Websites zu entwickeln, die überall schnell sind, kann eine Herausforderung sein. Die Vielzahl der Gerätefunktionen und die Qualität der Netzwerke, mit denen sie verbunden sind, können die Aufgabe unüberwindbar erscheinen lassen. Wir können zwar Browserfunktionen nutzen, um die Ladeleistung zu verbessern, aber woher wissen wir, was das Gerät des Nutzers leisten kann oder wie gut seine Netzwerkverbindung ist? Die Lösung sind Clienthinweise.
Clienthinweise sind eine Reihe von HTTP-Anfrageheadern, die wir aktivieren können, um Informationen zu diesen Aspekten des Geräts des Nutzers und des Netzwerks zu erhalten, mit dem er verbunden ist. Wenn wir diese Informationen serverseitig nutzen, können wir die Art und Weise ändern, wie wir Inhalte basierend auf den Geräte- und/oder Netzwerkbedingungen bereitstellen. Dies kann uns helfen, inklusivere User Experiences zu schaffen.
Es geht um die Verhandlung von Inhalten
Clienthinweise sind eine weitere Methode der Inhaltsverhandlung, d. h. die Änderung von Inhaltsantworten basierend auf Browseranfrage-Headern.
Ein Beispiel für die Inhaltsverhandlung ist der Accept-Anfrageheader. Sie beschreibt, welche Inhaltstypen der Browser versteht, die der Server zur Verhandlung der Antwort verwenden kann. Bei Bildanfragen enthält der Accept-Header von Chrome den folgenden Inhalt:
Accept: image/webp,image/apng,image/*,*/*;q=0.8
Alle Browser unterstützen Bildformate wie JPEG, PNG und GIF. „Accept“ gibt in diesem Fall an, dass der Browser auch WebP und APNG unterstützt. Anhand dieser Informationen können wir die besten Bildtypen für jeden Browser auswählen:
<?php
// Check Accept for an "image/webp" substring.
$webp = stristr($_SERVER["HTTP_ACCEPT"], "image/webp") !== false ? true : false;
// Set the image URL based on the browser's WebP support status.
$imageFile = $webp ? "whats-up.webp" : "whats-up.jpg";
?>
<img src="<?php echo($imageFile); ?>" alt="I'm an image!">
Ähnlich wie Accept sind Clienthinweise eine weitere Möglichkeit, Inhalte auszuhandeln, aber im Kontext der Gerätefunktionen und Netzwerkbedingungen. Mit Clienthinweisen können wir serverseitige Leistungsentscheidungen basierend auf der individuellen Nutzung eines Nutzers treffen, z. B. ob nicht kritische Ressourcen für Nutzer mit schlechten Netzwerkbedingungen bereitgestellt werden sollen. In diesem Leitfaden werden alle verfügbaren Hinweise beschrieben und einige Möglichkeiten aufgezeigt, wie du die Bereitstellung von Inhalten für Nutzer optimieren kannst.
Aktivieren
Im Gegensatz zum Accept-Header erscheinen Clienthinweise nicht einfach so (mit Ausnahme von Save-Data, auf das wir später noch eingehen). Um die Anzahl der Anfrageheader möglichst gering zu halten, müssen Sie festlegen, welche Clienthinweise Sie erhalten möchten. Dazu senden Sie einen Accept-CH-Header, wenn ein Nutzer eine Ressource anfordert:
Accept-CH: Viewport-Width, Downlink
Der Wert für Accept-CH ist eine durch Kommas getrennte Liste von angeforderten Hinweisen, die die Website bei der Bestimmung der Ergebnisse für die nachfolgende Ressourcenanfrage verwendet. Wenn der Client diese Kopfzeile liest, wird ihm mitgeteilt, dass für diese Website die Clienthinweise Viewport-Width und Downlink erforderlich sind. Machen Sie sich keine Gedanken über die spezifischen Hinweise.
Dazu kommen wir gleich.
Sie können diese Einwilligungs-Header in jeder Back-End-Sprache festlegen. Beispielsweise könnte die header-Funktion von PHP verwendet werden.
Sie können diese Einwilligungs-Header sogar mit dem Attribut http-equiv in einem <meta>-Tag festlegen:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink" />
Alle Client-Hinweise!
Clienthinweise beschreiben eines von zwei Dingen: das Gerät, das Ihre Nutzer verwenden, und das Netzwerk, über das sie auf Ihre Website zugreifen. Sehen wir uns kurz alle verfügbaren Hinweise an.
Gerätehinweise
Einige Clienthinweise beschreiben Merkmale des Geräts des Nutzers, in der Regel Bildschirmmerkmale. Einige davon können Ihnen helfen, die optimale Medienressource für das Display eines bestimmten Nutzers auszuwählen. Sie sind aber nicht unbedingt medienorientiert.
