Maximisez vos conversions en aidant vos utilisateurs à remplir les formulaires d'adresse et de paiement aussi rapidement et facilement que possible.
Des formulaires bien conçus aident les utilisateurs et augmentent les taux de conversion. Un petit correctif peut faire toute la différence !
Voici un exemple de formulaire de paiement simple qui illustre toutes les bonnes pratiques :
Voici un exemple de formulaire d'adresse simple qui illustre toutes les bonnes pratiques :
Checklist
- Utilisez des éléments HTML pertinents :
<form>,<input>,<label>et<button>. - Attribuez un libellé à chaque champ de formulaire avec un
<label>. - Utilisez les attributs d'élément HTML pour accéder aux fonctionnalités intégrées du navigateur, en particulier
typeetautocompleteavec les valeurs appropriées. - Évitez d'utiliser
type="number"pour les nombres qui ne sont pas censés être incrémentés, comme les numéros de carte de paiement. Utiliseztype="text"etinputmode="numeric"à la place. - Si une valeur d'autocomplétion appropriée est disponible pour un
input, unselectou untextarea, vous devez l'utiliser. - Pour aider les navigateurs à remplir automatiquement les formulaires, attribuez des valeurs stables aux attributs
nameetiddes champs de saisie. Ces valeurs ne doivent pas changer entre les chargements de page ni les déploiements de site Web. - Désactivez les boutons d'envoi une fois qu'ils ont été appuyés ou cliqués.
- Validez les données lors de la saisie, et pas seulement lors de l'envoi du formulaire.
- Définissez le paiement en tant qu'invité comme option par défaut et simplifiez la création de compte une fois le paiement effectué.
- Indiquez clairement la progression du processus de règlement en étapes claires avec des incitations à l'action claires.
- Limitez les points de sortie potentiels du règlement en éliminant les éléments inutiles et les distractions.
- Afficher tous les détails de la commande au moment du règlement et simplifier les modifications de commande.
- Ne demandez pas de données dont vous n'avez pas besoin.
- Demandez les noms avec une seule entrée, sauf si vous avez une bonne raison de ne pas le faire.
- N'imposez pas l'utilisation de caractères latins uniquement pour les noms et les noms d'utilisateur.
- Autorisez différents formats d'adresse.
- Envisagez d'utiliser un seul
textareapour l'adresse. - Utilisez la saisie semi-automatique pour l'adresse de facturation.
- Internationalisez et localisez le contenu si nécessaire.
- Envisagez d'éviter la recherche d'adresses par code postal.
- Utilisez des valeurs de saisie semi-automatique appropriées pour les cartes de paiement.
- Utilisez un champ de saisie unique pour les numéros de cartes de paiement.
- Évitez d'utiliser des éléments personnalisés s'ils perturbent l'expérience de saisie automatique.
- Testez votre application sur le terrain et en laboratoire : données analytiques sur les pages et les interactions, et mesure des performances des utilisateurs réels.
- Testez votre application sur différents navigateurs, appareils et plates-formes.
Utiliser un code HTML pertinent
Utilisez les éléments et les attributs conçus pour le job :
<form>,<input>,<label>et<button>type,autocompleteetinputmode
Elles permettent d'activer des fonctionnalités de navigateur intégrées, d'améliorer l'accessibilité et d'ajouter du sens à votre balisage.
Utiliser les éléments HTML comme prévu
Placez votre formulaire dans un <form>.
Vous pourriez être tenté de ne pas envelopper vos éléments <input> dans un <form> et de gérer l'envoi de données uniquement avec JavaScript.
Ne procédez pas de cette façon !
Un <form> HTML vous donne accès à un ensemble puissant de fonctionnalités intégrées dans tous les navigateurs modernes. Il peut également vous aider à rendre votre site accessible aux lecteurs d'écran et à d'autres appareils d'assistance. Un <form> permet également de créer plus facilement des fonctionnalités de base pour les anciens navigateurs avec une prise en charge JavaScript limitée, et d'activer l'envoi de formulaires même en cas de problème avec votre code, ainsi que pour le petit nombre d'utilisateurs qui désactivent réellement JavaScript.
Si vous avez plusieurs composants de page pour la saisie utilisateur, assurez-vous de placer chacun d'eux dans son propre élément <form>. Par exemple, si vous avez une recherche et une inscription sur la même page, placez chacune d'elles dans son propre <form>.
Utiliser <label> pour libeller des éléments
Pour libeller un <input>, un <select> ou un <textarea>, utilisez un <label>.
Associez un libellé à une entrée en attribuant à l'attribut for du libellé la même valeur que l'attribut id de l'entrée.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
Utilisez un seul libellé pour une seule entrée : n'essayez pas de libeller plusieurs entrées avec un seul libellé. Cela fonctionne mieux pour les navigateurs et les lecteurs d'écran. Lorsque l'utilisateur appuie ou clique sur un libellé, le focus est placé sur le champ de saisie auquel il est associé. Les lecteurs d'écran énoncent le texte du libellé lorsque le libellé ou le champ de saisie associé est sélectionné.
Rendre les boutons utiles
Utilisez <button> pour les boutons. Vous pouvez également utiliser <input type="submit">, mais n'utilisez pas div ni un autre élément aléatoire faisant office de bouton. Les éléments de bouton offrent un comportement accessible, une fonctionnalité d'envoi de formulaire intégrée et peuvent être facilement stylisés.
Attribuez à chaque bouton d'envoi de formulaire une valeur qui indique ce qu'il fait. Pour chaque étape du règlement, utilisez un bouton d'incitation à l'action descriptif qui indique la progression et rend l'étape suivante évidente. Par exemple, libellez le bouton d'envoi du formulaire d'adresse de livraison Passer au paiement plutôt que Continuer ou Enregistrer.
Envisagez de désactiver un bouton d'envoi une fois que l'utilisateur a appuyé dessus ou cliqué dessus, en particulier lorsqu'il effectue un paiement ou passe une commande. De nombreux utilisateurs cliquent plusieurs fois sur les boutons, même s'ils fonctionnent correctement. Cela peut perturber le processus de règlement et augmenter la charge du serveur.
En revanche, ne désactivez pas un bouton d'envoi en attente d'une saisie complète et valide de l'utilisateur. Par exemple, ne laissez pas simplement un bouton Enregistrer l'adresse désactivé parce qu'il manque des informations ou qu'elles ne sont pas valides. Cela n'aide pas l'utilisateur, qui peut continuer à appuyer ou à cliquer sur le bouton et supposer qu'il est cassé. En revanche, si les utilisateurs tentent d'envoyer un formulaire avec des données non valides, expliquez-leur ce qui ne va pas et ce qu'ils doivent faire pour y remédier. Cela est particulièrement important sur mobile, où la saisie de données est plus difficile et où les données de formulaire manquantes ou non valides peuvent ne pas être visibles sur l'écran de l'utilisateur au moment où il tente d'envoyer un formulaire.
