Zmaksymalizuj liczbę konwersji, ułatwiając użytkownikom jak najszybsze i najprostsze wypełnianie formularzy adresowych i płatności.
Dobrze zaprojektowane formularze pomagają użytkownikom i zwiększają współczynniki konwersji. Jedna mała poprawka może mieć duże znaczenie.
Oto przykład prostego formularza płatności, który spełnia wszystkie sprawdzone metody:
Oto przykład prostego formularza adresu, który zawiera wszystkie sprawdzone metody:
Lista kontrolna
- Używaj znaczących elementów HTML:
<form>,<input>,<label>i<button>. - Oznacz każde pole formularza za pomocą atrybutu
<label>. - Używaj atrybutów elementów HTML, aby uzyskać dostęp do wbudowanych funkcji przeglądarki, w szczególności
typeiautocompletez odpowiednimi wartościami. - Unikaj używania
type="number"w przypadku liczb, które nie powinny być zwiększane, np. numerów kart płatniczych. Zamiast niej używaj kolumntype="text"iinputmode="numeric". - Jeśli dla
input,selectlubtextareadostępna jest odpowiednia wartość autouzupełniania, użyj jej. - Aby ułatwić przeglądarkom automatyczne wypełnianie formularzy, nadaj atrybutom
nameiidstabilne wartości, które nie zmieniają się między wczytaniami strony ani wdrożeniami witryny. - Wyłącz przyciski przesyłania po ich kliknięciu lub dotknięciu.
- Sprawdzanie poprawności danych podczas wpisywania, a nie tylko po przesłaniu formularza.
- Ustaw płatność bez logowania jako domyślną i uprość tworzenie konta po zakończeniu płatności.
- Wyświetlaj postępy w procesie płatności w postaci jasnych kroków z wyraźnymi wezwaniami do działania.
- Ogranicz potencjalne punkty wyjścia z procesu płatności, usuwając niepotrzebne elementy i rozpraszacze.
- Wyświetlaj pełne szczegóły zamówienia podczas płatności i ułatwiaj wprowadzanie zmian w zamówieniu.
- Nie proś o dane, których nie potrzebujesz.
- Proś o podanie imienia i nazwiska w jednym polu, chyba że masz ważny powód, aby tego nie robić.
- Nie wymuszaj używania tylko znaków alfabetu łacińskiego w przypadku imion i nazw użytkowników.
- Umożliwiać stosowanie różnych formatów adresów.
- Rozważ użycie jednego
textareaw przypadku adresu. - Użyj autouzupełniania adresu rozliczeniowego.
- W razie potrzeby dostosuj aplikację do różnych rynków i języków.
- Rozważ unikanie wyszukiwania adresu na podstawie kodu pocztowego.
- Używaj odpowiednich wartości autouzupełniania karty płatniczej.
- Używaj jednego pola do wpisywania numerów kart płatniczych.
- Unikaj używania elementów niestandardowych, jeśli utrudniają one autouzupełnianie.
- Testy w terenie i w laboratorium: analityka strony, analityka interakcji i pomiar wydajności rzeczywistych użytkowników.
- Testuj w różnych przeglądarkach, na różnych urządzeniach i platformach.
Używanie znaczącego kodu HTML
Używaj elementów i atrybutów przeznaczonych do tego celu:
<form>,<input>,<label>i<button>type,autocompleteiinputmode
Umożliwiają one wbudowane funkcje przeglądarki, zwiększają dostępność i nadają znaczenie znacznikom.
Używaj elementów HTML zgodnie z przeznaczeniem
Umieść formularz w tagu <form>.
Możesz nie chcieć zawijać elementów <input> w element <form> i przekazywać dane wyłącznie za pomocą JavaScriptu.
Nie jest to właściwe postępowanie.
Element HTML <form> zapewnia dostęp do zaawansowanego zestawu wbudowanych funkcji we wszystkich nowoczesnych przeglądarkach i może pomóc w udostępnieniu witryny czytnikom ekranu i innym urządzeniom wspomagającym. Element <form>ułatwia też tworzenie podstawowych funkcji dla starszych przeglądarek z ograniczoną obsługą JavaScriptu i umożliwia przesyłanie formularzy nawet w przypadku wystąpienia błędu w kodzie oraz w przypadku niewielkiej liczby użytkowników, którzy wyłączają JavaScript.
Jeśli masz więcej niż 1 komponent strony do wprowadzania danych przez użytkownika, umieść każdy z nich w osobnym elemencie <form>. Jeśli na przykład na tej samej stronie masz wyszukiwarkę i formularz rejestracji, umieść każdy z nich w osobnym elemencie <form>.
Używanie elementu <label> do etykietowania elementów
Aby oznaczyć <input>, <select> lub <textarea>, użyj <label>.
Powiąż etykietę z polem wejściowym, przypisując atrybutowi for etykiety tę samą wartość co atrybutowi id pola wejściowego.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
Używaj jednej etykiety dla jednego wejścia: nie próbuj etykietować wielu wejść tylko jedną etykietą. Ta opcja działa najlepiej w przypadku przeglądarek i czytników ekranu. Kliknięcie etykiety powoduje przeniesienie zaznaczenia na powiązane z nią pole wprowadzania, a czytniki ekranu odczytują tekst etykiety, gdy zaznaczona jest etykieta lub pole wprowadzania etykiety.
Używaj przydatnych przycisków
Używaj <button> w przypadku przycisków. Możesz też użyć elementu <input type="submit">, ale nie używaj elementu div ani innego losowego elementu, który pełni funkcję przycisku. Elementy przycisku zapewniają dostępność, wbudowaną funkcję przesyłania formularza i można je łatwo stylizować.
Każdemu przyciskowi przesyłania formularza przypisz wartość, która informuje o jego działaniu. W przypadku każdego kroku prowadzącego do płatności używaj opisowego wezwania do działania, które pokazuje postęp i sprawia, że następny krok jest oczywisty. Na przykład przycisk przesyłania w formularzu adresu dostawy oznacz jako Przejdź do płatności, a nie Dalej lub Zapisz.
Rozważ wyłączenie przycisku przesyłania po kliknięciu lub dotknięciu go przez użytkownika, zwłaszcza gdy dokonuje on płatności lub składa zamówienie. Wielu użytkowników klika przyciski wielokrotnie, nawet jeśli działają one prawidłowo. Może to spowodować problemy z płatnością i zwiększyć obciążenie serwera.
Z drugiej strony nie wyłączaj przycisku przesyłania, który czeka na pełne i prawidłowe dane wejściowe użytkownika. Na przykład nie zostawiaj przycisku Zapisz adres nieaktywnego, ponieważ brakuje jakichś informacji lub są one nieprawidłowe. Nie pomaga to użytkownikowi – może on nadal klikać przycisk i zakładać, że jest on uszkodzony. Jeśli użytkownicy spróbują przesłać formularz z nieprawidłowymi danymi, wyjaśnij im, co poszło nie tak i co należy zrobić, aby to naprawić. Jest to szczególnie ważne na urządzeniach mobilnych, gdzie wprowadzanie danych jest trudniejsze, a brakujące lub nieprawidłowe dane w formularzu mogą nie być widoczne na ekranie użytkownika, zanim spróbuje on przesłać formularz.
