O desempenho é uma parte importante da experiência do usuário e afeta as métricas de negócios. É tentador pensar que, se você for um bom desenvolvedor, terá um site com bom desempenho, mas a verdade é que isso raramente acontece. Como a maioria das coisas, para alcançar uma meta, você precisa defini-la claramente. Comece a jornada definindo um orçamento de performance.
Definição
Um orçamento de performance é um conjunto de limites impostos às métricas que afetam o desempenho do site. Pode ser o tamanho total de uma página, o tempo que leva para carregar em uma rede móvel ou até mesmo o número de solicitações HTTP enviadas. Definir um orçamento ajuda a iniciar a conversa sobre a performance da Web. Ele serve como um ponto de referência para tomar decisões sobre design, tecnologia e adição de recursos.
Ter um orçamento permite que os designers pensem nos efeitos das imagens de alta resolução e no número de fontes da Web que eles escolhem. Ele também ajuda os desenvolvedores a comparar diferentes abordagens para um problema e avaliar frameworks e bibliotecas com base no tamanho e no custo de análise.
Escolher métricas
Métricas com base na quantidade ⚖️
Essas métricas são úteis nos estágios iniciais de desenvolvimento porque destacam o impacto da inclusão de imagens e scripts pesados. Eles também são fáceis de comunicar para designers e desenvolvedores.
Já mencionamos algumas coisas que você pode incluir em um orçamento de performance, como o peso da página e o número de solicitações HTTP, mas é possível dividir esses limites em limites mais granulares, como:
- Tamanho máximo das imagens
- Número máximo de fontes da Web
- Tamanho máximo de scripts, incluindo frameworks
- Número total de recursos externos, como scripts de terceiros
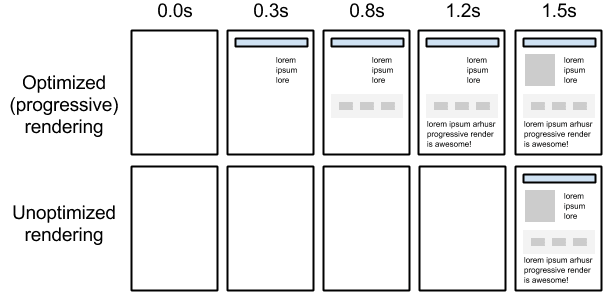
No entanto, esses números não dizem muito sobre a experiência do usuário. Duas páginas com o mesmo número de solicitações ou peso podem ser renderizadas de maneira diferente, dependendo da ordem em que os recursos são solicitados. Se um recurso crítico, como uma imagem principal ou uma folha de estilo em uma das páginas, for carregado no final do processo, os usuários vão esperar mais para ver algo útil e perceberão que a página é mais lenta. Se as partes mais importantes carregarem rapidamente na outra página, o usuário nem vai notar se o restante da página não carregar.

Por isso, é importante acompanhar outro tipo de métrica.
Tempos de marco ⏱️
Os tempos de marco marcam eventos que acontecem durante o carregamento da página, como DOMContentLoaded ou load. Os tempos mais úteis são as métricas de performance centradas no usuário, que informam algo sobre a experiência de carregamento de uma página. Essas métricas estão disponíveis nas APIs do navegador e como parte dos relatórios do Lighthouse.
A primeira exibição de conteúdo (FCP, na sigla em inglês) mede quando o navegador mostra o primeiro bit de conteúdo do DOM, como texto ou imagens.
O Tempo para interação da página (TTI, na sigla em inglês) mede quanto tempo uma página leva para ficar totalmente interativa e responder de forma confiável à entrada do usuário. É uma métrica muito importante para acompanhar se você espera algum tipo de interação do usuário na página, como clicar em links, botões, digitar ou usar elementos de formulário.
Métricas baseadas em regras 💯
O Lighthouse e o WebPageTest calculam pontuações de desempenho com base em regras gerais de práticas recomendadas que podem ser usadas como diretrizes. Como bônus, o Lighthouse também oferece dicas para otimizações simples.
Você vai conseguir os melhores resultados se acompanhar uma combinação de métricas de performance baseadas em quantidade e centradas no usuário. Concentre-se nos tamanhos dos recursos nas fases iniciais de um projeto e comece a rastrear a FCP e o TTI assim que possível.
Definir um valor de referência
A única maneira de saber o que funciona melhor para seu site é testando. Pesquise e teste suas descobertas. Analise a concorrência para saber como você se compara. 🕵️
Se você não tiver tempo para isso, aqui estão alguns números padrão para começar:
- Menos de 5 s de tempo para interação
- Menos de 170 KB de recursos de caminho crítico (compactados/minimizados)
Esses números são calculados com base em dispositivos de referência reais e na velocidade da rede 3G. Mais da metade do tráfego da Internet hoje acontece em redes móveis. Portanto, use a velocidade da rede 3G como ponto de partida.
Exemplos de orçamentos
Você precisa ter um orçamento para diferentes tipos de páginas no seu site, já que o conteúdo varia. Exemplo:
- Nossa página do produto precisa enviar menos de 170 KB de JavaScript em dispositivos móveis
- Nossa página de pesquisa precisa incluir menos de 2 MB de imagens em computadores
- Nossa página inicial precisa carregar e ficar interativa em menos de 5 segundos em uma rede 3G lenta em um smartphone Moto G4
- Nosso blog precisa ter uma pontuação maior que 80 nas auditorias de desempenho do Lighthouse
Adicionar orçamentos de performance ao processo de build

A escolha de uma ferramenta para isso depende muito da escala do seu projeto e dos recursos que você pode dedicar à tarefa. Há algumas ferramentas de código aberto que podem ajudar a adicionar o orçamento ao seu processo de build:
Se algo ultrapassar um limite definido, você poderá:
- Otimizar um recurso ou recurso 🛠️
- Remover um recurso ou recurso 🗑️
- Não adicionar o novo recurso ou recurso ✋⛔
Acompanhar o desempenho
Para garantir que seu site seja rápido o suficiente, você precisa continuar medindo depois do lançamento inicial. Monitorar essas métricas ao longo do tempo e receber dados de usuários reais vai mostrar como as mudanças na performance afetam as principais métricas de negócios.
Conclusão
O objetivo de um orçamento de performance é garantir que você se concentre na performance ao longo de um projeto, e defini-lo antecipadamente ajuda a evitar o retorno ao ponto inicial mais tarde. Ele deve ser o ponto de referência para ajudar você a descobrir o que incluir no seu site. A ideia principal é definir metas para equilibrar melhor a performance sem prejudicar a funcionalidade ou a experiência do usuário.🎯
O próximo guia vai orientar você a definir seu primeiro orçamento de performance em algumas etapas simples.