Bevor wir uns diese Liste ansehen, sollten Sie sich mit einigen wichtigen Begriffen vertraut machen, die zur Beschreibung von Bildschirmen und Medienauflösungen verwendet werden:
Eigentliche Größe:Die tatsächlichen Abmessungen einer Medienressource. Wenn Sie beispielsweise ein Bild in Photoshop öffnen, geben die Abmessungen im Dialogfeld „Bildgröße“ die ursprüngliche Größe an.
Dichtekorrigierte intrinsische Größe:Die Abmessungen einer Medienressource, nachdem sie für die Pixeldichte korrigiert wurde. Sie entspricht der ursprünglichen Größe des Bildes geteilt durch ein Pixelverhältnis des Geräts. Sehen wir uns zum Beispiel dieses Markup an:
<img
src="whats-up-1x.png"
srcset="whats-up-2x.png 2x, whats-up-1x.png 1x"
alt="I'm that image you wanted."
/>
Angenommen, die ursprüngliche Größe des 1x-Bildes beträgt in diesem Fall 320 × 240 und die ursprüngliche Größe des 2x-Bildes 640 × 480. Wenn dieses Markup von einem Client geparst wird, der auf einem Gerät mit einem Pixelverhältnis von 2 installiert ist (z.B. ein Retina-Display), wird das 2x-Bild angefordert. Die dichtekorrigierte intrinsische Größe des 2x-Bilds beträgt 320 × 240, da 640 × 480 geteilt durch 2 = 320 × 240 ergibt.
Extrinsische Größe:Die Größe einer Medienressource, nachdem CSS und andere Layoutfaktoren (z. B. width- und height-Attribute) darauf angewendet wurden. Angenommen, Sie haben ein <img>-Element, das ein Bild mit einer dichtekorrigierten Eigenschaftsgröße von 320 × 240 lädt. Es hat aber auch die CSS-Eigenschaften width und height mit den Werten 256px und 192px. In diesem Beispiel beträgt die externe Größe dieses <img>-Elements 256 x 192.

width: 256px; und height: 192px; ein Bild mit einer intrinsischen Größe von 320 × 240 in ein Bild mit einer extrinsischen Größe von 256 × 192 umgewandelt.Nachdem wir uns mit der Terminologie vertraut gemacht haben, sehen wir uns die Liste der gerätespezifischen Kundenhinweise an.
Viewport-Breite
Viewport-Width ist die Breite des Darstellungsbereichs des Nutzers in CSS-Pixeln:
Viewport-Width: 320
Dieser Hinweis kann mit anderen bildschirmspezifischen Hinweisen verwendet werden, um verschiedene Versionen (d.h. Zuschnitte) eines Bildes bereitzustellen, die für bestimmte Bildschirmgrößen optimal sind (d.h. art direction), oder um Ressourcen auszuschließen, die für die aktuelle Bildschirmbreite nicht erforderlich sind.
DPR
DPR, kurz für Device Pixel Ratio, gibt das Verhältnis der physischen Pixel zu den CSS-Pixeln des Displays des Nutzers an:
DPR: 2
Dieser Hinweis ist nützlich, wenn Sie Bildquellen auswählen, die der Pixeldichte eines Bildschirms entsprechen (wie x-Beschreibungen im srcset-Attribut).
Breite
Der Hinweis Width wird bei Anfragen für Bildressourcen angezeigt, die von <img>- oder <source>-Tags mit dem sizes-Attribut ausgelöst werden.
sizes teilt dem Browser mit, wie groß die externe Größe der Ressource sein wird. Width verwendet diese externe Größe, um ein Bild mit einer inhärenten Größe anzufordern, die für das aktuelle Layout optimal ist.
Angenommen, ein Nutzer ruft eine Seite mit einem 320 CSS-Pixel breiten Bildschirm mit einem DPR von 2 auf. Das Gerät lädt ein Dokument mit einem <img>-Element mit dem sizes-Attributwert 85vw (d.h. 85% der Darstellungsbereichsbreite für alle Bildschirmgrößen). Wenn die Width-Hinweisfunktion aktiviert ist, sendet der Client diesen Width-Hinweis an den Server mit der Anfrage für die src der <img>:
Width: 544
In diesem Fall gibt der Client dem Server an, dass eine optimale intrinsische Breite für das angeforderte Bild 85% der Ansichtsbreite (272 Pixel) multipliziert mit dem DPR des Bildschirms (2) entspricht, was 544 Pixeln entspricht.
