Performa adalah bagian penting dari pengalaman pengguna dan memengaruhi metrik bisnis. Anda mungkin tergoda untuk berpikir bahwa jika Anda adalah developer yang baik, Anda akan memiliki situs yang berperforma baik, tetapi kenyataannya performa yang baik jarang menjadi efek samping. Seperti kebanyakan hal lainnya, untuk mencapai sasaran, Anda harus menentukannya dengan jelas. Mulai perjalanan dengan menetapkan anggaran performa.
Definisi
Anggaran performa adalah serangkaian batas yang dikenakan pada metrik yang memengaruhi performa situs. Hal ini dapat berupa total ukuran halaman, waktu yang diperlukan untuk dimuat di jaringan seluler, atau bahkan jumlah permintaan HTTP yang dikirim. Menentukan anggaran membantu memulai percakapan tentang performa web. Persona berfungsi sebagai titik referensi untuk membuat keputusan tentang desain, teknologi, dan penambahan fitur.
Dengan adanya anggaran, desainer dapat memikirkan efek gambar beresolusi tinggi dan jumlah font web yang mereka pilih. Hal ini juga membantu developer membandingkan berbagai pendekatan terhadap suatu masalah dan mengevaluasi framework serta library berdasarkan ukuran dan biaya penguraian.
Memilih metrik
Metrik berbasis kuantitas ⚖️
Metrik ini berguna pada tahap awal pengembangan karena menyoroti dampak dari menyertakan gambar dan skrip yang berat. Prototipe juga mudah dikomunikasikan kepada desainer dan developer.
Kami telah menyebutkan beberapa hal yang dapat Anda sertakan dalam anggaran performa seperti berat halaman dan jumlah permintaan HTTP, tetapi Anda dapat membaginya menjadi batas yang lebih terperinci seperti:
- Ukuran maksimum gambar
- Jumlah maksimum font web
- Ukuran maksimum skrip, termasuk framework
- Jumlah total resource eksternal, seperti skrip pihak ketiga
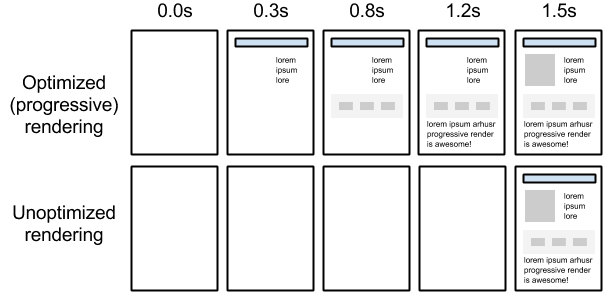
Namun, angka ini tidak memberi tahu Anda banyak hal tentang pengalaman pengguna. Dua halaman dengan jumlah permintaan yang sama atau bobot yang sama dapat dirender secara berbeda, bergantung pada urutan permintaan resource. Jika resource penting seperti gambar hero atau stylesheet di salah satu halaman dimuat terlambat dalam prosesnya, pengguna akan menunggu lebih lama untuk melihat sesuatu yang berguna dan menganggap halaman tersebut lebih lambat. Jika di halaman lain bagian terpenting dimuat dengan cepat, pengguna mungkin tidak akan menyadari jika bagian lain halaman tidak dimuat.

Itulah sebabnya penting untuk melacak jenis metrik lainnya.
Waktu pencapaian ⏱️
Waktu pencapaian menandai peristiwa yang terjadi selama pemuatan halaman, seperti peristiwa DOMContentLoaded atau load. Pengaturan waktu yang paling berguna adalah metrik performa yang berfokus pada pengguna yang memberi tahu Anda sesuatu tentang pengalaman memuat halaman. Metrik ini tersedia melalui API browser dan sebagai bagian dari laporan Lighthouse.
First Contentful Paint (FCP) mengukur waktu saat browser menampilkan bit konten pertama dari DOM, seperti teks atau gambar.
