帮助用户尽可能快速轻松地填写地址和付款表单,从而最大限度地提高转化次数。
精心设计的表单有助于用户提高转化率。一个小小的修正就能带来很大的不同!
以下是一个简单的付款表单示例,其中展示了所有最佳实践:
以下是一个简单的地址表单示例,其中展示了所有最佳实践:
核对清单
- 使用有意义的 HTML 元素:
<form>、<input>、<label>和<button>。 - 使用
<label>为每个表单字段添加标签。 - 使用 HTML 元素属性可访问内置浏览器功能,尤其是具有适当值的
type和autocomplete。 - 避免对不应递增的数字(例如支付卡号)使用
type="number"。请改用type="text"和inputmode="numeric"。 - 如果
input、select或textarea有合适的自动补全值,您应该使用该值。 - 为了帮助浏览器自动填充表单,请为输入元素
name和id属性提供稳定的值,这些值在网页加载或网站部署之间不会发生变化。 - 在点按或点击提交按钮后,停用提交按钮。
- 在用户输入数据时(而不仅仅是在提交表单时)验证数据。
- 将游客结账设为默认选项,并在结账完成后简化账号创建流程。
- 以清晰的步骤显示结账流程的进度,并提供明确的号召性用语。
- 移除杂乱元素和干扰因素,从而限制潜在的结账退出点。
- 在结账时显示完整的订单详情,并让您轻松调整订单。
- 请勿请求您不需要的数据。
- 使用单个输入请求名称,除非您有充分的理由不这样做。
- 不强制要求名称和用户名仅包含拉丁字符。
- 允许使用各种地址格式。
- 考虑使用单个
textarea作为地址。 - 使用账单地址自动补全功能。
- 在必要时进行国际化和本地化。
- 考虑避免使用邮政编码地址查找。
- 使用适当的支付卡自动填充值。
- 使用单个输入源来输入支付卡号。
- 如果自定义元素会破坏自动填充体验,请避免使用自定义元素。
- 在实际应用场景和实验室内进行测试:网页分析、互动分析和真实用户性能衡量。
- 在各种浏览器、设备和平台上进行测试。
使用有意义的 HTML
使用为作业构建的元素和属性:
<form>、<input>、<label>和<button>type、autocomplete和inputmode
这些元素支持内置的浏览器功能,可以提升无障碍水平,还能为标记添加含义。
按预期使用 HTML 元素
将表单放在 <form>
您可能不想费心将 <input> 元素封装在 <form> 中,而是想纯粹使用 JavaScript 处理数据提交。
请不要这样做!
HTML <form> 可让您在所有现代浏览器中使用一组强大的内置功能,并有助于让您的网站可供屏幕阅读器和其他辅助设备访问。<form> 还可以更轻松地为 JavaScript 支持有限的旧版浏览器构建基本功能,并实现表单提交(即使代码出现故障),以及为实际停用 JavaScript 的少数用户实现表单提交。
如果您有多个用于用户输入的页面组件,请务必将每个组件都放在自己的 <form> 元素中。例如,如果同一网页上同时包含搜索和注册功能,请将每个功能分别放在各自的 <form> 中。
使用 <label> 为元素添加标签
如需为 <input>、<select> 或 <textarea> 添加标签,请使用 <label>。
通过为标签的 for 属性提供与输入的 id 相同的值,将标签与输入相关联。
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
