যাস নির্বাচন করুন (অধিকাংশ ব্রাউজারে কিছু
Acceptআমাদের সাহায্য করে)।
যেখানে আমার কাল্পনিক কাঠ কোম্পানির ক্লায়েন্ট উদ্বিগ্ন ছিল, আমি পিএইচপি-তে একটি নিষ্পাপ প্রতিক্রিয়াশীল ছবি নির্বাচনের রুটিন তৈরি করেছি যা ক্লায়েন্ট ইঙ্গিত ব্যবহার করে। এর অর্থ হল এই মার্কআপটি সমস্ত ব্যবহারকারীকে পাঠানোর পরিবর্তে:
<picture>
<source
srcset="
company-photo-256w.webp 256w,
company-photo-512w.webp 512w,
company-photo-768w.webp 768w,
company-photo-1024w.webp 1024w,
company-photo-1280w.webp 1280w
"
type="image/webp"
/>
<img
srcset="
company-photo-256w.jpg 256w,
company-photo-512w.jpg 512w,
company-photo-768w.jpg 768w,
company-photo-1024w.jpg 1024w,
company-photo-1280w.jpg 1280w
"
src="company-photo-256w.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="The Sconnie Timber Staff!"
/>
</picture>
আমি স্বতন্ত্র ব্রাউজার সমর্থনের উপর ভিত্তি করে এটিকে কমাতে সক্ষম হয়েছি:
<img
src="/image/sizes:true/company-photo.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="SAY CHEESY PICKLES."
/>
এই উদাহরণে, /image URL হল একটি PHP স্ক্রিপ্ট যার পর mod_rewrite দ্বারা পুনরায় লেখা পরামিতিগুলি অনুসরণ করা হয়। একটি ব্যাক-এন্ড স্ক্রিপ্ট প্রদত্ত অবস্থার মধ্যে সেরা ছবি চয়ন করতে সাহায্য করার জন্য এটি একটি ইমেজ ফাইলের নাম এবং অতিরিক্ত প্যারামিটার লাগে৷
আমি বুঝতে পারি "কিন্তু এটি কি শুধু পিছনের দিকে <picture> এবং srcset পুনরায় প্রয়োগ করছে না?" আপনার প্রথম প্রশ্ন।
একটি উপায়ে, হ্যাঁ—কিন্তু একটি গুরুত্বপূর্ণ পার্থক্য সহ: যখন একটি অ্যাপ্লিকেশন মিডিয়া প্রতিক্রিয়া তৈরি করতে ক্লায়েন্ট ইঙ্গিত ব্যবহার করে, তখন বেশিরভাগ কাজ (যদি সব না হয়) স্বয়ংক্রিয় করা অনেক সহজ, যার মধ্যে একটি পরিষেবা (যেমন একটি CDN) অন্তর্ভুক্ত থাকতে পারে যা আপনার পক্ষে এটি করতে পারে৷ যেখানে HTML সমাধানের সাথে, প্রতিটি ব্যবহারের ক্ষেত্রে প্রদান করার জন্য নতুন মার্কআপ লিখতে হবে। অবশ্যই, আপনি মার্কআপ জেনারেশন স্বয়ংক্রিয় করতে পারেন । যদিও আপনার ডিজাইন বা প্রয়োজনীয়তা পরিবর্তিত হয়, তবে ভবিষ্যতে আপনার অটোমেশন কৌশলটি পুনরায় দেখার একটি ভাল সুযোগ রয়েছে।
