Maximize as conversões ajudando os usuários a preencher formulários de endereço e pagamento com a maior rapidez e facilidade possível.
Formulários bem projetados ajudam os usuários e aumentam as taxas de conversão. Uma pequena correção pode fazer uma grande diferença.
Confira um exemplo de formulário de pagamento simples que demonstra todas as práticas recomendadas:
Confira um exemplo de formulário de endereço simples que demonstra todas as práticas recomendadas:
Lista de verificação
- Use elementos HTML significativos:
<form>,<input>,<label>e<button>. - Rotule cada campo de formulário com um
<label>. - Use atributos de elementos HTML para acessar recursos integrados do navegador, em especial
typeeautocompletecom valores adequados. - Evite usar
type="number"para números que não devem ser incrementados, como números de cartão de pagamento. Usetype="text"einputmode="numeric". - Se um valor de preenchimento automático adequado estiver disponível para um
input,selectoutextarea, use-o. - Para ajudar os navegadores a preencher automaticamente formulários, atribua valores estáveis aos atributos
nameeidde entrada que não mudam entre carregamentos de página ou implantações de sites. - Desative os botões de envio depois que eles forem tocados ou clicados.
- Valide os dados durante a entrada, não apenas no envio do formulário.
- Defina o finalização da compra como visitante como padrão e simplifique a criação de conta após a conclusão da compra.
- Mostre o progresso no processo de finalização da compra em etapas claras com calls-to-action claras.
- Limite possíveis pontos de saída da finalização de compra removendo a desordem e as distrações.
- Mostrar todos os detalhes do pedido na finalização da compra e fazer ajustes com facilidade.
- Não peça dados desnecessários.
- Peça nomes com uma única entrada, a menos que você tenha um bom motivo para não fazer isso.
- Não force o uso de caracteres apenas do alfabeto latino para nomes e nomes de usuário.
- Permita uma variedade de formatos de endereço.
- Considere usar um único
textareapara o endereço. - Use o preenchimento automático para o endereço de faturamento.
- Internacionalize e localize quando necessário.
- Evite a pesquisa de endereço por código postal.
- Use valores de preenchimento automático de cartão de pagamento adequados.
- Use uma única entrada para números de cartão de pagamento.
- Evite usar elementos personalizados se eles prejudicarem a experiência de preenchimento automático.
- Teste no campo e no laboratório: análise de página, análise de interação e medição de desempenho do usuário real.
- Teste em vários navegadores, dispositivos e plataformas.
Usar HTML significativo
Use os elementos e atributos criados para o trabalho:
<form>,<input>,<label>e<button>type,autocompleteeinputmode
Eles ativam a funcionalidade integrada do navegador, melhoram a acessibilidade e adicionam significado à sua marcação.
Usar elementos HTML conforme o esperado
Coloque o formulário em um <form>
Talvez você não queira envolver seus elementos <input> em um <form> e prefira processar o envio de dados apenas com JavaScript.
Não faça isso.
Um <form> HTML dá acesso a um conjunto avançado de recursos integrados em todos os navegadores modernos e pode ajudar a tornar seu site acessível a leitores de tela e outros dispositivos assistivos. Um <form>
também simplifica a criação de funcionalidades básicas para navegadores mais antigos com suporte limitado a JavaScript
e permite o envio de formulários mesmo que haja uma falha no seu código, além de atender ao
pequeno número de usuários que desativam o JavaScript.
Se você tiver mais de um componente de página para entrada do usuário, coloque cada um no próprio elemento <form>. Por exemplo, se você tiver pesquisa e inscrição na mesma página, coloque cada uma no próprio <form>.
Usar <label> para rotular elementos
Para rotular um <input>, <select> ou <textarea>, use um <label>.
Associe um rótulo a uma entrada atribuindo ao atributo for do rótulo o mesmo valor do id da entrada.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
Use um único rótulo para uma única entrada: não tente rotular várias entradas com apenas um rótulo. Isso funciona melhor para navegadores e leitores de tela. Um toque ou clique em um rótulo move o foco para a entrada associada a ele, e os leitores de tela anunciam o texto do rótulo quando o rótulo ou a entrada dele recebe o foco.
Tornar os botões úteis
Use <button>
para botões. Você também pode usar <input type="submit">, mas não use um div ou algum
outro elemento aleatório como um botão. Os elementos de botão oferecem comportamento acessível, funcionalidade de envio de formulário integrada e podem ser estilizados com facilidade.
Dê a cada botão de envio de formulário um valor que diga o que ele faz. Para cada etapa do processo de finalização da compra, use uma call-to-action descritiva que mostre o progresso e deixe a próxima etapa óbvia. Por exemplo, rotule o botão de envio no formulário de endereço de entrega como Continuar para pagamento em vez de Continuar ou Salvar.
Considere desativar um botão de envio depois que o usuário tocar ou clicar nele, principalmente quando ele estiver fazendo um pagamento ou um pedido. Muitos usuários clicam nos botões repetidamente, mesmo que eles estejam funcionando bem. Isso pode prejudicar o pagamento e aumentar a carga do servidor.
Por outro lado, não desative um botão de envio que aguarda a entrada completa e válida do usuário. Por exemplo, não deixe um botão Salvar endereço desativado porque algo está faltando ou é inválido. Isso não ajuda o usuário, que pode continuar tocando ou clicando no botão e presumir que ele está quebrado. Em vez disso, se os usuários tentarem enviar um formulário com dados inválidos, explique o que deu errado e o que fazer para corrigir. Isso é especialmente importante em dispositivos móveis, onde a entrada de dados é mais difícil e os dados de formulário ausentes ou inválidos podem não estar visíveis na tela do usuário quando ele tenta enviar um formulário.
Aproveite ao máximo os atributos HTML
Facilitar a entrada de dados para os usuários
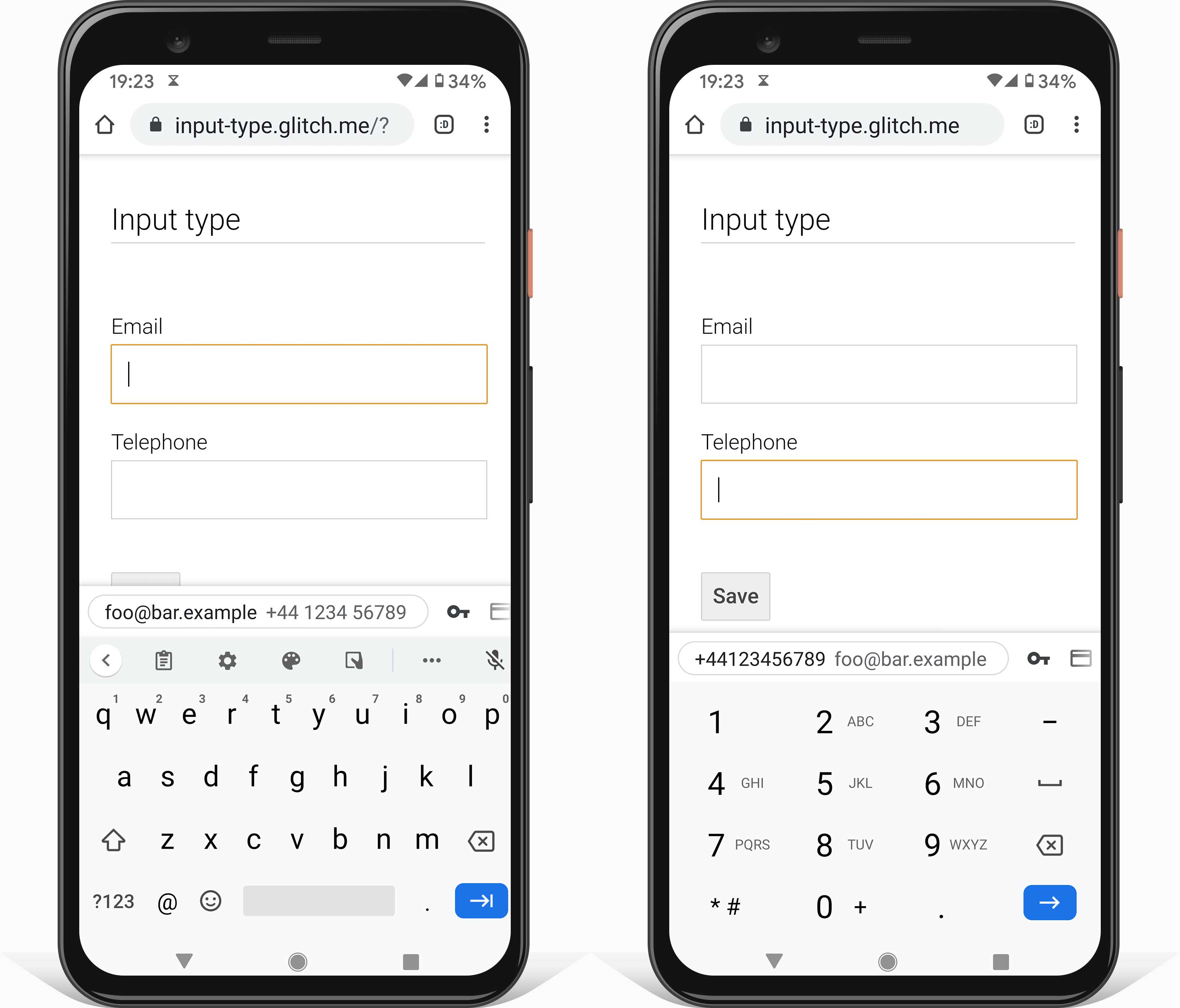
Use o atributo type de entrada adequado
para fornecer o teclado certo em dispositivos móveis e ativar a validação básica integrada pelo navegador.
