अपने उपयोगकर्ताओं को पता और पेमेंट के फ़ॉर्म को जल्दी और आसानी से भरने में मदद करके, कन्वर्ज़न बढ़ाएं.
अच्छे से डिज़ाइन किए गए फ़ॉर्म से लोगों को मदद मिलती है और कन्वर्ज़न रेट बढ़ते हैं. एक छोटा सा बदलाव भी काफ़ी फ़ायदेमंद साबित हो सकता है!
यहां पेमेंट के एक सामान्य फ़ॉर्म का उदाहरण दिया गया है. इसमें सभी सबसे सही तरीकों को दिखाया गया है:
यहां पते के फ़ॉर्म का एक उदाहरण दिया गया है. इसमें सबसे सही तरीके बताए गए हैं:
चेकलिस्ट
- काम के एचटीएमएल एलिमेंट इस्तेमाल करें:
<form>,<input>,<label>, और<button>. - हर फ़ॉर्म फ़ील्ड को
<label>से लेबल करें. - एचटीएमएल एलिमेंट एट्रिब्यूट का इस्तेमाल करके, ब्राउज़र में पहले से मौजूद सुविधाओं को ऐक्सेस करें. खास तौर पर,
typeऔरautocompleteको सही वैल्यू के साथ ऐक्सेस करें. - उन नंबरों के लिए
type="number"का इस्तेमाल न करें जिन्हें बढ़ाना नहीं है. जैसे, पेमेंट कार्ड के नंबर. इसके बजाय,type="text"औरinputmode="numeric"का इस्तेमाल करें. - अगर
input,selectयाtextareaके लिए, अपने-आप पूरी होने वाली सही वैल्यू उपलब्ध है, तो आपको उसका इस्तेमाल करना चाहिए. - ब्राउज़र को फ़ॉर्म अपने-आप भरने में मदद करने के लिए, इनपुट
nameऔरidएट्रिब्यूट को ऐसी वैल्यू दें जो पेज लोड होने या वेबसाइट डिप्लॉयमेंट के दौरान न बदलें. - सबमिट बटन बंद करें, ताकि उन पर टैप या क्लिक न किया जा सके.
- डेटा को सिर्फ़ फ़ॉर्म सबमिट करते समय नहीं, बल्कि एंट्री के दौरान भी मान्य करें.
- मेहमान के तौर पर चेकआउट करने की सुविधा को डिफ़ॉल्ट तौर पर उपलब्ध कराएं. साथ ही, चेकआउट की प्रोसेस पूरी होने के बाद, खाता बनाने की प्रोसेस को आसान बनाएं.
- साफ़ तौर पर दिखने वाले कॉल-टू-ऐक्शन के साथ, साफ़ तौर पर बताए गए चरणों में चेकआउट प्रोसेस की प्रोग्रेस दिखाएं.
- चेकआउट से बाहर जाने के लिंक (एग्ज़िट पॉइंट) कम करें. इसके लिए, पेज पर मौजूद गैर-ज़रूरी जानकारी और ध्यान भटकाने वाले एलिमेंट हटाएं.
- चेकआउट के दौरान ऑर्डर की पूरी जानकारी दिखाएं और ऑर्डर में आसानी से बदलाव करें.
- ऐसा डेटा न मांगें जिसकी आपको ज़रूरत नहीं है.
- जब तक आपके पास कोई ठोस वजह न हो, तब तक एक ही इनपुट में नाम पूछें.
- नाम और उपयोगकर्ता नाम के लिए, सिर्फ़ लैटिन वर्णों का इस्तेमाल करने की शर्त लागू न करें.
- पते के अलग-अलग फ़ॉर्मैट इस्तेमाल करने की अनुमति दें.
- पते के लिए, सिर्फ़ एक
textareaका इस्तेमाल करें. - बिलिंग पते के लिए ऑटोकंप्लीट की सुविधा का इस्तेमाल करें.
- ज़रूरत के मुताबिक, अंतरराष्ट्रीय और स्थानीय भाषा के अनुसार बनाएं.
- पिन कोड के हिसाब से पते की जानकारी ढूंढने की सुविधा का इस्तेमाल न करें.
- पेमेंट कार्ड की जानकारी अपने-आप भरने की सुविधा के लिए सही वैल्यू का इस्तेमाल करें.
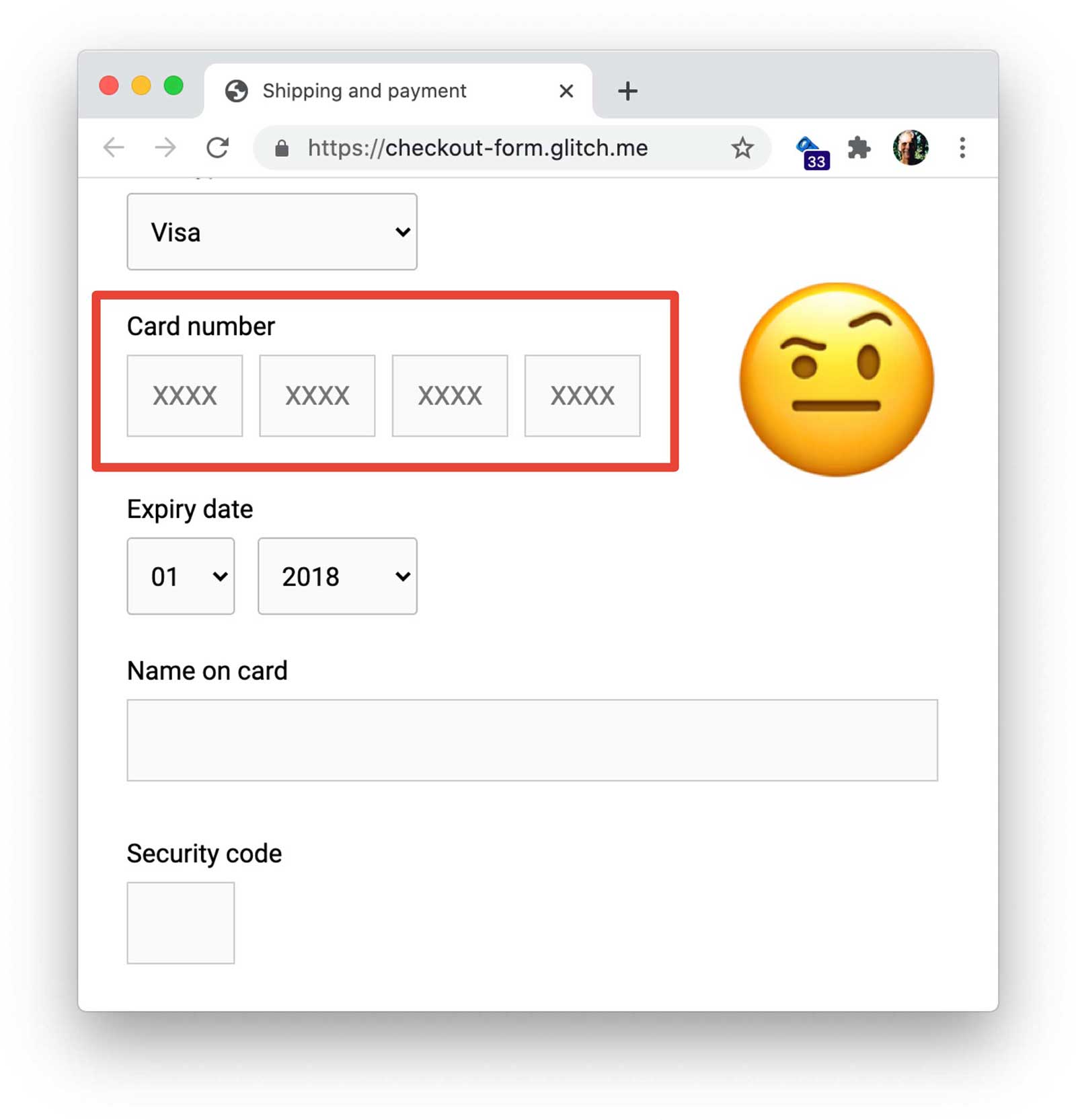
- पेमेंट कार्ड नंबर के लिए एक ही इनपुट फ़ील्ड का इस्तेमाल करें.
- अगर कस्टम एलिमेंट, ऑटोमैटिक भरने की सुविधा में रुकावट डालते हैं, तो उनका इस्तेमाल न करें.
- फ़ील्ड और लैब, दोनों में टेस्ट करें: पेज के आंकड़े, इंटरैक्शन के आंकड़े, और असली उपयोगकर्ता की परफ़ॉर्मेंस का आकलन.
- अलग-अलग ब्राउज़र, डिवाइसों, और प्लैटफ़ॉर्म पर जांच करें.
सही एचटीएमएल का इस्तेमाल करना
इस काम के लिए बनाए गए एलिमेंट और एट्रिब्यूट का इस्तेमाल करें:
<form>,<input>,<label>, और<button>type,autocomplete, औरinputmode
इनसे ब्राउज़र में पहले से मौजूद सुविधाओं को चालू किया जा सकता है, सुलभता को बेहतर बनाया जा सकता है, और आपके मार्कअप में ज़्यादा जानकारी जोड़ी जा सकती है.
एचटीएमएल एलिमेंट का इस्तेमाल, उसी मकसद से किया गया हो जिसके लिए वे बनाए गए हैं
अपने फ़ॉर्म को <form> टैग में रखें
ऐसा हो सकता है कि आपको अपने <input> एलिमेंट को <form> में रैप करने की ज़रूरत न पड़े और डेटा सबमिट करने के लिए सिर्फ़ JavaScript का इस्तेमाल करना पड़े.
ऐसा न करें!
एचटीएमएल <form> की मदद से, सभी आधुनिक ब्राउज़र में पहले से मौजूद सुविधाओं के एक बेहतरीन सेट को ऐक्सेस किया जा सकता है. साथ ही, यह आपकी साइट को स्क्रीन रीडर और अन्य सहायक डिवाइसों के लिए सुलभ बनाने में मदद कर सकता है. <form>
की मदद से, JavaScript के सीमित सपोर्ट वाले पुराने ब्राउज़र के लिए बुनियादी फ़ंक्शन बनाना भी आसान हो जाता है. साथ ही, इससे कोड में गड़बड़ी होने पर भी फ़ॉर्म सबमिट करने की सुविधा चालू की जा सकती है. ऐसा उन उपयोगकर्ताओं के लिए भी किया जा सकता है जिन्होंने JavaScript को बंद कर दिया है.