ক্লায়েন্ট ইঙ্গিতগুলি একটি ক্ষতিহীন, উচ্চ-রেজোলিউশন ইমেজ দিয়ে শুরু করা সম্ভব করে যা তারপরে স্ক্রীন এবং লেআউটের যেকোন সংমিশ্রণের জন্য সর্বোত্তম হতে গতিশীলভাবে আকার পরিবর্তন করা যেতে পারে। srcset বিপরীতে, যার জন্য আপনাকে ব্রাউজার থেকে বেছে নেওয়ার জন্য সম্ভাব্য চিত্র প্রার্থীদের একটি নির্দিষ্ট তালিকা গণনা করতে হবে, এই পদ্ধতিটি আরও নমনীয় হতে পারে। যদিও srcset আপনাকে ব্রাউজারগুলিকে মোটা রকমের একটি সেট অফার করতে বাধ্য করে—বলুন, 256w , 512w , 768w , এবং 1024w —একটি ক্লায়েন্ট-ইঙ্গিত চালিত সমাধান মার্কআপের বিশাল স্তূপ ছাড়াই সমস্ত প্রস্থে পরিবেশন করতে পারে৷
অবশ্যই, আপনি নিজেকে ইমেজ নির্বাচন যুক্তি লিখতে হবে না. আপনি যখন w_auto প্যারামিটার ব্যবহার করেন তখন ক্লাউডিনারি ক্লায়েন্ট ইঙ্গিতগুলিকে ইমেজ প্রতিক্রিয়া তৈরি করতে ব্যবহার করে এবং লক্ষ্য করে যে মিডিয়ান ব্যবহারকারীরা ক্লায়েন্ট ইঙ্গিত সমর্থনকারী ব্রাউজারগুলি ব্যবহার করার সময় 42% কম বাইট ডাউনলোড করেছে৷
কিন্তু সাবধান! Chrome 67 এর ডেস্কটপ সংস্করণে পরিবর্তনগুলি ক্রস-অরিজিন ক্লায়েন্ট ইঙ্গিতগুলির জন্য সমর্থন সরিয়ে দিয়েছে ৷ সৌভাগ্যবশত, এই বিধিনিষেধগুলি Chrome-এর মোবাইল সংস্করণগুলিকে প্রভাবিত করে না এবং বৈশিষ্ট্য নীতিতে কাজ শেষ হলে সেগুলি সমস্ত প্ল্যাটফর্মের জন্য সম্পূর্ণভাবে তুলে নেওয়া হবে৷
ধীরগতির নেটওয়ার্কে ব্যবহারকারীদের সাহায্য করা
অভিযোজিত পারফরম্যান্স হল এমন ধারণা যা আমরা কীভাবে সামঞ্জস্য করতে পারি যে তথ্য ক্লায়েন্ট ইঙ্গিতগুলি আমাদের কাছে উপলব্ধ করা হয় তার উপর ভিত্তি করে আমরা কীভাবে সংস্থান সরবরাহ করি; বিশেষভাবে ব্যবহারকারীর নেটওয়ার্ক সংযোগের বর্তমান অবস্থার আশেপাশের তথ্য।
