يمكنك زيادة الإحالات الناجحة من خلال مساعدة المستخدمين على ملء نماذج العناوين والدفع بأسرع ما يمكن وبأسهل طريقة ممكنة.
تساعد النماذج المصمَّمة بشكل جيد المستخدمين وتزيد من معدّلات الإحالات الناجحة. يمكن أن يؤدي إصلاح بسيط إلى إحداث فرق كبير.
في ما يلي مثال على نموذج دفع بسيط يوضّح جميع أفضل الممارسات:
في ما يلي مثال على نموذج عنوان بسيط يوضّح جميع أفضل الممارسات:
قائمة التحقق
- استخدام عناصر HTML ذات دلالة:
<form>و<input>و<label>و<button> - صنِّف كل حقل نموذج باستخدام
<label>. - استخدِم سمات عناصر HTML للوصول إلى ميزات المتصفّح المضمّنة، وخاصةً
typeوautocompleteمع القيم المناسبة. - تجنَّب استخدام
type="number"للأرقام التي لا يُفترض أن يتم زيادتها، مثل أرقام بطاقات الدفع. استخدِمtype="text"وinputmode="numeric"بدلاً من ذلك. - إذا كانت قيمة إكمال تلقائي مناسبة متاحة لـ
inputأوselectأوtextarea، عليك استخدامها. - لمساعدة المتصفحات في الملء التلقائي للنماذج، يجب منح السمتَين
nameوidقيمًا ثابتة لا تتغير بين عمليات تحميل الصفحة أو عمليات نشر الموقع الإلكتروني. - إيقاف أزرار الإرسال بعد النقر عليها أو الضغط عليها
- التحقّق من صحة البيانات أثناء إدخالها وليس عند إرسال النموذج فقط
- اجعل الدفع كضيف الخيار التلقائي، واجعل عملية إنشاء الحساب بسيطة بعد إكمال عملية الدفع.
- عرض مراحل عملية الدفع في خطوات واضحة مع عبارات واضحة تحث المستخدم على اتخاذ إجراء
- الحدّ من نقاط الخروج المحتملة من عملية الدفع من خلال إزالة الفوضى والمشتّتات
- عرض تفاصيل الطلب الكاملة عند الدفع وتسهيل تعديل الطلبات
- لا تطلب بيانات لا تحتاج إليها.
- اطلب الأسماء باستخدام حقل إدخال واحد ما لم يكن لديك سبب وجيه لعدم القيام بذلك.
- لا تفرض استخدام أحرف لاتينية فقط للأسماء وأسماء المستخدمين.
- السماح بمجموعة متنوعة من تنسيقات العناوين:
- ننصحك باستخدام
textareaواحد للعنوان. - استخدِم الإكمال التلقائي لعنوان إرسال الفواتير.
- الاستفادة من التدويل والأقلمة عند الضرورة
- ننصحك بتجنُّب البحث عن العناوين باستخدام الرموز البريدية.
- استخدِم قيم الإكمال التلقائي المناسبة لبطاقة الدفع.
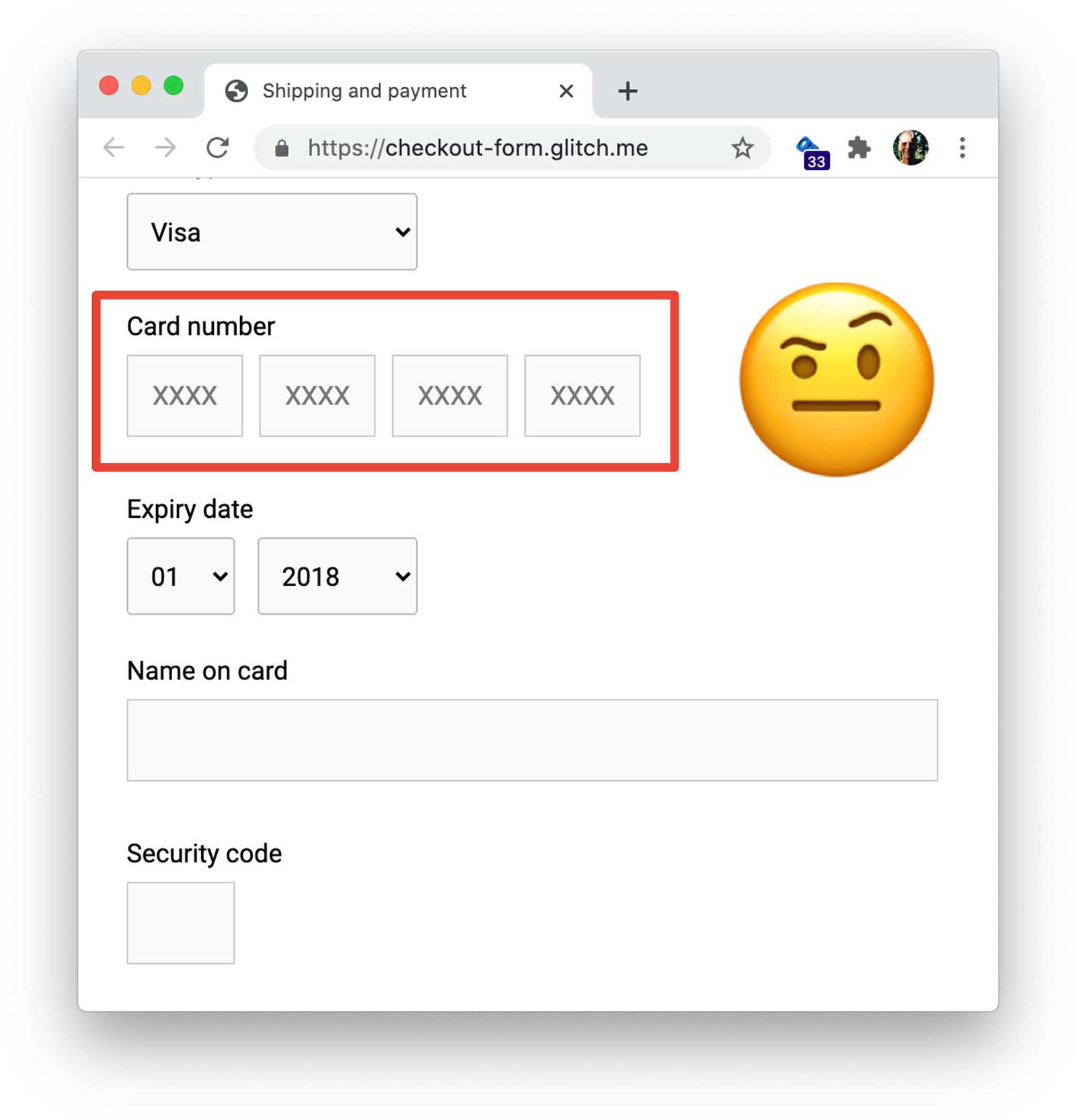
- استخدِم حقل إدخال واحدًا لأرقام بطاقات الدفع.
- تجنَّب استخدام العناصر المخصّصة إذا كانت تؤدي إلى تعطيل ميزة "الملء التلقائي".
- الاختبار في المجال العملي وفي المختبر: إحصاءات الصفحات وإحصاءات التفاعل وقياس أداء المستخدمين الفعليين
- الاختبار على مجموعة من المتصفّحات والأجهزة والأنظمة الأساسية:
استخدام HTML ذي دلالة
استخدِم العناصر والسمات المصمَّمة لهذه المهمة:
<form>و<input>و<label>و<button>typeوautocompleteوinputmode
تتيح هذه الميزات وظائف المتصفح المضمّنة، وتحسّن إمكانية الوصول، وتضيف معنى إلى الترميز.
استخدام عناصر HTML على النحو المطلوب
وضع النموذج في <form>
قد تميل إلى عدم تضمين عناصر <input> في <form>، والتعامل مع إرسال البيانات باستخدام JavaScript فقط.
لا تفعل ذلك.
يمنحك <form> HTML إمكانية الوصول إلى مجموعة قوية من الميزات المضمّنة في جميع المتصفحات الحديثة، ويمكن أن يساعد في إتاحة موقعك الإلكتروني لبرامج قراءة الشاشة وأجهزة تسهيل الاستخدام الأخرى. تسهّل <form>
أيضًا إنشاء وظائف أساسية للمتصفّحات القديمة التي تتوافق مع JavaScript بشكل محدود، كما تتيح إرسال النماذج حتى في حال حدوث خلل في الرمز البرمجي، وذلك لعدد قليل من المستخدمين الذين يوقفون JavaScript.
إذا كان لديك أكثر من مكوّن صفحة واحد لإدخال المستخدم، احرص على وضع كل مكوّن في عنصر <form> خاص به. على سبيل المثال، إذا كان لديك نموذج بحث ونموذج تسجيل على الصفحة نفسها، ضَع كل نموذج في <form> خاص به.
استخدام <label> لتصنيف العناصر
لتصنيف <input> أو <select> أو <textarea>، استخدِم <label>.
يمكنك ربط تصنيف بحقل إدخال من خلال منح السمة for الخاصة بالتصنيف القيمة نفسها التي تمنحها للسمة id الخاصة بحقل الإدخال.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
استخدِم تصنيفًا واحدًا لكل إدخال: لا تحاول تصنيف عدة إدخالات بتصنيف واحد فقط. هذا الخيار هو الأفضل للمتصفّحات وبرامج قراءة الشاشة. عند النقر على تصنيف، يتم نقل التركيز إلى حقل الإدخال المرتبط به، وتُعلن قارئات الشاشة نص التصنيف عندما يتم التركيز على التصنيف أو حقل الإدخال الخاص بالتصنيف.
