Sklepy z aplikacjami umożliwiają deweloperom prezentowanie aplikacji przed instalacją za pomocą zrzutów ekranu i informacji tekstowych, które pomagają użytkownikom podjąć decyzję o instalacji. Bogatszy interfejs instalacji zapewnia deweloperom aplikacji internetowych podobną przestrzeń, w której mogą zachęcać użytkowników do instalowania aplikacji bezpośrednio z przeglądarki. Ulepszony interfejs jest dostępny w Chrome na Androida i na komputerach.
Domyślny prompt
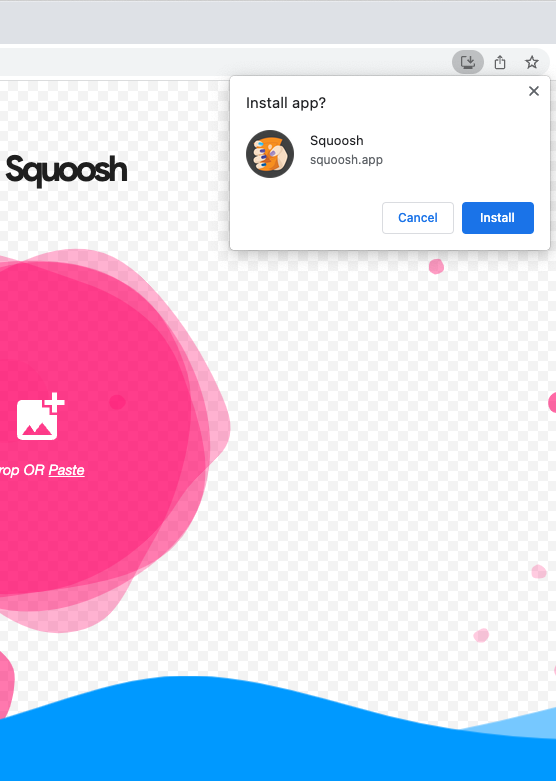
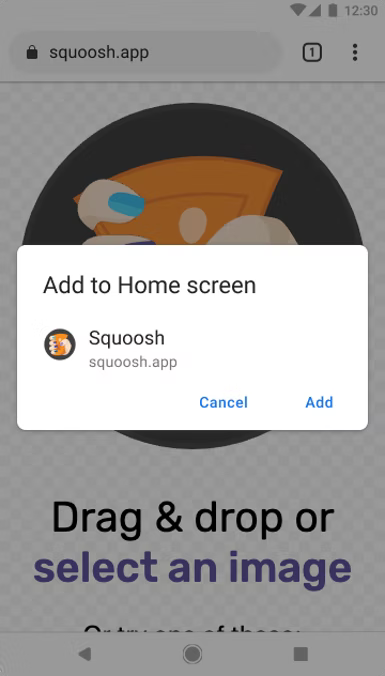
