เพิ่มจำนวน Conversion สูงสุดด้วยการช่วยให้ผู้ใช้กรอกแบบฟอร์มที่อยู่และการชำระเงินให้เสร็จโดยเร็วที่สุดและง่ายที่สุด
แบบฟอร์มที่ออกแบบมาอย่างดีจะช่วยผู้ใช้และเพิ่มอัตรา Conversion การแก้ไขเพียงเล็กน้อยก็สร้างความแตกต่างได้มาก
ต่อไปนี้เป็นตัวอย่างแบบฟอร์มการชำระเงินแบบง่ายที่แสดงแนวทางปฏิบัติแนะนำทั้งหมด
ตัวอย่างแบบฟอร์มที่อยู่แบบง่ายที่แสดงแนวทางปฏิบัติแนะนำทั้งหมดมีดังนี้
เช็กลิสต์
- ใช้องค์ประกอบ HTML ที่มีความหมาย:
<form>,<input>,<label>และ<button> - ติดป้ายกำกับฟิลด์แบบฟอร์มแต่ละรายการด้วย
<label> - ใช้แอตทริบิวต์องค์ประกอบ HTML เพื่อเข้าถึงฟีเจอร์เบราว์เซอร์ในตัว โดยเฉพาะ
typeและautocompleteที่มีค่าที่เหมาะสม - หลีกเลี่ยงการใช้
type="number"กับตัวเลขที่ไม่ควรเพิ่มขึ้น เช่น หมายเลขบัตรชำระเงิน โปรดใช้type="text"และinputmode="numeric"แทน - หากมีค่าเติมข้อความอัตโนมัติที่เหมาะสมสำหรับ
input,selectหรือtextareaคุณควรใช้ค่าดังกล่าว - ระบุค่าคงที่ให้กับแอตทริบิวต์อินพุต
nameและidที่จะไม่เปลี่ยนแปลงระหว่างการโหลดหน้าเว็บหรือการติดตั้งใช้งานเว็บไซต์ เพื่อช่วยให้เบราว์เซอร์ป้อนข้อมูลในแบบฟอร์มโดยอัตโนมัติ - ปิดใช้ปุ่มส่งเมื่อมีการแตะหรือคลิกแล้ว
- ตรวจสอบข้อมูลระหว่างการป้อน ไม่ใช่แค่เมื่อส่งแบบฟอร์ม
- ตั้งค่าการชำระเงินในฐานะผู้ใช้ชั่วคราวเป็นค่าเริ่มต้น และทำให้การสร้างบัญชีเป็นเรื่องง่ายเมื่อชำระเงิน เสร็จสมบูรณ์
- แสดงความคืบหน้าในกระบวนการชำระเงินเป็นขั้นตอนที่ชัดเจนพร้อมคำกระตุ้นให้ดำเนินการที่ชัดเจน
- จำกัดจุดที่ผู้ใช้มีโอกาสออกจากขั้นตอนการชำระเงินด้วยการนำสิ่งรบกวนและสิ่งที่ไม่จำเป็นออก
- แสดงรายละเอียดคำสั่งซื้อทั้งหมดที่จุดชำระเงินและปรับคำสั่งซื้อได้โดยตรง
- อย่าขอข้อมูลที่คุณไม่จำเป็นต้องใช้
- ขอชื่อด้วยอินพุตเดียว เว้นแต่คุณจะมีเหตุผลที่สมควร
- อย่าบังคับใช้อักขระละตินเท่านั้นสำหรับชื่อและชื่อผู้ใช้
- อนุญาตให้ใช้ที่อยู่ได้หลากหลายรูปแบบ
- ลองใช้
textareaเดียวสำหรับที่อยู่ - ใช้การเติมข้อความอัตโนมัติสำหรับที่อยู่สำหรับการเรียกเก็บเงิน
- ปรับให้เป็นสากลและแปลเมื่อจำเป็น
- หลีกเลี่ยงการค้นหาที่อยู่จากรหัสไปรษณีย์
- ใช้ค่าการเติมข้อความอัตโนมัติของบัตรชำระเงินที่เหมาะสม
- ใช้ช่องป้อนข้อมูลเดียวสำหรับหมายเลขบัตรชำระเงิน
- หลีกเลี่ยงการใช้องค์ประกอบที่กำหนดเองหากทำให้ประสบการณ์การป้อนข้อความอัตโนมัติไม่ราบรื่น
- ทดสอบทั้งในภาคสนามและในห้องทดลอง: ข้อมูลวิเคราะห์หน้าเว็บ ข้อมูลวิเคราะห์การโต้ตอบ และ การวัดประสิทธิภาพของผู้ใช้จริง
- ทดสอบในเบราว์เซอร์ อุปกรณ์ และแพลตฟอร์มต่างๆ
ใช้ HTML ที่มีความหมาย
ใช้องค์ประกอบและแอตทริบิวต์ที่สร้างขึ้นสำหรับงานนี้
<form>,<input>,<label>และ<button>type,autocompleteและinputmode
ซึ่งจะเปิดใช้ฟังก์ชันการทำงานของเบราว์เซอร์ในตัว ปรับปรุงการช่วยเหลือพิเศษ และเพิ่มความหมายให้กับมาร์กอัป
ใช้องค์ประกอบ HTML ตามที่ตั้งใจไว้
วางแบบฟอร์มใน <form>
คุณอาจไม่ต้องการห่อหุ้มองค์ประกอบ <input> ใน <form> และจัดการการส่งข้อมูลด้วย JavaScript เพียงอย่างเดียว
อย่าทำนะ
HTML <form> ช่วยให้คุณเข้าถึงชุดฟีเจอร์ที่มีประสิทธิภาพในตัวในเบราว์เซอร์สมัยใหม่ทั้งหมด
และช่วยให้เว็บไซต์เข้าถึงได้สำหรับโปรแกรมอ่านหน้าจอและอุปกรณ์ช่วยเหลืออื่นๆ <form>
ยังช่วยให้สร้างฟังก์ชันพื้นฐานสำหรับเบราว์เซอร์รุ่นเก่าที่รองรับ JavaScript