توفير أزرار مفيدة
استخدِم <button>
للأزرار. يمكنك أيضًا استخدام <input type="submit">، ولكن لا تستخدم div أو أي عنصر عشوائي آخر يعمل كزر. توفّر عناصر الأزرار سلوكًا يسهل الوصول إليه، ووظيفة مدمجة لإرسال النماذج، ويمكن تصميمها بسهولة.
امنح كل زر إرسال نموذج قيمة توضّح وظيفته. في كل خطوة نحو إتمام عملية الدفع، استخدِم عبارة واضحة تحث المستخدم على اتخاذ إجراء وتوضّح له مدى تقدّمه وتجعل الخطوة التالية واضحة. على سبيل المثال، يمكنك تسمية زر الإرسال في نموذج عنوان التسليم متابعة الدفع بدلاً من متابعة أو حفظ.
ننصحك بإيقاف زر الإرسال بعد أن ينقر عليه المستخدم، خاصةً عندما يكون المستخدم بصدد إجراء عملية دفع أو تقديم طلب. ينقر العديد من المستخدمين على الأزرار بشكل متكرّر، حتى إذا كانت تعمل بشكل جيد. ويمكن أن يؤدي ذلك إلى حدوث مشاكل في عملية الدفع وزيادة الحمّل على الخادم.
من ناحية أخرى، لا تُوقِف زر الإرسال الذي ينتظر إدخال المستخدم بشكل كامل وصالح. على سبيل المثال، لا تترك زر حفظ العنوان غير مفعَّل لأنّ هناك معلومات ناقصة أو غير صالحة. وهذا لا يساعد المستخدم، فقد يواصل النقر على الزر أو الضغط عليه معتقدًا أنّه لا يعمل. بدلاً من ذلك، إذا حاول المستخدمون إرسال نموذج يتضمّن بيانات غير صالحة، اشرح لهم الخطأ الذي حدث والإجراءات التي يجب اتّخاذها لإصلاحه. ويكون ذلك مهمًا بشكل خاص على الأجهزة الجوّالة، حيث يكون إدخال البيانات أكثر صعوبة، وقد لا تظهر البيانات المفقودة أو غير الصالحة في النموذج على شاشة المستخدم عند محاولة إرسال النموذج.
الاستفادة إلى أقصى حدّ من سمات HTML
تسهيل إدخال البيانات على المستخدمين
استخدِم سمة الإدخال type المناسبة
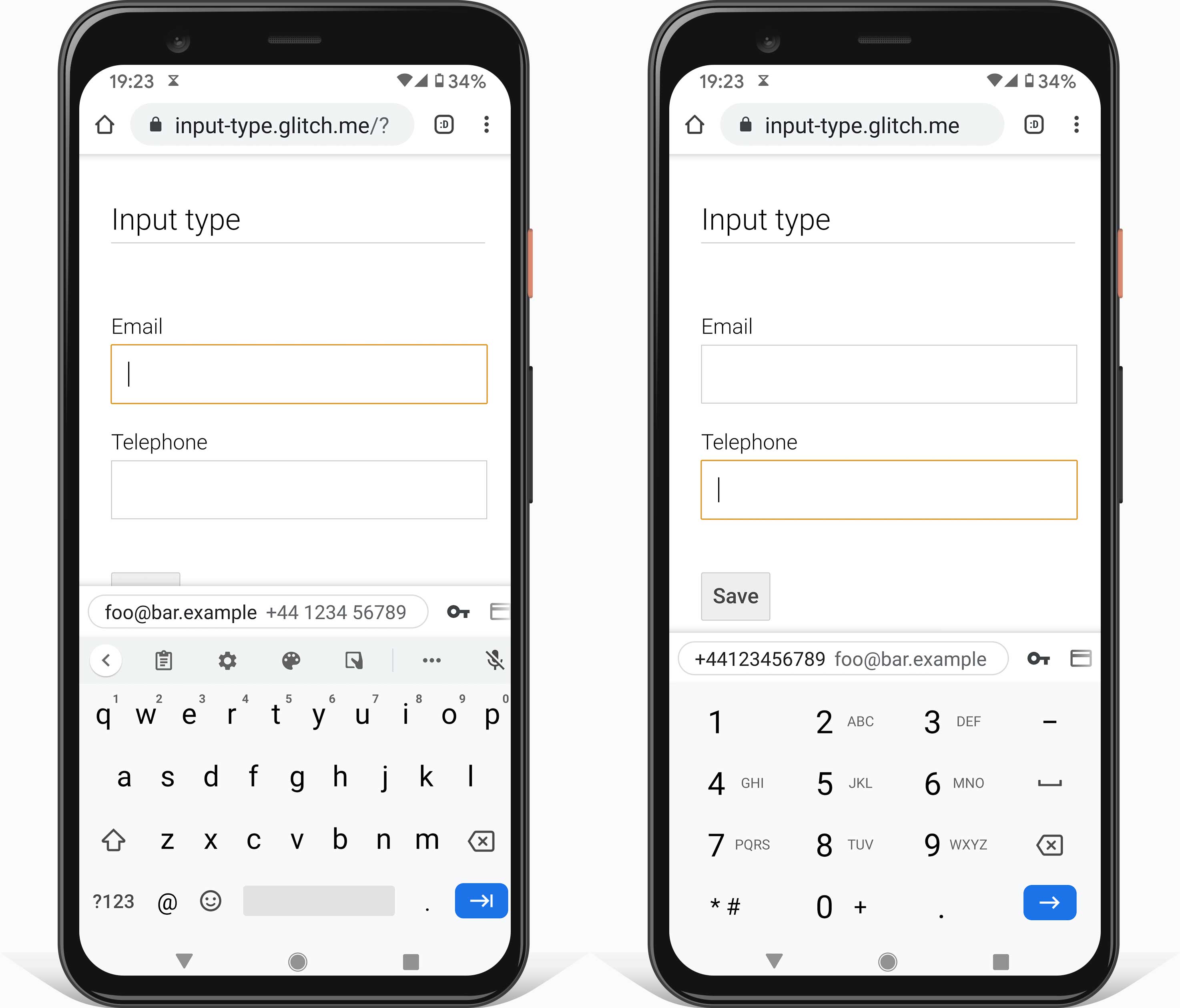
لتوفير لوحة المفاتيح المناسبة على الأجهزة الجوّالة وتفعيل عملية التحقّق الأساسية المضمّنة في المتصفّح.
على سبيل المثال، استخدِم type="email" لعناوين البريد الإلكتروني وtype="tel" لأرقام الهواتف.

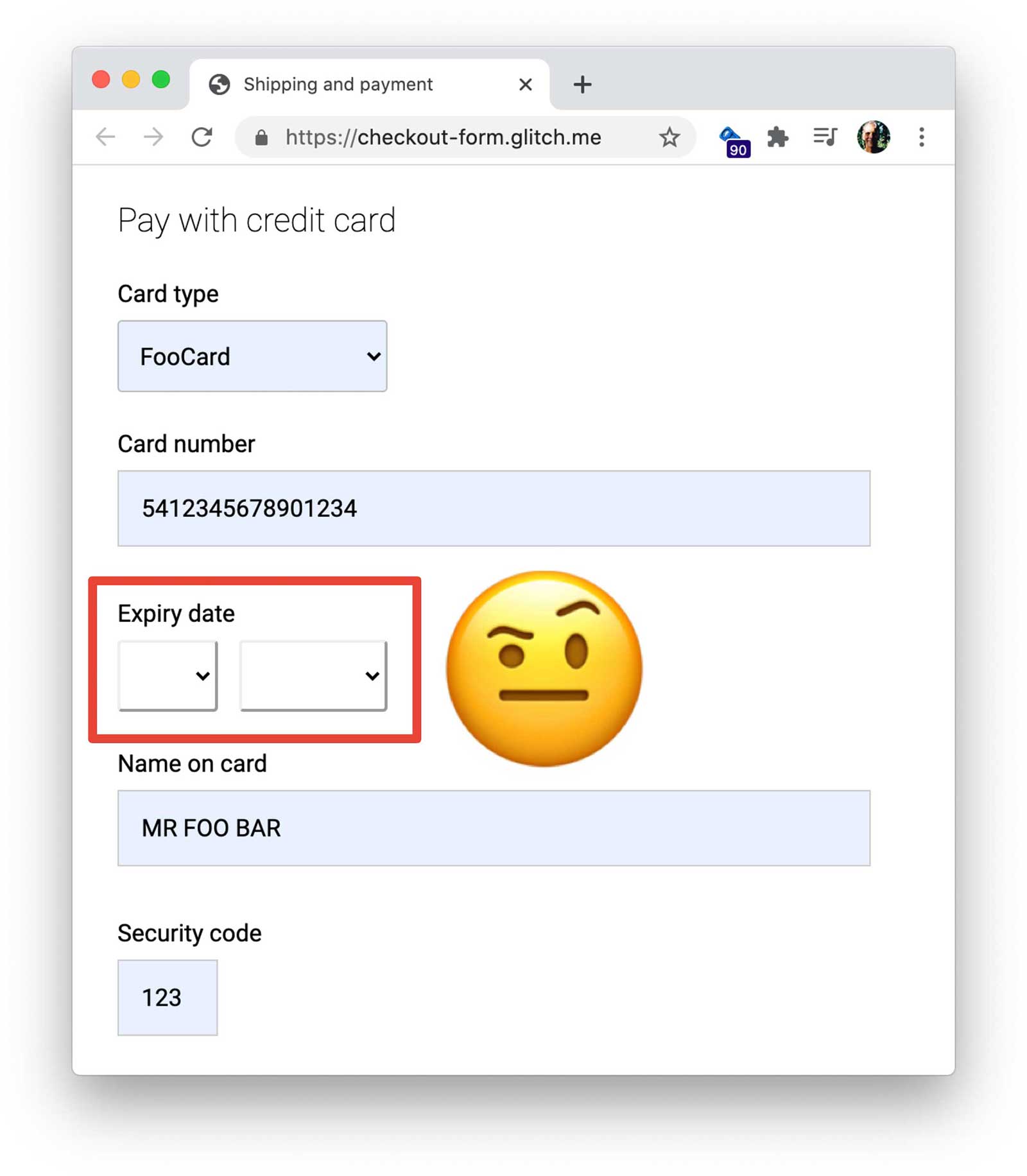
بالنسبة إلى التواريخ، حاوِل تجنُّب استخدام عناصر select المخصّصة. وتؤدي إلى حدوث مشاكل في تجربة الملء التلقائي إذا لم يتم تنفيذها بشكل صحيح، كما أنّها لا تعمل على المتصفحات القديمة. بالنسبة إلى أرقام مثل سنة الميلاد، ننصحك باستخدام العنصر input بدلاً من select، لأنّ إدخال الأرقام يدويًا قد يكون أسهل وأقل عرضة للأخطاء من الاختيار من قائمة منسدلة طويلة، خاصةً على الأجهزة الجوّالة. استخدِم inputmode="numeric"
لضمان ظهور لوحة المفاتيح المناسبة على الأجهزة الجوّالة، وأضِف عمليات التحقّق من صحة البيانات وتلميحات التنسيق باستخدام نص أو عنصر نائب للتأكّد من أنّ المستخدم يُدخل البيانات بالتنسيق المناسب.
