Maksimalkan konversi dengan membantu pengguna Anda mengisi formulir alamat dan pembayaran secepat dan semudah mungkin.
Formulir yang didesain dengan baik membantu pengguna dan meningkatkan rasio konversi. Satu perbaikan kecil dapat membuat perbedaan besar.
Berikut adalah contoh formulir pembayaran sederhana yang menunjukkan semua praktik terbaik:
Berikut adalah contoh formulir alamat sederhana yang menunjukkan semua praktik terbaik:
Checklist
- Gunakan elemen HTML yang bermakna:
<form>,<input>,<label>, dan<button>. - Beri label setiap kolom formulir dengan
<label>. - Gunakan atribut elemen HTML untuk mengakses fitur browser bawaan, khususnya
typedanautocompletedengan nilai yang sesuai. - Hindari penggunaan
type="number"untuk angka yang tidak dimaksudkan untuk ditambah, seperti nomor kartu pembayaran. Sebagai gantinya, gunakantype="text"daninputmode="numeric". - Jika nilai pelengkapan otomatis yang sesuai tersedia untuk
input,select, atautextarea, Anda harus menggunakannya. - Untuk membantu browser mengisi otomatis formulir, berikan nilai stabil pada atribut input
namedanidyang tidak berubah di antara pemuatan halaman atau deployment situs. - Menonaktifkan tombol kirim setelah diketuk atau diklik.
- Validasi data selama entri—bukan hanya saat pengiriman formulir.
- Jadikan checkout tamu sebagai default dan permudah pembuatan akun setelah checkout selesai.
- Tampilkan progres melalui proses checkout dalam langkah-langkah yang jelas dengan pesan ajakan yang jelas.
- Batasi potensi titik keluar pembayaran dengan menghilangkan kekacauan dan gangguan.
- Tampilkan detail pesanan lengkap saat checkout dan permudah penyesuaian pesanan.
- Jangan meminta data yang tidak Anda butuhkan.
- Minta nama dengan satu input kecuali jika Anda memiliki alasan yang kuat untuk tidak melakukannya.
- Jangan menerapkan karakter khusus Latin untuk nama dan nama pengguna.
- Izinkan berbagai format alamat.
- Pertimbangkan untuk menggunakan satu
textareauntuk alamat. - Gunakan pelengkapan otomatis untuk alamat penagihan.
- Internasionalisasi dan pelokalan jika diperlukan.
- Pertimbangkan untuk menghindari pencarian alamat kode pos.
- Gunakan nilai isi otomatis kartu pembayaran yang sesuai.
- Gunakan satu input untuk nomor kartu pembayaran.
- Hindari penggunaan elemen kustom jika elemen tersebut merusak pengalaman isi otomatis.
- Pengujian di lapangan dan di lab: analisis halaman, analisis interaksi, dan pengukuran performa pengguna sebenarnya.
- Uji di berbagai browser, perangkat, dan platform.
Menggunakan HTML yang bermakna
Gunakan elemen dan atribut yang dibuat untuk pekerjaan tersebut:
<form>,<input>,<label>, dan<button>type,autocomplete, daninputmode
Hal ini memungkinkan fungsi browser bawaan, meningkatkan aksesibilitas, dan menambahkan makna pada markup Anda.
Menggunakan elemen HTML sebagaimana mestinya
Masukkan formulir Anda ke dalam <form>
Anda mungkin tergoda untuk tidak perlu membungkus elemen <input> dalam <form>, dan menangani pengiriman data hanya dengan JavaScript.
Jangan lakukan itu!
HTML <form> memberi Anda akses ke serangkaian fitur bawaan yang canggih di semua browser modern,
dan dapat membantu membuat situs Anda dapat diakses oleh pembaca layar dan perangkat pendukung lainnya. <form>
juga mempermudah pembuatan fungsi dasar untuk browser lama dengan dukungan JavaScript
terbatas, dan memungkinkan pengiriman formulir meskipun ada gangguan pada kode Anda—dan untuk
sejumlah kecil pengguna yang benar-benar menonaktifkan JavaScript.
Jika Anda memiliki lebih dari satu komponen halaman untuk input pengguna, pastikan untuk menempatkan setiap komponen dalam elemen <form>
sendiri. Misalnya, jika Anda memiliki penelusuran dan pendaftaran di halaman yang sama, masukkan masing-masing ke dalam <form>-nya sendiri.
Menggunakan <label> untuk memberi label pada elemen
Untuk memberi label pada <input>, <select>, atau <textarea>, gunakan <label>.
Kaitkan label dengan input dengan memberikan atribut for label nilai yang sama dengan
id input.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
Gunakan satu label untuk satu input: jangan mencoba melabeli beberapa input hanya dengan satu label. Ini berfungsi paling baik untuk browser, dan paling baik untuk pembaca layar. Ketukan atau klik pada label akan memindahkan fokus ke input yang terkait dengannya, dan pembaca layar akan mengumumkan teks label saat label atau input label mendapatkan fokus.
Membuat tombol yang bermanfaat
Gunakan <button>
untuk tombol. Anda juga dapat menggunakan <input type="submit">, tetapi jangan gunakan div atau beberapa
elemen acak lainnya yang bertindak sebagai tombol. Elemen tombol memberikan perilaku yang dapat diakses, fungsi pengiriman
formulir bawaan, dan dapat dengan mudah diberi gaya.
Beri setiap tombol kirim formulir nilai yang menyatakan fungsinya. Untuk setiap langkah menuju checkout, gunakan pesan ajakan yang deskriptif yang menunjukkan progres dan membuat langkah berikutnya menjadi jelas. Misalnya, beri label tombol kirim pada formulir alamat pengiriman Anda dengan Lanjutkan ke Pembayaran, bukan Lanjutkan atau Simpan.
Pertimbangkan untuk menonaktifkan tombol kirim setelah pengguna mengetuk atau mengkliknya—terutama saat pengguna melakukan pembayaran atau memesan. Banyak pengguna mengklik tombol berulang kali, meskipun tombol berfungsi dengan baik. Hal ini dapat mengganggu proses checkout dan menambah beban server.
Di sisi lain, jangan nonaktifkan tombol kirim yang menunggu input pengguna yang lengkap dan valid. Misalnya, jangan hanya membiarkan tombol Simpan Alamat dinonaktifkan karena ada sesuatu yang tidak ada atau tidak valid. Hal itu tidak membantu pengguna—mereka mungkin terus mengetuk atau mengklik tombol dan menganggapnya rusak. Sebaliknya, jika pengguna mencoba mengirimkan formulir dengan data yang tidak valid, jelaskan kepada mereka apa yang salah dan apa yang harus dilakukan untuk memperbaikinya. Hal ini sangat penting di perangkat seluler, tempat entri data lebih sulit dan data formulir yang tidak ada atau tidak valid mungkin tidak terlihat di layar pengguna pada saat mereka mencoba mengirimkan formulir.