แบบจำกัดได้ง่ายขึ้น และช่วยให้ส่งแบบฟอร์มได้แม้ว่าโค้ดจะมีข้อบกพร่อง และสำหรับผู้ใช้จำนวนน้อยที่ปิดใช้ JavaScript จริงๆ
หากมีคอมโพเนนต์หน้าเว็บมากกว่า 1 รายการสำหรับการป้อนข้อมูลของผู้ใช้ ให้ใส่แต่ละรายการไว้ในองค์ประกอบ <form>
ของตัวเอง เช่น หากคุณมีฟังก์ชันค้นหาและการลงชื่อสมัครใช้ในหน้าเดียวกัน ให้ใส่แต่ละฟังก์ชันไว้ใน <form> ของตัวเอง
ใช้ <label> เพื่อติดป้ายกำกับองค์ประกอบ
หากต้องการติดป้ายกำกับ <input>, <select> หรือ <textarea> ให้ใช้ <label>
เชื่อมโยงป้ายกำกับกับอินพุตโดยกำหนดให้แอตทริบิวต์ for ของป้ายกำกับมีค่าเดียวกับ
id ของอินพุต
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
ใช้ป้ายกำกับเดียวสำหรับอินพุตเดียว อย่าพยายามติดป้ายกำกับอินพุตหลายรายการด้วยป้ายกำกับเพียงป้ายเดียว วิธีนี้ เหมาะที่สุดสำหรับเบราว์เซอร์และโปรแกรมอ่านหน้าจอ การแตะหรือคลิกป้ายกำกับจะย้ายโฟกัสไปยังอินพุตที่เชื่อมโยงอยู่ และโปรแกรมอ่านหน้าจอจะอ่านออกเสียงข้อความป้ายกำกับเมื่อป้ายกำกับหรืออินพุตของป้ายกำกับ ได้รับโฟกัส
ทำให้ปุ่มมีประโยชน์
ใช้ <button>
สำหรับปุ่ม คุณยังใช้ <input type="submit"> ได้ด้วย แต่ห้ามใช้ div หรือองค์ประกอบแบบสุ่มอื่นๆ ที่ทำหน้าที่เป็นปุ่ม องค์ประกอบปุ่มมีลักษณะการทำงานที่เข้าถึงได้ ฟังก์ชันการส่งแบบฟอร์มในตัว และจัดรูปแบบได้ง่าย
กำหนดค่าให้ปุ่มส่งแบบฟอร์มแต่ละปุ่มเพื่อระบุสิ่งที่ปุ่มนั้นทำ สำหรับแต่ละขั้นตอนในการชำระเงิน ให้ใช้ คำกระตุ้นให้ดำเนินการที่อธิบายความคืบหน้าและทำให้ขั้นตอนถัดไปชัดเจน เช่น ติดป้ายกำกับปุ่มส่งในแบบฟอร์มที่อยู่จัดส่งว่าดำเนินการชำระเงินแทนที่จะเป็นดำเนินการต่อ หรือบันทึก
พิจารณาปิดใช้ปุ่มส่งเมื่อผู้ใช้แตะหรือคลิกปุ่มดังกล่าว โดยเฉพาะเมื่อผู้ใช้ ชำระเงินหรือสั่งซื้อ ผู้ใช้จำนวนมากคลิกปุ่มซ้ำๆ แม้ว่าปุ่มจะทำงานได้ดีก็ตาม ซึ่งอาจทำให้การชำระเงินเกิดข้อผิดพลาดและเพิ่มภาระงานให้กับเซิร์ฟเวอร์
ในทางกลับกัน อย่าปิดใช้ปุ่มส่งที่รอข้อมูลที่สมบูรณ์และถูกต้องจากผู้ใช้ ตัวอย่างเช่น อย่าปล่อยให้ปุ่มบันทึกที่อยู่ถูกปิดใช้เพียงเพราะมีข้อมูลบางอย่างขาดหายไปหรือไม่ถูกต้อง ซึ่งไม่ได้ช่วยผู้ใช้แต่อย่างใด ผู้ใช้อาจแตะหรือคลิกปุ่มต่อไปและคิดว่าปุ่มเสีย แต่หากผู้ใช้พยายามส่งแบบฟอร์มที่มีข้อมูลไม่ถูกต้อง ให้แจ้งผู้ใช้ว่าเกิดข้อผิดพลาดอะไรขึ้น และควรทำอย่างไรเพื่อแก้ไข ซึ่งสำคัญอย่างยิ่งในอุปกรณ์เคลื่อนที่ เนื่องจากป้อนข้อมูลได้ยากกว่า และข้อมูลแบบฟอร์มที่ขาดหายไปหรือใช้ไม่ได้อาจไม่ปรากฏบนหน้าจอของผู้ใช้เมื่อพยายามส่งแบบฟอร์ม
ใช้ประโยชน์จากแอตทริบิวต์ HTML ให้มากที่สุด
ทำให้ผู้ใช้ป้อนข้อมูลได้ง่าย
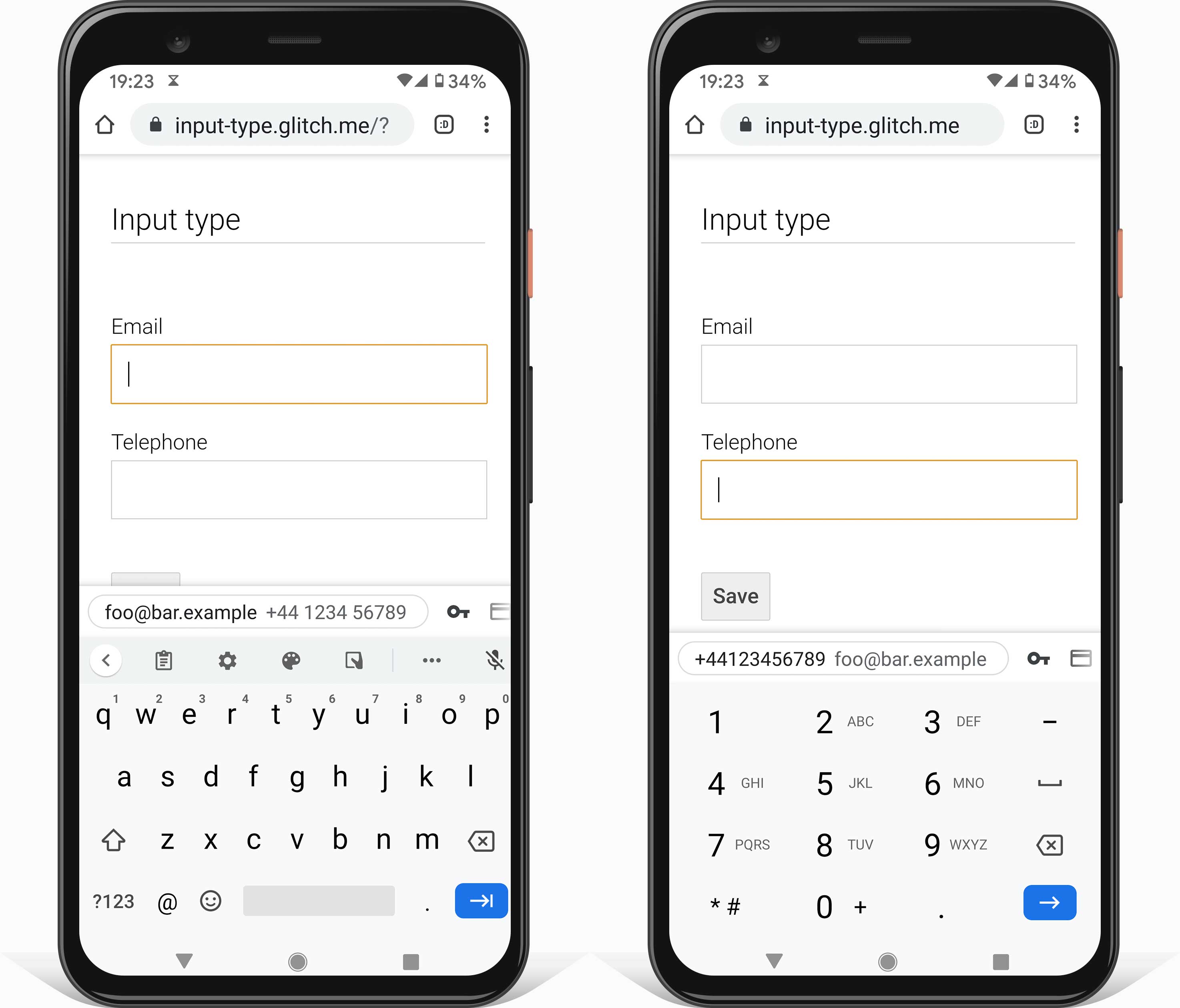
ใช้แอตทริบิวต์ type input ที่เหมาะสม
เพื่อแสดงแป้นพิมพ์ที่ถูกต้องบนอุปกรณ์เคลื่อนที่และเปิดใช้การตรวจสอบพื้นฐานในตัวโดยเบราว์เซอร์
เช่น ใช้ type="email" สำหรับอีเมล และ type="tel" สำหรับหมายเลขโทรศัพท์

สำหรับวันที่ ให้หลีกเลี่ยงการใช้selectองค์ประกอบที่กำหนดเอง ซึ่งจะทำให้ประสบการณ์การป้อนข้อความอัตโนมัติไม่ราบรื่นหากไม่ได้
ใช้งานอย่างถูกต้อง และใช้ไม่ได้ในเบราว์เซอร์รุ่นเก่า สำหรับตัวเลข เช่น ปีเกิด ให้พิจารณาใช้แท็ก input แทน select เนื่องจากการป้อนตัวเลขด้วยตนเองอาจง่ายและมีข้อผิดพลาดน้อยกว่าการเลือกจากรายการแบบเลื่อนลงยาว โดยเฉพาะบนอุปกรณ์เคลื่อนที่ ใช้ inputmode="numeric"
