O Next.js cuida de muitas otimizações no seu app React para que você não precise
O Next.js é um framework React com várias otimizações de desempenho integradas. A ideia principal por trás do framework é garantir que os aplicativos sejam iniciados e permaneçam com o melhor desempenho possível, incluindo esses recursos por padrão.
Esta introdução vai abordar brevemente muitos recursos fornecidos pelo framework de alto nível. Os outros guias desta coleção vão explorar os recursos com mais detalhes.
O que você aprenderá?
Embora o Next.js ofereça várias otimizações de desempenho por padrão, esses guias têm como objetivo explicar melhor essas otimizações e mostrar como usá-las para criar uma experiência rápida e eficiente.
Há muitas otimizações que podem ser adicionadas a sites do React em geral que também funcionam para aplicativos criados com o Next.js. Eles não serão abordados, já que o foco é no que o Next.js oferece especificamente. Para saber mais sobre otimizações gerais do React, confira nossa coleção do React.
Qual é a diferença entre Next.js e React?
O React é uma biblioteca que facilita a criação de interfaces do usuário usando uma abordagem baseada em componentes. Embora poderoso, o React é especificamente uma biblioteca de interface. Muitos desenvolvedores incluem ferramentas adicionais, como um bundler de módulo (webpack, por exemplo) e um transpiler (Babel, por exemplo) para ter um conjunto completo de ferramentas de build.
Na coleção React, usamos a abordagem de usar o Create React App (CRA) para iniciar rapidamente apps React. O CRA facilita a configuração de um aplicativo React fornecendo um conjunto de ferramentas de build completo com um único comando.
Embora existam algumas otimizações padrão integradas ao CRA, a ferramenta tem como objetivo fornecer uma configuração simples e direta. Os desenvolvedores podem decidir se vão ejetar e modificar as configurações.
O Next.js, que também pode ser usado para criar um novo aplicativo React, tem uma abordagem diferente. Ele oferece imediatamente várias otimizações comuns que muitos desenvolvedores gostariam de ter, mas acham difícil de configurar, como:
- Renderização do lado do servidor
- Divisão automática do código
- Pré-busca de rotas
- Roteamento do sistema de arquivos
- Estilo CSS-in-JS (
styled-jsx)
Como configurar
Para criar um novo aplicativo Next.js, execute o seguinte comando:
npx create-next-app new-app
Em seguida, navegue até o diretório e inicie o servidor de desenvolvimento:
cd new-app
npm run dev
A incorporação a seguir mostra a estrutura de diretórios de um novo app Next.js.
- Clique em Remix to Edit para tornar o projeto editável.
- Para conferir uma prévia do site, pressione View App. Em seguida, pressione
Fullscreen
.
Um diretório pages/ é criado com um único arquivo: index.jsx. O Next.js segue
uma abordagem de roteamento do sistema de arquivos, em que cada página dentro desse diretório é servida como uma rota
separada. Criar um novo arquivo nesse diretório, como about.js, vai criar automaticamente uma
nova rota (/about).
Os componentes também podem ser criados e usados como qualquer outro aplicativo React. Um diretório components/
já foi criado com um único componente, nav.js, que já foi
importado em index.js. Por padrão, todas as importações usadas no Next.js são buscadas apenas quando a
página é carregada, oferecendo os benefícios da divisão automática de código.