Memanfaatkan atribut HTML secara maksimal
Memudahkan pengguna memasukkan data
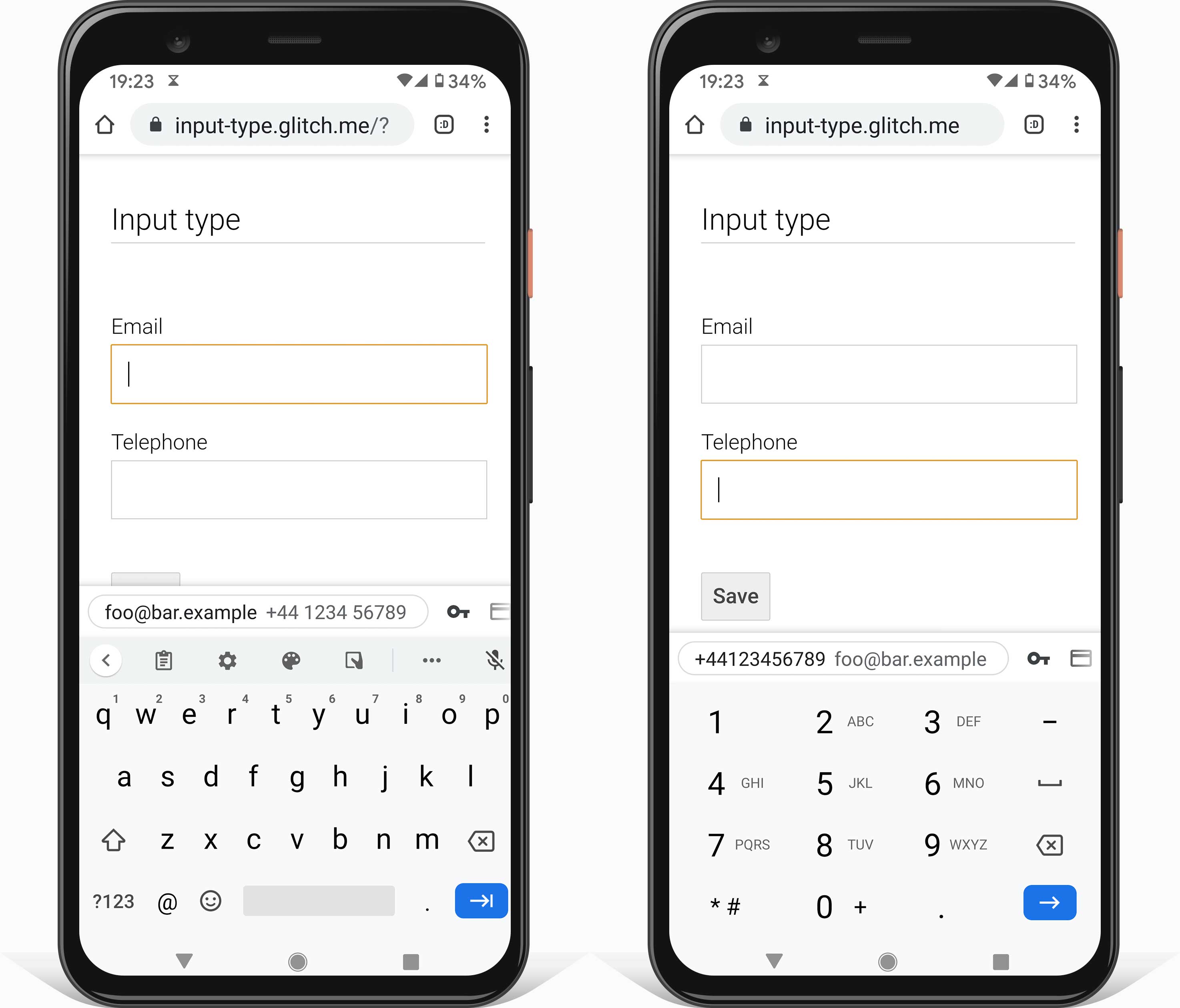
Gunakan atribut input type yang sesuai
untuk menyediakan keyboard yang tepat di perangkat seluler dan mengaktifkan validasi bawaan dasar oleh browser.
Misalnya, gunakan type="email" untuk alamat email dan type="tel" untuk nomor telepon.

Untuk tanggal, usahakan untuk tidak menggunakan elemen select kustom. Fitur ini merusak pengalaman isi otomatis jika tidak diterapkan dengan benar dan tidak berfungsi di browser lama. Untuk angka seperti tahun kelahiran, pertimbangkan untuk menggunakan elemen input, bukan select, karena memasukkan digit secara manual bisa lebih mudah dan tidak rentan terhadap kesalahan dibandingkan memilih dari menu drop-down yang panjang—terutama di perangkat seluler. Gunakan inputmode="numeric"
untuk memastikan keyboard yang tepat di perangkat seluler dan menambahkan validasi serta petunjuk format dengan teks atau
placeholder untuk memastikan pengguna memasukkan data dalam format yang sesuai.
Menggunakan pelengkapan otomatis untuk meningkatkan aksesibilitas dan membantu pengguna menghindari memasukkan kembali data
Dengan menggunakan nilai autocomplete yang sesuai, browser dapat membantu pengguna dengan menyimpan data secara aman dan mengisi otomatis nilai input, select, dan textarea. Hal ini sangat penting di perangkat seluler, dan
sangat penting untuk menghindari rasio pengabaian formulir yang tinggi. Pelengkapan otomatis juga memberikan beberapa manfaat aksesibilitas.
Jika nilai pelengkapan otomatis yang sesuai tersedia untuk kolom formulir, Anda harus menggunakannya. Dokumen web MDN memiliki daftar lengkap nilai dan penjelasan tentang cara menggunakannya dengan benar.
Nilai stabil
Alamat penagihan
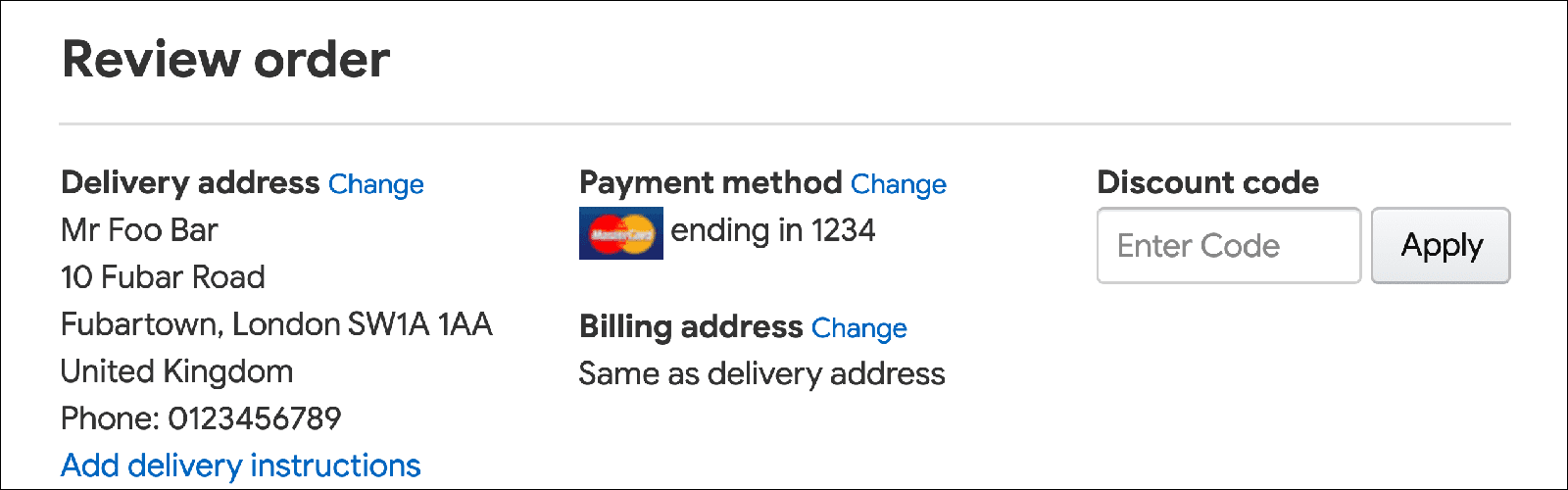
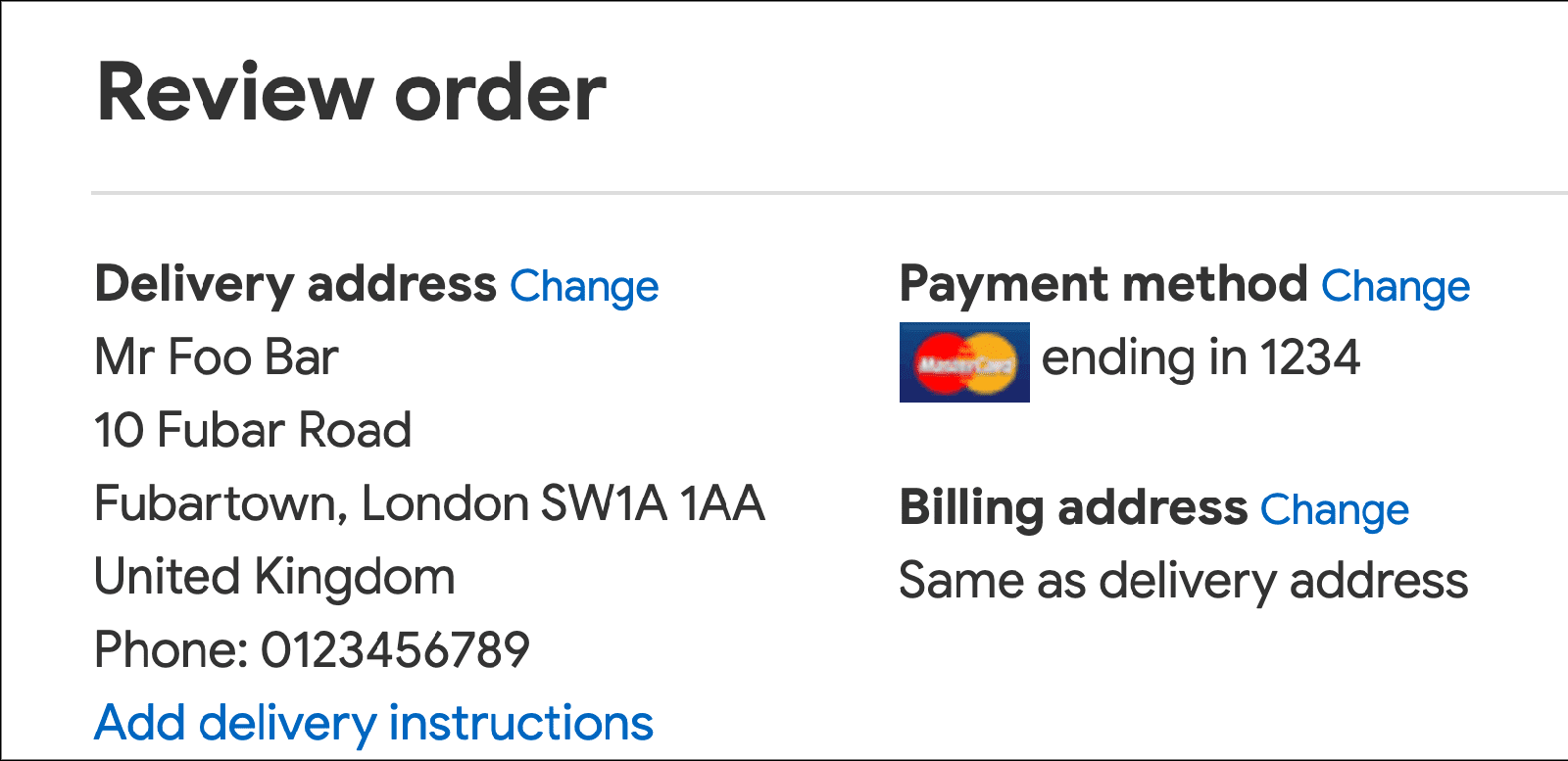
Secara default, tetapkan alamat penagihan agar sama dengan alamat pengiriman. Kurangi kekacauan visual dengan
menyediakan link untuk mengedit alamat penagihan (atau menggunakan elemen summary dan details)
daripada menampilkan alamat penagihan dalam formulir.