เพื่อให้แน่ใจว่าใช้แป้นพิมพ์ที่ถูกต้องในอุปกรณ์เคลื่อนที่ และเพิ่มคำแนะนำในการตรวจสอบและการจัดรูปแบบด้วยข้อความหรือตัวยึดตำแหน่ง
เพื่อให้แน่ใจว่าผู้ใช้ป้อนข้อมูลในรูปแบบที่เหมาะสม
ใช้การเติมข้อความอัตโนมัติเพื่อปรับปรุงการช่วยเหลือพิเศษและช่วยให้ผู้ใช้ไม่ต้องป้อนข้อมูลซ้ำ
การใช้ค่า autocomplete ที่เหมาะสมจะช่วยให้เบราว์เซอร์ช่วยเหลือผู้ใช้ได้ด้วยการจัดเก็บข้อมูลอย่างปลอดภัยและป้อนค่า input, select และ textarea โดยอัตโนมัติ ซึ่งมีความสำคัญอย่างยิ่งบนอุปกรณ์เคลื่อนที่ และเป็นสิ่งสำคัญในการหลีกเลี่ยงอัตราการละทิ้งแบบฟอร์มสูง นอกจากนี้ การเติมข้อความอัตโนมัติยังมีประโยชน์ด้านการช่วยเหลือพิเศษหลายประการด้วย
หากมีค่าเติมข้อความอัตโนมัติที่เหมาะสมสำหรับช่องแบบฟอร์ม คุณควรใช้ค่าดังกล่าว เอกสารประกอบบนเว็บของ MDN มีรายการค่าทั้งหมดและคำอธิบายวิธีใช้ค่าเหล่านั้นอย่างถูกต้อง
ค่าที่เสถียร
ที่อยู่สำหรับการเรียกเก็บเงิน
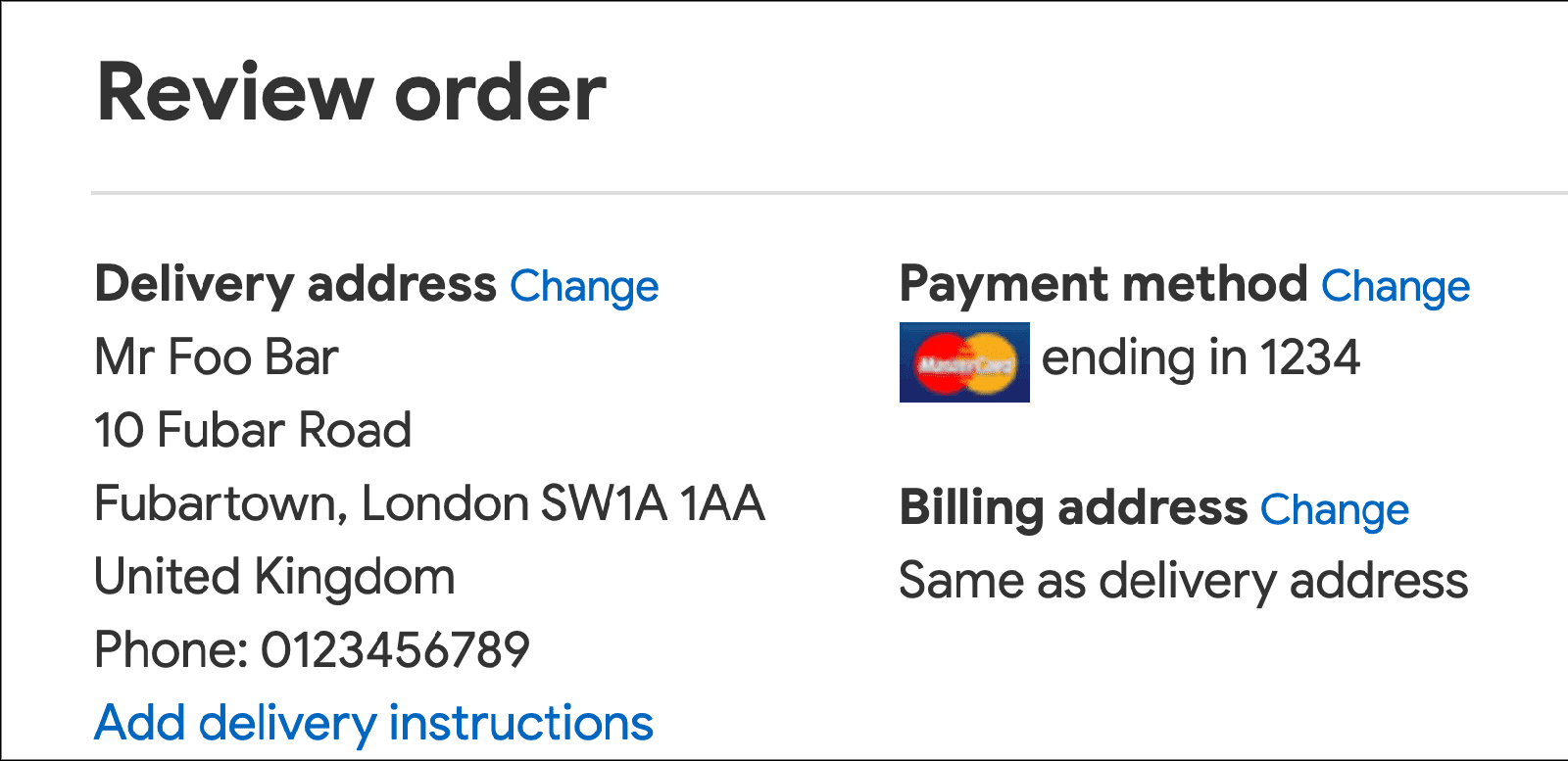
โดยค่าเริ่มต้น ให้ตั้งค่าที่อยู่สำหรับการเรียกเก็บเงินให้เหมือนกับที่อยู่สำหรับจัดส่ง ลดความซับซ้อนของภาพโดย
ระบุลิงก์เพื่อแก้ไขที่อยู่สำหรับการเรียกเก็บเงิน (หรือใช้องค์ประกอบ summary และ details)
แทนการแสดงที่อยู่สำหรับการเรียกเก็บเงินในแบบฟอร์ม

ใช้ค่าการเติมข้อความอัตโนมัติที่เหมาะสมสำหรับที่อยู่สำหรับการเรียกเก็บเงิน เช่นเดียวกับที่อยู่สำหรับการจัดส่ง เพื่อให้ผู้ใช้ไม่ต้องป้อนข้อมูลมากกว่า 1 ครั้ง เพิ่มคำนำหน้าให้กับแอตทริบิวต์การเติมข้อความอัตโนมัติ หากคุณมีค่าที่แตกต่างกันสำหรับอินพุตที่มีชื่อเดียวกันในส่วนต่างๆ
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
ช่วยให้ผู้ใช้ป้อนข้อมูลที่ถูกต้อง
พยายามหลีกเลี่ยงการ "ตำหนิ" ลูกค้าเนื่องจากลูกค้า "ทำอะไรผิด" แต่คุณควรช่วยให้ผู้ใช้กรอกแบบฟอร์มให้เสร็จสมบูรณ์ได้เร็วขึ้นและง่ายขึ้นด้วยการช่วยแก้ไขปัญหาที่เกิดขึ้น ในกระบวนการชำระเงิน ลูกค้าพยายามที่จะให้เงินบริษัทของคุณเพื่อซื้อผลิตภัณฑ์หรือบริการ หน้าที่ของคุณคือการช่วยเหลือลูกค้า ไม่ใช่การลงโทษลูกค้า
คุณเพิ่มแอตทริบิวต์ข้อจำกัดลงในองค์ประกอบแบบฟอร์มเพื่อระบุค่าที่ยอมรับได้ ซึ่งรวมถึง min, max และ pattern ระบบจะตั้งค่าสถานะความถูกต้อง
ขององค์ประกอบโดยอัตโนมัติ ทั้งนี้ขึ้นอยู่กับว่าค่าขององค์ประกอบนั้นถูกต้องหรือไม่ เช่นเดียวกับ
:valid และ :invalid คลาสจำลอง CSS ซึ่งใช้จัดรูปแบบองค์ประกอบที่มีค่าที่ถูกต้องหรือไม่ถูกต้อง
ได้
ตัวอย่างเช่น HTML ต่อไปนี้จะระบุอินพุตสำหรับปีเกิดระหว่างปี 1900 ถึง 2020
การใช้ type="number" จะจำกัดค่าอินพุตให้เป็นตัวเลขเท่านั้นภายในช่วงที่ระบุโดย min และ max หากคุณพยายามป้อนตัวเลขที่อยู่นอกช่วง ระบบจะตั้งค่าอินพุตให้มีสถานะไม่ถูกต้อง
ตัวอย่างต่อไปนี้ใช้ pattern="[\d ]{10,30}" เพื่อให้มั่นใจว่าหมายเลขบัตรชำระเงินถูกต้อง
ขณะที่อนุญาตให้มีช่องว่าง
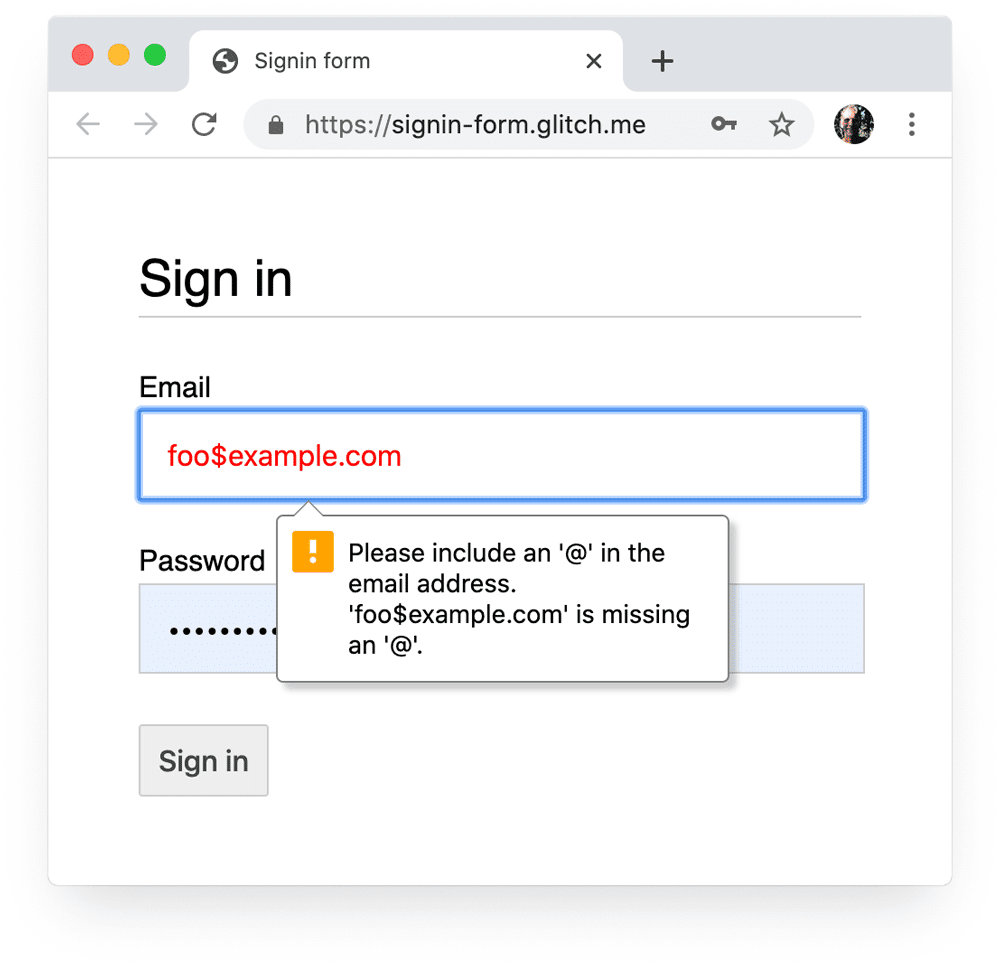
เบราว์เซอร์สมัยใหม่ยังทำการตรวจสอบพื้นฐานสำหรับอินพุตที่มีประเภท email หรือ url ด้วย
เมื่อส่งแบบฟอร์ม เบราว์เซอร์จะโฟกัสที่ช่องที่มีค่าที่ต้องระบุซึ่งมีปัญหาหรือขาดหายไปโดยอัตโนมัติ ไม่ต้องใช้ JavaScript

