Die Leistung ist ein wichtiger Teil der Nutzerfreundlichkeit und wirkt sich auf Geschäftsmesswerte aus. Es ist verlockend zu glauben, dass Sie mit guten Entwicklerfähigkeiten eine leistungsstarke Website erstellen können. Die Wahrheit ist jedoch, dass eine gute Leistung selten ein Nebeneffekt ist. Wie bei den meisten anderen Dingen gilt auch hier: Um ein Ziel zu erreichen, müssen Sie es klar definieren. Legen Sie zuerst ein Leistungsbudget fest.
Definition
Mit einem Leistungsbudget können Messwerte, die die Websiteleistung beeinflussen, beschränkt werden. Das kann die Gesamtgröße einer Seite, die Zeit, die zum Laden in einem Mobilfunknetz benötigt wird, oder sogar die Anzahl der gesendeten HTTP-Anfragen sein. Die Definition eines Budgets ist ein guter Ausgangspunkt für die Diskussion über die Webleistung. Er dient als Referenzpunkt für Entscheidungen über Design, Technologie und die Hinzufügung von Funktionen.
Ein Budget ermöglicht es Designern, über die Auswirkungen hochauflösender Bilder und die Anzahl der ausgewählten Webschriften nachzudenken. Außerdem hilft es Entwicklern, verschiedene Ansätze für ein Problem zu vergleichen und Frameworks und Bibliotheken anhand ihrer Größe und Parsekosten zu bewerten.
Messwerte auswählen
Mengenbasierte Messwerte ⚖️
Diese Messwerte sind in den frühen Phasen der Entwicklung nützlich, da sie die Auswirkungen der Einbeziehung großer Bilder und Scripts hervorheben. Außerdem können sie sowohl Designern als auch Entwicklern leicht vermittelt werden.
Wir haben bereits einige Elemente erwähnt, die Sie in ein Leistungsbudget aufnehmen können, z. B. das Seitengewicht und die Anzahl der HTTP-Anfragen. Sie können diese jedoch in detailliertere Limits unterteilen, z. B.:
- Maximale Größe von Bildern
- Maximale Anzahl von Webschriften
- Maximale Größe von Scripts, einschließlich Frameworks
- Gesamtzahl der externen Ressourcen, z. B. Drittanbieter-Scripts
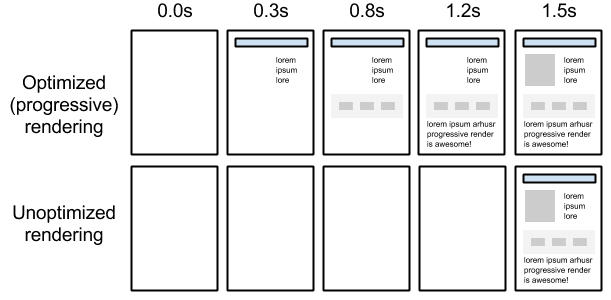
Diese Zahlen sagen jedoch nicht viel über die Nutzerfreundlichkeit aus. Zwei Seiten mit derselben Anzahl von Anfragen oder demselben Gewicht können je nach Reihenfolge, in der Ressourcen angefordert werden, unterschiedlich gerendert werden. Wenn eine kritische Ressource wie ein Hero-Image oder ein Stylesheet auf einer der Seiten erst spät geladen wird, müssen die Nutzer länger warten, bis etwas Nützliches zu sehen ist, und empfinden die Seite als langsamer. Wenn auf der anderen Seite die wichtigsten Teile schnell geladen werden, bemerken Nutzer möglicherweise nicht einmal, dass der Rest der Seite nicht geladen wird.

Deshalb ist es wichtig, einen anderen Messwert im Blick zu behalten.
Meilensteine ⏱️
Mit Meilenstein-Zeiten werden Ereignisse markiert, die während des Seitenaufbaus auftreten, z. B. das DOMContentLoaded- oder das load-Ereignis. Die nützlichsten Zeitangaben sind nutzerorientierte Leistungsmesswerte, die Aufschluss über das Laden einer Seite geben. Diese Messwerte sind über Browser-APIs und als Teil von Lighthouse-Berichten verfügbar.
Der First Contentful Paint (FCP) gibt an, wann der Browser die ersten Inhalte aus dem DOM anzeigt, z. B. Text oder Bilder.