अगर आपके पास उपयोगकर्ता के इनपुट के लिए एक से ज़्यादा पेज कॉम्पोनेंट हैं, तो पक्का करें कि हर कॉम्पोनेंट को उसके <form> एलिमेंट में रखा गया हो. उदाहरण के लिए, अगर आपने एक ही पेज पर खोज और साइन-अप करने की सुविधा दी है, तो हर सुविधा को अपने <form> में रखें.
एलिमेंट को लेबल करने के लिए <label> का इस्तेमाल करना
<input>, <select> या <textarea> को लेबल करने के लिए, <label> का इस्तेमाल करें.
किसी इनपुट के साथ लेबल को जोड़ने के लिए, लेबल के for एट्रिब्यूट को वही वैल्यू दें जो इनपुट के id एट्रिब्यूट की वैल्यू है.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
एक इनपुट के लिए एक ही लेबल का इस्तेमाल करें: एक से ज़्यादा इनपुट के लिए सिर्फ़ एक लेबल का इस्तेमाल न करें. यह ब्राउज़र और स्क्रीनरीडर के लिए सबसे अच्छा विकल्प है. किसी लेबल पर टैप या क्लिक करने से, फ़ोकस उस इनपुट पर चला जाता है जिससे वह जुड़ा होता है. साथ ही, जब लेबल या लेबल के इनपुट पर फ़ोकस होता है, तब स्क्रीन रीडर लेबल का टेक्स्ट बोलकर सुनाते हैं.
बटन को मददगार बनाना
बटन के लिए, <button> का इस्तेमाल करें! <input type="submit"> का भी इस्तेमाल किया जा सकता है. हालांकि, div या बटन के तौर पर काम करने वाले किसी अन्य रैंडम एलिमेंट का इस्तेमाल न करें. बटन एलिमेंट से, सुलभता से जुड़ी सुविधाएं मिलती हैं. साथ ही, फ़ॉर्म सबमिट करने की सुविधा पहले से मौजूद होती है. इसके अलावा, इन्हें आसानी से स्टाइल किया जा सकता है.
हर फ़ॉर्म सबमिट बटन को ऐसी वैल्यू दें जिससे पता चले कि वह क्या करता है. चेकआउट के हर चरण के लिए, ऐसा कॉल-टू-ऐक्शन इस्तेमाल करें जिसमें जानकारी दी गई हो. इससे खरीदारों को यह पता चलेगा कि वे किस चरण पर हैं और उन्हें अगले चरण में क्या करना है. उदाहरण के लिए, डिलीवरी के पते वाले फ़ॉर्म पर मौजूद सबमिट बटन को जारी रखें या सेव करें के बजाय, पेमेंट पर जाएं के तौर पर लेबल करें.
जब उपयोगकर्ता सबमिट बटन पर टैप या क्लिक कर ले, तो उसे बंद कर दें. खास तौर पर, तब जब उपयोगकर्ता पेमेंट कर रहा हो या कोई ऑर्डर दे रहा हो. कई उपयोगकर्ता, बटन के ठीक से काम करने पर भी उन पर बार-बार क्लिक करते हैं. इससे चेकआउट की प्रोसेस में गड़बड़ी हो सकती है और सर्वर पर लोड बढ़ सकता है.
दूसरी ओर, अगर उपयोगकर्ता ने पूरा और मान्य इनपुट नहीं दिया है, तो सबमिट बटन को बंद न करें. उदाहरण के लिए, अगर कोई जानकारी मौजूद नहीं है या अमान्य है, तो सिर्फ़ पता सेव करें बटन को बंद न करें. इससे उपयोगकर्ता को मदद नहीं मिलती. वह बटन पर टैप या क्लिक करता रहता है और यह मान लेता है कि बटन काम नहीं कर रहा है. इसके बजाय, अगर उपयोगकर्ता अमान्य डेटा के साथ कोई फ़ॉर्म सबमिट करने की कोशिश करते हैं, तो उन्हें बताएं कि क्या गलत हुआ है और इसे ठीक करने के लिए क्या करना है. यह खास तौर पर मोबाइल पर ज़रूरी है, जहां डेटा एंट्री करना ज़्यादा मुश्किल होता है. साथ ही, फ़ॉर्म में मौजूद डेटा के गलत होने या मौजूद न होने पर, हो सकता है कि उपयोगकर्ता को फ़ॉर्म सबमिट करने से पहले यह जानकारी न दिखे.
एचटीएमएल एट्रिब्यूट का ज़्यादा से ज़्यादा फ़ायदा पाना
उपयोगकर्ताओं के लिए डेटा डालना आसान बनाएं
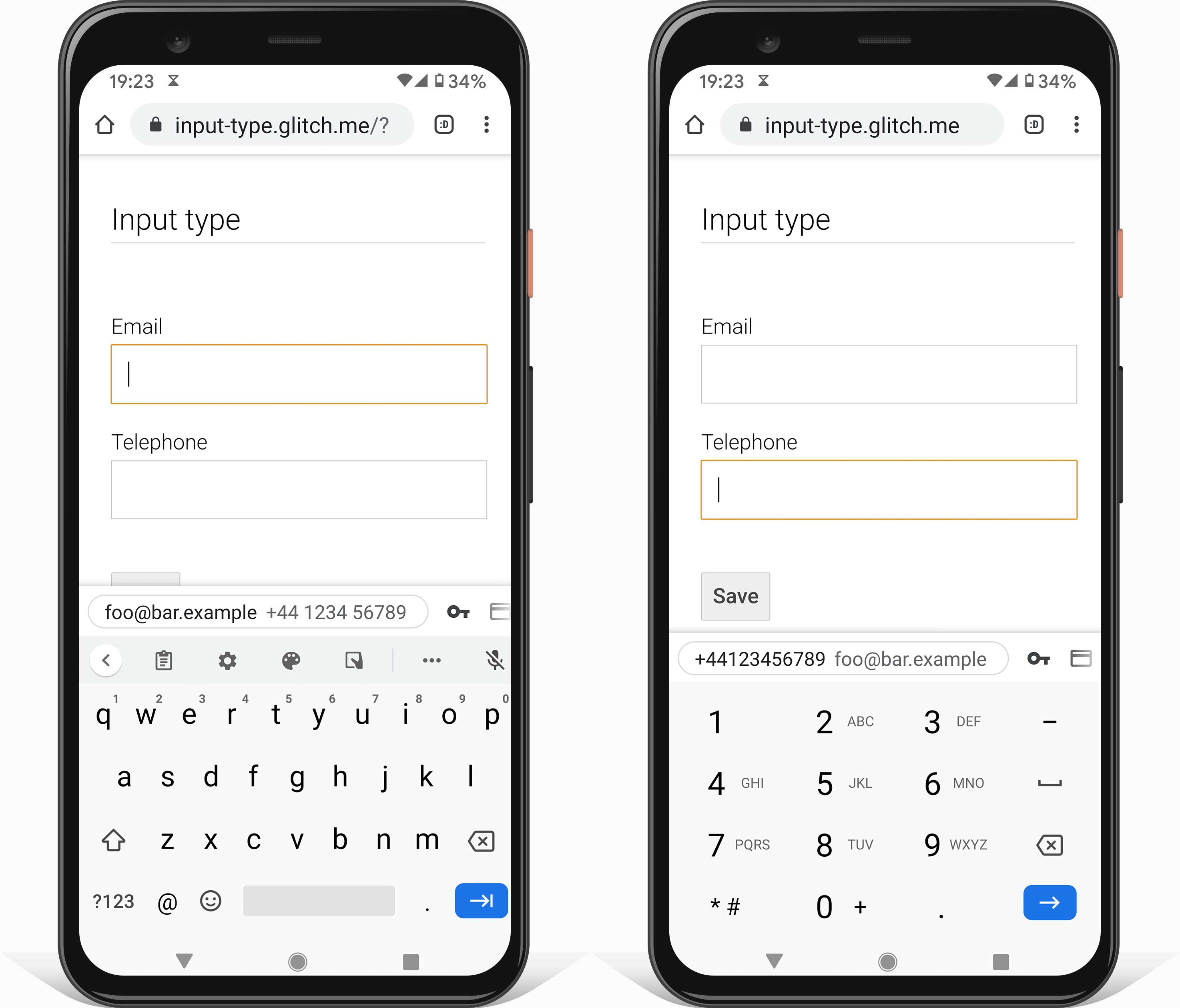
मोबाइल पर सही कीबोर्ड दिखाने के लिए, सही type एट्रिब्यूट का इस्तेमाल करें. साथ ही, ब्राउज़र में पहले से मौजूद बुनियादी पुष्टि करने की सुविधा चालू करें.
उदाहरण के लिए, ईमेल पतों के लिए type="email" और फ़ोन नंबरों के लिए type="tel" का इस्तेमाल करें.

तारीखों के लिए, कस्टम select एलिमेंट का इस्तेमाल न करें. अगर इन्हें सही तरीके से लागू नहीं किया जाता है, तो ये ऑटोमैटिक भरने की सुविधा में रुकावट डालते हैं. साथ ही, ये पुराने ब्राउज़र पर काम नहीं करते. जन्म के साल जैसे नंबरों के लिए, select के बजाय input एलिमेंट का इस्तेमाल करें. ऐसा इसलिए, क्योंकि अंकों को मैन्युअल तरीके से डालना, लंबी ड्रॉप-डाउन सूची से चुनने की तुलना में ज़्यादा आसान होता है और इसमें गड़बड़ी होने की आशंका भी कम होती है. खास तौर पर, मोबाइल पर ऐसा करना ज़्यादा आसान होता है. मोबाइल पर सही कीबोर्ड इस्तेमाल करने के लिए, inputmode="numeric" का इस्तेमाल करें. साथ ही, टेक्स्ट या प्लेसहोल्डर की मदद से पुष्टि करने और फ़ॉर्मैट के बारे में जानकारी देने वाले हिंट जोड़ें, ताकि यह पक्का किया जा सके कि उपयोगकर्ता सही फ़ॉर्मैट में डेटा डाले.
