Monitore o tamanho dos seus pacotes ao longo do tempo para garantir que o aplicativo permaneça rápido.
Otimizar um aplicativo Angular é importante, mas como garantir que o desempenho dele não regrida com o tempo? Aprimore o desempenho do seu código.
Uma métrica importante é o tamanho do JavaScript enviado com seu aplicativo. Ao introduzir um orçamento de performance que você monitora em cada build ou solicitação de pull, você garante que as otimizações persistam ao longo do tempo.
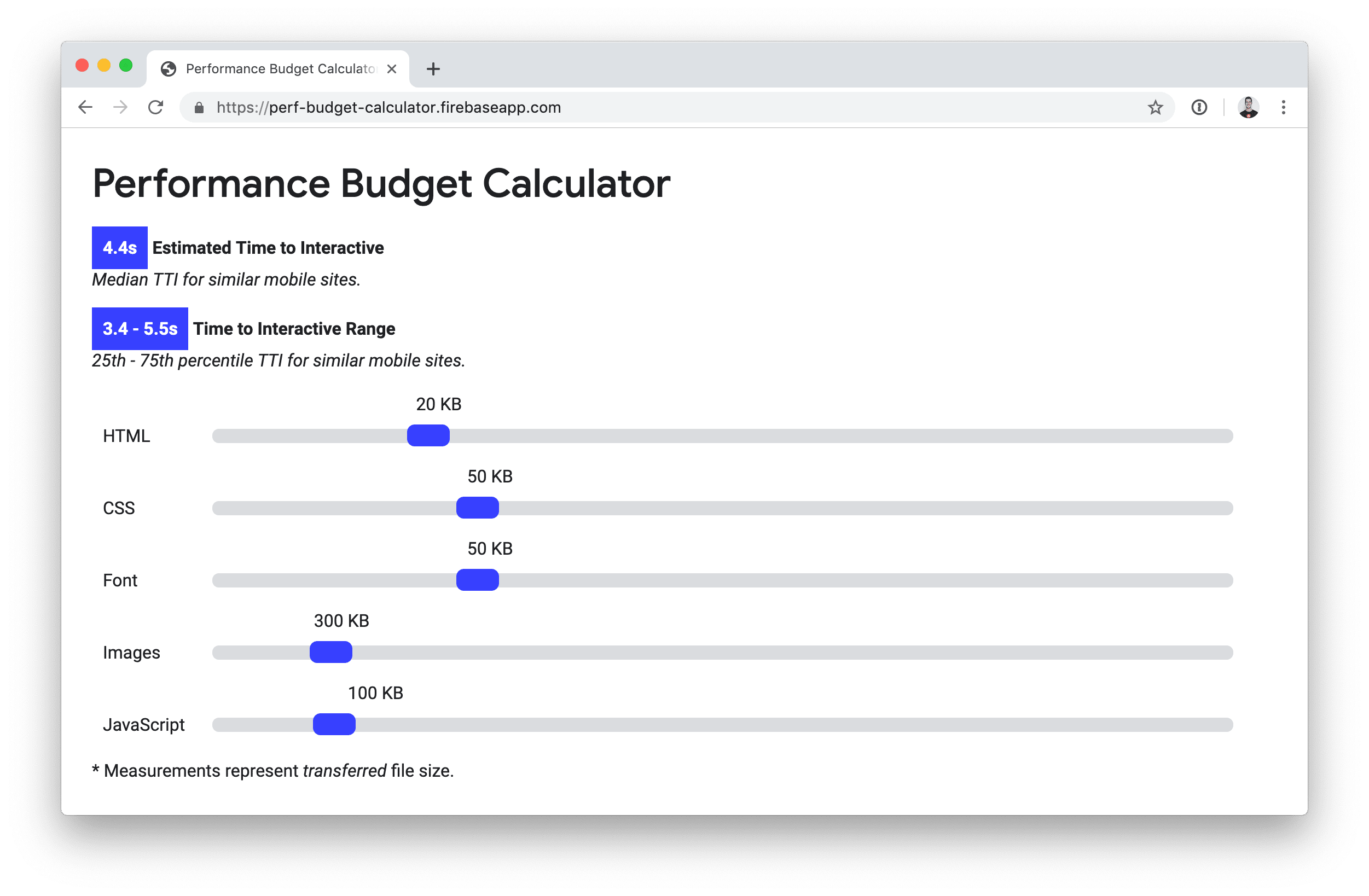
Calcular o orçamento de performance
Use esta calculadora de orçamento on-line para estimar quanto JavaScript seu app pode carregar, dependendo do Tempo de interação que você quer alcançar.

Configurar um orçamento de performance na CLI do Angular
Depois de definir um orçamento de destino do JavaScript, você pode aplicá-lo usando a interface de linha de comando (CLI) do Angular. Para saber como isso funciona, confira este app de exemplo no GitHub.
O orçamento a seguir foi configurado em angular.json:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
Confira um resumo do que está sendo especificado:
- Há um orçamento para um pacote JavaScript chamado
main. - Se o pacote
mainficar maior que 170 KB, a CLI do Angular vai mostrar um aviso no console quando você criar o app. - Se o pacote
mainficar maior que 250 KB, o build vai falhar.