যেখানে Sconnie Timber-এর সাইটটি উদ্বিগ্ন, নেটওয়ার্কগুলি ধীর হলে আমরা লোড হালকা করার পদক্ষেপ নিই, আমাদের ব্যাক-এন্ড কোডে Save-Data , ECT , RTT এবং Downlink হেডারগুলি পরীক্ষা করা হয়৷ যখন এটি করা হয়, আমরা একটি নেটওয়ার্ক মানের স্কোর তৈরি করি যা আমরা একটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য হস্তক্ষেপ করা উচিত কিনা তা নির্ধারণ করতে ব্যবহার করতে পারি। এই নেটওয়ার্ক স্কোর 0 এবং 1 এর মধ্যে, যেখানে 0 হল সবচেয়ে খারাপ নেটওয়ার্ক সম্ভাব্য নেটওয়ার্ক গুণমান, এবং 1 হল সেরা৷
প্রাথমিকভাবে, আমরা Save-Data উপস্থিত আছে কিনা তা পরীক্ষা করি। যদি এটি হয়, স্কোরটি 0 তে সেট করা হয়েছে, কারণ আমরা ধরে নিচ্ছি যে ব্যবহারকারী আমাদের অভিজ্ঞতাকে হালকা এবং দ্রুততর করার জন্য যা যা প্রয়োজন তা করতে চায়৷
যদি Save-Data অনুপস্থিত থাকে, তবে, নেটওয়ার্ক সংযোগের গুণমান বর্ণনা করে এমন একটি স্কোর গণনা করতে আমরা ECT , RTT , এবং Downlink ইঙ্গিতগুলির মানগুলিকে অগ্রসর করি এবং ওজন করি। নেটওয়ার্ক স্কোর জেনারেশন সোর্স কোড Github এ উপলব্ধ। টেকঅ্যাওয়ে হল, যদি আমরা নেটওয়ার্ক-সম্পর্কিত ইঙ্গিতগুলিকে কিছু ফ্যাশনে ব্যবহার করি, আমরা যারা ধীর নেটওয়ার্কে আছেন তাদের জন্য অভিজ্ঞতা আরও ভাল করতে পারি।

সাইটগুলি যখন ক্লায়েন্টের নির্দেশিত তথ্যের সাথে খাপ খাইয়ে নেয়, তখন আমাদের "সব বা কিছুই" পদ্ধতি অবলম্বন করতে হবে না। আমরা বুদ্ধিমত্তার সাথে সিদ্ধান্ত নিতে পারি কোন সম্পদ পাঠাতে হবে। নেটওয়ার্ক গুণমান খারাপ হলে লোডিং কর্মক্ষমতা দ্রুত করার জন্য প্রদত্ত ডিসপ্লেতে নিম্ন মানের ছবি পাঠাতে আমরা আমাদের প্রতিক্রিয়াশীল ছবি নির্বাচনের যুক্তি পরিবর্তন করতে পারি।
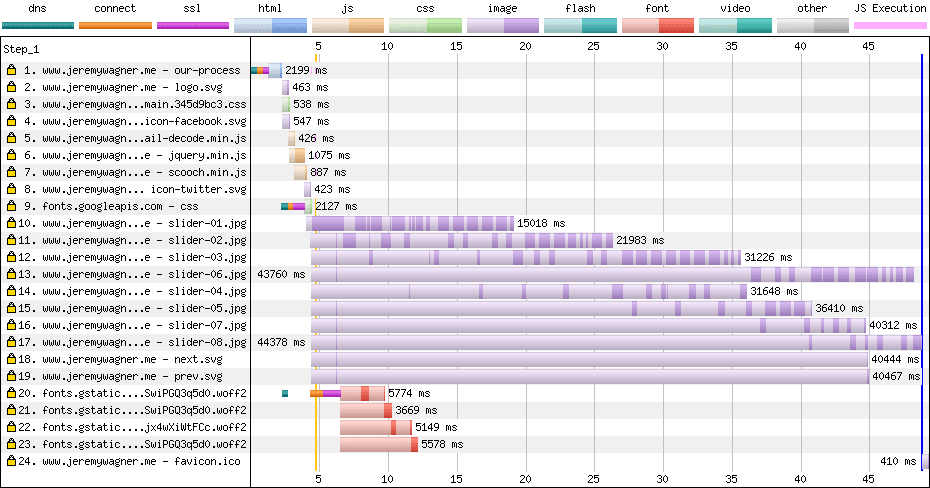
এই উদাহরণে, আমরা দেখতে পাচ্ছি ক্লায়েন্ট ইঙ্গিতগুলির প্রভাব যখন ধীরগতির নেটওয়ার্কগুলিতে সাইটগুলির কর্মক্ষমতা উন্নত করার ক্ষেত্রে আসে৷ নীচে একটি ধীর নেটওয়ার্কে একটি সাইটের একটি ওয়েবপেজেটেস্ট জলপ্রপাত রয়েছে যা ক্লায়েন্ট ইঙ্গিতগুলির সাথে খাপ খায় না:

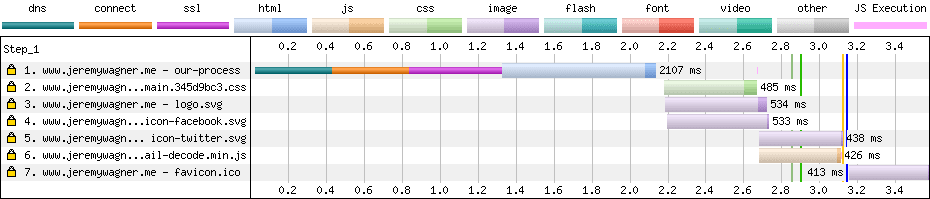
এবং এখন একই সাইটের জন্য একই ধীর সংযোগে একটি জলপ্রপাত, এই সময় ব্যতীত, সাইটটি অ-সমালোচনামূলক পৃষ্ঠার সংস্থানগুলি দূর করতে ক্লায়েন্ট ইঙ্গিত ব্যবহার করে:

ক্লায়েন্ট ইঙ্গিত পৃষ্ঠা লোডের সময়কে 45 সেকেন্ডের থেকে কমিয়ে সেই সময়ের দশমাংশেরও কম করেছে ৷ এই পরিস্থিতিতে ক্লায়েন্ট ইঙ্গিতগুলির সুবিধাগুলি যথেষ্ট জোর দেওয়া যায় না এবং ধীর নেটওয়ার্কগুলিতে সমালোচনামূলক তথ্য সন্ধানকারী ব্যবহারকারীদের জন্য এটি একটি গুরুতর বর হতে পারে৷
অধিকন্তু, যে ব্রাউজারগুলি তাদের সমর্থন করে না তাদের অভিজ্ঞতা না ভেঙে ক্লায়েন্ট ইঙ্গিতগুলি ব্যবহার করা সম্ভব৷ উদাহরণ স্বরূপ, আমরা যদি সমর্থন না করে এমন ব্রাউজারগুলির জন্য সম্পূর্ণ অভিজ্ঞতা প্রদান করার সময় ECT ইঙ্গিতের মান অনুসারে রিসোর্স ডেলিভারি সামঞ্জস্য করতে চাই, তাহলে আমরা এর মতো একটি ডিফল্ট মান সেট করতে পারি:
// Set the ECT value to "4g" by default.
$ect = isset($_SERVER["HTTP_ECT"]) ? $_SERVER["HTTP_ECT"] : "4g";
এখানে, "4g" ECT হেডারে বর্ণনা করা সর্বোচ্চ মানের নেটওয়ার্ক সংযোগের প্রতিনিধিত্ব করে। যদি আমরা $ect থেকে "4g" শুরু করি, ক্লায়েন্ট ইঙ্গিত সমর্থন করে না এমন ব্রাউজারগুলি প্রভাবিত হবে না। অপ্ট-ইন FTW!
মন যারা ক্যাশে!
যখনই আপনি একটি HTTP শিরোনামের উপর ভিত্তি করে একটি প্রতিক্রিয়া পরিবর্তন করেন, তখন আপনাকে সেই সংস্থানটির জন্য ভবিষ্যতের আনয়নগুলি কীভাবে ক্যাশে পরিচালনা করবে সে সম্পর্কে সচেতন হতে হবে। Vary হেডার এখানে অপরিহার্য, কারণ এটি সরবরাহ করা অনুরোধ শিরোলেখের মান ক্যাশে এন্ট্রি করে। সহজভাবে বলতে গেলে, আপনি যদি প্রদত্ত HTTP অনুরোধ শিরোনামের উপর ভিত্তি করে কোনো প্রতিক্রিয়া পরিবর্তন করেন, তাহলে আপনাকে প্রায় সবসময়ই সেই শিরোনামটি Vary তে এইভাবে অন্তর্ভুক্ত করা উচিত:
Vary: DPR, Width
এটির জন্য একটি বড় সতর্কতা রয়েছে, যদিও: আপনি ঘন ঘন পরিবর্তনশীল হেডারে (যেমন Cookie ) ক্যাশেযোগ্য প্রতিক্রিয়াগুলি Vary করতে চান না কারণ সেই সংস্থানগুলি কার্যকরভাবে ক্যাশেযোগ্য হয়ে ওঠে। এটি জেনে, আপনি RTT বা Downlink মতো ক্লায়েন্ট হিন্ট হেডারে Vary এড়াতে চাইতে পারেন, কারণ এগুলি সংযোগের কারণ যা প্রায়শই পরিবর্তিত হতে পারে। আপনি যদি এই শিরোনামগুলিতে প্রতিক্রিয়াগুলি পরিবর্তন করতে চান তবে শুধুমাত্র ECT শিরোলেখটি কী করার কথা বিবেচনা করুন, যা ক্যাশে মিসকে কমিয়ে দেবে।