ऑटोकंप्लीट सुविधा का इस्तेमाल करके, ऐक्सेसिबिलिटी को बेहतर बनाएं. साथ ही, उपयोगकर्ताओं को डेटा दोबारा डालने से बचाएं
सही autocomplete वैल्यू का इस्तेमाल करने से, ब्राउज़र उपयोगकर्ताओं की मदद कर पाते हैं. ऐसा इसलिए, क्योंकि वे डेटा को सुरक्षित तरीके से सेव करते हैं और input, select, और textarea वैल्यू को अपने-आप भर देते हैं. यह मोबाइल पर खास तौर पर ज़रूरी है. साथ ही, फ़ॉर्म पूरा न करने की ज़्यादा दरों से बचने के लिए भी यह ज़रूरी है. अपने-आप पूरा होने की सुविधा से, सुलभता से जुड़े कई फ़ायदे भी मिलते हैं.
अगर फ़ॉर्म फ़ील्ड के लिए, अपने-आप भरने की सुविधा वाली कोई सही वैल्यू उपलब्ध है, तो आपको उसका इस्तेमाल करना चाहिए. MDN वेब दस्तावेज़ में, वैल्यू की पूरी सूची दी गई है. साथ ही, उन्हें सही तरीके से इस्तेमाल करने का तरीका बताया गया है.
स्टेबल वैल्यू
बिलिंग पता
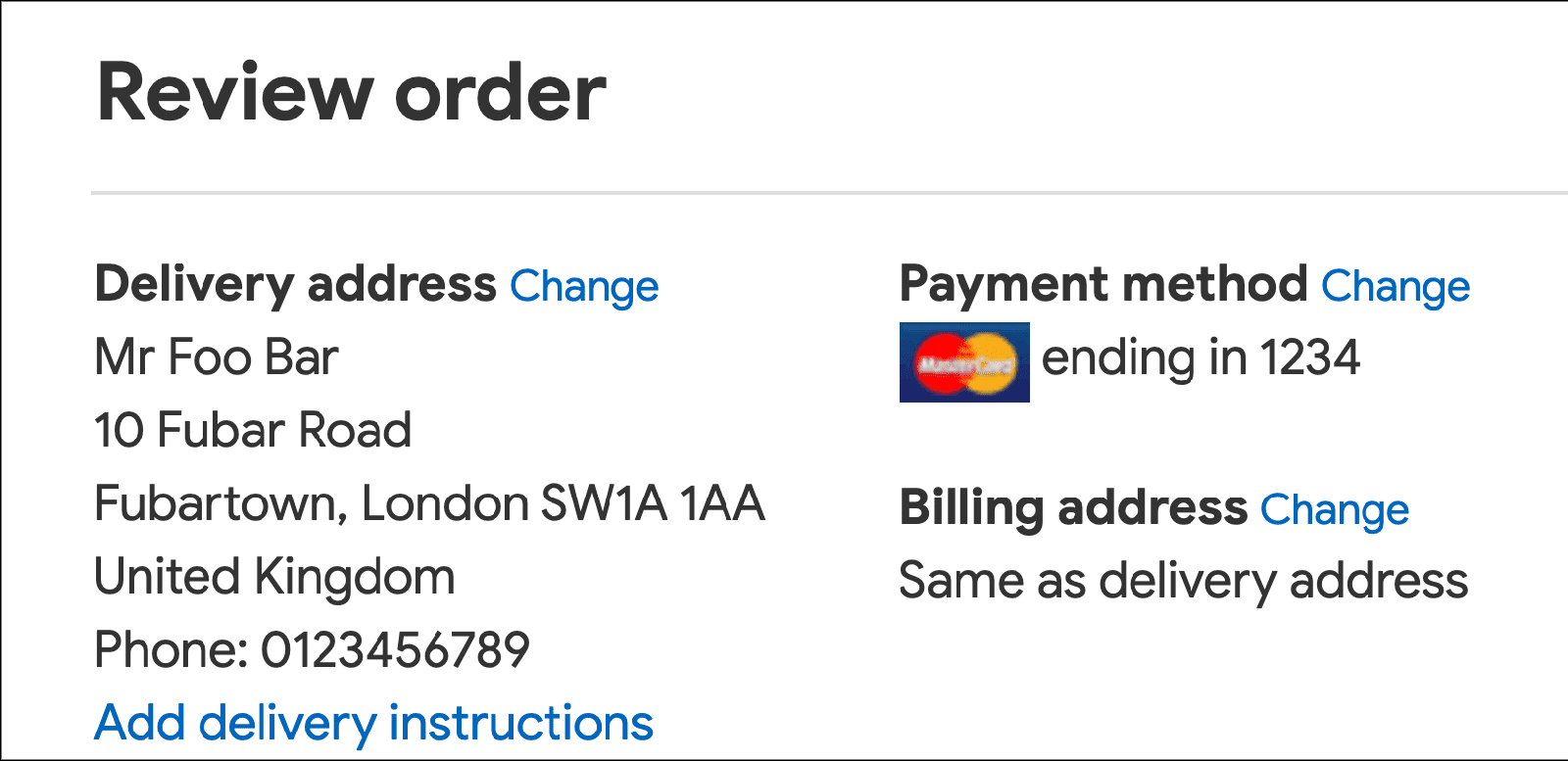
डिफ़ॉल्ट रूप से, बिलिंग के पते को डिलीवरी के पते के तौर पर सेट करें. बिलिंग पते में बदलाव करने के लिए, फ़ॉर्म में बिलिंग पता दिखाने के बजाय, बिलिंग पते में बदलाव करने का लिंक दें या summary और details एलिमेंट का इस्तेमाल करें. इससे विज़ुअल क्लटर कम हो जाता है.

बिलिंग पते के लिए, अपने-आप भरने की सुविधा वाली सही वैल्यू का इस्तेमाल करें. ठीक उसी तरह जैसे शिपिंग पते के लिए किया जाता है, ताकि उपयोगकर्ता को एक से ज़्यादा बार डेटा न डालना पड़े. अगर अलग-अलग सेक्शन में एक ही नाम वाले इनपुट के लिए अलग-अलग वैल्यू हैं, तो अपने-आप भरने वाले एट्रिब्यूट में प्रीफ़िक्स जोड़ें.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
उपयोगकर्ताओं को सही डेटा डालने में मदद करना
खरीदारों को "डांटने" से बचें, क्योंकि उन्होंने "कुछ गलत किया है". इसके बजाय, लोगों को फ़ॉर्म जल्दी और आसानी से भरने में मदद करें. इसके लिए, उन्हें फ़ॉर्म भरते समय आने वाली समस्याओं को ठीक करने में मदद करें. चेकआउट प्रोसेस के दौरान, खरीदार आपकी कंपनी को किसी प्रॉडक्ट या सेवा के लिए पैसे देने की कोशिश कर रहे हैं. आपका काम उनकी मदद करना है, न कि उन्हें परेशान करना!
फ़ॉर्म एलिमेंट में constraint attributes जोड़े जा सकते हैं. इनसे स्वीकार की जा सकने वाली वैल्यू तय की जा सकती हैं. जैसे, min, max, और pattern. अगर एलिमेंट की वैल्यू मान्य है, तो एलिमेंट की मान्य स्थिति अपने-आप सेट हो जाती है. साथ ही, :valid और :invalid सीएसएस सूडो-क्लास भी अपने-आप सेट हो जाती हैं. इनका इस्तेमाल, मान्य या अमान्य वैल्यू वाले एलिमेंट को स्टाइल करने के लिए किया जा सकता है.
उदाहरण के लिए, यहां दिए गए एचटीएमएल में, जन्म के साल के लिए इनपुट दिया गया है. यह इनपुट 1900 से 2020 के बीच का होना चाहिए. type="number" का इस्तेमाल करने पर, इनपुट वैल्यू सिर्फ़ संख्याओं तक सीमित हो जाती हैं. ये संख्याएं, min और max में बताई गई रेंज में होनी चाहिए. अगर रेंज से बाहर का कोई नंबर डाला जाता है, तो इनपुट को अमान्य स्थिति में सेट कर दिया जाएगा.
यहां दिए गए उदाहरण में, pattern="[\d ]{10,30}" का इस्तेमाल यह पक्का करने के लिए किया गया है कि पेमेंट कार्ड नंबर मान्य हो. साथ ही, इसमें स्पेस भी इस्तेमाल किए जा सकते हैं:
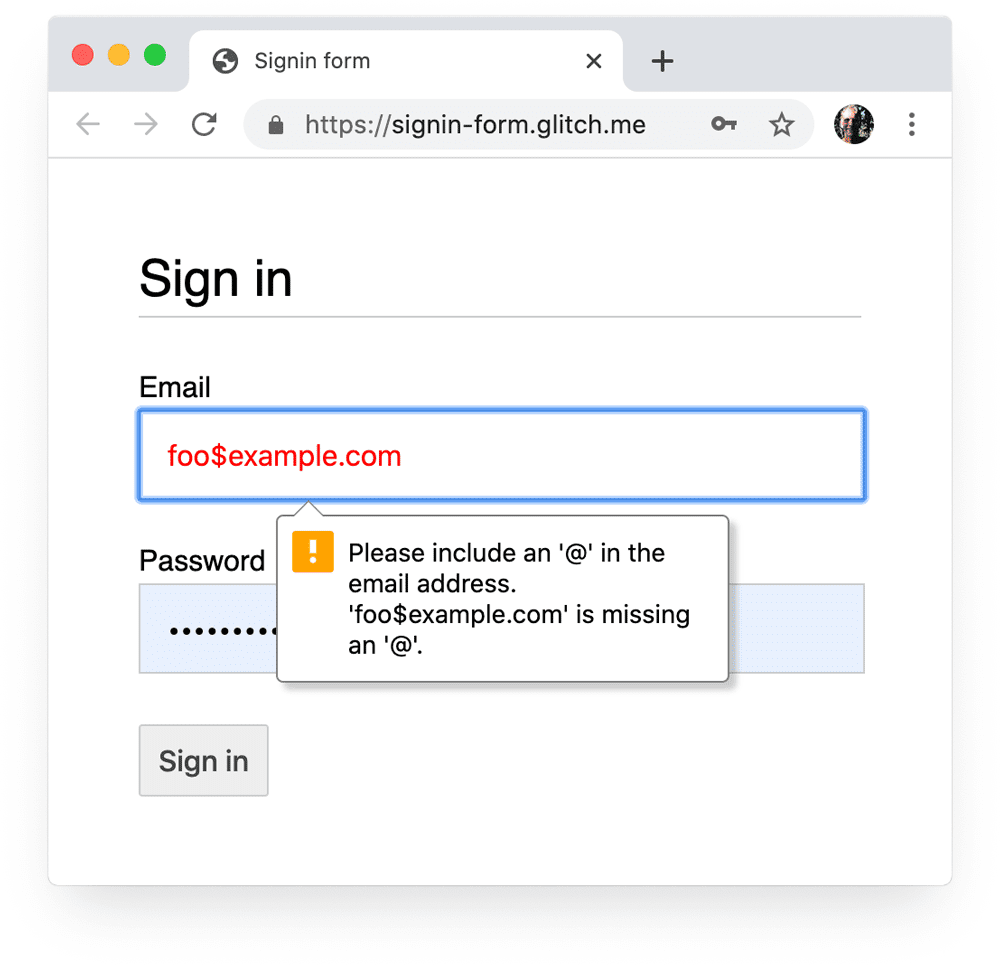
मॉडर्न ब्राउज़र, email या url टाइप वाले इनपुट के लिए बुनियादी पुष्टि भी करते हैं.