Wykorzystaj w pełni atrybuty HTML
Ułatwianie użytkownikom wprowadzania danych
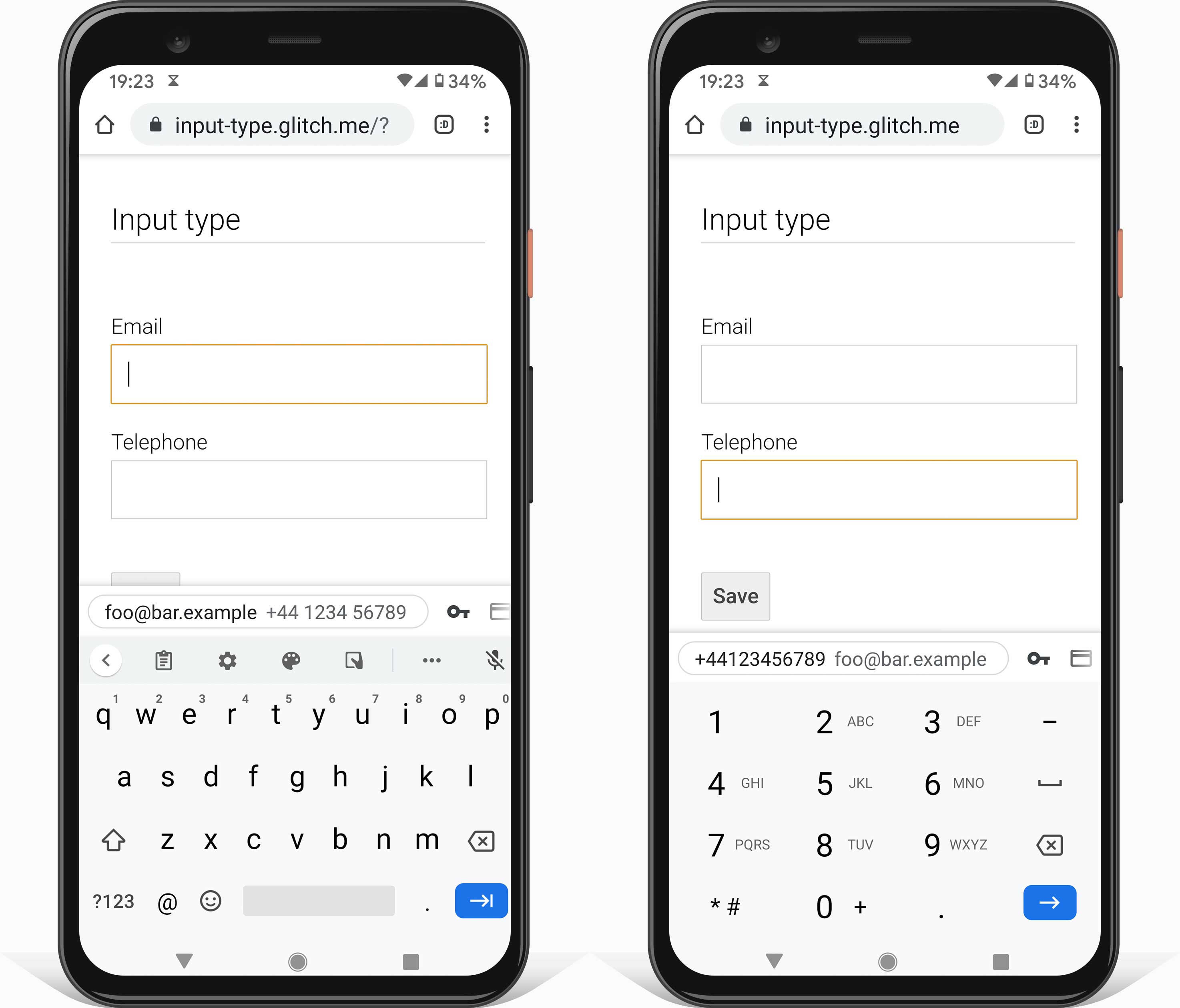
Użyj odpowiedniego atrybutu type, aby wyświetlać odpowiednią klawiaturę na urządzeniach mobilnych i włączyć podstawową wbudowaną walidację w przeglądarce.
Używaj np. symbolu type="email" w przypadku adresów e-mail i type="tel" w przypadku numerów telefonów.

W przypadku dat staraj się unikać używania niestandardowych elementów select. Jeśli nie są prawidłowo wdrożone, utrudniają autouzupełnianie i nie działają w starszych przeglądarkach. W przypadku liczb, takich jak rok urodzenia, rozważ użycie elementu input zamiast select, ponieważ ręczne wpisywanie cyfr może być łatwiejsze i mniej podatne na błędy niż wybieranie z długiej listy, zwłaszcza na urządzeniach mobilnych. Użyj inputmode="numeric", aby zapewnić odpowiednią klawiaturę na urządzeniu mobilnym, oraz dodaj sprawdzanie poprawności i wskazówki dotyczące formatu w postaci tekstu lub symbolu zastępczego, aby mieć pewność, że użytkownik wprowadzi dane w odpowiednim formacie.
Używaj autouzupełniania, aby zwiększyć dostępność i pomóc użytkownikom uniknąć ponownego wpisywania danych
Użycie odpowiednich wartości autocomplete umożliwia przeglądarkom pomaganie użytkownikom przez bezpieczne przechowywanie danych i automatyczne wypełnianie wartości input, select i textarea. Jest to szczególnie ważne na urządzeniach mobilnych i ma kluczowe znaczenie dla uniknięcia wysokiego współczynnika porzuceń formularza. Autouzupełnianie zapewnia też wiele korzyści związanych z ułatwieniami dostępu.
Jeśli dla pola formularza dostępna jest odpowiednia wartość autouzupełniania, użyj jej. Pełną listę wartości i wyjaśnienia, jak ich prawidłowo używać, znajdziesz w dokumentacji MDN.
Stabilne wartości
Adres rozliczeniowy
Domyślnie ustaw adres rozliczeniowy taki sam jak adres dostawy. Zmniejsz ilość elementów wizualnych, podając link do edycji adresu rozliczeniowego (lub użyj elementów summary i details) zamiast wyświetlać adres rozliczeniowy w formularzu.

Używaj odpowiednich wartości autouzupełniania dla adresu rozliczeniowego, tak jak w przypadku adresu dostawy, aby użytkownik nie musiał wpisywać danych więcej niż raz. Dodaj słowo prefiksu do atrybutów autouzupełniania, jeśli masz różne wartości dla danych wejściowych o tej samej nazwie w różnych sekcjach.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
Pomaganie użytkownikom w wpisywaniu prawidłowych danych
Staraj się nie „strofować” klientów za to, że „zrobili coś źle”. Zamiast tego pomóż użytkownikom szybciej i łatwiej wypełniać formularze, rozwiązując problemy na bieżąco. Podczas procesu płatności klienci próbują przekazać Twojej firmie pieniądze za produkt lub usługę. Twoim zadaniem jest im w tym pomóc, a nie ich karać.
Do elementów formularza możesz dodać atrybuty ograniczeń, aby określić dopuszczalne wartości, w tym min, max i pattern. Stan ważności elementu jest ustawiany automatycznie w zależności od tego, czy wartość elementu jest prawidłowa. Podobnie jest w przypadku pseudoklas CSS :valid i :invalid, których można używać do stylizowania elementów z prawidłowymi lub nieprawidłowymi wartościami.
Na przykład poniższy kod HTML określa dane wejściowe dla roku urodzenia z zakresu 1900–2020. Użycie type="number" ogranicza wartości wejściowe tylko do liczb w zakresie określonym przez min i max. Jeśli spróbujesz wpisać liczbę spoza zakresu, pole wejściowe zostanie ustawione w stanie nieprawidłowym.
W tym przykładzie używamy wyrażenia pattern="[\d ]{10,30}", aby zapewnić prawidłowy numer karty płatniczej, a jednocześnie zezwolić na spacje:
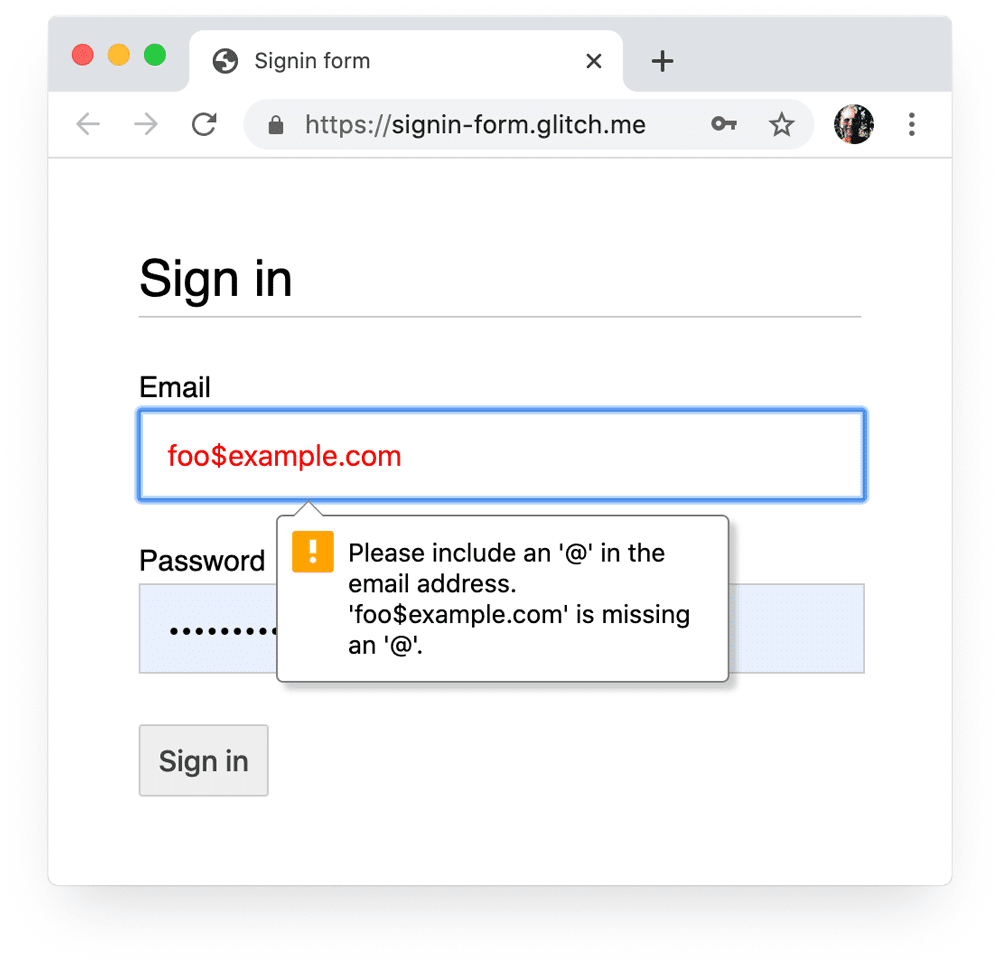
Nowoczesne przeglądarki przeprowadzają też podstawową weryfikację danych wejściowych typu email lub url.