استخدام ميزة الإكمال التلقائي لتحسين إمكانية الوصول ومساعدة المستخدمين على تجنُّب إعادة إدخال البيانات
يتيح استخدام قيم autocomplete المناسبة للمتصفحات مساعدة المستخدمين من خلال تخزين البيانات بشكل آمن وملء قيم input وselect وtextarea تلقائيًا. ويحظى ذلك بأهمية خاصة على الأجهزة الجوّالة، وهو أمر بالغ الأهمية لتجنُّب معدّلات التخلي عن النماذج المرتفعة. تقدّم ميزة "الإكمال التلقائي" أيضًا مزايا متعددة لتسهيل الاستخدام.
إذا كانت تتوفّر قيمة مناسبة للإكمال التلقائي لحقل نموذج، يجب استخدامها. تتضمّن مستندات ويب MDN قائمة كاملة بالقيم وشروحات حول كيفية استخدامها بشكل صحيح.
القيم الثابتة
عنوان إرسال الفواتير
اضبط عنوان إرسال الفواتير ليكون هو نفسه عنوان التسليم تلقائيًا. يمكنك تقليل التشويش البصري من خلال توفير رابط لتعديل عنوان الفوترة (أو استخدام العنصرَين summary وdetails) بدلاً من عرض عنوان الفوترة في نموذج.

استخدِم قيم الإكمال التلقائي المناسبة لعنوان الفوترة، تمامًا كما تفعل مع عنوان الشحن، حتى لا يضطر المستخدم إلى إدخال البيانات أكثر من مرة. أضِف كلمة بادئة إلى سمات الإكمال التلقائي إذا كانت لديك قيم مختلفة للإدخالات التي تحمل الاسم نفسه في أقسام مختلفة.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
مساعدة المستخدمين في إدخال البيانات الصحيحة
حاوِل تجنُّب "توبيخ" العملاء لأنّهم "ارتكبوا خطأ". بدلاً من ذلك، ساعد المستخدمين في إكمال النماذج بشكل أسرع وأسهل من خلال مساعدتهم في حل المشاكل فور حدوثها. أثناء عملية الدفع، يحاول العملاء دفع المال لشركتك مقابل منتج أو خدمة، ومهمتك هي مساعدتهم، وليس معاقبتهم!
يمكنك إضافة سمات القيود إلى عناصر النماذج لتحديد القيم المقبولة، بما في ذلك min وmax وpattern. يتم ضبط حالة الصلاحية للعنصر تلقائيًا استنادًا إلى ما إذا كانت قيمة العنصر صالحة، كما هو الحال مع الفئات الزائفة :valid و:invalid في CSS التي يمكن استخدامها لتصميم العناصر التي تتضمّن قيمًا صالحة أو غير صالحة.
على سبيل المثال، يحدّد رمز HTML التالي إدخالاً لسنة الميلاد بين 1900 و2020. يؤدي استخدام type="number" إلى حصر قيم الإدخال على الأرقام فقط، ضمن النطاق المحدّد بواسطة min وmax. إذا حاولت إدخال رقم خارج النطاق، سيتم ضبط الإدخال على حالة غير صالحة.
يستخدم المثال التالي pattern="[\d ]{10,30}" لضمان صحة رقم بطاقة الدفع، مع السماح بإضافة مسافات:
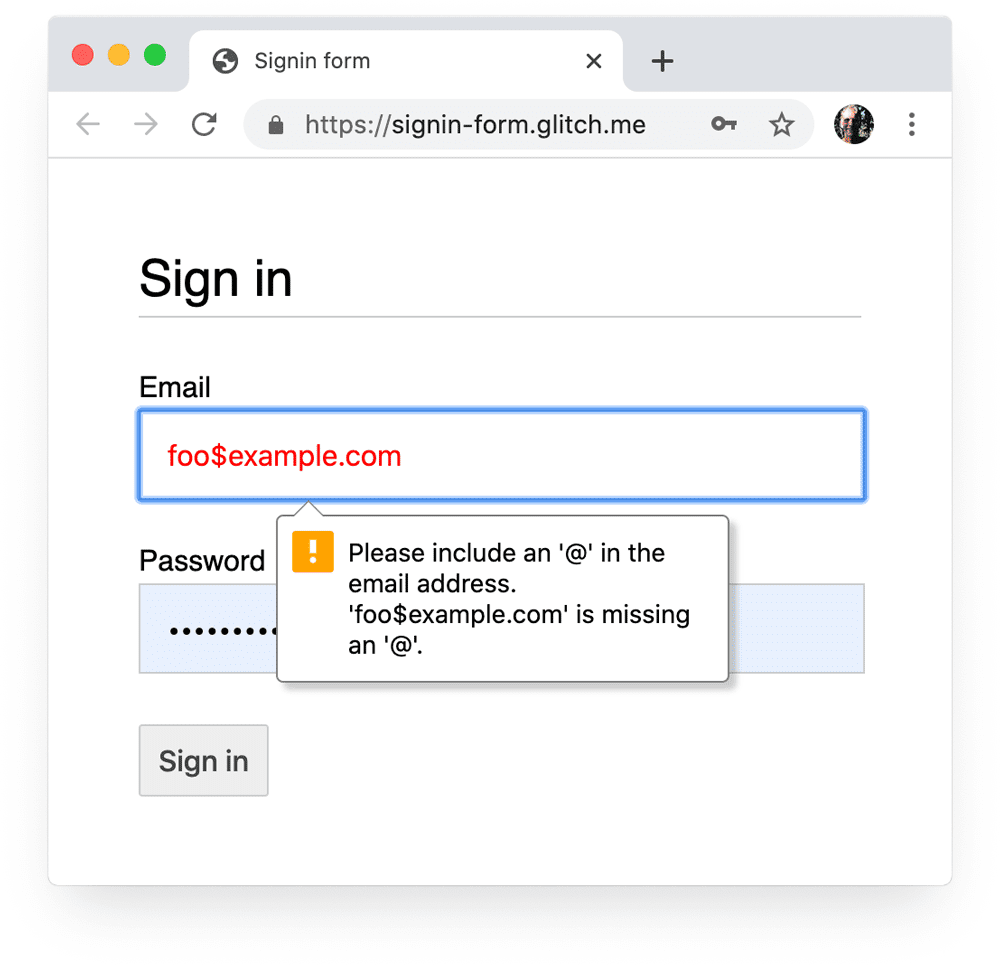
تجري المتصفحات الحديثة أيضًا عملية التحقّق الأساسي من صحة الإدخالات التي تتضمّن النوع email أو url.
عند إرسال النموذج، تركّز المتصفحات تلقائيًا على الحقول التي تتضمّن قيمًا مطلوبة غير صحيحة أو غير متوفّرة. لا حاجة إلى JavaScript!

التحقّق من صحة البيانات بشكل مباشر وتقديم ملاحظات للمستخدم أثناء إدخال البيانات، بدلاً من تقديم قائمة بالأخطاء عند النقر على زر الإرسال إذا كنت بحاجة إلى التحقّق من صحة البيانات على خادمك بعد إرسال النموذج، أدرِج جميع المشاكل التي تم العثور عليها، وسلِّط الضوء بوضوح على جميع حقول النموذج التي تتضمّن قيمًا غير صالحة، بالإضافة إلى عرض رسالة مضمّنة بجانب كل حقل يتضمّن مشكلة توضّح ما يجب إصلاحه. راجِع سجلّات الخادم وبيانات الإحصاءات بحثًا عن الأخطاء الشائعة، فقد تحتاج إلى إعادة تصميم النموذج.