অবশ্যই, এটি শুধুমাত্র প্রযোজ্য যদি আপনি প্রথম স্থানে একটি প্রতিক্রিয়া ক্যাশ করছেন। উদাহরণস্বরূপ, আপনি HTML সম্পদগুলি ক্যাশে করবেন না যদি তাদের সামগ্রী গতিশীল হয়, কারণ এটি পুনরাবৃত্তি ভিজিটগুলিতে ব্যবহারকারীর অভিজ্ঞতাকে ভেঙে দিতে পারে৷ এই ধরনের ক্ষেত্রে, আপনি যেই প্রয়োজন মনে করেন তার ভিত্তিতে এই ধরনের প্রতিক্রিয়াগুলিকে নির্দ্বিধায় সংশোধন করুন এবং Vary সাথে নিজেকে উদ্বিগ্ন করবেন না।
সেবা কর্মীদের মধ্যে ক্লায়েন্ট ইঙ্গিত
বিষয়বস্তু আলোচনা আর শুধু সার্ভারের জন্য নয়! যেহেতু পরিষেবা কর্মীরা ক্লায়েন্ট এবং সার্ভারের মধ্যে প্রক্সি হিসাবে কাজ করে, তাই জাভাস্ক্রিপ্টের মাধ্যমে কীভাবে সম্পদ সরবরাহ করা হয় তার উপর আপনার নিয়ন্ত্রণ রয়েছে। এটি ক্লায়েন্ট ইঙ্গিত অন্তর্ভুক্ত. সার্ভিস ওয়ার্কার fetch ইভেন্টে, আপনি event অবজেক্টের request.headers.get মেথড ব্যবহার করে রিসোর্সের রিকোয়েস্ট হেডার পড়তে পারেন:
self.addEventListener('fetch', (event) => {
let dpr = event.request.headers.get('DPR');
let viewportWidth = event.request.headers.get('Viewport-Width');
let width = event.request.headers.get('Width');
event.respondWith(
(async function () {
// Do what you will with these hints!
})(),
);
});
যেকোন ক্লায়েন্ট ইঙ্গিত শিরোনাম আপনি অপ্ট ইন এই ফ্যাশন পড়া যেতে পারে. যদিও আপনি এই তথ্যের কিছু পেতে পারেন এমন একমাত্র উপায় নয়। নেটওয়ার্ক-নির্দিষ্ট ইঙ্গিতগুলি navigator অবজেক্টে এই সমতুল্য জাভাস্ক্রিপ্ট বৈশিষ্ট্যগুলিতে পড়া যেতে পারে:
| ক্লায়েন্ট ইঙ্গিত | জেএস সমতুল্য |
|---|---|
| `ECT` | `navigator.connection.effectiveType` |
| `RTT` | `navigator.connection.rtt` |
| `সেভ-ডেটা` | `navigator.connection.saveData` |
| `ডাউনলিঙ্ক` | `navigator.connection.downlink` |
| 'ডিভাইস-মেমরি' | `navigator.deviceMemory` |
কারণ এই APIগুলি যেখানেই উপলব্ধ নয় সেখানে আপনার in সাথে বৈশিষ্ট্য পরীক্ষা করা দরকার:
if ('connection' in navigator) {
// Work with netinfo API properties in JavaScript!
