Las tiendas de aplicaciones proporcionan un espacio para que los desarrolladores muestren sus apps antes de la instalación, con capturas de pantalla y texto informativo que ayudan al usuario a decidir si instalar la app. La IU de instalación enriquecida proporciona un espacio similar para que los desarrolladores de apps web inviten a sus usuarios a instalar sus apps directamente desde el navegador. Esta IU mejorada está disponible en Chrome para Android y en entornos de escritorio.
Instrucción predeterminada
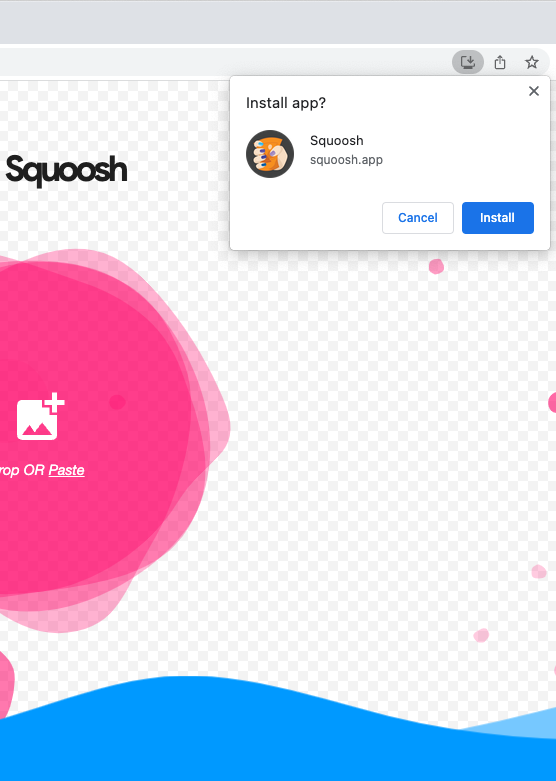
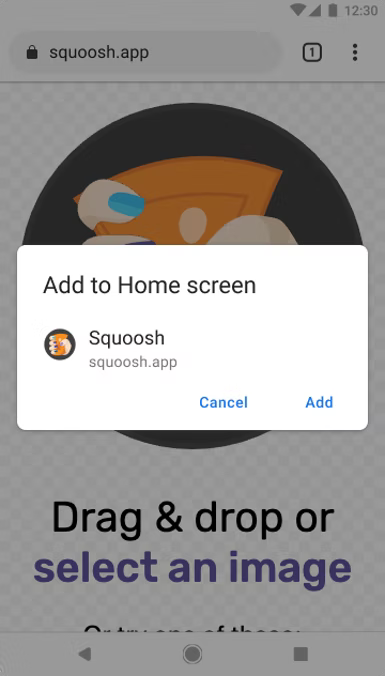
Consulta el siguiente ejemplo de la experiencia predeterminada, que no proporciona suficiente contexto.


IU de instalación más enriquecida
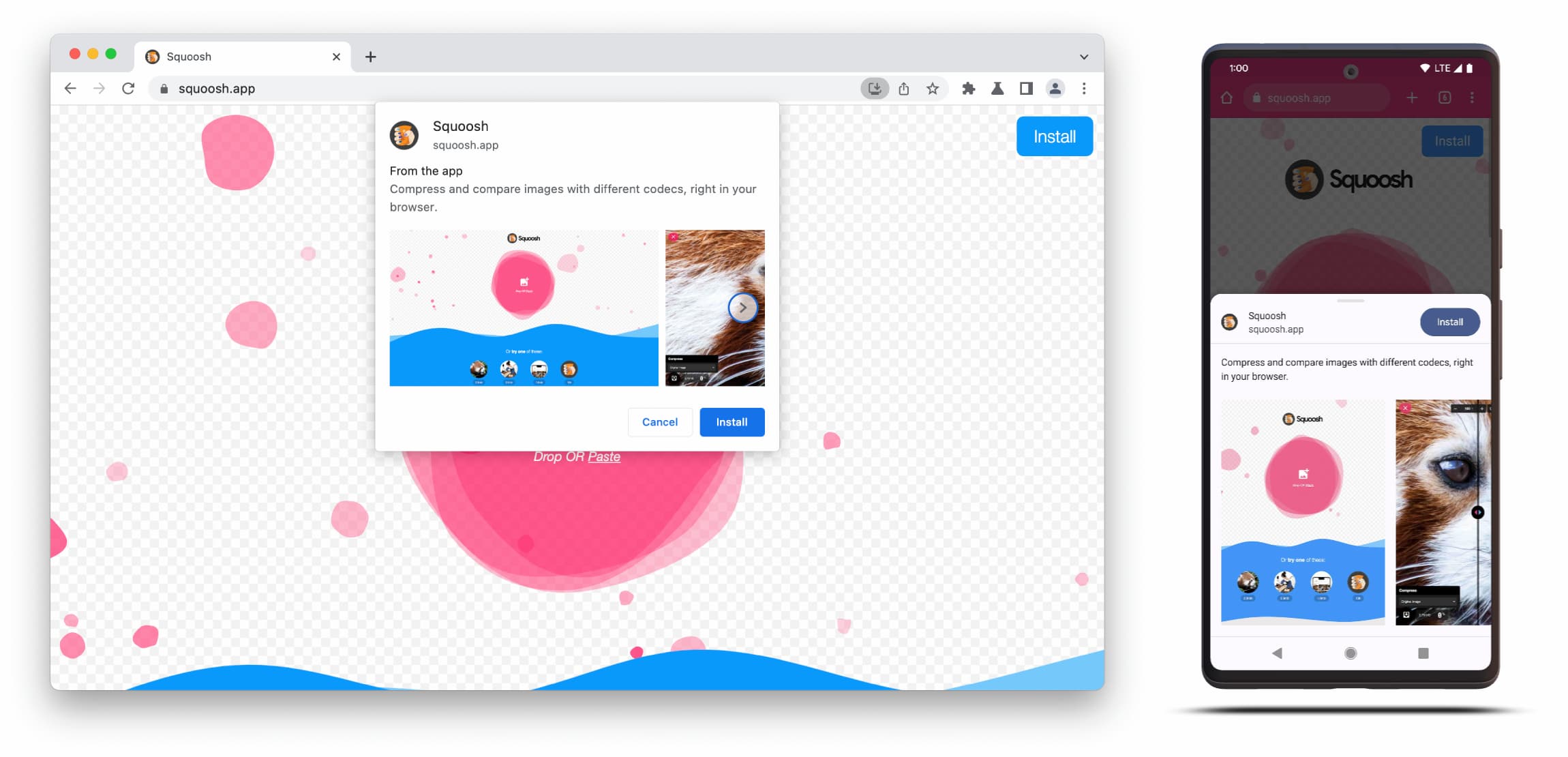
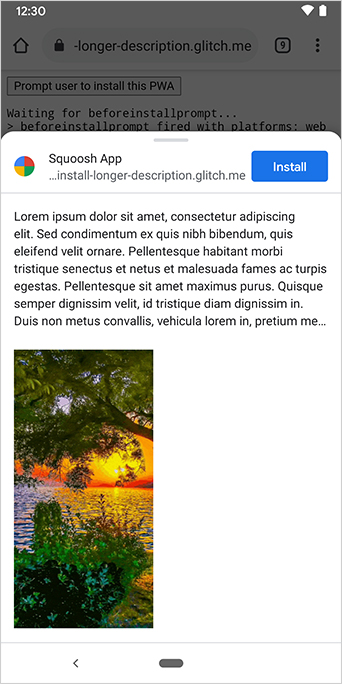
Para obtener el diálogo de la IU de instalación más enriquecida en lugar del mensaje predeterminado pequeño habitual, agrega los campos screenshots y description a tu manifiesto web. Consulta el siguiente ejemplo de Squoosh.app:

El diálogo de IU de instalación más enriquecida se compone del contenido de los campos description y screenshots del manifiesto web.
Para activar el diálogo, solo debes agregar al menos una captura de pantalla para el factor de forma correspondiente, pero se recomienda agregar también la descripción. Consulta los detalles específicos de esos campos a continuación.
Capturas de pantalla
Las capturas de pantalla realmente agregan la parte "más enriquecida" a la nueva IU de instalación, por lo que recomendamos su uso. En tu manifiesto, agrega el miembro screenshots, que toma un array que requiere al menos una imagen, y Chrome mostrará hasta ocho. A continuación, se muestra un ejemplo.
"screenshots": [
{
"src": "source/image1.png",
"sizes": "640x320",
"type": "image/png",
"form_factor": "wide",
"label": "Wonder Widgets"
}
]
Las capturas de pantalla deben cumplir con los siguientes criterios:
- El ancho y la altura deben ser de al menos 320 px y de hasta 3,840 px.