يجب أيضًا استخدام JavaScript لإجراء عملية تحقّق أكثر فعالية أثناء إدخال المستخدمين للبيانات وعند إرسال النموذج. استخدِم واجهة برمجة التطبيقات Constraint Validation API (التي تتوفّر على نطاق واسع) لإضافة عمليات التحقّق المخصّصة من الصحة باستخدام واجهة المستخدم المضمّنة في المتصفّح لضبط التركيز وعرض الطلبات.
يمكنك الاطّلاع على مزيد من المعلومات في مقالة استخدام JavaScript لإجراء عمليات التحقّق الأكثر تعقيدًا في الوقت الفعلي.
مساعدة المستخدمين في تجنُّب فقدان البيانات المطلوبة
استخدِم السمة required
في حقول الإدخال للقيم الإلزامية.
عند إرسال نموذج، تطلب المتصفّحات الحديثة
تلقائيًا من المستخدمين ملء الحقول required التي تتضمّن بيانات ناقصة، ويمكنك استخدام
الفئة الزائفة :required لتسليط الضوء على الحقول المطلوبة. لا حاجة إلى JavaScript!
أضِف علامة نجمة إلى تصنيف كل حقل مطلوب، وأضِف ملاحظة في بداية النموذج لتوضيح معنى علامة النجمة.
تبسيط عملية الدفع
تجنَّب الفجوة في التجارة على الأجهزة الجوّالة
لنفترض أنّ المستخدمين لديهم ميزانية إرهاق. وإذا لم تكن كذلك، سيغادر المستخدمون تطبيقك.
عليك تقليل الاحتكاك والحفاظ على التركيز، خاصةً على الأجهزة الجوّالة. تحصل العديد من المواقع الإلكترونية على المزيد من الزيارات من الأجهزة الجوّالة، ولكنّها تحصل على المزيد من الإحالات الناجحة من أجهزة الكمبيوتر المكتبي، وهي ظاهرة تُعرف باسم فجوة التجارة الإلكترونية على الأجهزة الجوّالة. قد يفضّل العملاء ببساطة إكمال عملية الشراء على الكمبيوتر المكتبي، ولكن انخفاض معدلات الإحالات الناجحة على الأجهزة الجوّالة يعود أيضًا إلى تجربة المستخدم السيئة. مهمتك هي تقليل الإحالات الناجحة غير المكتملة على الأجهزة الجوّالة وزيادة الإحالات الناجحة على أجهزة الكمبيوتر المكتبي. أظهرت الأبحاث أنّ هناك فرصة كبيرة لتقديم تجربة أفضل عند ملء النماذج على الأجهزة الجوّالة.
والأهم من ذلك، من المرجّح أن يتجاهل المستخدمون النماذج الطويلة والمعقّدة والتي لا تتضمّن إرشادات. وينطبق ذلك بشكل خاص عندما يستخدم الأشخاص شاشات أصغر حجمًا أو يكونون مشتتين أو في عجلة من أمرهم. اطلب أقل قدر ممكن من البيانات.
ضبط خيار "إتمام الدفع بلا تسجيل دخول" كخيار تلقائي
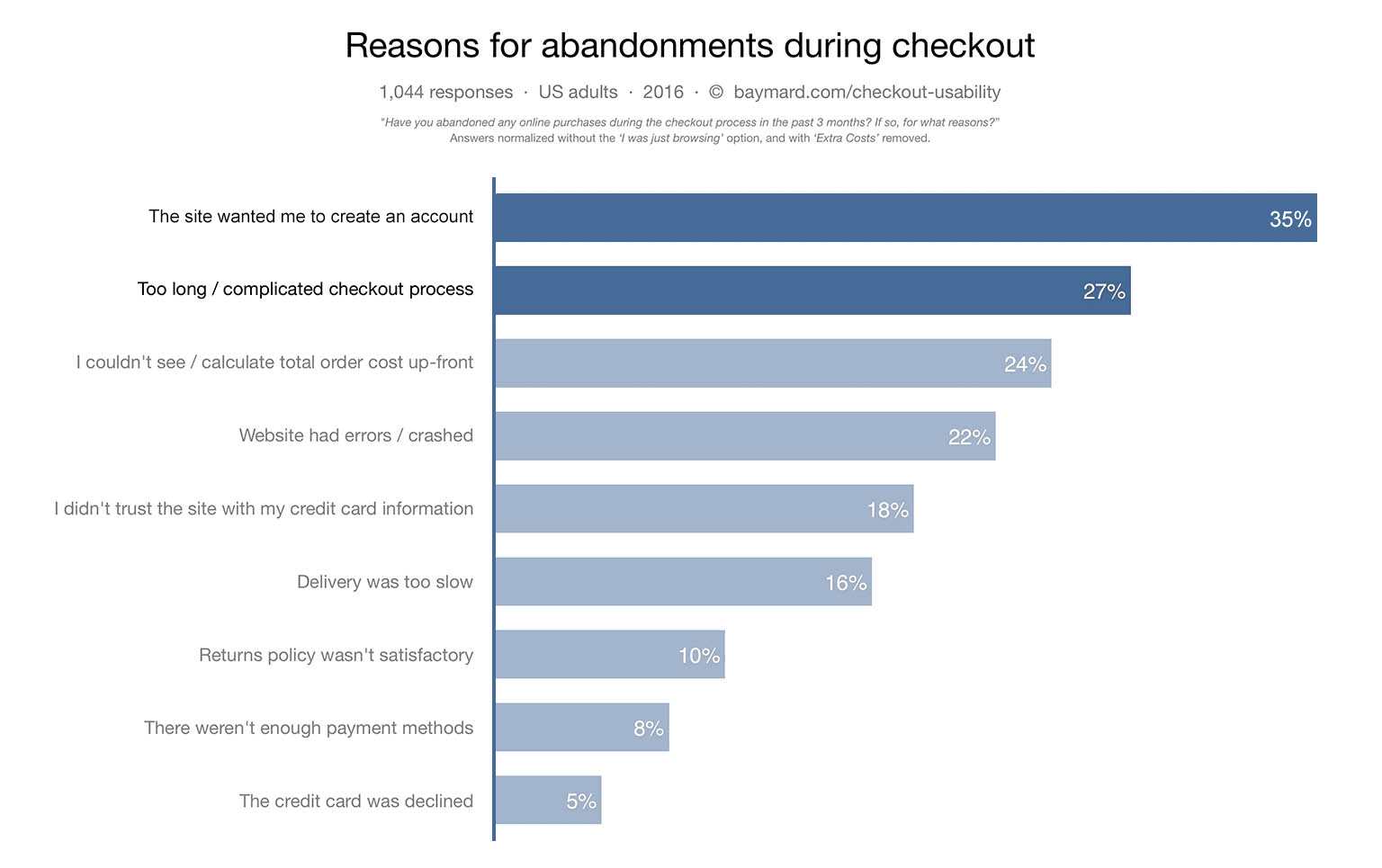
بالنسبة إلى المتجر على الإنترنت، أبسط طريقة لتقليل الاحتكاك في النماذج هي ضبط خيار "الدفع كضيف" كخيار تلقائي. لا تجبر المستخدمين على إنشاء حساب قبل إجراء عملية شراء. يُعدّ عدم السماح بإتمام عملية الدفع كضيف سببًا رئيسيًا للتراجع عن إتمام عملية الشراء.

يمكنك تقديم خيار إنشاء حساب بعد إتمام عملية الدفع. في هذه المرحلة، تكون قد حصلت على معظم البيانات التي تحتاج إليها لإعداد حساب، لذا يجب أن تكون عملية إنشاء الحساب سريعة وسهلة بالنسبة إلى المستخدم.
