কিভাবে একটি সার্ভারের বাধা নির্ণয় করা যায়, দ্রুত বাধা ঠিক করা যায়, সার্ভারের কর্মক্ষমতা উন্নত করা যায় এবং রিগ্রেশন প্রতিরোধ করা যায়।
ওভারভিউ
এই নির্দেশিকা আপনাকে দেখায় কিভাবে 4টি ধাপে একটি ওভারলোড সার্ভার ঠিক করতে হয়:
- মূল্যায়ন : সার্ভারের বাধা নির্ণয় করুন।
- স্থিতিশীল করুন : প্রভাব প্রশমিত করতে দ্রুত সংশোধনগুলি প্রয়োগ করুন।
- উন্নত করুন : সার্ভারের ক্ষমতা বাড়ান এবং অপ্টিমাইজ করুন।
- মনিটরঃ ভবিষ্যৎ সমস্যা প্রতিরোধে সাহায্য করতে স্বয়ংক্রিয় সরঞ্জাম ব্যবহার করুন।
মূল্যায়ন
যখন ট্র্যাফিক একটি সার্ভারকে ওভারলোড করে, তখন নিম্নলিখিতগুলির মধ্যে এক বা একাধিক বাধা হয়ে দাঁড়াতে পারে: CPU, নেটওয়ার্ক, মেমরি বা ডিস্ক I/O৷ এগুলির মধ্যে কোনটি বাধা তা সনাক্ত করা সবচেয়ে প্রভাবশালী প্রশমনে প্রচেষ্টা ফোকাস করা সম্ভব করে তোলে।
- CPU: CPU ব্যবহার যা ধারাবাহিকভাবে 80% এর বেশি তা তদন্ত করে ঠিক করা উচিত। CPU ব্যবহার ~80-90% এ পৌঁছালে সার্ভারের কর্মক্ষমতা প্রায়ই হ্রাস পায় এবং ব্যবহার 100% এর কাছাকাছি হওয়ার সাথে সাথে আরও স্পষ্ট হয়ে ওঠে। একটি একক অনুরোধ পরিবেশন করার জন্য CPU ব্যবহার নগণ্য, কিন্তু ট্র্যাফিক স্পাইকের সময় সম্মুখীন হওয়া স্কেলে এটি করা কখনও কখনও একটি সার্ভারকে অভিভূত করতে পারে। অন্যান্য পরিকাঠামোতে পরিষেবা অফলোড করা, ব্যয়বহুল ক্রিয়াকলাপ হ্রাস করা এবং অনুরোধের পরিমাণ সীমিত করা CPU ব্যবহার হ্রাস করবে।
- নেটওয়ার্ক: উচ্চ ট্র্যাফিকের সময়কালে, ব্যবহারকারীর অনুরোধগুলি পূরণ করার জন্য প্রয়োজনীয় নেটওয়ার্ক থ্রুপুট ক্ষমতা অতিক্রম করতে পারে। কিছু সাইট, হোস্টিং প্রদানকারীর উপর নির্ভর করে, ক্রমবর্ধমান ডেটা স্থানান্তর সম্পর্কিত ক্যাপগুলিও আঘাত করতে পারে। সার্ভারে এবং থেকে স্থানান্তরিত ডেটার আকার এবং পরিমাণ হ্রাস করা এই বাধা দূর করবে।
- মেমরি: যখন একটি সিস্টেমে পর্যাপ্ত মেমরি থাকে না, তখন ডেটা স্টোরেজের জন্য ডিস্কে অফলোড করতে হয়। মেমরির তুলনায় ডিস্ক অ্যাক্সেস করার জন্য যথেষ্ট ধীর, এবং এটি একটি সম্পূর্ণ অ্যাপ্লিকেশনকে ধীর করে দিতে পারে। মেমরি সম্পূর্ণরূপে নিঃশেষ হয়ে গেলে, এর ফলে মেমরির বাইরে (OOM) ত্রুটি হতে পারে। মেমরি বরাদ্দ সামঞ্জস্য করা, মেমরি লিক ঠিক করা এবং মেমরি আপগ্রেড করা এই বাধা দূর করতে পারে।