Po przesłaniu formularza przeglądarki automatycznie ustawiają fokus na polach z problematycznymi lub brakującymi wymaganymi wartościami. Nie wymaga JavaScriptu.

Weryfikuj dane w trakcie ich wpisywania i przekazuj użytkownikowi informacje zwrotne, zamiast wyświetlać listę błędów po kliknięciu przycisku przesyłania. Jeśli po przesłaniu formularza musisz sprawdzić dane na serwerze, wymień wszystkie znalezione problemy i wyraźnie wyróżnij wszystkie pola formularza z nieprawidłowymi wartościami. Wyświetl też komunikat w linii obok każdego problematycznego pola, wyjaśniający, co należy poprawić. Sprawdź logi serwera i dane analityczne pod kątem typowych błędów. Może się okazać, że musisz przeprojektować formularz.
Warto też używać JavaScriptu do bardziej zaawansowanej weryfikacji podczas wprowadzania danych przez użytkowników i podczas przesyłania formularza. Użyj interfejsu Constraint Validation API (który jest szeroko obsługiwany), aby dodać niestandardową weryfikację za pomocą wbudowanego interfejsu przeglądarki, który ustawia fokus i wyświetla podpowiedzi.
Więcej informacji znajdziesz w artykule Używanie JavaScriptu do bardziej złożonej weryfikacji w czasie rzeczywistym.
Pomaganie użytkownikom w unikaniu braków wymaganych danych
Użyj required atrybutu w przypadku danych wejściowych dla wartości obowiązkowych.
Gdy formularz zostanie przesłany, nowoczesne przeglądarki automatycznie wyświetlają i ustawiają fokus na polach required, w których brakuje danych. Możesz użyć :required pseudoklasy, aby wyróżnić wymagane pola. Nie
wymaga JavaScriptu!
Dodaj gwiazdkę do etykiety każdego wymaganego pola i na początku formularza dodaj notatkę wyjaśniającą, co oznacza gwiazdka.
Uproszczenie procesu płatności
Pamiętaj o różnicach w zakresie handlu mobilnego.
Wyobraź sobie, że użytkownicy mają budżet zmęczenia. Wykorzystaj ją, a użytkownicy odejdą.
Musisz zmniejszyć tarcie i utrzymać uwagę użytkowników, zwłaszcza na urządzeniach mobilnych. Wiele witryn generuje więcej ruchu na urządzeniach mobilnych, ale więcej konwersji na komputerach. To zjawisko jest znane jako luka w handlu mobilnym. Klienci mogą po prostu woleć dokonywać zakupów na komputerach, ale niższe współczynniki konwersji na urządzeniach mobilnych wynikają też z niskiej jakości obsługi użytkowników. Twoim zadaniem jest zminimalizowanie utraconych konwersji na urządzeniach mobilnych i zmaksymalizowanie konwersji na komputerach. Z badań wynika, że istnieje ogromna szansa na poprawę wygody korzystania z formularzy na urządzeniach mobilnych.
Użytkownicy najczęściej rezygnują z wypełniania formularzy, które wydają się długie i złożone oraz nie mają jasnego kierunku. Jest to szczególnie ważne, gdy użytkownicy korzystają z mniejszych ekranów, są rozproszeni lub się spieszą. Proś o jak najmniej danych.
Ustawianie płatności jako gość jako domyślnej
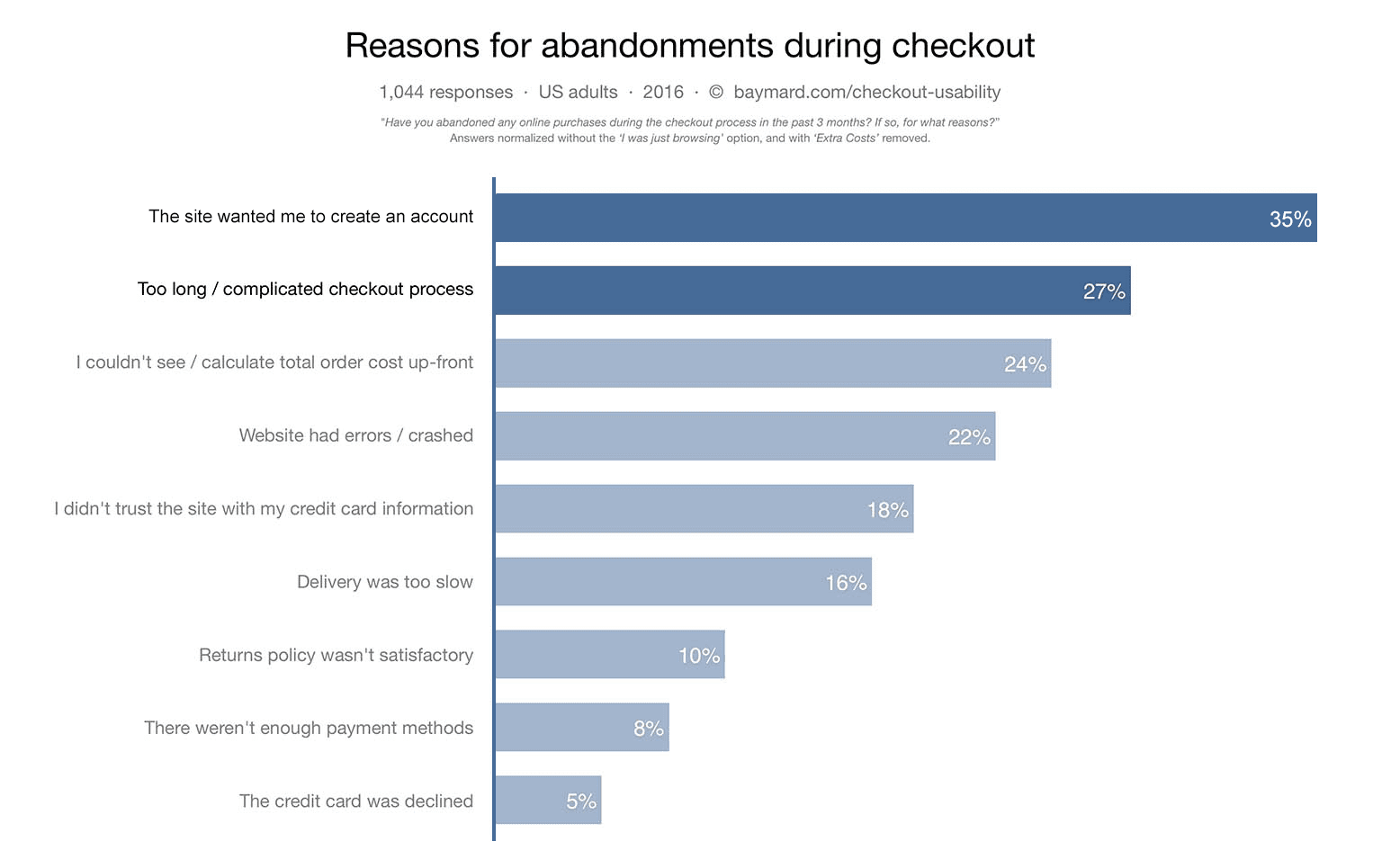
W przypadku sklepu internetowego najprostszym sposobem na zmniejszenie tarcia w formularzu jest ustawienie domyślnego sposobu płatności jako płatność bez rejestracji. Nie zmuszaj użytkowników do utworzenia konta przed dokonaniem zakupu. Brak możliwości płatności bez logowania jest podawany jako główna przyczyna porzucania koszyka.

Możesz zaoferować rejestrację konta po dokonaniu płatności. W tym momencie masz już większość danych potrzebnych do skonfigurowania konta, więc jego utworzenie powinno być dla użytkownika szybkie i łatwe.