}
এখান থেকে, আপনি সার্ভারে যা ব্যবহার করবেন তার অনুরূপ যুক্তি ব্যবহার করতে পারেন, ক্লায়েন্ট ইঙ্গিতগুলির সাথে বিষয়বস্তু নিয়ে আলোচনা করার জন্য আপনার সার্ভারের প্রয়োজন নেই। ব্যবহারকারী অফলাইনে থাকাকালীন তাদের সামগ্রী পরিবেশন করার অতিরিক্ত ক্ষমতার কারণে অভিজ্ঞতাগুলিকে দ্রুত এবং আরও স্থিতিস্থাপক করার ক্ষমতা একাই পরিষেবা কর্মীদের রয়েছে৷
মোড়ানো
ক্লায়েন্ট ইঙ্গিত সহ, আমাদের কাছে সম্পূর্ণ প্রগতিশীল উপায়ে ব্যবহারকারীদের জন্য দ্রুত অভিজ্ঞতা তৈরি করার ক্ষমতা রয়েছে। আমরা ব্যবহারকারীর ডিভাইসের ক্ষমতার উপর ভিত্তি করে এমনভাবে মিডিয়া পরিবেশন করতে পারি যা <picture> এবং srcset এর উপর নির্ভর করার চেয়ে প্রতিক্রিয়াশীল ছবি পরিবেশন করা সহজ করে তোলে, বিশেষ করে জটিল ব্যবহারের ক্ষেত্রে। এটি আমাদের শুধুমাত্র উন্নয়নের দিকে সময় এবং প্রচেষ্টা কমাতেই সক্ষম করে না, বরং সংস্থানগুলিকে অপ্টিমাইজ করতে সাহায্য করে - বিশেষ করে ছবিগুলি - এমনভাবে যা ব্যবহারকারীর স্ক্রীনগুলিকে আরও সূক্ষ্মভাবে লক্ষ্য করে
সম্ভবত আরও গুরুত্বপূর্ণ, আমরা দুর্বল নেটওয়ার্ক সংযোগগুলি শুঁকতে পারি এবং আমরা যা পাঠাই—এবং আমরা কীভাবে পাঠাই তা সংশোধন করে ব্যবহারকারীদের জন্য ব্যবধান পূরণ করতে পারি৷ এটি ভঙ্গুর নেটওয়ার্কগুলিতে ব্যবহারকারীদের জন্য সাইটগুলিকে সহজে অ্যাক্সেস করার জন্য একটি দীর্ঘ পথ যেতে পারে৷ পরিষেবা কর্মীদের সাথে একত্রিত হয়ে, আমরা অবিশ্বাস্যভাবে দ্রুত সাইট তৈরি করতে পারি যা অফলাইনে উপলব্ধ।
যদিও ক্লায়েন্ট ইঙ্গিতগুলি শুধুমাত্র Chrome-এবং Chromium-ভিত্তিক ব্রাউজারগুলিতে পাওয়া যায়—এগুলিকে এমনভাবে ব্যবহার করা সম্ভব যাতে সেগুলি সমর্থন করে না এমন ব্রাউজারগুলিকে আটকে না দেয়৷ সত্যিকারের অন্তর্ভুক্তিমূলক এবং অভিযোজনযোগ্য অভিজ্ঞতা তৈরি করতে ক্লায়েন্ট ইঙ্গিতগুলি ব্যবহার করার কথা বিবেচনা করুন যা প্রতিটি ব্যবহারকারীর ডিভাইসের ক্ষমতা এবং তারা যে নেটওয়ার্কগুলির সাথে সংযোগ করে সে সম্পর্কে সচেতন। আশা করি, অন্যান্য ব্রাউজার বিক্রেতারা তাদের মূল্য দেখতে পাবে এবং বাস্তবায়নের অভিপ্রায় দেখাবে।
সম্পদ
- ক্লায়েন্ট ইঙ্গিত সহ স্বয়ংক্রিয় প্রতিক্রিয়াশীল ছবি
- ক্লায়েন্ট ইঙ্গিত এবং প্রতিক্রিয়াশীল ছবি—ক্রোম 67-এ কী পরিবর্তন হয়েছে
- একটি (ক্লায়েন্ট) ইঙ্গিত নিন! ( স্লাইড )
-
Save-Dataসহ দ্রুত এবং হালকা অ্যাপ্লিকেশন সরবরাহ করা
ইলিয়া গ্রিগোরিক , এরিক পোর্টিস , জেফ পসনিক , ইয়োভ ওয়েইস , এবং এস্টেল ওয়েইলকে তাদের মূল্যবান প্রতিক্রিয়া এবং এই নিবন্ধে সম্পাদনার জন্য ধন্যবাদ৷