फ़ॉर्म सबमिट करने पर, ब्राउज़र उन फ़ील्ड पर फ़ोकस अपने-आप सेट कर देते हैं जिनमें समस्या है या ज़रूरी वैल्यू मौजूद नहीं हैं. इसके लिए JavaScript की ज़रूरत नहीं है!

डेटा डालते समय ही उसकी पुष्टि करें और उपयोगकर्ता को सुझाव दें. ऐसा न करें कि सबमिट बटन पर क्लिक करने के बाद, गड़बड़ियों की सूची दिखाई जाए. अगर आपको फ़ॉर्म सबमिट करने के बाद, अपने सर्वर पर डेटा की पुष्टि करनी है, तो मिली सभी समस्याओं की सूची बनाएं. साथ ही, अमान्य वैल्यू वाले सभी फ़ॉर्म फ़ील्ड को हाइलाइट करें. इसके अलावा, समस्या वाले हर फ़ील्ड के बगल में एक मैसेज दिखाएं. इस मैसेज में बताएं कि क्या ठीक करना है. सामान्य गड़बड़ियों के लिए, सर्वर लॉग और ऐनलिटिक्स डेटा देखें. आपको फ़ॉर्म को फिर से डिज़ाइन करना पड़ सकता है.
आपको JavaScript का इस्तेमाल भी करना चाहिए, ताकि उपयोगकर्ता के डेटा डालने के दौरान और फ़ॉर्म सबमिट करते समय, ज़्यादा बेहतर तरीके से पुष्टि की जा सके. Constraint Validation API का इस्तेमाल करें. यह ज़्यादातर ब्राउज़र पर काम करता है. इसकी मदद से, ब्राउज़र के बिल्ट-इन यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करके, कस्टम पुष्टि करने की सुविधा जोड़ी जा सकती है. इससे फ़ोकस सेट करने और प्रॉम्प्ट दिखाने में मदद मिलती है.
रीयल-टाइम में ज़्यादा जटिल पुष्टि के लिए JavaScript का इस्तेमाल करना लेख में ज़्यादा जानें.
उपयोगकर्ताओं को ज़रूरी डेटा मौजूद न होने की समस्या से बचने में मदद करना
ज़रूरी वैल्यू के लिए, required एट्रिब्यूट का इस्तेमाल करें.
जब कोई फ़ॉर्म सबमिट किया जाता है, तो मॉडर्न ब्राउज़र अपने-आप उन required फ़ील्ड के लिए प्रॉम्प्ट दिखाते हैं जिनमें डेटा मौजूद नहीं होता. साथ ही, उन पर फ़ोकस करते हैं. ज़रूरी फ़ील्ड को हाइलाइट करने के लिए, :required स्यूडो-क्लास का इस्तेमाल किया जा सकता है. JavaScript की ज़रूरत नहीं है!
हर ज़रूरी फ़ील्ड के लेबल में तारा चिह्न जोड़ें. साथ ही, फ़ॉर्म की शुरुआत में एक नोट जोड़ें, ताकि यह बताया जा सके कि तारा चिह्न का मतलब क्या है.
चेकआउट करना आसान बनाएं
मोबाइल कॉमर्स के गैप का ध्यान रखें!
मान लें कि आपके उपयोगकर्ताओं के पास फ़ैटिग बजट है. इसे खत्म कर दें, तो आपके उपयोगकर्ता चले जाएंगे.
आपको खरीदारों के लिए खरीदारी को आसान बनाना होगा और उनका ध्यान बनाए रखना होगा. खास तौर पर, मोबाइल पर खरीदारी करने वाले लोगों के लिए. कई साइटों को मोबाइल पर ज़्यादा ट्रैफ़िक मिलता है, लेकिन डेस्कटॉप पर ज़्यादा कन्वर्ज़न मिलते हैं. इस स्थिति को मोबाइल कॉमर्स गैप कहा जाता है. ऐसा हो सकता है कि ग्राहक, डेस्कटॉप पर खरीदारी करना पसंद करें. हालांकि, मोबाइल पर कन्वर्ज़न रेट कम होने की वजह, उपयोगकर्ता अनुभव का खराब होना भी हो सकती है. आपका काम, मोबाइल पर कन्वर्ज़न में होने वाले नुकसान को कम करना और डेस्कटॉप पर कन्वर्ज़न को बढ़ाना है. रिसर्च से पता चला है कि मोबाइल पर फ़ॉर्म भरने का बेहतर अनुभव देने की काफ़ी संभावनाएं हैं.
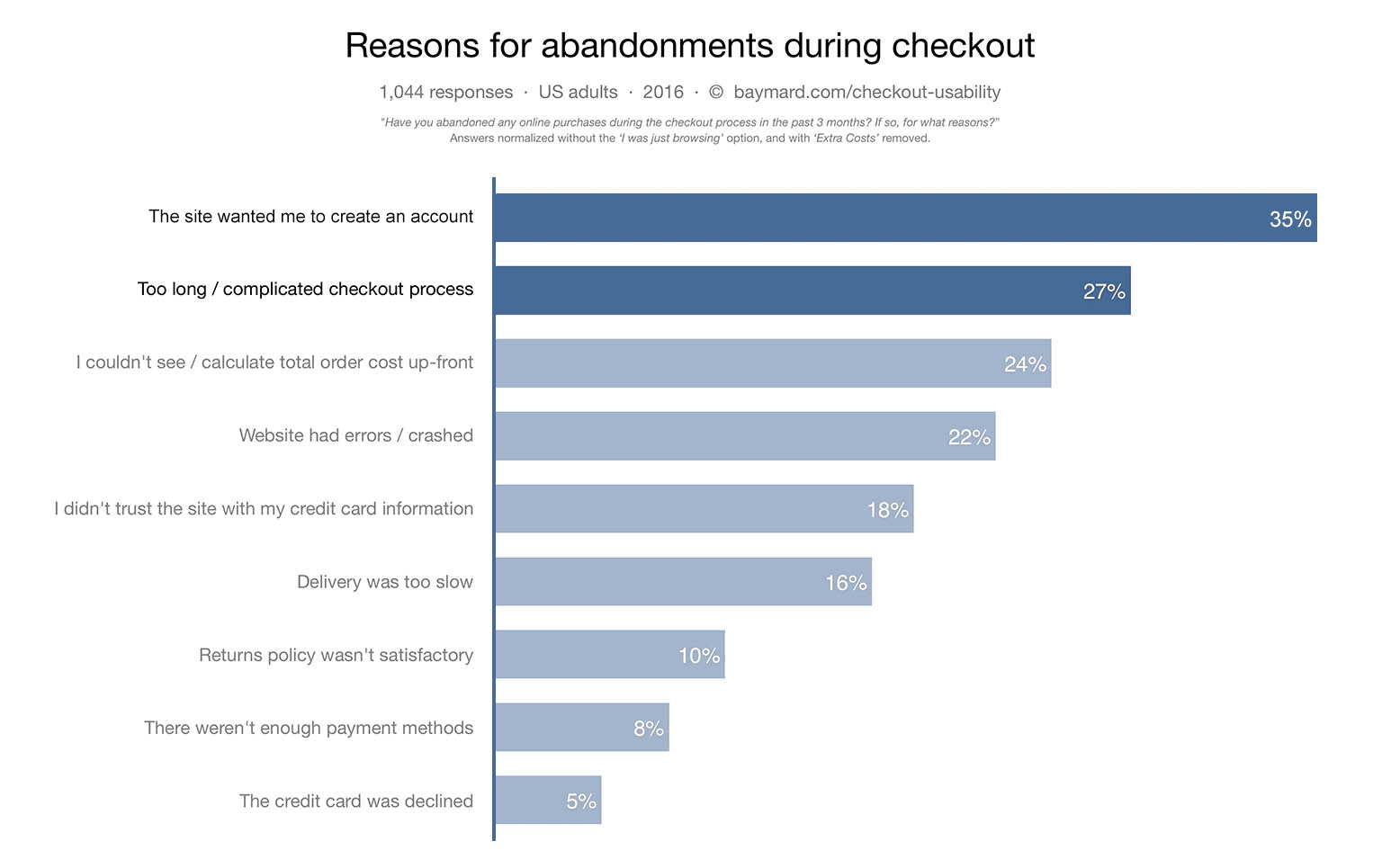
सबसे अहम बात यह है कि उपयोगकर्ता उन फ़ॉर्म को छोड़ देते हैं जो लंबे और मुश्किल होते हैं. साथ ही, जिनमें कोई दिशा-निर्देश नहीं होता. खास तौर पर, ऐसा तब होता है, जब उपयोगकर्ता छोटी स्क्रीन पर हों, उनका ध्यान भटक रहा हो या वे जल्दबाज़ी में हों. कम से कम डेटा का अनुरोध करें.
लॉग इन किए बिना खरीदारी करने की सुविधा को डिफ़ॉल्ट के तौर पर सेट करना
ऑनलाइन स्टोर के लिए, फ़ॉर्म भरने में होने वाली मुश्किलों को कम करने का सबसे आसान तरीका यह है कि मेहमान के तौर पर चेकआउट करने की सुविधा को डिफ़ॉल्ट रूप से चालू कर दिया जाए. खरीदारी करने से पहले, लोगों को खाता बनाने के लिए मजबूर न करें. मेहमान के तौर पर चेकआउट करने की सुविधा न देने की वजह से, खरीदार शॉपिंग कार्ट में मौजूद प्रॉडक्ट नहीं खरीदते.