Gunakan nilai pelengkapan otomatis yang sesuai untuk alamat penagihan, seperti yang Anda lakukan untuk alamat pengiriman, sehingga pengguna tidak perlu memasukkan data lebih dari sekali. Tambahkan kata awalan untuk melengkapi otomatis atribut jika Anda memiliki nilai yang berbeda untuk input dengan nama yang sama di bagian yang berbeda.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
Membantu pengguna memasukkan data yang tepat
Cobalah untuk tidak "memarahi" pelanggan karena mereka "melakukan sesuatu yang salah". Sebaliknya, bantu pengguna mengisi formulir dengan lebih cepat dan mudah dengan membantu mereka memperbaiki masalah saat terjadi. Selama proses checkout, pelanggan mencoba memberikan uang kepada perusahaan Anda untuk membeli produk atau layanan—tugas Anda adalah membantu mereka, bukan menghukum mereka.
Anda dapat menambahkan atribut batasan ke elemen formulir untuk menentukan nilai yang dapat diterima, termasuk min, max, dan pattern. Status validitas
elemen ditetapkan secara otomatis bergantung pada apakah nilai elemen valid, seperti halnya
pseudo-class CSS :valid dan :invalid yang dapat digunakan untuk menata elemen dengan nilai
yang valid atau tidak valid.
Misalnya, HTML berikut menentukan input untuk tahun kelahiran antara
1900 dan 2020. Penggunaan type="number" membatasi nilai input hanya ke angka, dalam rentang
yang ditentukan oleh min dan max. Jika Anda mencoba memasukkan angka di luar rentang, input akan
ditetapkan ke status tidak valid.
Contoh berikut menggunakan pattern="[\d ]{10,30}" untuk memastikan nomor kartu pembayaran yang valid, sekaligus mengizinkan spasi:
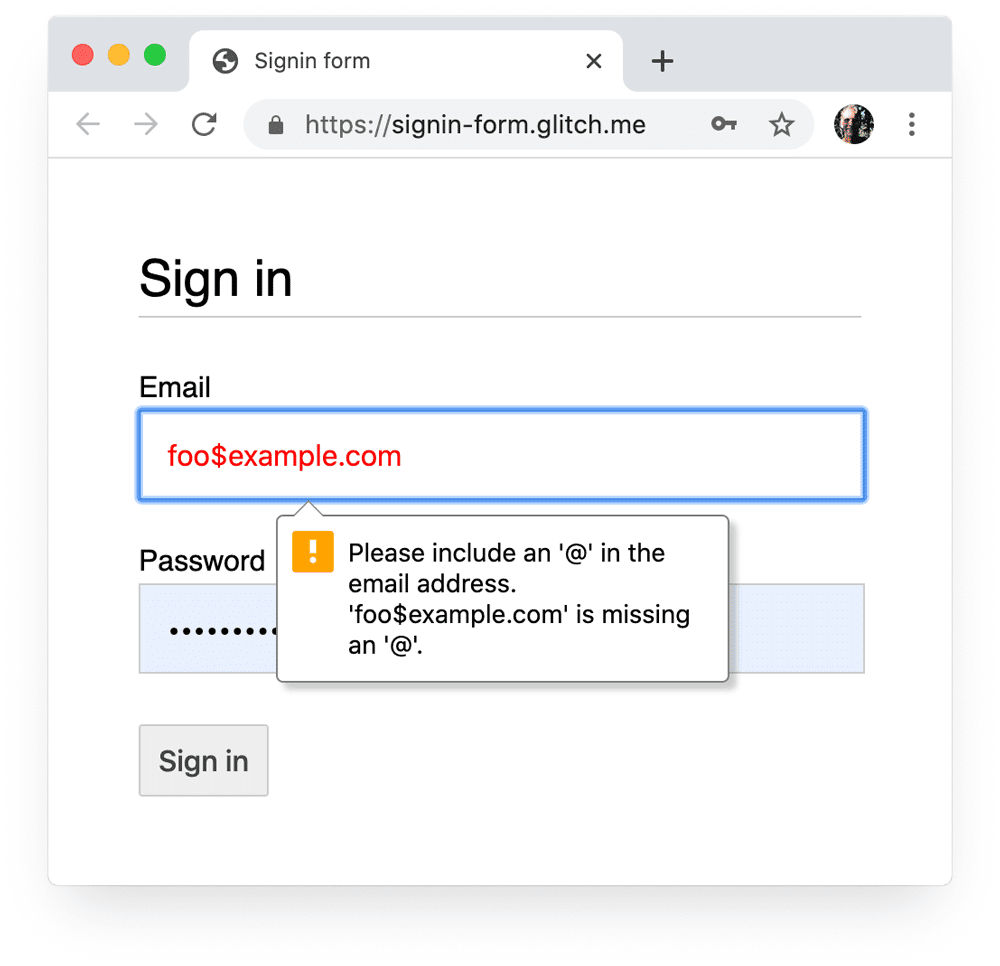
Browser modern juga melakukan validasi dasar untuk input dengan jenis email atau url.
Saat pengiriman formulir, browser otomatis menyetel fokus pada kolom dengan nilai wajib diisi yang bermasalah atau tidak ada. Tidak memerlukan JavaScript.

Validasi secara inline dan berikan masukan kepada pengguna saat mereka memasukkan data, bukan memberikan daftar kesalahan saat mereka mengklik tombol kirim. Jika Anda perlu memvalidasi data di server setelah pengiriman formulir, cantumkan semua masalah yang ditemukan dan tandai dengan jelas semua kolom formulir dengan nilai yang tidak valid, serta tampilkan pesan inline di samping setiap kolom yang bermasalah yang menjelaskan apa yang perlu diperbaiki. Periksa log server dan data analisis untuk mengetahui error umum—Anda mungkin perlu mendesain ulang formulir.
Anda juga harus menggunakan JavaScript untuk melakukan validasi yang lebih andal saat pengguna memasukkan data dan saat pengiriman formulir. Gunakan Constraint Validation API (yang didukung secara luas) untuk menambahkan validasi kustom menggunakan UI browser bawaan untuk menyetel fokus dan menampilkan perintah.
Cari tahu lebih lanjut di Menggunakan JavaScript untuk validasi real-time yang lebih kompleks.
Membantu pengguna menghindari kehilangan data yang diperlukan
Gunakan atribut required
pada input untuk nilai wajib.
Saat formulir dikirimkan, browser modern
akan otomatis meminta dan menetapkan fokus pada kolom required yang datanya tidak ada, dan Anda dapat menggunakan
kelas semu :required untuk menandai kolom wajib diisi. Tidak memerlukan JavaScript.
Tambahkan tanda bintang ke label untuk setiap kolom wajib diisi, dan tambahkan catatan di awal formulir untuk menjelaskan arti tanda bintang tersebut.