Dieser Hinweis ist besonders hilfreich, da er nicht nur die dichtekorrigierte Breite des Bildschirms berücksichtigt, sondern auch diese wichtige Information mit der externen Größe des Bildes im Layout abgleicht. So haben Server die Möglichkeit, Bildantworten auszuhandeln, die sowohl für das Display als auch für das Layout optimal sind.
Content-DPR
Sie wissen bereits, dass Bildschirme ein Pixelverhältnis haben. Auch Ressourcen haben ein eigenes Pixelverhältnis. Bei den einfachsten Anwendungsfällen für die Ressourcenauswahl können die Pixelverhältnisse zwischen Geräten und Ressourcen gleich sein. Aber! Wenn sowohl die DPR- als auch die Width-Header verwendet werden, kann es aufgrund der externen Größe einer Ressource zu Szenarien kommen, in denen sich die beiden unterscheiden. Hier kommt der Hinweis Content-DPR ins Spiel.
Im Gegensatz zu anderen Clienthinweisen ist Content-DPR kein Anfrage-Header, der von Servern verwendet werden kann, sondern ein Antwort-Header, den Server senden müssen, wenn DPR- und Width-Hinweise zur Auswahl einer Ressource verwendet werden. Der Wert von Content-DPR sollte das Ergebnis dieser Gleichung sein:
Content-DPR = [Größe der ausgewählten Bildressource] ÷ ([Width] ÷ [DPR])
Wenn ein Content-DPR-Anfrageheader gesendet wird, weiß der Browser, wie das angegebene Bild für das Pixelverhältnis des Bildschirms und das Layout skaliert werden muss. Andernfalls werden Bilder möglicherweise nicht richtig skaliert.
Gerätespeicher
Device-Memory ist technisch gesehen Teil der Device Memory API und gibt den ungefähren Arbeitsspeicherplatz in GiB an:
Device-Memory: 2
Ein möglicher Anwendungsfall für diesen Hinweis wäre die Reduzierung der Menge an JavaScript, die an Browser auf Geräten mit begrenztem Arbeitsspeicher gesendet wird, da JavaScript der ressourcenintensivste Inhaltstyp ist, den Browser normalerweise laden. Sie können auch Bilder mit niedrigerer DPR senden, da für die Dekodierung weniger Arbeitsspeicher benötigt wird.
Netzwerkhinweise
Die Network Information API bietet eine weitere Kategorie von Clienthinweisen, die die Leistung der Netzwerkverbindung des Nutzers beschreiben. Das sind meiner Meinung nach die nützlichsten Hinweise. So können wir die Nutzererfahrung anpassen, indem wir die Bereitstellung von Ressourcen für Clients mit langsamen Verbindungen ändern.
RTT
Der RTT-Hinweis gibt die ungefähre Umlaufzeit in Millisekunden auf Anwendungsebene an. Der RTT-Hinweis enthält im Gegensatz zum RTT der Transportschicht die Verarbeitungszeit des Servers.
RTT: 125
Dieser Hinweis ist nützlich, da die Latenz eine wichtige Rolle bei der Ladeleistung spielt.
Anhand des RTT-Hinweises können wir Entscheidungen basierend auf der Netzwerkreaktionsfähigkeit treffen, was die Bereitstellung einer gesamten Website beschleunigen kann (z.B. durch Auslassen einiger Anfragen).
Downlink
Die Latenz ist zwar wichtig für die Ladeleistung, aber auch die Bandbreite spielt eine Rolle. Der Hinweis Downlink, ausgedrückt in Megabit pro Sekunde (Mbit/s), gibt die ungefähre Downstreamgeschwindigkeit der Verbindung des Nutzers an:
Downlink: 2.5
In Verbindung mit RTT kann Downlink verwendet werden, um die Auslieferung von Inhalten an Nutzer basierend auf der Qualität einer Netzwerkverbindung zu ändern.
ECT
Der Hinweis ECT steht für Effektiver Verbindungstyp. Der Wert ist einer aus einer aufgezählten Liste von Verbindungstypen, die jeweils eine Verbindung innerhalb bestimmter Bereiche von RTT- und Downlink-Werten beschreiben.
Diese Überschrift gibt nicht an, um welchen tatsächlichen Verbindungstyp es sich handelt. Sie gibt beispielsweise nicht an, ob es sich bei Ihrem Gateway um einen Mobilfunkmast oder einen WLAN-Zugangspunkt handelt. Stattdessen werden die Latenz und die Bandbreite der aktuellen Verbindung analysiert und das Netzwerkprofil ermittelt, dem sie am ehesten entspricht. Wenn Sie beispielsweise über WLAN eine Verbindung zu einem langsamen Netzwerk herstellen, wird für ECT möglicherweise der Wert 2g verwendet, der der effektiven Verbindung am nächsten kommt:
ECT: 2g
Gültige Werte für ECT sind 4g, 3g, 2g und slow-2g. Dieser Hinweis kann als Ausgangspunkt für die Beurteilung der Verbindungsqualität verwendet und anschließend mit den Hinweisen RTT und Downlink verfeinert werden.