为单个输入使用单个标签:请勿尝试仅使用一个标签来标记多个输入。这最适合浏览器和屏幕阅读器。点按或点击标签会将焦点移至与其关联的输入,当标签或标签的输入获得焦点时,屏幕阅读器会读出标签文本。
让按钮发挥作用
为按钮使用 <button>!您也可以使用 <input type="submit">,但请勿使用 div 或充当按钮的其他随机元素。按钮元素提供无障碍行为、内置表单提交功能,并且可以轻松设置样式。
为每个表单提交按钮指定一个说明其用途的值。对于结账流程中的每个步骤,请使用描述性行动号召,以显示进度并明确下一步。例如,将配送地址表单上的提交按钮标记为继续付款,而不是继续或保存。
考虑在用户点按或点击提交按钮后将其停用,尤其是在用户付款或下单时。许多用户会反复点击按钮,即使按钮可以正常工作也是如此。这可能会导致结账流程出现问题,并增加服务器负载。
另一方面,请勿停用等待用户输入完整有效信息的提交按钮。例如,不要仅因缺少或无效的内容而停用保存地址按钮。 这无助于用户解决问题,他们可能会继续点按或点击该按钮,并认为该按钮已损坏。 相反,如果用户尝试提交包含无效数据的表单,请向他们说明出了什么问题以及如何解决。这在移动设备上尤为重要,因为在移动设备上输入数据更加困难,并且当用户尝试提交表单时,缺失或无效的表单数据可能不会显示在用户屏幕上。
充分利用 HTML 属性
让用户可以轻松输入数据
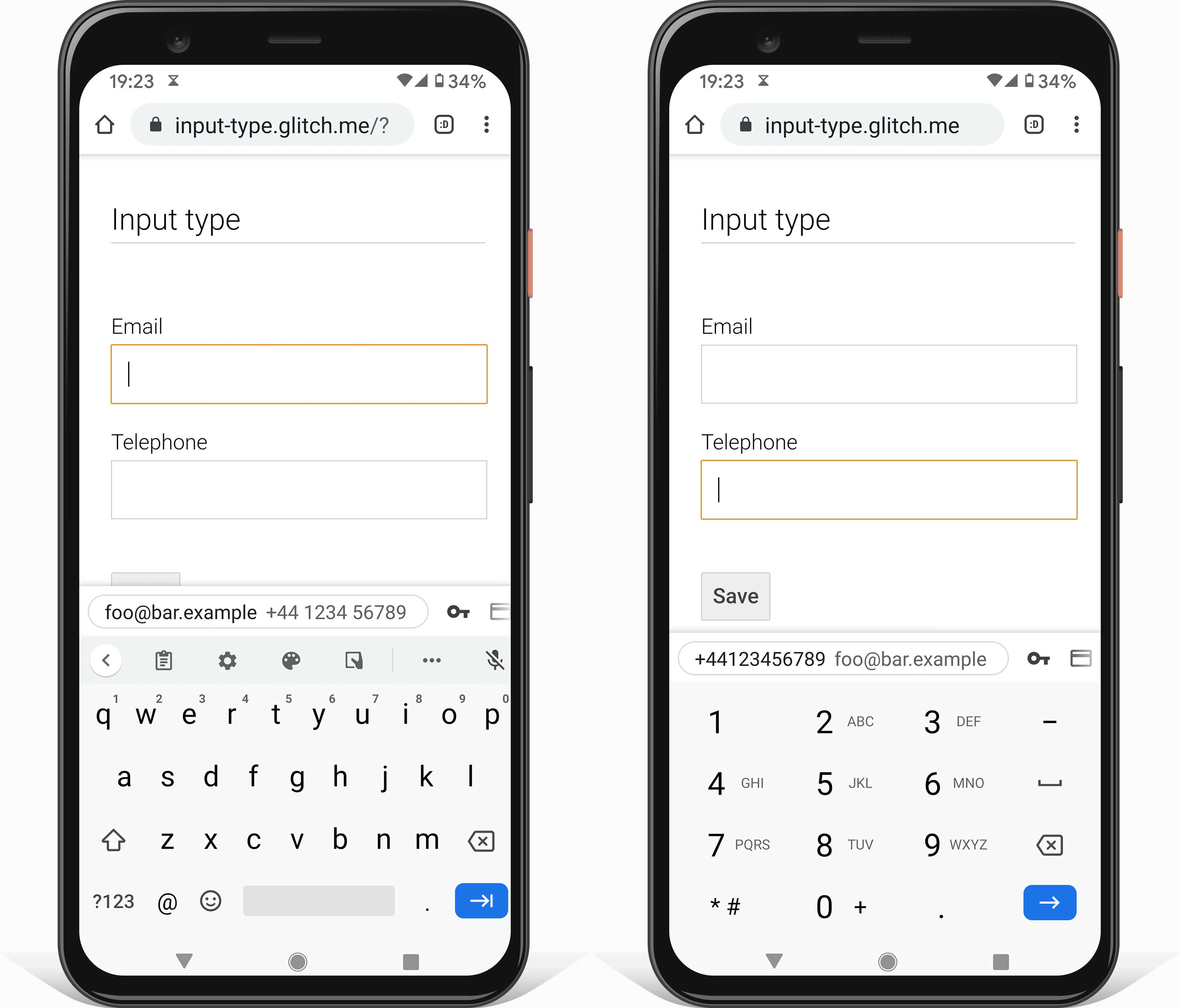
使用适当的输入 type 属性,以便在移动设备上提供合适的键盘,并让浏览器启用基本的内置验证。
例如,使用 type="email" 表示电子邮件地址,使用 type="tel" 表示电话号码。

对于日期,请尽量避免使用自定义 select 元素。如果未正确实现,它们会破坏自动填充体验,并且无法在旧版浏览器上运行。对于出生年份等数字,请考虑使用 input 元素而不是 select,因为手动输入数字比从长长的下拉列表中选择更容易且不易出错,尤其是在移动设备上。使用 inputmode="numeric" 可确保移动设备上显示正确的键盘,并添加验证和格式提示(使用文字或占位符),以确保用户以适当的格式输入数据。
使用自动补全功能可改进网页的无障碍性,让用户无需重复输入信息
使用适当的 autocomplete 值让浏览器可以安全地存储数据并自动填充 input、select 和 textarea 值,从而帮助用户填写表单。这在移动设备上尤为重要,是避免较高的表单放弃率的关键。自动补全还具备多项无障碍优势。
如果表单字段有合适的自动补全值,您应该使用该值。MDN 网页文档中提供了值的完整列表以及有关如何正确使用这些值的说明。
稳定值
账单邮寄地址
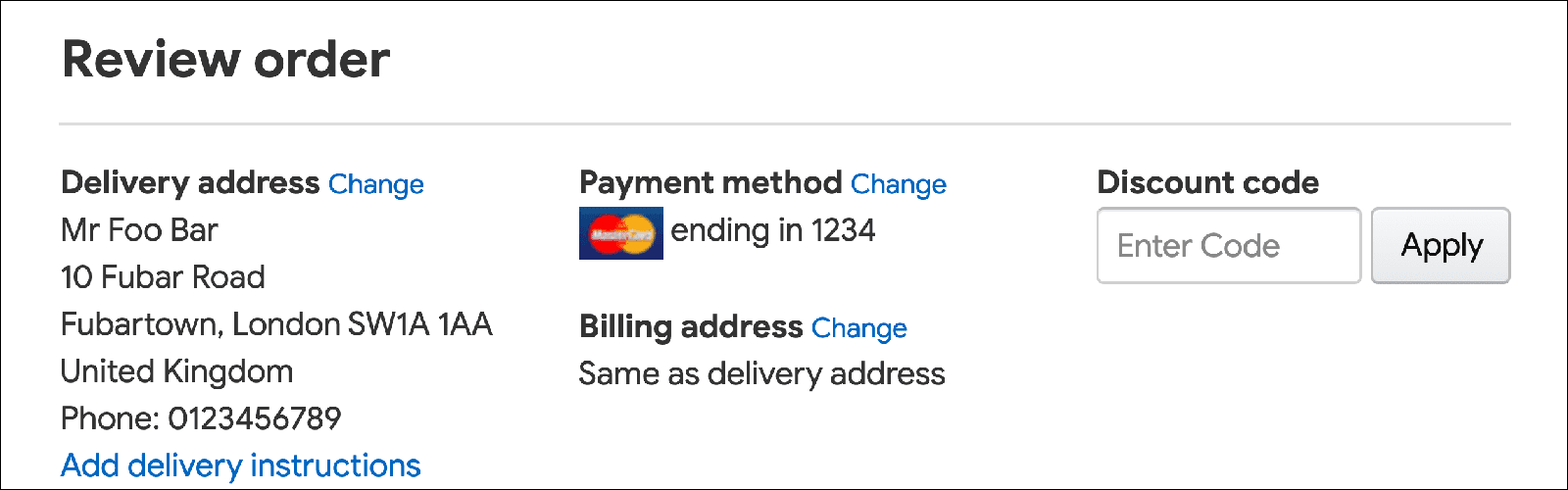
默认情况下,将账单邮寄地址设置为与送货地址相同。通过提供用于修改账单邮寄地址的链接(或使用 summary 和 details 元素)来减少视觉杂乱,而不是在表单中显示账单邮寄地址。

像处理送货地址一样,为账单邮寄地址使用适当的自动补全值,这样用户就不必多次输入数据。如果您在不同部分中为具有相同名称的输入设置了不同的值,请添加前缀字词以自动补全属性。
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
帮助用户输入正确的数据
尽量避免因客户“做错事”而“训斥”客户。相反,应帮助用户在遇到问题时及时解决,从而更快速、更轻松地完成表单。在结账流程中,客户正试图向贵公司支付产品或服务费用,您的工作是协助他们,而不是惩罚他们!