عرض مستوى تقدّم عملية الدفع
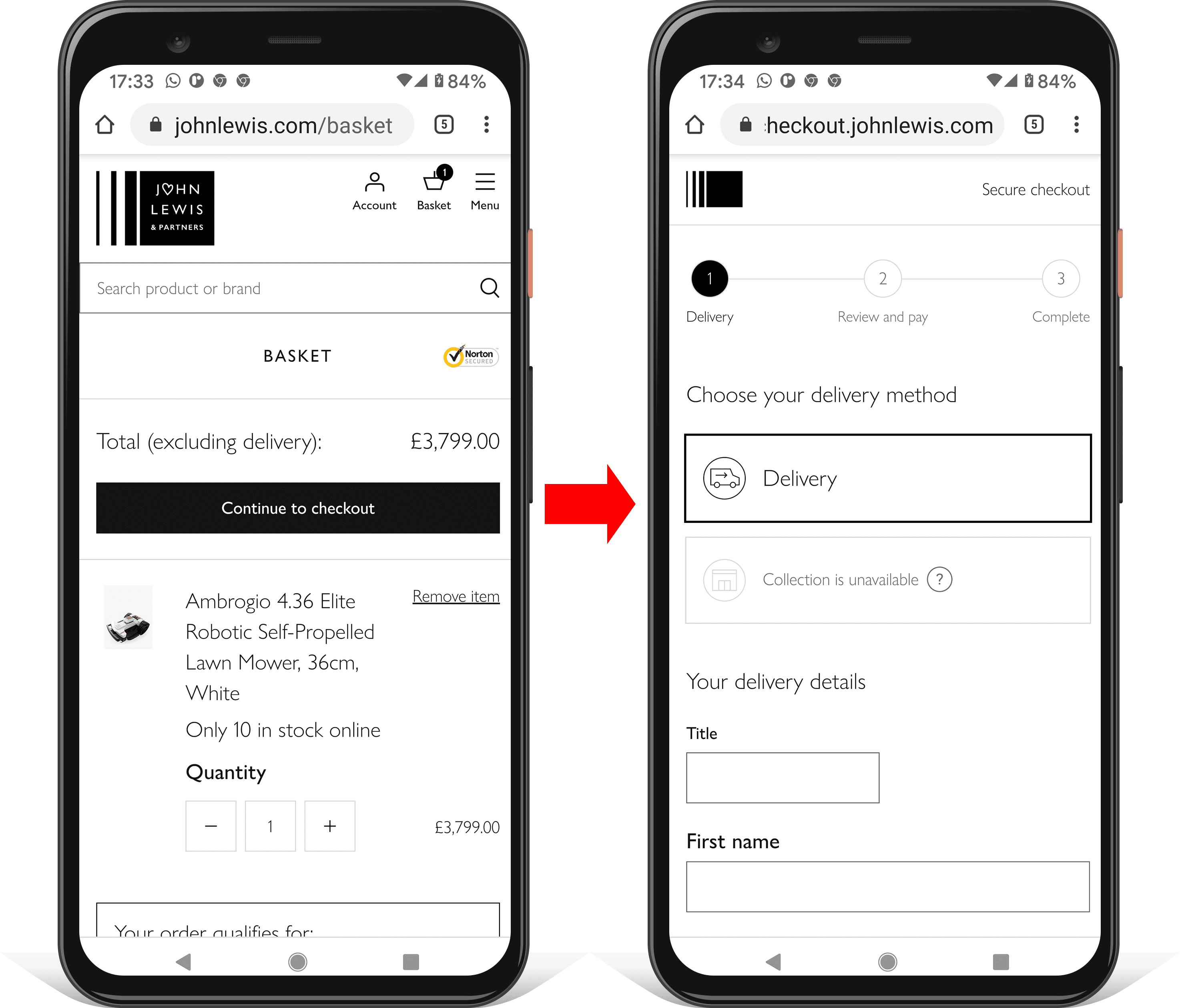
يمكنك جعل عملية الدفع تبدو أقل تعقيدًا من خلال عرض مستوى التقدّم وتوضيح الخطوة التالية التي يجب اتّخاذها. يوضّح الفيديو التالي كيف يحقّق بائع التجزئة البريطاني johnlewis.com ذلك.
عليك الحفاظ على الزخم! في كل خطوة نحو الدفع، استخدِم عناوين صفحات وقيم أزرار وصفية توضّح الإجراءات المطلوبة الآن والخطوة التالية في عملية الدفع.
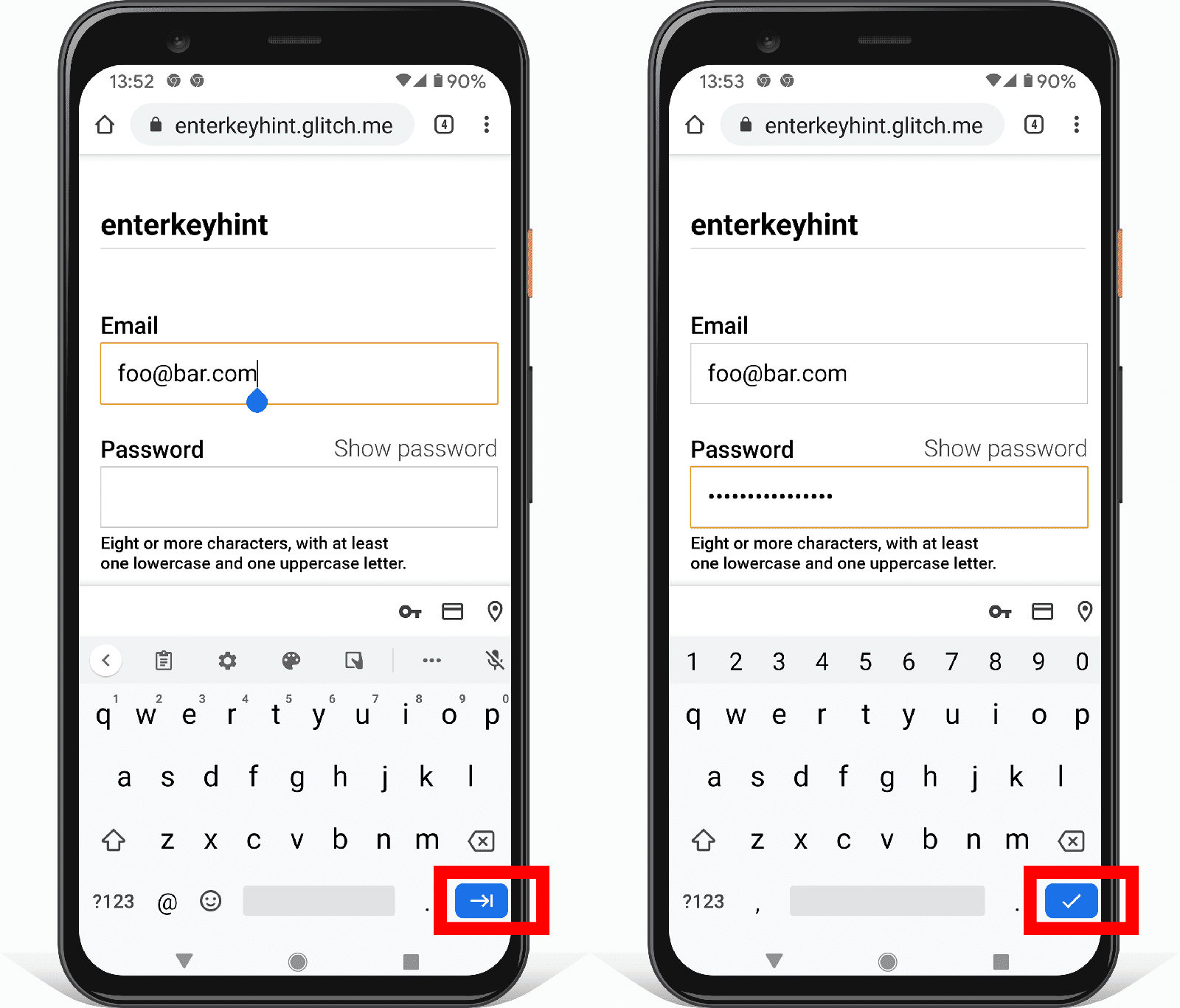
استخدِم السمة enterkeyhint في حقول إدخال النماذج لضبط تصنيف مفتاح Enter في لوحة المفاتيح على الأجهزة الجوّالة. على سبيل المثال، استخدِم enterkeyhint="previous" وenterkeyhint="next" ضمن نموذج متعدّد الصفحات، وenterkeyhint="done" للإدخال النهائي في النموذج، وenterkeyhint="search" لإدخال البحث.

يتوافق السمة enterkeyhint مع أجهزة Android وiOS.
يمكنك الاطّلاع على مزيد من المعلومات من شرح enterkeyhint.
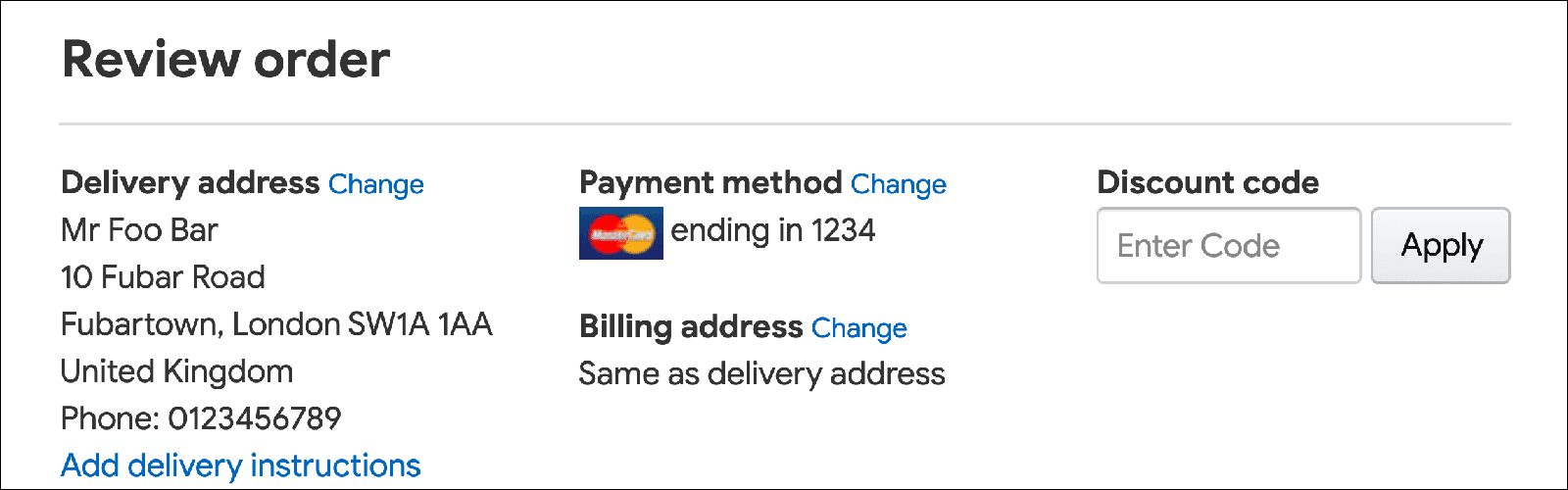
سهِّل على المستخدمين التنقّل ذهابًا وإيابًا خلال عملية الدفع، لتعديل طلباتهم بسهولة، حتى عندما يكونون في خطوة الدفع النهائية. عرض التفاصيل الكاملة للطلب، وليس مجرد ملخّص محدود السماح للمستخدمين بتعديل كميات المنتجات بسهولة من صفحة الدفع يجب أن تكون الأولوية عند الدفع هي تجنُّب مقاطعة عملية الإحالة الناجحة.