ตรวจสอบในบรรทัดและแสดงความคิดเห็นต่อผู้ใช้ขณะที่ป้อนข้อมูล แทนที่จะแสดงรายการข้อผิดพลาดเมื่อผู้ใช้คลิกปุ่มส่ง หากต้องการตรวจสอบข้อมูลในเซิร์ฟเวอร์หลังจากส่งแบบฟอร์ม ให้แสดงรายการปัญหาทั้งหมดที่พบและไฮไลต์ฟิลด์แบบฟอร์มทั้งหมดที่มีค่าไม่ถูกต้อง อย่างชัดเจน รวมถึงแสดงข้อความในบรรทัดข้างฟิลด์ที่มีปัญหาแต่ละรายการเพื่ออธิบายสิ่งที่ต้องแก้ไข ตรวจสอบบันทึกเซิร์ฟเวอร์และข้อมูลการวิเคราะห์เพื่อหาข้อผิดพลาดที่พบบ่อย คุณอาจต้องออกแบบฟอร์มใหม่
นอกจากนี้ คุณควรใช้ JavaScript เพื่อทำการตรวจสอบที่แข็งแกร่งยิ่งขึ้นในขณะที่ผู้ใช้ป้อนข้อมูลและ เมื่อส่งแบบฟอร์ม ใช้ Constraint Validation API (ซึ่งรองรับอย่างกว้างขวาง) เพื่อเพิ่มการตรวจสอบที่กำหนดเอง โดยใช้ UI ของเบราว์เซอร์ในตัวเพื่อตั้งค่าโฟกัสและแสดงข้อความแจ้ง
ดูข้อมูลเพิ่มเติมได้ในใช้ JavaScript เพื่อการตรวจสอบแบบเรียลไทม์ที่ซับซ้อนมากขึ้น
ช่วยให้ผู้ใช้ไม่พลาดข้อมูลที่จำเป็น
ใช้requiredแอตทริบิวต์
ในอินพุตสำหรับค่าที่ต้องระบุ
เมื่อมีการส่งแบบฟอร์ม เบราว์เซอร์สมัยใหม่
จะแจ้งและตั้งค่าโฟกัสในrequiredฟิลด์ที่ไม่มีข้อมูลโดยอัตโนมัติ และคุณสามารถใช้:requiredคลาสเสมือนเพื่อไฮไลต์ฟิลด์ที่ต้องกรอกได้ ไม่ต้องใช้ JavaScript
ใส่เครื่องหมายดอกจันในป้ายกำกับของทุกช่องที่ต้องกรอก และเพิ่มหมายเหตุที่ด้านบนของแบบฟอร์มเพื่อ อธิบายความหมายของเครื่องหมายดอกจัน
ลดความซับซ้อนของการชำระเงิน
อย่าลืมช่องว่างของอีคอมเมิร์ซบนอุปกรณ์เคลื่อนที่
ลองนึกภาพว่าผู้ใช้มีงบประมาณความเหนื่อยล้า หากใช้จนหมด ผู้ใช้จะออกจากแอป
คุณต้องลดอุปสรรคและรักษาโฟกัส โดยเฉพาะบนอุปกรณ์เคลื่อนที่ เว็บไซต์จำนวนมากได้รับการเข้าชม บนอุปกรณ์เคลื่อนที่มากกว่า แต่ได้รับConversion บนเดสก์ท็อปมากกว่า ซึ่งเป็นปรากฏการณ์ที่เรียกว่าช่องว่างด้านการค้าบนอุปกรณ์เคลื่อนที่ ลูกค้าอาจต้องการทําการซื้อบนเดสก์ท็อป แต่การที่อัตรา Conversion บนอุปกรณ์เคลื่อนที่ต่ำลงก็เป็นผลมาจากประสบการณ์ของผู้ใช้ที่ไม่ดีเช่นกัน งานของคุณคือลด Conversion ที่สูญเสียไปในอุปกรณ์เคลื่อนที่และเพิ่ม Conversion ในเดสก์ท็อปให้ได้มากที่สุด งานวิจัยแสดงให้เห็น ว่ามีโอกาสมากมายในการมอบประสบการณ์การใช้งานแบบฟอร์มบนอุปกรณ์เคลื่อนที่ที่ดีขึ้น
ที่สำคัญที่สุดคือ ผู้ใช้มีแนวโน้มที่จะละทิ้งแบบฟอร์มที่ดูยาว ซับซ้อน และไม่มีความรู้สึกถึง ทิศทาง โดยเฉพาะอย่างยิ่งเมื่อผู้ใช้ดูบนหน้าจอขนาดเล็ก มีสิ่งรบกวน หรือรีบร้อน ขอข้อมูลให้น้อยที่สุดเท่าที่จะเป็นไปได้
ตั้งค่าการชำระเงินโดยไม่ลงชื่อเข้าใช้เป็นค่าเริ่มต้น
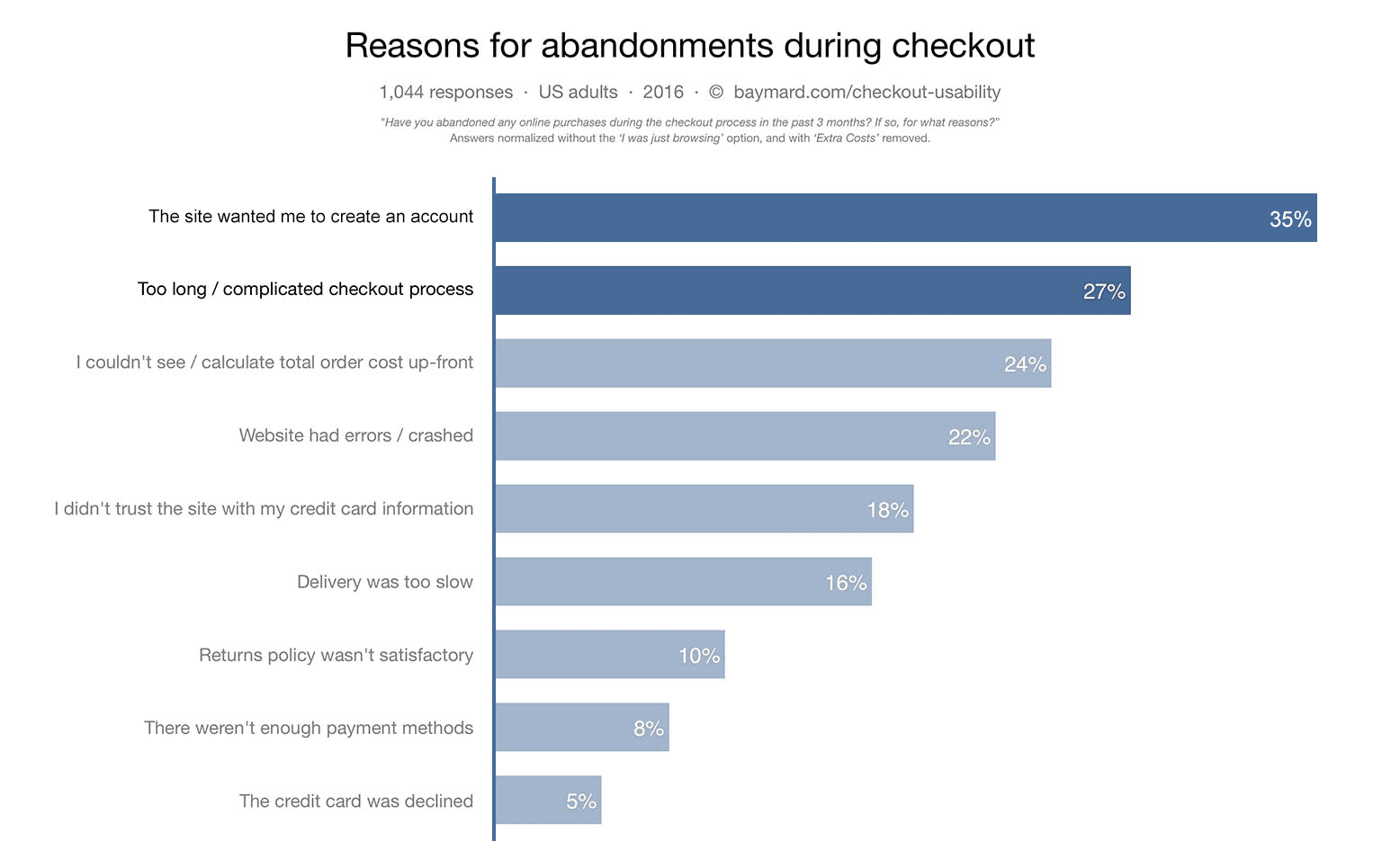
สำหรับร้านค้าออนไลน์ วิธีที่ง่ายที่สุดในการลดความเสียดทานในแบบฟอร์มคือการตั้งค่าการชำระเงินในฐานะผู้มาเยือนเป็นค่าเริ่มต้น อย่าบังคับให้ผู้ใช้สร้างบัญชีก่อนทำการซื้อ การไม่อนุญาตให้ชำระเงินในฐานะผู้เข้าชมเป็นสาเหตุหลักที่ทำให้มีการละทิ้งรถเข็นช็อปปิ้ง

คุณสามารถเสนอการลงชื่อสมัครใช้บัญชีหลังจากชำระเงินได้ ในขั้นตอนนี้ คุณจะมีข้อมูลส่วนใหญ่ที่จำเป็นในการตั้งค่าบัญชีอยู่แล้ว ดังนั้นการสร้างบัญชีจึงควรเป็นเรื่องง่ายและรวดเร็วสำหรับผู้ใช้
แสดงความคืบหน้าในการชำระเงิน
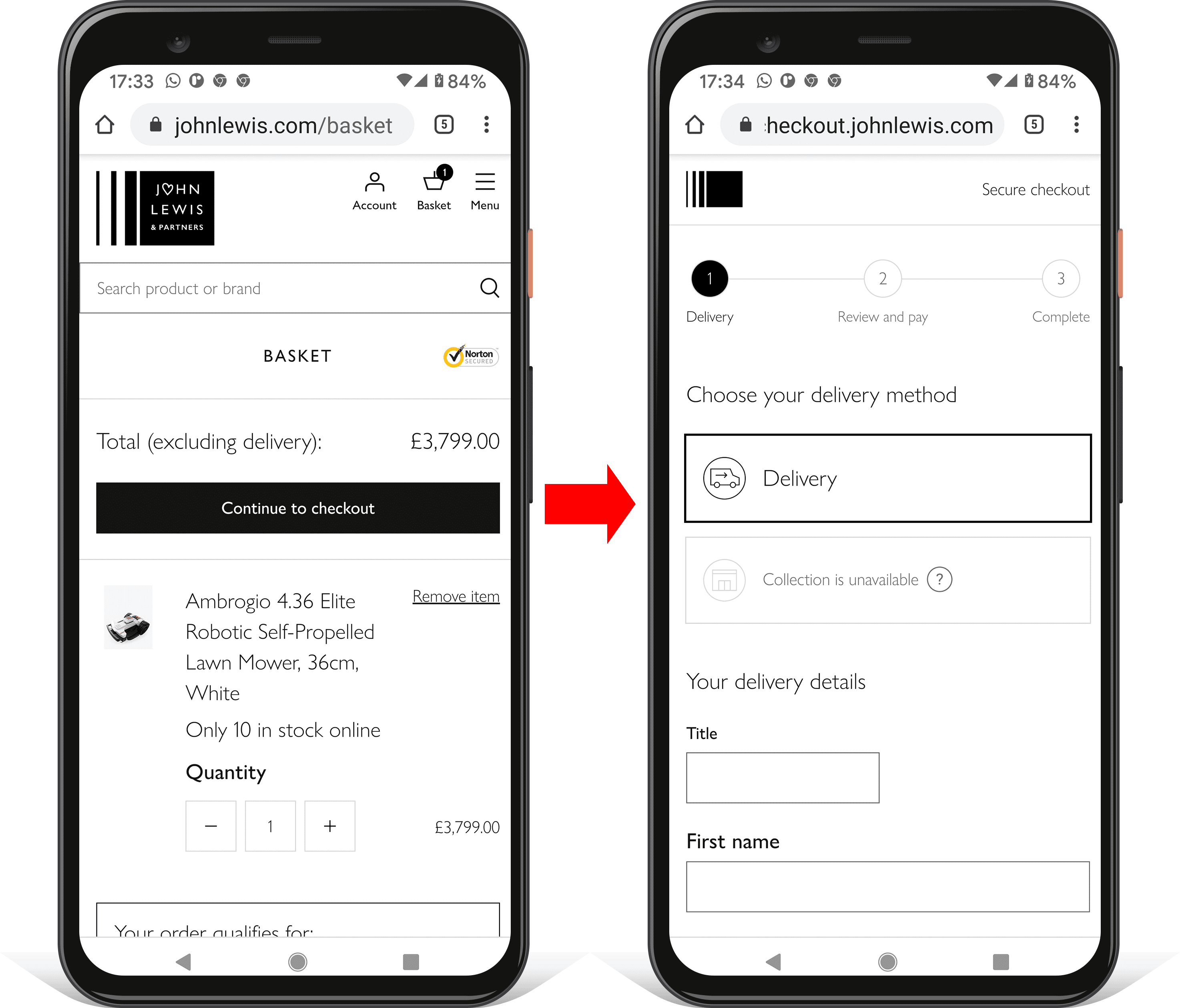
คุณทำให้กระบวนการชำระเงินดูซับซ้อนน้อยลงได้โดยแสดงความคืบหน้าและระบุให้ชัดเจนว่าต้องทำอะไรต่อไป วิดีโอต่อไปนี้แสดงให้เห็นว่าผู้ค้าปลีกในสหราชอาณาจักรอย่าง johnlewis.com ทำได้อย่างไร
