Behalten Sie die Größe Ihrer Bundles im Blick, damit Ihre Anwendung schnell bleibt.
Die Optimierung einer Angular-Anwendung ist wichtig. Aber wie stellen Sie sicher, dass die Leistung im Laufe der Zeit nicht nachlässt? Indem Sie Leistungsmesswerte einführen und sie bei jeder Codeänderung im Blick behalten.
Ein wichtiger Messwert ist die Größe des JavaScript-Codes, der mit Ihrer Anwendung ausgeliefert wird. Wenn Sie ein Leistungsbudget einführen, das Sie bei jedem Build oder Pull-Request überwachen, können Sie dafür sorgen, dass Ihre Optimierungen im Laufe der Zeit bestehen bleiben.
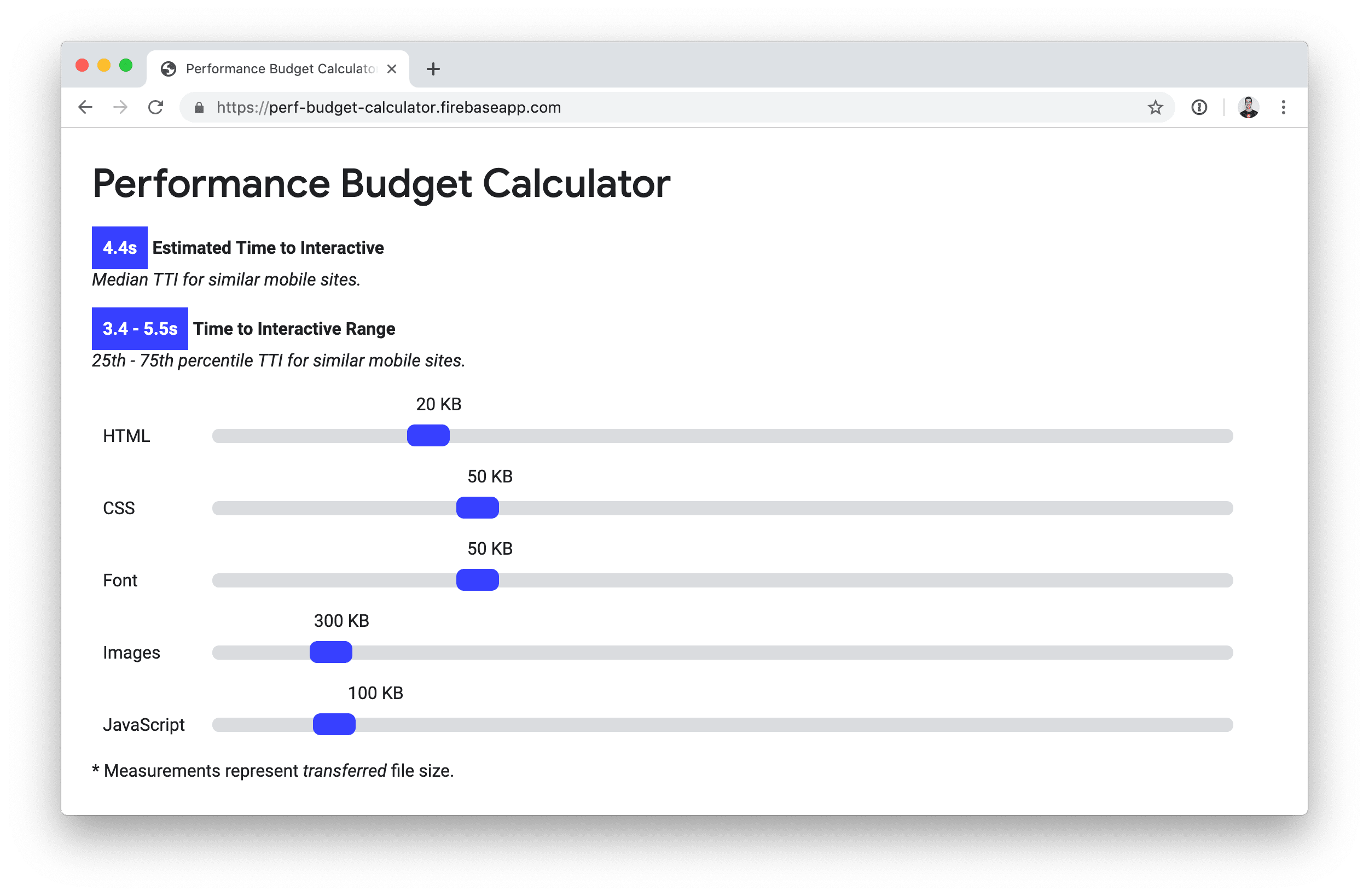
Leistungsbudget berechnen
Mit diesem Online-Budgetrechner können Sie schätzen, wie viel JavaScript Ihre App laden kann, je nachdem, welche Time to Interactive Sie anstreben.