Der Messwert Time to Interactive (TTI) gibt an, wie lange es dauert, bis eine Seite vollständig interaktiv ist und zuverlässig auf Nutzereingaben reagiert. Dieser Messwert ist sehr wichtig, wenn Sie eine Art von Nutzerinteraktion auf der Seite erwarten, z. B. das Klicken auf Links, Schaltflächen, das Tippen oder die Verwendung von Formularelementen.
Regelbasierte Messwerte 💯
Lighthouse und WebPageTest berechnen Leistungsbewertungen anhand allgemeiner Best Practices, die Sie als Richtlinien verwenden können. Als Bonus erhalten Sie von Lighthouse auch Hinweise zu einfachen Optimierungen.
Die besten Ergebnisse erzielen Sie, wenn Sie eine Kombination aus quantitativen und nutzerorientierten Leistungsmesswerten im Blick behalten. Konzentrieren Sie sich in den frühen Phasen eines Projekts auf die Asset-Größe und beginnen Sie so bald wie möglich, FCP und TTI zu erfassen.
Baseline festlegen
Die einzige Möglichkeit, wirklich herauszufinden, was für Ihre Website am besten funktioniert, besteht darin, es auszuprobieren – recherchieren Sie und testen Sie dann Ihre Ergebnisse. Analysieren Sie die Konkurrenz, um zu sehen, wie Sie im Vergleich abschneiden. 🕵️
Wenn Sie dafür keine Zeit haben, können Sie die folgenden Standardwerte verwenden:
- „Zeit bis Interaktivität“ unter 5 Sekunden
- Weniger als 170 KB an Ressourcen auf dem kritischen Pfad (komprimiert/minifiziert)
Diese Zahlen werden anhand von realen Geräten und der 3G-Netzwerkgeschwindigkeit berechnet. Mehr als die Hälfte des Internettraffics wird heute über Mobilfunknetze abgewickelt. Daher sollten Sie die Geschwindigkeit eines 3G-Netzwerks als Ausgangspunkt verwenden.
Beispiele für Budgets
Sie sollten ein Budget für die verschiedenen Seitentypen auf Ihrer Website haben, da die Inhalte variieren. Beispiel:
- Unsere Produktseite darf auf Mobilgeräten weniger als 170 KB JavaScript enthalten
- Die Suchergebnisseite darf auf dem Computer nicht mehr als 2 MB an Bildern enthalten.
- Unsere Startseite muss sich auf einem Moto G4 bei langsamer 3G-Verbindung in weniger als 5 Sekunden laden und interaktiv werden.
- Unser Blog muss bei Lighthouse-Leistungsaudits eine Punktzahl von über 80 Punkten erreichen.
Dem Build-Prozess Leistungsbudgets hinzufügen

Die Auswahl eines Tools hängt in hohem Maße vom Umfang Ihres Projekts und den Ressourcen ab, die Sie für die Aufgabe aufwenden können. Es gibt einige Open-Source-Tools, mit denen Sie Ihrem Build-Prozess ein Budget hinzufügen können:
Wenn ein Wert einen bestimmten Grenzwert überschreitet, haben Sie folgende Möglichkeiten:
- Vorhandene Funktionen oder Assets optimieren 🛠️
- Vorhandenes Element oder Asset entfernen 🗑️
- Die neue Funktion oder das neue Asset nicht hinzufügen ✋⛔
Leistungserfassung
Wenn Sie dafür sorgen möchten, dass Ihre Website schnell genug ist, müssen Sie auch nach der Erstveröffentlichung weiter messen. Wenn Sie diese Messwerte im Zeitverlauf beobachten und Daten von echten Nutzern erheben, sehen Sie, wie sich Leistungsänderungen auf wichtige Geschäftsmesswerte auswirken.
Zusammenfassung
Mit einem Leistungsbudget können Sie sich während des gesamten Projekts auf die Leistung konzentrieren. Wenn Sie es frühzeitig festlegen, können Sie spätere Umwege vermeiden. Sie sollte Ihnen dabei helfen, herauszufinden, was Sie auf Ihrer Website aufnehmen sollten. Das Ziel besteht darin, Ziele festzulegen, damit Sie die Leistung besser ausbalancieren können, ohne die Funktionalität oder Nutzerfreundlichkeit zu beeinträchtigen.🎯
Im nächsten Leitfaden erfahren Sie, wie Sie in wenigen einfachen Schritten Ihr erstes Leistungsbudget festlegen.


