Maximiza las conversiones ayudando a tus usuarios a completar los formularios de dirección y pago de la manera más rápida y sencilla posible.
Los formularios bien diseñados ayudan a los usuarios y aumentan los porcentajes de conversiones. Una pequeña corrección puede marcar una gran diferencia.
A continuación, se muestra un ejemplo de un formulario de pago simple que demuestra todas las prácticas recomendadas:
Este es un ejemplo de un formulario de dirección simple que demuestra todas las prácticas recomendadas:
Lista de tareas
- Usa elementos HTML significativos:
<form>,<input>,<label>y<button>. - Etiqueta cada campo del formulario con un
<label>. - Usa atributos de elementos HTML para acceder a funciones integradas del navegador, en particular
typeyautocompletecon los valores adecuados. - Evita usar
type="number"para números que no deben incrementarse, como los números de tarjetas de pago. En su lugar, usatype="text"yinputmode="numeric". - Si hay un valor de autocompletar adecuado disponible para un
input,selectotextarea, debes usarlo. - Para ayudar a los navegadores a autocompletar formularios, asigna a los atributos
nameyidde entrada valores estables que no cambien entre las cargas de páginas o las implementaciones de sitios web. - Inhabilita los botones de envío una vez que se hayan presionado o hecho clic en ellos.
- Valida los datos durante el ingreso, no solo cuando se envía el formulario.
- Establece la confirmación de compra como invitado como opción predeterminada y simplifica la creación de cuentas una vez que se complete la confirmación de compra.
- Muestra el progreso del proceso de confirmación de la compra en pasos claros con llamados a la acción claros.
- Limita los posibles puntos de salida del proceso de confirmación de compra quitando el desorden y las distracciones.
- Mostrar los detalles completos del pedido en la confirmación de compra y facilitar los ajustes del pedido
- No solicites datos que no necesites.
- Pide nombres con una sola entrada, a menos que tengas un buen motivo para no hacerlo.
- No se aplican solo caracteres latinos para los nombres y los nombres de usuario.
- Permite una variedad de formatos de direcciones.
- Considera usar un solo
textareapara la dirección. - Usa la función de autocompletar para la dirección de facturación.
- Internacionaliza y localiza cuando sea necesario.
- Considera evitar la búsqueda de direcciones por código postal.
- Usa valores de autocompletar de tarjetas de pago adecuados.
- Usar una sola entrada para los números de tarjetas de pago
- Evita usar elementos personalizados si interrumpen la experiencia de autocompletar.
- Realiza pruebas en el campo y en el laboratorio: Analiza la página y la interacción, y mide el rendimiento de los usuarios reales.
- Realiza pruebas en una variedad de navegadores, dispositivos y plataformas.
Usa código HTML significativo
Usa los elementos y atributos creados para el trabajo:
<form>,<input>,<label>y<button>type,autocompleteyinputmode
Estas etiquetas habilitan la funcionalidad integrada del navegador, mejoran la accesibilidad y agregan significado a tu lenguaje de marcado.
Usa los elementos HTML según lo previsto
Coloca tu formulario en un <form>
Es posible que te tiente no molestarte en envolver tus elementos <input> en un <form> y controlar el envío de datos solo con JavaScript.
No lo hagas.
Un <form> en HTML te brinda acceso a un potente conjunto de funciones integradas en todos los navegadores modernos y puede ayudarte a que tu sitio sea accesible para lectores de pantalla y otros dispositivos de asistencia. Un <form> también simplifica la creación de funciones básicas para navegadores más antiguos con compatibilidad limitada con JavaScript y permite el envío de formularios incluso si hay un problema con tu código, y para la pequeña cantidad de usuarios que realmente inhabilitan JavaScript.
Si tienes más de un componente de página para la entrada del usuario, asegúrate de colocar cada uno en su propio elemento <form>. Por ejemplo, si tienes la búsqueda y el registro en la misma página, coloca cada uno en su propio <form>.
Usa <label> para etiquetar elementos
Para etiquetar un <input>, <select> o <textarea>, usa un <label>.
Asocia una etiqueta a una entrada asignándole al atributo for de la etiqueta el mismo valor que el atributo id de la entrada.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
Usa una sola etiqueta para una sola entrada: No intentes etiquetar varias entradas con una sola etiqueta. Esto funciona mejor para los navegadores y los lectores de pantalla. Cuando se presiona o se hace clic en una etiqueta, el enfoque se mueve a la entrada con la que está asociada, y los lectores de pantalla anuncian el texto de la etiqueta cuando la etiqueta o la entrada de la etiqueta reciben el enfoque.
Haz que los botones sean útiles
Usa <button> para los botones. También puedes usar <input type="submit">, pero no uses div ni ningún otro elemento aleatorio que actúe como botón. Los elementos de botón proporcionan un comportamiento accesible, funcionalidad de envío de formularios integrada y se pueden diseñar fácilmente.
Asigna a cada botón de envío de formulario un valor que indique lo que hace. Para cada paso hacia la confirmación de compra, usa una llamada a la acción descriptiva que muestre el progreso y haga que el siguiente paso sea obvio. Por ejemplo, etiqueta el botón de envío en tu formulario de dirección de entrega como Proceder al pago en lugar de Continuar o Guardar.
Considera inhabilitar un botón de envío una vez que el usuario lo haya presionado o haya hecho clic en él, en especial cuando el usuario esté realizando un pago o haciendo un pedido. Muchos usuarios hacen clic en los botones de forma repetida, incluso si funcionan bien. Esto puede afectar el proceso de confirmación de compra y aumentar la carga del servidor.
Por otro lado, no inhabilites un botón de envío que espera una entrada del usuario completa y válida. Por ejemplo, no dejes inhabilitado el botón Guardar dirección solo porque falta algo o no es válido. Esto no ayuda al usuario, ya que puede seguir presionando o haciendo clic en el botón y suponer que está roto. En cambio, si los usuarios intentan enviar un formulario con datos no válidos, explícales qué salió mal y qué deben hacer para corregirlo. Esto es especialmente importante en dispositivos móviles, donde el ingreso de datos es más difícil y es posible que los datos del formulario que faltan o no son válidos no se vean en la pantalla del usuario cuando intente enviar un formulario.
Aprovecha al máximo los atributos HTML
Facilita el ingreso de datos a los usuarios
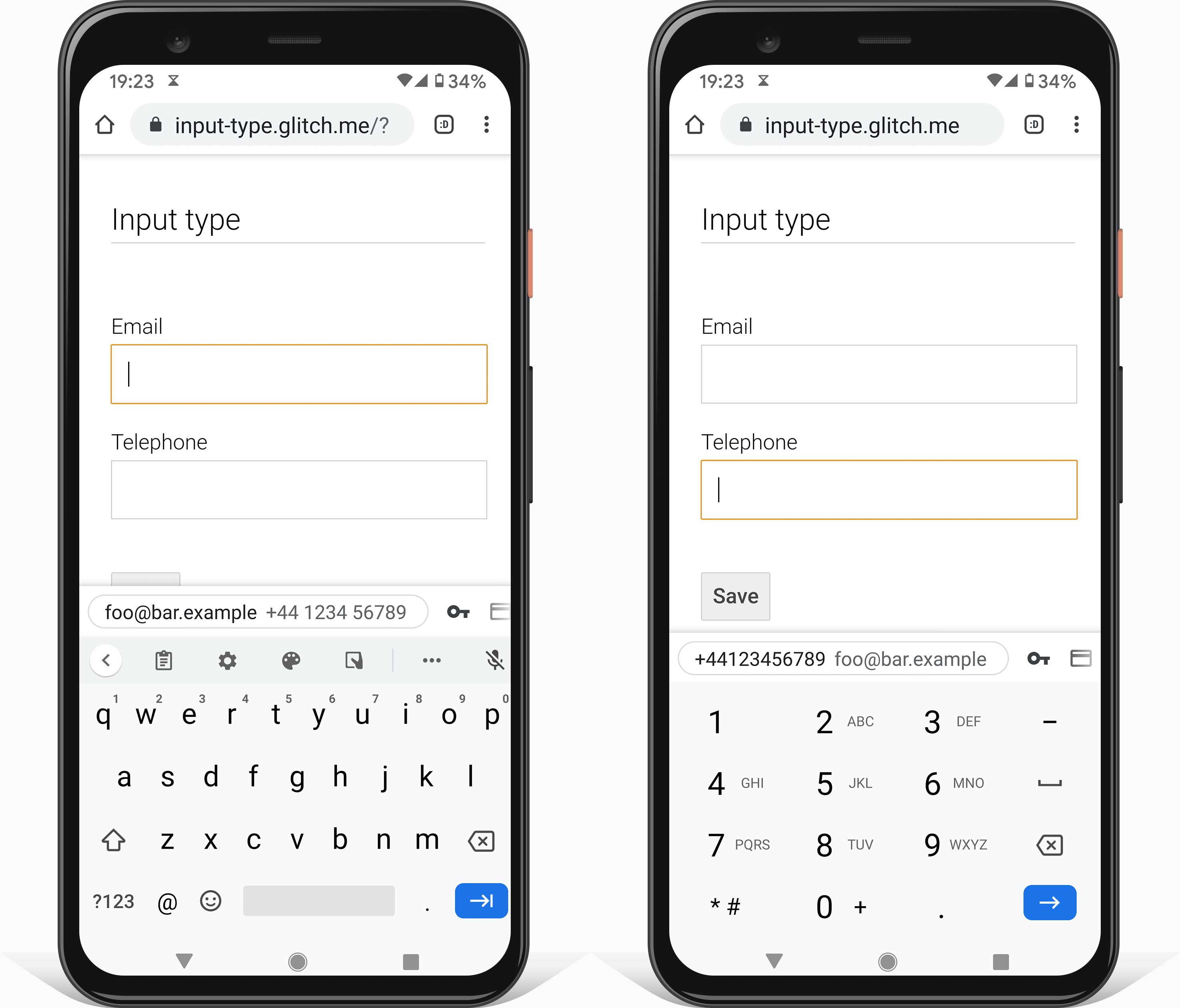
Usa el atributo type de entrada adecuado para proporcionar el teclado correcto en dispositivos móviles y habilitar la validación básica integrada del navegador.
