Next.js מטפל בלא מעט פעולות אופטימיזציה באפליקציית React, כדי שלא תצטרכו לעשות זאת בעצמכם
Next.js הוא מסגרת React עם מספר אופטימיזציות מובנות של הביצועים. הרעיון המרכזי שמאחורי המסגרת הוא להבטיח שהאפליקציות יתחילו לפעול וימשיכו לפעול בצורה יעילה ככל האפשר, על ידי הכללת היכולות האלה כברירת מחדל.
במסגרת ההקדמה הזו נסקור בקצרה הרבה מהתכונות של המסגרת ברמה גבוהה. במדריכים האחרים באוסף הזה נסביר על התכונות בפירוט רב יותר.
מה תלמדו
ב-Next.js יש כמה פעולות אופטימיזציה של הביצועים כברירת מחדל, אבל המדריכים האלה נועדו להסביר אותן בפירוט רב יותר ולהראות איך אפשר להשתמש בהן כדי ליצור חוויה מהירה ויעילה.
יש הרבה שיטות אופטימיזציה שאפשר להוסיף לאתרים של React באופן כללי, ושיעבדו גם לאפליקציות שנוצרו באמצעות Next.js. לא נעסוק בהן כי ההתמקדות היא במה ש-Next.js מספק באופן ספציפי. למידע נוסף על אופטימיזציות כלליות של React, אפשר לעיין באוסף React שלנו.
מה ההבדל בין Next.js לבין React?
React היא ספרייה שמאפשרת ליצור ממשקי משתמש בקלות רבה יותר באמצעות גישה שמבוססת על רכיבים. React היא ספרייה חזקה במיוחד לממשק משתמש. מפתחים רבים כוללים כלים נוספים, כמו חבילה של מודולים (למשל webpack) וטרנספילר (למשל Babel), כדי ליצור ערכת כלים מלאה ל-build.
באוסף React, השתמשנו ב-Create React App (CRA) כדי להפעיל במהירות אפליקציות React. בעזרת CRA תוכלו להימנע מהטרחה של הגדרת אפליקציית React, כי הוא מספק כלי עבודה מלא ל-build באמצעות פקודה אחת.
יש כמה אופטימיזציות שמוגדרות כברירת מחדל ב-CRA, אבל המטרה של הכלי היא לספק הגדרה פשוטה וברורה. המפתחים יכולים להחליט אם להוציא ולשנות את ההגדרות בעצמם.
ב-Next.js, שאפשר להשתמש בו גם כדי ליצור אפליקציית React חדשה, יש גישה שונה. הוא מספק באופן מיידי מספר אופטימיזציות נפוצות שרבים מהמפתחים היו רוצים להשתמש בהן, אבל קשה להם להגדיר אותן, כמו:
- רינדור בצד השרת
- פיצול קוד אוטומטי
- אחזור מראש של מסלולים
- ניתוב במערכת קבצים
- עיצוב באמצעות CSS-in-JS (
styled-jsx)
בתהליך הגדרה
כדי ליצור אפליקציית Next.js חדשה, מריצים את הפקודה הבאה:
npx create-next-app new-app
לאחר מכן עוברים לספרייה ומפעילים את שרת הפיתוח:
cd new-app
npm run dev
בהטמעה הבאה מוצג מבנה הספריות של אפליקציית Next.js חדשה.
- לוחצים על Remix to Edit כדי לאפשר עריכה של הפרויקט.
- כדי לראות תצוגה מקדימה של האתר, לוחצים על הצגת האפליקציה. לאחר מכן לוחצים על מסך מלא
.
שימו לב שספריית pages/ נוצרת עם קובץ אחד: index.jsx. ב-Next.js נעשה שימוש בגישה של ניתוב במערכת קבצים, שבה כל דף בספרייה הזו מוצג כמסלול נפרד. יצירת קובץ חדש בספרייה הזו, כמו about.js, תיצור באופן אוטומטי מסלול חדש (/about).
אפשר גם ליצור רכיבים ולהשתמש בהם כמו בכל אפליקציית React אחרת. כבר נוצרה ספרייה components/ עם רכיב יחיד, nav.js, שכבר יובא ל-index.js. כברירת מחדל, כל ייבוא שנעשה בו שימוש ב-Next.js מאוחזר רק כשהדף נטען, וכך נהנים מהיתרונות של חלוקה אוטומטית של קוד.