คุณต้องรักษากระแสความนิยมไว้ สําหรับแต่ละขั้นตอนในการชําระเงิน ให้ใช้ส่วนหัวของหน้าและค่าปุ่มที่อธิบาย ซึ่งทําให้เห็นชัดเจนว่าต้องทําอะไรในตอนนี้ และขั้นตอนการชําระเงินถัดไปคืออะไร
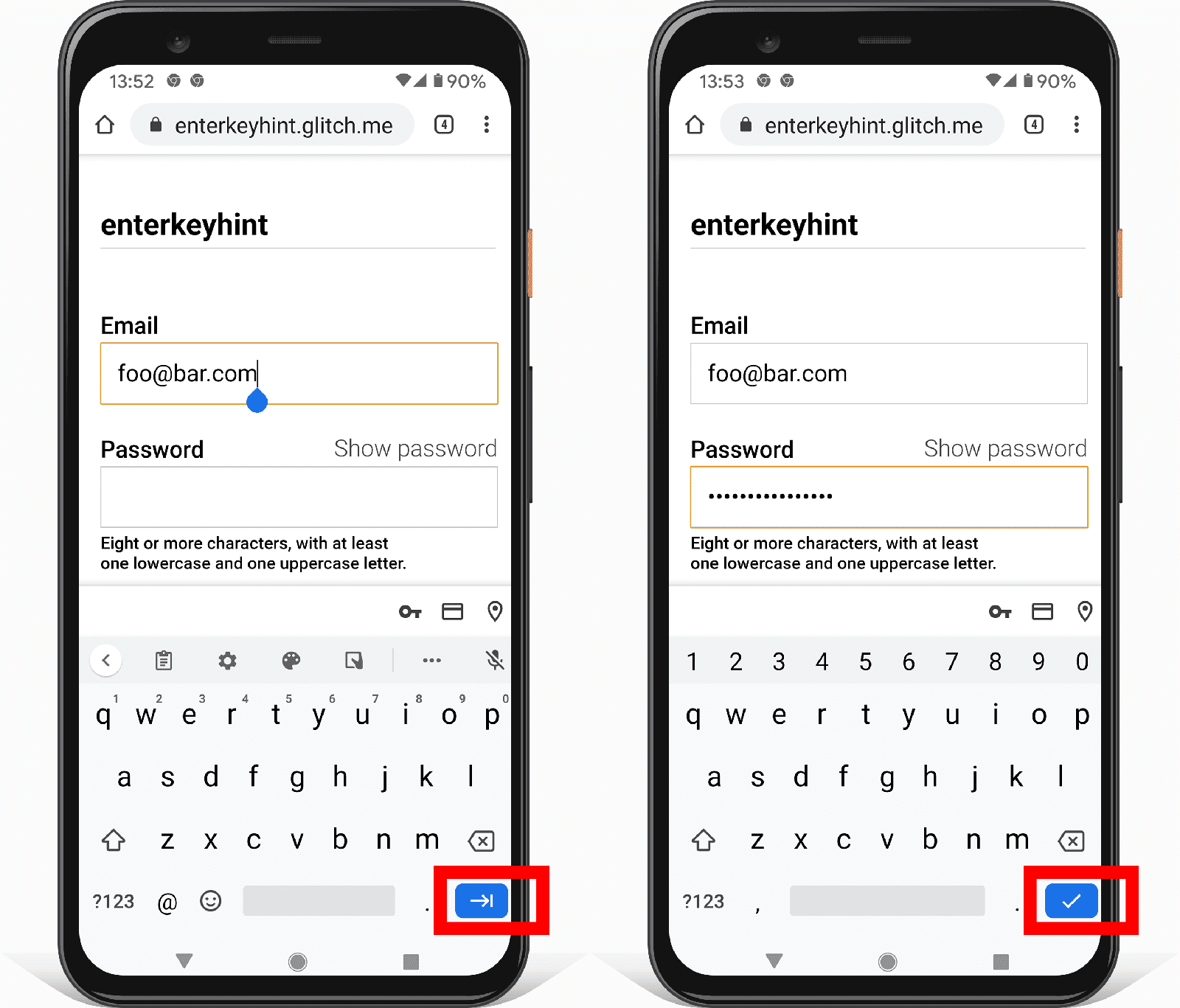
ใช้แอตทริบิวต์ enterkeyhint ในอินพุตของแบบฟอร์มเพื่อตั้งค่าป้ายกำกับปุ่ม Enter ของแป้นพิมพ์บนอุปกรณ์เคลื่อนที่ เช่น ใช้ enterkeyhint="previous" และ enterkeyhint="next" ภายในแบบฟอร์มหลายหน้า
enterkeyhint="done" สำหรับอินพุตสุดท้ายในแบบฟอร์ม และ enterkeyhint="search" สำหรับอินพุตการค้นหา

รองรับแอตทริบิวต์ enterkeyhint ใน Android และ iOS
ดูข้อมูลเพิ่มเติมได้จากคำอธิบายเกี่ยวกับ enterkeyhint
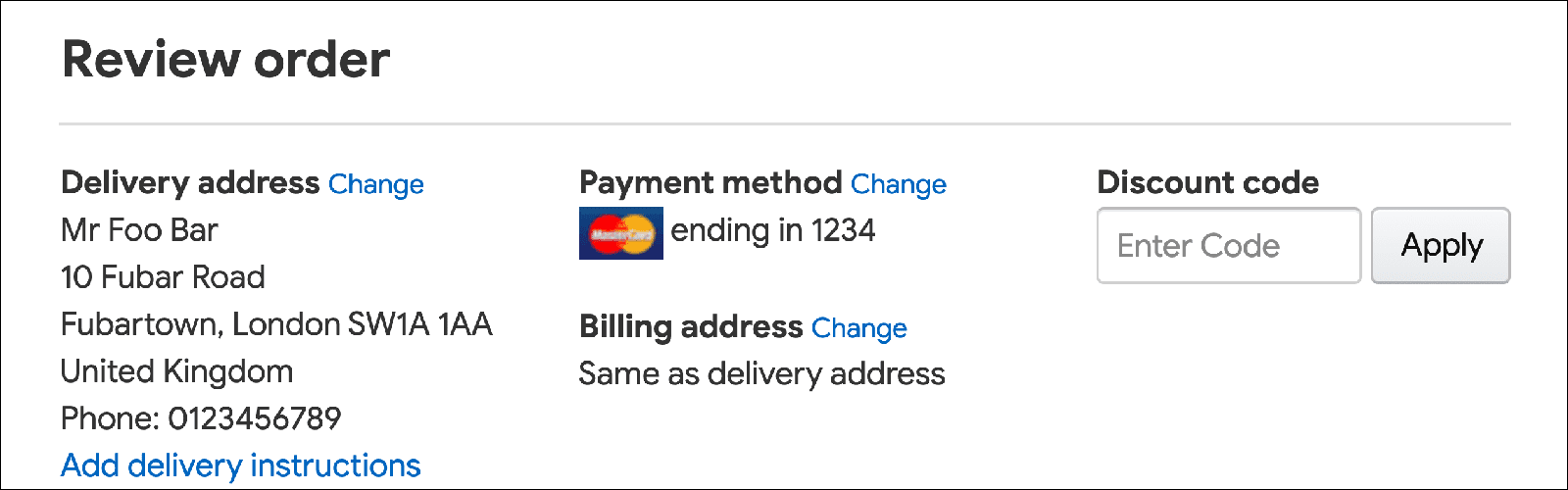
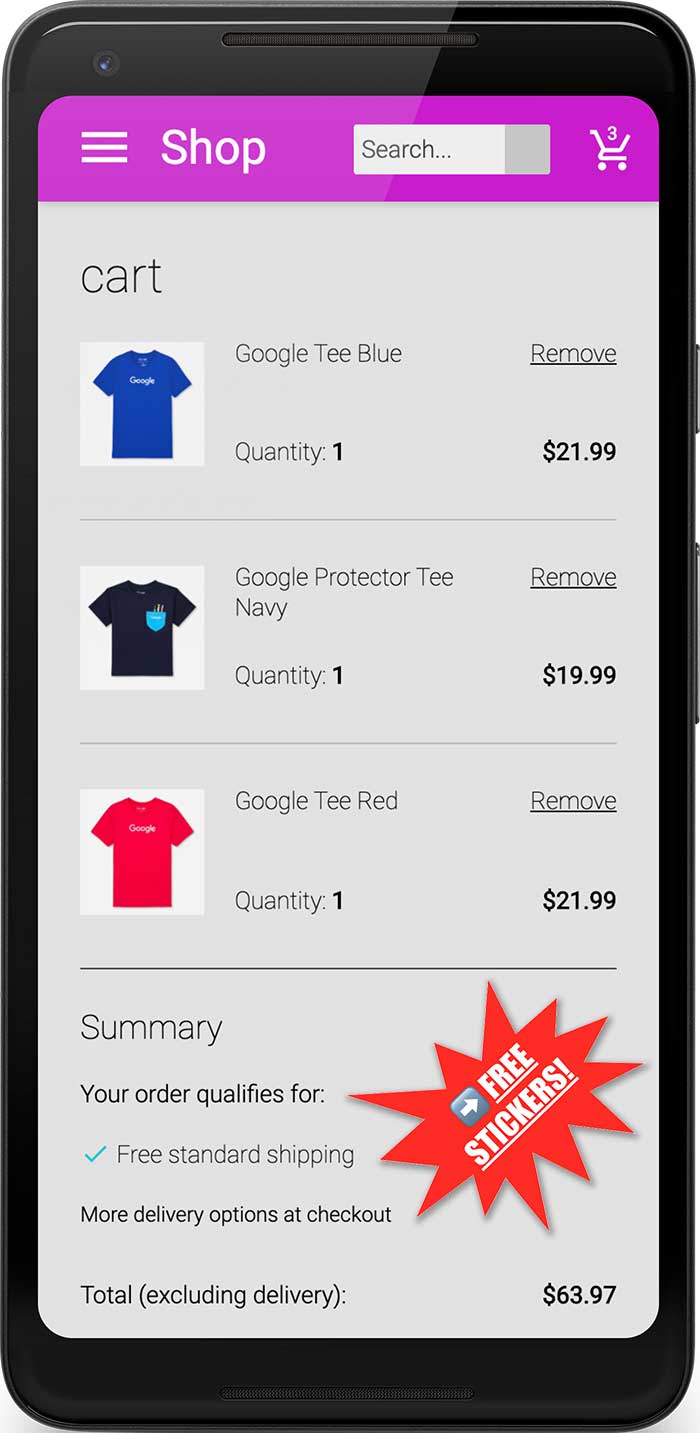
ช่วยให้ผู้ใช้ย้อนกลับไปมาในกระบวนการชำระเงินได้อย่างง่ายดาย เพื่อปรับเปลี่ยนคำสั่งซื้อได้อย่างสะดวก แม้ว่าผู้ใช้จะอยู่ในขั้นตอนการชำระเงินขั้นสุดท้ายก็ตาม แสดงรายละเอียดทั้งหมดของคำสั่งซื้อ ไม่ใช่แค่ ข้อมูลสรุปแบบจำกัด ช่วยให้ผู้ใช้ปรับจำนวนสินค้าจากหน้าการชำระเงินได้อย่างง่ายดาย สิ่งที่คุณควรให้ความสำคัญเมื่อชำระเงินคือ หลีกเลี่ยงการขัดขวางความคืบหน้าในการทำ Conversion
นำสิ่งที่ไม่ต้องการออก
จำกัดจุดออกที่อาจเกิดขึ้นโดยการนำสิ่งรบกวนสายตาและสิ่งรบกวนออก เช่น โปรโมชันผลิตภัณฑ์ ผู้ค้าปลีกที่ประสบความสำเร็จหลายรายยังนำการนำทางและการค้นหาออกจากขั้นตอนการชำระเงินด้วย

มุ่งเน้นที่เส้นทาง ตอนนี้ไม่ใช่เวลาที่จะชักชวนให้ผู้ใช้ทำอย่างอื่น

สำหรับผู้ใช้ที่กลับมา คุณสามารถลดความซับซ้อนของขั้นตอนการชำระเงินได้มากยิ่งขึ้นโดยการซ่อนข้อมูลที่ผู้ใช้ไม่จำเป็นต้องเห็น เช่น แสดงที่อยู่จัดส่งเป็นข้อความธรรมดา (ไม่ใช่ในแบบฟอร์ม) และอนุญาตให้ผู้ใช้ เปลี่ยนที่อยู่โดยคลิกลิงก์

ทำให้การป้อนชื่อและที่อยู่เป็นเรื่องง่าย
ขอเฉพาะข้อมูลที่ต้องการ
ก่อนเริ่มเขียนโค้ดแบบฟอร์มชื่อและที่อยู่ โปรดทำความเข้าใจว่าต้องใช้ข้อมูลใด อย่าขอข้อมูลที่คุณไม่จำเป็นต้องใช้ วิธีที่ง่ายที่สุดในการลดความซับซ้อนของแบบฟอร์มคือการนำช่องที่ไม่จำเป็นออก ซึ่งยังดีต่อความเป็นส่วนตัวของลูกค้า และช่วยลดต้นทุนและความรับผิดชอบด้านข้อมูลแบ็กเอนด์ได้ด้วย
ใช้ช่องป้อนชื่อเดียว
อนุญาตให้ผู้ใช้ป้อนชื่อโดยใช้ข้อมูลเดียว เว้นแต่คุณจะมีเหตุผลที่สมควรในการ จัดเก็บชื่อจริง นามสกุล คำนำหน้าชื่อ หรือส่วนอื่นๆ ของชื่อแยกกัน การใช้ช่องป้อนชื่อเดียว จะช่วยให้แบบฟอร์มมีความซับซ้อนน้อยลง เปิดใช้การตัดและวาง และทำให้การป้อนข้อความอัตโนมัติง่ายขึ้น
โดยเฉพาะอย่างยิ่ง อย่าเพิ่มช่องป้อนข้อมูลแยกต่างหากสำหรับคำนำหน้าหรือคำนำหน้านาม (เช่น นาง นาย หรือท่าน) เว้นแต่จะมีเหตุผลที่สมควร ผู้ใช้สามารถพิมพ์ข้อความดังกล่าวพร้อมชื่อของตนเองได้หากต้องการ นอกจากนี้ honorific-prefixการเติมข้อความอัตโนมัติยังใช้ไม่ได้ในเบราว์เซอร์ส่วนใหญ่ในขณะนี้ ดังนั้นการเพิ่มช่องสำหรับ
คำนำหน้าชื่อหรือตำแหน่งจะทำให้ประสบการณ์การป้อนข้อความอัตโนมัติในแบบฟอร์มที่อยู่ใช้งานไม่ได้สำหรับผู้ใช้ส่วนใหญ่
เปิดใช้การป้อนชื่ออัตโนมัติ
ใช้ name สำหรับชื่อเต็ม
<input autocomplete="name" ...>
หากคุณมีเหตุผลที่สมควรในการแยกชื่อออกเป็นส่วนๆ ให้ตรวจสอบว่าได้ใช้ค่าการเติมข้อความอัตโนมัติที่เหมาะสมดังนี้
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
อนุญาตชื่อต่างประเทศ