Leistungsbudget in der Angular CLI konfigurieren
Sobald Sie ein JavaScript-Budget festgelegt haben, können Sie es mit der Angular-Befehlszeile (CLI) erzwingen. Beispiel-App auf GitHub
Das folgende Budget wurde in angular.json konfiguriert:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
Hier eine Zusammenfassung der Angaben:
- Es gibt ein Budget für ein JavaScript-Bundle mit dem Namen
main. - Wenn das
main-Bundle größer als 170 KB wird, zeigt die Angular CLI beim Erstellen der App eine Warnung in der Konsole an. - Wenn das
main-Bundle größer als 250 KB wird, schlägt der Build fehl.
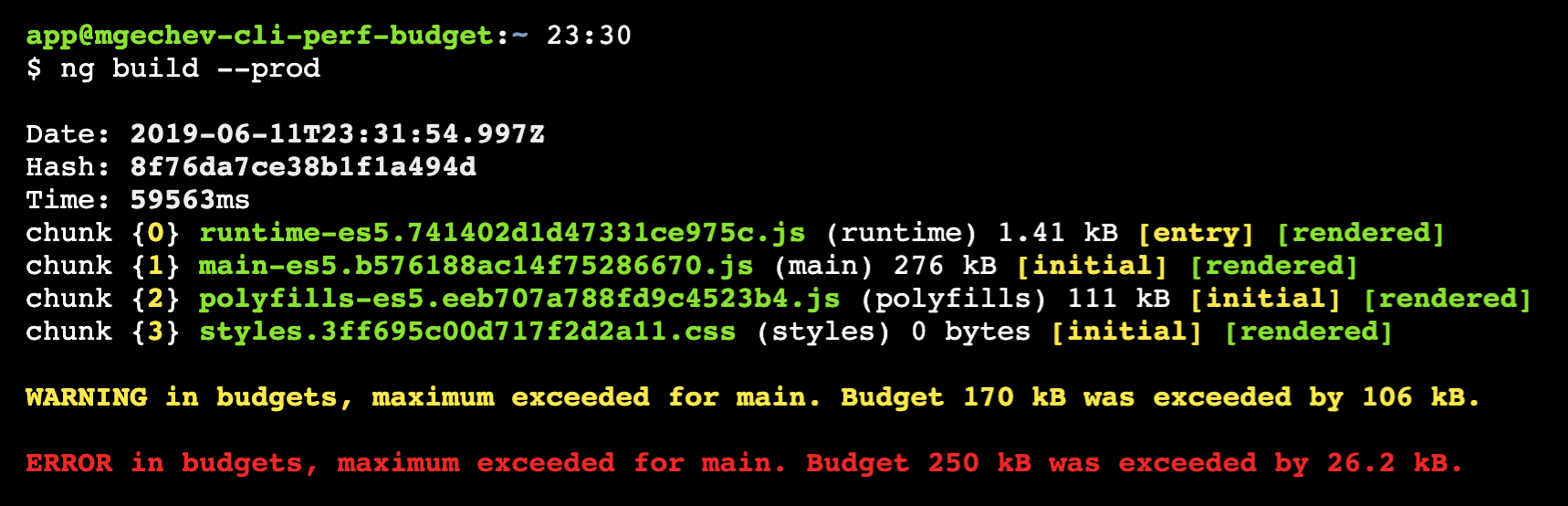
Erstellen Sie die App nun, indem Sie ng build --prod ausführen.