您可以向表单元素添加限制属性来指定可接受的值,包括 min、max 和 pattern。元素的有效性状态会根据元素的值是否有效自动设置,:valid 和 :invalid CSS 伪类也是如此,它们可用于设置具有有效或无效值的元素的样式。
例如,以下 HTML 指定了 1900 年到 2020 年之间的出生年份输入。使用 type="number" 可将输入值限制为仅限数字,且必须在 min 和 max 指定的范围内。如果您尝试输入超出范围的数字,输入将被设置为无效状态。
以下示例使用 pattern="[\d ]{10,30}" 来确保支付卡号有效,同时允许使用空格:
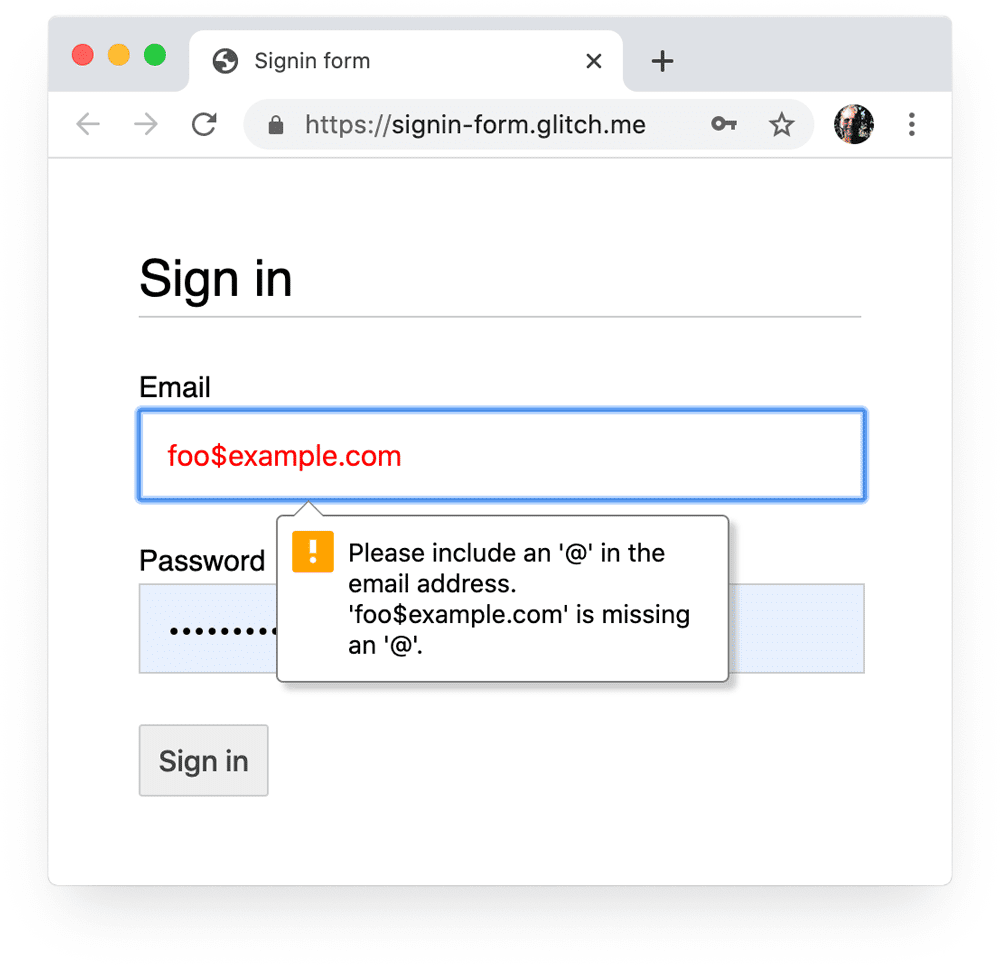
对于类型为 email 或 url 的输入,现代浏览器也会进行基本验证。
提交表单时,浏览器会自动将焦点设置在存在问题或缺少必需值的字段上。无需 JavaScript!

在用户输入数据时进行内联验证并向其提供反馈,而不是在用户点击提交按钮时提供错误列表。如果您需要在表单提交后验证服务器上的数据,请列出发现的所有问题,并清楚突出显示所有包含无效值的表单字段,同时在每个有问题字段旁边内嵌显示一条消息,说明需要修正的内容。查看服务器日志和分析数据,找出常见错误,您可能需要重新设计表单。
此外,您还应使用 JavaScript 在用户输入数据和提交表单时执行更为可靠的验证。使用约束验证 API(受到广泛支持),您可以通过内置的浏览器界面添加自定义验证,以设置焦点和显示提示。