Por exemplo, use type="email" para endereços de e-mail e type="tel" para números de telefone.

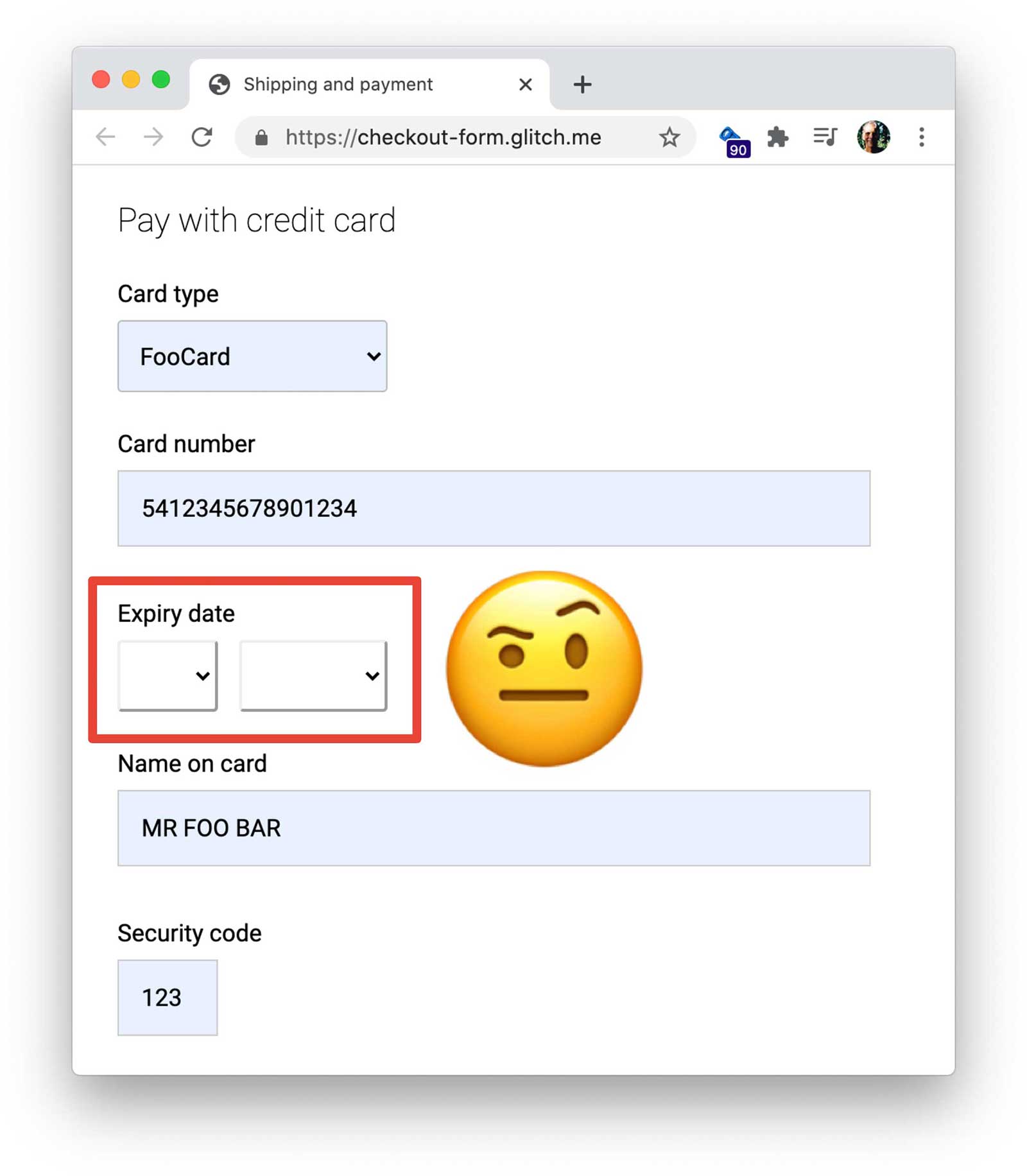
Para datas, evite usar elementos select personalizados. Elas prejudicam a experiência de preenchimento automático se não forem implementadas corretamente e não funcionam em navegadores mais antigos. Para números como ano de nascimento, considere usar um elemento input em vez de um select, já que inserir dígitos manualmente pode ser mais fácil e menos propenso a erros do que selecionar em uma longa lista suspensa, especialmente em dispositivos móveis. Use inputmode="numeric"
para garantir o teclado certo no dispositivo móvel e adicione validação e dicas de formato com texto ou um
marcador de posição para garantir que o usuário insira os dados no formato adequado.
Use o preenchimento automático para melhorar a acessibilidade e ajudar os usuários a evitar a reinserção de dados
Usar valores autocomplete adequados permite que os navegadores ajudem os usuários armazenando dados com segurança e preenchendo automaticamente os valores input, select e textarea. Isso é particularmente importante em dispositivos móveis e crucial para evitar altas taxas de abandono de formulários. O preenchimento automático também oferece vários benefícios de acessibilidade.
Se um valor de preenchimento automático adequado estiver disponível para um campo de formulário, use-o. O MDN Web Docs tem uma lista completa de valores e explicações sobre como usá-los corretamente.
