Next.js 会负责 React 应用中的许多优化,因此您无需执行以下操作:
Next.js 是一个自负的 React 框架,内置了多项性能优化功能。该框架背后的主旨是通过默认包含这些功能,确保应用启动并保持尽可能高的性能。
本简介将简要介绍该框架提供的许多高级功能。本集合中的其他指南将更详细地介绍这些功能。
您将学到什么?
虽然 Next.js 默认提供了多项性能优化,但这些指南旨在更详细地介绍这些优化,并展示如何使用这些优化来打造快速且高性能的体验。
通常,可以对 React 网站进行许多优化,这些优化同样适用于使用 Next.js 构建的应用。我们将重点介绍 Next.js 提供的具体内容,因此不会介绍这些内容。如需详细了解常规 React 优化,请参阅我们的 React 集合。
Next.js 与 React 有何不同?
React 是一个库,可让您更轻松地使用基于组件的方法构建界面。虽然功能强大,但 React 专门是一个界面库。许多开发者会添加其他工具(例如模块捆绑器 [例如 webpack] 和转译器 [例如 Babel]),以构建完整的构建工具链。
在 React 集合中,我们采用了使用 Create React App (CRA) 快速启动 React 应用的方法。CRA 通过单个命令提供完整的构建工具链,让您轻松设置 React 应用。
虽然 CRA 中内置了一些默认优化,但该工具旨在提供简单明了的设置。开发者可以自行决定是否弹出并修改配置。
Next.js 也可以用于创建新的 React 应用,但采用了不同的方法。 它可以立即提供许多常见优化,许多开发者都希望实现这些优化,但却难以设置,例如:
- 服务器端呈现
- 自动代码分块
- 路线预提取
- 文件系统路由
- CSS-in-JS 样式 (
styled-jsx)
设置
如需创建新的 Next.js 应用,请运行以下命令:
npx create-next-app new-app
然后,前往该目录并启动开发服务器:
cd new-app
npm run dev
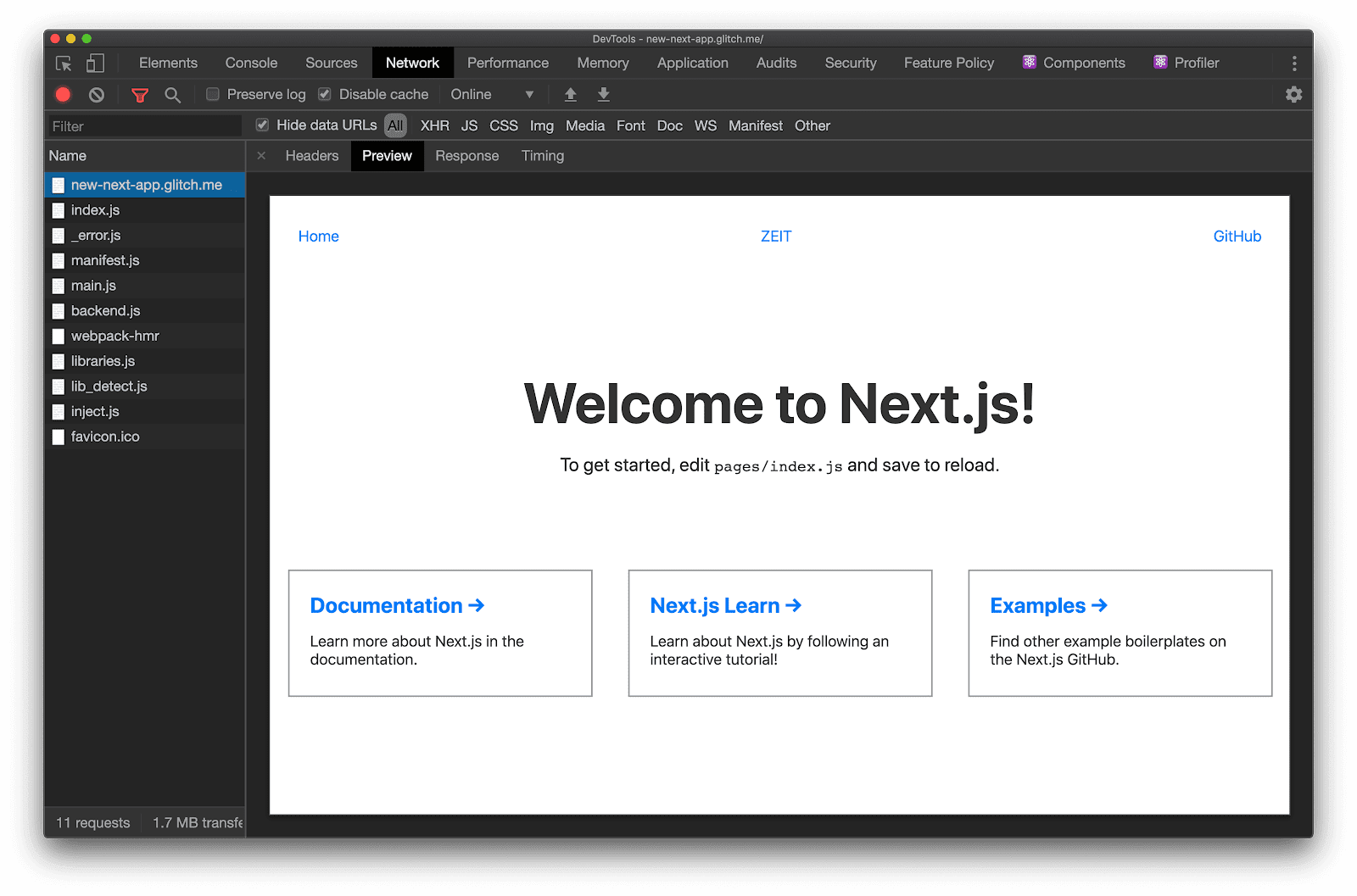
以下嵌入内容展示了新 Next.js 应用的目录结构。
- 点击 Remix to Edit 即可修改项目。
- 如需预览网站,请按 View App(查看应用)。然后按 Fullscreen(全屏)图标
。
请注意,系统会创建一个包含单个文件 index.jsx 的 pages/ 目录。Next.js 遵循文件系统路由方法,其中此目录中的每个网页都作为单独的路由提供。在此目录中创建新文件(例如 about.js)会自动创建新路线 (/about)。
您还可以像使用任何其他 React 应用一样创建和使用组件。已创建一个 components/ 目录,其中包含一个组件 nav.js,该组件已导入 index.js。默认情况下,只有在加载相应页面时,Next.js 中使用的每个导入内容才会提取,从而提供自动代码分块的好处。
此外,Next.js 中的每次初始网页加载都是服务器端渲染的。如果您在开发者工具中打开“网络”面板,则可以看到文档的初始请求会返回完全由服务器呈现的页面。

以上仅列出了 Next.js 自动提供的众多功能中的一部分。其中许多功能都是可自定义的,可根据不同的使用情形进行修改。
后续操作
双关语 😛
本集合中的所有其他指南都将详细介绍特定的 Next.js 功能:
- 路由预提取,加快网页导航速度
- 提供混合网页和纯 AMP 网页,以加快从搜索引擎加载速度
- 使用动态导入代码拆分组件,以减少 JavaScript 足迹