Por ejemplo, usa type="email" para las direcciones de correo electrónico y type="tel" para los números de teléfono.

En el caso de las fechas, intenta evitar el uso de elementos select personalizados. Interrumpen la experiencia de Autocompletar si no se implementan correctamente y no funcionan en navegadores más antiguos. Para números como el año de nacimiento, considera usar un elemento input en lugar de un select, ya que ingresar dígitos de forma manual puede ser más fácil y menos propenso a errores que seleccionar de una lista desplegable larga, especialmente en dispositivos móviles. Usa inputmode="numeric" para garantizar el teclado correcto en dispositivos móviles y agregar sugerencias de validación y formato con texto o un marcador de posición para asegurarte de que el usuario ingrese los datos en el formato adecuado.
Usa la función autocompletar para mejorar la accesibilidad y ayudar a los usuarios a evitar volver a ingresar datos
Usar valores de autocomplete adecuados permite que los navegadores ayuden a los usuarios a almacenar datos de forma segura y a autocompletar los valores de input, select y textarea. Esto es especialmente importante en dispositivos móviles y fundamental para evitar altos porcentajes de abandono de formularios. La función de autocompletar también proporciona varios beneficios de accesibilidad.
Si hay un valor de autocompletar adecuado disponible para un campo de formulario, debes usarlo. MDN Web Docs tiene una lista completa de valores y explicaciones sobre cómo usarlos correctamente.
Valores estables
Dirección de facturación
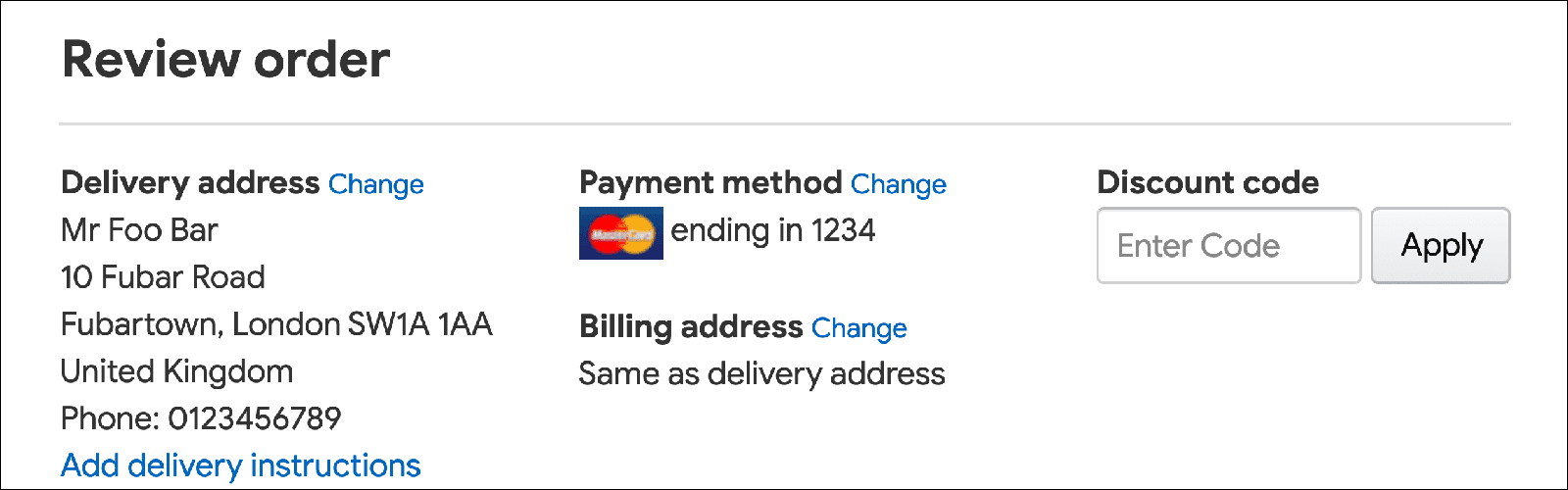
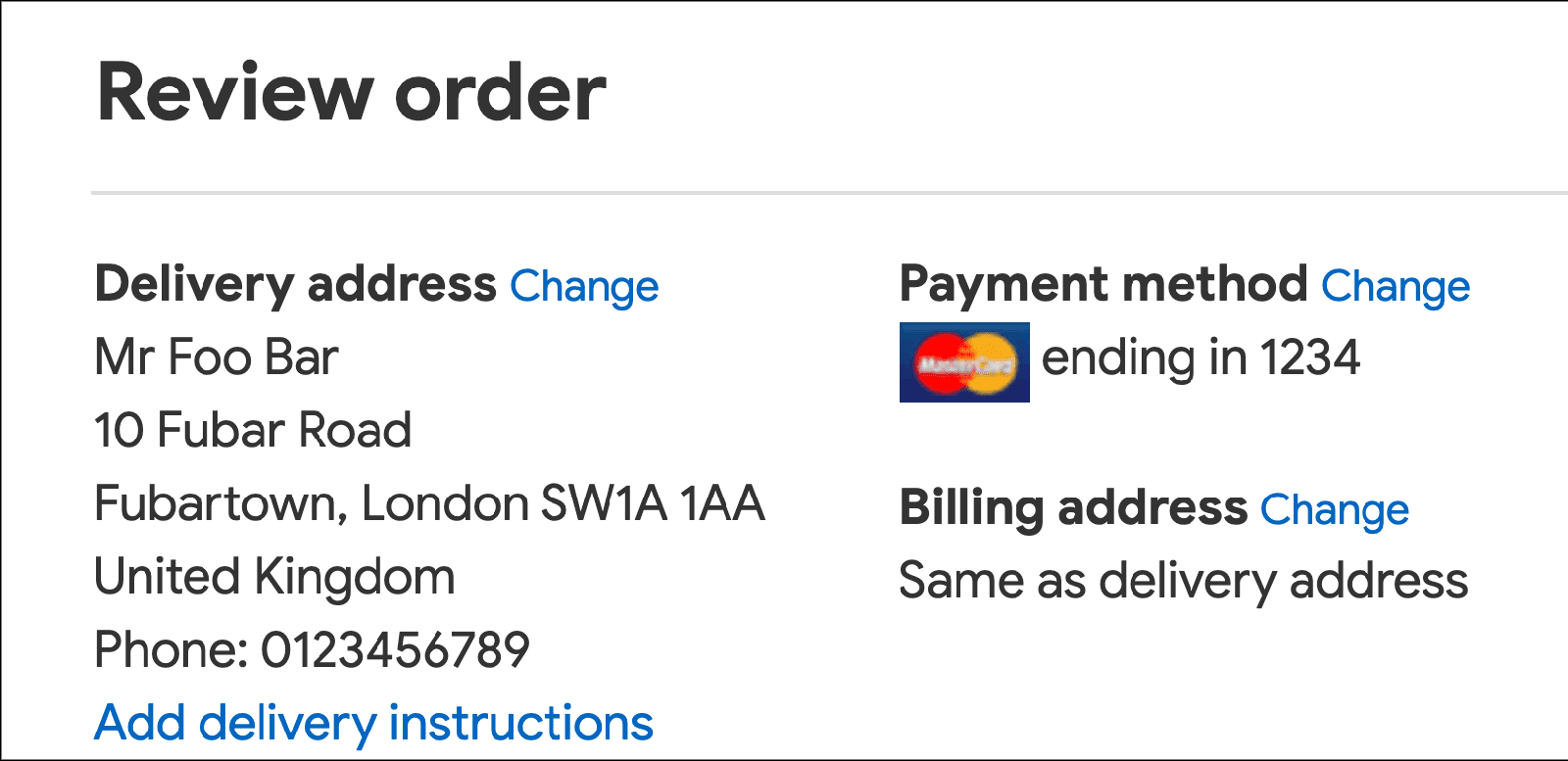
De forma predeterminada, la dirección de facturación se establece como la misma que la dirección de entrega. Reduce el desorden visual proporcionando un vínculo para editar la dirección de facturación (o usa los elementos summary y details) en lugar de mostrar la dirección de facturación en un formulario.