Daten-speichern
Save-Data ist weniger ein Hinweis auf die Netzwerkbedingungen als eine Nutzereinstellung, die angibt, dass Seiten weniger Daten senden sollen.
Ich würde Save-Data als Netzwerkhinweis klassifizieren, da viele der damit möglichen Aktionen denen anderer Netzwerkhinweise ähneln. Nutzer werden es wahrscheinlich auch in Umgebungen mit hoher Latenz und niedriger Bandbreite aktivieren. Wenn dieser Hinweis vorhanden ist, sieht er immer so aus:
Save-Data: on
Wir haben bereits darüber gesprochen, was Sie mit Save-Data tun können.
Die Auswirkungen auf die Leistung können erheblich sein. Es ist ein Signal, bei dem Nutzer Sie buchstäblich darum bitten, ihnen weniger E-Mails zu senden. Wenn Sie darauf hören und entsprechend handeln, werden es die Nutzer zu schätzen wissen.
Konzepte verbinden
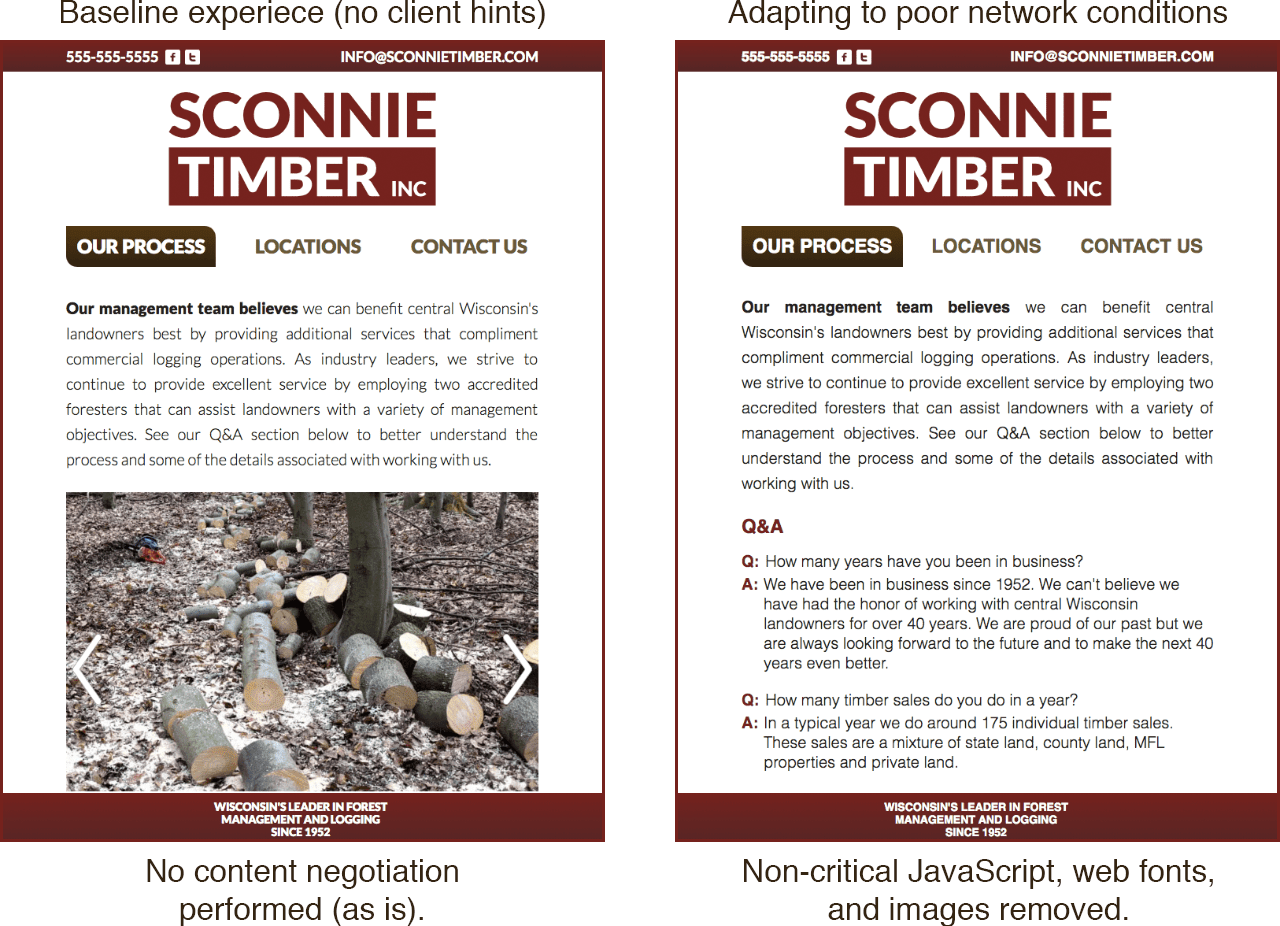
Was Sie mit Clienthinweisen tun, liegt ganz bei Ihnen. Da sie so viele Informationen bieten, haben Sie viele Möglichkeiten. Um Ideen zu sammeln, sehen wir uns an, was Kundenhinweise für Sconnie Timber, ein fiktives Holzunternehmen im ländlichen Mittleren Westen, tun können. Wie oft in abgelegenen Gebieten, können Netzwerkverbindungen empfindlich sein. Hier kann eine Technologie wie Client-Hinweise einen echten Unterschied für Nutzer machen.