如需了解详情,请参阅使用 JavaScript 进行更复杂的实时验证。
帮助用户避免遗漏必需数据
对输入使用 required 属性来表示必需值。
当表单提交时,现代浏览器会自动提示并聚焦于缺少数据的 required 字段,您可以使用 :required 伪类来突出显示必填字段。无需 JavaScript!
为每个必填字段的标签添加星号,并在表单开头添加注释,说明星号的含义。
简化结账流程
弥合移动商务差距!
假设您的用户有疲劳预算。一旦用完,用户就会离开。
您需要减少摩擦并保持专注,尤其是在移动设备上。许多网站在移动设备上获得的流量更多,但在桌面设备上获得的转化更多,这种现象称为移动商务差距。 客户可能只是更喜欢在桌面设备上完成购买交易,但移动转化率较低也是用户体验不佳所致。您的任务是最大限度地减少移动设备上的转化损失,并最大限度地提高桌面设备上的转化次数。研究表明,我们有很大的机会提供更好的移动表单体验。
最重要的是,如果表单看起来很长、很复杂且没有方向感,用户更有可能会放弃填写。当用户使用较小的屏幕、分心或匆忙时,这一点尤其重要。尽可能少地请求数据。
将以访客身份结账设为默认选项
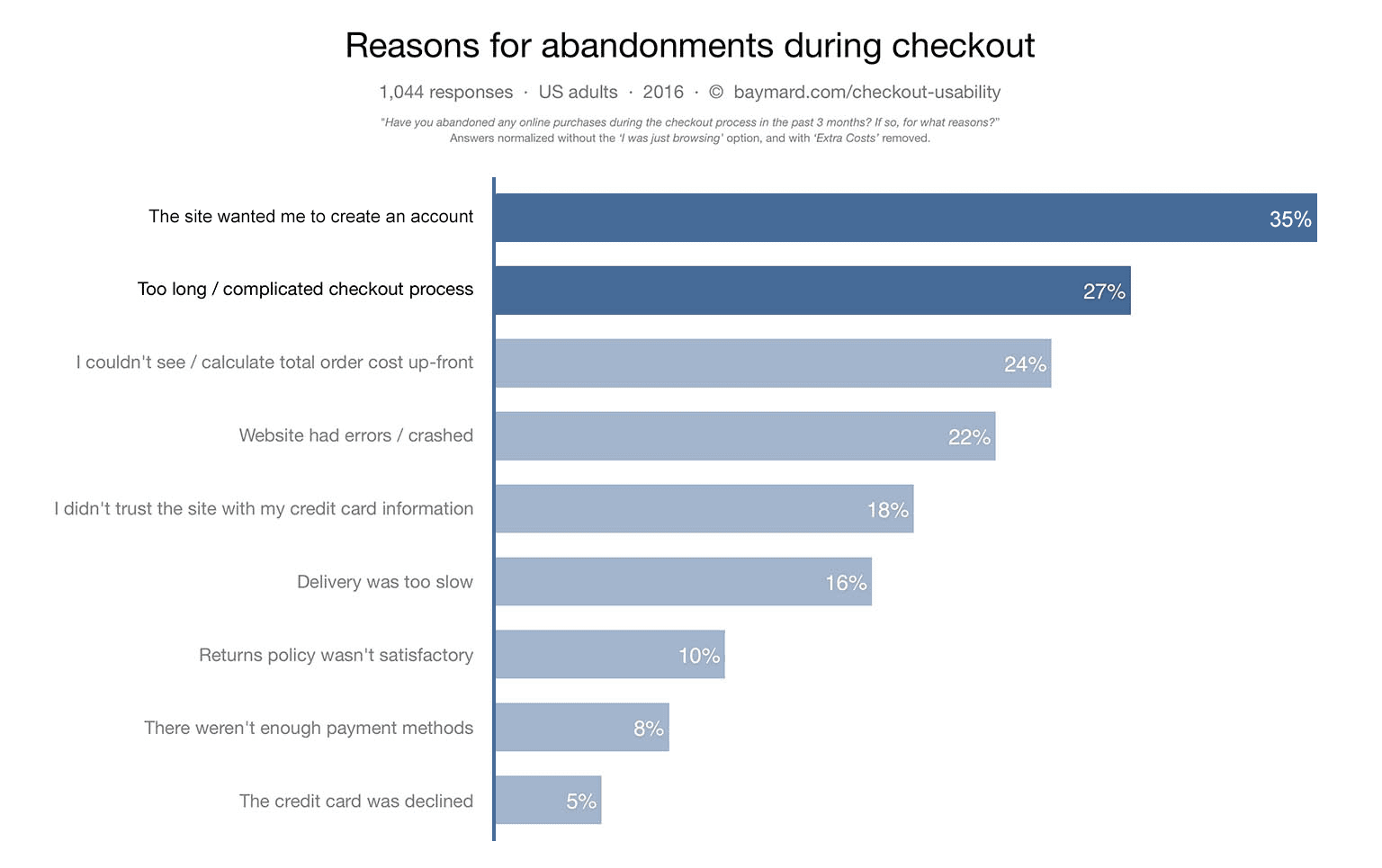
对于在线商店,减少表单摩擦的最简单方法是将以访客身份结账设为默认选项。 不强制要求用户在购买前创建账号。不允许以访客身份结账是导致购物车放弃的主要原因。

您可以在结账后提供账号注册选项。此时,您已经拥有设置账号所需的大部分数据,因此用户可以快速轻松地创建账号。
显示结账进度