Menyederhanakan checkout
Perhatikan kesenjangan perdagangan seluler.
Bayangkan pengguna Anda memiliki anggaran kelelahan. Jika habis, pengguna akan keluar.
Anda perlu mengurangi hambatan dan mempertahankan fokus, terutama di perangkat seluler. Banyak situs mendapatkan lebih banyak traffic di perangkat seluler, tetapi lebih banyak konversi di desktop—fenomena yang dikenal sebagai kesenjangan e-commerce seluler. Pelanggan mungkin lebih suka menyelesaikan pembelian di desktop, tetapi rasio konversi seluler yang lebih rendah juga merupakan akibat dari pengalaman pengguna yang buruk. Tugas Anda adalah meminimalkan konversi yang hilang di seluler dan memaksimalkan konversi di desktop. Riset telah menunjukkan bahwa ada peluang besar untuk memberikan pengalaman formulir seluler yang lebih baik.
Yang terpenting, pengguna cenderung meninggalkan formulir yang terlihat panjang, rumit, dan tanpa arah yang jelas. Hal ini terutama berlaku saat pengguna menggunakan layar yang lebih kecil, terganggu, atau terburu-buru. Minta data sesedikit mungkin.
Menjadikan checkout tamu sebagai default
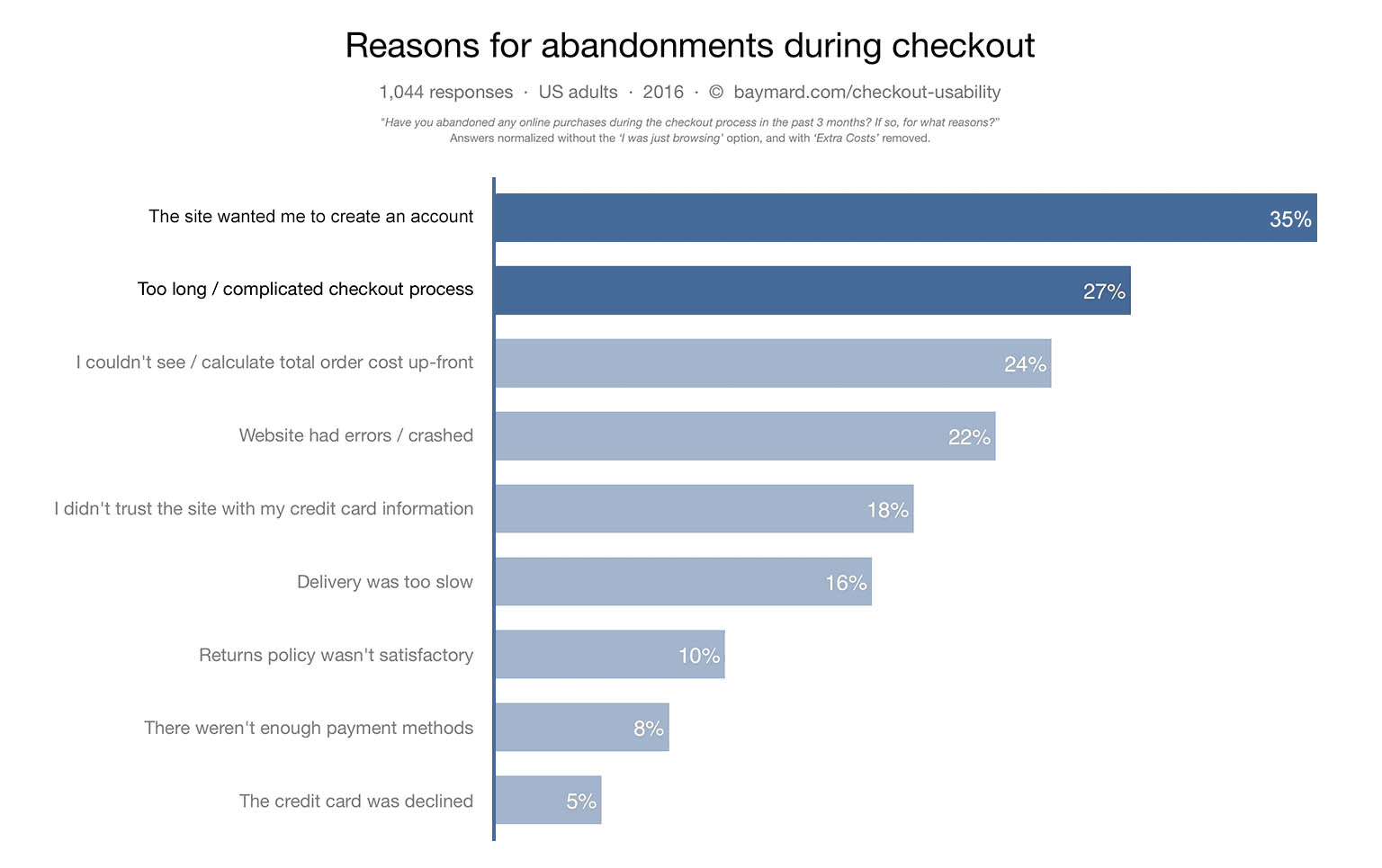
Untuk toko online, cara paling sederhana untuk mengurangi gesekan formulir adalah dengan menjadikan checkout tamu sebagai default. Jangan memaksa pengguna membuat akun sebelum melakukan pembelian. Tidak mengizinkan checkout tamu disebut-sebut sebagai alasan utama pengabaian keranjang belanja.

Anda dapat menawarkan pendaftaran akun setelah checkout. Pada saat itu, Anda sudah memiliki sebagian besar data yang diperlukan untuk menyiapkan akun, sehingga pembuatan akun akan cepat dan mudah bagi pengguna.
Menampilkan progres checkout
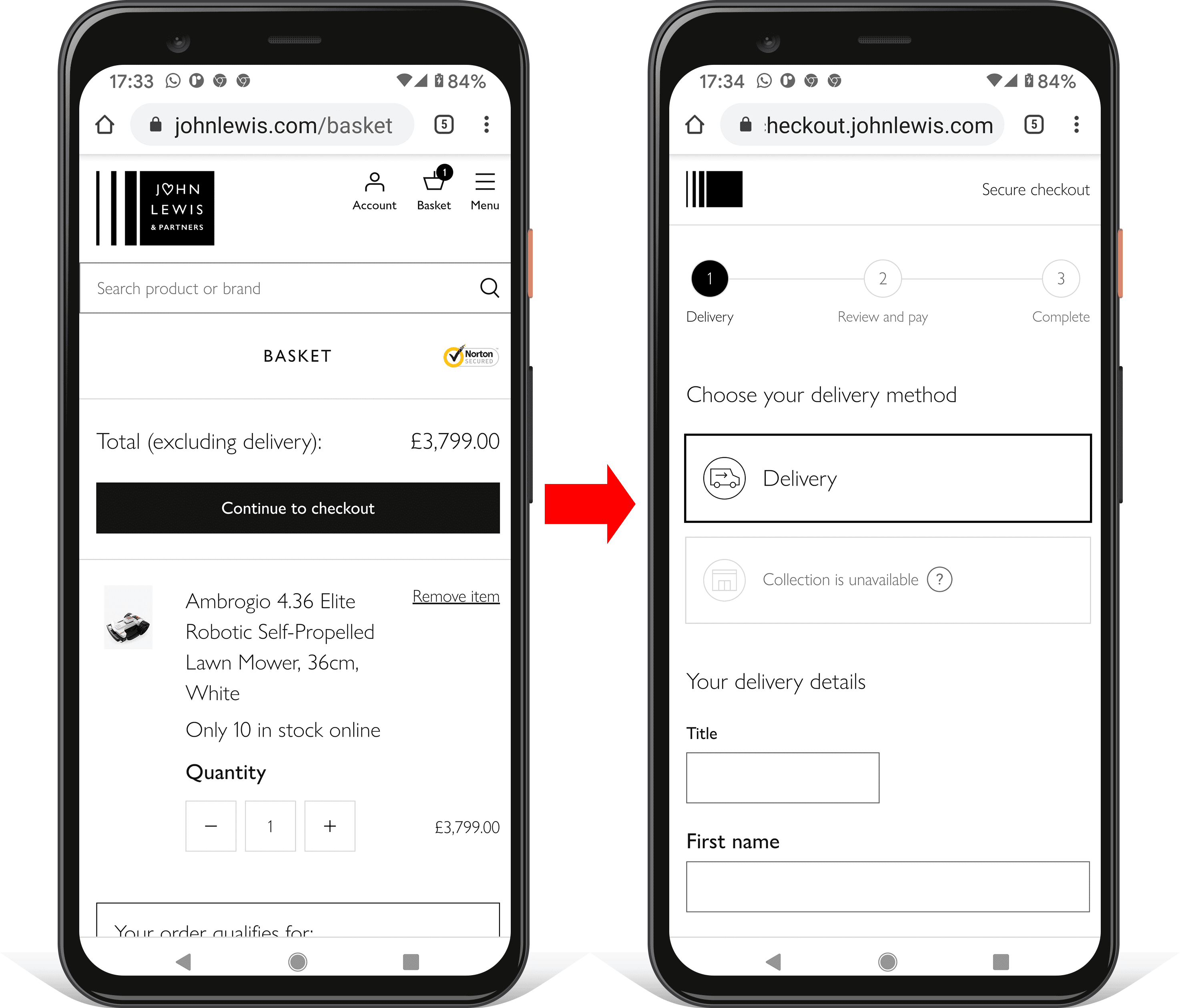
Anda dapat membuat proses checkout terasa tidak terlalu rumit dengan menampilkan progres dan memperjelas apa yang perlu dilakukan selanjutnya. Video berikut menunjukkan cara retailer Inggris johnlewis.com mencapainya.