Responsive Bilder
Alle Anwendungsfälle für responsive Bilder, die nicht ganz einfach sind, können kompliziert werden. Was ist, wenn Sie mehrere Versionen und Varianten derselben Bilder für verschiedene Bildschirmgrößen und Formate haben? Dieses Markup wird sehr sehr schnell kompliziert.
Es ist leicht, Fehler zu machen und wichtige Konzepte (z. B. sizes) zu vergessen oder falsch zu verstehen.
<picture> und srcset sind zweifellos tolle Tools, aber die Entwicklung und Pflege für komplexe Anwendungsfälle kann zeitaufwendig sein. Wir können die Markup-Generierung automatisieren, aber das ist auch schwierig, da die Funktionen von <picture> und srcset so komplex sind, dass ihre Automatisierung so erfolgen muss, dass die Flexibilität erhalten bleibt.
Clienthinweise können dies vereinfachen. Die Verhandlung von Bildantworten mit Clienthinweisen könnte so aussehen:
- Wählen Sie bei Bedarf zuerst eine Bildbehandlung aus (d.h. art-directed-Bilder), indem Sie das Kästchen
Viewport-Widthanklicken. - Wählen Sie eine Bildauflösung aus, indem Sie die Hinweise
WidthundDPRaktivieren und eine Quelle auswählen, die zur Layoutgröße und Bildschirmdichte des Bildes passt. Das funktioniert ähnlich wie diex- undw-Beschreibungen insrcset. - Wähle das optimale Dateiformat aus, das vom Browser unterstützt wird.
Accepthilft uns dabei, das in den meisten Browsern zu tun.
Für meinen fiktiven Holzhändler habe ich in PHP einen naiven Responsive-Bildauswahl-Algorithmus entwickelt, der Clienthinweise verwendet. Das bedeutete, dass dieses Markup nicht mehr an alle Nutzer gesendet wurde:
<picture>
<source
srcset="
company-photo-256w.webp 256w,
company-photo-512w.webp 512w,
company-photo-768w.webp 768w,
company-photo-1024w.webp 1024w,
company-photo-1280w.webp 1280w
"
type="image/webp"
/>
<img
srcset="
company-photo-256w.jpg 256w,
company-photo-512w.jpg 512w,
company-photo-768w.jpg 768w,
company-photo-1024w.jpg 1024w,
company-photo-1280w.jpg 1280w
"
src="company-photo-256w.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="The Sconnie Timber Staff!"
/>
</picture>
Basierend auf der Unterstützung durch einzelne Browser konnte ich die Liste auf die folgenden Browser eingrenzen:
<img
src="/image/sizes:true/company-photo.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="SAY CHEESY PICKLES."
/>
In diesem Beispiel ist die /image-URL ein PHP-Script, gefolgt von Parametern, die von mod_rewrite umgeschrieben werden. Es nimmt einen Bilddateinamen und zusätzliche Parameter an, um einem Back-End-Script zu helfen, das beste Bild unter den gegebenen Bedingungen auszuwählen.
Ich vermute, dass Ihre erste Frage „Aber ist das nicht einfach nur eine Neuimplementierung von <picture> und srcset im Backend?“ lautet.