Valores estáveis
Endereço de faturamento
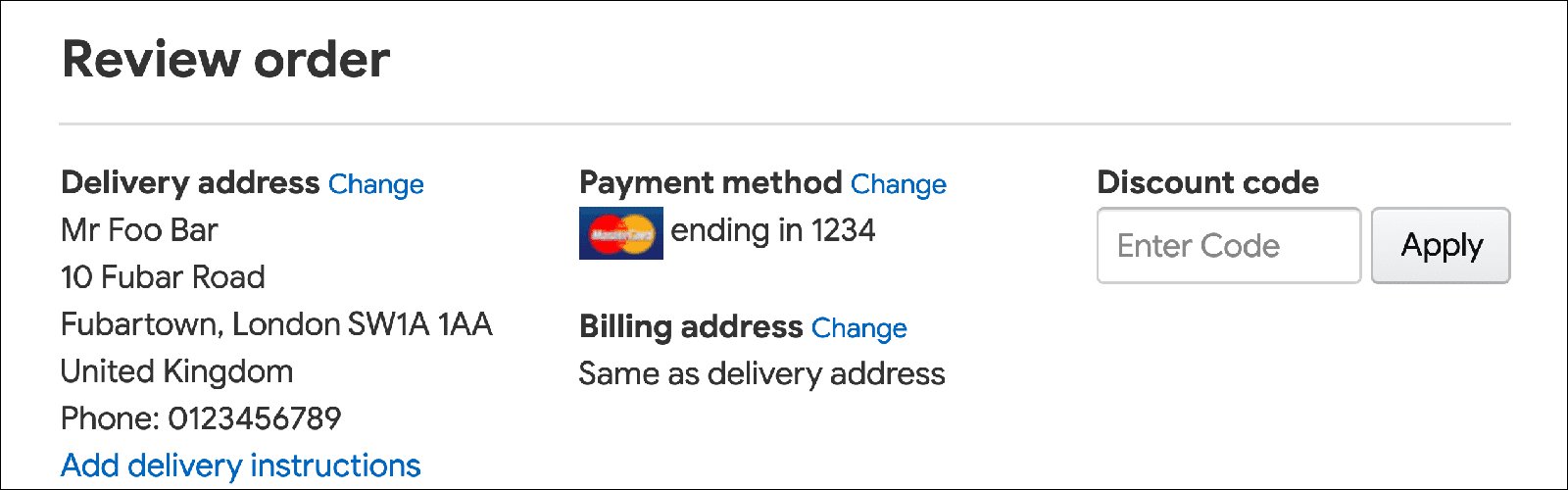
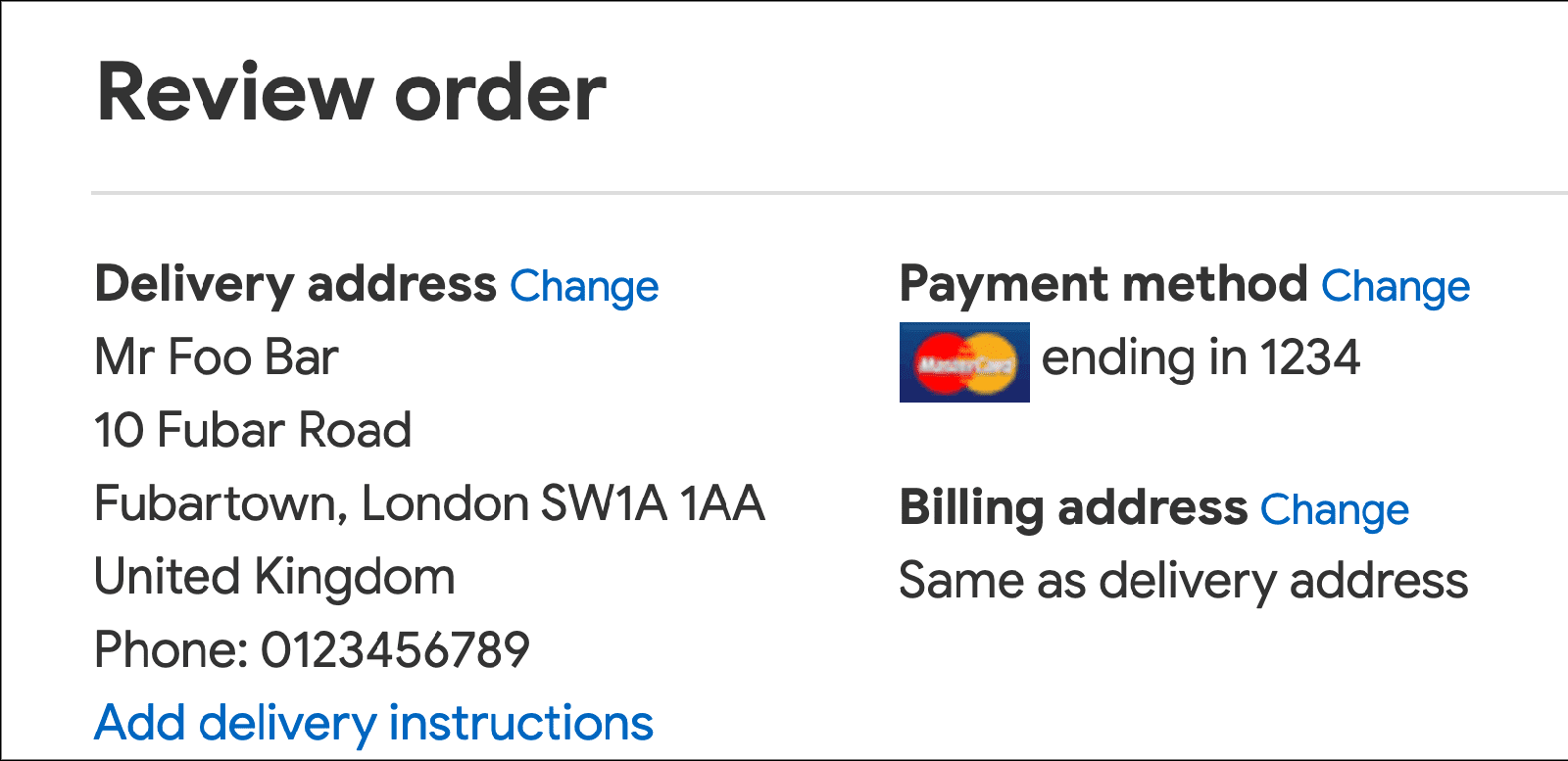
Por padrão, o endereço de faturamento é igual ao de entrega. Reduza a poluição visual
fornecendo um link para editar o endereço de faturamento (ou use elementos summary e details)
em vez de mostrar o endereço de faturamento em um formulário.

Use valores de preenchimento automático adequados para o endereço de faturamento, assim como faz para o endereço de entrega, para que o usuário não precise inserir os dados mais de uma vez. Adicione uma palavra de prefixo para preencher automaticamente atributos se você tiver valores diferentes para entradas com o mesmo nome em seções diferentes.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
Ajudar os usuários a inserir os dados corretos
Evite "repreender" os clientes porque eles "fizeram algo errado". Em vez disso, ajude os usuários a preencher formulários com mais rapidez e facilidade, corrigindo os problemas à medida que eles surgem. Durante o processo de finalização da compra, os clientes estão tentando dar dinheiro à sua empresa por um produto ou serviço. Seu trabalho é ajudá-los, não puni-los.
É possível adicionar atributos de restrição a elementos de formulário para especificar valores aceitáveis, incluindo min, max e pattern. O estado de validade do elemento é definido automaticamente dependendo se o valor dele é válido, assim como as pseudoclasses :valid e :invalid do CSS, que podem ser usadas para estilizar elementos com valores válidos ou inválidos.
Por exemplo, o HTML a seguir especifica a entrada de um ano de nascimento entre 1900 e 2020. O uso de type="number" restringe os valores de entrada apenas a números dentro do intervalo especificado por min e max. Se você tentar inserir um número fora do intervalo, a entrada será
definida como um estado inválido.