Exploiter pleinement les attributs HTML
Faciliter la saisie de données pour les utilisateurs
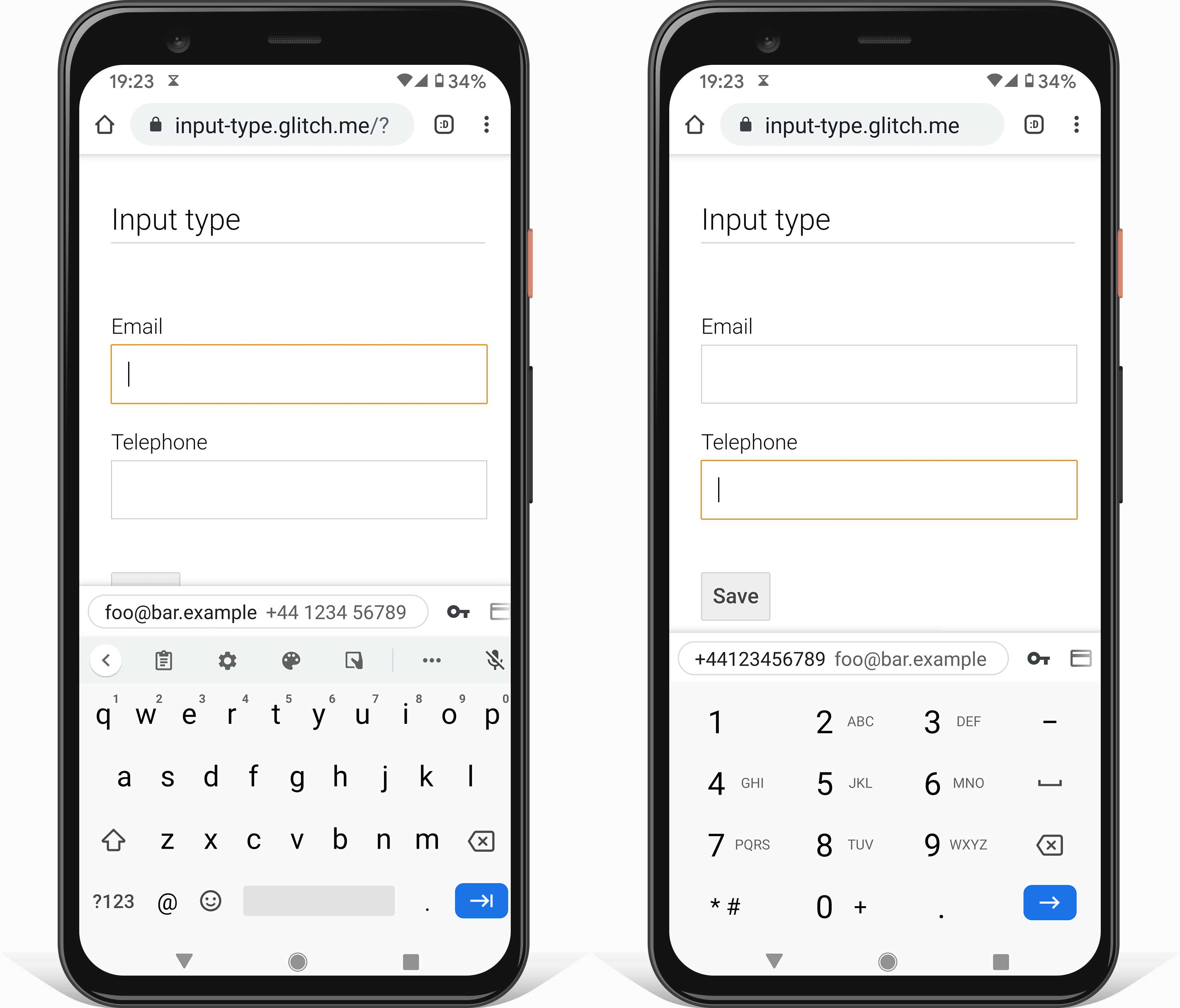
Utilisez l'attribut type d'entrée approprié pour fournir le bon clavier sur mobile et activer la validation de base intégrée par le navigateur.
Par exemple, utilisez type="email" pour les adresses e-mail et type="tel" pour les numéros de téléphone.

Pour les dates, essayez d'éviter d'utiliser des éléments select personnalisés. Elles perturbent l'expérience de saisie automatique si elles ne sont pas correctement implémentées et ne fonctionnent pas sur les anciens navigateurs. Pour les nombres tels que l'année de naissance, envisagez d'utiliser un élément input plutôt qu'un élément select, car il peut être plus facile et moins sujet aux erreurs de saisir des chiffres manuellement que de les sélectionner dans une longue liste déroulante, en particulier sur mobile. Utilisez inputmode="numeric" pour vous assurer que le bon clavier est utilisé sur mobile, et ajoutez des indices de validation et de format avec du texte ou un espace réservé pour vous assurer que l'utilisateur saisit les données au bon format.
Utiliser la saisie semi-automatique pour améliorer l'accessibilité et aider les utilisateurs à éviter de saisir à nouveau des données
L'utilisation de valeurs autocomplete appropriées permet aux navigateurs d'aider les utilisateurs en stockant les données de manière sécurisée et en remplissant automatiquement les valeurs input, select et textarea. Cela est particulièrement important sur mobile et essentiel pour éviter un taux d'abandon de formulaire élevé. La saisie semi-automatique offre également de nombreux avantages en termes d'accessibilité.
Si une valeur de saisie semi-automatique appropriée est disponible pour un champ de formulaire, vous devez l'utiliser. La page MDN Web Docs contient la liste complète des valeurs et des explications sur la façon de les utiliser correctement.
Valeurs stables
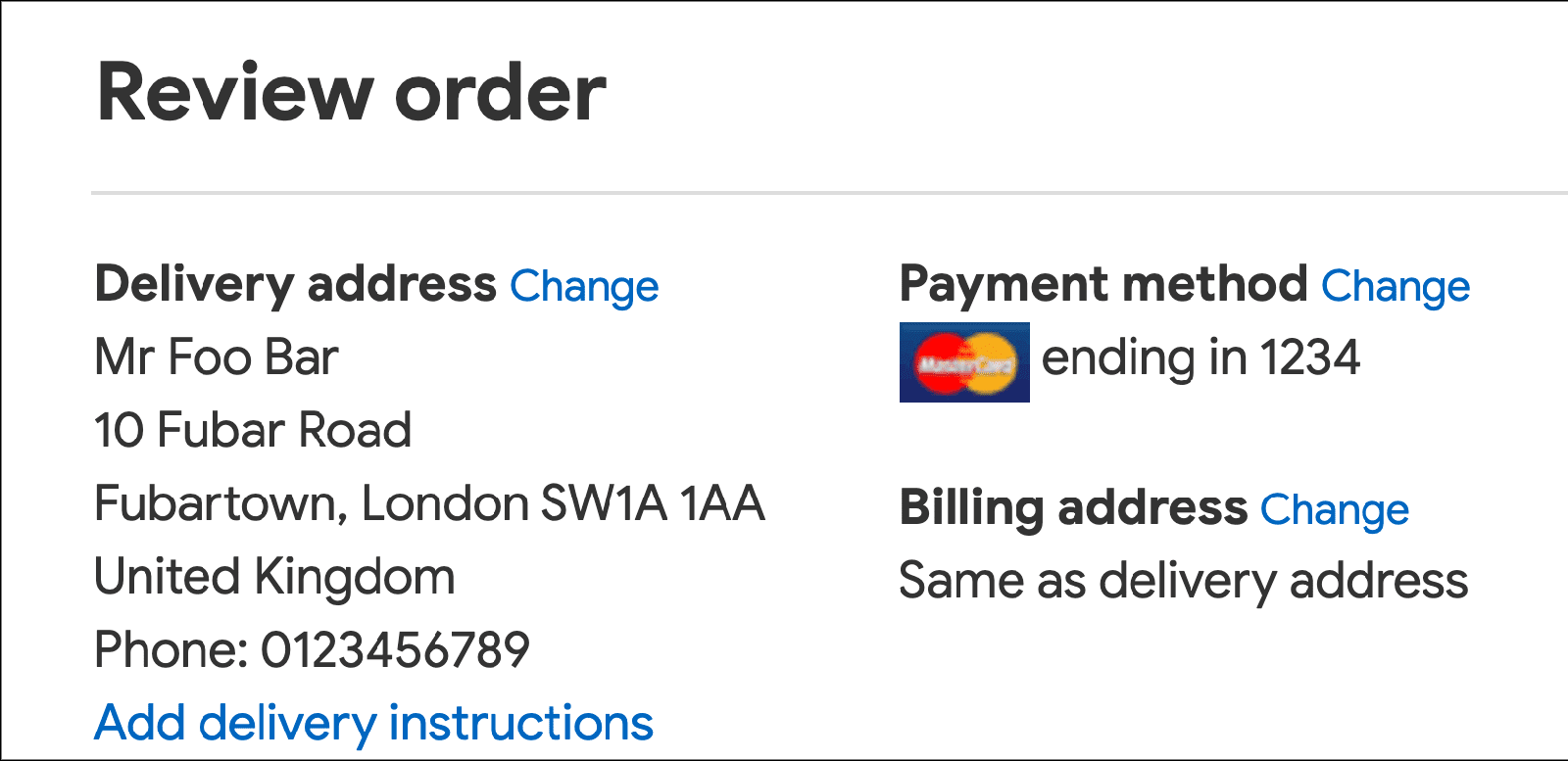
Adresse de facturation
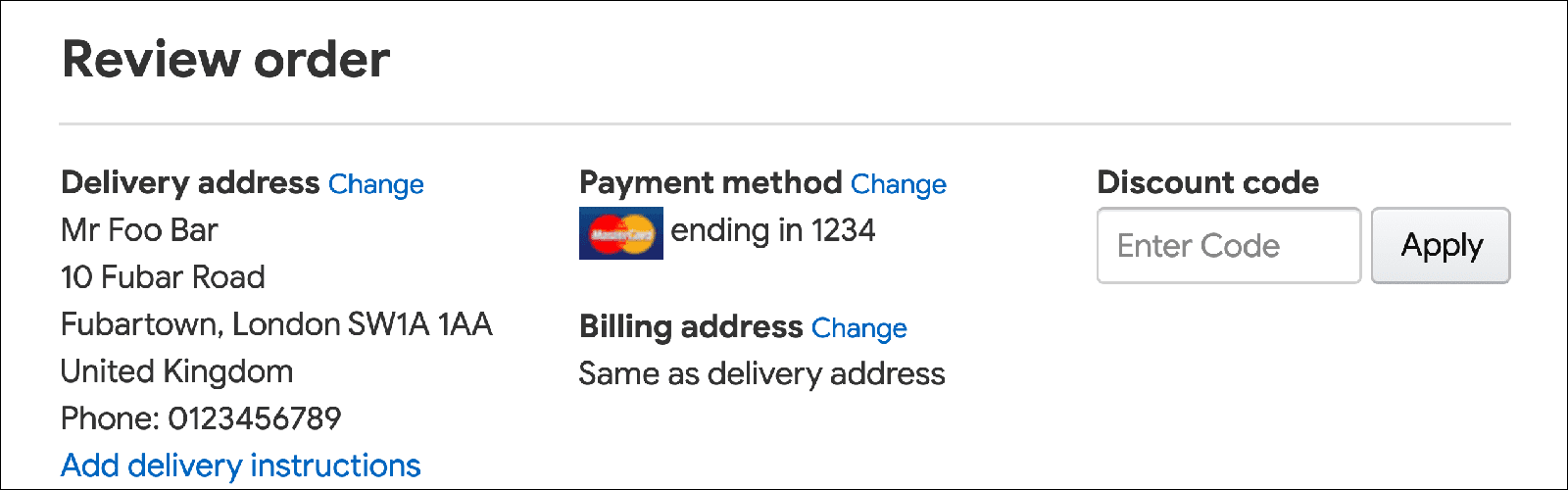
Par défaut, l'adresse de facturation est identique à l'adresse de livraison. Réduisez l'encombrement visuel en fournissant un lien permettant de modifier l'adresse de facturation (ou en utilisant les éléments summary et details) plutôt qu'en affichant l'adresse de facturation dans un formulaire.