Anda harus mempertahankan momentum! Untuk setiap langkah menuju pembayaran, gunakan judul halaman dan nilai tombol deskriptif yang memperjelas tindakan yang harus dilakukan sekarang, dan langkah checkout berikutnya.
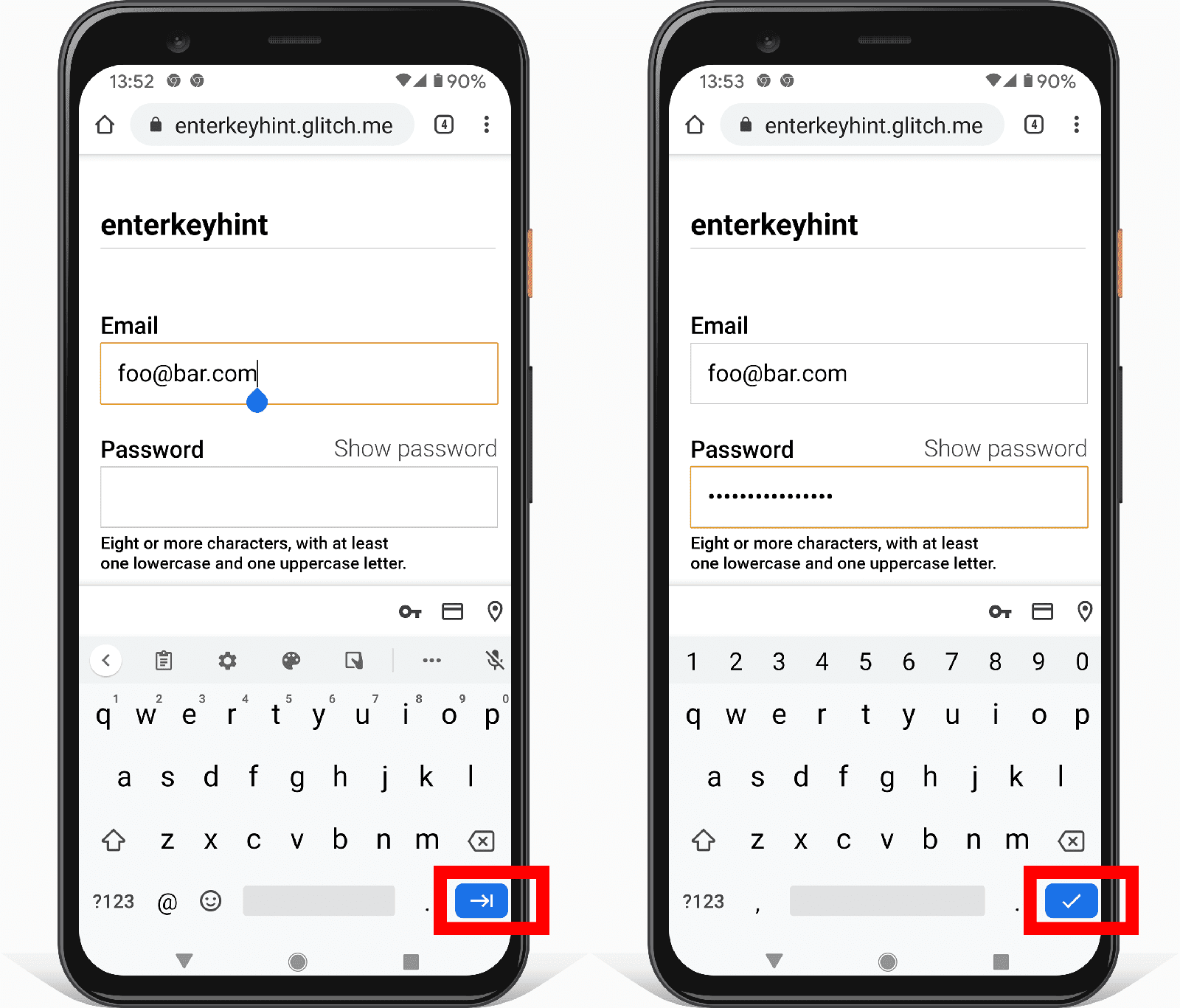
Gunakan atribut enterkeyhint pada input formulir untuk menyetel label tombol enter keyboard seluler. Misalnya, gunakan enterkeyhint="previous" dan enterkeyhint="next" dalam formulir multi-halaman, enterkeyhint="done" untuk input akhir dalam formulir, dan enterkeyhint="search" untuk input penelusuran.

Atribut enterkeyhint didukung di Android dan iOS.
Anda dapat mengetahui informasi selengkapnya dari penjelasan enterkeyhint.
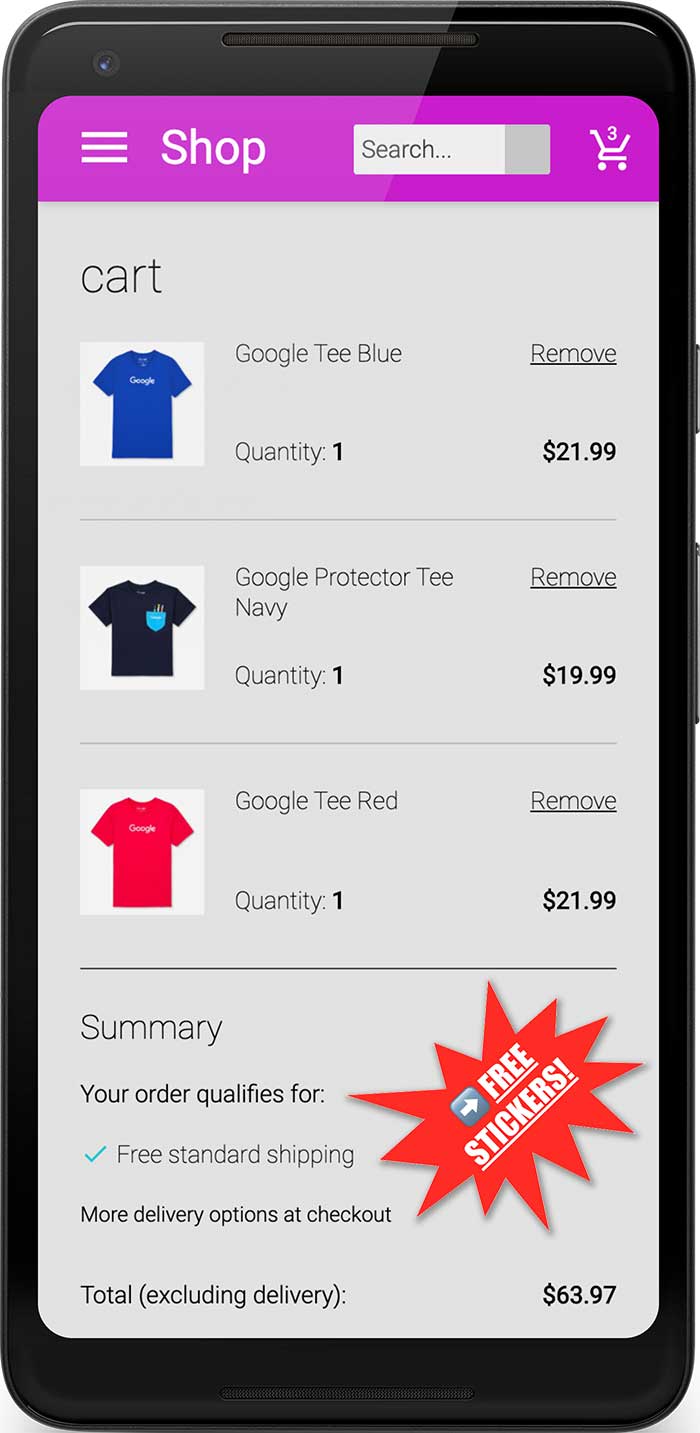
Permudah pengguna untuk bolak-balik dalam proses checkout, untuk menyesuaikan pesanan dengan mudah, bahkan saat mereka berada di langkah pembayaran terakhir. Tampilkan detail lengkap pesanan, bukan hanya ringkasan terbatas. Memungkinkan pengguna menyesuaikan jumlah item dengan mudah dari halaman pembayaran. Prioritas Anda saat checkout adalah menghindari gangguan pada progres menuju konversi.