O exemplo a seguir usa pattern="[\d ]{10,30}" para garantir um número de cartão de pagamento válido, permitindo espaços:
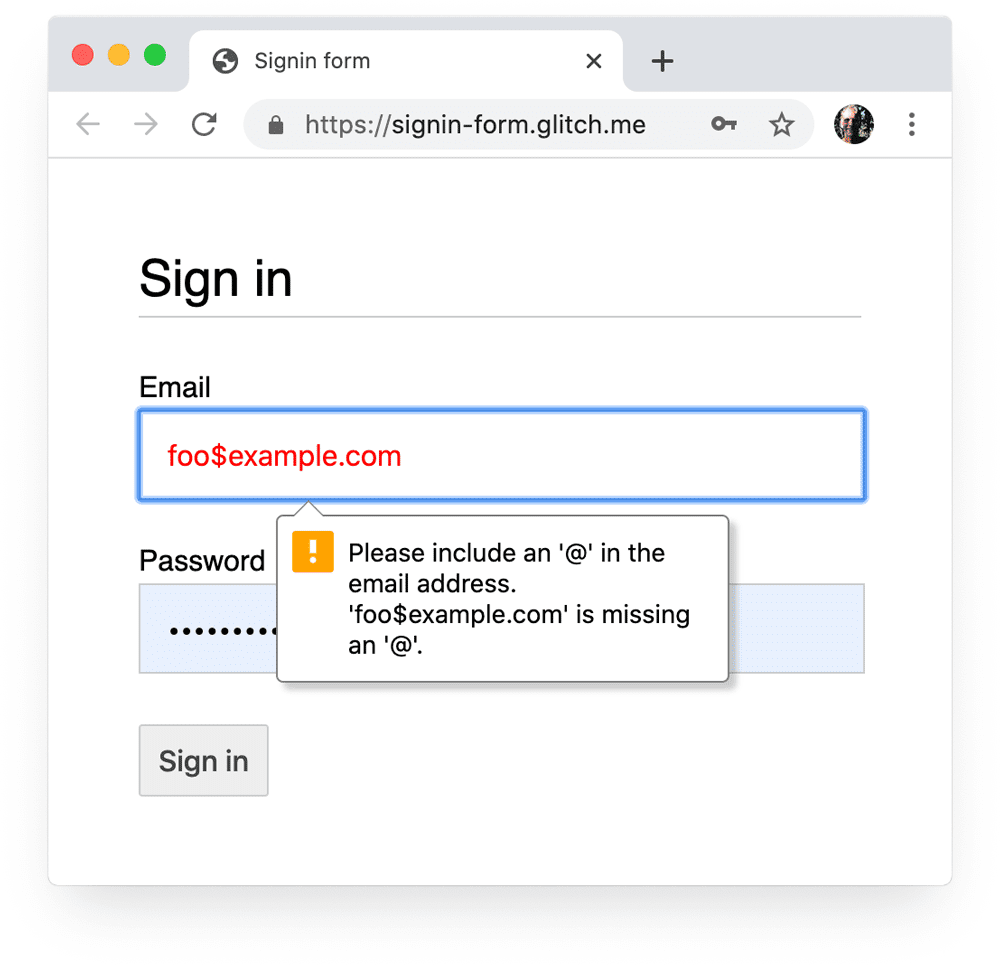
Os navegadores modernos também fazem a validação básica de entradas com o tipo email ou url.
Ao enviar o formulário, os navegadores definem automaticamente o foco em campos com valores obrigatórios problemáticos ou ausentes. Não é necessário JavaScript.

Valide inline e forneça feedback ao usuário enquanto ele insere dados, em vez de fornecer uma lista de erros quando ele clica no botão de envio. Se você precisar validar os dados no seu servidor após o envio do formulário, liste todos os problemas encontrados e destaque claramente todos os campos com valores inválidos, além de mostrar uma mensagem inline ao lado de cada campo problemático explicando o que precisa ser corrigido. Verifique os registros do servidor e os dados de análise para encontrar erros comuns. Talvez seja necessário reformular o formulário.
Use também JavaScript para fazer uma validação mais robusta enquanto os usuários inserem dados e ao enviar o formulário. Use a API Constraint Validation (amplamente compatível) para adicionar validação personalizada usando a interface do navegador integrada para definir o foco e mostrar solicitações.
Saiba mais em Usar JavaScript para validação em tempo real mais complexa.
Ajudar os usuários a não perder dados obrigatórios
Use o atributo required
em entradas para valores obrigatórios.
Quando um formulário é enviado, os navegadores modernos
solicitam e definem automaticamente o foco nos campos required com dados ausentes. Além disso, é possível usar a
pseudoclasse :required para destacar os campos obrigatórios. Não é necessário JavaScript!
Adicione um asterisco ao rótulo de cada campo obrigatório e uma nota no início do formulário para explicar o que o asterisco significa.
Simplificar o pagamento
Não se esqueça da lacuna do comércio móvel!
Imagine que seus usuários tenham um orçamento de fadiga. Use tudo, e seus usuários vão embora.
É preciso reduzir o atrito e manter o foco, principalmente em dispositivos móveis. Muitos sites recebem mais tráfego em dispositivos móveis, mas mais conversões em computadores, um fenômeno conhecido como lacuna do comércio móvel. Os clientes podem simplesmente preferir concluir uma compra em um computador, mas as taxas de conversão mais baixas em dispositivos móveis também são resultado de uma experiência do usuário ruim. Seu trabalho é minimizar as conversões perdidas em dispositivos móveis e maximizar as conversões em computadores. Pesquisas mostram que há uma grande oportunidade de oferecer uma experiência melhor com formulários em dispositivos móveis.
Acima de tudo, os usuários têm mais chances de abandonar formulários longos, complexos e sem um senso de direção. Isso é especialmente verdadeiro quando os usuários estão em telas menores, distraídos ou com pressa. Peça o mínimo de dados possível.
Definir a compra sem login como padrão
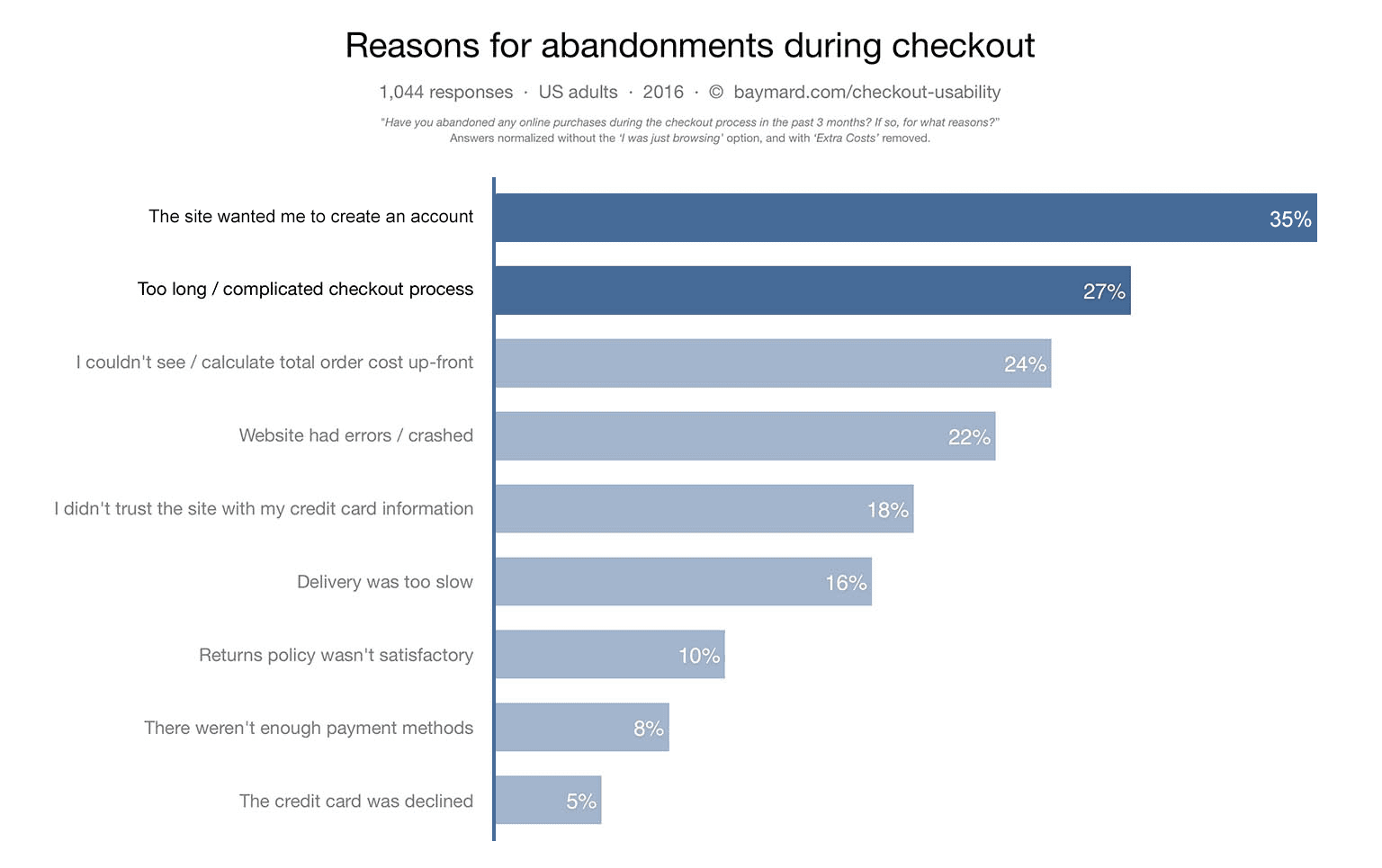
Para uma loja on-line, a maneira mais simples de reduzir o atrito do formulário é definir o pagamento como visitante como padrão. Não force os usuários a criar uma conta antes de fazer uma compra. Não permitir a compra sem login é um dos principais motivos para o abandono do carrinho de compras.