Usa valores de autocompletar adecuados para la dirección de facturación, al igual que lo haces para la dirección de envío, de modo que el usuario no tenga que ingresar los datos más de una vez. Agrega una palabra de prefijo a los atributos de autocompletado si tienes diferentes valores para las entradas con el mismo nombre en diferentes secciones.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
Ayuda a los usuarios a ingresar los datos correctos
Intenta evitar "reprochar" a los clientes porque "hicieron algo mal". En su lugar, ayúdalos a completar formularios de forma más rápida y sencilla, y a solucionar problemas a medida que surgen. Durante el proceso de confirmación de compra, los clientes intentan darle dinero a tu empresa por un producto o servicio. Tu trabajo es ayudarlos, no castigarlos.
Puedes agregar atributos de restricción a los elementos de formulario para especificar valores aceptables, incluidos min, max y pattern. El estado de validez del elemento se establece automáticamente según si el valor del elemento es válido, al igual que las seudoclases :valid y :invalid de CSS, que se pueden usar para aplicar un diseño a los elementos con valores válidos o no válidos.
Por ejemplo, el siguiente código HTML especifica la entrada para un año de nacimiento entre 1900 y 2020. El uso de type="number" restringe los valores de entrada solo a números, dentro del rango especificado por min y max. Si intentas ingresar un número fuera del rango, la entrada se establecerá en un estado no válido.
En el siguiente ejemplo, se usa pattern="[\d ]{10,30}" para garantizar un número de tarjeta de pago válido y, al mismo tiempo, permitir espacios:
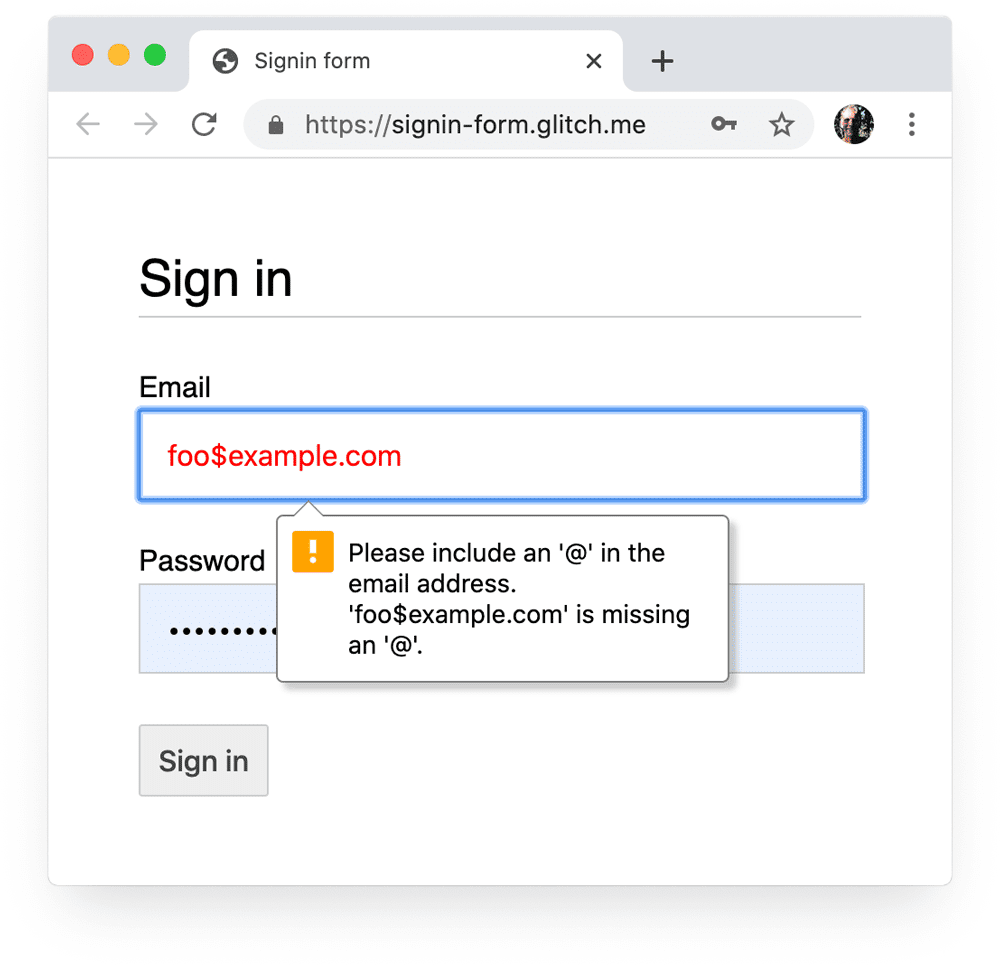
Los navegadores modernos también realizan validaciones básicas para las entradas con el tipo email o url.
Cuando se envía el formulario, los navegadores enfocan automáticamente los campos con valores obligatorios problemáticos o faltantes. No se requiere JavaScript.

Valida los datos de forma intercalada y proporciona comentarios al usuario a medida que ingresa datos, en lugar de proporcionar una lista de errores cuando hace clic en el botón de envío. Si necesitas validar los datos en tu servidor después de enviar el formulario, enumera todos los problemas que se encuentren y destaca claramente todos los campos del formulario con valores no válidos, además de mostrar un mensaje intercalado junto a cada campo problemático que explique qué se debe corregir. Revisa los registros del servidor y los datos de análisis para detectar errores comunes. Es posible que debas rediseñar el formulario.
También debes usar JavaScript para realizar una validación más sólida mientras los usuarios ingresan datos y cuando envían el formulario. Usa la API de Constraint Validation (que se admite ampliamente) para agregar validaciones personalizadas con la IU integrada del navegador para establecer el enfoque y mostrar mensajes.
Obtén más información en Usa JavaScript para una validación en tiempo real más compleja.
Ayuda a los usuarios a evitar la falta de datos obligatorios
Usa el atributo required en las entradas para los valores obligatorios.
Cuando se envía un formulario, los navegadores modernos solicitan automáticamente y enfocan los campos required con datos faltantes, y puedes usar la seudoclase :required para destacar los campos obligatorios. No se requiere JavaScript.
Agrega un asterisco a la etiqueta de cada campo obligatorio y agrega una nota al comienzo del formulario para explicar qué significa el asterisco.
Simplifica la confirmación de la compra
¡Ten en cuenta la brecha del comercio móvil!
Imagina que tus usuarios tienen un presupuesto de fatiga. Si lo usas, tus usuarios se irán.