คุณอาจต้องการตรวจสอบอินพุตชื่อ หรือจำกัดอักขระที่อนุญาตสำหรับข้อมูลชื่อ อย่างไรก็ตาม คุณต้องใช้ตัวอักษรโดยไม่จำกัดให้มากที่สุด การถูกบอกว่าชื่อของคุณ "ไม่ถูกต้อง" เป็นเรื่องที่ไม่สุภาพ
สำหรับการตรวจสอบ โปรดหลีกเลี่ยงการใช้นิพจน์ทั่วไปที่ตรงกับอักขระละตินเท่านั้น การยกเว้นเฉพาะละติน จะยกเว้นผู้ใช้ที่มีชื่อหรือที่อยู่ซึ่งมีอักขระที่ไม่ได้อยู่ในตัวอักษรละติน อนุญาตการจับคู่ตัวอักษร Unicode แทน และตรวจสอบว่าแบ็กเอนด์รองรับ Unicode อย่างปลอดภัยทั้งอินพุตและเอาต์พุต เบราว์เซอร์ที่ทันสมัยรองรับ Unicode ในนิพจน์ทั่วไปได้เป็นอย่างดี
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>อนุญาตให้ใช้รูปแบบที่อยู่ที่หลากหลาย
เมื่อออกแบบแบบฟอร์มที่อยู่ โปรดคำนึงถึงรูปแบบที่อยู่หลากหลาย แม้จะอยู่ในประเทศเดียวกันก็ตาม โปรดระวังอย่าคาดเดาเกี่ยวกับที่อยู่ "ปกติ" (ดูความแปลกของที่อยู่ในสหราชอาณาจักรหากคุณยังไม่เชื่อ)
สร้างแบบฟอร์มที่อยู่ที่ยืดหยุ่น
อย่าบังคับให้ผู้ใช้พยายามป้อนที่อยู่ในช่องแบบฟอร์มที่ไม่พอ
เช่น อย่ากำหนดให้ระบุบ้านเลขที่และชื่อถนนในช่องป้อนข้อมูลแยกกัน เนื่องจากที่อยู่จำนวนมากไม่ได้ใช้รูปแบบดังกล่าว และข้อมูลที่ไม่สมบูรณ์อาจทำให้การป้อนข้อความอัตโนมัติของเบราว์เซอร์ใช้งานไม่ได้
โปรดระมัดระวังเป็นพิเศษเมื่อกรอกrequiredช่องที่อยู่ เช่น ที่อยู่ในเมืองใหญ่ๆ ในสหราชอาณาจักรไม่มีเขต แต่เว็บไซต์จำนวนมากยังคงบังคับให้ผู้ใช้ป้อนเขต
การใช้บรรทัดที่อยู่แบบยืดหยุ่น 2 บรรทัดอาจเพียงพอสำหรับรูปแบบที่อยู่ที่หลากหลาย
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
เพิ่มป้ายกำกับให้ตรงกัน
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
คุณลองใช้ฟีเจอร์นี้ได้โดยการรีมิกซ์และแก้ไขเดโมที่ฝังไว้ในภายหลังใน Codelab นี้
พิจารณาใช้ textarea เดียวสำหรับที่อยู่
ตัวเลือกที่ยืดหยุ่นที่สุดสำหรับที่อยู่คือการระบุ textarea รายการเดียว
textarea วิธีนี้ใช้ได้กับรูปแบบที่อยู่ทุกรูปแบบ และเหมาะสำหรับการตัดและวาง แต่โปรดทราบว่าวิธีนี้อาจไม่ตรงกับข้อกำหนดด้านข้อมูลของคุณ และผู้ใช้อาจพลาดการป้อนข้อความอัตโนมัติหากก่อนหน้านี้ใช้เฉพาะแบบฟอร์มที่มี address-line1 และ address-line2
สำหรับ textarea ให้ใช้ street-address เป็นค่าการเติมข้อความอัตโนมัติ
ต่อไปนี้คือตัวอย่างแบบฟอร์มที่แสดงการใช้ textarea เดียวสำหรับที่อยู่
ปรับแบบฟอร์มที่อยู่ให้เป็นสากลและแปลเป็นภาษาท้องถิ่น
โดยเฉพาะอย่างยิ่งแบบฟอร์มที่อยู่ควรคำนึงถึงการปรับให้เข้ากับสากลและการแปลตามตำแหน่งของผู้ใช้
โปรดทราบว่าการตั้งชื่อส่วนของที่อยู่และรูปแบบที่อยู่จะแตกต่างกันไป แม้จะอยู่ในภาษาเดียวกันก็ตาม
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
การเห็นแบบฟอร์มที่ไม่ตรงกับที่อยู่ของคุณหรือ ไม่ได้ใช้คำที่คุณคาดหวังอาจทำให้หงุดหงิดหรือสับสน
การปรับแต่งแบบฟอร์มที่อยู่สำหรับหลายภาษาอาจจำเป็นสำหรับเว็บไซต์ของคุณ แต่การใช้เทคนิค เพื่อเพิ่มความยืดหยุ่นของแบบฟอร์มให้สูงสุด (ดังที่อธิบายไว้ข้างต้น) อาจเพียงพอแล้ว หากไม่ได้แปลแบบฟอร์มที่อยู่ โปรดทำความเข้าใจลำดับความสำคัญหลักเพื่อรับมือกับรูปแบบที่อยู่ที่หลากหลาย
- หลีกเลี่ยงการระบุรายละเอียดมากเกินไปเกี่ยวกับส่วนของที่อยู่ เช่น การยืนยันชื่อถนนหรือหมายเลขบ้าน
- หลีกเลี่ยงการทำให้ช่องเป็น
requiredเมื่อเป็นไปได้ ตัวอย่างเช่น ที่อยู่ในหลายประเทศไม่มีรหัสไปรษณีย์ และที่อยู่ในชนบทอาจไม่มีชื่อถนน - ใช้การตั้งชื่อที่ครอบคลุม เช่น "ประเทศ/ภูมิภาค" ไม่ใช่ "ประเทศ" "รหัสไปรษณีย์" ไม่ใช่ "รหัสไปรษณีย์"