Poniżej znajdziesz przykład domyślnego działania, które nie zapewnia wystarczającego kontekstu.


Rozszerzony interfejs instalacji
Aby zamiast zwykłego małego okna z prośbą o zgodę wyświetlać okno z bogatszym interfejsem instalacji, dodaj do pliku manifestu internetowego pola screenshots i description. Zapoznaj się z przykładem poniżej:

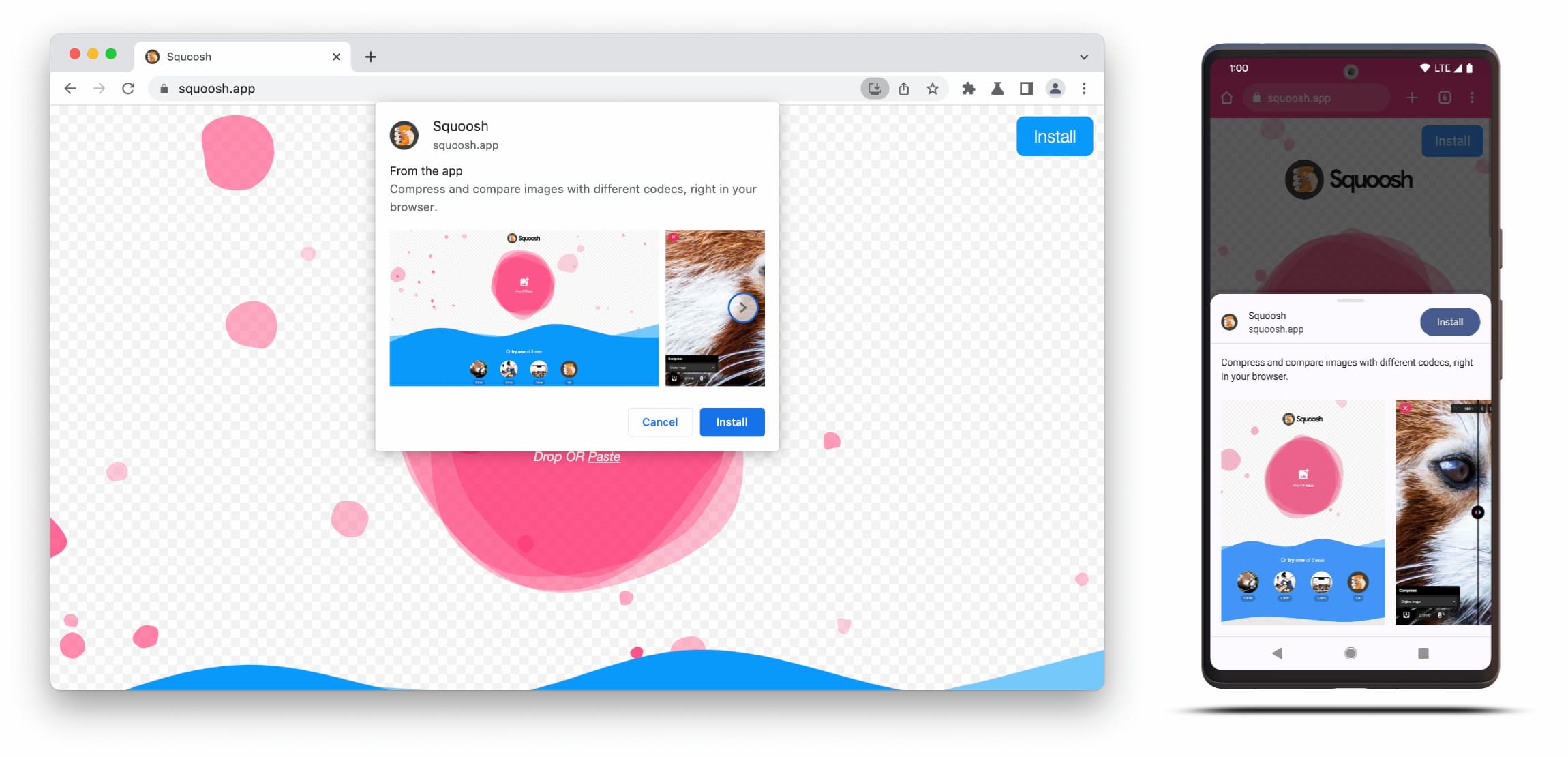
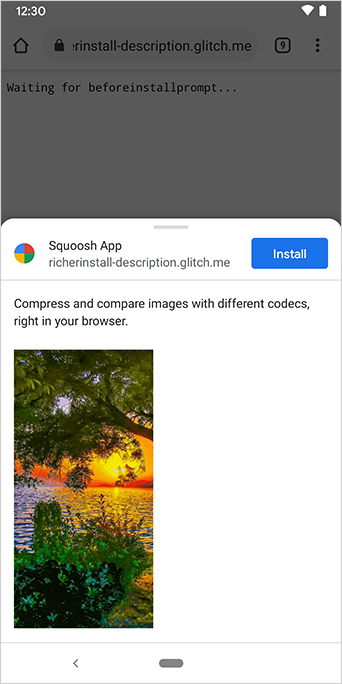
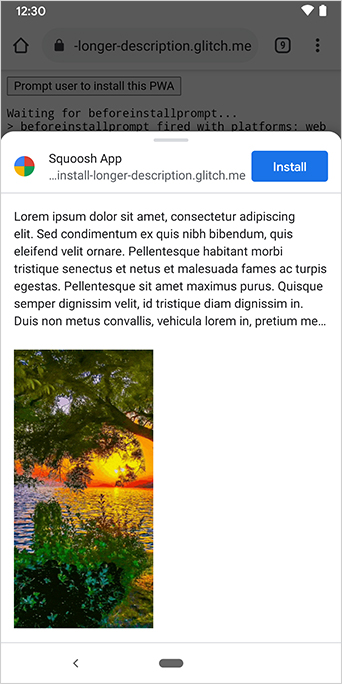
Okno dialogowe bogatszego interfejsu instalacji zawiera treści z pól description i screenshots w pliku manifestu aplikacji internetowej.
