Le prestazioni sono una parte importante dell'esperienza utente e incidono sulle metriche aziendali. È facile pensare che se sei un buon sviluppatore, avrai un sito con un buon rendimento, ma la verità è che un buon rendimento è raramente un effetto collaterale. Come per la maggior parte delle altre cose, per raggiungere un obiettivo devi definirlo chiaramente. Per iniziare, imposta un budget delle prestazioni.
Definizione
Un budget delle prestazioni è composto da una serie di limitazioni imposte alle metriche che influiscono sul rendimento del sito. Potrebbe trattarsi delle dimensioni totali di una pagina, del tempo necessario per il caricamento su una rete mobile o anche del numero di richieste HTTP inviate. La definizione di un budget aiuta ad avviare la conversazione sul rendimento del sito web. Serve come punto di riferimento per prendere decisioni su design, tecnologia e aggiunta di funzionalità.
Avere un budget consente ai designer di pensare agli effetti delle immagini ad alta risoluzione e al numero di caratteri web che scelgono. Inoltre, aiuta gli sviluppatori a confrontare diversi approcci a un problema e a valutare framework e librerie in base alle dimensioni e al costo di analisi.
Scegli le metriche
Metriche basate sulla quantità ⚖️
Queste metriche sono utili nelle prime fasi di sviluppo perché mettono in evidenza l'impatto dell'inclusione di immagini e script pesanti. Sono inoltre facili da comunicare sia ai designer che agli sviluppatori.
Abbiamo già menzionato alcuni elementi che puoi includere in un budget di prestazioni, come il peso della pagina e il numero di richieste HTTP, ma puoi suddividerli in limiti più granulari, ad esempio:
- Dimensioni massime delle immagini
- Numero massimo di caratteri web
- Dimensioni massime degli script, inclusi i framework
- Numero totale di risorse esterne, come script di terze parti
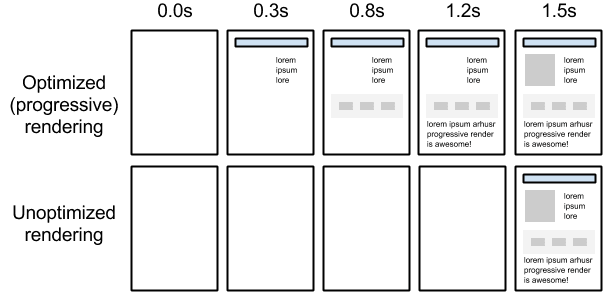
Tuttavia, questi numeri non dicono molto sull'esperienza utente. Due pagine con lo stesso numero di richieste o lo stesso peso possono essere visualizzate in modo diverso a seconda dell'ordine in cui vengono richieste le risorse. Se una risorsa critica, come un'immagine hero o un foglio di stile, viene caricata in un secondo momento durante la procedura, gli utenti dovranno attendere più a lungo per vedere qualcosa di utile e percepiranno la pagina come più lenta. Se nell'altra pagina le parti più importanti vengono caricate rapidamente, l'utente potrebbe non notare nemmeno se il resto della pagina non viene caricato.

Ecco perché è importante tenere traccia di un altro tipo di metrica.
Tempi di raggiungimento dei traguardi ⏱️
I tempi intermedi contrassegnano gli eventi che si verificano durante il caricamento della pagina, ad esempio l'evento DOMContentLoaded o load. I tempi più utili sono le metriche sul rendimento incentrate sull'utente che forniscono informazioni sull'esperienza di caricamento di una pagina. Queste metriche sono disponibili tramite le API del browser e come parte dei report di Lighthouse.
La metrica First Contentful Paint (FCP) misura il momento in cui il browser mostra il primo bit di contenuti del DOM, ad esempio testo o immagini.
Il tempo di risposta (TTI) misura il tempo necessario a una pagina per diventare completamente interattiva e rispondere in modo affidabile all'input utente. Si tratta di una metrica molto importante da monitorare se prevedi qualsiasi tipo di interazione dell'utente sulla pagina, ad esempio clic su link, pulsanti, digitazione o utilizzo di elementi del modulo.
Metriche basate su regole 💯
Lighthouse e WebPageTest calcolano i punteggi relativi alle prestazioni in base a regole generali di best practice che puoi utilizzare come linee guida. Come bonus, Lighthouse offre anche suggerimenti per semplici ottimizzazioni.
Per ottenere i risultati migliori, tieni traccia di una combinazione di metriche sul rendimento basate sulla quantità e incentrate sugli utenti. Concentrati sulle dimensioni degli asset nelle prime fasi di un progetto e inizia a monitorare FCP e TTI il prima possibile.
Stabilire un valore di riferimento
L'unico modo per sapere davvero cosa funziona meglio per il tuo sito è provarlo: fai ricerche e poi testa i risultati. Analizza la concorrenza per capire come ti posizioni. 🕵️
Se non hai tempo, ecco alcuni numeri predefiniti utili per iniziare:
- Tempo necessario all'interattività inferiore a 5 s
- Meno di 170 KB di risorse del percorso critico (compresse/minimizzate)
Questi numeri vengono calcolati in base a dispositivi di riferimento reali e alla velocità della rete 3G. Oltre la metà del traffico internet oggi avviene su reti mobili, quindi ti consigliamo di utilizzare la velocità della rete 3G come punto di partenza.
Esempi di budget
Dovresti avere un budget per i diversi tipi di pagine del tuo sito, poiché i contenuti varieranno. Ad esempio:
- La nostra pagina di prodotto deve includere meno di 170 KB di codice JavaScript sui dispositivi mobili
- La nostra pagina di ricerca deve includere meno di 2 MB di immagini su computer
- La nostra home page deve caricarsi e diventare interattiva in meno di 5 secondi con una connessione 3G lenta su uno smartphone Moto G4
- Il nostro blog deve ottenere un punteggio superiore a 80 nei controlli delle prestazioni di Lighthouse
Aggiungere budget di rendimento al processo di compilazione

La scelta di uno strumento per questo dipenderà molto dalle dimensioni del progetto e dalle risorse che puoi dedicare all'attività. Esistono alcuni strumenti open source che possono aiutarti ad aggiungere il budget alla procedura di compilazione:
Se un valore supera una soglia definita, puoi:
- Ottimizzare una funzionalità o una risorsa esistente 🛠️
- Rimuovere una funzionalità o un asset esistente 🗑️
- Non aggiungere la nuova funzionalità o il nuovo asset ✋⛔
Monitora le prestazioni
Per assicurarti che il tuo sito sia abbastanza veloce, devi continuare a misurare dopo il lancio iniziale. Monitorando queste metriche nel tempo e ottenendo dati da utenti reali, potrai capire in che modo le variazioni del rendimento influiscono sulle metriche aziendali chiave.
Conclusione
Lo scopo di un budget di rendimento è assicurarti di concentrarti sul rendimento durante tutto il progetto e impostarlo in anticipo ti aiuterà a evitare di tornare indietro in un secondo momento. Dovrebbe essere il punto di riferimento per aiutarti a capire cosa includere nel tuo sito web. L'idea principale è impostare obiettivi in modo da bilanciare meglio il rendimento senza danneggiare la funzionalità o l'esperienza utente.🎯
La guida successiva ti guiderà nella definizione del tuo primo budget di rendimento in pochi semplici passaggi.