Debes reducir la fricción y mantener el enfoque, en especial en dispositivos móviles. Muchos sitios obtienen más tráfico en dispositivos móviles, pero más conversiones en computadoras de escritorio, un fenómeno conocido como la brecha del comercio móvil. Es posible que los clientes simplemente prefieran completar una compra en computadoras, pero los porcentajes de conversiones más bajos en dispositivos móviles también son el resultado de una mala experiencia del usuario. Tu trabajo consiste en minimizar las conversiones perdidas en dispositivos móviles y maximizar las conversiones en computadoras de escritorio. Las investigaciones demostraron que existe una gran oportunidad para brindar una mejor experiencia con formularios en dispositivos móviles.
Sobre todo, es más probable que los usuarios abandonen los formularios que parecen largos, que son complejos y que no tienen un sentido de dirección. Esto es especialmente cierto cuando los usuarios están en pantallas más pequeñas, distraídos o apurados. Solicita la menor cantidad de datos posible.
Establece el pago como invitado como opción predeterminada
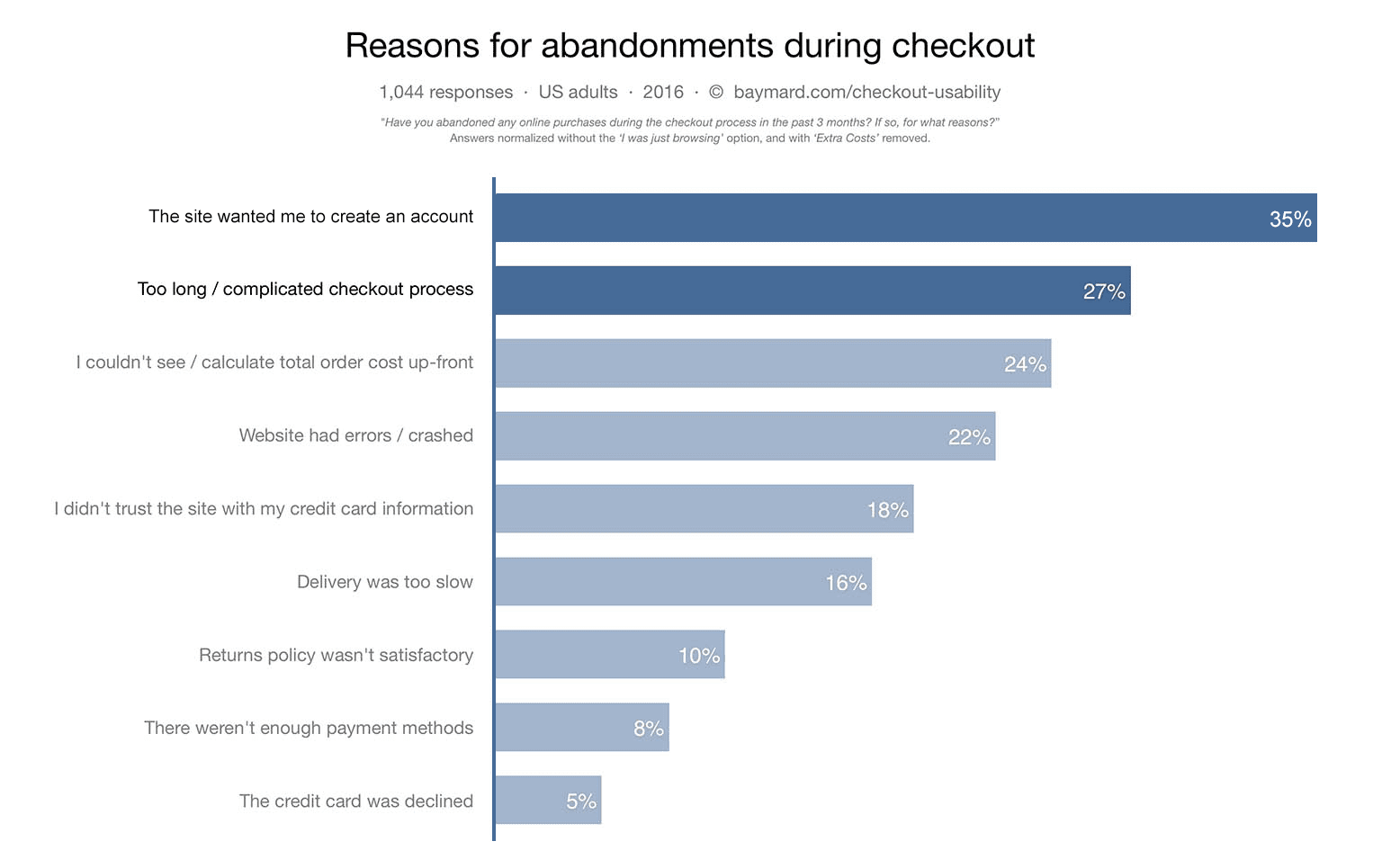
En el caso de una tienda en línea, la forma más sencilla de reducir la fricción del formulario es establecer la compra como invitado como opción predeterminada. No obligues a los usuarios a crear una cuenta antes de realizar una compra. No permitir la compra como invitado se cita como un motivo importante para el abandono del carrito de compra.

Puedes ofrecer el registro de la cuenta después de la confirmación de compra. En ese momento, ya tendrás la mayoría de los datos que necesitas para configurar una cuenta, por lo que la creación de la cuenta debería ser rápida y sencilla para el usuario.
Mostrar el progreso de la confirmación de compra
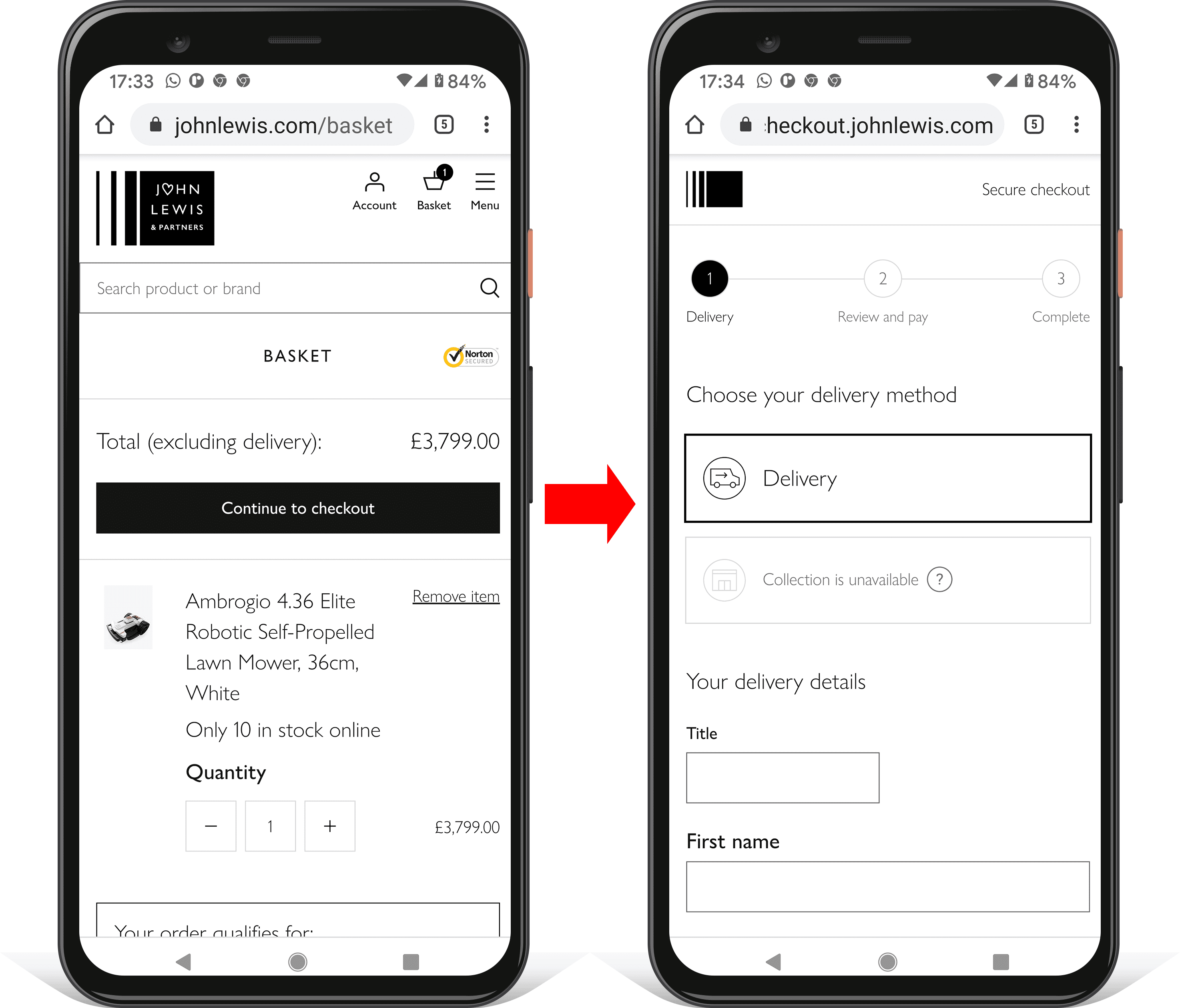
Puedes hacer que el proceso de pago parezca menos complejo si muestras el progreso y dejas en claro qué se debe hacer a continuación. En el siguiente video, se muestra cómo lo logra el comercio minorista del Reino Unido johnlewis.com.