Menghapus objek mengganggu
Batasi potensi titik keluar dengan menghilangkan kekacauan visual dan gangguan seperti promosi produk. Banyak retailer yang sukses bahkan menghapus navigasi dan penelusuran dari checkout.

Tetap fokus pada perjalanan. Sekarang bukan saatnya menggoda pengguna untuk melakukan hal lain.

Untuk pengguna yang kembali, Anda dapat menyederhanakan alur checkout lebih lanjut dengan menyembunyikan data yang tidak perlu mereka lihat. Misalnya: menampilkan alamat pengiriman dalam teks biasa (bukan dalam formulir) dan mengizinkan pengguna mengubahnya dengan mengikuti link.

Mempermudah memasukkan nama dan alamat
Hanya minta data yang Anda butuhkan
Sebelum mulai membuat kode formulir nama dan alamat, pastikan Anda memahami data yang diperlukan. Jangan meminta data yang tidak Anda butuhkan. Cara paling sederhana untuk mengurangi kompleksitas formulir adalah dengan menghapus kolom yang tidak perlu. Hal ini juga baik untuk privasi pelanggan dan dapat mengurangi biaya dan kewajiban data backend.
Menggunakan satu input nama
Izinkan pengguna memasukkan nama mereka menggunakan satu input, kecuali jika Anda memiliki alasan yang baik untuk menyimpan nama depan, nama keluarga, gelar kehormatan, atau bagian nama lainnya secara terpisah. Penggunaan satu input nama membuat formulir tidak terlalu rumit, memungkinkan operasi potong dan tempel, serta menyederhanakan isi otomatis.
Khususnya, kecuali jika Anda memiliki alasan yang kuat untuk tidak melakukannya, jangan menambahkan input terpisah untuk
awalan atau gelar (seperti Ibu, Dokter, atau Tuan). Pengguna dapat mengetiknya dengan nama mereka jika diinginkan. Selain itu,
honorific-prefix pelengkapan otomatis saat ini tidak berfungsi di sebagian besar browser, sehingga menambahkan kolom untuk
awalan nama atau gelar akan merusak pengalaman pengisian otomatis formulir alamat bagi sebagian besar pengguna.
Mengaktifkan isi otomatis nama
Gunakan name untuk nama lengkap:
<input autocomplete="name" ...>
Jika Anda benar-benar memiliki alasan yang baik untuk memisahkan bagian nama, pastikan untuk menggunakan nilai pelengkapan otomatis yang sesuai:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
Mengizinkan nama internasional
Anda mungkin ingin memvalidasi input nama, atau membatasi karakter yang diizinkan untuk data nama. Namun, Anda harus menggunakan alfabet seluas mungkin. Tentu tidak sopan jika nama Anda dikatakan "tidak valid".
Untuk validasi, hindari penggunaan ekspresi reguler yang hanya cocok dengan karakter Latin. Pengecualian khusus Latin mengecualikan pengguna dengan nama atau alamat yang menyertakan karakter yang tidak ada dalam alfabet Latin. Izinkan pencocokan huruf Unicode, dan pastikan backend Anda mendukung Unicode dengan aman sebagai input dan output. Unicode dalam ekspresi reguler didukung dengan baik oleh browser modern.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>Memungkinkan berbagai format alamat
Saat mendesain formulir alamat, perhatikan berbagai format alamat yang membingungkan, bahkan dalam satu negara. Berhati-hatilah agar tidak membuat asumsi tentang alamat "normal". (Lihat Keanehan Alamat Inggris Raya jika Anda tidak yakin!)
Membuat formulir alamat yang fleksibel
Jangan memaksa pengguna untuk memasukkan alamat mereka ke dalam kolom formulir yang tidak sesuai.
Misalnya, jangan bersikeras menggunakan nomor rumah dan nama jalan dalam input terpisah, karena banyak alamat tidak menggunakan format tersebut, dan data yang tidak lengkap dapat merusak pengisian otomatis browser.
Berhati-hatilah terutama dengan kolom alamat required. Misalnya, alamat di kota-kota besar di Inggris Raya tidak memiliki wilayah, tetapi banyak situs masih memaksa pengguna untuk memasukkan wilayah.
Menggunakan dua baris alamat yang fleksibel dapat berfungsi dengan baik untuk berbagai format alamat.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
Tambahkan label yang cocok:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
Anda dapat mencobanya dengan me-remix dan mengedit demo yang disematkan nanti di codelab ini.
Pertimbangkan untuk menggunakan satu textarea untuk alamat
Opsi yang paling fleksibel untuk alamat adalah memberikan satu textarea.
Pendekatan textarea sesuai dengan format alamat apa pun, dan sangat cocok untuk memotong dan menempel—tetapi perlu diingat bahwa pendekatan ini mungkin tidak sesuai dengan persyaratan data Anda, dan pengguna mungkin tidak dapat menggunakan isi otomatis jika sebelumnya hanya menggunakan formulir dengan address-line1 dan address-line2.
Untuk textarea, gunakan street-address sebagai nilai pelengkapan otomatis.
Berikut adalah contoh formulir yang menunjukkan penggunaan satu textarea untuk alamat:
Menginternasionalisasi dan melokalkan formulir alamat Anda
Khususnya untuk formulir alamat, penting untuk mempertimbangkan internasionalisasi dan pelokalan, bergantung pada lokasi pengguna Anda.
Perlu diketahui bahwa penamaan bagian alamat dan format alamat juga bervariasi, bahkan dalam bahasa yang sama.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
Mungkin menjengkelkan atau membingungkan jika Anda melihat formulir yang tidak sesuai dengan alamat Anda atau yang tidak menggunakan kata-kata yang Anda harapkan.
Menyesuaikan formulir alamat untuk beberapa lokalitas mungkin diperlukan untuk situs Anda, tetapi menggunakan teknik untuk memaksimalkan fleksibilitas formulir (seperti yang dijelaskan di atas) mungkin sudah cukup. Jika Anda tidak melokalkan formulir alamat, pastikan untuk memahami prioritas utama dalam menangani berbagai format alamat:
- Hindari terlalu spesifik tentang bagian alamat, seperti bersikeras menggunakan nama jalan atau nomor rumah.
- Jika memungkinkan, hindari membuat kolom
required. Misalnya, alamat di banyak negara tidak memiliki kode pos, dan alamat di pedesaan mungkin tidak memiliki nama jalan atau nama jalan. - Gunakan penamaan inklusif: 'Negara/wilayah', bukan 'Negara'; 'Kode pos', bukan 'Kode ZIP'.
Tetap fleksibel! Contoh formulir alamat sederhana di atas dapat diadaptasi agar berfungsi 'cukup baik' untuk banyak lokalitas.
Pertimbangkan untuk menghindari pencarian alamat kode pos
Beberapa situs menggunakan layanan untuk mencari alamat berdasarkan kode pos atau ZIP. Hal ini mungkin masuk akal untuk beberapa kasus penggunaan, tetapi Anda harus menyadari potensi kerugiannya.
Saran alamat kode pos tidak berfungsi untuk semua negara—dan di beberapa wilayah, kode pos dapat mencakup sejumlah besar potensi alamat.
Pengguna akan kesulitan memilih dari daftar panjang alamat, terutama di perangkat seluler jika mereka terburu-buru atau stres. Pengguna dapat memanfaatkan isi otomatis dengan lebih mudah dan lebih sedikit kesalahan, serta memasukkan alamat lengkap mereka dengan sekali ketuk atau klik.
Menyederhanakan formulir pembayaran
Formulir pembayaran adalah bagian paling penting dalam proses checkout. Desain formulir pembayaran yang buruk adalah penyebab umum pengabaian keranjang belanja. Setan ada dalam detailnya: gangguan kecil dapat membuat pengguna mengurungkan pembelian, terutama di perangkat seluler. Tugas Anda adalah mendesain formulir agar pengguna dapat memasukkan data dengan semudah mungkin.