Wyświetlanie postępu płatności
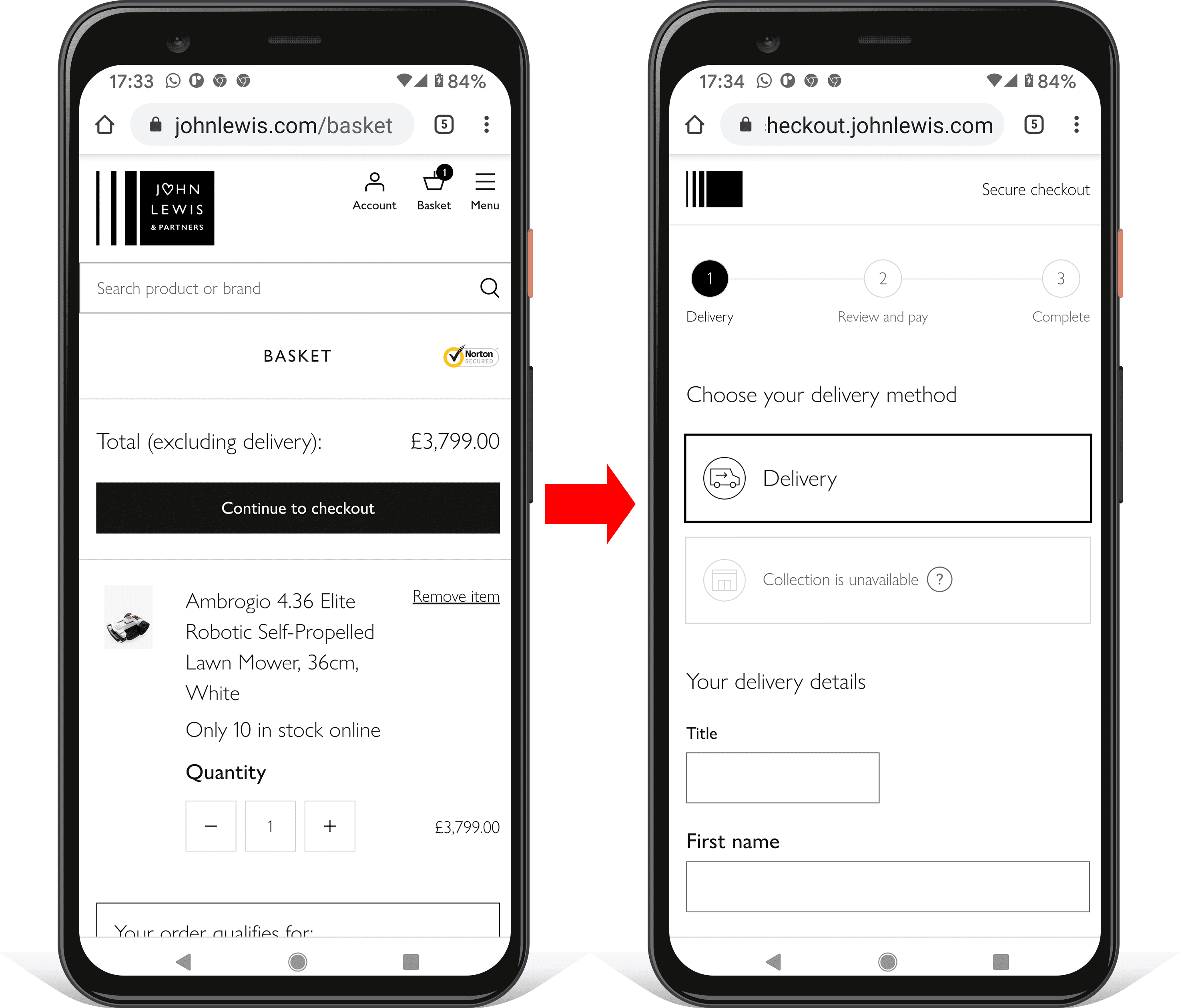
Możesz sprawić, że proces płatności będzie mniej skomplikowany, pokazując postępy i wyjaśniając, co należy zrobić dalej. W poniższym filmie pokazujemy, jak brytyjski sprzedawca johnlewis.com to osiąga.
Musisz utrzymać tempo! Na każdym etapie płatności używaj nagłówków stron i wartości przycisków z opisem, które jasno informują o tym, co należy zrobić teraz i jaki jest następny krok procesu płatności.
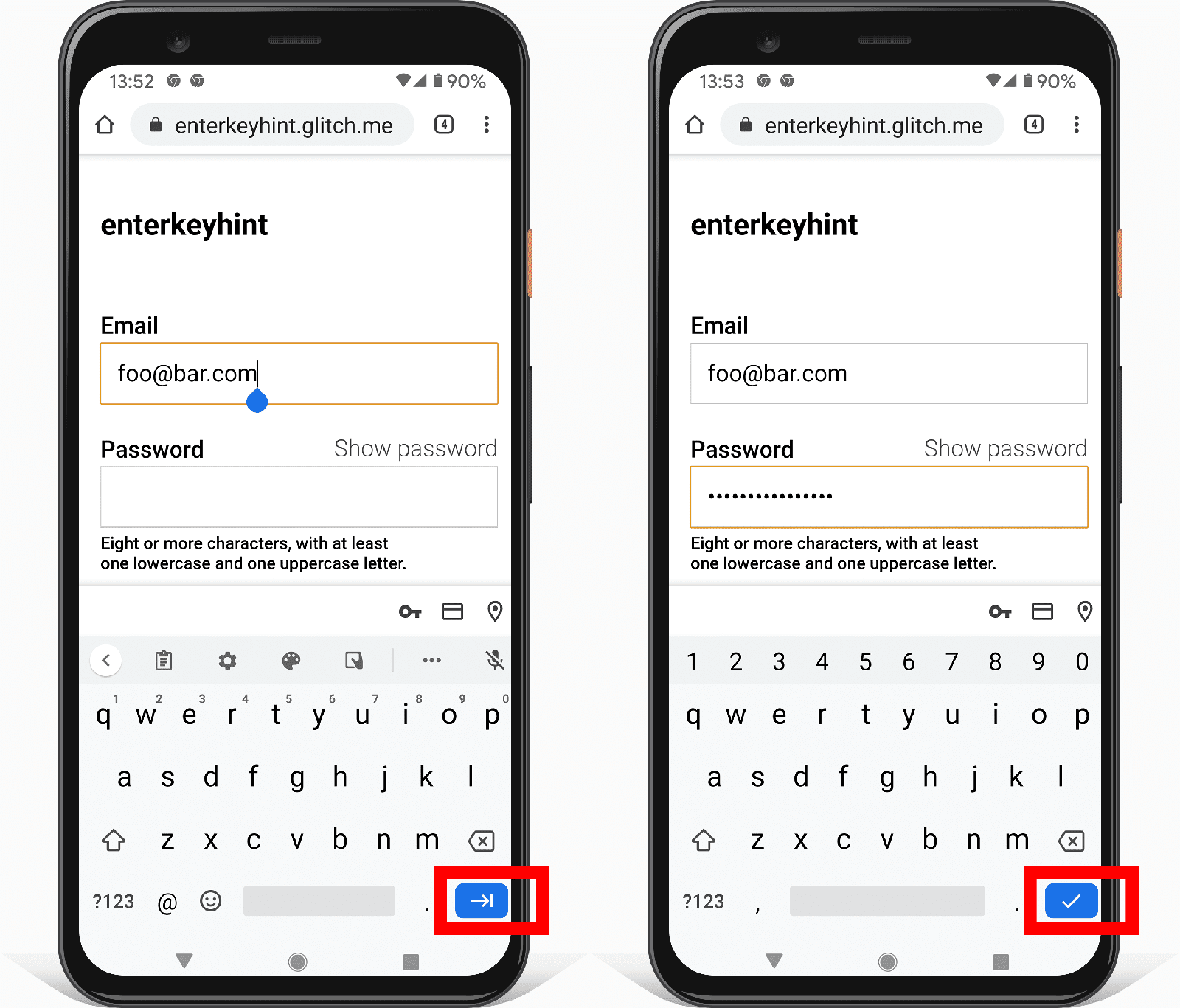
Użyj atrybutu enterkeyhint w polach formularza, aby ustawić etykietę klawisza Enter na klawiaturze mobilnej. Na przykład użyj symboli enterkeyhint="previous" i enterkeyhint="next" w formularzu wielostronicowym, symbolu enterkeyhint="done" w przypadku ostatniego pola w formularzu, a symbolu enterkeyhint="search" w przypadku pola wyszukiwania.

Atrybut enterkeyhint jest obsługiwany na Androidzie i iOS.
Więcej informacji znajdziesz w wyjaśnieniu dotyczącym atrybutu enterkeyhint.