Debes mantener el impulso. En cada paso hacia el pago, usa encabezados de página y valores de botones descriptivos que dejen en claro lo que se debe hacer ahora y cuál es el siguiente paso de la confirmación de compra.
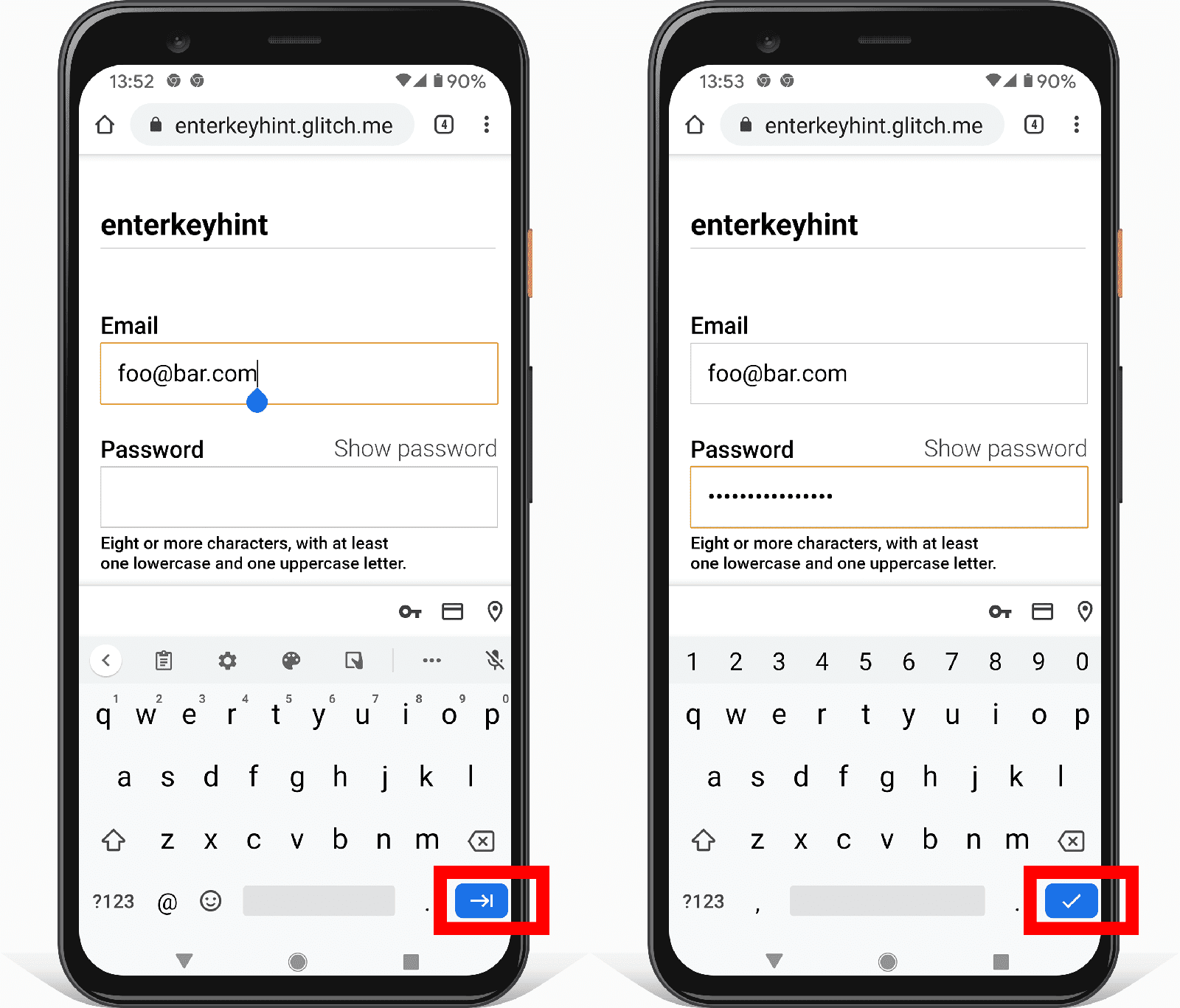
Usa el atributo enterkeyhint en las entradas de formulario para establecer la etiqueta de la tecla Intro del teclado para dispositivos móviles. Por ejemplo, usa enterkeyhint="previous" y enterkeyhint="next" dentro de un formulario de varias páginas, enterkeyhint="done" para la entrada final del formulario y enterkeyhint="search" para una entrada de búsqueda.

El atributo enterkeyhint es compatible con iOS y Android.
Puedes obtener más información en la explicación de enterkeyhint.
Facilita a los usuarios la posibilidad de ir y volver en el proceso de confirmación de compra para que puedan ajustar su pedido con facilidad, incluso cuando estén en el paso final de pago. Mostrar todos los detalles del pedido, no solo un resumen limitado Permite que los usuarios ajusten fácilmente las cantidades de los artículos desde la página de pago. Tu prioridad durante la confirmación de la compra es evitar interrumpir el progreso hacia la conversión.
Quitar distracciones
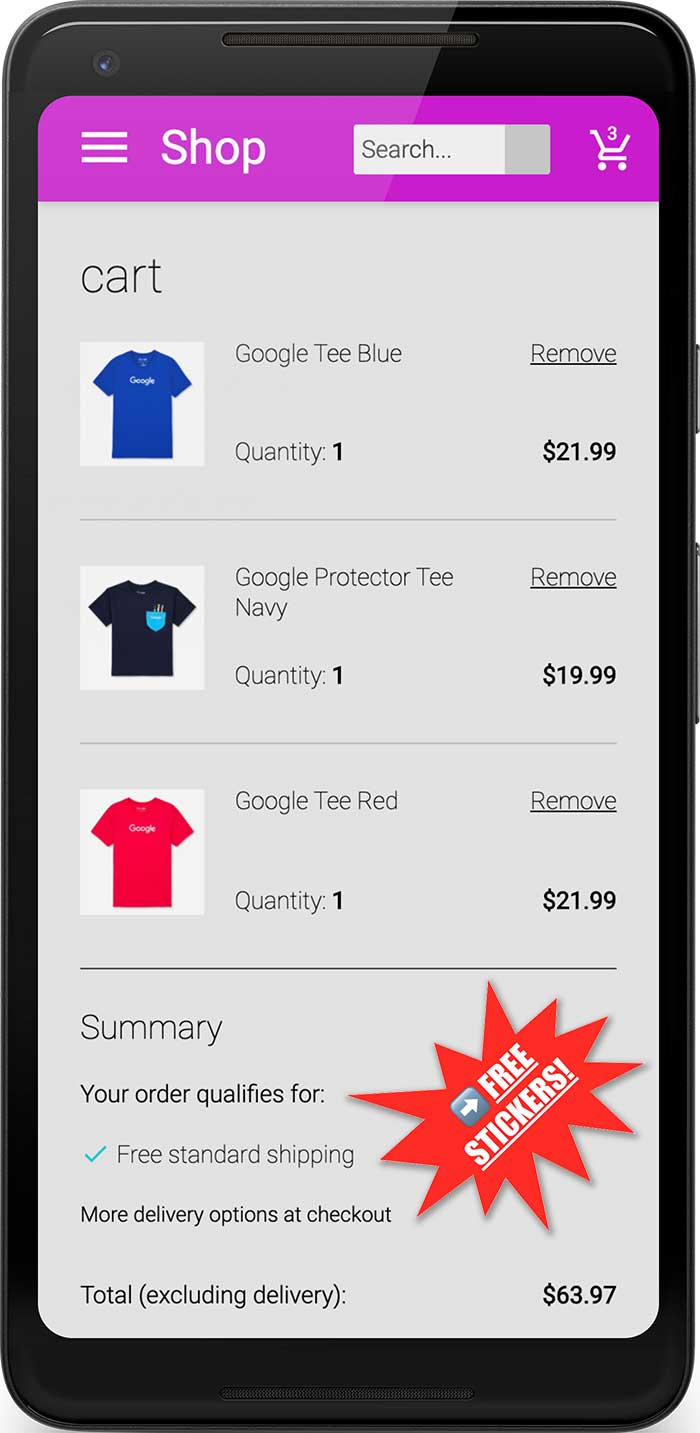
Limita los posibles puntos de salida quitando el desorden visual y las distracciones, como las promociones de productos. Muchos minoristas exitosos incluso quitan la navegación y la búsqueda de la confirmación de compra.