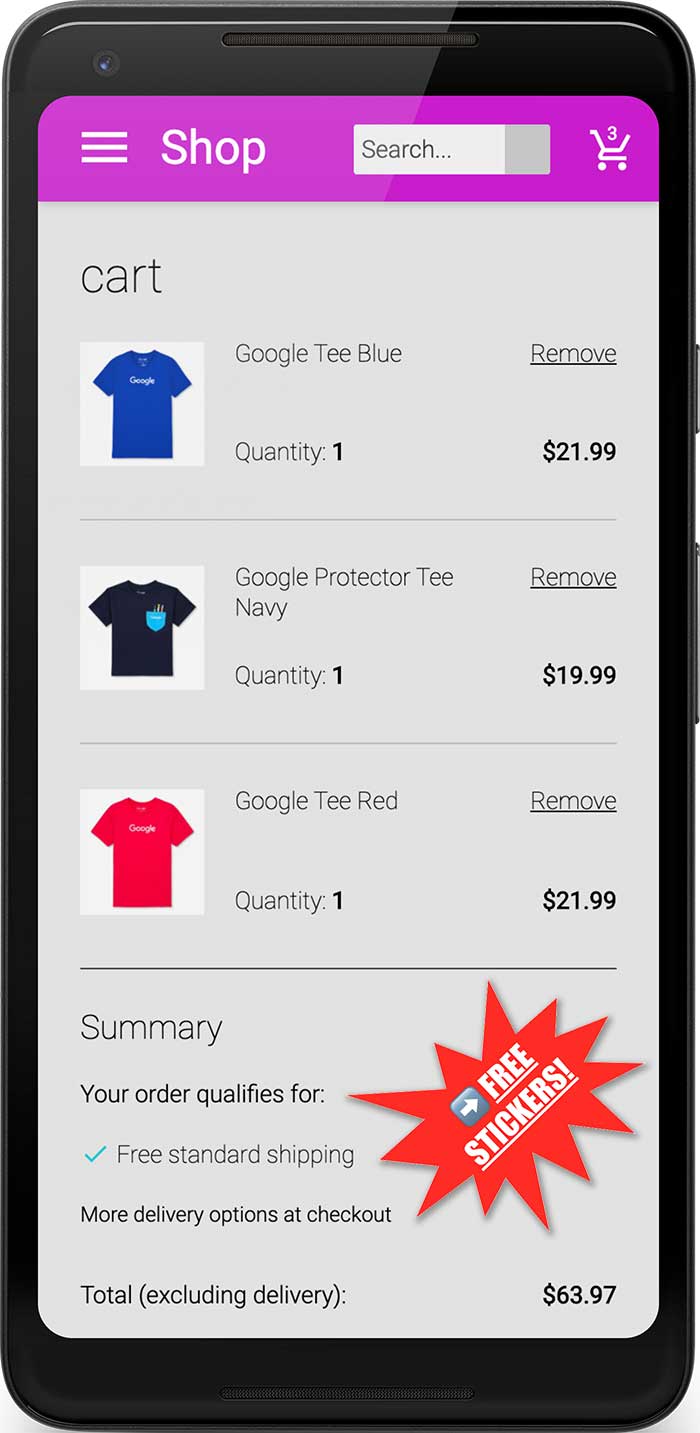
إزالة عناصر التشتيت
الحدّ من نقاط الخروج المحتملة من خلال إزالة الفوضى المرئية وعوامل التشتيت، مثل العروض الترويجية للمنتجات بل إنّ العديد من تجار التجزئة الناجحين يزيلون خيارات التنقّل والبحث من صفحة الدفع.

الحفاظ على تركيز الرحلة ليس هذا هو الوقت المناسب لإغراء المستخدمين بالقيام بشيء آخر.

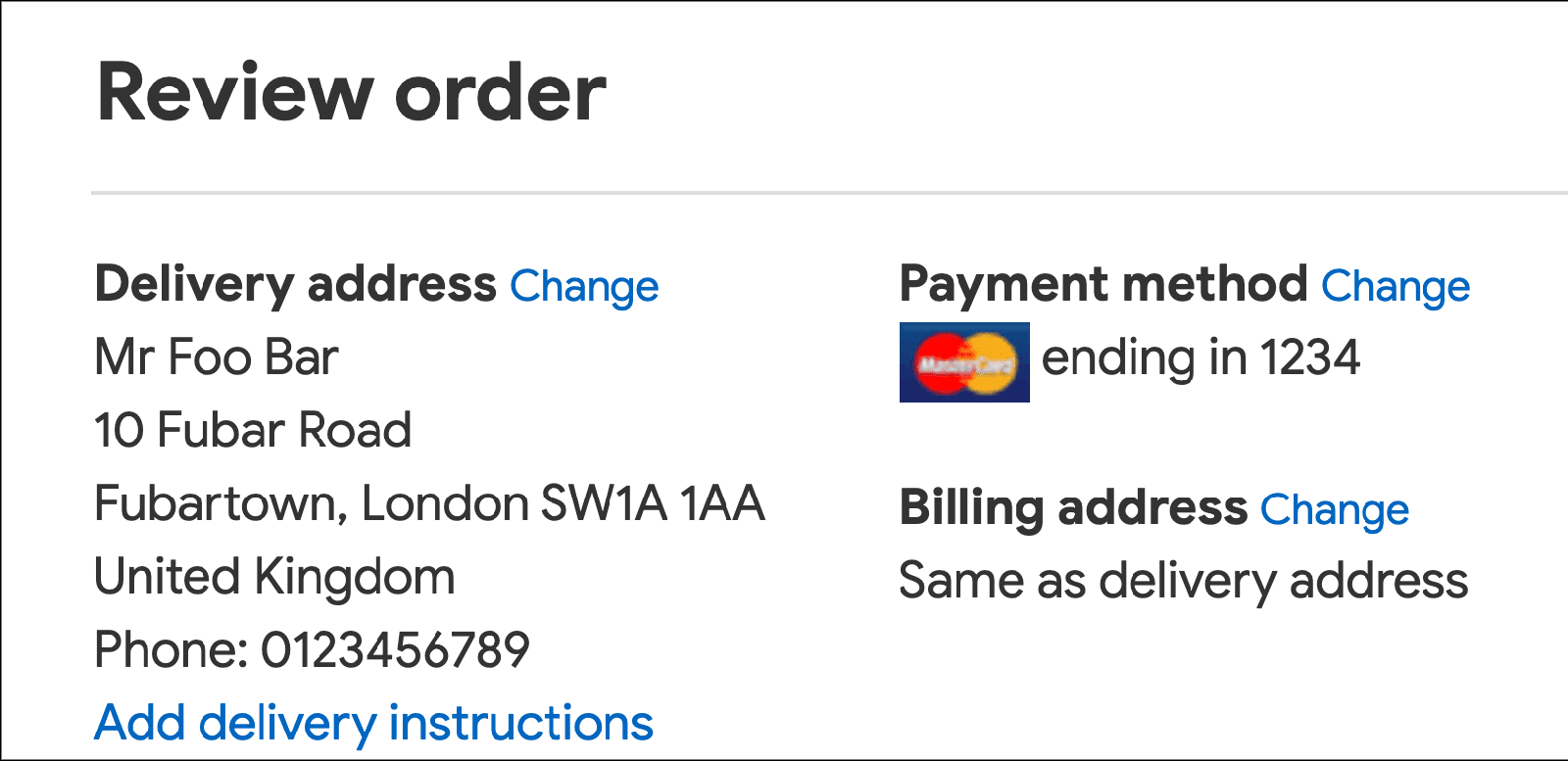
بالنسبة إلى المستخدمين المتكرّرين، يمكنك تبسيط عملية الدفع أكثر من خلال إخفاء البيانات التي لا يحتاجون إلى الاطّلاع عليها. على سبيل المثال: عرض عنوان التسليم بنص عادي (وليس في نموذج) والسماح للمستخدمين بتغييره من خلال اتّباع رابط

تسهيل إدخال الاسم والعنوان
لا تطلب سوى البيانات التي تحتاج إليها
قبل البدء في ترميز نماذج الاسم والعنوان، تأكَّد من فهم البيانات المطلوبة. لا تطلب بيانات لا تحتاج إليها. أبسط طريقة لتقليل تعقيد النماذج هي إزالة الحقول غير الضرورية. ويفيد ذلك أيضًا في الحفاظ على خصوصية العملاء ويمكن أن يقلّل من تكلفة البيانات والمسؤولية القانونية في الخلفية.
