监控 bundle 随时间推移的大小,确保应用始终保持快速运行。
优化 Angular 应用非常重要,但如何确保其性能不会随着时间的推移而下降?通过引入性能指标并在每次代码更改时监控这些指标!
一项重要的指标是随应用分发的 JavaScript 的大小。通过引入您在每个 build 或拉取请求中监控的性能预算,您可以确保优化效果会持续保持。
计算效果预算
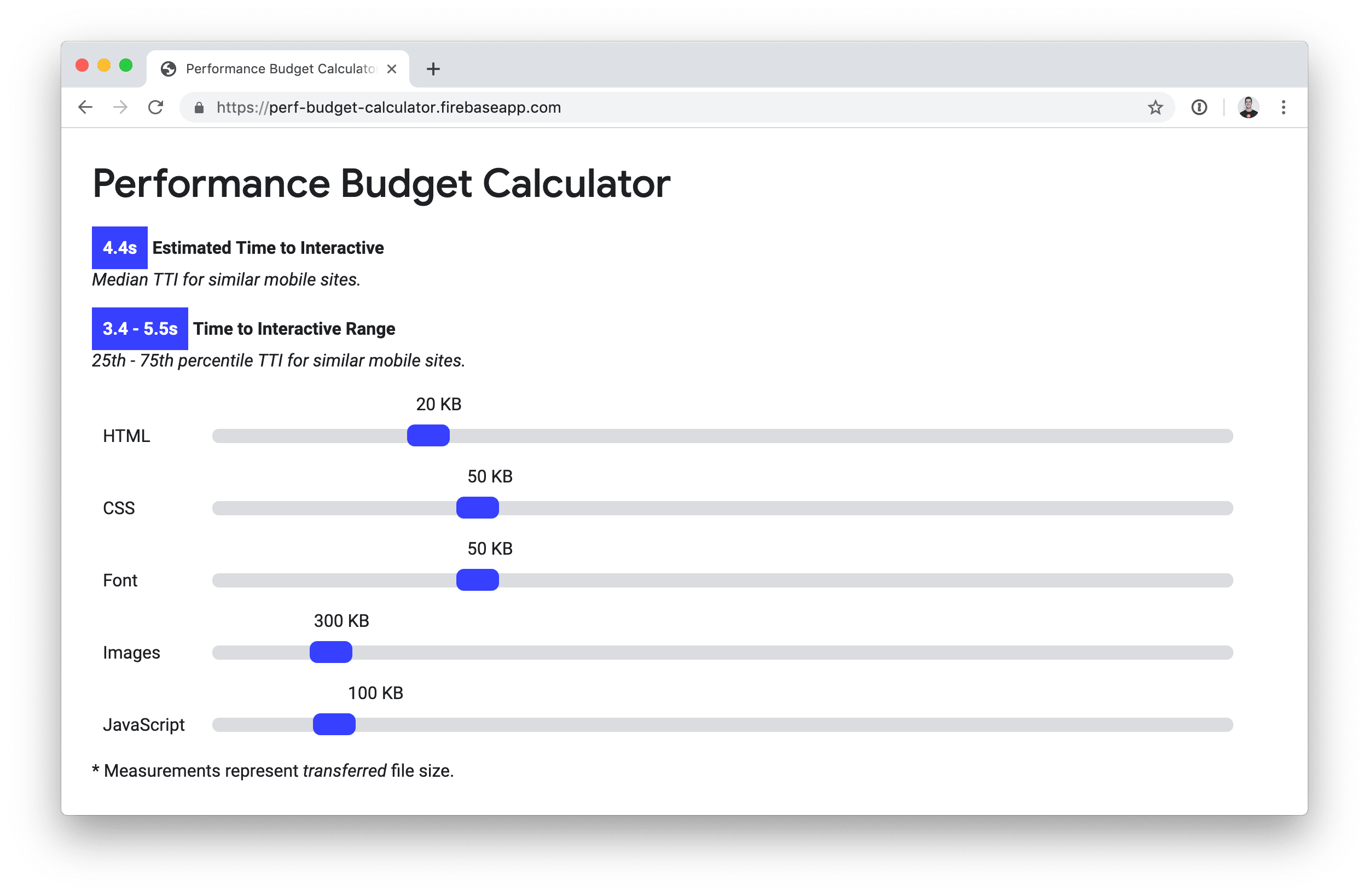
您可以使用此在线预算计算器来估算应用可以加载多少 JavaScript,具体取决于您所追求的互动所需时间。

在 Angular CLI 中配置性能预算
确定目标 JavaScript 预算后,您可以使用 Angular 命令行界面 (CLI) 强制执行该预算。如需了解其运作方式,请参阅 GitHub 上的此示例应用。
您会看到 angular.json 中已配置以下预算:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
下面简要介绍了要指定的内容:
- 有一个名为
main的 JavaScript 软件包的预算。 - 如果
main软件包的大小超过 170 KB,则在您构建应用时,Angular CLI 会在控制台中显示警告。 - 如果
main软件包大于 250 KB,构建将会失败。
现在,尝试通过运行 ng build --prod 构建应用。
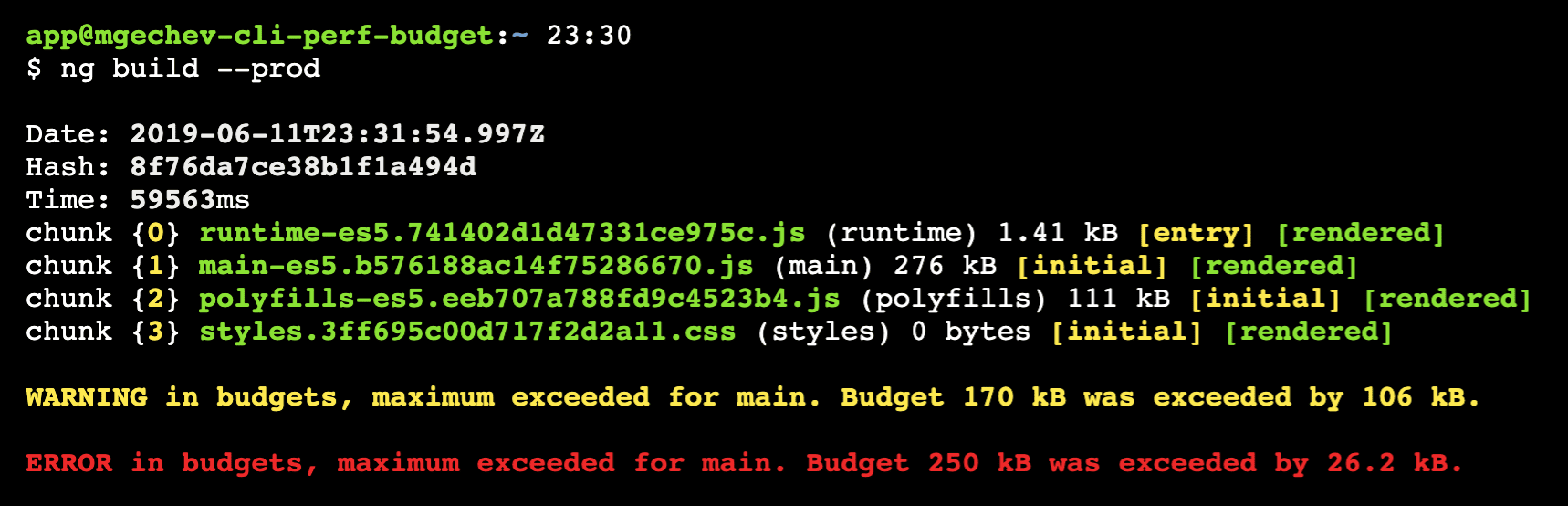
您应该会在控制台中看到以下错误:

如需修复构建错误,请查看 app.component.ts,其中包含从 rxjs/internal/operators 导入的内容。这是一个私有导入,rxjs 的使用方不应使用它。这会大幅增加软件包的大小!更新到正确的导入内容 rxjs/operators 并再次运行 build 后,您会发现它成功通过了预算检查。
请注意,由于 Angular CLI 中默认启用了差分加载,因此 ng build 命令会生成应用的两个 build:
- 适用于支持 ECMAScript 2015 的浏览器的 build。此 build 包含的 polyfill 更少,JavaScript 语法更现代。这种语法更具表现力,可生成更小的软件包。