Mantén el enfoque en el viaje. Este no es el momento de tentar a los usuarios para que hagan otra cosa.

En el caso de los usuarios recurrentes, puedes simplificar aún más el flujo de confirmación de compra ocultando los datos que no necesitan ver. Por ejemplo, muestra la dirección de entrega en texto sin formato (no en un formulario) y permite que los usuarios la cambien siguiendo un vínculo.

Facilita el ingreso del nombre y la dirección
Solicita solo los datos que necesitas
Antes de comenzar a codificar tus formularios de nombre y dirección, asegúrate de comprender qué datos son obligatorios. No solicites datos que no necesites. La forma más sencilla de reducir la complejidad de un formulario es quitar los campos innecesarios. Esto también es bueno para la privacidad del cliente y puede reducir el costo y la responsabilidad de los datos del backend.
Usar una sola entrada de nombre
Permite que los usuarios ingresen su nombre con una sola entrada, a menos que tengas un buen motivo para almacenar por separado nombres de pila, apellidos, tratamientos o cualquier otra parte del nombre. Usar un solo campo de entrada de nombre hace que los formularios sean menos complejos, permite cortar y pegar, y simplifica el autocompletado.
En particular, a menos que tengas un buen motivo para no hacerlo, no te molestes en agregar una entrada separada para un prefijo o título (como Sra., Dr. o Lord). Los usuarios pueden escribirlo con su nombre si lo desean. Además, el autocompletado de honorific-prefix no funciona en la mayoría de los navegadores, por lo que agregar un campo para el prefijo o el título del nombre interrumpirá la experiencia de autocompletado del formulario de dirección para la mayoría de los usuarios.
Habilita el autocompletado de nombres
Usa name para un nombre completo:
<input autocomplete="name" ...>
Si realmente tienes un buen motivo para dividir las partes del nombre, asegúrate de usar valores de autocompletar adecuados:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
Permitir nombres internacionales
Es posible que desees validar las entradas de nombres o restringir los caracteres permitidos para los datos de nombres. Sin embargo, debes ser lo menos restrictivo posible con los alfabetos. Es de mala educación que te digan que tu nombre es "inválido".
Para la validación, evita usar expresiones regulares que solo coincidan con caracteres latinos. La opción de exclusión solo para latinos excluye a los usuarios con nombres o direcciones que incluyen caracteres que no están en el alfabeto latino. Permite la coincidencia de letras Unicode y asegúrate de que tu backend admita Unicode de forma segura como entrada y salida. Los navegadores modernos admiten bien Unicode en las expresiones regulares.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>Permite una variedad de formatos de direcciones
Cuando diseñes un formulario de dirección, ten en cuenta la desconcertante variedad de formatos de dirección, incluso dentro de un mismo país. Ten cuidado de no hacer suposiciones sobre las direcciones “normales”. (Si no te convence, consulta UK Address Oddities!).
Flexibiliza los formularios de direcciones
No obligues a los usuarios a intentar incluir su dirección en campos de formulario que no se ajustan.
Por ejemplo, no insistas en que el número de la casa y el nombre de la calle se ingresen por separado, ya que muchas direcciones no usan ese formato y los datos incompletos pueden interrumpir la función de autocompletar del navegador.
Ten especial cuidado con los campos de dirección required. Por ejemplo, las direcciones de las grandes ciudades del Reino Unido no tienen condado, pero muchos sitios aún obligan a los usuarios a ingresar uno.
Usar dos líneas de dirección flexibles puede funcionar lo suficientemente bien para una variedad de formatos de dirección.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
Agregar etiquetas para que coincidan:
<label for="address-li>ne-1"
Address line 1 (or comp<any na>m<e)
/label
input autocomplete="address-line-1" id>=&<quot;address-line1" .>..
label for="address<-line->2<"
Address line 2 (optional)
/label
input autocomplete>="address-line-2" id="address-line2" ...
Puedes probarlo remezclando y editando la demostración que se incorporará más adelante en este codelab.
Considera usar un solo elemento textarea para la dirección
La opción más flexible para las direcciones es proporcionar un solo textarea.
El enfoque textarea se adapta a cualquier formato de dirección y es ideal para cortar y pegar, pero ten en cuenta que es posible que no se ajuste a tus requisitos de datos y que los usuarios no puedan usar la función de autocompletar si antes solo usaban formularios con address-line1 y address-line2.
Para un área de texto, usa street-address como el valor de autocompletar.
Este es un ejemplo de un formulario que muestra el uso de un solo textarea para la dirección:
Internacionaliza y localiza tus formularios de dirección
Es especialmente importante que los formularios de dirección tengan en cuenta la internacionalización y la localización, según la ubicación de los usuarios.
Ten en cuenta que los nombres de las partes de la dirección y los formatos de dirección varían, incluso dentro del mismo idioma.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
Puede ser irritante o desconcertante que se te presente un formulario que no se ajuste a tu dirección o que no use las palabras que esperas.
Es posible que sea necesario personalizar los formularios de dirección para varios parámetros de configuración regional en tu sitio, pero usar técnicas para maximizar la flexibilidad del formulario (como se describió anteriormente) puede ser suficiente. Si no localizas tus formularios de dirección, asegúrate de comprender las prioridades clave para abordar una variedad de formatos de dirección:
- Evita ser demasiado específico sobre las partes de la dirección, como insistir en el nombre de la calle o el número de la casa.
- Siempre que sea posible, evita que los campos sean
required. Por ejemplo, las direcciones de muchos países no tienen un código postal, y las direcciones rurales pueden no tener un nombre de calle o ruta. - Usa nombres inclusivos: "País o región" en lugar de "País"; "Código postal" en lugar de "ZIP".
¡Mantén la flexibilidad! El ejemplo de formulario de dirección simple anterior se puede adaptar para que funcione "lo suficientemente bien" en muchos parámetros de configuración regional.
Considera evitar la búsqueda de direcciones por código postal
Algunos sitios web usan un servicio para buscar direcciones según el código postal. Esto puede ser sensato para algunos casos de uso, pero debes tener en cuenta las posibles desventajas.
La sugerencia de dirección por código postal no funciona en todos los países y, en algunas regiones, los códigos postales pueden incluir una gran cantidad de direcciones posibles.
A los usuarios les resulta difícil seleccionar una dirección de una lista larga, en especial en dispositivos móviles si tienen prisa o están estresados. Puede ser más fácil y menos propenso a errores permitir que los usuarios aprovechen la función de autocompletar y que ingresen su dirección completa con un solo toque o clic.
Simplifica los formularios de pago
Los formularios de pago son la parte más importante del proceso de confirmación de compra. El diseño deficiente del formulario de pago es una causa común del abandono del carrito de compra. El diablo está en los detalles: Los pequeños errores pueden hacer que los usuarios abandonen una compra, en especial en dispositivos móviles. Tu trabajo es diseñar formularios para que los usuarios puedan ingresar datos con la mayor facilidad posible.