चेकआउट के बाद, खाता बनाने का विकल्प दिया जा सकता है. इस समय तक, आपके पास खाता सेट अप करने के लिए ज़रूरी ज़्यादातर डेटा मौजूद होता है. इसलिए, उपयोगकर्ता के लिए खाता बनाना आसान और तेज़ होना चाहिए.
चेकआउट की प्रोग्रेस दिखाना
प्रोग्रेस दिखाकर और यह साफ़ तौर पर बताकर कि अगला चरण क्या है, चेकआउट की प्रोसेस को आसान बनाया जा सकता है. यहां दिए गए वीडियो में दिखाया गया है कि यूके का खुदरा दुकानदार johnlewis.com ने यह लक्ष्य कैसे हासिल किया.
आपको दिलचस्पी बनाए रखनी होगी! पेमेंट के हर चरण के लिए, पेज के हेडिंग और बटन की जानकारी देने वाली वैल्यू का इस्तेमाल करें. इससे यह साफ़ तौर पर पता चलता है कि अब क्या करना है और चेकआउट का अगला चरण क्या है.
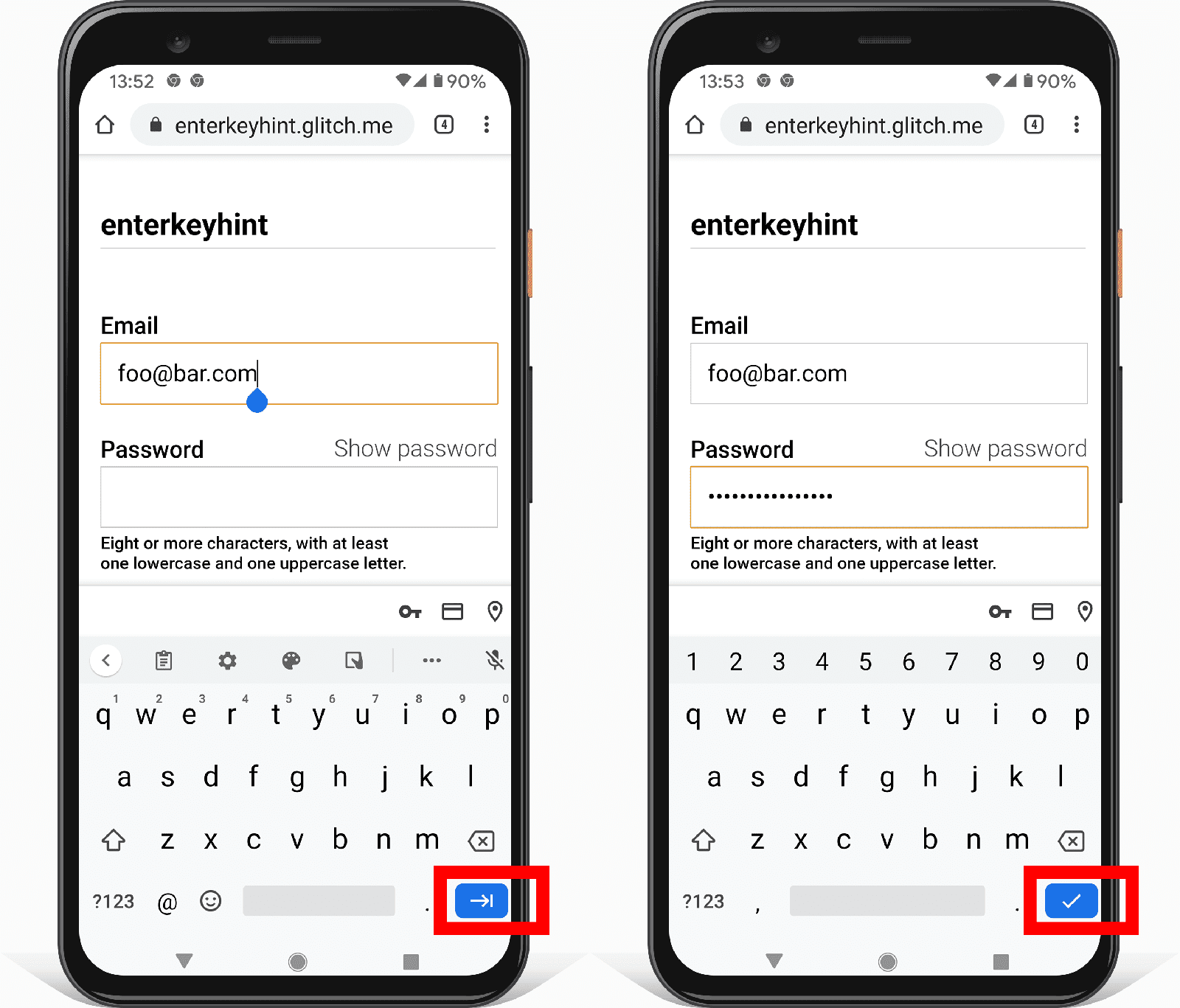
मोबाइल कीबोर्ड पर मौजूद Enter बटन का लेबल सेट करने के लिए, फ़ॉर्म इनपुट पर enterkeyhint एट्रिब्यूट का इस्तेमाल करें. उदाहरण के लिए, एक से ज़्यादा पेज वाले फ़ॉर्म में enterkeyhint="previous" और enterkeyhint="next" का इस्तेमाल करें. फ़ॉर्म में आखिरी इनपुट के लिए enterkeyhint="done" और खोज के लिए इनपुट के लिए enterkeyhint="search" का इस्तेमाल करें.

enterkeyhint एट्रिब्यूट की वैल्यू, Android और iOS पर इस्तेमाल की जा सकती है.
enterkeyhint की जानकारी देने वाले लेख में इसके बारे में ज़्यादा जानें.
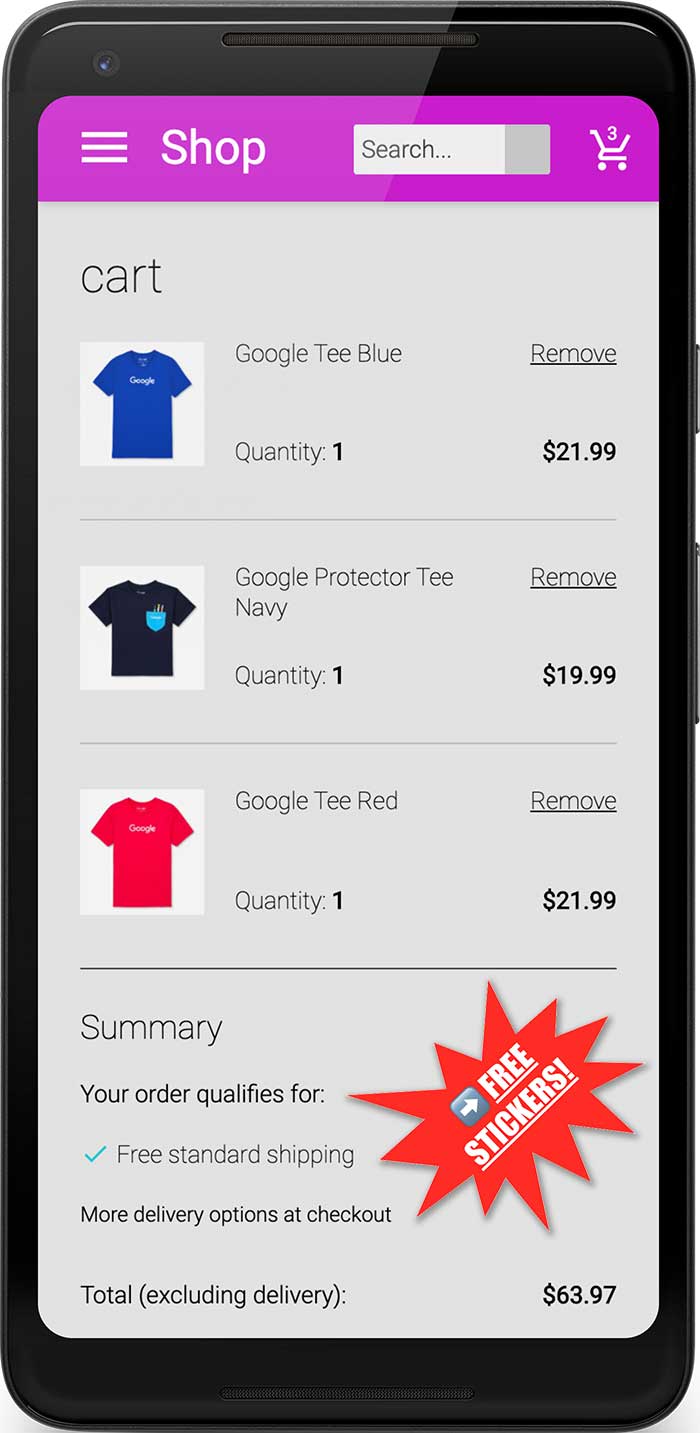
खरीदारों को चेकआउट की प्रोसेस में आगे-पीछे जाने की सुविधा दें, ताकि वे अपने ऑर्डर में आसानी से बदलाव कर सकें. भले ही, वे पेमेंट के आखिरी चरण में हों. ऑर्डर की पूरी जानकारी दिखाओ, सिर्फ़ खास जानकारी नहीं. इससे खरीदारों को पेमेंट पेज पर जाकर, आइटम की संख्या में आसानी से बदलाव करने की सुविधा मिलती है. चेकआउट के दौरान आपकी प्राथमिकता यह होनी चाहिए कि कन्वर्ज़न की प्रोसेस में कोई रुकावट न आए.
ध्यान भटकाने वाली चीज़ें हटाना
विज़ुअल क्लटर और डिस्ट्रैक्शन, जैसे कि प्रॉडक्ट प्रमोशन को हटाकर, संभावित एग्ज़िट पॉइंट को सीमित करें. कई सफल खुदरा दुकानदार, चेकआउट पेज से नेविगेशन और खोज की सुविधा भी हटा देते हैं.

यात्रा पर फ़ोकस बनाए रखें. यह समय उपयोगकर्ताओं को किसी और काम के लिए लुभाने का नहीं है!