- 适用于不支持 ECMAScript 2015 的旧版浏览器的 build。旧版语法表达能力较弱,需要更多 polyfill,这会导致更大的软件包。
示例应用的 index.html 文件会引用这两个 build,以便现代浏览器可以利用体积较小的 ECMAScript 2015 build,而旧版浏览器可以回退到 ECMAScript 5 build。
在持续集成过程中强制执行预算
持续集成 (CI) 可让您轻松监控应用一段时间内的预算。幸运的是,最快捷的设置方式是使用 Angular CLI 构建应用,无需执行额外的步骤!每当 JavaScript 软件包超出预算时,进程都会退出并返回代码 1,并且构建将失败。
如果您愿意,还可以使用 bundlesize 和 Lighthouse 强制执行性能预算。Angular CLI 和 Lighthouse 中的性能预算之间的主要区别在于执行检查的时间。Angular CLI 会在构建时执行检查,查看正式版资源并验证其大小。不过,Lighthouse 会打开已部署的应用版本并测量资源大小。这两种方法各有利弊。Angular CLI 执行的检查不太可靠,但速度要快得多,因为它是一次磁盘查找。另一方面,Lighthouse 的 LightWallet 可以通过考虑动态加载的资源来执行非常准确的检查,但每次运行时都需要部署并打开应用。
bundlesize 与 Angular CLI 的预算检查非常相似;主要区别在于 bundlesize 可以直接在 GitHub 的界面中显示检查结果。
总结
使用 Angular CLI 设置性能预算,确保 Angular 应用的性能不会随时间推移而下降:
- 使用预算计算器或遵循贵组织的做法为资源大小设置基准。
- 在
projects.[PROJECT-NAME].architect.build.configurations.production.budgets下的angular.json中配置大小预算 - 系统会使用 Angular CLI 自动对每个 build 强制执行这些预算。
- 考虑在持续集成过程中引入预算监控(也可以使用 Angular CLI 实现)。