Você pode oferecer a inscrição na conta após a finalização da compra. Nesse momento, você já tem a maioria dos dados necessários para configurar uma conta. Portanto, a criação da conta deve ser rápida e fácil para o usuário.
Mostrar progresso da finalização da compra
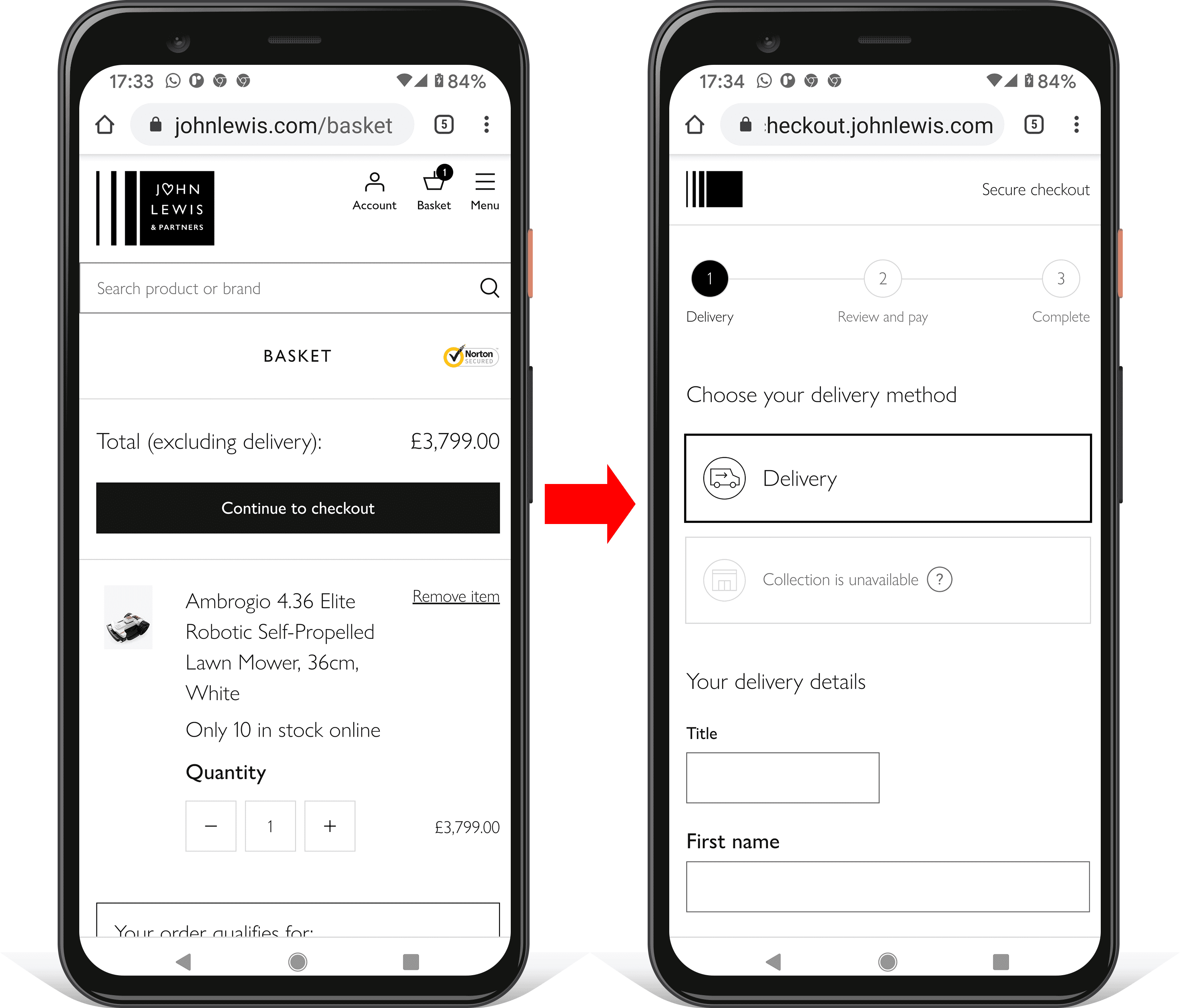
Você pode tornar o processo de finalização de compra menos complexo mostrando o progresso e deixando claro o que precisa ser feito em seguida. O vídeo a seguir mostra como a varejista do Reino Unido johnlewis.com faz isso.
Você precisa manter o ritmo! Para cada etapa do pagamento, use títulos de página e valores de botão descritivos que deixem claro o que precisa ser feito agora e qual é a próxima etapa da finalização da compra.
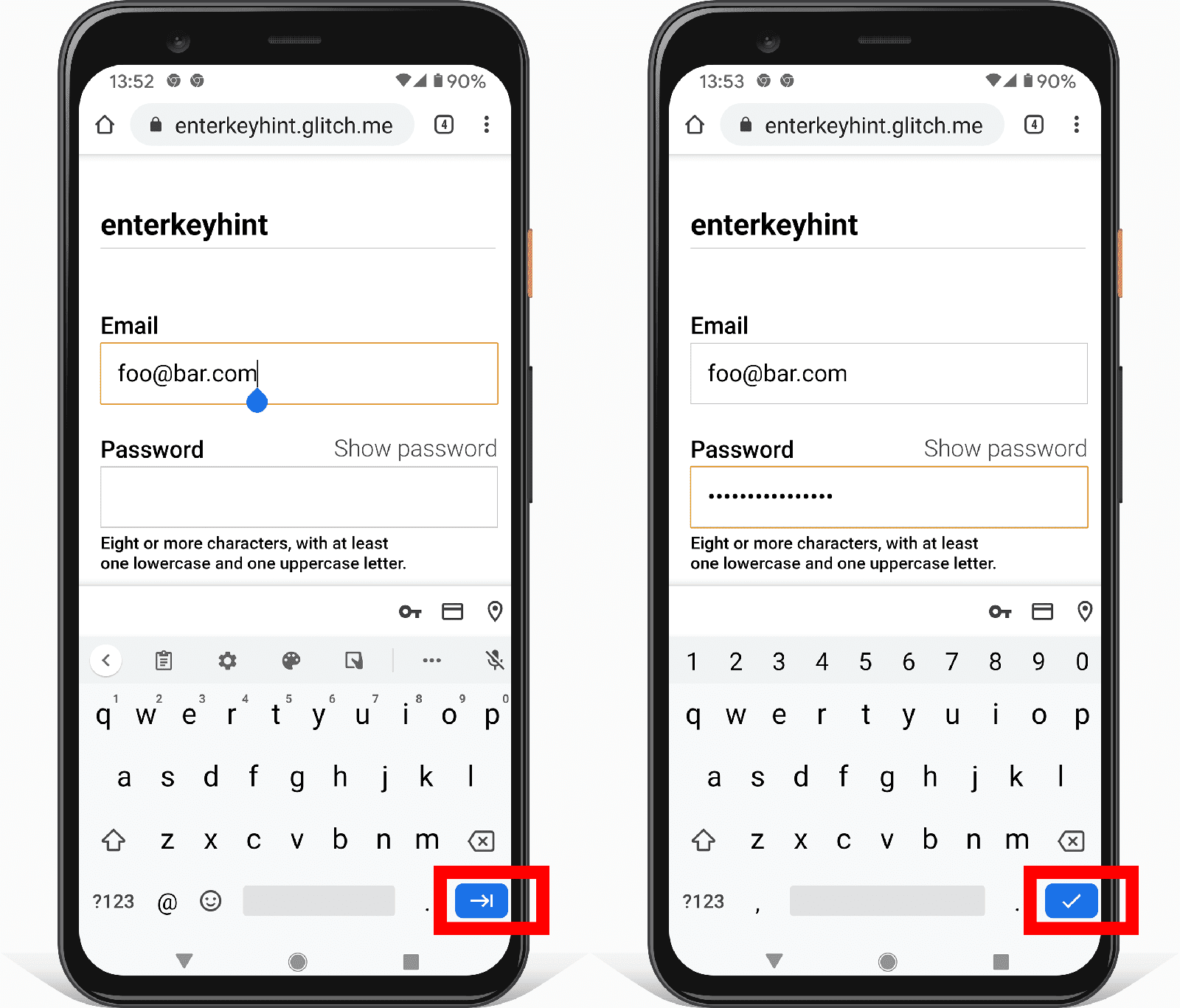
Use o atributo enterkeyhint nas entradas de formulário para definir o rótulo da tecla Enter do teclado móvel. Por exemplo, use enterkeyhint="previous" e enterkeyhint="next" em um formulário de várias páginas, enterkeyhint="done" para a entrada final no formulário e enterkeyhint="search" para uma entrada de pesquisa.