Utilisez les valeurs d'autocomplétion appropriées pour l'adresse de facturation, comme vous le faites pour l'adresse de livraison, afin que l'utilisateur n'ait pas à saisir les données plusieurs fois. Ajoutez un mot de préfixe aux attributs d'autocomplétion si vous avez des valeurs différentes pour les entrées portant le même nom dans différentes sections.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
Aider les utilisateurs à saisir les bonnes données
Évitez de "gronder" les clients parce qu'ils ont "fait quelque chose de mal". Aidez plutôt les utilisateurs à remplir les formulaires plus rapidement et plus facilement en les aidant à résoudre les problèmes au fur et à mesure. Lors du processus de règlement, les clients essaient de donner de l'argent à votre entreprise pour un produit ou un service. Votre rôle est de les aider, pas de les punir !
Vous pouvez ajouter des attributs de contrainte aux éléments de formulaire pour spécifier les valeurs acceptables, y compris min, max et pattern. L'état de validité de l'élément est défini automatiquement selon que la valeur de l'élément est valide ou non, tout comme les pseudo-classes CSS :valid et :invalid qui peuvent être utilisées pour styliser les éléments avec des valeurs valides ou non valides.
Par exemple, le code HTML suivant spécifie une année de naissance comprise entre 1900 et 2020. L'utilisation de type="number" limite les valeurs d'entrée aux nombres uniquement, dans la plage spécifiée par min et max. Si vous essayez de saisir un nombre en dehors de la plage, l'entrée sera définie sur un état non valide.
L'exemple suivant utilise pattern="[\d ]{10,30}" pour s'assurer qu'un numéro de carte de paiement valide est saisi, tout en autorisant les espaces :
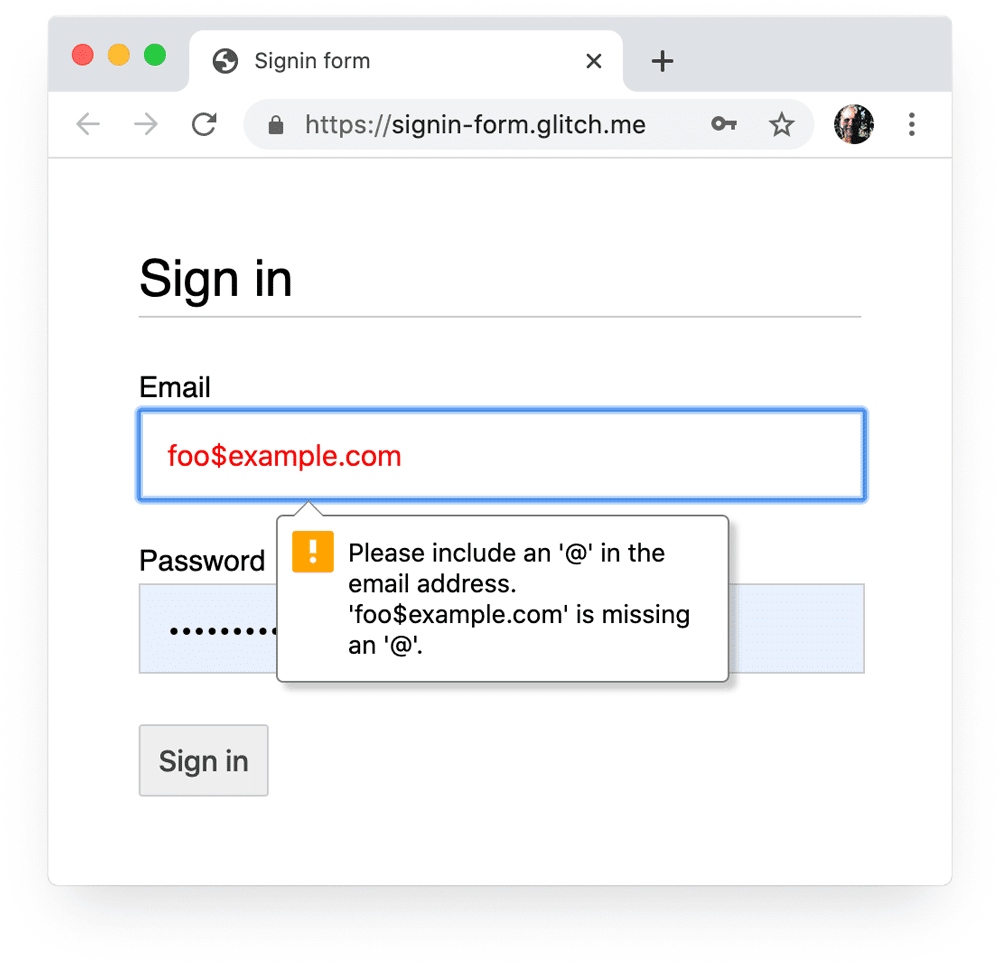
Les navigateurs modernes effectuent également une validation de base pour les entrées de type email ou url.
Lorsque l'utilisateur envoie le formulaire, les navigateurs définissent automatiquement le focus sur les champs dont les valeurs sont problématiques ou manquantes. Aucun code JavaScript n'est requis.

Validez les données en ligne et fournissez des commentaires à l'utilisateur au fur et à mesure qu'il les saisit, plutôt que de lui fournir une liste d'erreurs lorsqu'il clique sur le bouton "Envoyer". Si vous devez valider les données sur votre serveur après l'envoi du formulaire, listez tous les problèmes détectés et mettez clairement en évidence tous les champs de formulaire dont les valeurs ne sont pas valides. Affichez également un message intégré à côté de chaque champ problématique pour expliquer ce qui doit être corrigé. Consultez les journaux de serveur et les données analytiques pour identifier les erreurs courantes. Vous devrez peut-être repenser votre formulaire.
Vous devez également utiliser JavaScript pour effectuer une validation plus robuste lorsque les utilisateurs saisissent des données et lors de l'envoi du formulaire. Utilisez l'API Constraint Validation (largement compatible) pour ajouter une validation personnalisée à l'aide de l'UI du navigateur intégrée afin de définir la mise au point et d'afficher des invites.
Pour en savoir plus, consultez Utiliser JavaScript pour une validation en temps réel plus complexe.
Aider les utilisateurs à ne pas oublier de renseigner les données requises
Utilisez l'attribut required sur les entrées pour les valeurs obligatoires.
Lorsqu'un formulaire est envoyé, les navigateurs modernes invitent automatiquement l'utilisateur à remplir les champs required pour lesquels des données manquent et les mettent en évidence. Vous pouvez utiliser la pseudo-classe :required pour mettre en évidence les champs obligatoires. Aucun JavaScript n'est requis !
Ajoutez un astérisque au libellé de chaque champ obligatoire et ajoutez une note au début du formulaire pour expliquer la signification de l'astérisque.
