バンドルのサイズを経時的にモニタリングして、アプリケーションの高速性を維持します。
Angular アプリケーションの最適化は重要ですが、時間の経過とともにパフォーマンスが低下しないようにするにはどうすればよいでしょうか。パフォーマンス指標を導入し、コード変更ごとにモニタリングすることで、
重要な指標の 1 つは、アプリケーションに同梱される JavaScript のサイズです。各ビルドまたは pull リクエストでモニタリングするパフォーマンス バジェットを導入することで、最適化が長期にわたって維持されるようにできます。
パフォーマンス予算を計算する
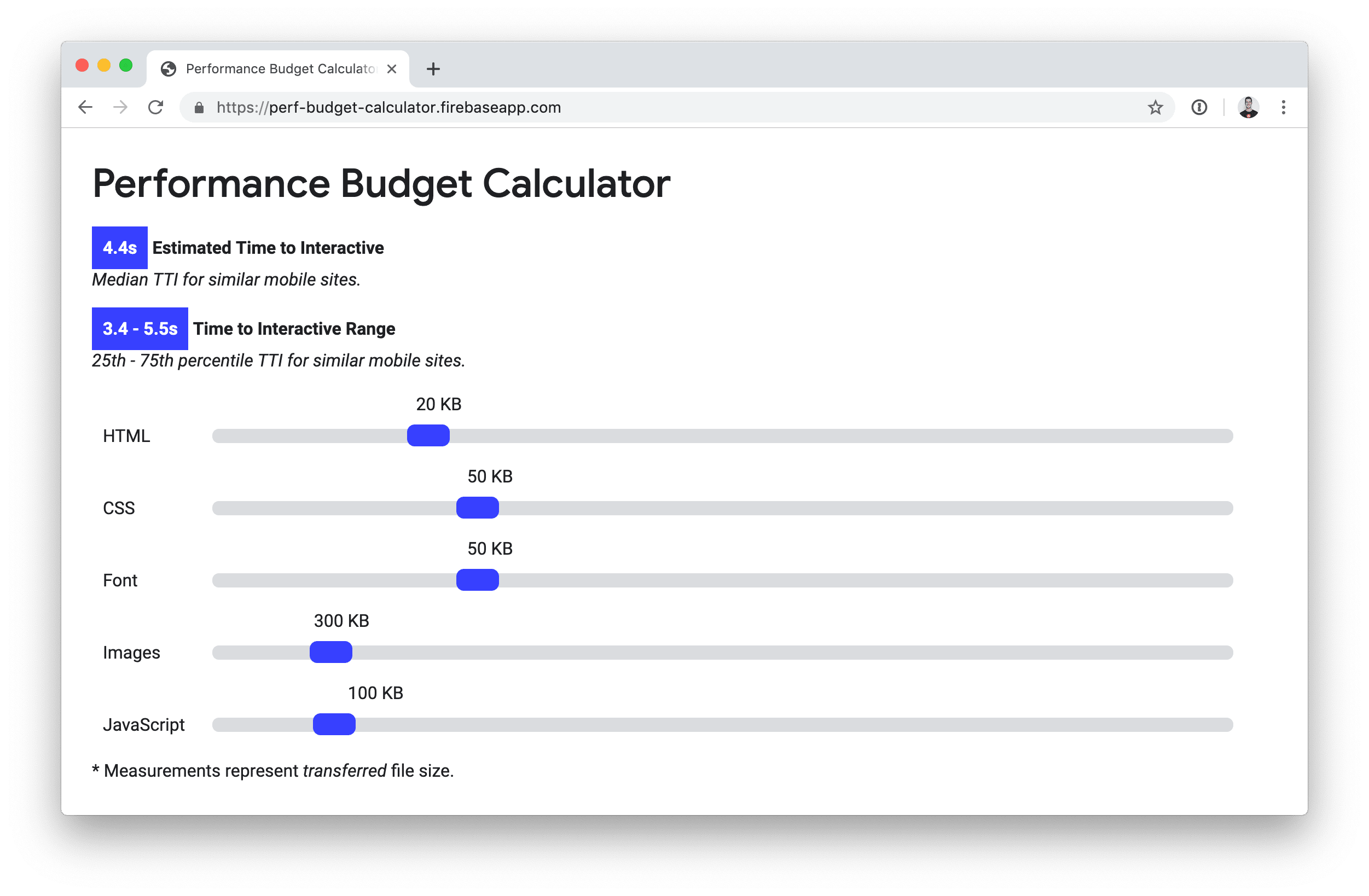
こちらのオンライン バジェット計算ツールを使用すると、目指すインタラクティブになるまでの時間に応じて、アプリが読み込むことができる JavaScript の量を見積もることができます。

Angular CLI でパフォーマンス バジェットを構成する
ターゲット JavaScript 予算を設定したら、Angular コマンドライン インターフェース(CLI)を使用して適用できます。動作を確認するには、GitHub のこちらのサンプルアプリをご覧ください。
angular.json で次の予算が構成されていることがわかります。
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
指定内容の概要は次のとおりです。
mainという JavaScript バンドルの予算があります。mainバンドルが 170 KB を超えると、アプリをビルドするときに Angular CLI からコンソールに警告が表示されます。mainバンドルが 250 KB を超えると、ビルドは失敗します。
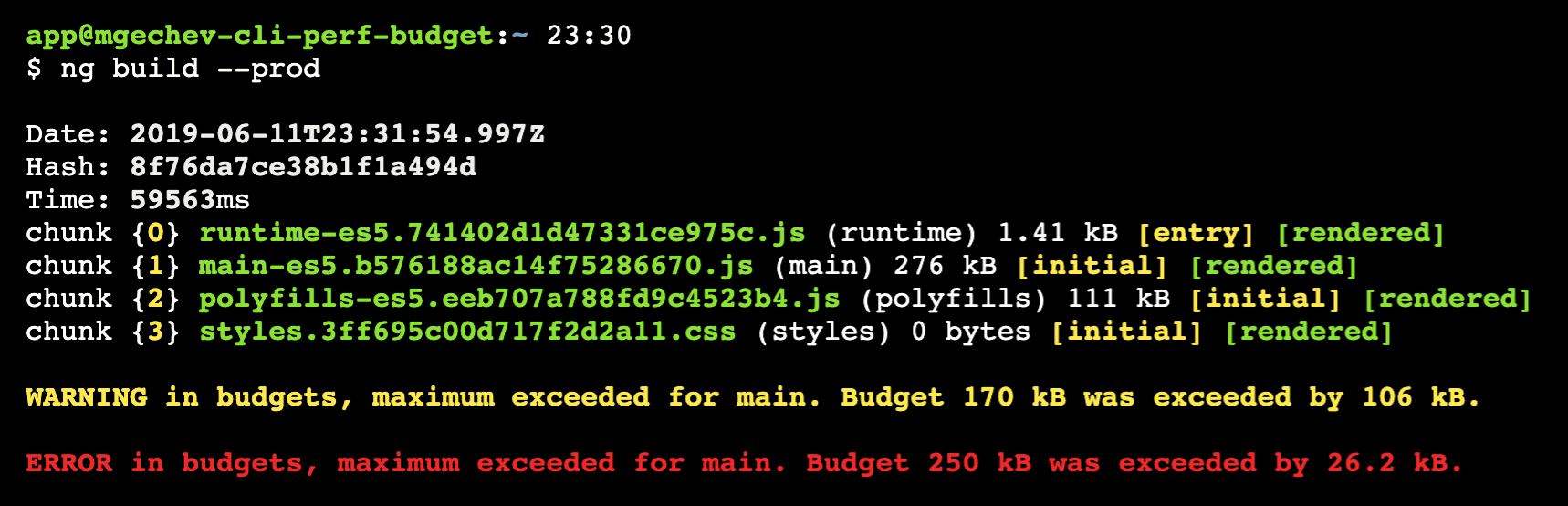
次に、ng build --prod を実行してアプリをビルドしてみます。
コンソールに次のようなエラーが表示されます。

ビルドエラーを修正するには、rxjs/internal/operators からのインポートを含む app.component.ts を確認します。これは非公開のインポートであり、rxjs のユーザーが使用することは想定されていません。バンドルサイズが大幅に増加します。正しいインポート(rxjs/operators)に更新してビルドを再度実行すると、予算チェックに正常に合格します。
Angular CLI ではデフォルトで差分読み込みが有効になっているため、ng build コマンドを実行すると、アプリの 2 つのビルドが生成されます。
- ECMAScript 2015 をサポートするブラウザ向けのビルド。このビルドには、ポリフィルが少なく、よりモダンな JavaScript 構文が含まれています。この構文は表現力が高く、バンドルが小さくなります。