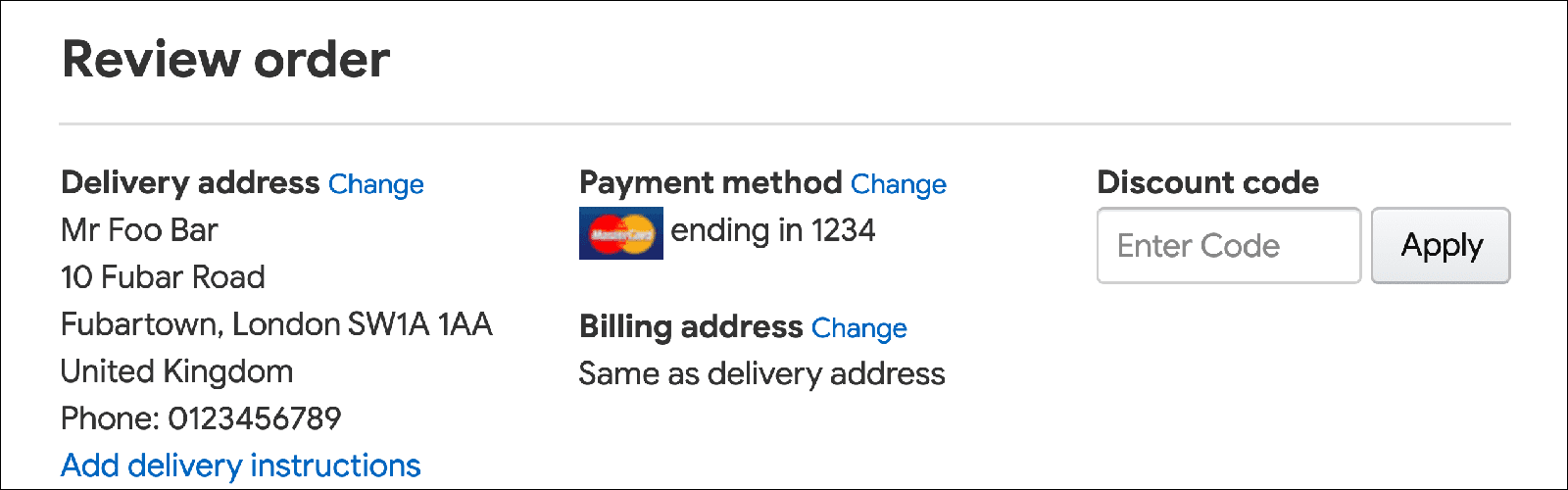
जो उपयोगकर्ता पहले भी खरीदारी कर चुके हैं उनके लिए चेकआउट फ़्लो को और भी आसान बनाया जा सकता है. इसके लिए, उन्हें वह डेटा न दिखाएं जिसकी उन्हें ज़रूरत नहीं है. उदाहरण के लिए: डिलीवरी का पता, सामान्य टेक्स्ट में दिखाएं (फ़ॉर्म में नहीं). साथ ही, उपयोगकर्ताओं को लिंक पर क्लिक करके पता बदलने की अनुमति दें.

नाम और पता आसानी से डालने की सुविधा
सिर्फ़ उस डेटा के बारे में पूछें जिसकी आपको ज़रूरत है
नाम और पते के फ़ॉर्म को कोड करना शुरू करने से पहले, पक्का करें कि आपको यह पता हो कि कौनसे डेटा की ज़रूरत है. ऐसा डेटा न मांगें जिसकी आपको ज़रूरत नहीं है! फ़ॉर्म को आसान बनाने का सबसे आसान तरीका यह है कि उसमें से गैर-ज़रूरी फ़ील्ड हटा दिए जाएं. यह ग्राहक की निजता के लिए भी अच्छा है. साथ ही, इससे बैकएंड डेटा की लागत और देनदारी को कम किया जा सकता है.
एक ही नाम का इस्तेमाल करें
अपने उपयोगकर्ताओं को एक ही इनपुट का इस्तेमाल करके अपना नाम डालने की अनुमति दें. ऐसा तब तक करें, जब तक आपके पास दिए गए नाम, परिवार के नाम, सम्मानसूचक शब्द या नाम के अन्य हिस्सों को अलग-अलग सेव करने की कोई वाजिब वजह न हो. नाम के लिए एक ही फ़ील्ड का इस्तेमाल करने से, फ़ॉर्म को भरना आसान हो जाता है. साथ ही, कट-एंड-पेस्ट करने की सुविधा चालू हो जाती है और ऑटोमैटिक भरने की सुविधा का इस्तेमाल करना आसान हो जाता है.
खास तौर पर, अगर आपके पास कोई वाजिब वजह नहीं है, तो प्रीफ़िक्स या टाइटल (जैसे कि श्रीमती, डॉक्टर या लॉर्ड) के लिए अलग से इनपुट जोड़ने की ज़रूरत नहीं है. अगर उपयोगकर्ता चाहें, तो अपना नाम डालकर यह जानकारी दे सकते हैं. इसके अलावा,
honorific-prefix फ़िलहाल, अपने-आप भरने की सुविधा ज़्यादातर ब्राउज़र में काम नहीं करती. इसलिए, नाम के प्रीफ़िक्स या टाइटल के लिए फ़ील्ड जोड़ने से, ज़्यादातर लोगों के लिए पते के फ़ॉर्म को अपने-आप भरने की सुविधा काम नहीं करेगी.
नाम अपने-आप भरने की सुविधा चालू करना
पूरे नाम के लिए, name का इस्तेमाल करें:
<input autocomplete="name" ...>
अगर आपको नाम के हिस्सों को अलग-अलग फ़ील्ड में डालना ही है, तो पक्का करें कि आपने अपने-आप भरने की सुविधा वाली सही वैल्यू का इस्तेमाल किया हो:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
अंतरराष्ट्रीय नामों की अनुमति दें
आपको नाम के लिए दिए गए इनपुट की पुष्टि करनी पड़ सकती है या नाम के डेटा के लिए इस्तेमाल किए जा सकने वाले वर्णों को सीमित करना पड़ सकता है. हालांकि, आपको अक्षरों के इस्तेमाल पर कम से कम पाबंदी लगानी चाहिए. यह सही नहीं है कि आपके नाम को "अमान्य" बताया जाए!
पुष्टि करने के लिए, ऐसे रेगुलर एक्सप्रेशन का इस्तेमाल न करें जो सिर्फ़ लैटिन वर्णों से मेल खाते हों. सिर्फ़ लैटिन वर्णमाला वाले नाम या पते वाले उपयोगकर्ताओं को बाहर रखा जाता है. इसके बजाय, यूनिकोड लेटर मैचिंग की अनुमति दें. साथ ही, यह पक्का करें कि आपका बैकएंड, इनपुट और आउटपुट, दोनों के लिए यूनिकोड को सुरक्षित तरीके से सपोर्ट करता हो. रेगुलर एक्सप्रेशन में यूनिकोड का इस्तेमाल करने की सुविधा, मॉडर्न ब्राउज़र में अच्छी तरह से काम करती है.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>पते के अलग-अलग फ़ॉर्मैट इस्तेमाल करने की अनुमति दें
पता डालने के लिए फ़ॉर्म डिज़ाइन करते समय, अलग-अलग देशों में पते के अलग-अलग फ़ॉर्मैट का ध्यान रखें. एक ही देश में भी पते के अलग-अलग फ़ॉर्मैट हो सकते हैं. "सामान्य" पतों के बारे में अनुमान न लगाएं. (अगर आपको यकीन नहीं हो रहा है, तो यूके के पतों के बारे में दिलचस्प जानकारी! देखें)
पते के फ़ॉर्म को ज़्यादा सुविधाजनक बनाना
लोगों को ऐसे फ़ॉर्म फ़ील्ड में अपना पता डालने के लिए मजबूर न करें जो सही नहीं हैं.
उदाहरण के लिए, घर के नंबर और सड़क के नाम को अलग-अलग इनपुट में डालने पर ज़ोर न दें. ऐसा इसलिए, क्योंकि कई पते इस फ़ॉर्मैट का इस्तेमाल नहीं करते हैं. साथ ही, अधूरा डेटा होने पर ब्राउज़र में अपने-आप जानकारी भरने की सुविधा काम नहीं करती.
खास तौर पर, required पते वाले फ़ील्ड में सावधानी बरतें. उदाहरण के लिए, यूनाइटेड किंगडम के बड़े शहरों के पतों में काउंटी नहीं होती है. हालांकि, कई साइटें अब भी लोगों को काउंटी का नाम डालने के लिए मजबूर करती हैं.
पते की दो लाइनों का इस्तेमाल करके, अलग-अलग तरह के पतों के फ़ॉर्मैट के लिए सही जानकारी दी जा सकती है.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
मिलते-जुलते लेबल जोड़ें:
<label for="address-li>ne-1"
Address line 1 (or comp<any na>m<e)
/label
input autocomplete="address-line-1" id>=&<quot;address-line1" .>..
label for="address<-line->2<"
Address line 2 (optional)
/label
input autocomplete>="address-line-2" id="address-line2" ...
इस कोडलैब में बाद में एम्बेड किए गए डेमो को रीमिक्स और उसमें बदलाव करके, इसे आज़माया जा सकता है.
पते के लिए एक ही टेक्स्ट एरिया का इस्तेमाल करें
पतों के लिए सबसे आसान विकल्प, एक textarea देना है.
textarea अप्रोच, किसी भी पते के फ़ॉर्मैट के लिए सही है. साथ ही, यह कट और पेस्ट करने के लिए सबसे सही है. हालांकि, ध्यान रखें कि यह आपकी डेटा की ज़रूरतों के मुताबिक न हो. साथ ही, अगर उपयोगकर्ताओं ने पहले सिर्फ़ address-line1 और address-line2 वाले फ़ॉर्म का इस्तेमाल किया है, तो वे ऑटोमैटिक भरने की सुविधा का इस्तेमाल नहीं कर पाएंगे.
टेक्स्ट एरिया के लिए, अपने-आप पूरा होने वाली वैल्यू के तौर पर street-address का इस्तेमाल करें.
यहां एक ऐसे फ़ॉर्म का उदाहरण दिया गया है जिसमें पते के लिए, एक ही textarea का इस्तेमाल किया गया है:
पते के फ़ॉर्म को अंतरराष्ट्रीय और स्थानीय भाषा के हिसाब से बनाना
खास तौर पर, पते के फ़ॉर्म के लिए अंतरराष्ट्रीयकरण और स्थानीयकरण पर ध्यान देना ज़रूरी है. यह इस बात पर निर्भर करता है कि आपके उपयोगकर्ता कहां हैं.