Waktu untuk Interaktif (TTI) mengukur waktu yang diperlukan halaman untuk menjadi interaktif sepenuhnya dan merespons input pengguna dengan andal. Ini adalah metrik yang sangat penting untuk dilacak jika Anda mengharapkan jenis interaksi pengguna apa pun di halaman seperti mengklik link, tombol, mengetik, atau menggunakan elemen formulir.
Metrik berbasis aturan 💯
Lighthouse dan WebPageTest menghitung skor performa berdasarkan aturan praktik terbaik umum, yang dapat Anda gunakan sebagai panduan. Sebagai bonus, Lighthouse juga menawarkan petunjuk untuk pengoptimalan sederhana.
Anda akan mendapatkan hasil terbaik jika melacak kombinasi metrik performa berbasis kuantitas dan berfokus pada pengguna. Fokus pada ukuran aset di fase awal project dan mulai melacak FCP dan TTI sesegera mungkin.
Menetapkan dasar pengukuran
Satu-satunya cara untuk benar-benar mengetahui apa yang paling cocok untuk situs Anda adalah dengan mencobanya—lakukan riset, lalu uji temuan Anda. Analisis persaingan untuk melihat posisi Anda. 🕵️
Jika Anda tidak punya waktu untuk itu, berikut adalah angka default yang bagus untuk memulai:
- Time to Interactive kurang dari 5 dtk
- Resource jalur kritis (dikompresi/diminifikasi) kurang dari 170 KB
Angka ini dihitung berdasarkan perangkat dasar pengukuran di dunia nyata dan kecepatan jaringan 3G. Lebih dari setengah traffic internet saat ini terjadi di jaringan seluler, jadi Anda harus menggunakan kecepatan jaringan 3G sebagai titik awal.
Contoh anggaran
Anda harus memiliki anggaran untuk berbagai jenis halaman di situs karena kontennya akan bervariasi. Contoh:
- Halaman produk kami harus mengirimkan JavaScript kurang dari 170 KB di perangkat seluler
- Halaman penelusuran kami harus menyertakan gambar berukuran kurang dari 2 MB di desktop
- Halaman beranda kami harus dimuat dan menjadi interaktif dalam waktu < 5 detik pada jaringan 3G lambat di ponsel Moto G4
- Blog kami harus mendapatkan skor > 80 pada audit performa Lighthouse
Menambahkan anggaran performa ke proses build

Memilih alat untuk hal ini akan sangat bergantung pada skala project dan resource yang dapat Anda dedikasikan untuk tugas tersebut. Ada beberapa alat open source yang dapat membantu Anda menambahkan anggaran ke proses build:
Jika sesuatu melebihi nilai minimum yang ditentukan, Anda dapat:
- Mengoptimalkan fitur atau aset yang ada 🛠️
- Menghapus fitur atau aset yang ada 🗑️
- Tidak menambahkan fitur atau aset baru ✋⛔
Lacak performa
Untuk memastikan situs Anda cukup cepat, Anda harus terus melakukan pengukuran setelah peluncuran awal. Memantau metrik ini dari waktu ke waktu dan mendapatkan data dari pengguna sebenarnya akan menunjukkan pengaruh perubahan performa terhadap metrik bisnis utama.
Rangkuman
Tujuan anggaran performa adalah untuk memastikan Anda berfokus pada performa di seluruh project dan menetapkannya lebih awal akan membantu mencegah backtracking di lain waktu. Tujuan ini harus menjadi titik referensi untuk membantu Anda menentukan apa yang akan disertakan di situs Anda. Ide utamanya adalah menetapkan sasaran agar Anda dapat menyeimbangkan performa dengan lebih baik tanpa membahayakan fungsi atau pengalaman pengguna.🎯
Panduan berikutnya akan memandu Anda menentukan anggaran performa pertama dalam beberapa langkah sederhana.