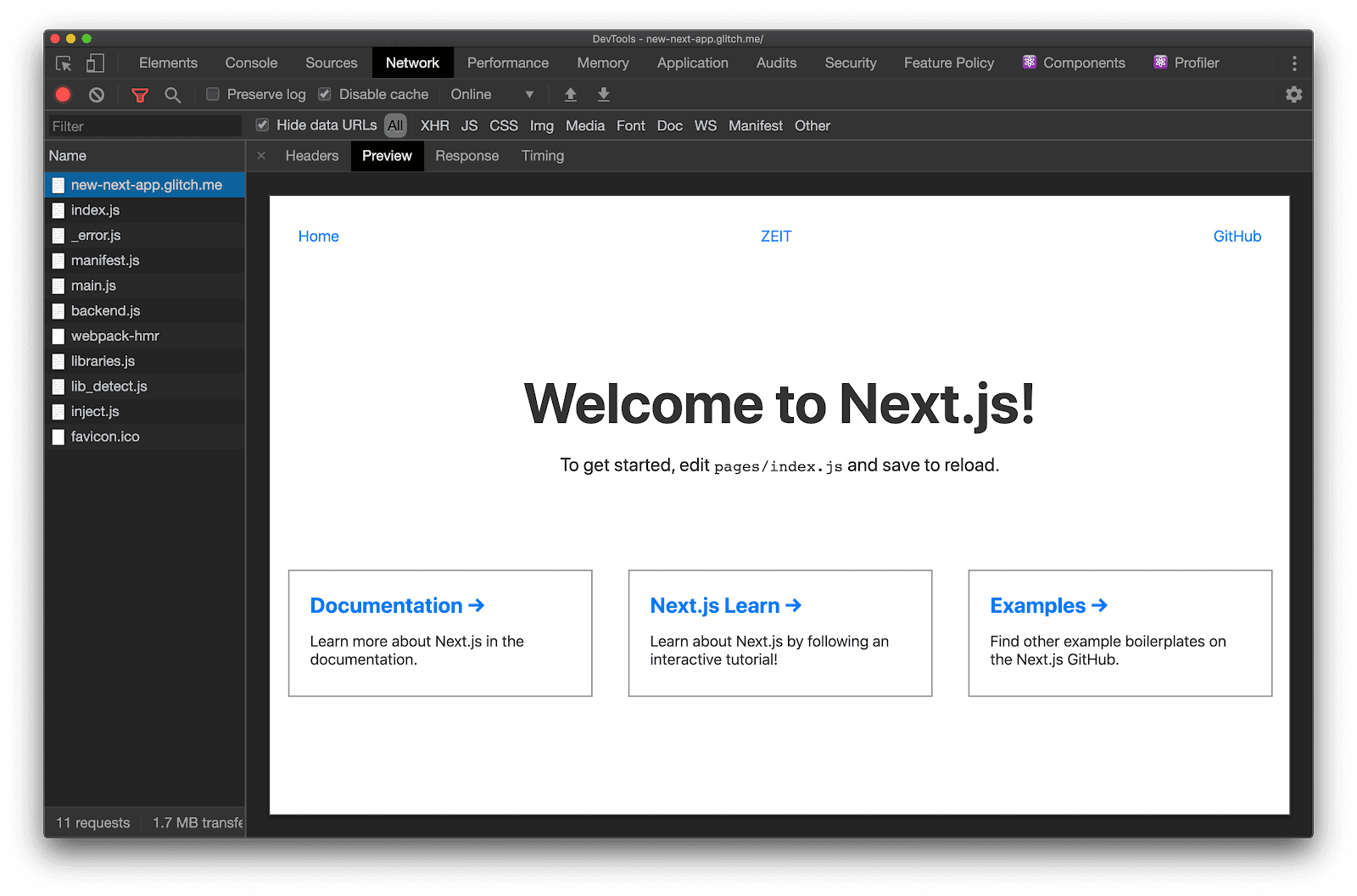
בנוסף, כל טעינת דף ראשונית ב-Next.js עוברת עיבוד בצד השרת. אם פותחים את חלונית הרשת ב-DevTools, אפשר לראות שהבקשה הראשונית למסמך מחזירה דף שעבר עיבוד מלא בשרת.

אלה רק כמה מהתכונות הרבות ש-Next.js מספק באופן אוטומטי. אפשר להתאים אישית הרבה מהן ולשנות אותן בהתאם לתרחישי שימוש שונים.
מה השלב הבא?
התכוונתי למשחק המילים 😛
בכל מדריך אחר באוסף הזה נסביר בפירוט על תכונה ספציפית של Next.js:
- טעינה מראש של מסלולים כדי להאיץ את הניווט בדפים
- הצגת דפים היברידיים ודפי AMP בלבד לטעינה מהירה יותר ממנועי חיפוש
- רכיבים של פיצול קוד עם ייבוא דינמי כדי לצמצם את טביעות הקוד של JavaScript