Simplifier le processus de paiement
Attention au fossé du commerce mobile !
Imaginez que vos utilisateurs disposent d'un budget de fatigue. Si vous l'épuisez, vos utilisateurs partiront.
Vous devez réduire les frictions et rester concentré, en particulier sur mobile. De nombreux sites enregistrent plus de trafic sur mobile, mais plus de conversions sur ordinateur. C'est ce qu'on appelle le fossé du commerce mobile. Les clients peuvent simplement préférer effectuer un achat sur ordinateur, mais les taux de conversion plus faibles sur mobile sont également dus à une mauvaise expérience utilisateur. Votre objectif est de minimiser les conversions perdues sur mobile et de maximiser les conversions sur ordinateur. Des études ont montré qu'il existe un énorme potentiel pour améliorer l'expérience des formulaires sur mobile.
Surtout, les utilisateurs sont plus susceptibles d'abandonner les formulaires qui semblent longs, complexes et sans indication. Cela est particulièrement vrai lorsque les utilisateurs sont sur de petits écrans, sont distraits ou sont pressés. Demandez le moins de données possible.
Définir le paiement en tant qu'invité comme option par défaut
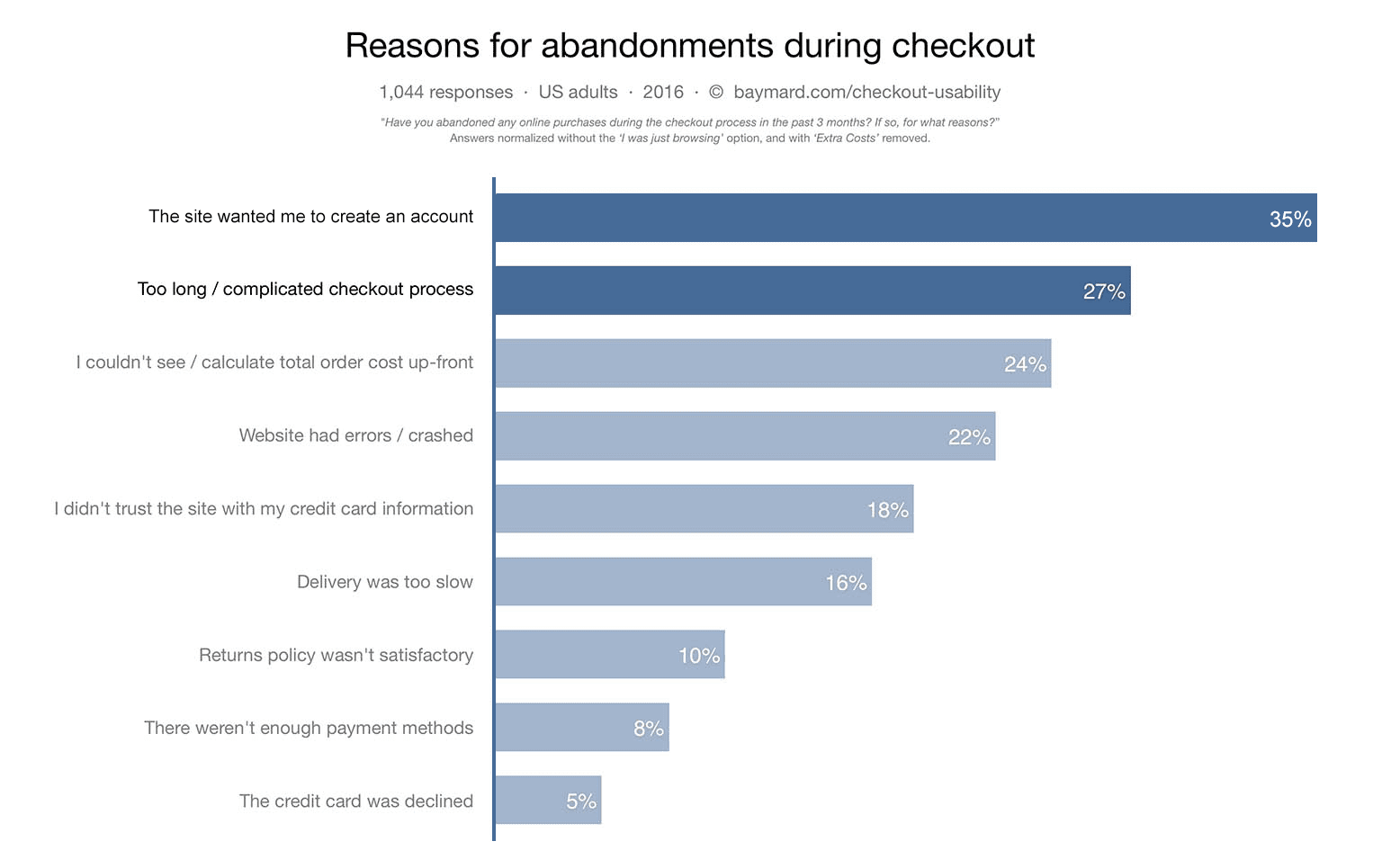
Pour une boutique en ligne, le moyen le plus simple de réduire les frictions liées aux formulaires consiste à définir le paiement en tant qu'invité par défaut. Ne forcez pas les utilisateurs à créer un compte avant d'effectuer un achat. Le fait de ne pas autoriser le paiement en tant qu'invité est cité comme l'une des principales raisons de l'abandon du panier.

Vous pouvez proposer l'inscription à un compte après le règlement. À ce stade, vous disposez déjà de la plupart des données dont vous avez besoin pour configurer un compte. La création du compte devrait donc être rapide et facile pour l'utilisateur.
Afficher la progression du règlement
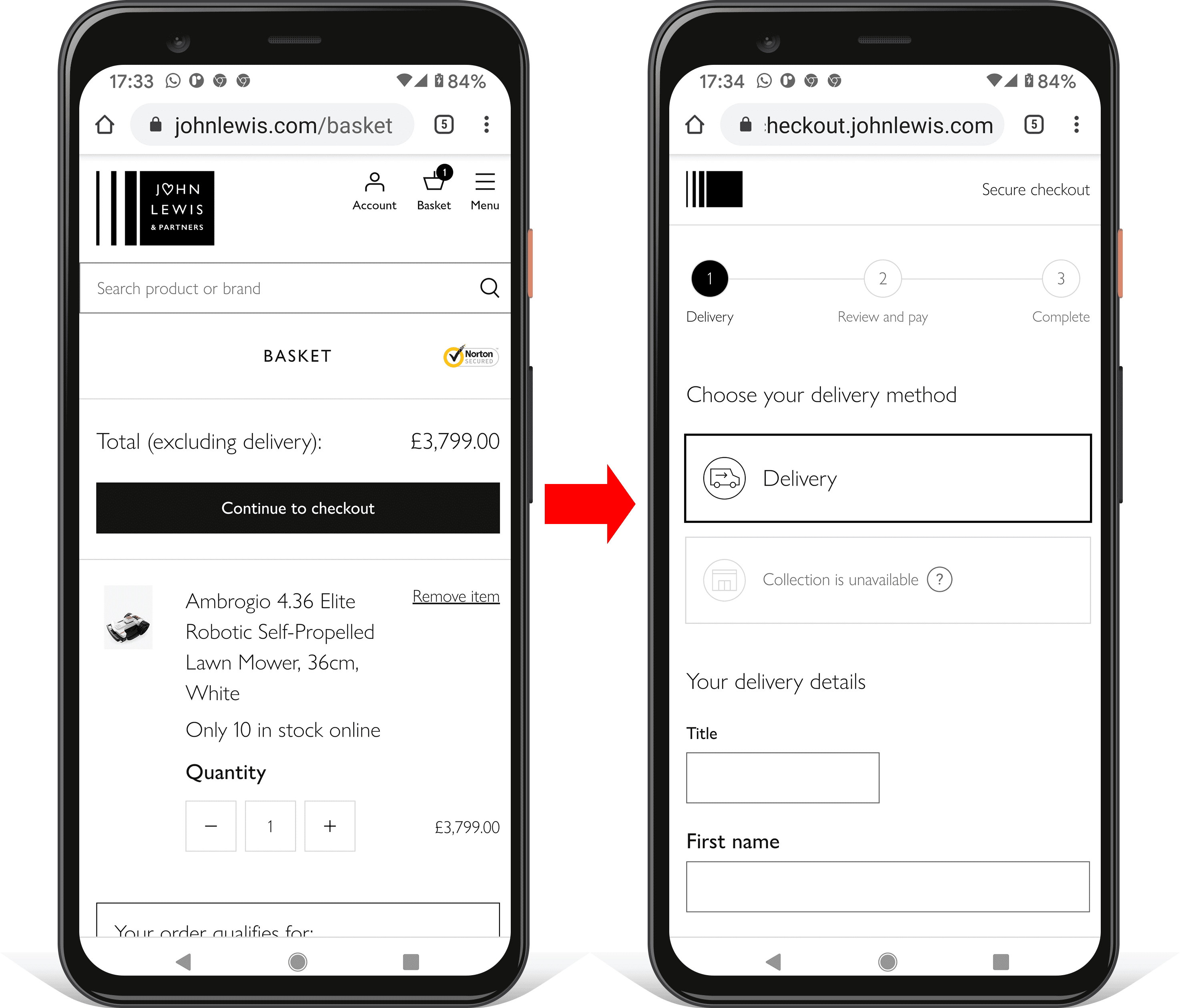
Vous pouvez simplifier le processus de paiement en affichant la progression et en indiquant clairement ce qui doit être fait ensuite. La vidéo suivante montre comment le marchand britannique johnlewis.com y parvient.