Membantu pengguna menghindari memasukkan kembali data pembayaran
Pastikan untuk menambahkan nilai autocomplete yang sesuai dalam formulir kartu pembayaran, termasuk nomor kartu pembayaran, nama pada kartu, serta bulan dan tahun habis masa berlaku:
cc-numbercc-namecc-exp-monthcc-exp-year
Hal ini memungkinkan browser membantu pengguna dengan menyimpan detail kartu pembayaran secara aman dan memasukkan data formulir dengan benar. Tanpa fitur pelengkapan otomatis, pengguna mungkin lebih cenderung menyimpan catatan fisik detail kartu pembayaran, atau menyimpan data kartu pembayaran secara tidak aman di perangkat mereka.
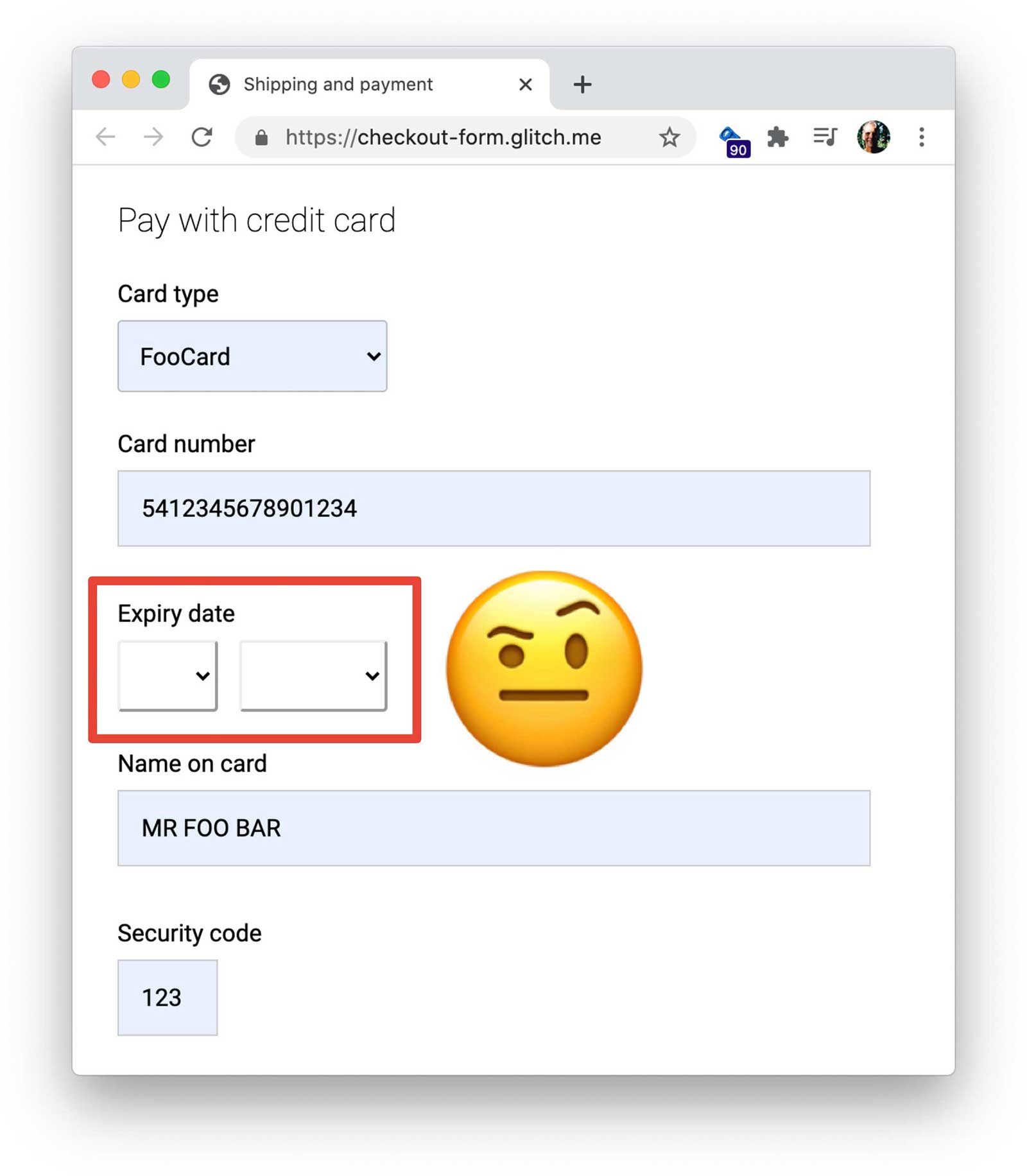
Hindari penggunaan elemen kustom untuk tanggal kartu pembayaran
Jika tidak didesain dengan benar, elemen kustom dapat mengganggu alur pembayaran dengan merusak isi otomatis, dan tidak akan berfungsi di browser lama. Jika semua detail kartu pembayaran lainnya tersedia dari isi otomatis, tetapi pengguna terpaksa mencari kartu pembayaran fisik untuk melihat tanggal habis masa berlaku karena isi otomatis tidak berfungsi untuk elemen kustom, Anda kemungkinan akan kehilangan penjualan. Sebaiknya gunakan elemen HTML standar, lalu sesuaikan gayanya.

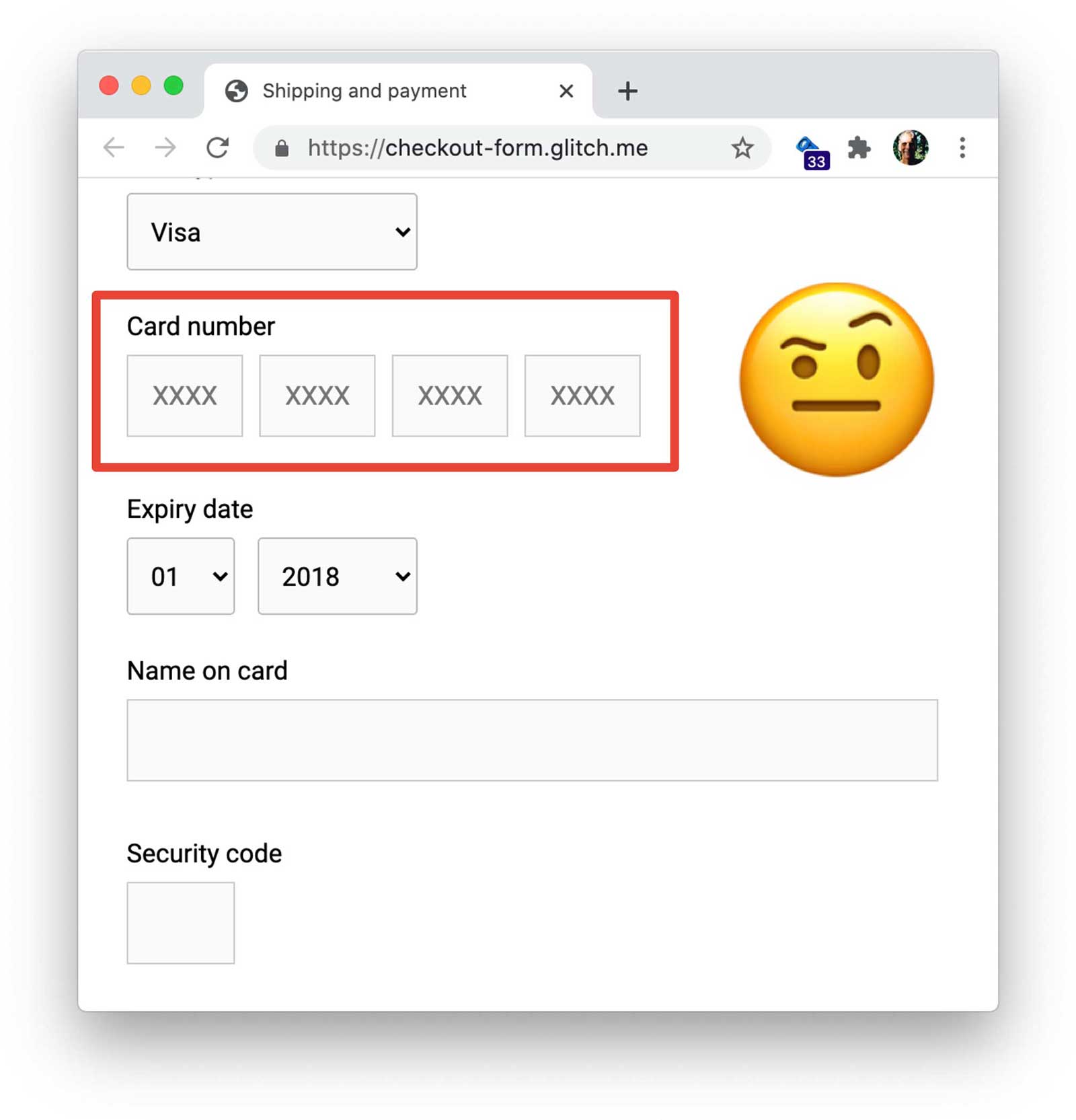
Menggunakan satu input untuk kartu pembayaran dan nomor telepon
Untuk kartu pembayaran dan nomor telepon, gunakan satu input: jangan pisahkan nomor menjadi beberapa bagian. Hal ini memudahkan pengguna memasukkan data, menyederhanakan validasi, dan memungkinkan browser mengisi otomatis. Pertimbangkan untuk melakukan hal yang sama untuk data numerik lainnya seperti PIN dan kode bank.