- ECMAScript 2015 をサポートしていない古いブラウザ向けのビルド。古い構文は表現力が低く、ポリフィルをより多く必要とするため、バンドルが大きくなります。
サンプルアプリの index.html ファイルは両方のビルドを参照しているため、最新のブラウザでは小さい ECMAScript 2015 ビルドを、古いブラウザでは ECMAScript 5 ビルドをフォールバックできます。
継続的インテグレーションの一環として予算を適用する
継続的インテグレーション(CI)を使用すると、アプリの予算の経時的な変化を簡単にモニタリングできます。幸い、Angular CLI を使用してアプリをビルドするのが最も簡単な方法です。追加の手順は必要ありません。JavaScript バンドルが予算を超えると、プロセスはコード 1 で終了し、ビルドは失敗します。
必要に応じて、bundlesize と Lighthouse を使用してパフォーマンス バジェットを適用することもできます。Angular CLI と Lighthouse のパフォーマンス バジェットの主な違いは、チェックが実行されるタイミングです。Angular CLI はビルド時にチェックを実行し、本番環境アセットを調べてサイズを確認します。一方、Lighthouse は、デプロイされたバージョンのアプリケーションを開いてアセットサイズを測定します。どちらの方法にも長所と短所があります。Angular CLI が実行するチェックは、単一ディスクの検索であるため、堅牢性は低くなりますが、はるかに高速です。一方、Lighthouse の LightWallet は、動的に読み込まれたリソースを考慮して非常に正確なチェックを行うことができますが、実行するたびにアプリをデプロイして開く必要があります。
bundlesize は Angular CLI の予算チェックと非常によく似ています。主な違いは、bundlesize では GitHub のユーザー インターフェースにチェック結果を直接表示できることです。
まとめ
Angular CLI でパフォーマンス バジェットを設定して、Angular アプリのパフォーマンスが時間の経過とともに低下しないようにします。
- 予算計算ツールを使用するか、組織のプラクティスに沿って、リソースサイズのベースラインを設定します。
projects.[PROJECT-NAME].architect.build.configurations.production.budgetsのangular.jsonでサイズ予算を構成する- 予算は、Angular CLI を使用してビルドするたびに自動的に適用されます。
- 継続的インテグレーションの一部として予算モニタリングを導入することを検討してください(Angular CLI でも実現できます)。