In gewisser Weise ja, aber mit einem wichtigen Unterschied: Wenn eine Anwendung Clienthinweise zum Erstellen von Medienantworten verwendet, lässt sich der Großteil (wenn nicht die gesamte Arbeit) viel einfacher automatisieren. Dazu kann auch ein Dienst (z. B. ein CDN) verwendet werden, der dies in Ihrem Namen erledigt. Bei HTML-Lösungen muss dagegen für jeden Anwendungsfall neues Markup geschrieben werden. Natürlich können Sie die Markup-Generierung automatisieren. Wenn sich Ihr Design oder Ihre Anforderungen jedoch ändern, müssen Sie Ihre Automatisierungsstrategie in Zukunft wahrscheinlich noch einmal überarbeiten.
Mithilfe von Clienthinweisen können Sie mit einem verlustfreien, hochauflösenden Bild beginnen, das dann dynamisch so skaliert werden kann, dass es für jede Kombination aus Bildschirm und Layout optimal ist. Im Gegensatz zu srcset, bei dem Sie eine feste Liste möglicher Bildkandidaten auflisten müssen, aus denen der Browser auswählen kann, kann dieser Ansatz flexibler sein. Bei srcset müssen Sie Browsern eine grobe Auswahl an Varianten anbieten, z. B. 256w, 512w, 768w und 1024w. Mit einer Lösung, die auf Clienthinweisen basiert, können alle Breiten ohne großen Markup-Code ausgeliefert werden.
Natürlich müssen Sie die Logik für die Bildauswahl nicht selbst schreiben. Cloudinary verwendet Client-Hinweise, um Bildantworten zu erstellen, wenn Sie den Parameter w_auto verwenden. Dabei wurde festgestellt, dass Nutzer im Median 42% weniger Byte heruntergeladen haben, wenn sie Browser mit Client-Hinweisen verwendet haben.
Aber Vorsicht! Durch Änderungen an der Desktopversion von Chrome 67 wurde die Unterstützung für clientseitige Hinweise zwischen verschiedenen Ursprüngen entfernt. Glücklicherweise wirken sich diese Einschränkungen nicht auf mobile Versionen von Chrome aus. Sie werden für alle Plattformen aufgehoben, sobald die Richtlinie zu Funktionen fertig ist.
Hilfe für Nutzer mit langsamen Netzwerken
Bei der adaptiven Leistung können wir die Bereitstellung von Ressourcen anhand der Informationen anpassen, die uns über Client-Hinweise zur Verfügung gestellt werden, insbesondere Informationen zum aktuellen Status der Netzwerkverbindung des Nutzers.
Bei der Website von Sconnie Timber ergreifen wir Maßnahmen, um die Auslastung zu verringern, wenn die Netzwerke langsam sind. Dazu werden die Save-Data-, ECT-, RTT- und Downlink-Header in unserem Back-End-Code geprüft. Anschließend generieren wir einen Netzwerkqualitäts-Wert, anhand dessen wir entscheiden können, ob wir eingreifen sollten, um die Nutzerfreundlichkeit zu verbessern. Dieser Netzwerkwert liegt zwischen 0 und 1. Dabei ist 0 die schlechteste und 1 die beste Netzwerkqualität.
Zuerst prüfen wir, ob Save-Data vorhanden ist. Ist das der Fall, wird die Bewertung auf 0 gesetzt, da wir davon ausgehen, dass der Nutzer möchte, dass wir alles tun, um die Nutzung zu vereinfachen und zu beschleunigen.
Wenn Save-Data jedoch nicht vorhanden ist, fahren wir fort und gewichten die Werte der Hinweise ECT, RTT und Downlink, um einen Wert zu berechnen, der die Qualität der Netzwerkverbindung beschreibt. Der Quellcode zur Generierung von Netzwerkbewertungen ist auf GitHub verfügbar. Wenn wir die netzwerkbezogenen Hinweise auf irgendeine Weise nutzen, können wir die Nutzererfahrung für Nutzer mit langsamen Netzwerken verbessern.

Wenn Websites an die Informationen in den Clienthinweisen angepasst werden, müssen wir nicht den Ansatz „Entweder-oder“ verfolgen. Wir können intelligent entscheiden, welche Ressourcen gesendet werden. Wir können unsere Logik zur Auswahl responsiver Bilder so ändern, dass für ein bestimmtes Display Bilder mit niedrigerer Qualität gesendet werden, um die Ladeleistung zu beschleunigen, wenn die Netzwerkqualität schlecht ist.