Vous devez maintenir votre élan ! Pour chaque étape du paiement, utilisez des titres de page et des valeurs de bouton descriptives qui indiquent clairement ce qui doit être fait maintenant et quelle est la prochaine étape du règlement.
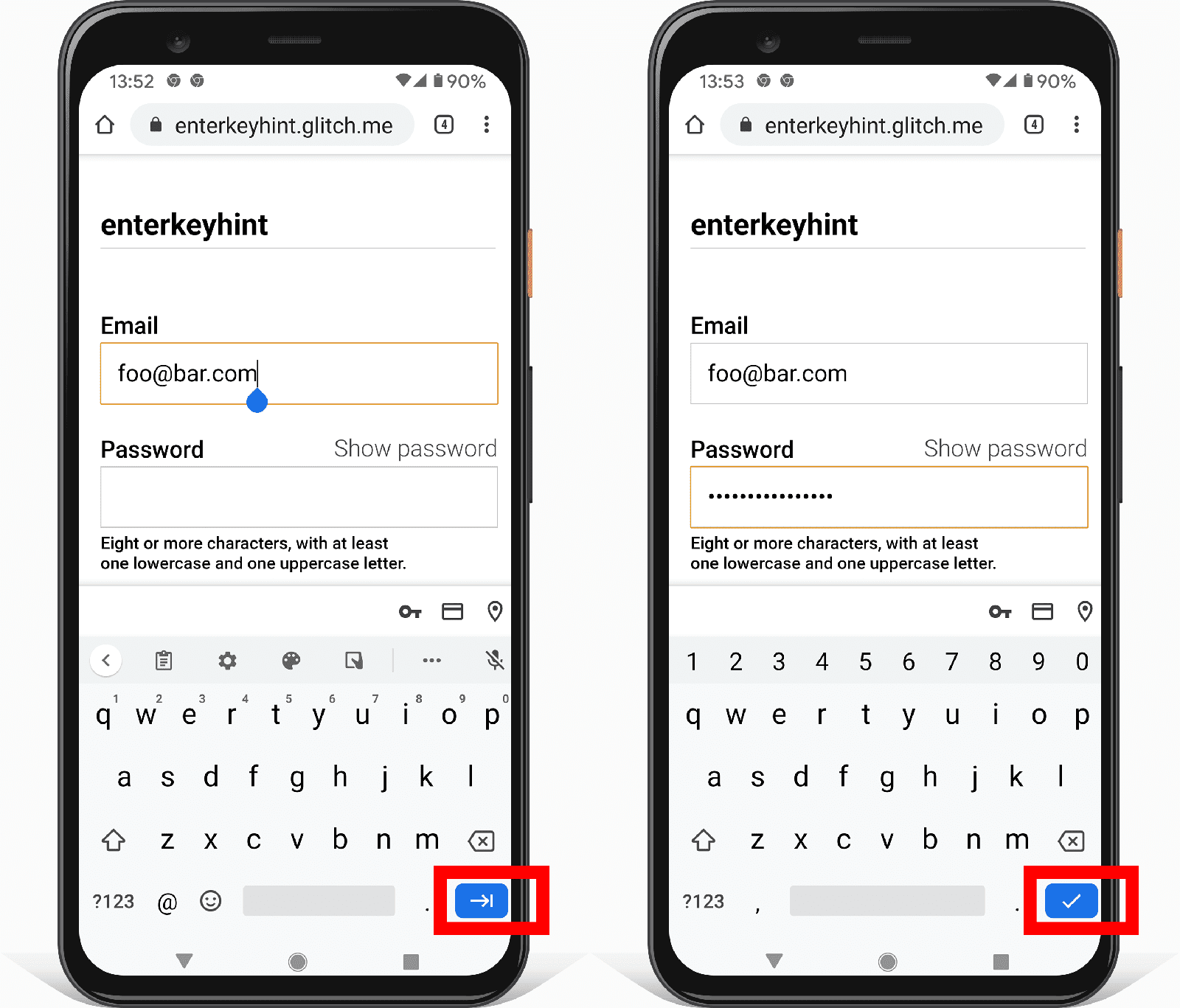
Utilisez l'attribut enterkeyhint sur les entrées de formulaire pour définir le libellé de la touche Entrée du clavier mobile. Par exemple, utilisez enterkeyhint="previous" et enterkeyhint="next" dans un formulaire multipage, enterkeyhint="done" pour la dernière entrée du formulaire et enterkeyhint="search" pour une entrée de recherche.

L'attribut enterkeyhint est compatible avec Android et iOS.
Pour en savoir plus, consultez la présentation de l'attribut enterkeyhint.
Permettez aux utilisateurs de revenir en arrière et d'avancer facilement dans le processus de règlement, afin qu'ils puissent ajuster facilement leur commande, même lors de la dernière étape de paiement. Affiche tous les détails de la commande, et pas seulement un récapitulatif limité. Permettez aux utilisateurs d'ajuster facilement la quantité d'articles depuis la page de paiement. Votre priorité au moment du règlement est d'éviter d'interrompre la progression vers la conversion.
Effacer les défauts
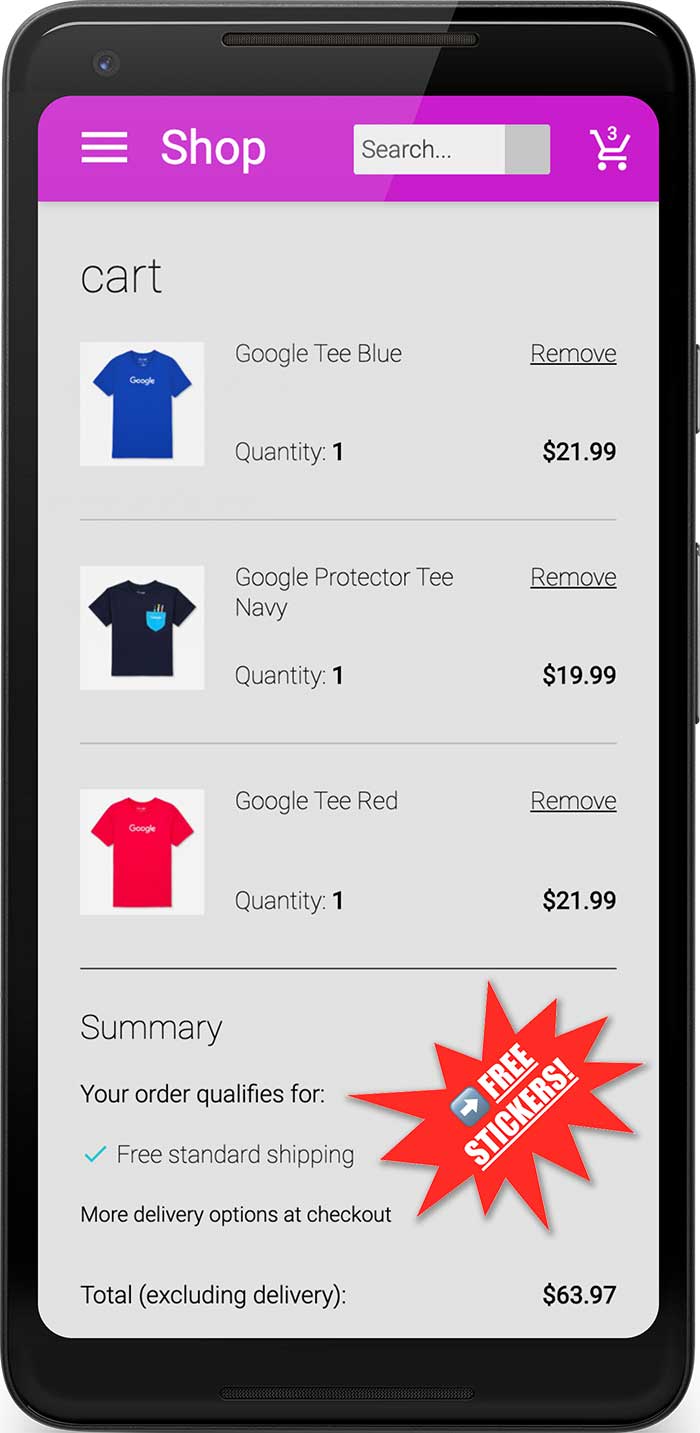
Limitez les points de sortie potentiels en supprimant l'encombrement visuel et les distractions, comme les promotions de produits. De nombreux marchands à succès suppriment même la navigation et la recherche de la page de paiement.