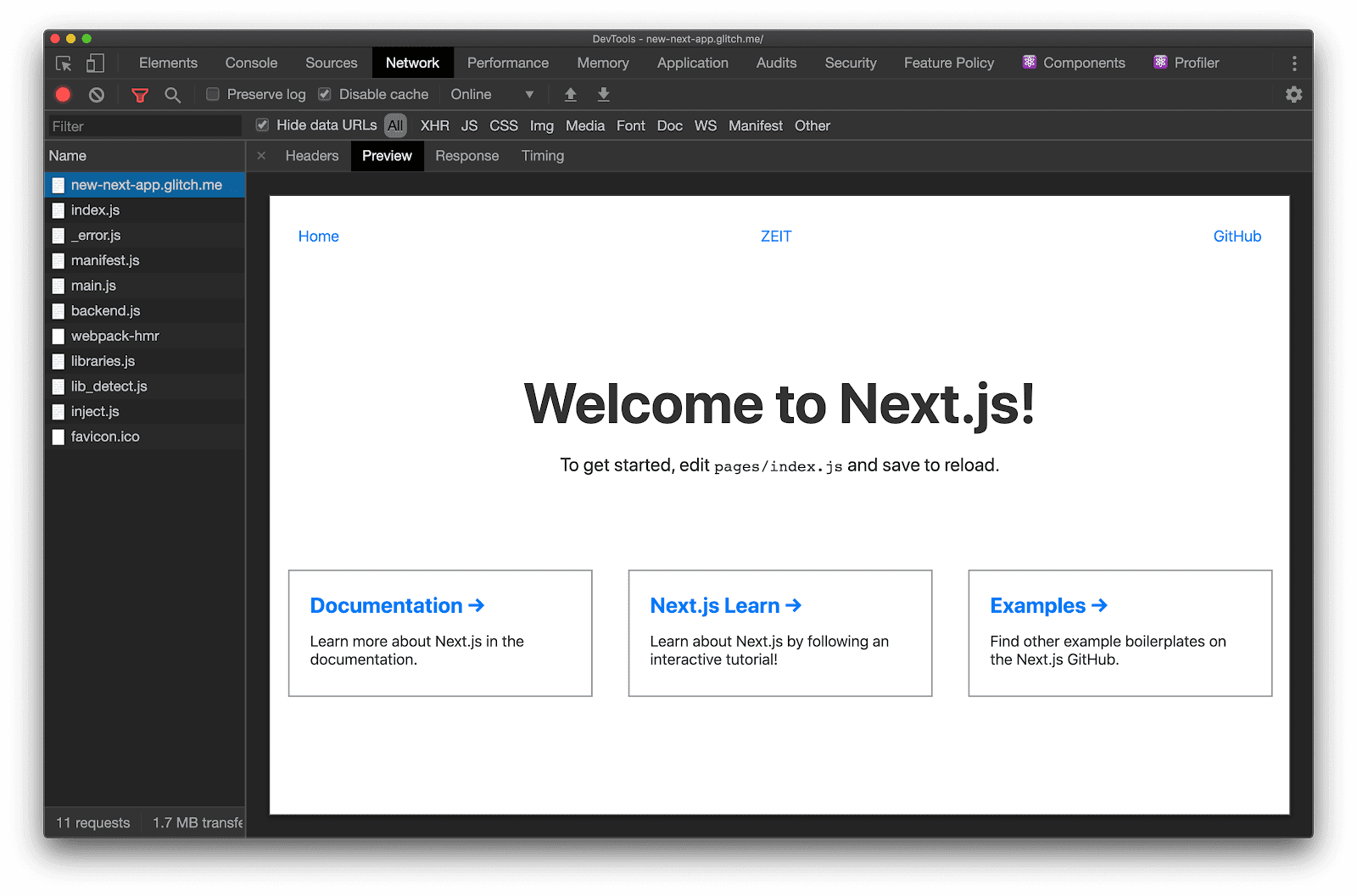
Além disso, cada carregamento inicial de página no Next.js é renderizado do lado do servidor. Se você abrir o painel "Network" no DevTools, vai notar que a solicitação inicial do documento retorna uma página renderizada totalmente pelo servidor.

Estes são apenas alguns dos muitos recursos fornecidos automaticamente pelo Next.js. Muitos são personalizáveis e podem ser modificados para diferentes casos de uso.
A seguir
Brincadeira 😛
Todos os outros guias desta coleção vão abordar um recurso específico do Next.js em detalhes:
- Pré-busca de rotas para acelerar a navegação de páginas
- Como veicular páginas híbridas e somente AMP para um carregamento mais rápido nos mecanismos de pesquisa
- Componentes de divisão de código com importações dinâmicas para reduzir o uso de JavaScript