Ayuda a los usuarios a evitar volver a ingresar los datos de pago
Asegúrate de agregar los valores de autocomplete adecuados en los formularios de tarjetas de pago, incluidos el número de la tarjeta, el nombre que aparece en ella y el mes y el año de vencimiento:
cc-numbercc-namecc-exp-monthcc-exp-year
Esto permite que los navegadores ayuden a los usuarios a almacenar de forma segura los detalles de las tarjetas de pago y a ingresar correctamente los datos de los formularios. Sin la función de autocompletar, es más probable que los usuarios conserven un registro físico de los detalles de la tarjeta de pago o que almacenen los datos de la tarjeta de pago de forma insegura en su dispositivo.
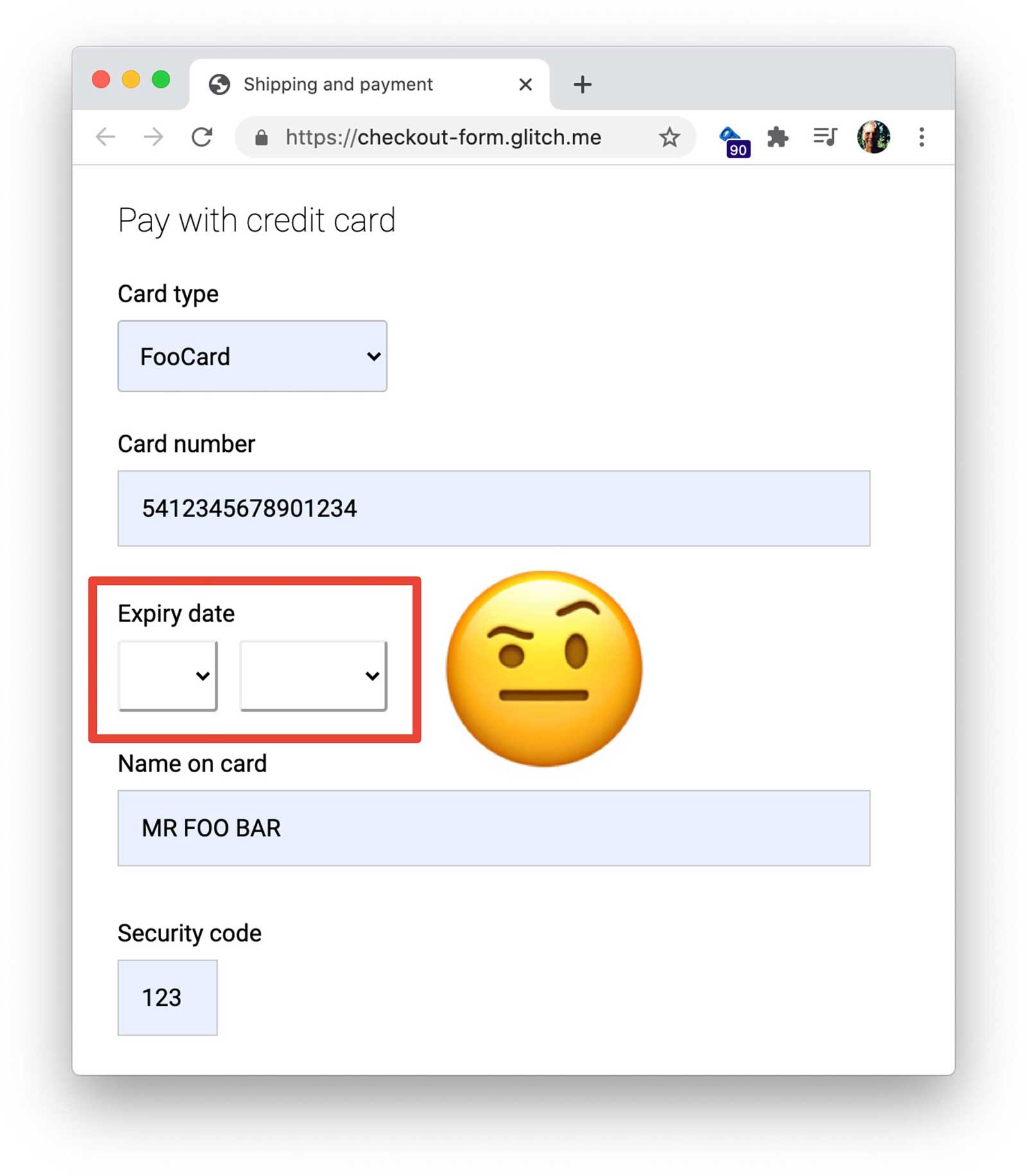
Evita usar elementos personalizados para las fechas de las tarjetas de pago
Si no se diseñan correctamente, los elementos personalizados pueden interrumpir el flujo de pagos al dañar el autocompletado y no funcionarán en navegadores más antiguos. Si todos los demás detalles de la tarjeta de pago están disponibles en el autocompletar, pero el usuario se ve obligado a buscar su tarjeta de pago física para consultar la fecha de vencimiento porque el autocompletar no funcionó para un elemento personalizado, es probable que pierdas una venta. En su lugar, considera usar elementos HTML estándar y aplica los estilos correspondientes.

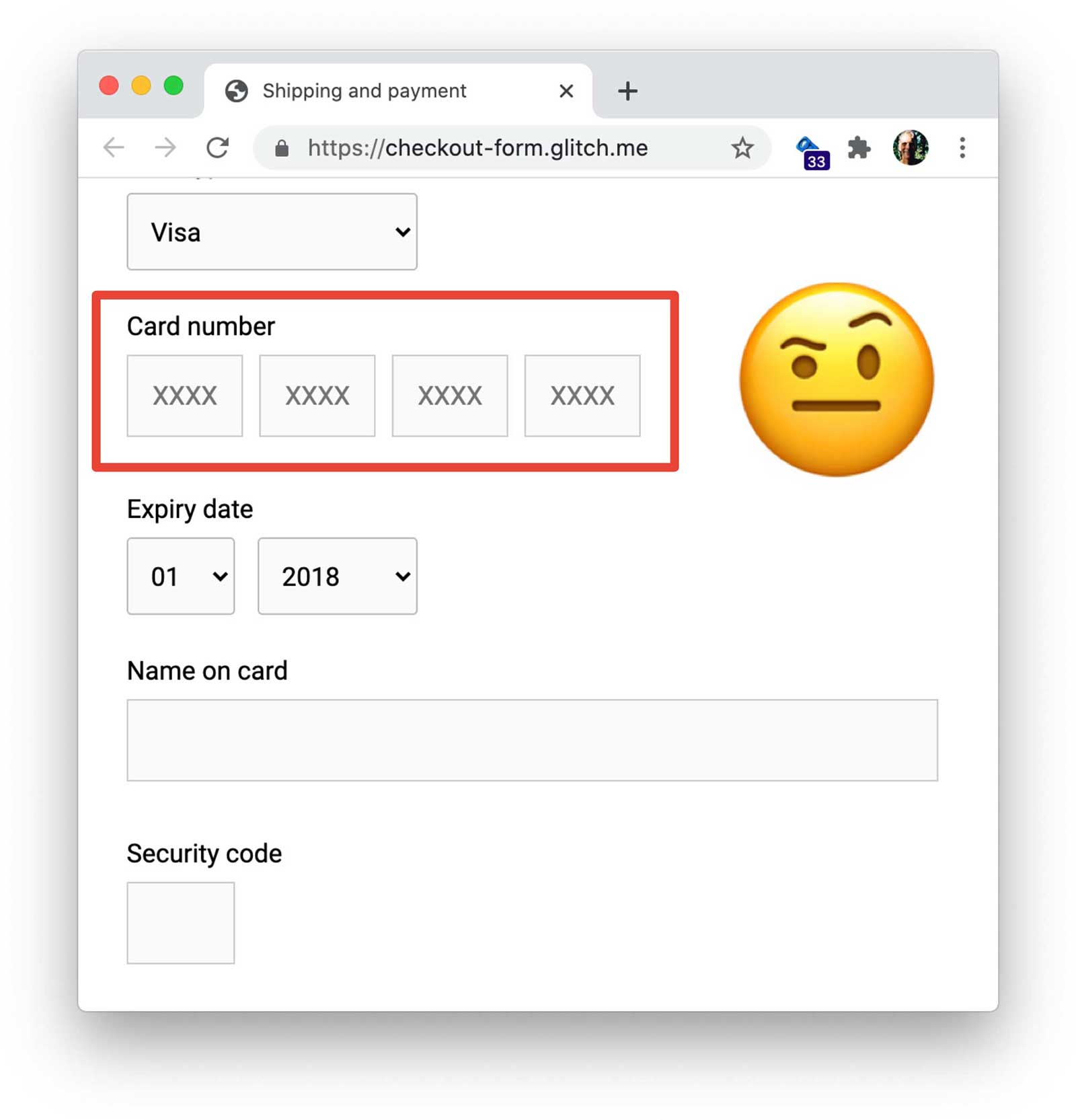
Usar una sola entrada para los números de teléfono y de tarjeta de pago
Para los números de tarjetas de pago y de teléfono, usa una sola entrada: no dividas el número en partes. Esto facilita el ingreso de datos por parte de los usuarios, simplifica la validación y permite que los navegadores completen automáticamente los campos. Considera hacer lo mismo con otros datos numéricos, como los códigos bancarios y los PIN.