Restez concentré sur le parcours. Ce n'est pas le moment de tenter les utilisateurs de faire autre chose !

Pour les utilisateurs connus, vous pouvez simplifier encore plus le parcours de paiement en masquant les données qu'ils n'ont pas besoin de voir. Par exemple, affichez l'adresse de livraison en texte brut (et non dans un formulaire) et permettez aux utilisateurs de la modifier en suivant un lien.

Faciliter la saisie du nom et de l'adresse
Ne demandez que les données dont vous avez besoin.
Avant de commencer à coder vos formulaires de nom et d'adresse, assurez-vous de comprendre quelles données sont requises. Ne demandez pas de données dont vous n'avez pas besoin. Le moyen le plus simple de réduire la complexité d'un formulaire consiste à supprimer les champs inutiles. Cela est également bénéfique pour la confidentialité des clients et peut réduire les coûts et la responsabilité liés aux données de backend.
Utiliser un seul champ pour le nom
Permettez à vos utilisateurs de saisir leur nom dans un seul champ, sauf si vous avez une bonne raison de stocker séparément les prénoms, les noms de famille, les titres ou d'autres parties du nom. L'utilisation d'un seul champ de saisie pour le nom simplifie les formulaires, permet le copier-coller et facilite la saisie automatique.
En particulier, sauf si vous avez une bonne raison de ne pas le faire, ne vous embêtez pas à ajouter un champ d'entrée distinct pour un préfixe ou un titre (comme Mme, Dr ou Lord). Les utilisateurs peuvent saisir leur nom s'ils le souhaitent. De plus, la saisie semi-automatique honorific-prefix ne fonctionne actuellement pas dans la plupart des navigateurs. Par conséquent, l'ajout d'un champ pour le préfixe ou le titre du nom interrompra la saisie semi-automatique du formulaire d'adresse pour la plupart des utilisateurs.
Activer la saisie automatique des noms
Utilisez name pour un nom complet :
<input autocomplete="name" ...>
Si vous avez vraiment une bonne raison de séparer les parties du nom, veillez à utiliser des valeurs d'autocomplétion appropriées :
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
Autoriser les noms internationaux
Vous pouvez valider les noms saisis ou limiter les caractères autorisés pour les données de nom. Toutefois, vous devez être aussi peu restrictif que possible avec les alphabets. Il est désagréable de se voir dire que son nom n'est pas valide.
Pour la validation, évitez d'utiliser des expressions régulières qui ne correspondent qu'aux caractères latins. L'option "Latin uniquement" exclut les utilisateurs dont le nom ou l'adresse incluent des caractères qui ne font pas partie de l'alphabet latin. Autorisez plutôt la correspondance des lettres Unicode et assurez-vous que votre backend est compatible avec Unicode de manière sécurisée, à la fois en entrée et en sortie. Les navigateurs modernes sont compatibles avec Unicode dans les expressions régulières.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>Autoriser différents formats d'adresse
Lorsque vous concevez un formulaire d'adresse, gardez à l'esprit la variété déconcertante des formats d'adresse, même au sein d'un même pays. Veillez à ne pas faire de suppositions sur les adresses "normales". (Consultez UK Address Oddities! si vous n'êtes pas convaincu.)
Rendre les formulaires d'adresse flexibles
Ne forcez pas les utilisateurs à essayer de faire tenir leur adresse dans des champs de formulaire trop petits.
Par exemple, n'insistez pas pour que le numéro de maison et le nom de la rue soient saisis dans des champs distincts, car de nombreuses adresses n'utilisent pas ce format. De plus, des données incomplètes peuvent empêcher le remplissage automatique du navigateur.
Soyez particulièrement attentif aux champs d'adresse required. Par exemple, les adresses dans les grandes villes du Royaume-Uni n'ont pas de comté, mais de nombreux sites obligent toujours les utilisateurs à en saisir un.
L'utilisation de deux lignes d'adresse flexibles peut suffire pour différents formats d'adresse.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
Ajoutez des libellés correspondants :
<label for="address-li>ne-1"
Address line 1 (or comp<any na>m<e)
/label
input autocomplete="address-line-1" id>=&<quot;address-line1" .>..
label for="address<-line->2<"
Address line 2 (optional)
/label
input autocomplete>="address-line-2" id="address-line2" ...
Pour tester cela, remixez et modifiez la démo intégrée plus loin dans cet atelier de programmation.
Envisagez d'utiliser une seule zone de texte pour l'adresse.
L'option la plus flexible pour les adresses consiste à fournir un seul textarea.
L'approche textarea s'adapte à tous les formats d'adresse et est idéale pour couper et coller. Toutefois, gardez à l'esprit qu'elle ne répondra peut-être pas à vos exigences en matière de données. De plus, les utilisateurs risquent de ne pas bénéficier de la saisie automatique s'ils n'ont utilisé auparavant que des formulaires avec address-line1 et address-line2.
Pour une zone de texte, utilisez street-address comme valeur d'autocomplétion.
Voici un exemple de formulaire qui montre l'utilisation d'un seul textarea pour l'adresse :
Internationaliser et localiser vos formulaires d'adresse
Il est particulièrement important de tenir compte de l'internationalisation et de la localisation pour les formulaires d'adresse, en fonction de l'emplacement de vos utilisateurs.
Sachez que la dénomination des parties d'une adresse et les formats d'adresse varient, même dans une même langue.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
Il peut être irritant ou déroutant de se voir présenter un formulaire qui ne correspond pas à votre adresse ou qui n'utilise pas les mots auxquels vous vous attendez.
Il peut être nécessaire de personnaliser les formulaires d'adresse pour plusieurs paramètres régionaux pour votre site, mais il peut être suffisant d'utiliser des techniques pour maximiser la flexibilité des formulaires (comme décrit ci-dessus). Si vous ne localisez pas vos formulaires d'adresse, assurez-vous de comprendre les priorités clés pour faire face à différents formats d'adresse :
- Évitez d'être trop précis sur les parties de l'adresse, par exemple en insistant sur un nom de rue ou un numéro de maison.
- Dans la mesure du possible, évitez de rendre les champs
required. Par exemple, les adresses de nombreux pays ne comportent pas de code postal, et les adresses rurales peuvent ne pas comporter de nom de rue ou de route. - Utilisez des noms inclusifs : "Pays/Région" au lieu de "Pays", "Code postal" au lieu de "Code".
Soyez flexible ! L'exemple de formulaire d'adresse simple ci-dessus peut être adapté pour fonctionner "suffisamment bien" dans de nombreuses langues.
Évitez la recherche d'adresses par code postal
Certains sites Web utilisent un service pour rechercher des adresses en fonction du code postal. Cela peut être judicieux pour certains cas d'utilisation, mais vous devez être conscient des inconvénients potentiels.
La suggestion d'adresse par code postal ne fonctionne pas dans tous les pays. Dans certaines régions, les codes postaux peuvent inclure un grand nombre d'adresses potentielles.
Il est difficile pour les utilisateurs de faire leur choix parmi une longue liste d'adresses, surtout sur mobile s'ils sont pressés ou stressés. Il peut être plus simple et moins sujet aux erreurs de laisser les utilisateurs profiter de la saisie automatique et saisir leur adresse complète en un seul geste.
Simplifier les formulaires de paiement
Les formulaires de paiement sont l'élément le plus important du processus de règlement. Une mauvaise conception du formulaire de paiement est une cause fréquente d'abandon de panier. Le diable se cache dans les détails : les petits problèmes peuvent inciter les utilisateurs à abandonner un achat, en particulier sur mobile. Votre tâche consiste à concevoir des formulaires pour permettre aux utilisateurs de saisir des données le plus facilement possible.