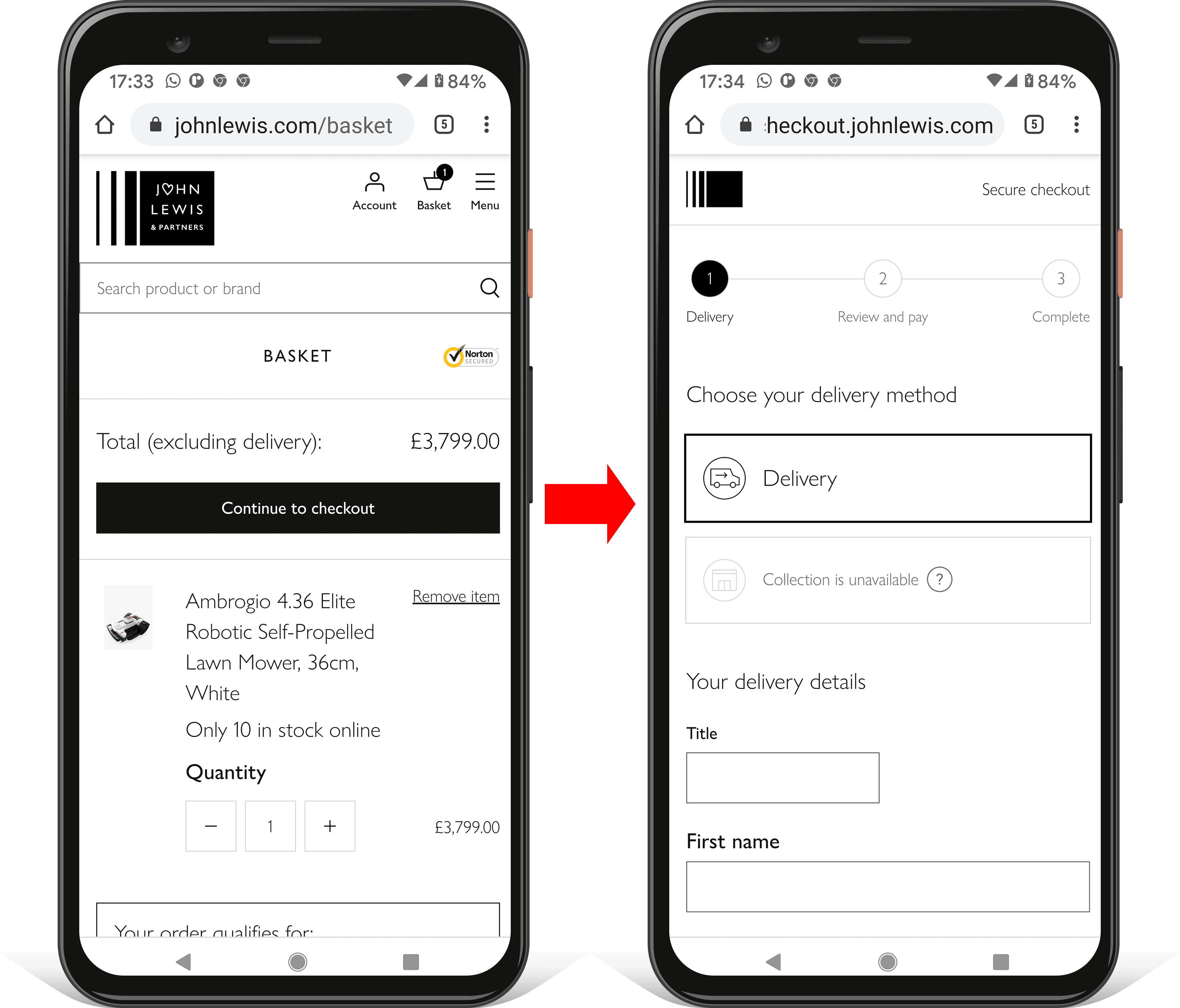
通过显示进度并明确指出下一步需要做什么,您可以让结账流程看起来不那么复杂。以下视频展示了英国零售商 johnlewis.com 如何实现这一目标。
您需要保持良好势头!对于付款流程中的每个步骤,请使用清晰的页面标题和描述性按钮值,让用户清楚了解当前需要做什么,以及下一个结账步骤是什么。
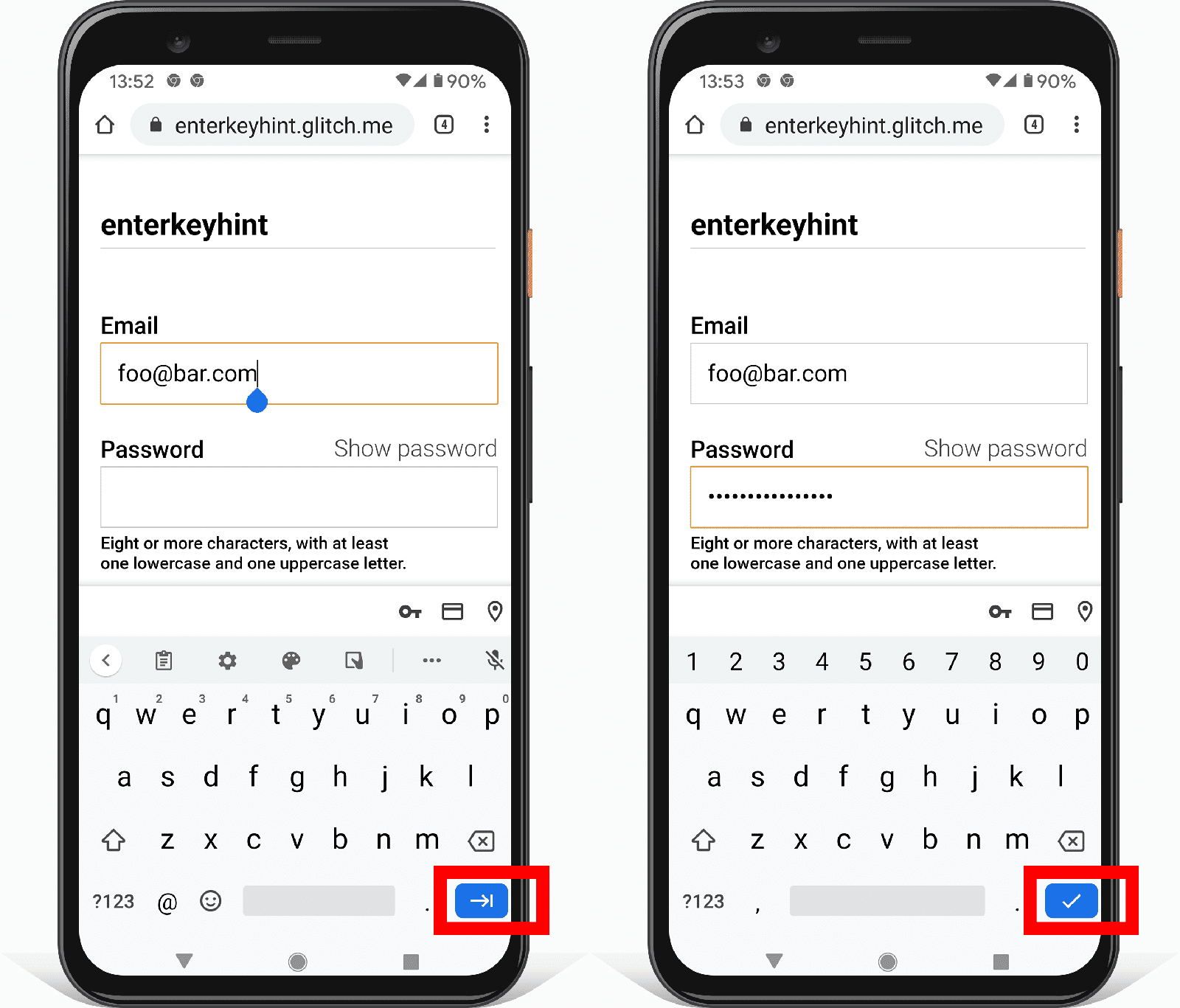
使用表单输入上的 enterkeyhint 属性设置移动键盘 Enter 键标签。例如,在多页表单中使用 enterkeyhint="previous" 和 enterkeyhint="next",使用 enterkeyhint="done" 表示表单中的最终输入,使用 enterkeyhint="search" 表示搜索输入。

enterkeyhint 属性在 Android 和 iOS 上受支持。如需了解详情,请参阅 enterkeyhint 说明。
让用户可以在结算流程中轻松来回切换,即使在最后付款步骤中也能轻松调整订单。显示订单的完整详细信息,而不仅仅是有限的摘要。让用户可以在付款页面上轻松调整商品数量。结账时的首要任务是避免中断转化流程。
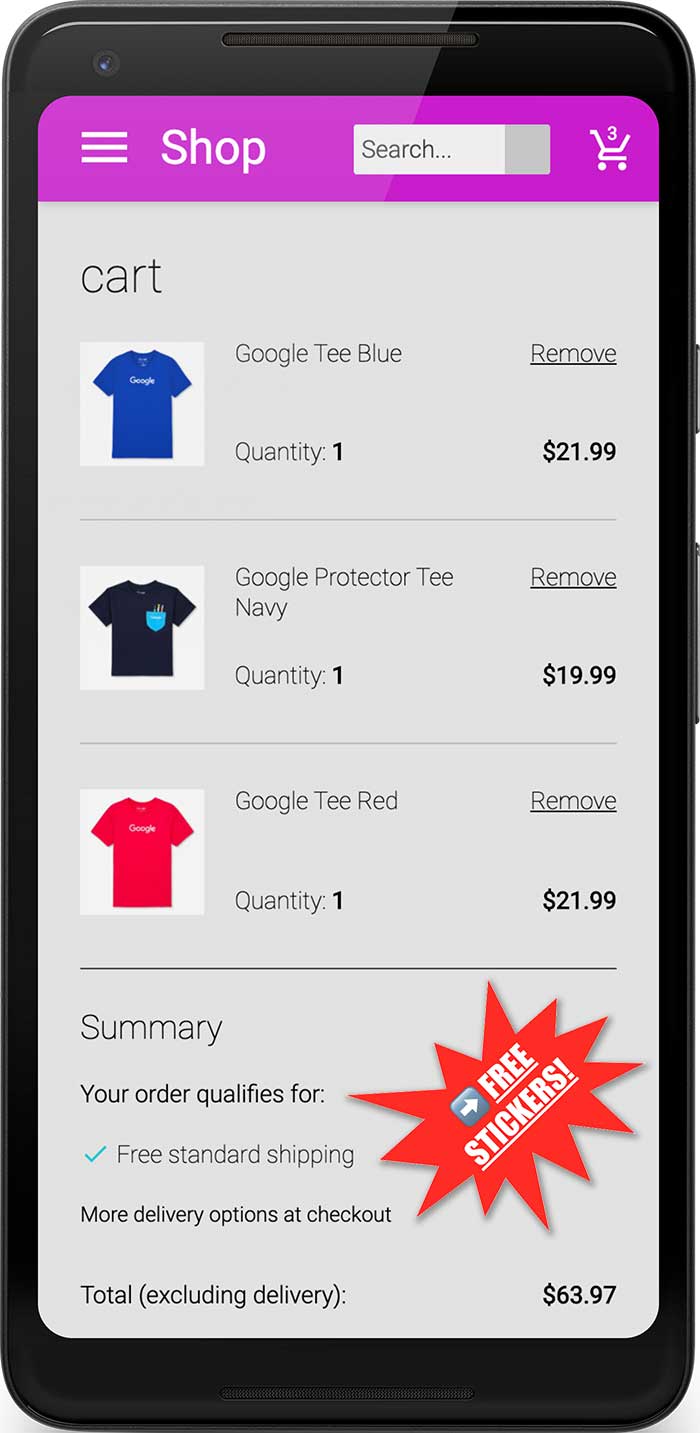
移除干扰物
移除视觉杂乱和干扰因素(例如商品促销信息),从而限制潜在的退出点。 许多成功的零售商甚至会从结账流程中移除导航和搜索功能。

专注于旅程。此时不应诱导用户执行其他操作!