استخدام حقل إدخال واحد للاسم
اسمح للمستخدمين بإدخال أسمائهم باستخدام حقل إدخال واحد، ما لم يكن لديك سبب وجيه لتخزين الأسماء الأولى أو أسماء العائلة أو الألقاب أو أجزاء أخرى من الاسم بشكل منفصل. يؤدي استخدام حقل إدخال واحد للاسم إلى جعل النماذج أقل تعقيدًا، ويتيح إمكانية القص واللصق، ويجعل ميزة "الملء التلقائي" أبسط.
على وجه الخصوص، ما لم يكن لديك سبب وجيه لعدم القيام بذلك، لا تُضِف حقل إدخال منفصلاً للبادئة أو اللقب (مثل السيدة أو الدكتور أو اللورد). ويمكن للمستخدمين كتابة ذلك مع اسمهم إذا أرادوا. بالإضافة إلى ذلك، لا تعمل ميزة honorific-prefix الإكمال التلقائي حاليًا في معظم المتصفحات، وبالتالي ستؤدي إضافة حقل لاسم البادئة أو اللقب إلى تعطيل تجربة الملء التلقائي لنموذج العنوان بالنسبة إلى معظم المستخدمين.
تفعيل ميزة "الملء التلقائي" للاسم
استخدِم name للاسم الكامل:
<input autocomplete="name" ...>
إذا كان لديك سبب وجيه لتقسيم الاسم إلى أجزاء، احرص على استخدام قيم مناسبة للإكمال التلقائي:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
السماح بالأسماء الدولية
قد تحتاج إلى التحقّق من صحة إدخالات الاسم أو حصر الأحرف المسموح بها لبيانات الاسم. ومع ذلك، يجب أن تكون غير مقيّد قدر الإمكان بالأبجديات. من غير اللائق أن يُقال لك إنّ اسمك "غير صالح".
لإجراء عملية التحقّق، تجنَّب استخدام التعبيرات العادية التي تطابق الأحرف اللاتينية فقط. يستبعد خيار "الأحرف اللاتينية فقط" المستخدمين الذين تتضمّن أسماؤهم أو عناوينهم أحرفًا غير موجودة في الأبجدية اللاتينية. بدلاً من ذلك، اسمح بمطابقة أحرف Unicode، وتأكَّد من أنّ الخلفية تتيح استخدام Unicode بأمان كمدخل ومخرج. تتوافق المتصفّحات الحديثة بشكل جيد مع Unicode في التعبيرات العادية.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>السماح بتنسيقات عناوين متنوّعة
عند تصميم نموذج عنوان، يجب مراعاة التنوّع الكبير في أشكال العناوين، حتى داخل البلد الواحد. احرص على عدم وضع افتراضات حول العناوين "العادية". (يمكنك الاطّلاع على غرائب العناوين في المملكة المتحدة إذا لم تكن مقتنعًا بذلك).
توفير نماذج عناوين مرنة
لا تجبر المستخدمين على محاولة إدخال عناوينهم في حقول نماذج لا تتسع لها.
على سبيل المثال، لا تصرّ على إدخال رقم المنزل واسم الشارع في حقلَين منفصلَين، لأنّ العديد من العناوين لا تستخدم هذا التنسيق، ويمكن أن تؤدي البيانات غير المكتملة إلى إيقاف ميزة التعبئة التلقائية في المتصفّح.
يجب توخّي الحذر بشكل خاص عند ملء حقول required. على سبيل المثال، لا تتضمّن العناوين في المدن الكبيرة في المملكة المتحدة مقاطعة، ولكن لا تزال العديد من المواقع الإلكترونية تفرض على المستخدمين إدخالها.
يمكن أن يكون استخدام سطرَين مرنَين للعنوان مناسبًا لمجموعة متنوعة من تنسيقات العناوين.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
إضافة تصنيفات للمطابقة:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
يمكنك تجربة ذلك من خلال إنشاء ريمكس وتعديل العرض التوضيحي المضمّن لاحقًا في هذا الدرس العملي.
ننصح باستخدام مساحة نص واحدة للعنوان
الخيار الأكثر مرونة للعناوين هو تقديم textarea واحد.
يتوافق أسلوب textarea مع أي تنسيق عنوان، وهو مناسب جدًا للقص واللصق، ولكن يجب الأخذ في الاعتبار أنّه قد لا يتوافق مع متطلبات البيانات، وقد لا يتمكّن المستخدمون من الاستفادة من ميزة الملء التلقائي إذا كانوا يستخدمون في السابق النماذج التي تتضمّن address-line1 وaddress-line2 فقط.
بالنسبة إلى حقل نصي كبير، استخدِم street-address كقيمة الإكمال التلقائي.
في ما يلي مثال على نموذج يوضّح استخدام textarea واحد للعنوان:
تدويل نماذج العناوين وأقلمتها
من المهم بشكل خاص أن تراعي نماذج العناوين التدويل والتوطين، وذلك حسب موقع المستخدمين الجغرافي.
يُرجى العِلم أنّ تسمية أجزاء العنوان تختلف كما تختلف تنسيقات العناوين، حتى ضمن اللغة نفسها.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
قد يكون من المزعج أو المحيّر أن يتم عرض نموذج لا يتناسب مع عنوانك أو لا يستخدم الكلمات التي تتوقّعها.
قد يكون من الضروري تخصيص نماذج العناوين لعدة لغات على موقعك الإلكتروني، ولكن قد يكون استخدام تقنيات لزيادة مرونة النماذج إلى أقصى حد (كما هو موضح أعلاه) كافيًا. إذا لم تكن تقدّم ترجمة لنماذج العناوين، احرص على فهم الأولويات الرئيسية للتعامل مع مجموعة من تنسيقات العناوين:
- تجنَّب الإفراط في تحديد أجزاء العنوان، مثل الإصرار على اسم الشارع أو رقم المنزل.
- تجنَّب جعل الحقول
requiredكلما أمكن ذلك. على سبيل المثال، لا تتضمّن العناوين في العديد من البلدان رمزًا بريديًا، وقد لا تتضمّن العناوين الريفية اسم شارع أو طريق. - استخدِم أسماء شاملة: "البلد/المنطقة" بدلاً من "البلد"، و"الرمز البريدي" بدلاً من "الرمز".
التحلّي بالمرونة يمكن تعديل مثال نموذج العنوان البسيط أعلاه ليعمل بشكل "جيد بما فيه الكفاية" في العديد من اللغات.
ننصحك بتجنُّب البحث عن العناوين باستخدام الرموز البريدية
تستخدم بعض المواقع الإلكترونية خدمة للبحث عن العناوين استنادًا إلى الرمز البريدي أو رمز المنطقة. قد يكون هذا الإجراء منطقيًا في بعض حالات الاستخدام، ولكن عليك الانتباه إلى العيوب المحتملة.
لا تعمل ميزة اقتراح العناوين استنادًا إلى الرمز البريدي في جميع البلدان، وفي بعض المناطق، يمكن أن تتضمّن الرموز البريدية عددًا كبيرًا من العناوين المحتملة.
يصعب على المستخدمين الاختيار من قائمة طويلة من العناوين، خاصةً على الأجهزة الجوّالة إذا كانوا مستعجلين أو تحت ضغط. قد يكون من الأسهل والأقل عرضةً للأخطاء أن تسمح للمستخدمين بالاستفادة من ميزة الملء التلقائي، وإدخال عنوانهم الكامل بنقرة واحدة.
تبسيط نماذج الدفع
تُعدّ نماذج الدفع الجزء الأكثر أهمية في عملية الدفع. يُعدّ التصميم السيئ لنموذج الدفع سببًا شائعًا لترك سلة التسوّق. الشيطان يكمن في التفاصيل: يمكن أن تدفع الأخطاء الصغيرة المستخدمين إلى التخلي عن عملية الشراء، خاصةً على الأجهزة الجوّالة. مهمتك هي تصميم نماذج لتسهيل إدخال البيانات على المستخدمين قدر الإمكان.
مساعدة المستخدمين على تجنُّب إعادة إدخال بيانات الدفع
احرص على إضافة قيم autocomplete المناسبة في نماذج بطاقات الدفع، بما في ذلك رقم بطاقة الدفع والاسم المكتوب على البطاقة وشهر وسنة انتهاء الصلاحية:
cc-numbercc-namecc-exp-monthcc-exp-year
ويتيح ذلك للمتصفّحات مساعدة المستخدمين من خلال تخزين تفاصيل بطاقات الدفع بأمان وإدخال بيانات النماذج بشكل صحيح. في حال عدم توفّر ميزة الإكمال التلقائي، من المرجّح أن يحتفظ المستخدمون بسجلّ ورقي لتفاصيل بطاقة الدفع، أو أن يخزّنوا بيانات بطاقة الدفع بشكل غير آمن على أجهزتهم.
تجنُّب استخدام عناصر مخصّصة لتواريخ بطاقات الدفع
إذا لم يتم تصميم العناصر المخصّصة بشكل صحيح، يمكن أن تعيق عملية الدفع من خلال إيقاف ميزة "الملء التلقائي"، ولن تعمل على المتصفّحات القديمة. إذا كانت جميع تفاصيل بطاقة الدفع الأخرى متاحة من خلال ميزة الملء التلقائي، ولكن اضطر المستخدم إلى البحث عن بطاقة الدفع الفعلية للعثور على تاريخ انتهاء الصلاحية لأنّ ميزة الملء التلقائي لم تعمل مع عنصر مخصّص، من المرجّح أن تخسر عملية بيع. ننصحك باستخدام عناصر HTML العادية بدلاً من ذلك وتصميمها وفقًا لذلك.