O atributo enterkeyhint é compatível com Android e iOS.
Saiba mais na explicação sobre o enterkeyhint.
Facilite a navegação dos usuários no processo de finalização da compra para que eles possam ajustar o pedido com facilidade, mesmo na etapa final de pagamento. Mostre todos os detalhes do pedido, não apenas um resumo limitado. Permita que os usuários ajustem facilmente as quantidades de itens na página de pagamento. Sua prioridade na finalização da compra é evitar interromper o progresso em direção à conversão.
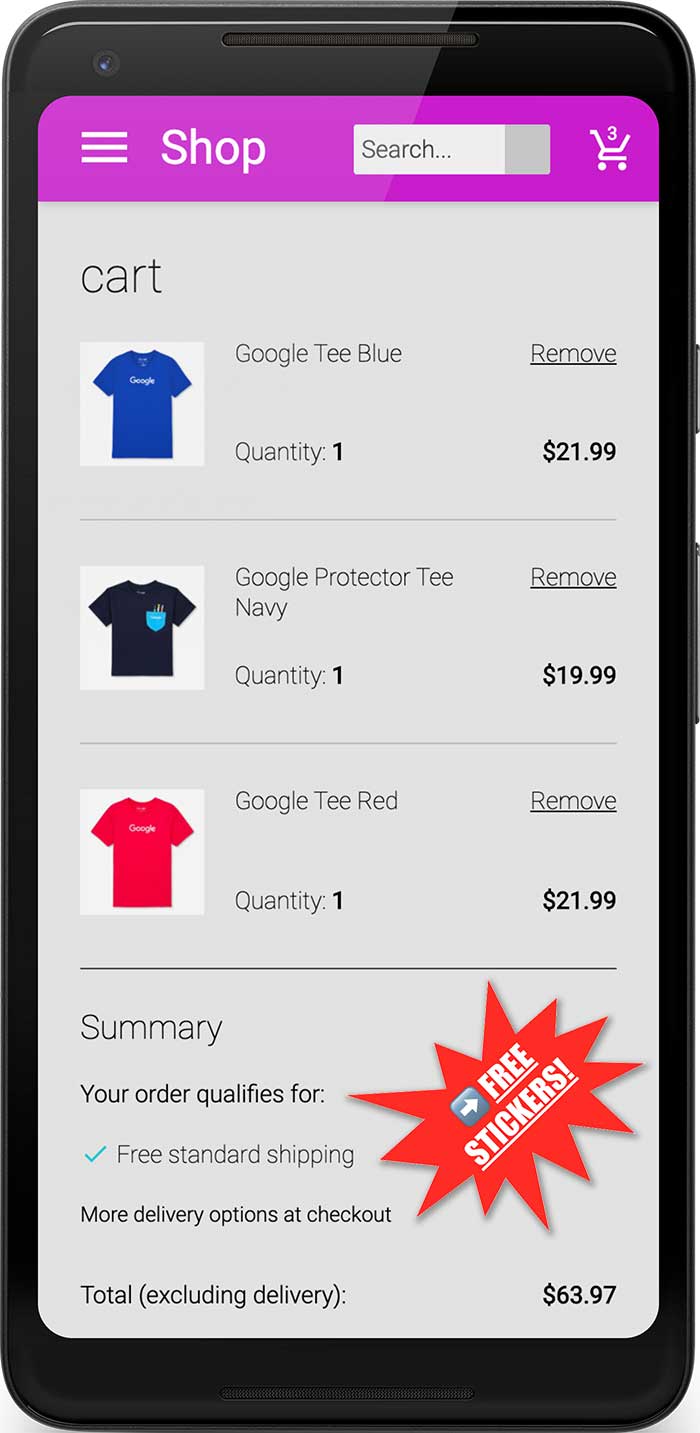
Remova distrações
Remova a poluição visual e as distrações, como promoções de produtos, para limitar os possíveis pontos de saída. Muitos varejistas de sucesso até removem a navegação e a pesquisa do processo de finalização da compra.

Mantenha o foco na jornada. Não é hora de tentar fazer com que os usuários façam outra coisa.

Para usuários recorrentes, você pode simplificar ainda mais o fluxo de finalização da compra, ocultando dados que eles não precisam ver. Por exemplo, mostre o endereço de entrega em texto simples (não em um formulário) e permita que os usuários o mudem seguindo um link.

Facilitar a inserção de nome e endereço
Peça apenas os dados necessários
Antes de começar a programar os formulários de nome e endereço, entenda quais dados são necessários. Não peça dados desnecessários. A maneira mais simples de reduzir a complexidade do formulário é remover campos desnecessários. Isso também é bom para a privacidade do cliente e pode reduzir o custo e a responsabilidade dos dados de back-end.
Usar uma única entrada de nome
Permita que os usuários insiram o nome usando uma única entrada, a menos que você tenha um bom motivo para armazenar separadamente nomes próprios, sobrenomes, tratamentos ou outras partes do nome. Usar um único campo de entrada de nome torna os formulários menos complexos, permite cortar e colar e simplifica o preenchimento automático.
A menos que você tenha um bom motivo para não fazer isso, não adicione uma entrada separada para um prefixo ou título (como Sra., Dr. ou Lord). Os usuários podem digitar isso com o nome deles, se quiserem. Além disso, o preenchimento automático de honorific-prefix não funciona na maioria dos navegadores. Por isso, adicionar um campo para prefixo ou título do nome vai prejudicar a experiência de preenchimento automático do formulário de endereço para a maioria dos usuários.
Ativar o preenchimento automático de nomes
Use name para um nome completo:
<input autocomplete="name" ...>
Se você tiver um bom motivo para dividir as partes do nome, use valores de preenchimento automático adequados:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
Permitir nomes internacionais
Talvez você queira validar as entradas de nome ou restringir os caracteres permitidos para dados de nome. No entanto, você precisa ser o menos restritivo possível com alfabetos. É rude ouvir que seu nome é "inválido".
Para validação, evite usar expressões regulares que correspondam apenas a caracteres latinos. A opção "Somente latim" exclui usuários com nomes ou endereços que incluem caracteres que não estão no alfabeto latino. Permita a correspondência de letras Unicode e verifique se o back-end oferece suporte ao Unicode de forma segura como entrada e saída. O Unicode em expressões regulares é bem compatível com navegadores modernos.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>Permitir vários formatos de endereço
Ao criar um formulário de endereço, tenha em mente a variedade desconcertante de formatos, mesmo em um único país. Não faça suposições sobre endereços "normais". Confira Curiosidades sobre endereços no Reino Unido! se você não estiver convencido.
Flexibilizar os formulários de endereço
Não force os usuários a tentar inserir o endereço em campos de formulário que não cabem.
Por exemplo, não insista em um número de casa e um nome de rua em entradas separadas, já que muitos endereços não usam esse formato, e dados incompletos podem interromper o preenchimento automático do navegador.