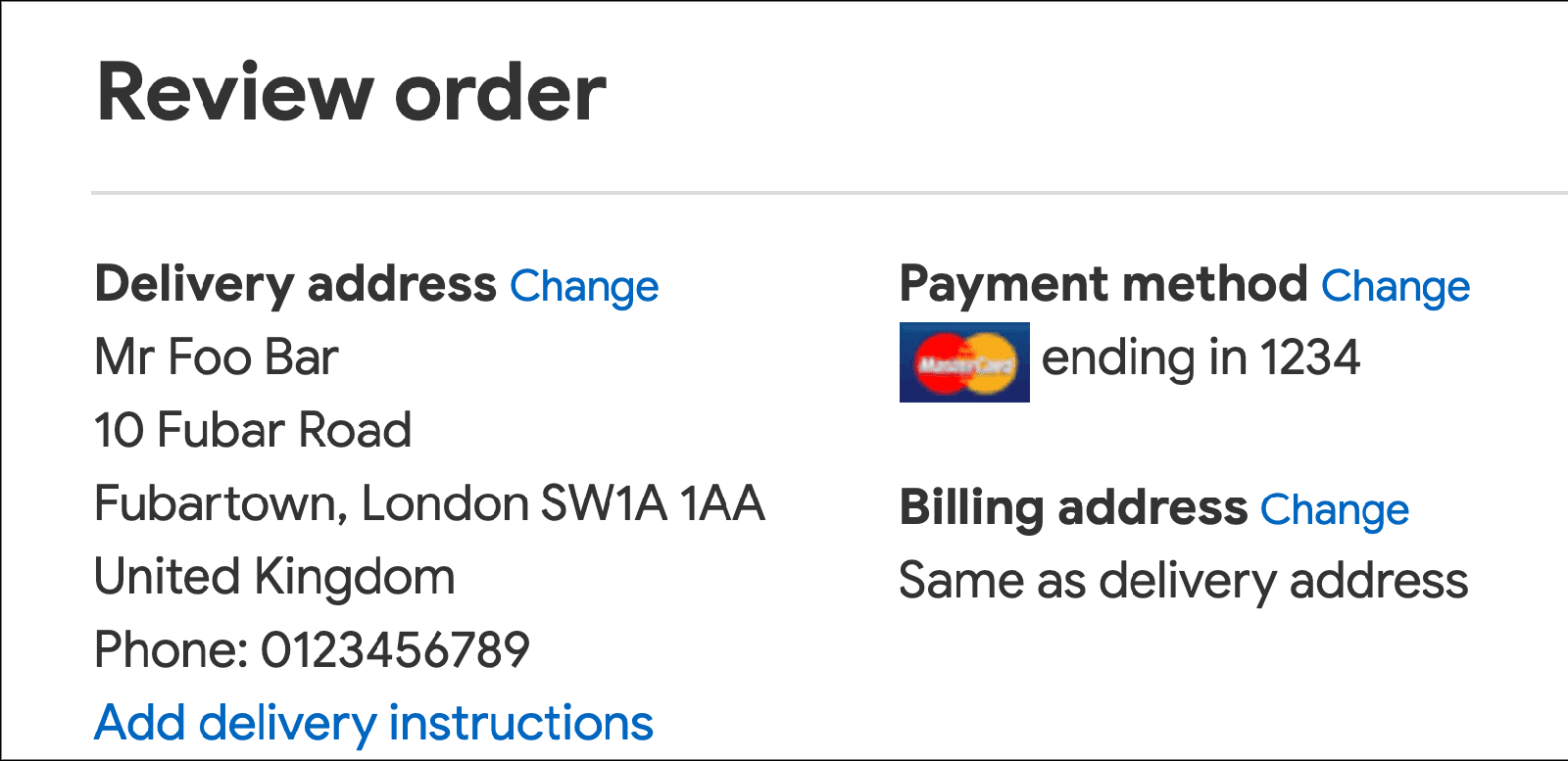
对于回访用户,您可以隐藏他们不需要看到的数据,从而进一步简化结账流程。例如:以纯文本形式(而非表单形式)显示送货地址,并允许用户通过点击链接来更改该地址。

轻松输入姓名和地址
仅要求用户提供必要的数据
在开始编写姓名和地址表单的代码之前,请务必了解需要哪些数据。请勿索取您不需要的数据!降低表单复杂性的最简单方法是移除不必要的字段。这也有利于保护客户隐私,并可降低后端数据成本和责任。
使用单个名称输入
除非您有充分的理由分别存储名字、姓氏、敬称或其他姓名组成部分,否则请允许用户使用单个输入框输入自己的姓名。使用单个姓名输入字段可降低表单的复杂性,支持剪切和粘贴,并简化自动填充功能。
特别是,除非您有充分的理由不这样做,否则请勿添加单独的输入字段来输入前缀或头衔(例如夫人、博士或爵士)。用户可以根据需要输入自己的姓名。此外,honorific-prefix自动填充功能目前在大多数浏览器中无法正常运行,因此添加用于输入名称前缀或头衔的字段会破坏大多数用户的地址表单自动填充体验。
启用名称自动填充功能
使用 name 表示全名:
<input autocomplete="name" ...>
如果您确实有充分的理由拆分名称部分,请务必使用适当的自动补全值:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
允许使用国际名称
您可能需要验证姓名输入,或限制允许用于姓名数据的字符。不过,您需要尽可能放宽对字母的限制。被告知自己的名字“无效”是很令人不快的!
对于验证,请避免使用仅匹配拉丁字符的正则表达式。“仅限拉丁语”会排除名称或地址中包含非拉丁字母字符的用户。允许 Unicode 字母匹配,并确保后端安全地支持 Unicode 作为输入和输出。 现代浏览器对正则表达式中的 Unicode 提供良好的支持。
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>支持多种地址格式
在设计地址表单时,请注意地址格式的复杂多样性,即使在同一个国家/地区也是如此。请注意,不要对“正常”地址做出假设。(如果您不相信,请参阅英国地址的奇特之处!)
使地址表单具有灵活性
不要强迫用户尝试将地址挤入不合适的表单字段中。
例如,不要坚持要求用户在单独的输入字段中输入门牌号和街道名称,因为许多地址并非采用这种格式,并且不完整的数据可能会导致浏览器自动填充功能失效。
请特别注意 required 地址字段。例如,英国大城市的地址没有县,但许多网站仍强制用户输入县。
使用两条灵活的地址行足以应对各种地址格式。
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
添加匹配的标签:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
您可以混音并修改此 Codelab 稍后嵌入的演示,尝试一下。
考虑使用单个文本区来显示地址
最灵活的地址选项是提供单个 textarea。
textarea 方法适用于任何地址格式,非常适合剪切和粘贴,但请注意,它可能不符合您的数据要求,并且如果用户之前仅使用包含 address-line1 和 address-line2 的表单,则可能无法使用自动填充功能。
对于文本区,请使用 street-address 作为自动补全值。