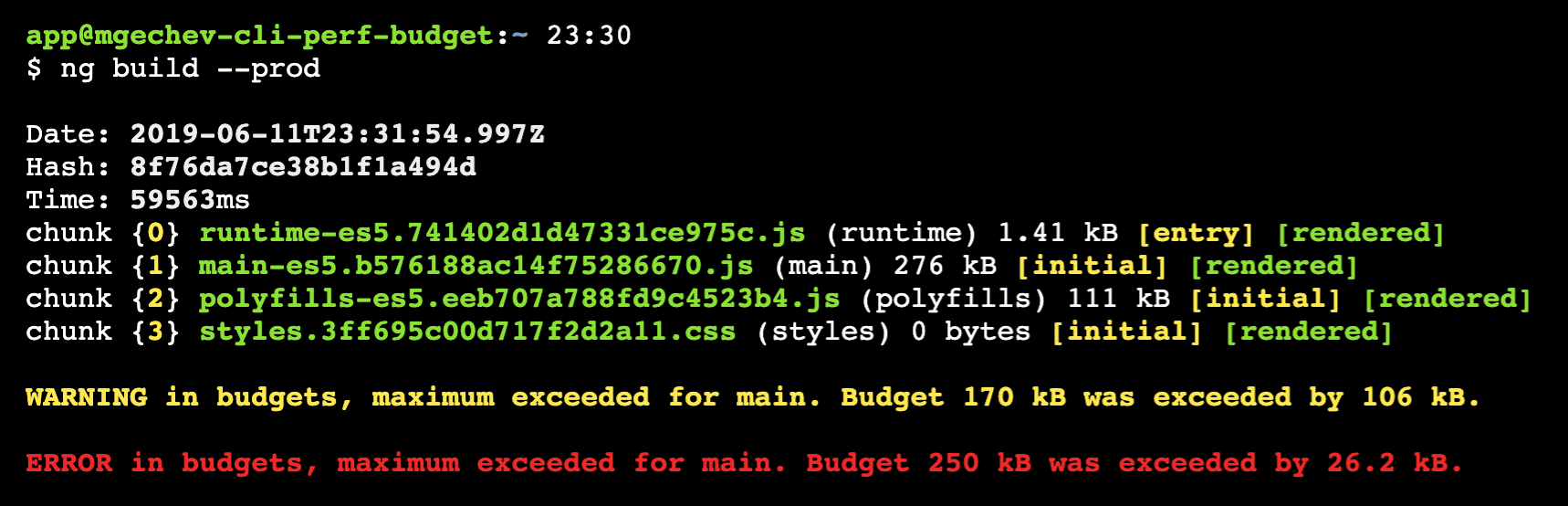
Agora, tente criar o app executando ng build --prod.
Você vai encontrar este erro no console:

Para corrigir o erro de build, consulte app.component.ts, que inclui uma importação de rxjs/internal/operators. Essa é uma importação particular que não deve ser usada por consumidores de rxjs. Isso aumenta muito o tamanho do pacote. Quando você atualizar para a importação correta, rxjs/operators, e executar o build novamente, vai notar que ele passa na verificação de orçamento.
Como o carregamento diferencial está ativado por padrão na CLI do Angular, o comando ng build produz dois builds do app:
- Um build para navegadores com suporte a ECMAScript 2015. Esse build inclui menos polyfills e uma sintaxe JavaScript mais moderna. Essa sintaxe é mais expressiva, o que leva a pacotes menores.
- Um build para navegadores mais antigos sem suporte a ECMAScript 2015. A sintaxe mais antiga é menos expressiva e requer mais polyfills, o que leva a pacotes maiores.
O arquivo index.html do app de exemplo se refere aos dois builds para que os navegadores modernos possam aproveitar o build ECMAScript 2015 menor e os navegadores mais antigos possam usar o build ECMAScript 5.
Aplicar seu orçamento como parte da integração contínua
A integração contínua (CI) oferece uma maneira conveniente de monitorar o orçamento do app ao longo do tempo. Felizmente, a maneira mais rápida de fazer isso é criar seu app com a CLI do Angular, sem etapas extras. Sempre que o pacote JavaScript exceder o orçamento, o processo será encerrado com o código 1 e o build falhará.
Se preferir, também é possível aplicar um orçamento de performance usando bundlesize e Lighthouse. A principal diferença entre os orçamentos de performance no Angular CLI e no Lighthouse é quando as verificações são realizadas. A CLI Angular realiza as verificações no momento do build, analisando os recursos de produção e verificando os tamanhos deles. O Lighthouse, no entanto, abre a versão implantada do aplicativo e mede o tamanho do recurso. As duas abordagens têm aspectos positivos e negativos. A verificação realizada pelo Angular CLI é menos robusta, mas muito mais rápida, já que é uma pesquisa de disco única. Por outro lado, a LightWallet do Lighthouse pode realizar uma verificação muito precisa considerando os recursos carregados dinamicamente, mas precisa implantar e abrir o app toda vez que for executado.
O bundlesize é bastante semelhante à verificação de orçamento do Angular CLI. A principal diferença é que o bundlesize pode mostrar os resultados da verificação diretamente na interface do usuário do GitHub.
Conclusão
Estabeleça orçamentos de desempenho com o Angular CLI para garantir que a performance do seu app Angular não regrida com o tempo:
- Defina uma meta para o tamanho do recurso usando uma calculadora de orçamento ou seguindo as práticas da sua organização.
- Configurar orçamentos de tamanho em
angular.jsonemprojects.[PROJECT-NAME].architect.build.configurations.production.budgets - Os orçamentos serão aplicados automaticamente em cada build com o Angular CLI.
- Considere introduzir o monitoramento de orçamento como parte da integração contínua, o que também pode ser feito com a CLI do Angular.