Aider les utilisateurs à éviter de saisir à nouveau leurs données de paiement
Veillez à ajouter les valeurs autocomplete appropriées dans les formulaires de carte de paiement, y compris le numéro de carte, le nom figurant sur la carte, ainsi que le mois et l'année d'expiration :
cc-numbercc-namecc-exp-monthcc-exp-year
Cela permet aux navigateurs d'aider les utilisateurs en stockant de manière sécurisée les informations de carte de paiement et en saisissant correctement les données de formulaire. Sans la saisie automatique, les utilisateurs sont plus susceptibles de conserver une copie papier des informations de leur carte de paiement ou de stocker les données de leur carte de paiement de manière non sécurisée sur leur appareil.
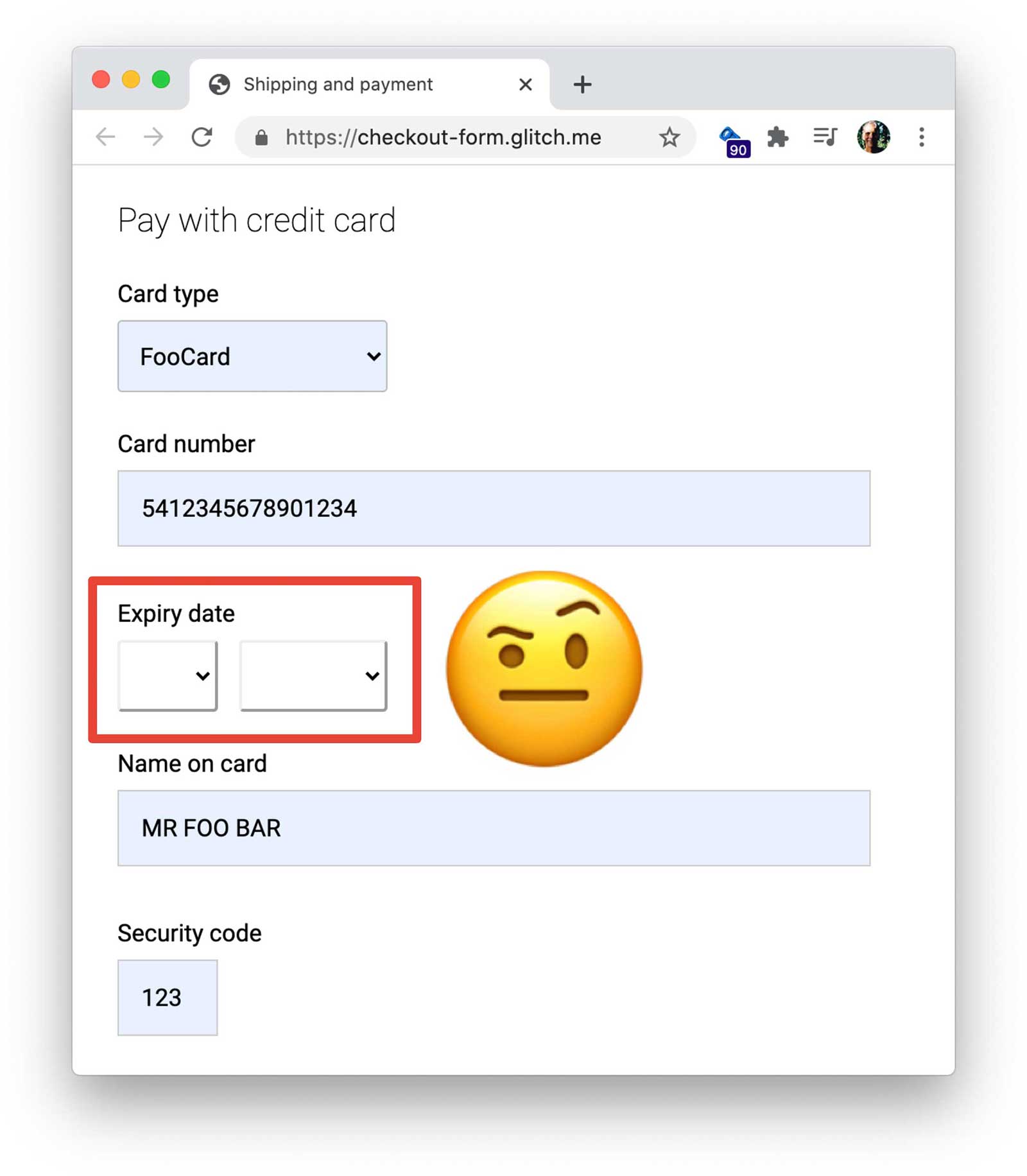
Éviter d'utiliser des éléments personnalisés pour les dates de cartes de paiement
S'ils ne sont pas correctement conçus, les éléments personnalisés peuvent interrompre le parcours de paiement en empêchant la saisie automatique et ne fonctionnent pas sur les anciens navigateurs. Si toutes les autres informations de carte de paiement sont disponibles grâce à la saisie automatique, mais qu'un utilisateur est obligé de chercher sa carte de paiement physique pour trouver la date d'expiration, car la saisie automatique n'a pas fonctionné pour un élément personnalisé, vous risquez de perdre une vente. Envisagez plutôt d'utiliser des éléments HTML standards et de les mettre en forme en conséquence.

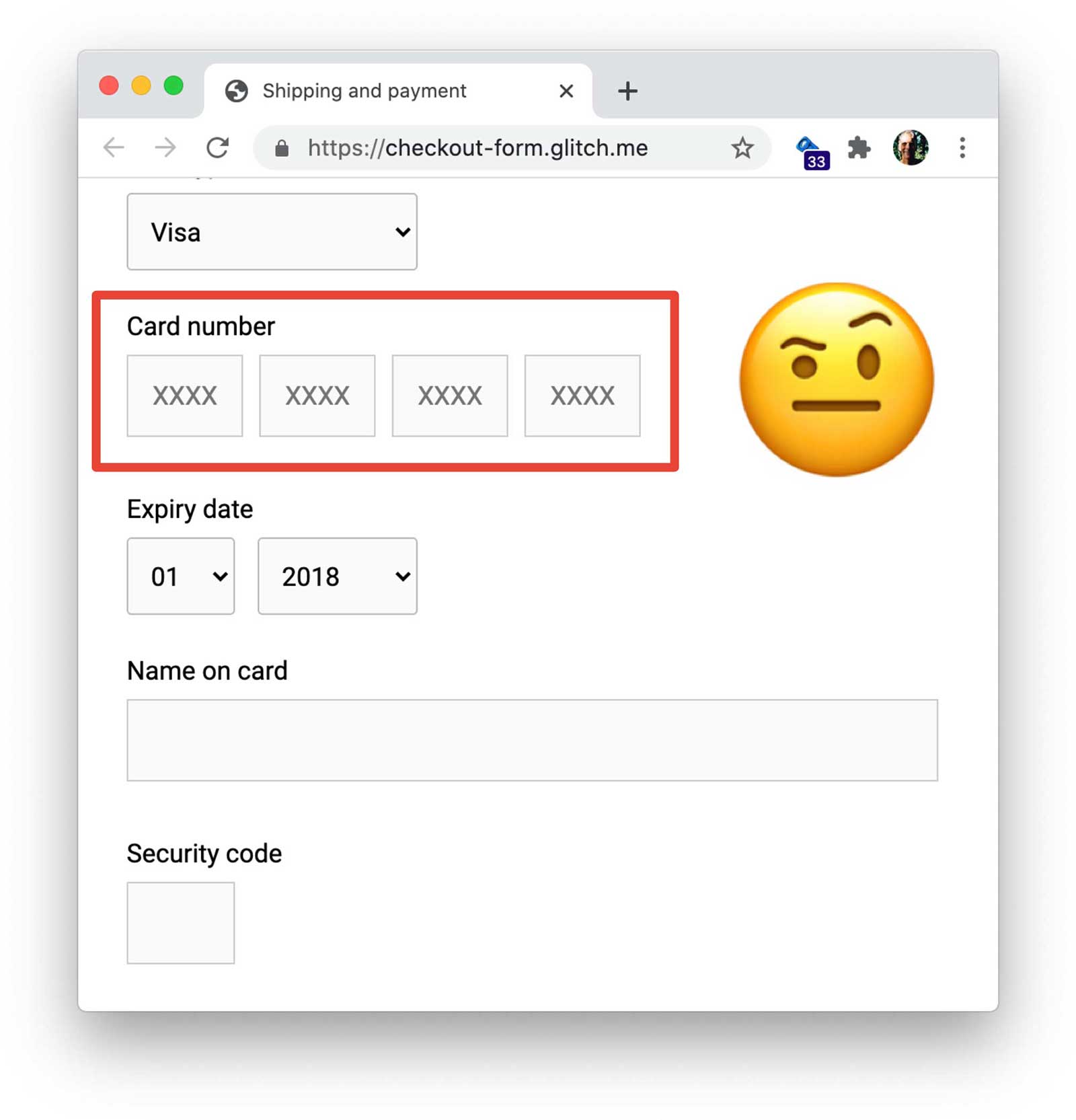
Utiliser une seule entrée pour les numéros de carte de paiement et de téléphone
Pour les numéros de carte de paiement et de téléphone, utilisez une seule entrée : ne divisez pas le numéro en plusieurs parties. Cela permet aux utilisateurs de saisir plus facilement des données, simplifie la validation et permet aux navigateurs d'utiliser la saisie automatique. Pensez à faire de même pour les autres données numériques, comme les codes PIN et bancaires.

