效能是使用者體驗的重要一環,且會影響業務指標。您可能會認為,只要是優秀的開發人員,就能打造效能良好的網站,但事實上,效能良好並非附帶效果。如同其他事情一樣,您必須明確定義目標,才能達成目標。首先設定效能預算。
定義
效能預算是一組上限設定,用來限制可能影響網站效能的特定指標,這可能是網頁的總大小、在行動網路上載入所需的時間,甚至是傳送的 HTTP 要求數量。定義預算有助於展開網站成效對話。這項資訊可做為參考依據,協助您做出設計、技術和新增功能的決策。
有了預算,設計師就能考量高解析度圖片的效果,以及所選網頁字型的數量。這項工具還可協助開發人員比較解決問題的不同方法,並根據框架和程式庫的大小和剖析成本進行評估。
選擇指標
以數量為依據的指標 ⚖️
這些指標在開發初期相當實用,因為它們可突顯加入大型圖片和指令碼的影響。設計人員和開發人員也能輕鬆與其互動。
我們先前提到,您可以在效能預算中加入一些項目,例如網頁重量和 HTTP 要求數量,但您也可以將這些項目細分為更精細的限制,例如:
- 圖片大小上限
- 網頁字型數量上限
- 指令碼的大小上限 (含架構)
- 外部資源 (例如第三方指令碼) 的總數
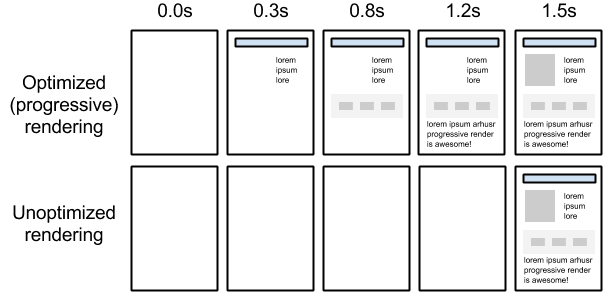
不過,這些數字並未提供太多有關使用者體驗的資訊。兩個要求數量或權重相同的網頁,可能會因要求資源的順序而呈現不同的結果。如果某個網頁上的重要資源 (例如主圖片或樣式表) 在載入過程中載入較晚,使用者就必須等待更長的時間才能看到有用的內容,並認為網頁速度較慢。如果其他網頁上最重要的部分載入速度很快,使用者可能不會注意到網頁的其他部分是否載入緩慢。

因此,請務必追蹤其他類型的指標。
里程碑計時 ⏱️
里程碑時間標記在網頁載入期間發生的事件,例如 DOMContentLoaded 或 load 事件。最實用的時間點是以使用者為中心的效能指標,可讓您瞭解網頁載入體驗。這些指標可透過 瀏覽器 API 取得,並列於 Lighthouse 報表中。
首次顯示內容所需時間 (FCP) 是指瀏覽器顯示 DOM 中第一個內容位元 (例如文字或圖片) 的時間。
互動準備時間 (TTI) 是指網頁進入完整互動狀態,並可靠地回應使用者輸入內容所需的時間。如果您希望使用者在網頁上進行任何互動,例如點按連結、按鈕、輸入內容或使用表單元素,這項指標就非常重要。
以規則為準的指標 💯
Lighthouse 和 WebPageTest 會根據一般最佳做法規則計算效能分數,供您做為指南。另外,Lighthouse 還會提供簡單的最佳化提示。
如要獲得最佳成效,請同時追蹤以數量為準和以使用者為準的成效指標。在專案初期階段著重於素材資源大小,並盡快開始追蹤 FCP 和 TTI。
建立基準
如要真正瞭解哪種做法最適合您的網站,唯一的方法就是親自試用,然後研究並測試您發現的結果。分析競爭對手,瞭解自己的競爭力。🕵️
如果您沒有時間進行這項操作,以下是一些適合初學者的預設數字:
- 5 秒以下的互動準備時間
- 重要路徑資源 (壓縮/精簡) 的大小低於 170 KB
這些數字是根據實際基準裝置和 3G 網路速度計算而得。超過一半的網際網路流量如今都來自行動網路,因此建議您以 3G 網路速度做為起點。
預算範例
由於網站上的內容會有所不同,因此您應為網站上的不同類型網頁設立預算。例如:
- 產品網頁在行動裝置上傳送的 JavaScript 大小不得超過 170 KB
- 搜尋頁面中的圖片大小必須小於 2 MB
- 我們的首頁必須在 Moto G4 手機上以慢速 3G 連線載入並提供互動功能,且載入時間不得超過 5 秒
- 我們的網誌在 Lighthouse 效能稽核中必須獲得 80 分
在建構程序中加入效能預算

選擇這項工具時,請務必考量專案規模和可用於該任務的資源。以下是幾種開放原始碼工具,可協助您在建構程序中加入預算:
如果某項指標超出定義的門檻,您可以採取下列行動:
- 改善現有功能或素材資源 🛠️
- 移除現有功能或素材資源 🗑️
- 不要新增功能或素材資源 ✋⛔
追蹤成效
為了確保網站速度夠快,您必須在初次推出後持續評估。監控這些指標的變化趨勢,並取得實際使用者的資料,即可瞭解成效變化對關鍵業務指標的影響。
總結
效能預算的目的,是確保您在整個專案中專注於成效,並在早期設定預算,以免日後需要回溯。這應該是您在網站上納入內容時的參考依據。主要目的是設定目標,讓您在維持功能或使用者體驗的情況下,更妥善地平衡效能。🎯
接下來的指南將引導您完成幾個簡單步驟,定義第一個成效預算。