以下示例中的表单展示了如何使用单个 textarea 来表示地址:
地址表单的国际化和本地化
对于地址表单,请务必考虑国际化和本地化,具体取决于用户所在的地理位置。
请注意,地址组成部分的命名以及地址格式各不相同,即使是同一种语言也是如此。
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
如果表单不符合您的地址或未使用您预期的字词,您可能会感到恼火或困惑。
您的网站可能需要针对多种语言区域自定义地址表单,但使用上述技术来最大限度地提高表单的灵活性可能就足够了。如果您不本地化地址表单,请务必了解关键优先事项,以便应对各种地址格式:
- 避免对地址组成部分过于具体,例如坚持使用街道名称或门牌号。
- 如果可能,请避免将字段设为
required。例如,许多国家/地区的地址没有邮政编码,而农村地区的地址可能没有街道或道路名称。 - 使用包容性命名:“国家/地区”而非“国家”;“邮政编码”而非“邮编”。
灵活变通!上述简单地址表单示例经过调整后,可以“足够好地”适用于许多语言区域。
考虑避免邮政编码地址查找
有些网站会使用某项服务来根据邮政编码或邮区编码查找地址。对于某些使用情形,这可能是有意义的,但您应注意潜在的缺点。
邮政编码地址建议功能不适用于所有国家/地区,并且在某些地区,邮政编码可能包含大量潜在地址。
用户很难从长长的地址列表中进行选择,尤其是在移动设备上,如果他们时间紧迫或压力很大,就更是如此。让用户利用自动填充功能,只需点按或点击一次即可输入完整地址,这样可以更轻松地完成操作,并减少出错的可能性。
简化付款表单
付款表单是结账流程中最重要的部分。支付表单设计不佳是导致弃购的常见原因。细节决定成败:小故障可能会导致用户放弃购买,尤其是在移动设备上。 您的任务是设计表单,以便用户尽可能轻松地输入数据。
帮助用户避免重新输入付款数据
请务必在支付卡表单中添加适当的 autocomplete 值,包括支付卡号、卡上的姓名以及到期月份和年份:
cc-numbercc-namecc-exp-monthcc-exp-year
这样一来,浏览器就可以安全地存储支付卡详细信息并正确输入表单数据,从而帮助用户。如果没有自动填充功能,用户可能更倾向于以纸质形式记录支付卡详细信息,或者以不安全的方式在设备上存储支付卡数据。
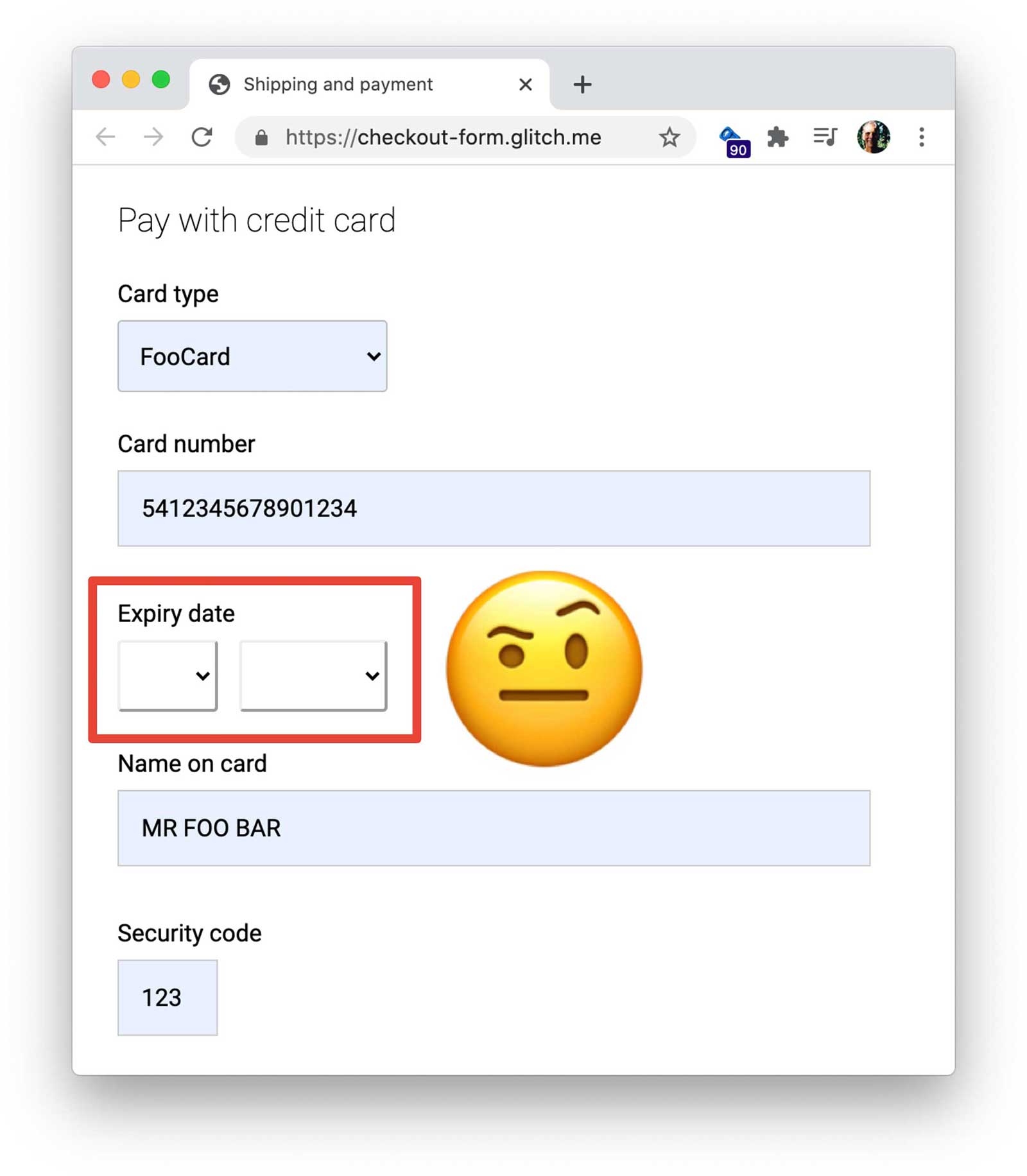
避免使用自定义元素来表示支付卡日期
如果设计不当,自定义元素可能会因破坏自动填充功能而中断付款流程,并且无法在旧版浏览器上运行。如果自动填充功能可以提供所有其他支付卡详细信息,但用户因自动填充功能无法用于自定义元素而不得不找到实体支付卡来查找有效期,您很可能会错失销售机会。请考虑改用标准 HTML 元素,并相应地设置其样式。

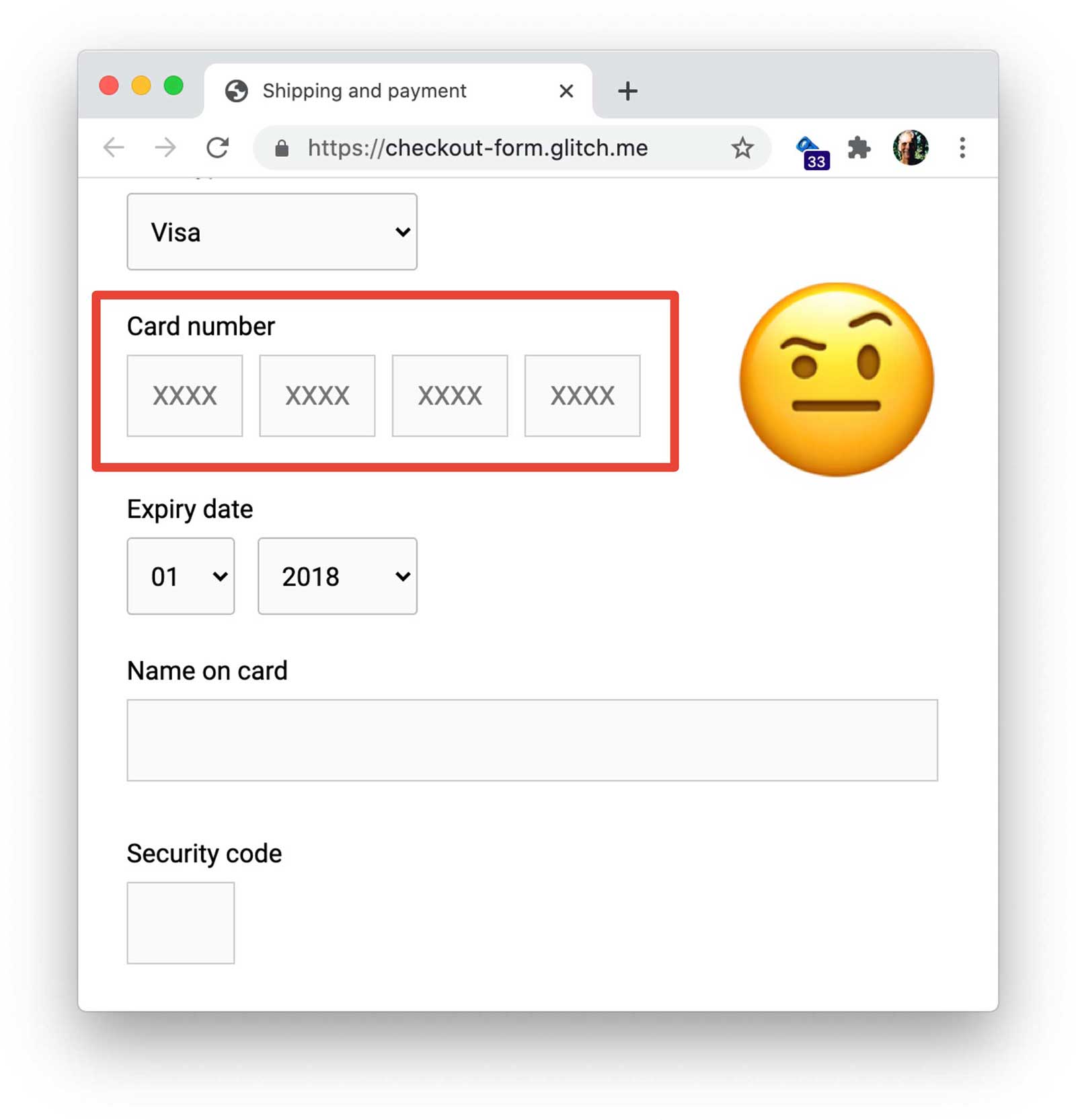
使用单个输入框输入支付卡号和电话号码
对于支付卡号和电话号码,请使用单个输入源:不要将号码拆分为多个部分。这样一来,用户可以更轻松地输入数据,验证也会更简单,并且浏览器可以自动填充数据。 考虑对其他数字数据(例如 PIN 码和银行代码)执行相同的操作。

仔细验证
您应在实时和提交表单之前验证数据输入。一种方法是将 pattern 属性添加到支付卡输入中。如果用户尝试提交包含无效值的付款表单,浏览器会显示警告消息并将焦点设置在输入上。无需 JavaScript!