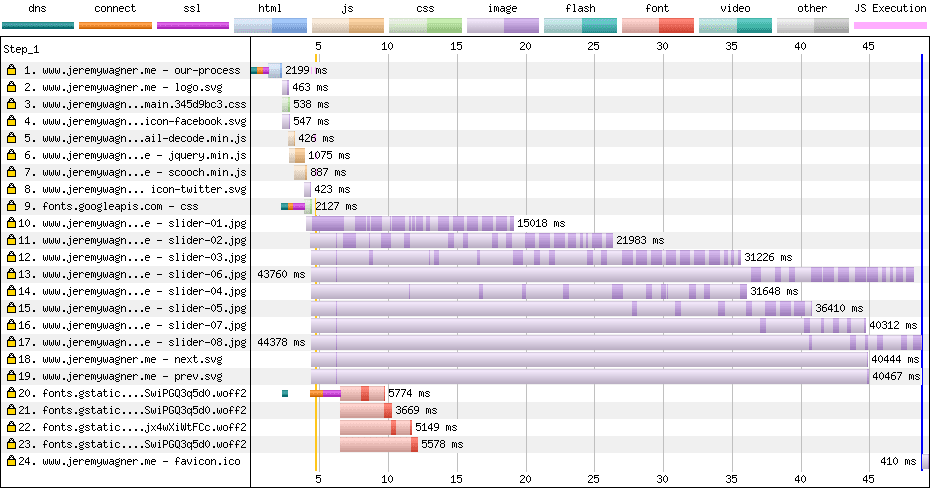
In diesem Beispiel sehen wir, wie sich Clienthinweise auf die Leistung von Websites in langsameren Netzwerken auswirken. Unten sehen Sie einen WebPagetest-Wasserfall einer Website in einem langsamen Netzwerk, der sich nicht an Clienthinweise anpasst:

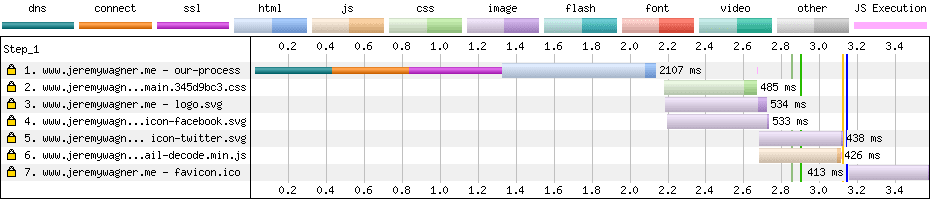
Und hier eine Abfolge für dieselbe Website mit derselben langsamen Verbindung. Dieses Mal werden jedoch nicht kritische Seitenressourcen mithilfe von Clienthinweisen entfernt:

Durch Client-Hinweise konnte die Seitenladezeit von über 45 Sekunden auf weniger als ein Zehntel dieser Zeit reduziert werden. Die Vorteile von Clienthinweisen in diesem Szenario können nicht genug betont werden und können für Nutzer, die über langsame Netzwerke nach wichtigen Informationen suchen, ein echter Segen sein.
Außerdem ist es möglich, Clienthinweise zu verwenden, ohne die Nutzung für Browser zu beeinträchtigen, die sie nicht unterstützen. Wenn wir beispielsweise die Ressourcenbereitstellung anhand des Werts des ECT-Hinweises anpassen und gleichzeitig die vollständige Funktion für nicht unterstützte Browser bereitstellen möchten, können wir den Rückfall auf einen Standardwert so festlegen:
// Set the ECT value to "4g" by default.
$ect = isset($_SERVER["HTTP_ECT"]) ? $_SERVER["HTTP_ECT"] : "4g";
Hier steht "4g" für die Netzwerkverbindung mit der höchsten Qualität, die in der ECT-Überschrift beschrieben wird. Wenn wir $ect auf "4g" initialisieren, sind Browser, die keine Clienthinweise unterstützen, nicht betroffen. Aktivieren ist der Hit!
Achten Sie auf die Caches!
Wenn Sie eine Antwort basierend auf einem HTTP-Header ändern, müssen Sie wissen, wie Caches zukünftige Abrufe für diese Ressource verarbeiten. Der Vary-Header ist hier unverzichtbar, da er Cache-Einträge auf den Wert der angegebenen Anfrageheader verweist. Wenn Sie eine Antwort basierend auf einem bestimmten HTTP-Anfrageheader ändern, sollten Sie diesen Header fast immer in Vary einschließen, z. B. so:
Vary: DPR, Width
Es gibt jedoch einen großen Vorbehalt: Sie sollten niemals cachefähige Antworten auf einen häufig wechselnden Header (z. B. Cookie) Vary, da diese Ressourcen dann nicht mehr im Cache gespeichert werden können. Aus diesem Grund solltest du Vary-Header für Clienthinweise wie RTT oder Downlink vermeiden, da sich diese Verbindungsfaktoren häufig ändern können. Wenn Sie Antworten auf diese Header ändern möchten, sollten Sie nur den ECT-Header eingeben. Dadurch werden Cache-Ausfälle minimiert.