Valida con cuidado
Debes validar la entrada de datos en tiempo real y antes de enviar el formulario. Una forma de hacerlo es agregar un atributo pattern a una entrada de tarjeta de pago. Si el usuario intenta enviar el formulario de pago con un valor no válido, el navegador muestra un mensaje de advertencia y enfoca la entrada. No se requiere JavaScript.
Sin embargo, tu expresión regular pattern debe ser lo suficientemente flexible como para controlar el rango de longitudes de los números de tarjetas de pago: desde 14 dígitos (o posiblemente menos) hasta 20 (o más). Puedes obtener más información sobre la estructura de los números de tarjetas de pago en LDAPwiki.
Permite que los usuarios incluyan espacios cuando ingresen un número de tarjeta de pago nuevo, ya que así se muestran los números en las tarjetas físicas. Esto es más amigable para el usuario (no tendrás que decirle que "hizo algo mal"), es menos probable que interrumpa el flujo de conversión y es sencillo quitar los espacios en los números antes de procesarlos.
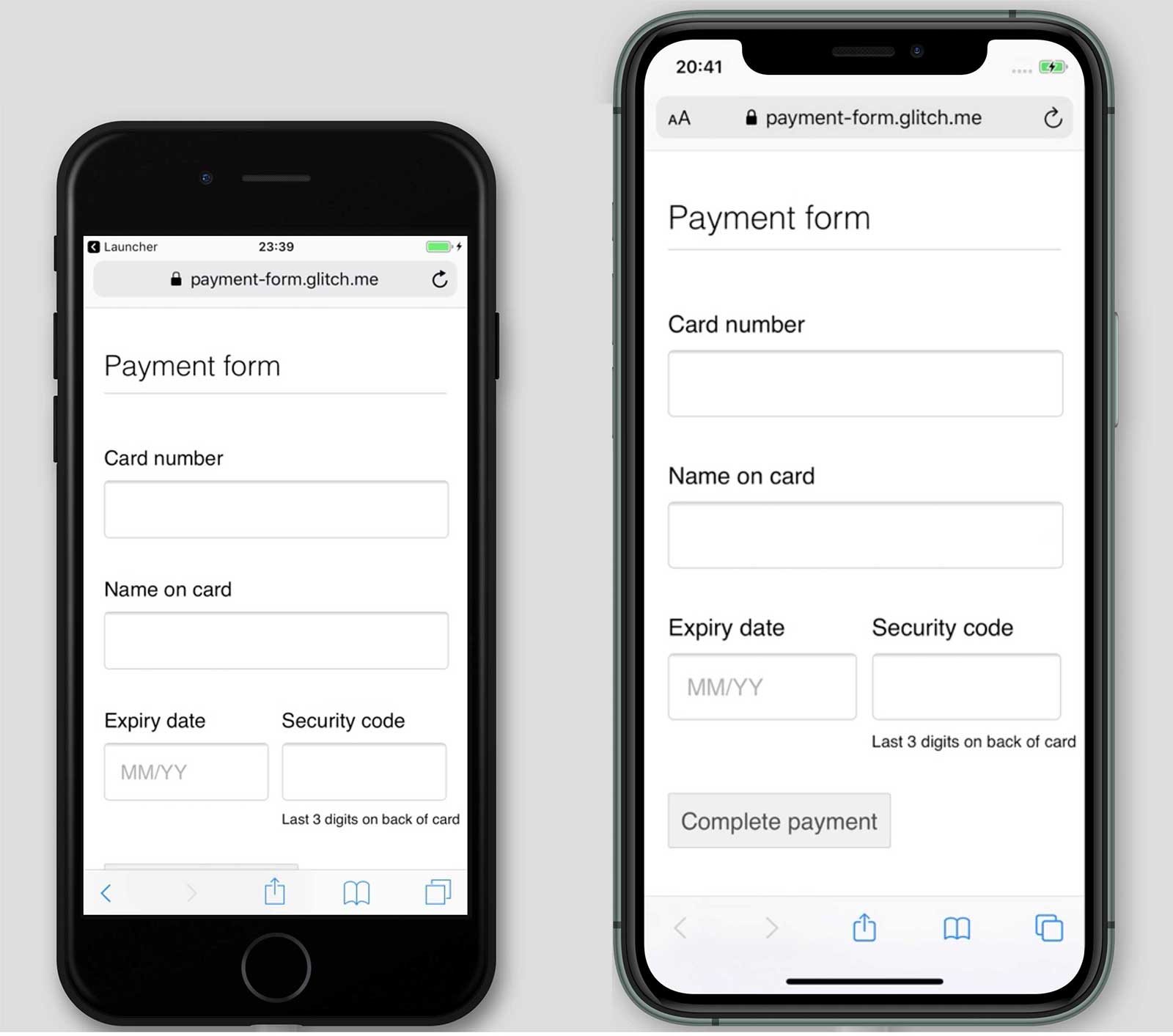
Realiza pruebas en una variedad de dispositivos, plataformas, navegadores y versiones
Es especialmente importante probar los formularios de dirección y pago en las plataformas más comunes para tus usuarios, ya que la funcionalidad y la apariencia de los elementos del formulario pueden variar, y las diferencias en el tamaño de la ventana gráfica pueden generar problemas de posicionamiento. BrowserStack permite realizar pruebas gratuitas para proyectos de código abierto en una variedad de dispositivos y navegadores.

Reduce el padding para los viewport más pequeños de dispositivos móviles y asegúrate de que no se oculte el botón Completar pago.
Implementa estadísticas y RUM
Probar la usabilidad y el rendimiento de forma local puede ser útil, pero necesitas datos del mundo real para comprender correctamente cómo los usuarios experimentan tus formularios de pago y dirección.
Para ello, necesitas estadísticas y supervisión de usuarios reales: datos sobre la experiencia de los usuarios reales, como cuánto tardan en cargarse las páginas de confirmación de compra o cuánto tarda en completarse el pago:
- Análisis de la página: Vistas de página, porcentajes de rebote y salidas de cada página con un formulario
- Estadísticas de interacción: Los embudos de objetivos y los eventos indican en qué punto los usuarios abandonan tu flujo de confirmación de compra y qué acciones realizan cuando interactúan con tus formularios.
- Rendimiento del sitio web: Las métricas centradas en el usuario pueden indicarte si tus páginas de confirmación de compra tardan en cargarse y, si es así, cuál es la causa.
Las estadísticas de la página, las estadísticas de interacción y la medición del rendimiento de usuarios reales se vuelven especialmente valiosas cuando se combinan con los registros del servidor, los datos de conversiones y las pruebas A/B, lo que te permite responder preguntas como si los códigos de descuento aumentan los ingresos o si un cambio en el diseño del formulario mejora las conversiones.
A su vez, esto te brinda una base sólida para priorizar el esfuerzo, realizar cambios y recompensar el éxito.
Sigue aprendiendo
- Prácticas recomendadas para el formulario de acceso
- Prácticas recomendadas para los formularios de registro
- Verifica números de teléfono en la Web con la API de WebOTP
- Crea formularios asombrosos
- Prácticas recomendadas para el diseño de formularios en dispositivos móviles
- Controles de formularios más eficaces
- Cómo crear formularios accesibles
- Optimización del flujo de registro con la API de Credential Management
- Frank's Compulsive Guide to Postal Addresses proporciona vínculos útiles y orientación detallada sobre los formatos de direcciones en más de 200 países.
- Countries Lists tiene una herramienta para descargar códigos y nombres de países en varios idiomas y formatos.