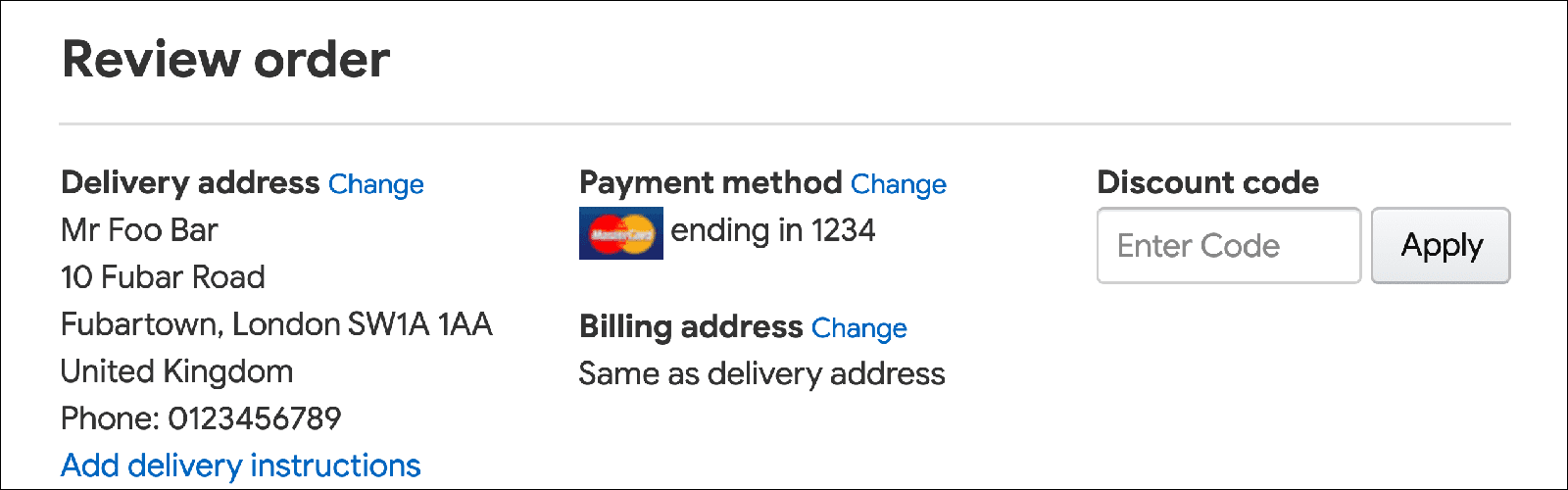
Ułatw użytkownikom poruszanie się w procesie płatności, aby mogli łatwo dostosować zamówienie, nawet na ostatnim etapie płatności. Wyświetlaj pełne szczegóły zamówienia, a nie tylko ograniczone podsumowanie. Umożliwia użytkownikom łatwe dostosowywanie liczby produktów na stronie płatności. Twoim priorytetem podczas płatności jest unikanie przerywania procesu konwersji.
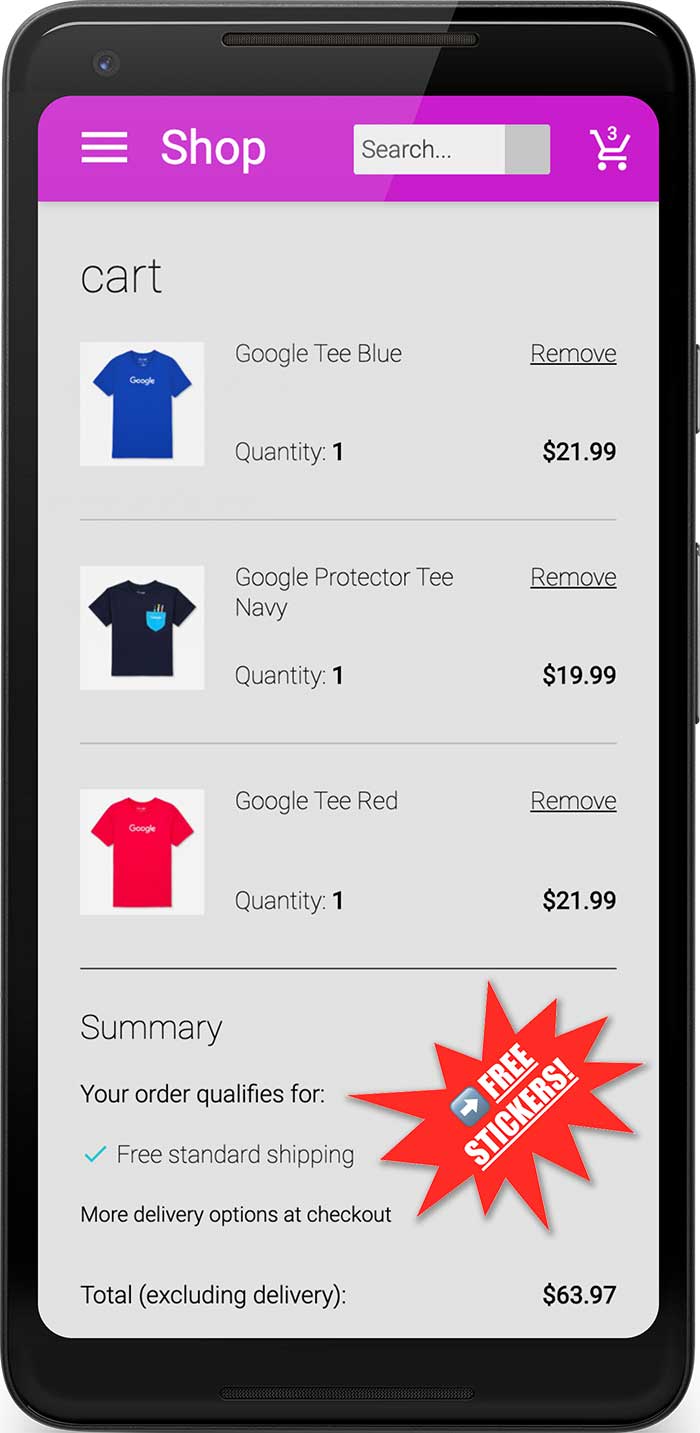
Usuń elementy rozpraszające uwagę
Ogranicz potencjalne punkty wyjścia, usuwając niepotrzebne elementy wizualne i rozpraszające uwagę treści, takie jak promocje produktów. Wielu odnoszących sukces sprzedawców usuwa nawet nawigację i wyszukiwanie z procesu płatności.

Skup się na podróży. To nie jest czas na zachęcanie użytkowników do robienia czegoś innego.

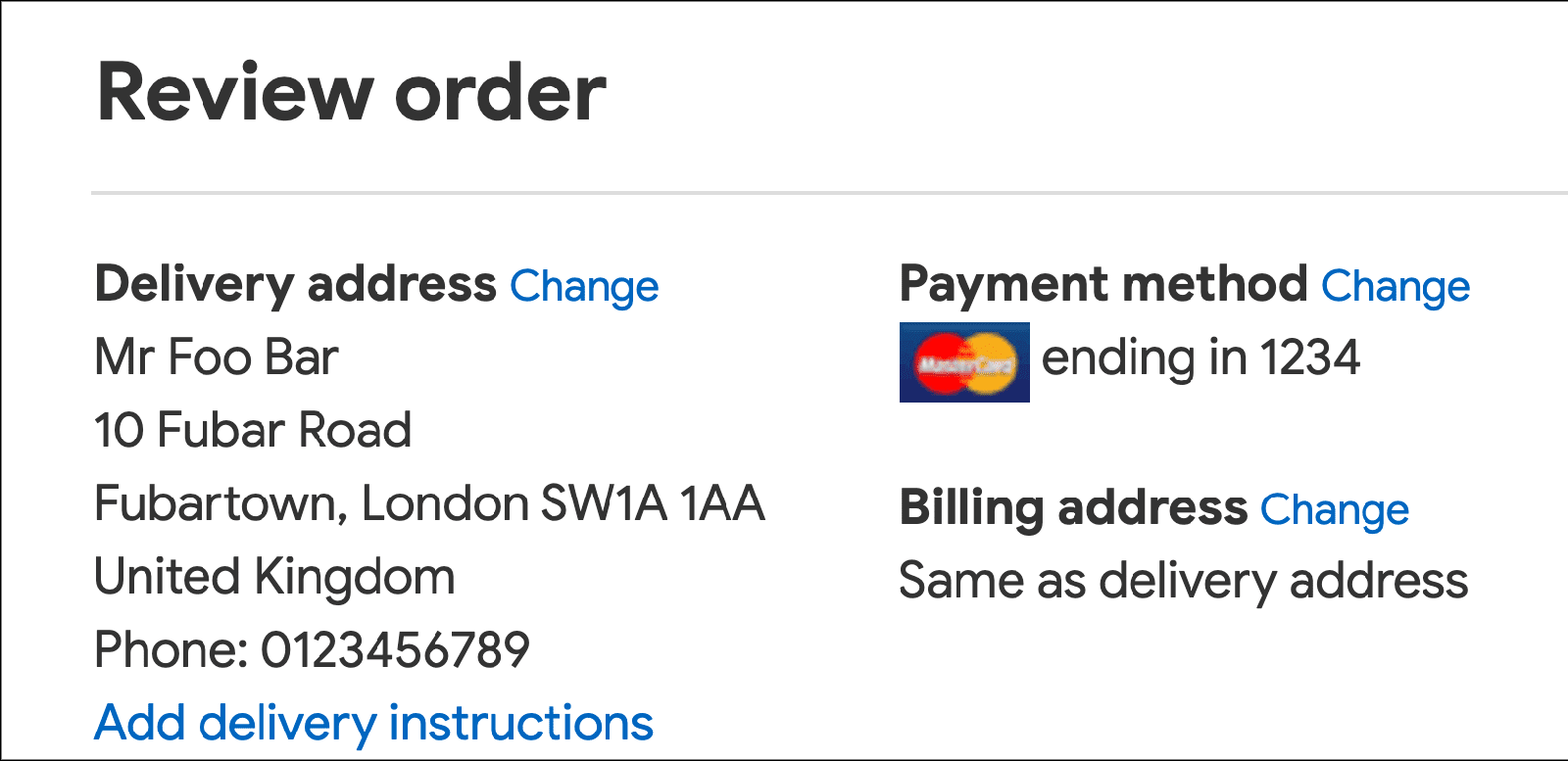
W przypadku powracających użytkowników możesz jeszcze bardziej uprościć proces płatności, ukrywając dane, których nie muszą widzieć. Na przykład: wyświetlaj adres dostawy w formie zwykłego tekstu (nie w formularzu) i umożliwiaj użytkownikom zmianę adresu, klikając link.