Tenha cuidado especial com os campos de endereço required. Por exemplo, endereços em grandes cidades do Reino Unido não têm um condado, mas muitos sites ainda obrigam os usuários a inserir um.
Usar duas linhas de endereço flexíveis pode funcionar bem para vários formatos de endereço.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
Adicione rótulos correspondentes:
<label for="address-li>ne-1"
Address line 1 (or comp<any na>m<e)
/label
input autocomplete="address-line-1" id>=&<quot;address-line1" .>..
label for="address<-line->2<"
Address line 2 (optional)
/label
input autocomplete>="address-line-2" id="address-line2" ...
Para testar, faça um remix e edite a demonstração incorporada mais adiante neste codelab.
Considere usar uma única caixa de texto para o endereço
A opção mais flexível para endereços é fornecer um único textarea.
A abordagem textarea se adapta a qualquer formato de endereço e é ótima para cortar e colar. No entanto, ela pode não atender aos seus requisitos de dados, e os usuários podem perder o preenchimento automático se antes usavam apenas formulários com address-line1 e address-line2.
Para uma caixa de texto, use street-address como o valor de preenchimento automático.
Confira um exemplo de formulário que demonstra o uso de um único textarea para endereço:
Internacionalizar e localizar seus formulários de endereço
É especialmente importante que os formulários de endereço considerem a internacionalização e a localização, dependendo de onde os usuários estão localizados.
Os nomes das partes do endereço e os formatos variam, mesmo no mesmo idioma.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
Pode ser irritante ou confuso receber um formulário que não corresponde ao seu endereço ou que não usa as palavras que você espera.
Personalizar formulários de endereço para vários locais pode ser necessário para seu site, mas usar técnicas para maximizar a flexibilidade do formulário (como descrito acima) pode ser adequado. Se você não localizar seus formulários de endereço, entenda as principais prioridades para lidar com vários formatos de endereço:
- Evite ser muito específico sobre partes do endereço, como insistir em um nome de rua ou número da casa.
- Sempre que possível, evite criar campos
required. Por exemplo, endereços em muitos países não têm um código postal, e endereços rurais podem não ter um nome de rua ou via. - Use nomes inclusivos: "País/região" em vez de "País"; "CEP/código postal" em vez de "CEP".
Mantenha a flexibilidade! O exemplo de formulário de endereço simples acima pode ser adaptado para funcionar "bem o suficiente" em muitas localidades.
Evite a pesquisa de endereços por CEP
Alguns sites usam um serviço para pesquisar endereços com base no CEP. Isso pode ser razoável para alguns casos de uso, mas você precisa estar ciente das possíveis desvantagens.
A sugestão de endereço com código postal não funciona em todos os países. Em algumas regiões, os códigos postais podem incluir um grande número de endereços possíveis.
É difícil para os usuários selecionar em uma longa lista de endereços, principalmente em dispositivos móveis, se eles estiverem com pressa ou estressados. É mais fácil e menos propenso a erros permitir que os usuários aproveitem o preenchimento automático e insiram o endereço completo com um único toque ou clique.
Simplificar formulários de pagamento
As formas de pagamento são a parte mais importante do processo de finalização da compra. Um design ruim do formulário de pagamento é uma causa comum de abandono do carrinho de compras. O diabo está nos detalhes: pequenos problemas podem fazer com que os usuários desistam de uma compra, principalmente em dispositivos móveis. Sua função é criar formulários para facilitar ao máximo a entrada de dados pelos usuários.
Ajudar os usuários a evitar a reinserção de dados de pagamento
Adicione os valores autocomplete adequados nos formulários de cartão de pagamento, incluindo o número do cartão, o nome no cartão e o mês e ano de validade:
cc-numbercc-namecc-exp-monthcc-exp-year
Isso permite que os navegadores ajudem os usuários armazenando com segurança os detalhes do cartão de pagamento e inserindo corretamente os dados do formulário. Sem o preenchimento automático, os usuários podem manter um registro físico dos detalhes do cartão de pagamento ou armazenar os dados de forma insegura no dispositivo.
Evite usar elementos personalizados para datas de cartão de pagamento
Se não forem projetados corretamente, os elementos personalizados podem interromper o fluxo de pagamento ao quebrar o preenchimento automático e não funcionar em navegadores mais antigos. Se todos os outros detalhes do cartão de pagamento estiverem disponíveis no preenchimento automático, mas um usuário for obrigado a encontrar o cartão físico para procurar uma data de validade porque o preenchimento automático não funcionou para um elemento personalizado, é provável que você perca uma venda. Considere usar elementos HTML padrão e estilize-os de acordo.

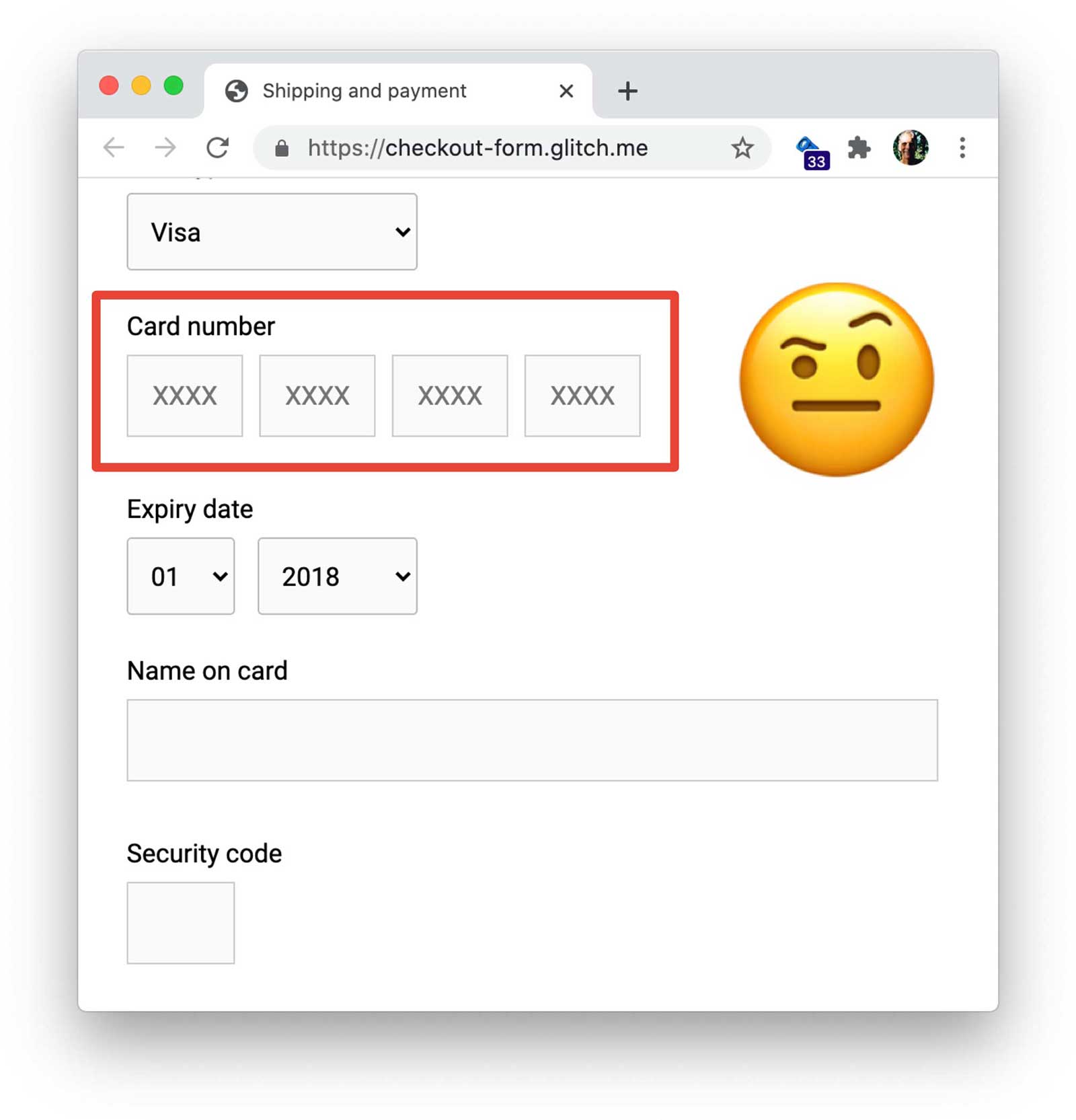
Usar uma única entrada para cartão de pagamento e números de telefone
Para números de telefone e cartões de pagamento, use uma única entrada. Não divida o número em partes. Isso facilita a entrada de dados pelos usuários, simplifica a validação e permite o preenchimento automático pelos navegadores. Faça o mesmo para outros dados numéricos, como PIN e códigos bancários.