- La dimensión máxima no puede ser más de 2.3 veces superior a la dimensión mínima.
- Todas las capturas de pantalla con el mismo valor de factor de forma deben tener relaciones de aspecto idénticas.
- Solo se admiten los formatos de imagen JPEG y PNG.
- Solo se mostrarán ocho capturas de pantalla. Si se agregan más, el usuario-agente simplemente los ignora.
Además, debes incluir el tamaño y el tipo de la imagen para que se renderice correctamente.
El atributo form_factor indica al navegador si la captura de pantalla debe aparecer en entornos de escritorio (wide) o móviles (narrow).
Descripción
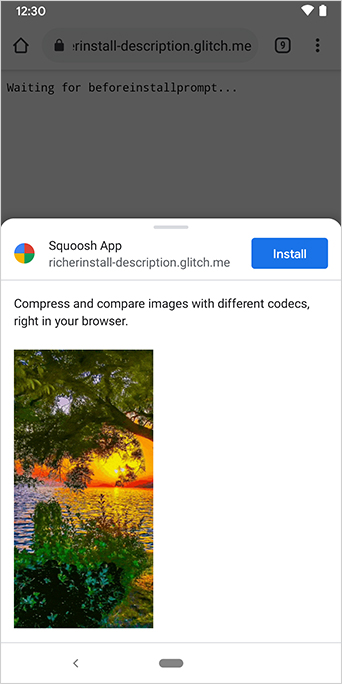
El miembro description describe la aplicación en el mensaje de instalación para invitar al usuario a conservarla.
El diálogo se mostraría incluso sin un description, pero se recomienda usarlo.
Hay un máximo que se activa después de 7 líneas de texto (aproximadamente 324 caracteres), y las descripciones más largas se truncan y se agrega una elipsis.
{
…
"description": "Compress and compare images with different codecs
right in your browser."
}


La descripción aparece en la parte superior del mensaje de instalación.
Es posible que hayas notado en las capturas de pantalla que los diálogos de instalación también muestran el origen de la app. Los orígenes que son demasiado largos para caber en la IU se truncan. Esto también se conoce como elisión y se usa como una medida de seguridad para proteger a los usuarios.
Lecturas adicionales
- IU más completa para la instalación de AWP
- IU de instalación más completa disponible para computadoras
Demostración
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<link rel="manifest" href="manifest.json" />
<title>How to add Richer Install UI to your web app</title>
<!-- TODO: Devsite - Removed inline handlers -->
<!-- <script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js');
});
}
</script>
<script type="module" src="script.js"></script> -->
</head>
<body>
<h1>How to add Richer Install UI to your web app</h1>
<ol>
<li>
Install the app by clicking the button below. After the installation,
the button is disabled.
<p>
<button disabled type="button">Install</button>
</p>
</li>
<li>
When you click on install a dialog similar to the ones from app stores
will be displayed.
</li>
<li>
The dialog includes the `description` and `screenshots` set in the app
manifest.
</li>
<li>
Screenshots should be different depending if the app is being installed
on a mobile or desktop device, according to the `form_factor` value set
for the screenshots on the manifest
</li>
</ol>
</body>
</html>JS
// The install button.
const installButton = document.querySelector('button');
// Only relevant for browsers that support installation.
if ('BeforeInstallPromptEvent' in window) {
// Variable to stash the `BeforeInstallPromptEvent`.
let installEvent = null;
// Function that will be run when the app is installed.
const onInstall = () => {
// Disable the install button.
installButton.disabled = true;
// No longer needed.
installEvent = null;
};
window.addEventListener('beforeinstallprompt', (event) => {
// Do not show the install prompt quite yet.
event.preventDefault();
// Stash the `BeforeInstallPromptEvent` for later.
installEvent = event;
// Enable the install button.
installButton.disabled = false;
});
installButton.addEventListener('click', async () => {
// If there is no stashed `BeforeInstallPromptEvent`, return.
if (!installEvent) {
return;
}
// Use the stashed `BeforeInstallPromptEvent` to prompt the user.
installEvent.prompt();
const result = await installEvent.userChoice;
// If the user installs the app, run `onInstall()`.
if (result.outcome === 'accepted') {
onInstall();
}
});
// The user can decide to ignore the install button
// and just use the browser prompt directly. In this case
// likewise run `onInstall()`.
window.addEventListener('appinstalled', () => {
onInstall();
});
}