Dies gilt natürlich nur, wenn Sie eine Antwort überhaupt im Cache speichern.
HTML-Assets werden beispielsweise nicht im Cache gespeichert, wenn ihre Inhalte dynamisch sind, da dies die Nutzerfreundlichkeit bei wiederholten Besuchen beeinträchtigen kann. In solchen Fällen können Sie diese Antworten nach eigenem Ermessen ändern und sich nicht um Vary kümmern.
Client-Hinweise in Service Workern
Die Inhaltsverhandlung ist nicht mehr nur für Server gedacht. Da Service Worker als Proxys zwischen Clients und Servern fungieren, können Sie steuern, wie Ressourcen über JavaScript bereitgestellt werden. Dazu gehören auch Hinweise für Kunden. Im Service Worker-Ereignis fetch können Sie die Methode request.headers.get des event-Objekts verwenden, um die Anfrageheader einer Ressource so zu lesen:
self.addEventListener('fetch', (event) => {
let dpr = event.request.headers.get('DPR');
let viewportWidth = event.request.headers.get('Viewport-Width');
let width = event.request.headers.get('Width');
event.respondWith(
(async function () {
// Do what you will with these hints!
})(),
);
});
Alle Client-Hinweis-Header, die Sie aktivieren, können auf diese Weise gelesen werden. Das ist aber nicht die einzige Möglichkeit, an diese Informationen zu gelangen. Netzwerkspezifische Hinweise können in diesen entsprechenden JavaScript-Eigenschaften im navigator-Objekt gelesen werden:
| Clienthinweis | JS-Äquivalent |
|---|---|
| `ECT` | `navigator.connection.effectiveType` |
| „RTT“ | `navigator.connection.rtt` |
| `Save-Data` | `navigator.connection.saveData` |
| „Downlink“ | `navigator.connection.downlink` |
| „Device-Memory“ | `navigator.deviceMemory` |
Da diese APIs nicht überall verfügbar sind, musst du die Funktion beim in-Anbieter prüfen:
if ('connection' in navigator) {
// Work with netinfo API properties in JavaScript!
}
Hier kannst du eine ähnliche Logik wie auf dem Server verwenden, mit dem Unterschied, dass du keinen Server benötigst, um Inhalte mit Clienthinweisen auszuhandeln. Nur Servicemitarbeiter haben die Möglichkeit, die Nutzung zu beschleunigen und leistungsfähiger zu machen, da sie Inhalte auch dann bereitstellen können, wenn der Nutzer offline ist.
Zusammenfassung
Mithilfe von Clienthinweisen können wir die Nutzung für Nutzer auf völlig progressive Weise beschleunigen. Wir können Medien basierend auf den Gerätefunktionen des Nutzers bereitstellen, sodass das Bereitstellen responsiver Bilder einfacher ist als die Verwendung von <picture> und srcset, insbesondere bei komplexen Anwendungsfällen. So können wir nicht nur Zeit und Aufwand auf der Entwicklungsseite reduzieren, sondern auch Ressourcen – insbesondere Bilder – so optimieren, dass sie die Bildschirme der Nutzer genauer ansprechen als
Noch wichtiger ist, dass wir schlechte Netzwerkverbindungen erkennen und die Lücke für Nutzer schließen können, indem wir ändern, was und wie wir senden. Dies kann einen großen Beitrag dazu leisten, den Zugriff auf Websites für Nutzer in empfindlichen Netzwerken zu erleichtern. In Kombination mit Service Workers können wir unglaublich schnelle Websites erstellen, die auch offline verfügbar sind.
Clienthinweise sind zwar nur in Chrome und in Chromium-basierten Browsern verfügbar, können aber so verwendet werden, dass sie Browsern, die sie nicht unterstützen, nicht zur Last fallen. Mithilfe von Clienthinweisen können Sie eine wirklich inklusive und anpassbare Umgebung schaffen, die die Gerätefunktionen aller Nutzer und die Netzwerke berücksichtigt, mit denen sie verbunden sind. Wir hoffen, dass andere Browseranbieter den Wert dieser Funktionen erkennen und sie implementieren werden.
Ressourcen
- Automatische responsive Bilder mit Clienthinweisen
- Client-Hinweise und responsive Bilder – Änderungen in Chrome 67
- Hinweis für Kunden (Präsentationen)
- Schnelle und schlanke Anwendungen mit
Save-Data
Wir danken Ilya Grigorik, Eric Portis, Jeff Posnick, Yoav Weiss und Estelle Weyl für ihr wertvolles Feedback und ihre Änderungen an diesem Artikel.