Validar com cuidado
Valide a entrada de dados em tempo real e antes do envio do formulário. Uma maneira de fazer isso é
adicionar um atributo pattern a uma entrada de cartão de pagamento. Se o usuário tentar enviar o formulário de pagamento
com um valor inválido, o navegador vai mostrar uma mensagem de aviso e definir o foco na entrada. Não é necessário JavaScript!
No entanto, sua expressão regular pattern precisa ser flexível o suficiente para processar o intervalo de comprimentos de números de cartão de pagamento: de 14 dígitos (ou possivelmente menos) a 20 (ou mais). Saiba mais sobre a estruturação de números de cartão de pagamento na LDAPwiki.
Permita que os usuários incluam espaços ao inserir um novo número de cartão de pagamento, já que é assim que os números são exibidos em cartões físicos. Isso é mais amigável para o usuário (você não precisa dizer que ele fez algo errado), tem menos chances de interromper o fluxo de conversão e é fácil remover espaços em números antes do processamento.
Testar em vários dispositivos, plataformas, navegadores e versões
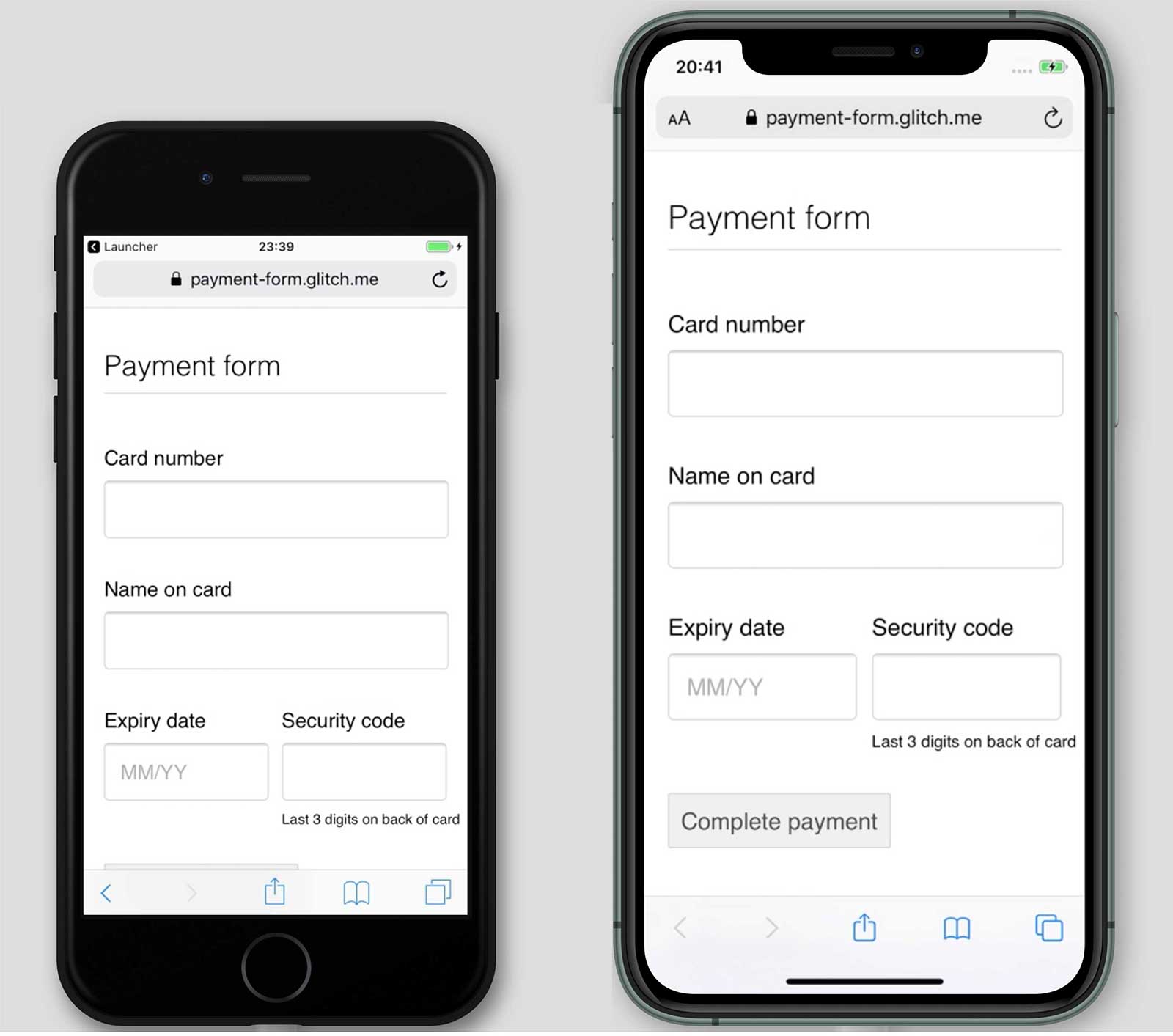
É muito importante testar os formulários de endereço e pagamento nas plataformas mais comuns para seus usuários, já que a funcionalidade e a aparência dos elementos podem variar, e diferenças no tamanho da janela de visualização podem levar a um posicionamento problemático. O BrowserStack permite testes sem custo financeiro para projetos de código aberto em vários dispositivos e navegadores.

Reduza o padding para viewports móveis menores e garanta que o botão Concluir pagamento não fique oculto.
Implementar análises e RUM
Testar a usabilidade e o desempenho localmente pode ser útil, mas você precisa de dados reais para entender corretamente como os usuários interagem com seus formulários de pagamento e endereço.
Para isso, você precisa de análises e monitoramento de usuários reais (RUM, na sigla em inglês), ou seja, dados sobre a experiência de usuários reais, como o tempo de carregamento das páginas de finalização da compra ou o tempo necessário para concluir o pagamento:
- Análise de página: visualizações de página, taxas de rejeição e saídas de todas as páginas com um formulário.
- Análise de interação: os funis de meta e os eventos indicam onde os usuários abandonam o fluxo de finalização da compra e quais ações eles realizam ao interagir com seus formulários.
- Performance do site: as métricas centradas no usuário podem informar se as páginas de finalização de compra demoram para carregar e, em caso afirmativo, qual é a causa.
As análises de página e de interação, além da medição da performance do usuário real, se tornam especialmente valiosas quando combinadas com registros do servidor, dados de conversão e testes A/B. Assim, é possível responder a perguntas como: "Os códigos de desconto aumentam a receita?" ou "Uma mudança no layout do formulário melhora as conversões?".
Isso, por sua vez, oferece uma base sólida para priorizar o esforço, fazer mudanças e recompensar o sucesso.
Continue aprendendo
- Práticas recomendadas para formulários de login
- Práticas recomendadas para formulários de inscrição
- Verificar números de telefone na Web com a API WebOTP
- Criar formulários incríveis
- Práticas recomendadas para design de formulários em dispositivos móveis
- Controles de formulário mais eficientes
- Como criar formulários acessíveis
- Como simplificar o fluxo de inscrição usando a API Credential Management
- O Guia compulsivo de Frank para endereços postais (em inglês) oferece links úteis e orientações detalhadas sobre formatos de endereços em mais de 200 países.
- As listas de países têm uma ferramenta para baixar códigos e nomes de países em vários idiomas e formatos.