Ułatwianie wpisywania imienia i nazwiska oraz adresu
Proś tylko o potrzebne dane
Zanim zaczniesz kodować formularze imienia i nazwiska oraz adresu, sprawdź, jakie dane są wymagane. Nie proś o dane, których nie potrzebujesz. Najprostszym sposobem na zmniejszenie złożoności formularza jest usunięcie niepotrzebnych pól. Jest to też korzystne z punktu widzenia prywatności klientów i może zmniejszyć koszty danych backendu oraz odpowiedzialność.
Używanie jednego pola na imię i nazwisko
Zezwól użytkownikom na wpisywanie imienia i nazwiska w jednym polu, chyba że masz ważny powód, aby oddzielnie przechowywać imiona, nazwiska, tytuły lub inne części nazwiska. Użycie jednego pola na imię i nazwisko upraszcza formularze, umożliwia wycinanie i wklejanie oraz ułatwia autouzupełnianie.
W szczególności, jeśli nie masz ku temu ważnego powodu, nie dodawaj osobnego pola na prefiks lub tytuł (np. Pani, Doktor lub Lord). Użytkownicy mogą wpisać tę informację wraz ze swoim imieniem i nazwiskiem. Ponadto
honorific-prefix autouzupełnianie nie działa obecnie w większości przeglądarek, więc dodanie pola na prefiks lub tytuł imienia spowoduje, że autouzupełnianie formularza adresu nie będzie działać u większości użytkowników.
Włącz autouzupełnianie imienia i nazwiska
Użyj name, aby podać pełne imię i nazwisko:
<input autocomplete="name" ...>
Jeśli masz ważny powód, aby rozdzielić części imienia i nazwiska, użyj odpowiednich wartości autouzupełniania:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
Zezwalanie na nazwy międzynarodowe
Możesz chcieć zweryfikować wpisane imię i nazwisko lub ograniczyć znaki dozwolone w danych dotyczących imienia i nazwiska. Musisz jednak jak najmniej ograniczać alfabety. Nieprzyjemnie jest usłyszeć, że Twoje imię jest „nieprawidłowe”.
W przypadku weryfikacji unikaj używania wyrażeń regularnych, które pasują tylko do znaków łacińskich. Wykluczenie „Tylko znaki łacińskie” wyklucza użytkowników, których imiona i nazwiska lub adresy zawierają znaki spoza alfabetu łacińskiego. Zamiast tego zezwól na dopasowywanie liter Unicode i upewnij się, że backend bezpiecznie obsługuje Unicode zarówno jako dane wejściowe, jak i wyjściowe. Unicode w wyrażeniach regularnych jest dobrze obsługiwany przez nowoczesne przeglądarki.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>Zezwalaj na różne formaty adresów
Podczas projektowania formularza adresu pamiętaj o ogromnej różnorodności formatów adresów, nawet w jednym kraju. Uważaj, aby nie zakładać, że adresy są „normalne”. (Jeśli nie jesteś przekonany, zapoznaj się z artykułem UK Address Oddities!).
Elastyczne formularze adresowe
Nie zmuszaj użytkowników do wpisywania adresu w polach formularza, które są za małe.
Na przykład nie nalegaj na podanie numeru domu i nazwy ulicy w oddzielnych polach, ponieważ wiele adresów nie jest w tym formacie, a niekompletne dane mogą spowodować nieprawidłowe działanie funkcji autouzupełniania w przeglądarce.
Zachowaj szczególną ostrożność w przypadku required pól adresu. Na przykład adresy w dużych miastach w Wielkiej Brytanii nie mają hrabstwa, ale wiele witryn nadal zmusza użytkowników do jego wpisania.
Użycie 2 elastycznych wierszy adresu może być wystarczające w przypadku różnych formatów adresu.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
Dodaj etykiety do dopasowania:
<label for="address-li>ne-1"
Address line 1 (or comp<any na>m<e)
/label
input autocomplete="address-line-1" id>=&<quot;address-line1" .>..
label for="address<-line->2<"
Address line 2 (optional)
/label
input autocomplete>="address-line-2" id="address-line2" ...
Możesz to sprawdzić, remiksując i edytując wersję demonstracyjną, która jest osadzona w dalszej części tego laboratorium.
Rozważ użycie jednego pola tekstowego na adres.
Najbardziej elastyczną opcją w przypadku adresów jest podanie pojedynczego znaku textarea.
Podejście textarea pasuje do każdego formatu adresu i świetnie sprawdza się w przypadku wycinania i wklejania, ale pamiętaj, że może nie spełniać Twoich wymagań dotyczących danych, a użytkownicy mogą nie mieć możliwości korzystania z autouzupełniania, jeśli wcześniej używali tylko formularzy z address-line1 i address-line2.
W przypadku elementu textarea użyj wartości autouzupełniania street-address.
Oto przykład formularza, który pokazuje użycie pojedynczego znaku textarea w przypadku adresu:
Internacjonalizacja i lokalizacja formularzy adresowych
W przypadku formularzy adresowych szczególnie ważne jest uwzględnienie internacjonalizacji i lokalizacji w zależności od tego, gdzie znajdują się użytkownicy.
Pamiętaj, że nazwy części adresu i formaty adresów różnią się od siebie, nawet w tym samym języku.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
Może to być irytujące lub zaskakujące, gdy wyświetli się formularz, który nie pasuje do Twojego adresu lub nie zawiera oczekiwanych słów.
Dostosowywanie formularzy adresowych w wielu regionach może być konieczne w przypadku Twojej witryny, ale wystarczające może być zastosowanie technik zwiększających elastyczność formularza (jak opisano powyżej). Jeśli nie dostosujesz formularzy adresowych do lokalnych warunków, zapoznaj się z najważniejszymi priorytetami, aby poradzić sobie z różnymi formatami adresów:
- Unikaj zbyt szczegółowych informacji o częściach adresu, np. nalegania na podanie nazwy ulicy lub numeru domu.
- Jeśli to możliwe, unikaj tworzenia pól
required. Na przykład w wielu krajach adresy nie mają kodu pocztowego, a adresy na obszarach wiejskich mogą nie mieć nazwy ulicy lub drogi. - Używaj nazw uwzględniających wszystkie grupy: „Kraj/region”, a nie „Kraj”; „Kod pocztowy”, a nie „Kod”.
Zachowaj elastyczność. Przedstawiony powyżej przykład prostego formularza adresu można dostosować tak, aby „wystarczająco dobrze” działał w wielu regionach.
Rozważ unikanie wyszukiwania adresu na podstawie kodu pocztowego
Niektóre strony internetowe korzystają z usługi wyszukiwania adresów na podstawie kodu pocztowego. W niektórych przypadkach może to być uzasadnione, ale musisz mieć świadomość potencjalnych wad.
Sugestie adresów na podstawie kodu pocztowego nie działają we wszystkich krajach, a w niektórych regionach kody pocztowe mogą obejmować dużą liczbę potencjalnych adresów.
Użytkownikom trudno jest wybrać adres z długiej listy, zwłaszcza na urządzeniu mobilnym, gdy się spieszą lub są zestresowani. Użytkownicy mogą łatwiej i z mniejszą liczbą błędów korzystać z autouzupełniania i wpisywać pełny adres jednym kliknięciem lub dotknięciem.
Uprość formularze płatności
Formularze płatności to najważniejsza część procesu płatności. Słaby projekt formularza płatności to częsta przyczyna porzucania koszyka. Diabeł tkwi w szczegółach: drobne usterki mogą zniechęcić użytkowników do zakupu, zwłaszcza na urządzeniach mobilnych. Twoim zadaniem jest projektowanie formularzy w taki sposób, aby użytkownicy mogli jak najłatwiej wprowadzać dane.