استخدام حقل إدخال واحد لبطاقة الدفع وأرقام الهواتف
بالنسبة إلى بطاقات الدفع وأرقام الهواتف، استخدِم حقل إدخال واحدًا: لا تقسم الرقم إلى أجزاء. ويسهّل ذلك على المستخدمين إدخال البيانات، ويبسّط عملية التحقّق من صحتها، ويتيح للمتصفّحات ملء البيانات تلقائيًا. ننصحك باتّباع الخطوات نفسها مع البيانات الرقمية الأخرى، مثل أرقام التعريف الشخصية ورموز المصارف.

التحقّق بعناية
عليك التحقّق من صحة البيانات التي يتم إدخالها في الوقت الفعلي وقبل إرسال النموذج. يمكن إجراء ذلك من خلال
إضافة السمة pattern إلى حقل إدخال بطاقة الدفع. إذا حاول المستخدم إرسال نموذج الدفع بقيمة غير صالحة، يعرض المتصفّح رسالة تحذير ويضبط التركيز على حقل الإدخال. لا حاجة إلى JavaScript!
ومع ذلك، يجب أن تكون عبارة pattern العادية مرنة بما يكفي للتعامل مع نطاق أطوال أرقام بطاقات الدفع: من 14 رقمًا (أو أقل) إلى 20 رقمًا (أو أكثر). يمكنك الاطّلاع على مزيد من المعلومات حول بنية أرقام بطاقات الدفع من LDAPwiki.
السماح للمستخدمين بتضمين مسافات عند إدخال رقم بطاقة دفع جديدة، لأنّ هذه هي الطريقة التي يتم بها عرض الأرقام على البطاقات البلاستيكية هذا الإجراء أسهل للمستخدم (لن تضطر إلى إخباره بأنّه "ارتكب خطأ")، ومن غير المرجّح أن يعطّل مسار الإحالة الناجحة، كما أنّه سهل التنفيذ لإزالة المسافات في الأرقام قبل معالجتها.
الاختبار على مجموعة من الأجهزة والأنظمة الأساسية والمتصفّحات والإصدارات
من المهم بشكل خاص اختبار نماذج العناوين والدفع على المنصات الأكثر شيوعًا لدى المستخدمين، لأنّ وظائف عناصر النماذج ومظهرها قد يختلفان، كما أنّ الاختلافات في حجم إطار العرض يمكن أن تؤدي إلى مشاكل في تحديد المواضع. تتيح BrowserStack إجراء اختبارات مجانية للمشاريع المفتوحة المصدر على مجموعة من الأجهزة والمتصفحات.

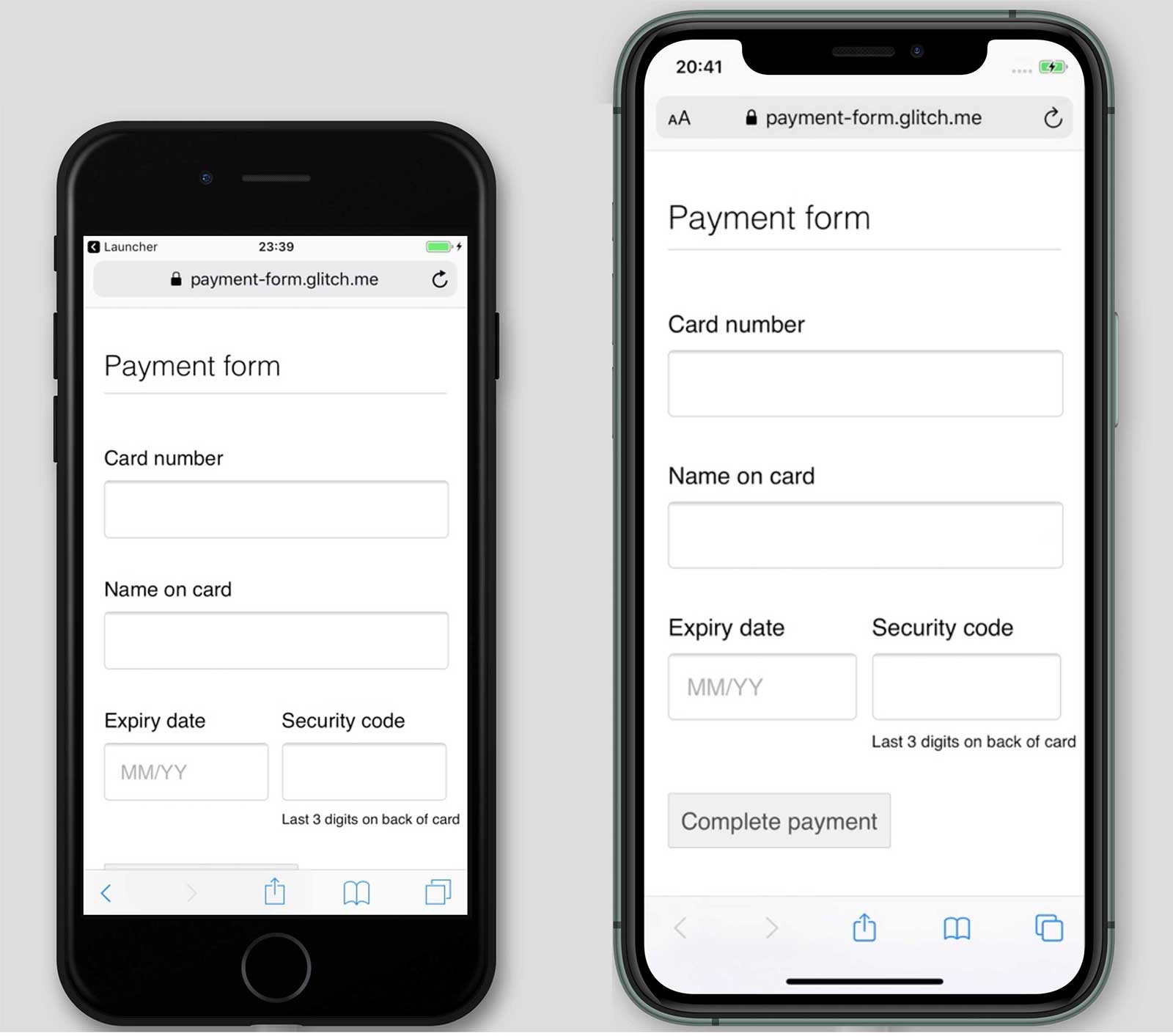
قلِّل المساحة المتروكة في إطارات العرض الأصغر على الأجهزة الجوّالة لضمان عدم إخفاء زر إكمال عملية الدفع.
تنفيذ الإحصاءات ومراقبة تجربة المستخدم الحقيقية
يمكن أن يكون اختبار قابلية الاستخدام والأداء على المستوى المحلي مفيدًا، ولكنك تحتاج إلى بيانات فعلية لفهم تجربة المستخدمين مع نماذج الدفع والعناوين بشكل صحيح.
لذلك، تحتاج إلى إحصاءات ومراقبة تجربة المستخدم الحقيقي، أي بيانات عن تجربة المستخدمين الفعليين، مثل المدة التي تستغرقها صفحات الدفع في التحميل أو المدة التي يستغرقها إكمال عملية الدفع:
- إحصاءات الصفحة: مشاهدات الصفحة ومعدّلات الارتداد والخروج لكل صفحة تتضمّن نموذجًا
- إحصاءات التفاعل: تشير مسارات الإحالة الناجحة للأهداف والأحداث إلى المواضع التي يتوقّف فيها المستخدمون عن إكمال عملية الدفع والإجراءات التي يتّخذونها عند التفاعل مع نماذجك.
- أداء الموقع الإلكتروني: يمكن أن توضّح لك المقاييس التي تركّز على المستخدم ما إذا كانت صفحات الدفع يتم تحميلها ببطء، وإذا كان الأمر كذلك، ما هو السبب.
تصبح إحصاءات الصفحات وإحصاءات التفاعل وقياس أداء المستخدمين الفعليين قيّمة بشكل خاص عند دمجها مع سجلات الخادم وبيانات الإحالات الناجحة واختبار A/B، ما يتيح لك الإجابة عن أسئلة مثل ما إذا كانت رموز الخصم تزيد الإيرادات، أو ما إذا كان تغيير في تصميم النموذج يحسّن الإحالات الناجحة.
ويمنحك ذلك بدوره أساسًا متينًا لتحديد أولويات الجهود وإجراء التغييرات ومكافأة النجاح.
مواصلة التعلّم
- أفضل الممارسات المتعلّقة بنماذج تسجيل الدخول
- أفضل الممارسات المتعلّقة بنماذج الاشتراك
- تأكيد أرقام الهواتف على الويب باستخدام WebOTP API
- إنشاء نماذج مذهلة
- أفضل الممارسات لتصميم النماذج على الأجهزة الجوّالة
- عناصر تحكّم في النماذج أكثر فعالية
- إنشاء نماذج سهلة الاستخدام
- تبسيط عملية الاشتراك باستخدام Credential Management API
- يوفّر Frank's Compulsive Guide to Postal Addresses روابط مفيدة وإرشادات شاملة حول تنسيقات العناوين في أكثر من 200 بلد.
- تتضمّن قوائم البلدان أداة لتنزيل رموز البلدان وأسمائها بلغات متعددة وبتنسيقات متعددة.