ให้ยืดหยุ่นเข้าไว้ ตัวอย่างแบบฟอร์มที่อยู่แบบง่ายด้านบนสามารถปรับให้ใช้งานได้ "ดีพอ" สำหรับหลายๆ ภาษา
พิจารณาหลีกเลี่ยงการค้นหาที่อยู่จากรหัสไปรษณีย์
บางเว็บไซต์ใช้บริการเพื่อค้นหาที่อยู่ตามรหัสไปรษณีย์ ซึ่งอาจสมเหตุสมผล สำหรับกรณีการใช้งานบางอย่าง แต่คุณควรทราบถึงข้อเสียที่อาจเกิดขึ้น
คำแนะนำที่อยู่รหัสไปรษณีย์ใช้ไม่ได้ในบางประเทศ และในบางภูมิภาค รหัสไปรษณีย์อาจมีที่อยู่ที่เป็นไปได้จำนวนมาก
ผู้ใช้เลือกจากรายการที่อยู่ยาวๆ ได้ยาก โดยเฉพาะบนอุปกรณ์เคลื่อนที่หากผู้ใช้รีบร้อนหรือเครียด การอนุญาตให้ผู้ใช้ใช้ประโยชน์จากฟีเจอร์ป้อนข้อความอัตโนมัติ และป้อนที่อยู่ทั้งหมดด้วยการแตะหรือคลิกเพียงครั้งเดียวจะช่วยให้ง่ายขึ้นและลดข้อผิดพลาดได้
ลดความซับซ้อนของแบบฟอร์มการชำระเงิน
แบบฟอร์มการชำระเงินเป็นส่วนที่สำคัญที่สุดในกระบวนการชำระเงิน การออกแบบแบบฟอร์มการชำระเงินที่ไม่ดีเป็นสาเหตุที่พบบ่อยของการละทิ้งรถเข็นช็อปปิ้งกลางคัน รายละเอียดเล็กๆ น้อยๆ อาจทำให้ผู้ใช้เลิกซื้อได้ โดยเฉพาะบนอุปกรณ์เคลื่อนที่ หน้าที่ของคุณคือการออกแบบแบบฟอร์มเพื่อให้ผู้ใช้ป้อนข้อมูลได้ง่ายที่สุด
ช่วยให้ผู้ใช้ไม่ต้องป้อนข้อมูลการชำระเงินซ้ำ
โปรดตรวจสอบว่าได้เพิ่มautocompleteค่าที่เหมาะสมในแบบฟอร์มบัตรสำหรับชำระเงิน ซึ่งรวมถึงหมายเลขบัตรสำหรับชำระเงิน ชื่อบนบัตร และเดือนและปีที่บัตรหมดอายุ
cc-numbercc-namecc-exp-monthcc-exp-year
ซึ่งจะช่วยให้เบราว์เซอร์ช่วยเหลือผู้ใช้ได้ด้วยการจัดเก็บรายละเอียดบัตรชำระเงินอย่างปลอดภัยและป้อนข้อมูลในแบบฟอร์ม อย่างถูกต้อง หากไม่มีการเติมข้อความอัตโนมัติ ผู้ใช้อาจมีแนวโน้มที่จะเก็บรายละเอียดบัตรชำระเงินเป็นเอกสาร หรือจัดเก็บข้อมูลบัตรชำระเงินในอุปกรณ์อย่างไม่ปลอดภัย
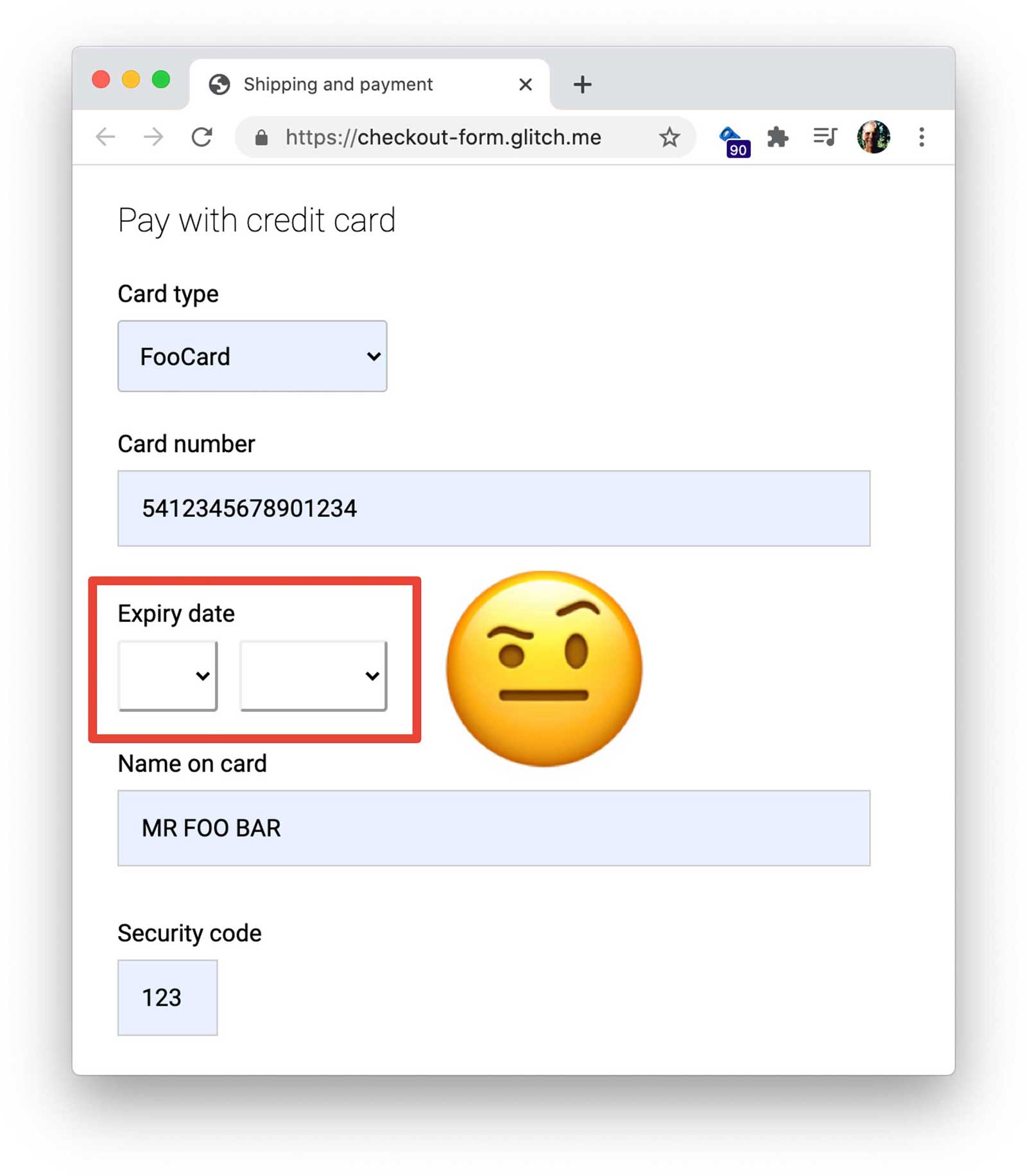
หลีกเลี่ยงการใช้องค์ประกอบที่กำหนดเองสำหรับวันที่ของบัตรชำระเงิน
หากออกแบบไม่ถูกต้อง Custom Elements อาจขัดขวางขั้นตอนการชำระเงินด้วยการหยุดการป้อนข้อความอัตโนมัติ และจะใช้งานไม่ได้ในเบราว์เซอร์รุ่นเก่า หากรายละเอียดบัตรชำระเงินอื่นๆ ทั้งหมดพร้อมใช้งานจากการป้อนข้อความอัตโนมัติ แต่ผู้ใช้ต้องค้นหาบัตรชำระเงินจริงเพื่อดูวันที่หมดอายุเนื่องจากฟีเจอร์ป้อนข้อความอัตโนมัติใช้ไม่ได้กับองค์ประกอบที่กำหนดเอง คุณอาจเสียโอกาสในการขาย โปรดพิจารณาใช้องค์ประกอบ HTML มาตรฐานแทน แล้วจัดรูปแบบตามนั้น

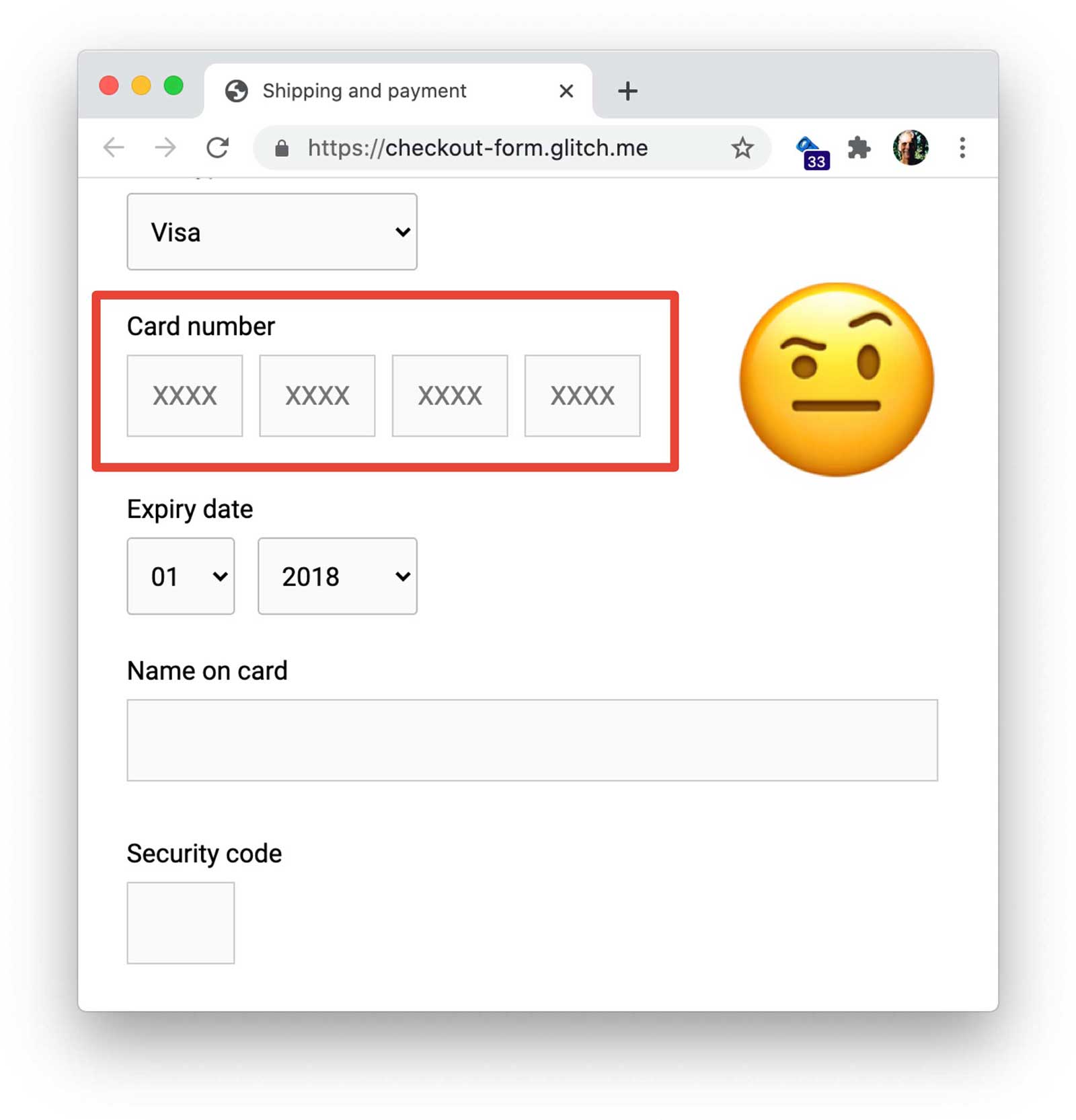
ใช้ข้อมูลเดียวสำหรับบัตรชำระเงินและหมายเลขโทรศัพท์
สำหรับบัตรชำระเงินและหมายเลขโทรศัพท์ ให้ใช้ข้อมูลเดียว อย่าแยกหมายเลขออกเป็นส่วนๆ ซึ่งจะช่วยให้ผู้ใช้ป้อนข้อมูลได้ง่ายขึ้น ทำให้การตรวจสอบง่ายขึ้น และช่วยให้เบราว์เซอร์ป้อนข้อความอัตโนมัติได้ ลองทำเช่นเดียวกันกับข้อมูลตัวเลขอื่นๆ เช่น รหัส PIN และรหัสธนาคาร

ตรวจสอบอย่างรอบคอบ
คุณควรตรวจสอบการป้อนข้อมูลทั้งแบบเรียลไทม์และก่อนส่งแบบฟอร์ม วิธีหนึ่งในการทำเช่นนี้คือการ
เพิ่มแอตทริบิวต์ pattern ลงในอินพุตบัตรชำระเงิน หากผู้ใช้พยายามส่งแบบฟอร์มการชำระเงิน
ด้วยค่าที่ไม่ถูกต้อง เบราว์เซอร์จะแสดงข้อความเตือนและตั้งค่าโฟกัสที่อินพุต ไม่ต้องใช้ JavaScript