Pomoc użytkownikom w unikaniu ponownego wpisywania danych do płatności
Pamiętaj, aby w formularzach kart płatniczych dodać odpowiednie wartości autocomplete, w tym numer karty płatniczej, imię i nazwisko na karcie oraz miesiąc i rok ważności:
cc-numbercc-namecc-exp-monthcc-exp-year
Dzięki temu przeglądarki mogą pomagać użytkownikom, bezpiecznie przechowując dane kart płatniczych i poprawnie wpisując dane w formularzach. Bez autouzupełniania użytkownicy mogą częściej przechowywać fizyczne zapisy danych karty płatniczej lub zapisywać dane karty płatniczej w niebezpieczny sposób na urządzeniu.
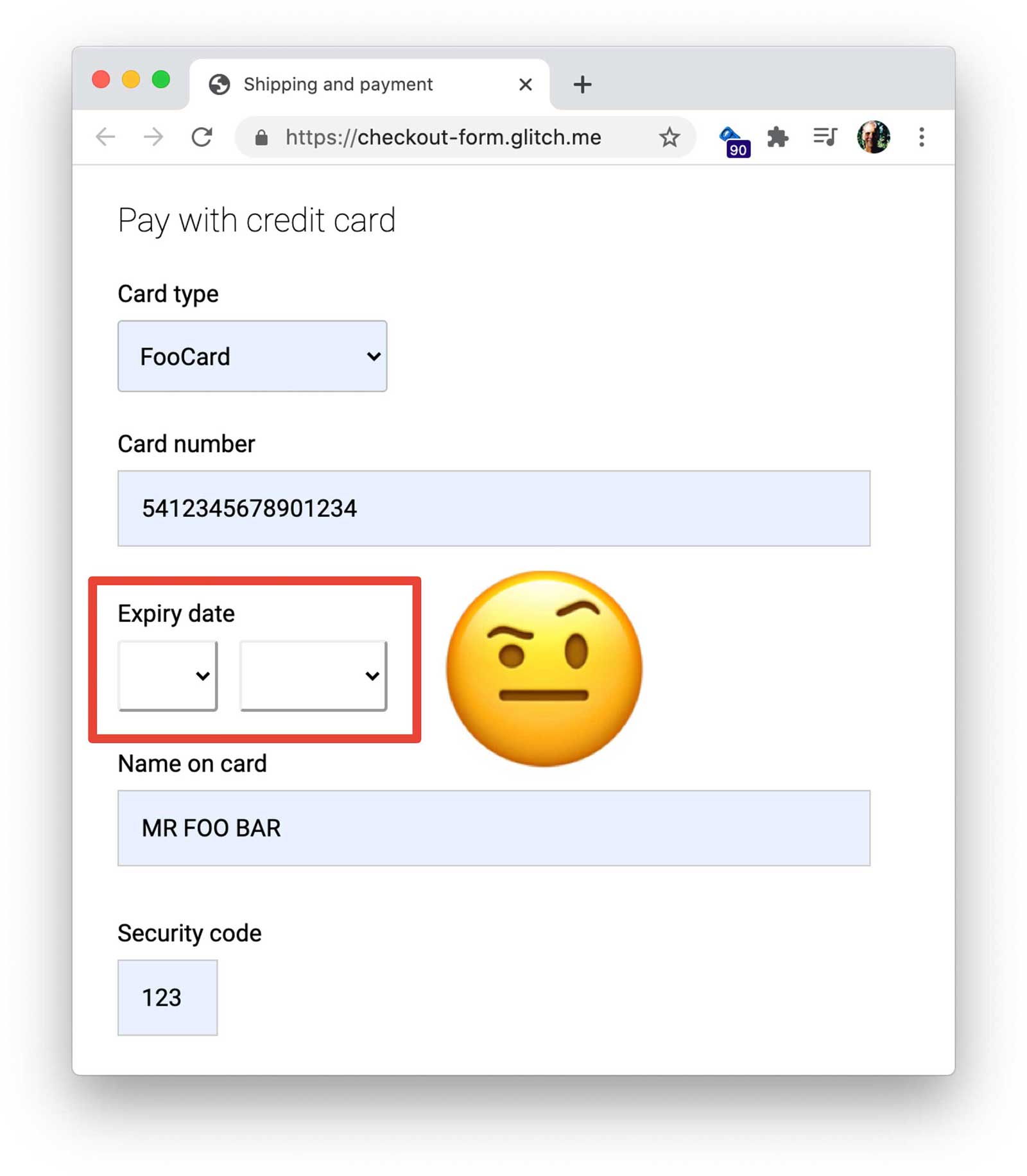
Unikaj używania elementów niestandardowych w przypadku dat na kartach płatniczych
Jeśli elementy niestandardowe nie są prawidłowo zaprojektowane, mogą zakłócać proces płatności, ponieważ nie będą działać w starszych przeglądarkach i mogą powodować problemy z autouzupełnianiem. Jeśli wszystkie inne dane karty płatniczej są dostępne w autouzupełnianiu, ale użytkownik musi znaleźć fizyczną kartę płatniczą, aby sprawdzić datę ważności, ponieważ autouzupełnianie nie działa w przypadku elementu niestandardowego, prawdopodobnie stracisz sprzedaż. Zamiast tego możesz użyć standardowych elementów HTML i odpowiednio je ostylować.

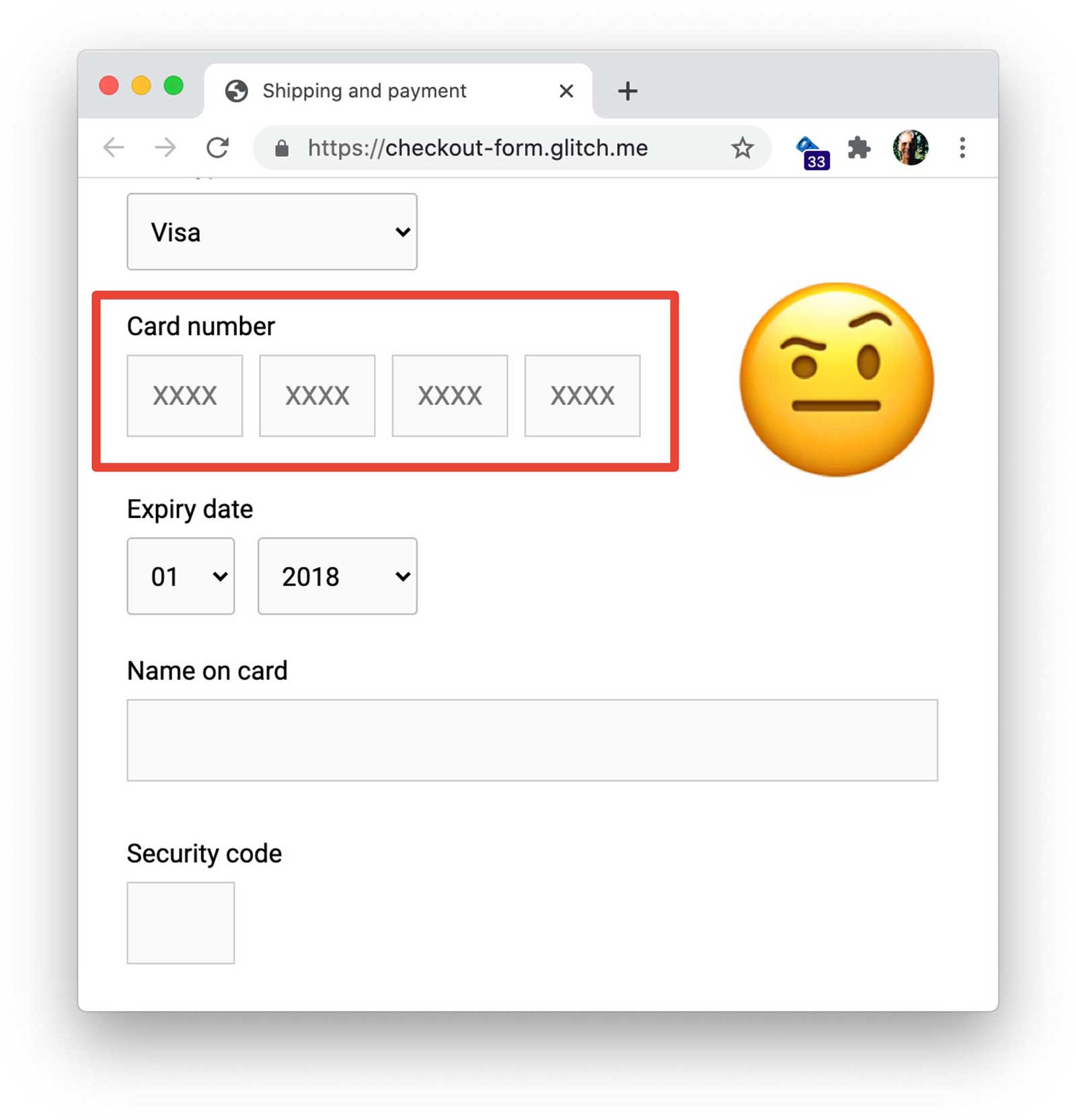
Używanie jednego pola do wprowadzania numeru karty płatniczej i numeru telefonu
W przypadku numerów kart płatniczych i telefonów używaj jednego pola wejściowego: nie dziel numeru na części. Ułatwia to użytkownikom wprowadzanie danych, upraszcza sprawdzanie poprawności i umożliwia przeglądarkom automatyczne wypełnianie. Zrób to samo w przypadku innych danych liczbowych, takich jak kody PIN i kody bankowe.

