El rendimiento es una parte importante de la experiencia del usuario y afecta las métricas comerciales. Es tentador pensar que, si eres un buen desarrollador, terminarás con un sitio con un buen rendimiento, pero la verdad es que un buen rendimiento rara vez es un efecto secundario. Al igual que con la mayoría de las cosas, para alcanzar un objetivo, debes definirlo con claridad. Para comenzar, establece un presupuesto de rendimiento.
Definición
Este tipo de presupuesto consiste en un conjunto de límites impuestos a las métricas que afectan el rendimiento del sitio. Puede ser el tamaño total de una página, el tiempo que tarda en cargarse en una red móvil o incluso la cantidad de solicitudes HTTP que se envían. Definir un presupuesto ayuda a iniciar la conversación sobre el rendimiento web. Sirve como punto de referencia para tomar decisiones sobre el diseño, la tecnología y la adición de funciones.
Tener un presupuesto permite a los diseñadores pensar en los efectos de las imágenes de alta resolución y la cantidad de fuentes web que eligen. También ayuda a los desarrolladores a comparar diferentes enfoques para un problema y evaluar frameworks y bibliotecas en función de su tamaño y costo de análisis.
Selección de métricas
Métricas basadas en la cantidad ⚖️
Estas métricas son útiles en las primeras etapas del desarrollo porque destacan el impacto de incluir imágenes y secuencias de comandos pesadas. También son fáciles de comunicar a diseñadores y desarrolladores.
Ya mencionamos algunos elementos que puedes incluir en un presupuesto de rendimiento, como el peso de la página y la cantidad de solicitudes HTTP, pero puedes dividirlos en límites más detallados, como los siguientes:
- Tamaño máximo de las imágenes
- Cantidad máxima de fuentes web
- Tamaño máximo de las secuencias de comandos, incluidos los frameworks
- Cantidad total de recursos externos, como secuencias de comandos de terceros
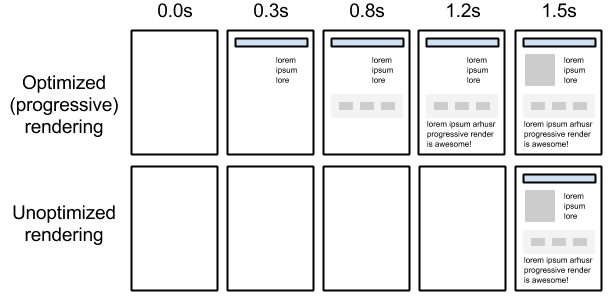
Sin embargo, estas cifras no te dicen mucho sobre la experiencia del usuario. Dos páginas con la misma cantidad de solicitudes o el mismo peso pueden renderizarse de forma diferente según el orden en que se soliciten los recursos. Si un recurso crítico, como una imagen hero o una hoja de estilo en una de las páginas, se carga tarde en el proceso, los usuarios esperarán más tiempo para ver algo útil y percibirán la página como más lenta. Si en la otra página las partes más importantes se cargan rápidamente, es posible que ni siquiera noten si el resto de la página no lo hace.

Por eso, es importante hacer un seguimiento de otro tipo de métrica.
Horarios de los eventos importantes ⏱️
Los tiempos de eventos importantes marcan los eventos que ocurren durante la carga de la página, como el evento DOMContentLoaded o load. Los tiempos más útiles son las métricas de rendimiento centradas en el usuario que te informan sobre la experiencia de cargar una página. Estas métricas están disponibles a través de las APIs del navegador y como parte de los informes de Lighthouse.
El primer procesamiento de imagen con contenido (FCP) mide el momento en que el navegador muestra el primer fragmento de contenido del DOM, como texto o imágenes.
El tiempo de carga (TTI) mide cuánto tarda una página en ser totalmente interactiva y responder de forma confiable a las entradas del usuario. Es una métrica muy importante para hacer un seguimiento si esperas algún tipo de interacción del usuario en la página, como hacer clic en vínculos, botones, escribir o usar elementos de formulario.
Métricas basadas en reglas 💯
Lighthouse y WebPageTest calculan las puntuaciones de rendimiento en función de reglas generales de prácticas recomendadas que puedes usar como lineamientos. Como beneficio adicional, Lighthouse también te ofrece sugerencias para realizar optimizaciones sencillas.
Obtendrás los mejores resultados si realizas un seguimiento de una combinación de métricas de rendimiento basadas en la cantidad y centradas en el usuario. Enfócate en los tamaños de los recursos en las primeras fases de un proyecto y comienza a hacer un seguimiento del FCP y el TTI lo antes posible.
Establece un modelo de referencia
La única forma de saber realmente qué funciona mejor para tu sitio es probarlo. Investiga y, luego, prueba tus conclusiones. Analiza a la competencia para ver cómo te comparas. 🕵️
Si no tienes tiempo para eso, aquí tienes algunos números predeterminados para comenzar:
- Menos de 5 s de tiempo de carga
- Menos de 170 KB de recursos de ruta crítica (comprimidos o reducidos)
Estas cifras se calculan en función de dispositivos de referencia del mundo real y la velocidad de la red 3G. Más de la mitad del tráfico de Internet se realiza en redes móviles, por lo que debes usar la velocidad de la red 3G como punto de partida.
Ejemplos de presupuestos
Debes tener un presupuesto para los diferentes tipos de páginas de tu sitio, ya que el contenido variará. Por ejemplo:
- Nuestra página de productos debe enviar menos de 170 KB de JavaScript en dispositivos móviles
- Nuestra página de búsqueda debe incluir menos de 2 MB de imágenes en computadoras de escritorio
- Nuestra página principal debe cargarse y ser interactiva en menos de 5 segundos con una conexión 3G lenta en un teléfono Moto G4.
- Nuestro blog debe obtener una puntuación superior a 80 en las auditorías de rendimiento de Lighthouse
Agrega presupuestos de rendimiento a tu proceso de compilación

Elegir una herramienta para esto dependerá en gran medida de la escala de tu proyecto y de los recursos que puedas dedicar a la tarea. Existen algunas herramientas de código abierto que pueden ayudarte a agregar el presupuesto a tu proceso de compilación:
Si algo supera un umbral definido, puedes hacer lo siguiente:
- Optimiza un componente o recurso existente 🛠️
- Quitar un componente o recurso existente 🗑️
- No agregar la función o el recurso nuevos ✋⛔
Hacer un seguimiento del rendimiento
Para asegurarte de que tu sitio sea lo suficientemente rápido, debes seguir realizando mediciones después del lanzamiento inicial. Si supervisas estas métricas a lo largo del tiempo y obtienes datos de usuarios reales, podrás ver cómo los cambios en el rendimiento afectan las métricas comerciales clave.
Conclusión
El propósito de un presupuesto de rendimiento es garantizar que te enfoques en el rendimiento durante un proyecto y configurarlo con anticipación te ayudará a evitar dar marcha atrás más adelante. Debe ser el punto de referencia para ayudarte a decidir qué incluir en tu sitio web. La idea principal es establecer objetivos para que puedas equilibrar mejor el rendimiento sin perjudicar la funcionalidad ni la experiencia del usuario.🎯
En la siguiente guía, te explicaremos cómo definir tu primer presupuesto de rendimiento en unos simples pasos.