Dieser Fehler sollte in der Console angezeigt werden:

Sehen Sie sich app.component.ts an, um den Build-Fehler zu beheben. Dort ist ein Import aus rxjs/internal/operators enthalten. Dies ist ein privater Import, der nicht von Nutzern von rxjs verwendet werden soll. Dadurch wird die Bundle-Größe erheblich erhöht. Wenn Sie das richtige Import-Statement rxjs/operators verwenden und den Build noch einmal ausführen, wird der Budgetcheck erfolgreich bestanden.
Da differenzielles Laden standardmäßig in der Angular CLI aktiviert ist, werden mit dem Befehl ng build zwei Builds der App erstellt:
- Ein Build für Browser mit ECMAScript 2015-Unterstützung. Diese Version enthält weniger Polyfills und eine modernere JavaScript-Syntax. Diese Syntax ist ausdrucksstärker, was zu kleineren Bundles führt.
- Ein Build für ältere Browser ohne Unterstützung für ECMAScript 2015. Die alte Syntax ist weniger ausdrucksstark und erfordert mehr Polyfills, was zu größeren Bundles führt.
Die Datei index.html der Beispiel-App verweist auf beide Builds, sodass moderne Browser den kleineren ECMAScript 2015-Build nutzen können und ältere Browser auf den ECMAScript 5-Build zurückgreifen können.
Budget im Rahmen von Continuous Integration erzwingen
Continuous Integration (CI) bietet eine praktische Möglichkeit, das Budget Ihrer App im Laufe der Zeit zu überwachen. Glücklicherweise ist die schnellste Möglichkeit, dies einzurichten, die Entwicklung Ihrer App mit der Angular CLI – ohne zusätzliche Schritte. Wenn das JavaScript-Bundle das Budget überschreitet, wird der Prozess mit dem Code 1 beendet und der Build schlägt fehl.
Sie können ein Leistungsbudget auch mit bundlesize und Lighthouse erzwingen. Der Hauptunterschied zwischen Leistungsbudgets in der Angular CLI und Lighthouse besteht darin, wann die Prüfungen durchgeführt werden. Die Angular CLI führt die Prüfungen zur Build-Zeit durch. Dabei werden die Produktions-Assets untersucht und ihre Größen überprüft. Lighthouse öffnet jedoch die bereitgestellte Version der Anwendung und misst die Asset-Größe. Beide Ansätze haben Vor- und Nachteile. Die von der Angular CLI durchgeführte Prüfung ist weniger robust, aber viel schneller, da es sich um eine einzelne Festplattenabfrage handelt. Das LightWallet von Lighthouse kann dagegen eine sehr genaue Prüfung durchführen, da dynamisch geladene Ressourcen berücksichtigt werden. Dazu muss die App jedoch bei jedem Ausführen bereitgestellt und geöffnet werden.
„bundlesize“ ähnelt dem Budgetcheck der Angular CLI. Der Hauptunterschied besteht darin, dass „bundlesize“ die Check-Ergebnisse direkt in der Benutzeroberfläche von GitHub anzeigen kann.
Fazit
Mit der Angular CLI können Sie Leistungsbudgets festlegen, um sicherzustellen, dass die Leistung Ihrer Angular-App im Laufe der Zeit nicht nachlässt:
- Legen Sie eine Baseline für die Ressourcengröße fest. Verwenden Sie dazu entweder einen Budgetrechner oder folgen Sie den Praktiken Ihrer Organisation.
- Größenbudgets in
angular.jsonunterprojects.[PROJECT-NAME].architect.build.configurations.production.budgetskonfigurieren - Die Budgets werden bei jedem Build mit der Angular CLI automatisch erzwungen.
- Führen Sie die Budgetüberwachung als Teil der kontinuierlichen Integration ein. Das ist auch mit der Angular-Befehlszeile möglich.