Dokładnie sprawdź
Weryfikuj wprowadzane dane w czasie rzeczywistym i przed przesłaniem formularza. Jednym ze sposobów na to jest dodanie atrybutu pattern do pola wprowadzania danych karty płatniczej. Jeśli użytkownik spróbuje przesłać formularz płatności z nieprawidłową wartością, przeglądarka wyświetli komunikat z ostrzeżeniem i ustawi fokus na polu wprowadzania. Nie
wymaga JavaScriptu!
Wyrażenie regularne pattern musi jednak być wystarczająco elastyczne, aby obsługiwać różne długości numerów kart płatniczych: od 14 cyfr (lub mniej) do 20 cyfr (lub więcej). Więcej informacji o strukturze numeru karty płatniczej znajdziesz na stronie LDAPwiki.
Zezwalaj użytkownikom na wpisywanie spacji podczas wprowadzania nowego numeru karty płatniczej, ponieważ w ten sposób numery są wyświetlane na kartach fizycznych. Jest to bardziej przyjazne dla użytkownika (nie musisz mu mówić, że „coś zrobił źle”), mniej prawdopodobne, że przerwie proces konwersji, a przed przetworzeniem łatwo usunąć spacje w liczbach.
Testowanie na różnych urządzeniach, platformach, przeglądarkach i wersjach
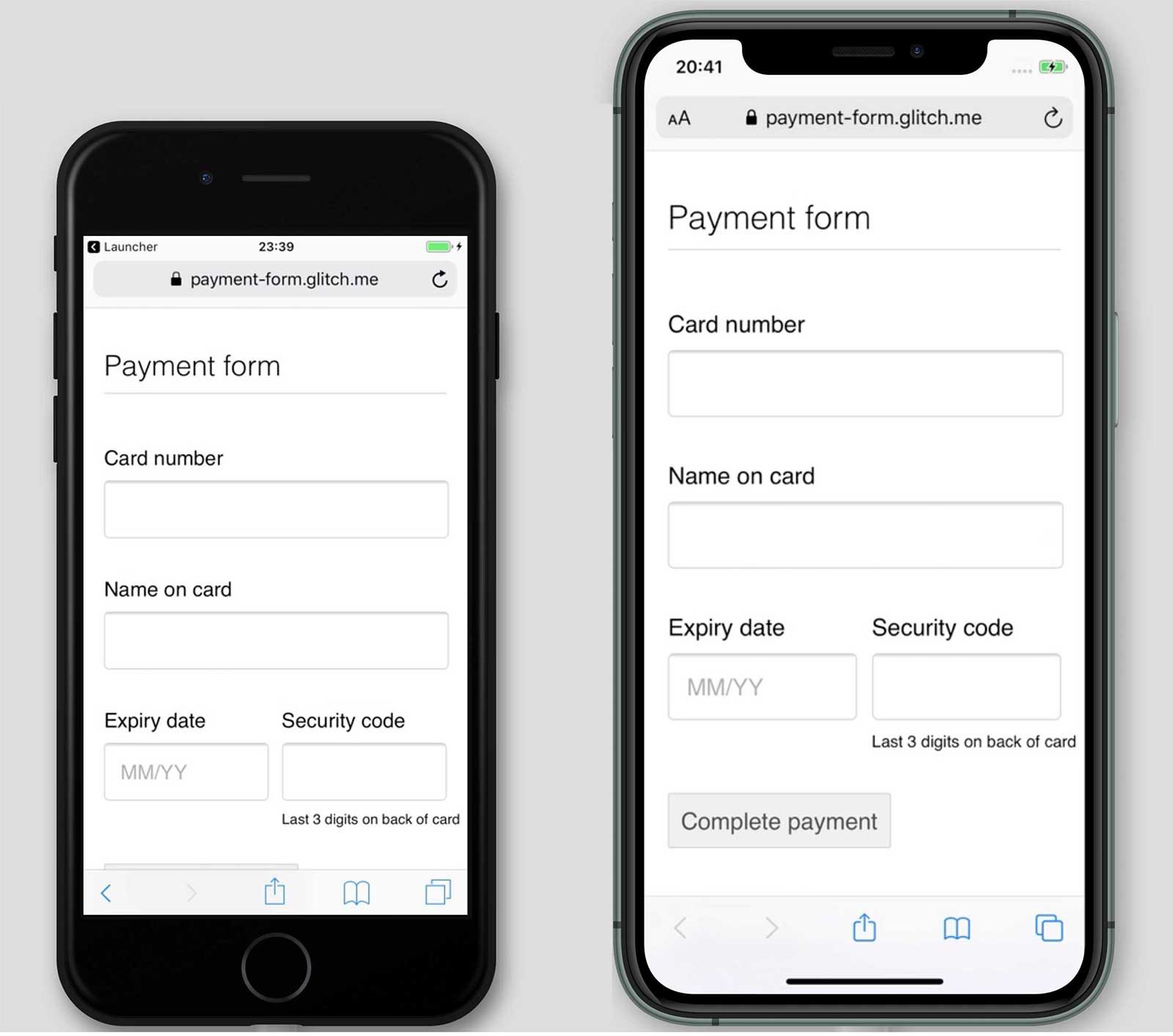
Szczególnie ważne jest testowanie formularzy adresowych i płatności na platformach najczęściej używanych przez Twoich użytkowników, ponieważ funkcjonalność i wygląd elementów formularza mogą się różnić, a różnice w rozmiarze obszaru wyświetlania mogą prowadzić do problematycznego pozycjonowania. BrowserStack umożliwia bezpłatne testowanie projektów typu open source na różnych urządzeniach i w różnych przeglądarkach.

Zmniejsz odstępy w przypadku mniejszych obszarów wyświetlania na urządzeniach mobilnych, aby przycisk Dokończ płatność nie był ukryty.
Wdrażanie statystyk i monitorowania wydajności użytkowników
Testowanie użyteczności i wydajności lokalnie może być przydatne, ale aby prawidłowo zrozumieć, jak użytkownicy korzystają z formularzy płatności i adresów, potrzebujesz danych z rzeczywistych warunków.
W tym celu potrzebujesz danych analitycznych i monitorowania rzeczywistych użytkowników – danych o wrażeniach prawdziwych użytkowników, takich jak czas wczytywania stron płatności czy czas potrzebny na dokonanie płatności:
- Analityka strony: wyświetlenia strony, współczynniki odrzuceń i wyjść dla każdej strony z formularzem.
- Analityka interakcji: ścieżki celów i zdarzenia wskazują, w którym miejscu użytkownicy opuszczają proces płatności i jakie działania podejmują podczas interakcji z formularzami.
- Wydajność witryny: dane dotyczące użytkowników mogą Ci powiedzieć, czy strony płatności wczytują się powoli, a jeśli tak – jaka jest tego przyczyna.
Analiza stron, analiza interakcji i pomiar wydajności w przypadku rzeczywistych użytkowników stają się szczególnie przydatne w połączeniu z dziennikami serwera, danymi o konwersjach i testami A/B. Umożliwiają one uzyskanie odpowiedzi na pytania takie jak to, czy kody rabatowe zwiększają przychody lub czy zmiana układu formularza poprawia liczbę konwersji.
Dzięki temu będziesz mieć solidną podstawę do określania priorytetów, wprowadzania zmian i nagradzania sukcesów.
Ucz się dalej
- Sprawdzone metody dotyczące formularza logowania
- Sprawdzone metody dotyczące formularza rejestracji
- Weryfikowanie numerów telefonów w internecie za pomocą interfejsu WebOTP API
- Tworzenie niesamowitych formularzy
- Sprawdzone metody projektowania formularzy mobilnych
- Bardziej zaawansowane elementy sterujące formularzem
- Tworzenie formularzy z ułatwieniami dostępu
- Usprawnianie procesu rejestracji za pomocą interfejsu Credential Management API
- Frank's Compulsive Guide to Postal Addresses zawiera przydatne linki i szczegółowe wskazówki dotyczące formatów adresów w ponad 200 krajach.
- Na stronie Listy krajów znajdziesz narzędzie do pobierania kodów i nazw krajów w wielu językach i formatach.