ध्यान रखें कि पते के हिस्सों के नाम और पते के फ़ॉर्मैट अलग-अलग होते हैं. ऐसा एक ही भाषा में भी हो सकता है.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
अगर आपको ऐसा फ़ॉर्म दिखाया जाता है जिसमें आपका पता नहीं है या जिसमें आपकी उम्मीद के मुताबिक शब्दों का इस्तेमाल नहीं किया गया है, तो आपको परेशानी हो सकती है या आप भ्रमित हो सकते हैं.
आपकी साइट के लिए, कई भाषाओं के हिसाब से पते वाले फ़ॉर्म को पसंद के मुताबिक बनाना ज़रूरी हो सकता है. हालांकि, फ़ॉर्म को ज़्यादा से ज़्यादा फ़्लेक्सिबल बनाने के लिए, ऊपर बताई गई तकनीकों का इस्तेमाल करना काफ़ी हो सकता है. अगर आपने पते के फ़ॉर्म को स्थानीय भाषा में नहीं बदला है, तो पते के अलग-अलग फ़ॉर्मैट के साथ काम करने के लिए, इन बातों का ध्यान रखें:
- पते के बारे में ज़्यादा जानकारी न दें. जैसे, सड़क का नाम या मकान नंबर बताने पर ज़ोर न दें.
- जहां तक हो सके, फ़ील्ड को
requiredन बनाएं. उदाहरण के लिए, कई देशों में पते के साथ पिन कोड नहीं होता. साथ ही, ग्रामीण इलाकों के पतों में सड़क या गली का नाम नहीं होता. - नामों में सभी को शामिल करने वाले शब्दों का इस्तेमाल करें: 'देश/इलाका' के बजाय 'देश'; 'पिन कोड' के बजाय 'पिन कोड'.
इसे लचीला रखें! ऊपर दिए गए पते के आसान फ़ॉर्म के उदाहरण को कई भाषाओं के हिसाब से इस्तेमाल किया जा सकता है.
पिन कोड के हिसाब से पते की जानकारी खोजने की सुविधा का इस्तेमाल न करें
कुछ वेबसाइटें, पिन कोड या ज़िप कोड के आधार पर पते ढूंढने के लिए किसी सेवा का इस्तेमाल करती हैं. इस्तेमाल के कुछ उदाहरणों के लिए, यह तरीका सही हो सकता है. हालांकि, आपको इसके संभावित नुकसानों के बारे में पता होना चाहिए.
पिन कोड के आधार पर पते का सुझाव देने की सुविधा, सभी देशों में काम नहीं करती. साथ ही, कुछ इलाकों में पिन कोड में कई संभावित पते शामिल हो सकते हैं.
उपयोगकर्ताओं के लिए, पतों की लंबी सूची में से कोई पता चुनना मुश्किल होता है. खास तौर पर, मोबाइल पर ऐसा तब होता है, जब वे जल्दी में हों या तनाव में हों. ऑटोमैटिक भरने की सुविधा का इस्तेमाल करने से, उपयोगकर्ताओं को आसानी होती है और वे कम गलतियां करते हैं. वे एक टैप या क्लिक करके, अपना पूरा पता भर सकते हैं.
पेमेंट के फ़ॉर्म को आसान बनाना
पेमेंट फ़ॉर्म, चेकआउट प्रोसेस का सबसे अहम हिस्सा होते हैं. पेमेंट फ़ॉर्म का डिज़ाइन खराब होने की वजह से, आम तौर पर लोग शॉपिंग कार्ट में सामान छोड़कर चले जाते हैं. छोटी-छोटी बातों से फ़र्क़ पड़ता है: छोटी-मोटी गड़बड़ियों की वजह से, उपयोगकर्ता खरीदारी छोड़ सकते हैं. ऐसा खास तौर पर मोबाइल पर होता है. आपका काम ऐसे फ़ॉर्म डिज़ाइन करना है जिनसे उपयोगकर्ताओं को डेटा डालने में आसानी हो.
इससे लोगों को पेमेंट की जानकारी दोबारा डालने की ज़रूरत नहीं पड़ती
पक्का करें कि पेमेंट कार्ड के फ़ॉर्म में सही autocomplete वैल्यू जोड़ी गई हों. इनमें पेमेंट कार्ड नंबर, कार्ड पर मौजूद नाम, और कार्ड की समयसीमा खत्म होने का महीना और साल शामिल हैं:
cc-numbercc-namecc-exp-monthcc-exp-year
इससे ब्राउज़र, उपयोगकर्ताओं की मदद कर पाते हैं. जैसे, पेमेंट कार्ड की जानकारी को सुरक्षित तरीके से सेव करना और फ़ॉर्म में सही डेटा डालना. ऑटोमैटिक भरने की सुविधा न होने पर, उपयोगकर्ता पेमेंट कार्ड की जानकारी का फ़िज़िकल रिकॉर्ड रख सकते हैं. इसके अलावा, वे अपने डिवाइस पर पेमेंट कार्ड का डेटा असुरक्षित तरीके से सेव कर सकते हैं.
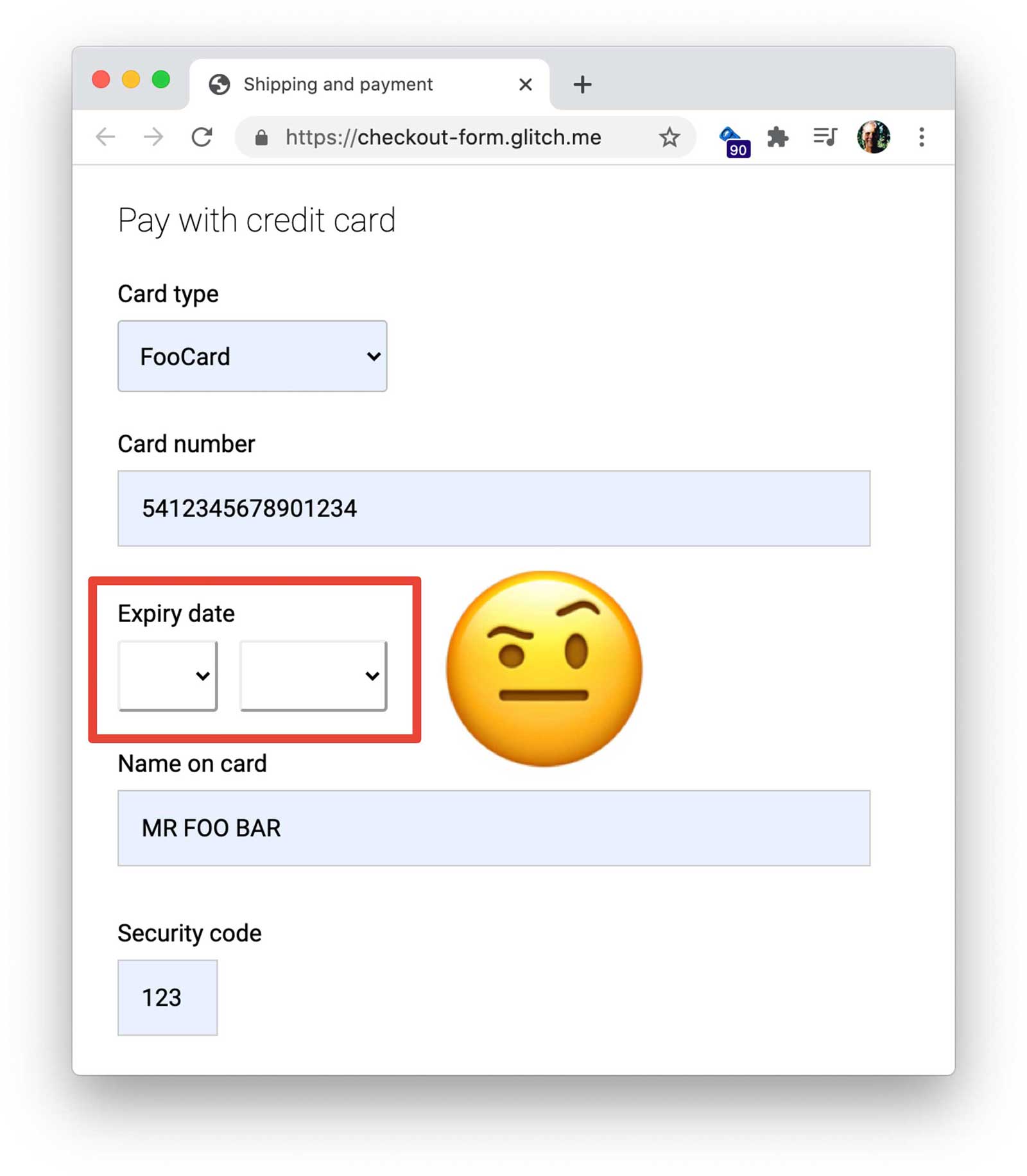
पेमेंट कार्ड की तारीखों के लिए कस्टम एलिमेंट का इस्तेमाल न करें
अगर कस्टम एलिमेंट को सही तरीके से डिज़ाइन नहीं किया गया है, तो ये ऑटोमैटिक भरने की सुविधा को बंद करके पेमेंट के फ़्लो में रुकावट डाल सकते हैं. साथ ही, ये पुराने ब्राउज़र पर काम नहीं करेंगे. अगर पेमेंट कार्ड की अन्य सभी जानकारी, अपने-आप भरने की सुविधा से उपलब्ध है, लेकिन उपयोगकर्ता को समयसीमा खत्म होने की तारीख देखने के लिए, अपने पेमेंट कार्ड को ढूंढना पड़ता है, क्योंकि कस्टम एलिमेंट के लिए अपने-आप भरने की सुविधा काम नहीं करती है, तो हो सकता है कि आपको बिक्री में नुकसान हो. इसके बजाय, स्टैंडर्ड एचटीएमएल एलिमेंट का इस्तेमाल करें और उन्हें अपनी ज़रूरत के हिसाब से स्टाइल करें.

पेमेंट कार्ड और फ़ोन नंबर के लिए, एक ही इनपुट का इस्तेमाल करें
पेमेंट कार्ड और फ़ोन नंबर के लिए, एक ही इनपुट का इस्तेमाल करें: नंबर को हिस्सों में न बांटें. इससे उपयोगकर्ताओं के लिए डेटा डालना आसान हो जाता है. साथ ही, डेटा की पुष्टि करना भी आसान हो जाता है. इसके अलावा, ब्राउज़र में डेटा अपने-आप भरने की सुविधा चालू हो जाती है. पिन और बैंक कोड जैसे अन्य संख्यात्मक डेटा के लिए भी ऐसा ही करें.