Aby wywołać okno, wystarczy dodać co najmniej 1 zrzut ekranu dla odpowiedniego formatu, ale zalecamy też dodanie opisu. Szczegółowe informacje o tych polach znajdziesz poniżej.
Zrzuty ekranu
Zrzuty ekranu znacznie wzbogacają nowy interfejs instalacji, dlatego zdecydowanie zalecamy ich używanie. W pliku manifestu dodajesz element screenshots, który przyjmuje tablicę wymagającą co najmniej jednego obrazu. Chrome wyświetli maksymalnie 8 obrazów. Przykład znajdziesz poniżej.
"screenshots": [
{
"src": "source/image1.png",
"sizes": "640x320",
"type": "image/png",
"form_factor": "wide",
"label": "Wonder Widgets"
}
]
Zrzuty ekranu muszą spełniać te kryteria:
- Szerokość i wysokość muszą wynosić co najmniej 320 pikseli i co najwyżej 3840 pikseli.
- Maksymalny rozmiar nie może być większy niż 2,3-krotna długość rozmiaru minimalnego.
- Wszystkie zrzuty ekranu z tym samym formatem muszą mieć identyczne współczynniki proporcji.
- Obsługiwane są tylko formaty JPEG i PNG.
- Wyświetlanych będzie tylko 8 zrzutów ekranu. Jeśli dodasz więcej, klient użytkownika po prostu je zignoruje.
Musisz też podać rozmiar i typ obrazu, aby był on prawidłowo renderowany.
Symbol form_factor informuje przeglądarkę, czy zrzut ekranu ma się pojawiać na komputerach (wide) czy na urządzeniach mobilnych (narrow).
Opis
Członek zespołu description opisuje aplikację w prośbie o instalację, aby zachęcić użytkownika do jej zachowania.
Okno dialogowe będzie się wyświetlać nawet bez elementu description, ale zalecamy jego użycie.
Maksymalna długość to 7 wierszy tekstu (ok. 324 znaki). Dłuższe opisy są skracane i dodawany jest do nich wielokropek.
{
…
"description": "Compress and compare images with different codecs
right in your browser."
}


Opis pojawi się u góry okna instalacji.
Jak widać na zrzutach ekranu, w oknach instalacji podawane jest też źródło aplikacji. Pochodzenia, które są zbyt długie, aby zmieścić się w interfejsie, są obcinane. Jest to znane również jako pomijanie i jest stosowane jako środek bezpieczeństwa chroniący użytkowników.
Więcej informacji
Prezentacja
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<link rel="manifest" href="manifest.json" />
<title>How to add Richer Install UI to your web app</title>
<!-- TODO: Devsite - Removed inline handlers -->
<!-- <script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js');
});
}
</script>
<script type="module" src="script.js"></script> -->
</head>
<body>
<h1>How to add Richer Install UI to your web app</h1>
<ol>
<li>
Install the app by clicking the button below. After the installation,
the button is disabled.
<p>
<button disabled type="button">Install</button>
</p>
</li>
<li>
When you click on install a dialog similar to the ones from app stores
will be displayed.
</li>
<li>
The dialog includes the `description` and `screenshots` set in the app
manifest.
</li>
<li>
Screenshots should be different depending if the app is being installed
on a mobile or desktop device, according to the `form_factor` value set
for the screenshots on the manifest
</li>
</ol>
</body>
</html>JS
// The install button.
const installButton = document.querySelector('button');
// Only relevant for browsers that support installation.
if ('BeforeInstallPromptEvent' in window) {
// Variable to stash the `BeforeInstallPromptEvent`.
let installEvent = null;
// Function that will be run when the app is installed.
const onInstall = () => {
// Disable the install button.
installButton.disabled = true;
// No longer needed.
installEvent = null;
};
window.addEventListener('beforeinstallprompt', (event) => {
// Do not show the install prompt quite yet.
event.preventDefault();
// Stash the `BeforeInstallPromptEvent` for later.
installEvent = event;
// Enable the install button.
installButton.disabled = false;
});
installButton.addEventListener('click', async () => {
// If there is no stashed `BeforeInstallPromptEvent`, return.
if (!installEvent) {
return;
}
// Use the stashed `BeforeInstallPromptEvent` to prompt the user.
installEvent.prompt();
const result = await installEvent.userChoice;
// If the user installs the app, run `onInstall()`.
if (result.outcome === 'accepted') {
onInstall();
}
});
// The user can decide to ignore the install button
// and just use the browser prompt directly. In this case
// likewise run `onInstall()`.
window.addEventListener('appinstalled', () => {
onInstall();
});
}