อย่างไรก็ตาม นิพจน์ทั่วไป pattern ต้องมีความยืดหยุ่นเพียงพอที่จะรองรับช่วงความยาวของหมายเลขบัตรชำระเงินตั้งแต่ 14 หลัก (หรืออาจน้อยกว่า) ไปจนถึง 20 หลัก (หรือมากกว่า) ดูข้อมูลเพิ่มเติมเกี่ยวกับโครงสร้างหมายเลขบัตรชำระเงินได้จาก LDAPwiki
อนุญาตให้ผู้ใช้เว้นวรรคเมื่อป้อนหมายเลขบัตรชำระเงินใหม่ เนื่องจากหมายเลขจะแสดงในบัตรจริงในลักษณะนี้ ซึ่งจะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น (คุณไม่ต้องบอกผู้ใช้ว่า "ผู้ใช้ทำอะไรผิด") มีแนวโน้มที่จะขัดขวางขั้นตอน Conversion น้อยลง และนำช่องว่างในหมายเลขออกก่อนประมวลผลได้โดยตรง
ทดสอบในอุปกรณ์ แพลตฟอร์ม เบราว์เซอร์ และเวอร์ชันต่างๆ
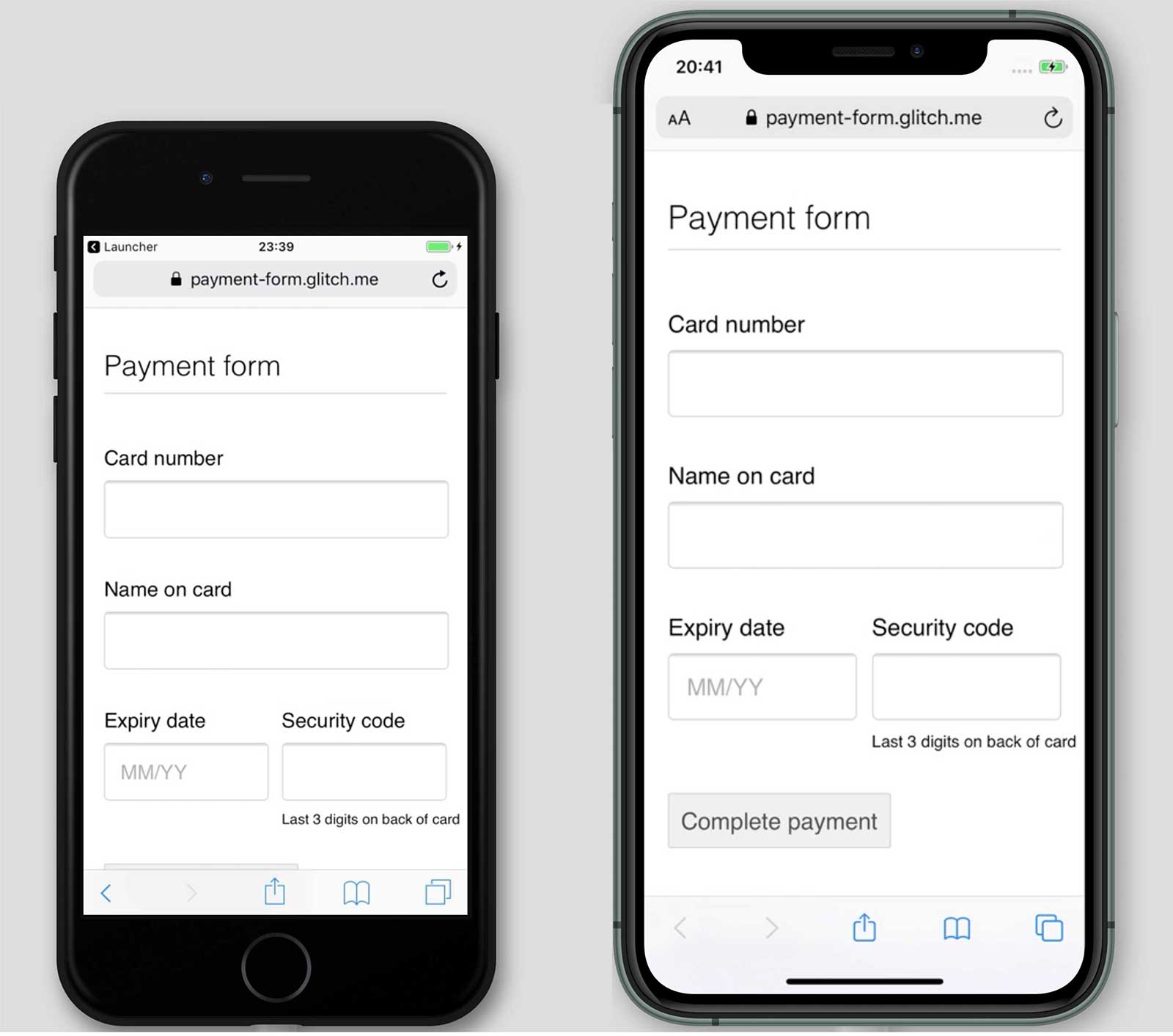
การทดสอบแบบฟอร์มที่อยู่และการชำระเงินในแพลตฟอร์มที่ผู้ใช้ของคุณใช้มากที่สุดเป็นสิ่งสำคัญอย่างยิ่ง เนื่องจากฟังก์ชันการทำงานและลักษณะที่ปรากฏขององค์ประกอบแบบฟอร์มอาจแตกต่างกัน และขนาดของวิวพอร์ตที่แตกต่างกันอาจทำให้เกิดปัญหาในการจัดตำแหน่ง BrowserStack ช่วยให้ทดสอบโปรเจ็กต์โอเพนซอร์สได้ฟรีในอุปกรณ์และเบราว์เซอร์ต่างๆ

ลดระยะห่างภายในสำหรับ ขนาด Viewport ของอุปกรณ์เคลื่อนที่ที่เล็กลงเพื่อให้ปุ่มชำระเงินให้เสร็จสมบูรณ์ไม่ถูกซ่อน
ติดตั้งใช้งานข้อมูลวิเคราะห์และ RUM
การทดสอบความสามารถในการใช้งานและประสิทธิภาพในเครื่องอาจมีประโยชน์ แต่คุณต้องมีข้อมูลในโลกแห่งความเป็นจริงเพื่อทำความเข้าใจอย่างถูกต้องว่าผู้ใช้ได้รับประสบการณ์อย่างไรจากแบบฟอร์มการชำระเงินและที่อยู่
คุณต้องใช้ข้อมูลวิเคราะห์และการตรวจสอบผู้ใช้จริง ซึ่งเป็นข้อมูลเกี่ยวกับประสบการณ์ของผู้ใช้จริง เช่น ระยะเวลาที่หน้าชำระเงินใช้ในการโหลด หรือระยะเวลาที่ใช้ในการชำระเงินให้เสร็จสมบูรณ์
- ข้อมูลวิเคราะห์หน้าเว็บ: การดูหน้าเว็บ อัตราตีกลับ และการออกจากหน้าเว็บทุกหน้าที่มีแบบฟอร์ม
- ข้อมูลวิเคราะห์การโต้ตอบ: Funnel เป้าหมาย และเหตุการณ์ จะระบุจุดที่ผู้ใช้ละทิ้งขั้นตอนการชําระเงิน และการกระทําที่ผู้ใช้ทําเมื่อโต้ตอบ กับแบบฟอร์ม
- ประสิทธิภาพของเว็บไซต์: เมตริกที่ให้ความสำคัญกับผู้ใช้เป็นหลักจะบอกคุณได้ว่าหน้าชำระเงินโหลดช้าหรือไม่ และหากเป็นเช่นนั้น สาเหตุคืออะไร
ข้อมูลวิเคราะห์หน้าเว็บ ข้อมูลวิเคราะห์การโต้ตอบ และการวัดประสิทธิภาพของผู้ใช้จริงจะมีประโยชน์อย่างยิ่งเมื่อรวมกับบันทึกของเซิร์ฟเวอร์ ข้อมูล Conversion และการทดสอบ A/B ซึ่งจะช่วยให้คุณตอบคำถามต่างๆ ได้ เช่น รหัสส่วนลดช่วยเพิ่มรายได้หรือไม่ หรือการเปลี่ยนแปลงเลย์เอาต์ของแบบฟอร์มช่วยปรับปรุง Conversion หรือไม่
ซึ่งจะช่วยให้คุณมีพื้นฐานที่มั่นคงในการจัดลำดับความสำคัญของความพยายาม ทำการเปลี่ยนแปลง และให้รางวัลสำหรับความสำเร็จ
เรียนรู้อย่างต่อเนื่อง
- แนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มลงชื่อเข้าใช้
- แนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มลงชื่อสมัครใช้
- ยืนยันหมายเลขโทรศัพท์บนเว็บด้วย WebOTP API
- สร้างแบบฟอร์มที่ยอดเยี่ยม
- แนวทางปฏิบัติแนะนำสำหรับการออกแบบแบบฟอร์มบนอุปกรณ์เคลื่อนที่
- การควบคุมแบบฟอร์มที่มีประสิทธิภาพมากขึ้น
- การสร้างแบบฟอร์มที่ทุกคนเข้าถึงได้
- การเพิ่มประสิทธิภาพขั้นตอนการลงชื่อสมัครใช้โดยใช้ Credential Management API
- Frank's Compulsive Guide to Postal Addresses มี ลิงก์ที่เป็นประโยชน์และคำแนะนำโดยละเอียดสำหรับรูปแบบที่อยู่ในกว่า 200 ประเทศ
- รายการประเทศมีเครื่องมือสำหรับดาวน์โหลดรหัสและชื่อประเทศ ในหลายภาษาและหลายรูปแบบ