Validasi dengan cermat
Anda harus memvalidasi entri data secara real-time dan sebelum pengiriman formulir. Salah satu cara untuk melakukannya adalah dengan
menambahkan atribut pattern ke input kartu pembayaran. Jika pengguna mencoba mengirimkan formulir pembayaran dengan nilai yang tidak valid, browser akan menampilkan pesan peringatan dan menetapkan fokus pada input. Tidak memerlukan JavaScript.
Namun, ekspresi reguler pattern Anda harus cukup fleksibel untuk menangani rentang panjang nomor kartu pembayaran: dari 14 digit (atau mungkin kurang) hingga 20 (atau lebih). Anda dapat mengetahui lebih lanjut penataan nomor kartu pembayaran dari LDAPwiki.
Izinkan pengguna menyertakan spasi saat mereka memasukkan nomor kartu pembayaran baru, karena begitulah cara nomor ditampilkan di kartu fisik. Hal ini lebih mudah bagi pengguna (Anda tidak perlu memberi tahu mereka bahwa "mereka melakukan kesalahan"), lebih kecil kemungkinannya untuk mengganggu alur konversi, dan mudah untuk menghapus spasi dalam angka sebelum diproses.
Uji di berbagai perangkat, platform, browser, dan versi
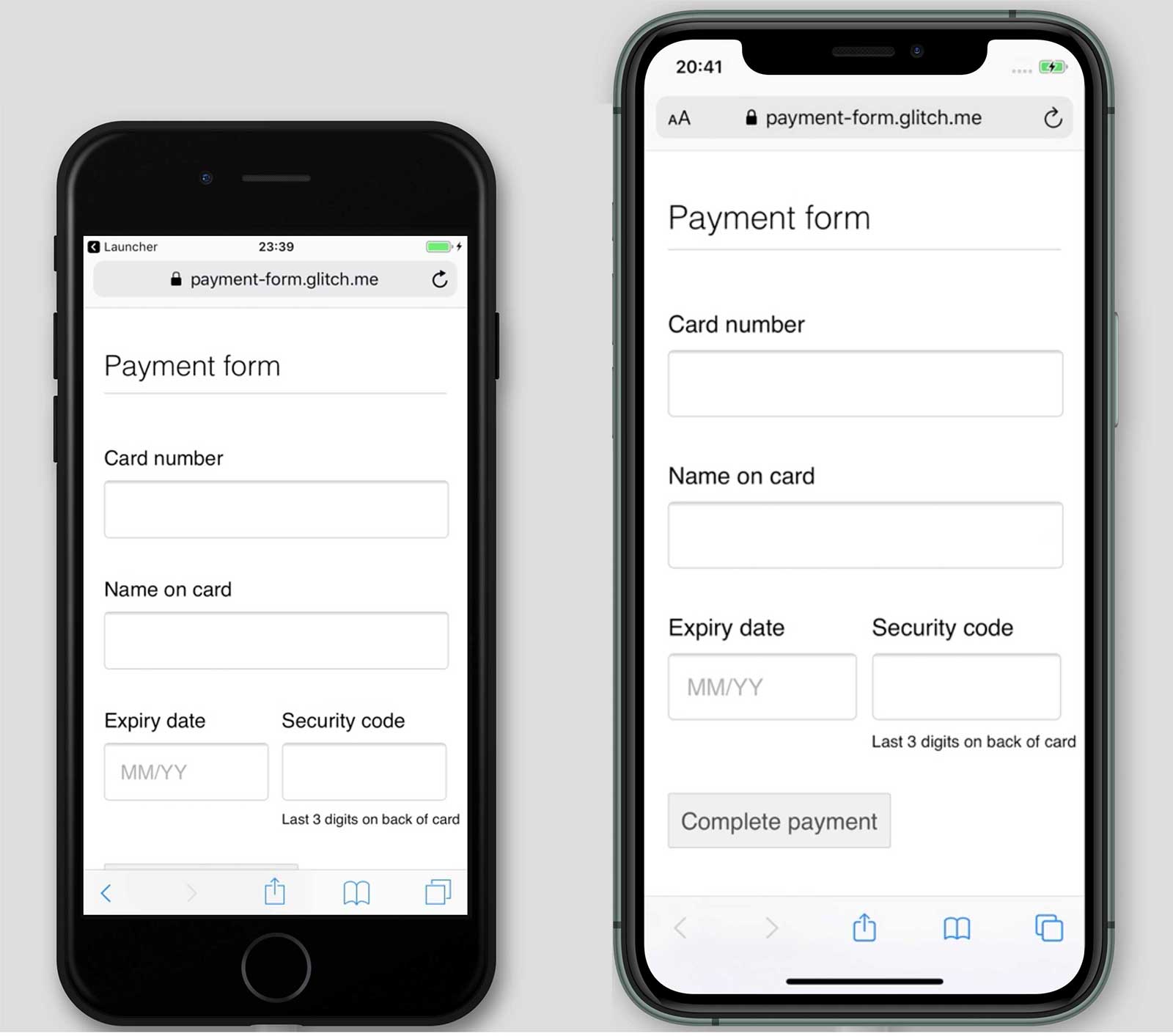
Sangat penting untuk menguji formulir alamat dan pembayaran di platform yang paling umum digunakan oleh pengguna Anda, karena fungsi dan tampilan elemen formulir dapat bervariasi, dan perbedaan ukuran area tampilan dapat menyebabkan penempatan yang bermasalah. BrowserStack memungkinkan pengujian gratis untuk project open source di berbagai perangkat dan browser.

Kurangi padding untuk area tampilan seluler yang lebih kecil guna memastikan tombol Selesaikan pembayaran tidak tersembunyi.
Menerapkan analisis dan RUM
Menguji kegunaan dan performa secara lokal dapat membantu, tetapi Anda memerlukan data dunia nyata untuk memahami dengan benar pengalaman pengguna saat menggunakan formulir alamat dan pembayaran Anda.
Untuk itu, Anda memerlukan analisis dan Pemantauan Pengguna Nyata—data untuk pengalaman pengguna sebenarnya, seperti berapa lama waktu yang dibutuhkan halaman checkout untuk dimuat atau berapa lama waktu yang dibutuhkan untuk menyelesaikan pembayaran:
- Analisis halaman: tayangan halaman, rasio pentalan, dan keluar untuk setiap halaman dengan formulir.
- Analisis interaksi: funnel sasaran dan peristiwa menunjukkan tempat pengguna meninggalkan alur checkout dan tindakan yang mereka lakukan saat berinteraksi dengan formulir Anda.
- Performa situs: Metrik yang berfokus pada pengguna dapat memberi tahu Anda apakah halaman checkout Anda lambat dimuat dan, jika ya, apa penyebabnya.
Analisis halaman, analisis interaksi, dan pengukuran performa pengguna sebenarnya menjadi sangat berharga jika digabungkan dengan log server, data konversi, dan pengujian A/B, sehingga Anda dapat menjawab pertanyaan seperti apakah kode diskon meningkatkan pendapatan, atau apakah perubahan tata letak formulir meningkatkan konversi.
Hal ini pada gilirannya memberi Anda dasar yang kuat untuk memprioritaskan upaya, melakukan perubahan, dan menghargai kesuksesan.
Terus belajar
- Praktik terbaik formulir login
- Praktik terbaik formulir pendaftaran
- Memverifikasi nomor telepon di web dengan WebOTP API
- Membuat Formulir yang Menarik
- Praktik Terbaik Untuk Desain Formulir Seluler
- Kontrol formulir yang lebih mumpuni
- Membuat Formulir yang Mudah Diakses
- Menyederhanakan Alur Pendaftaran Menggunakan Credential Management API
- Frank's Compulsive Guide to Postal Addresses menyediakan link yang berguna dan panduan ekstensif untuk format alamat di lebih dari 200 negara.
- Daftar Negara memiliki alat untuk mendownload kode dan nama negara dalam berbagai bahasa, dalam berbagai format.