不过,您的 pattern 正则表达式必须足够灵活,能够处理各种长度的支付卡号:从 14 位(或可能更少)到 20 位(或更多)。您可以从 LDAPwiki 详细了解支付卡号结构。
允许用户在输入新支付卡号时添加空格,因为实体卡上的卡号就是这样显示的。这样对用户更友好(您不必告诉他们“他们做错了什么”),不太可能中断转化流程,并且在处理之前移除数字中的空格也很简单。
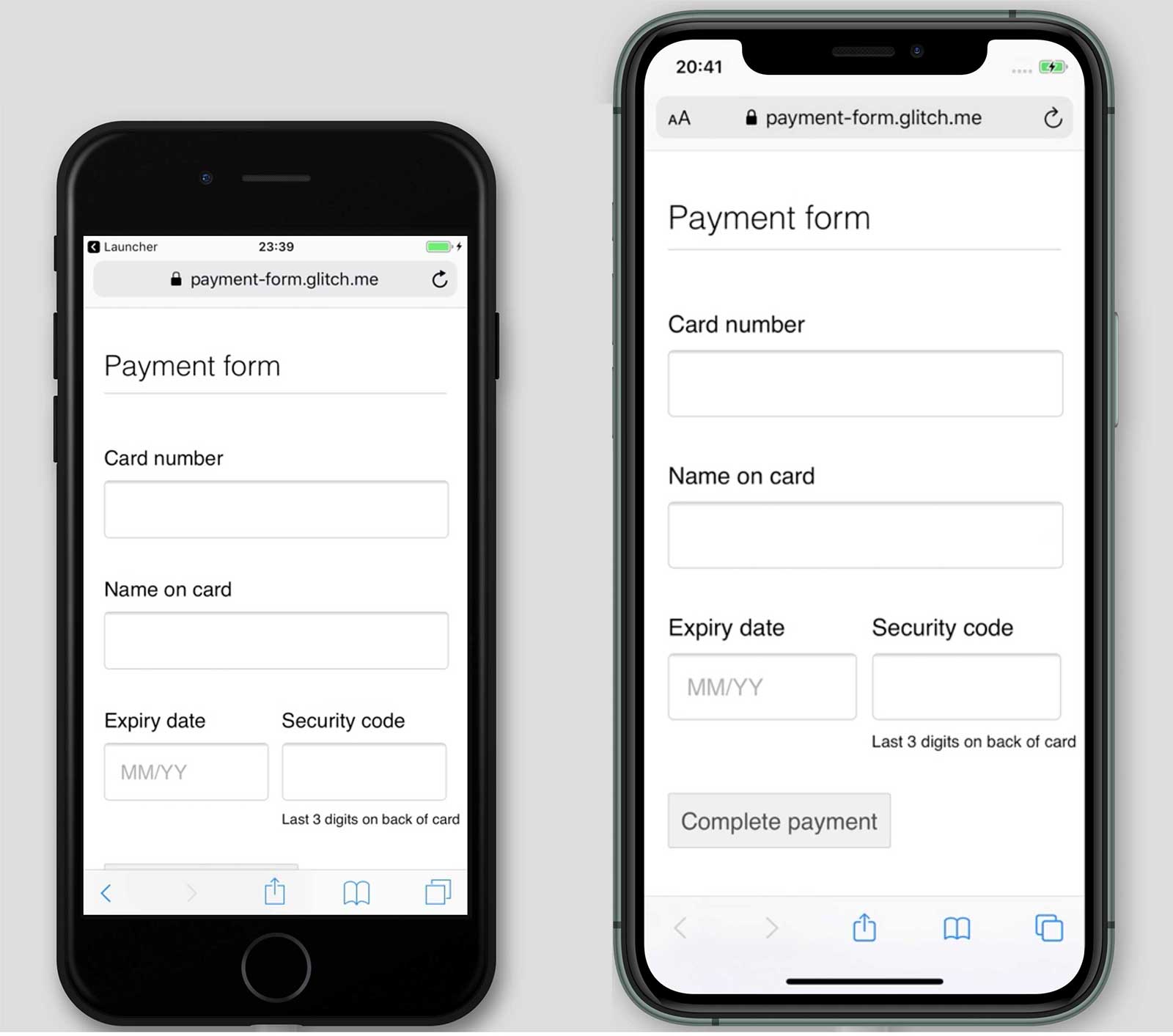
在各种设备、平台、浏览器和版本上进行测试
在用户最常用的平台上测试地址表单和付款表单尤为重要,因为表单元素的功能和外观可能会有所不同,并且视口大小的差异可能会导致定位出现问题。BrowserStack 支持免费测试开源项目,可在各种设备和浏览器上进行测试。

减小较小移动版视口的内边距,确保完成付款按钮不会被隐藏。
实现分析和 RUM
在本地测试可用性和性能可能很有帮助,但您需要真实数据才能正确了解用户在填写付款表单和地址表单时的体验。
为此,您需要分析和真实用户监控功能,即实际用户体验数据,例如结账页面加载需要多长时间或付款需要多长时间才能完成:
- 网页分析:包含表单的每个网页的网页浏览量、跳出率和退出次数。
- 互动分析:目标漏斗和事件可显示用户在结账流程中放弃的环节,以及用户在与表单互动时采取的操作。
- 网站性能:以用户为中心的指标可以告诉您结账页面是否加载缓慢,如果缓慢,原因是什么。
当与服务器日志、转化数据和 A/B 测试相结合时,网页分析、互动分析和真实用户效果衡量功能会变得特别有用,让您能够回答诸如“折扣代码是否能增加收入”或“表单布局的更改是否能提高转化次数”之类的问题。
这反过来又为您优先安排工作、做出更改和奖励成功奠定了坚实的基础。
不断改进
- 登录表单最佳实践
- 注册表单最佳实践
- 使用 WebOTP API 验证网页上的电话号码
- 创建出色的表单
- 移动表单设计最佳实践
- 功能更强大的表单控件
- 创建无障碍表单
- 使用 Credential Management API 简化注册流程
- Frank's Compulsive Guide to Postal Addresses 提供了实用链接,并针对 200 多个国家/地区的地址格式提供了详尽的指南。
- 国家/地区列表提供了一个工具,可用于以多种格式下载多种语言的国家/地区代码和名称。