ध्यान से पुष्टि करें
आपको फ़ॉर्म सबमिट करने से पहले और रीयलटाइम में, डेटा एंट्री की पुष्टि करनी चाहिए. इसके लिए, पेमेंट कार्ड के इनपुट में pattern एट्रिब्यूट जोड़ें. अगर उपयोगकर्ता अमान्य वैल्यू के साथ पेमेंट फ़ॉर्म सबमिट करने की कोशिश करता है, तो ब्राउज़र एक चेतावनी वाला मैसेज दिखाता है और इनपुट पर फ़ोकस सेट करता है. JavaScript की ज़रूरत नहीं है!
हालांकि, आपके pattern रेगुलर एक्सप्रेशन में इतनी क्षमता होनी चाहिए कि वह पेमेंट कार्ड नंबर की अलग-अलग लंबाई को हैंडल कर सके. जैसे, 14 अंकों (या इससे कम) से लेकर 20 अंकों (या इससे ज़्यादा) तक. LDAPwiki पर जाकर, पेमेंट कार्ड नंबर के स्ट्रक्चर के बारे में ज़्यादा जानकारी पाई जा सकती है.
उपयोगकर्ताओं को पेमेंट कार्ड का नया नंबर डालते समय स्पेस शामिल करने की अनुमति दें. ऐसा इसलिए, क्योंकि फ़िज़िकल कार्ड पर नंबर इसी तरह दिखाए जाते हैं. यह उपयोगकर्ता के लिए ज़्यादा मददगार है. आपको उन्हें यह नहीं बताना पड़ेगा कि "उन्होंने कुछ गलत किया है". इससे कन्वर्ज़न फ़्लो में रुकावट आने की संभावना कम हो जाती है. साथ ही, प्रोसेस करने से पहले नंबरों में मौजूद स्पेस को हटाना आसान होता है.
अलग-अलग डिवाइसों, प्लैटफ़ॉर्म, ब्राउज़र, और वर्शन पर टेस्ट करना
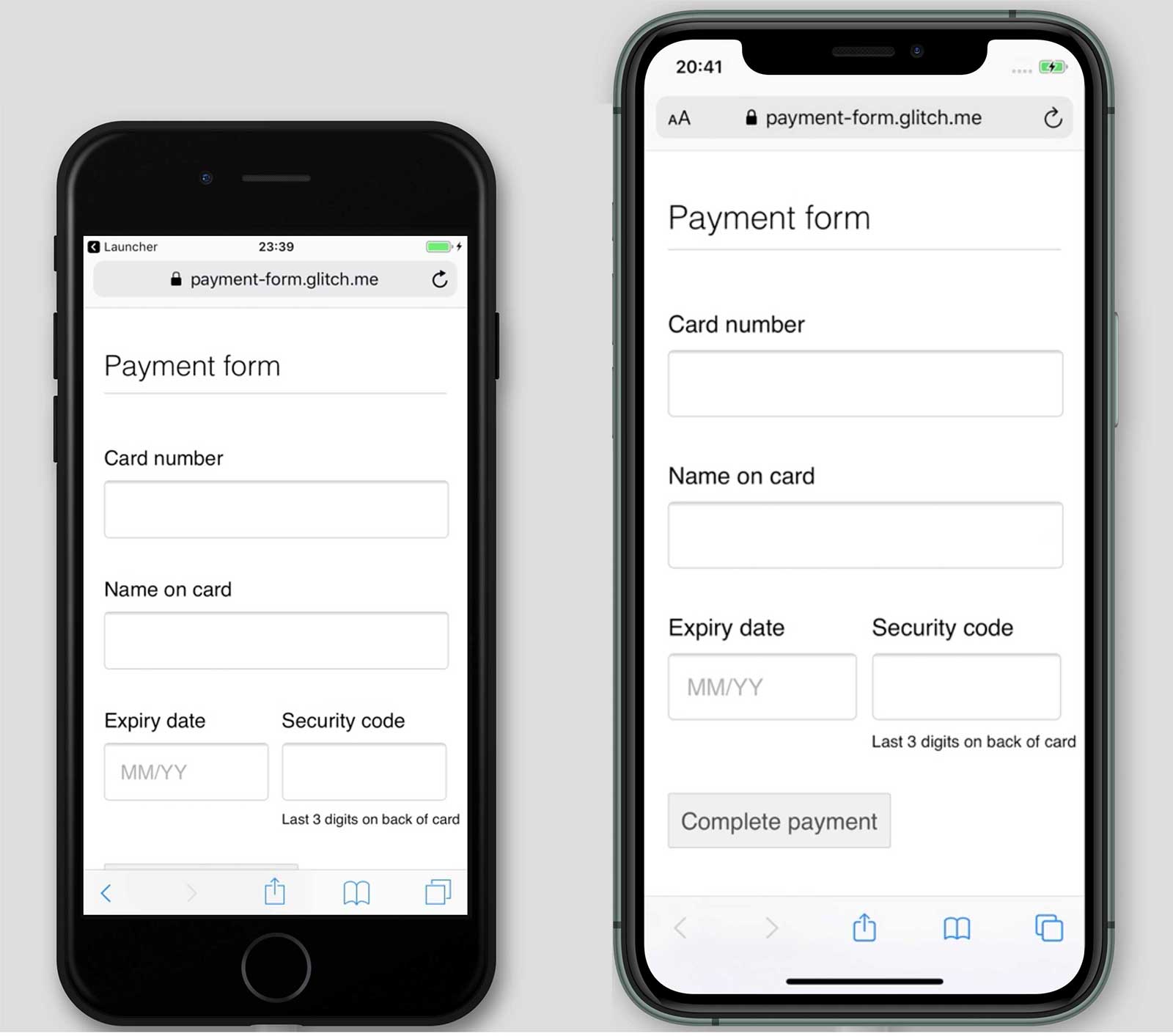
अपने उपयोगकर्ताओं के लिए सबसे ज़्यादा इस्तेमाल किए जाने वाले प्लैटफ़ॉर्म पर, पते और पेमेंट के फ़ॉर्म की जांच करना ज़रूरी है. ऐसा इसलिए, क्योंकि फ़ॉर्म एलिमेंट के काम करने के तरीके और दिखने के तरीके में अंतर हो सकता है. साथ ही, व्यूपोर्ट के साइज़ में अंतर होने की वजह से, फ़ॉर्म की पोज़िशनिंग में समस्या आ सकती है. BrowserStack, कई डिवाइसों और ब्राउज़र पर ओपन सोर्स प्रोजेक्ट की मुफ़्त में टेस्टिंग की सुविधा देता है.

छोटे मोबाइल व्यूपोर्ट के लिए पैडिंग कम करें, ताकि यह पक्का किया जा सके कि पेमेंट पूरा करें बटन छिपा न हो.
आंकड़े और RUM लागू करना
स्थानीय तौर पर इस्तेमाल और परफ़ॉर्मेंस की जांच करना मददगार हो सकता है. हालांकि, आपको असल दुनिया का डेटा चाहिए, ताकि यह अच्छी तरह से समझा जा सके कि उपयोगकर्ता आपके पेमेंट और पते के फ़ॉर्म का इस्तेमाल कैसे करते हैं.
इसके लिए, आपको Analytics और Real User Monitoring की ज़रूरत होगी. इससे आपको असली उपयोगकर्ताओं के अनुभव का डेटा मिलेगा. जैसे, चेकआउट पेजों को लोड होने में कितना समय लगता है या पेमेंट पूरा होने में कितना समय लगता है:
- पेज के आंकड़े: फ़ॉर्म वाले हर पेज के लिए पेज व्यू, बाउंस रेट, और एग्ज़िट.
- इंटरैक्शन के आंकड़े: लक्ष्य फ़नल और इवेंट से पता चलता है कि उपयोगकर्ता, चेकआउट फ़्लो को कहां छोड़ देते हैं. साथ ही, वे आपके फ़ॉर्म से इंटरैक्ट करते समय कौनसी कार्रवाइयां करते हैं.
- वेबसाइट की परफ़ॉर्मेंस: उपयोगकर्ता के हिसाब से बनाई गई मेट्रिक से पता चल सकता है कि आपके चेकआउट पेज धीरे-धीरे लोड हो रहे हैं या नहीं. अगर ऐसा हो रहा है, तो इसकी वजह क्या है.
पेज के आंकड़ों, इंटरैक्शन के आंकड़ों, और असल उपयोगकर्ता की परफ़ॉर्मेंस के मेज़रमेंट से जुड़ी जानकारी, सर्वर लॉग, कन्वर्ज़न डेटा, और A/B टेस्टिंग के साथ मिलकर काम करती है. इससे आपको कई सवालों के जवाब मिलते हैं. जैसे, क्या छूट वाले कोड से रेवेन्यू बढ़ता है या क्या फ़ॉर्म लेआउट में बदलाव करने से कन्वर्ज़न बेहतर होते हैं.
इससे आपको यह तय करने में मदद मिलती है कि किस काम को प्राथमिकता देनी है, क्या बदलाव करने हैं, और किस काम के लिए इनाम देना है.
सीखते रहें
- साइन-इन फ़ॉर्म के लिए सबसे सही तरीके
- साइन-अप फ़ॉर्म के लिए सबसे सही तरीके
- WebOTP API की मदद से, वेब पर फ़ोन नंबरों की पुष्टि करना
- शानदार फ़ॉर्म बनाना
- मोबाइल फ़ॉर्म डिज़ाइन करने के सबसे सही तरीके
- फ़ॉर्म कंट्रोल की बेहतर सुविधाएं
- सुलभता सुविधाओं के साथ फ़ॉर्म बनाना
- Credential Management API का इस्तेमाल करके, साइन-अप करने की प्रोसेस को आसान बनाना
- Frank's Compulsive Guide to Postal Addresses में, 200 से ज़्यादा देशों के पते के फ़ॉर्मैट के बारे में उपयोगी लिंक और पूरी जानकारी दी गई है.
- देशों की सूची में, देश के कोड और नाम को कई भाषाओं और फ़ॉर्मैट में डाउनलोड करने का टूल मौजूद है.