Valider avec soin
Vous devez valider la saisie des données en temps réel et avant l'envoi du formulaire. Pour ce faire, vous pouvez ajouter un attribut pattern à un champ de saisie de carte de paiement. Si l'utilisateur tente d'envoyer le formulaire de paiement avec une valeur non valide, le navigateur affiche un message d'avertissement et définit le focus sur l'entrée. Aucun JavaScript n'est requis !
Toutefois, votre expression régulière pattern doit être suffisamment flexible pour gérer la plage de longueurs des numéros de cartes de paiement : de 14 chiffres (voire moins) à 20 chiffres (voire plus). Pour en savoir plus sur la structure des numéros de cartes de paiement, consultez LDAPwiki.
Autorisez les utilisateurs à inclure des espaces lorsqu'ils saisissent un nouveau numéro de carte de paiement, car c'est ainsi que les numéros sont affichés sur les cartes physiques. C'est plus convivial pour l'utilisateur (vous n'aurez pas à lui dire qu'il a fait quelque chose de mal), moins susceptible d'interrompre le processus de conversion et facile à mettre en œuvre pour supprimer les espaces dans les nombres avant le traitement.
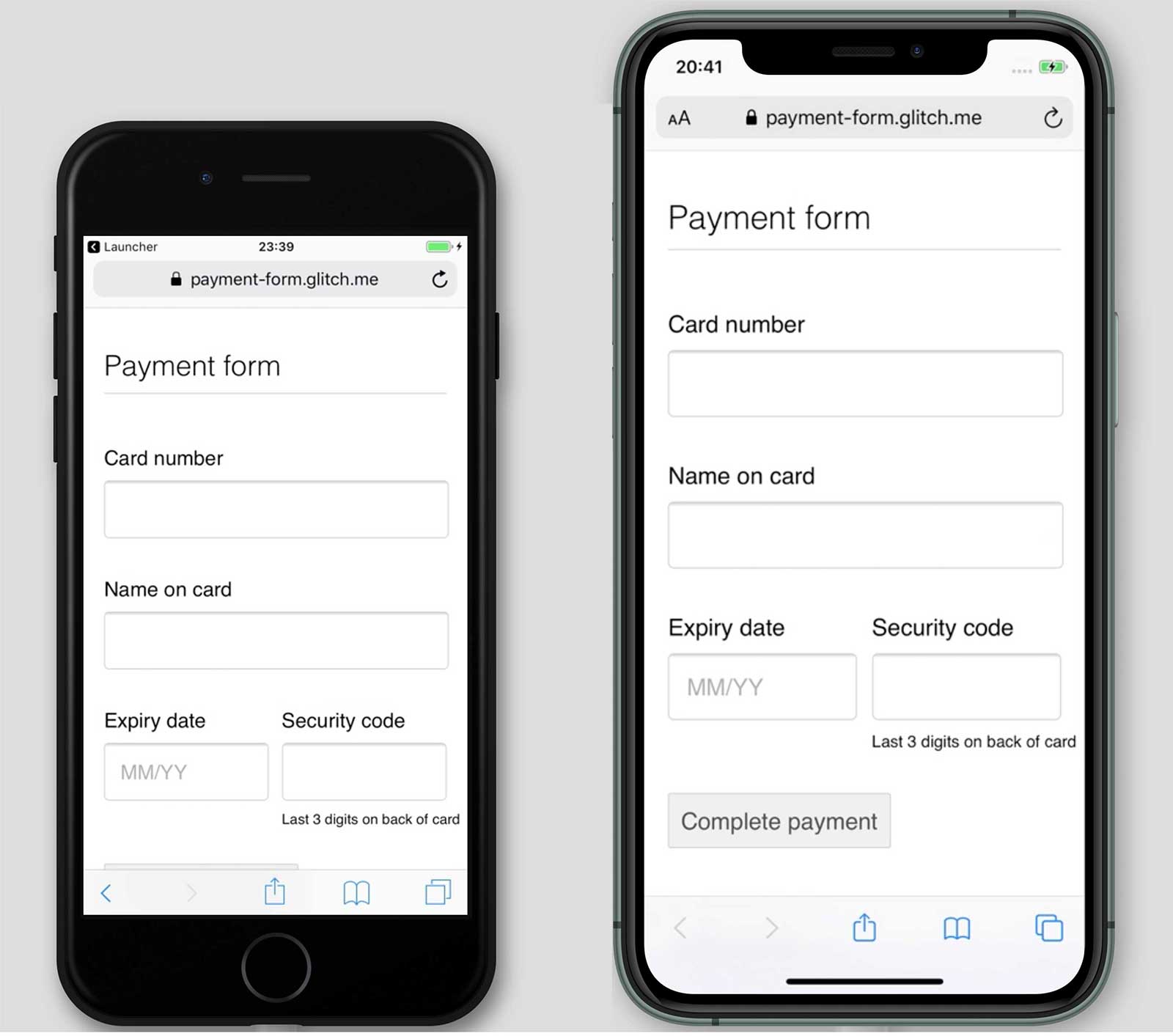
Tester sur différents appareils, plates-formes, navigateurs et versions
Il est particulièrement important de tester les formulaires d'adresse et de paiement sur les plates-formes les plus courantes pour vos utilisateurs, car la fonctionnalité et l'apparence des éléments de formulaire peuvent varier, et les différences de taille de fenêtre d'affichage peuvent entraîner des problèmes de positionnement. BrowserStack permet d'effectuer des tests sans frais pour les projets Open Source sur différents appareils et navigateurs.

Réduisez la marge intérieure pour les petites fenêtres d'affichage mobiles afin de vous assurer que le bouton Finaliser le paiement n'est pas masqué.
Implémenter l'analyse et RUM
Il peut être utile de tester l'usabilité et les performances en local, mais vous avez besoin de données réelles pour bien comprendre l'expérience des utilisateurs avec vos formulaires de paiement et d'adresse.
Pour cela, vous avez besoin d'analyses et d'un outil de surveillance des utilisateurs réels. Il s'agit de données sur l'expérience des utilisateurs réels, comme le temps de chargement des pages de paiement ou le temps nécessaire pour finaliser un paiement :
- Analytics des pages : pages vues, taux de rebond et sorties pour chaque page contenant un formulaire.
- Analytics des interactions : les entonnoirs d'objectif et les événements indiquent où les utilisateurs abandonnent votre parcours de paiement et quelles actions ils effectuent lorsqu'ils interagissent avec vos formulaires.
- Performances du site Web : les métriques axées sur l'utilisateur peuvent vous indiquer si vos pages de règlement se chargent lentement et, le cas échéant, quelle en est la cause.
Les analyses de pages et d'interactions, ainsi que la mesure des performances des utilisateurs réels, deviennent particulièrement utiles lorsqu'elles sont combinées aux journaux de serveur, aux données de conversion et aux tests A/B. Elles vous permettent de répondre à des questions telles que "Les codes de réduction augmentent-ils les revenus ?" ou "Une modification de la mise en page du formulaire améliore-t-elle les conversions ?".
Vous disposerez ainsi d'une base solide pour prioriser vos efforts, apporter des modifications et récompenser les réussites.
Continuer à apprendre
- Bonnes pratiques concernant le formulaire de connexion
- Bonnes pratiques concernant les formulaires d'inscription
- Valider des numéros de téléphone sur le Web avec l'API WebOTP
- Create Amazing Forms (Créer des formulaires incroyables, en anglais)
- Bonnes pratiques pour la conception de formulaires mobiles
- Éléments de contrôle des formulaires plus performants
- Créer des formulaires accessibles
- Simplifier le processus d'inscription à l'aide de l'API Credential Management
- Le Guide compulsif de Frank sur les adresses postales fournit des liens utiles et des conseils détaillés sur les formats d'adresse dans plus de 200 pays.
- Listes de pays propose un outil permettant de télécharger les codes et les noms de pays dans plusieurs langues et formats.