- ডিস্ক I/O: ডিস্ক থেকে যে হারে ডেটা পড়া বা লেখা যায় তা ডিস্কের দ্বারাই সীমাবদ্ধ। যদি ডিস্ক I/O একটি বাধা হয়ে থাকে, তবে মেমরিতে ক্যাশে থাকা ডেটার পরিমাণ বাড়ানো এই সমস্যাটি দূর করতে পারে (বর্ধিত মেমরি ব্যবহারের খরচে)। যদি এটি কাজ না করে, তাহলে আপনার ডিস্কগুলি আপগ্রেড করার প্রয়োজন হতে পারে৷
এই গাইডের কৌশলগুলি সিপিইউ এবং নেটওয়ার্কের বাধাগুলি মোকাবেলায় ফোকাস করে। বেশিরভাগ সাইটের জন্য, ট্রাফিক স্পাইকের সময় CPU এবং নেটওয়ার্ক সবচেয়ে প্রাসঙ্গিক বাধা হয়ে দাঁড়াবে।
প্রভাবিত সার্ভারের top চলমান বাধাগুলি তদন্ত করার জন্য একটি ভাল শুরুর জায়গা। উপলব্ধ থাকলে, আপনার হোস্টিং প্রদানকারী বা মনিটরিং টুলিং থেকে ঐতিহাসিক তথ্যের সাথে এটির পরিপূরক করুন।
স্থির করা
একটি ওভারলোড সার্ভার দ্রুত সিস্টেমের অন্য কোথাও ক্যাসকেডিং ব্যর্থতার দিকে নিয়ে যেতে পারে। সুতরাং, আরও উল্লেখযোগ্য পরিবর্তন করার চেষ্টা করার আগে সার্ভারকে স্থিতিশীল করা গুরুত্বপূর্ণ।
হার সীমাবদ্ধতা
রেট লিমিটিং ইনকামিং অনুরোধের সংখ্যা সীমিত করে অবকাঠামো রক্ষা করে। সার্ভারের কার্যক্ষমতা হ্রাস পাওয়ার সাথে সাথে এটি ক্রমবর্ধমান গুরুত্বপূর্ণ: প্রতিক্রিয়ার সময় বৃদ্ধির সাথে সাথে ব্যবহারকারীরা আক্রমনাত্মকভাবে পৃষ্ঠাটি রিফ্রেশ করার প্রবণতা দেখায় - সার্ভারের লোড আরও বৃদ্ধি করে৷
ঠিক করুন
যদিও একটি অনুরোধ প্রত্যাখ্যান করা তুলনামূলকভাবে সস্তা, আপনার সার্ভারকে সুরক্ষিত করার সর্বোত্তম উপায় হ'ল এটি থেকে আপস্ট্রিম কোথাও সীমাবদ্ধ হার পরিচালনা করা - উদাহরণস্বরূপ, একটি লোড ব্যালেন্সার, রিভার্স প্রক্সি বা CDN এর মাধ্যমে।
নির্দেশাবলী:
আরও পড়া:
HTTP ক্যাশিং
আরও আক্রমণাত্মকভাবে বিষয়বস্তু ক্যাশে করার উপায়গুলি সন্ধান করুন৷ যদি একটি রিসোর্স একটি HTTP ক্যাশে (সেটি ব্রাউজার ক্যাশে বা একটি CDN) থেকে পরিবেশন করা যেতে পারে, তাহলে এটিকে অরিজিন সার্ভার থেকে অনুরোধ করার প্রয়োজন নেই, যা সার্ভারের লোড হ্রাস করে৷
Cache-Control , Expires এবং ETag এর মতো HTTP শিরোনামগুলি নির্দেশ করে যে কীভাবে একটি HTTP ক্যাশে দ্বারা একটি সংস্থান ক্যাশে করা উচিত৷ এই শিরোনামগুলি নিরীক্ষণ এবং ঠিক করা ক্যাশে উন্নত করবে৷
যদিও পরিষেবা কর্মীদের ক্যাশিংয়ের জন্যও ব্যবহার করা যেতে পারে, তারা একটি পৃথক ক্যাশে ব্যবহার করে এবং সঠিক HTTP ক্যাশিংয়ের জন্য প্রতিস্থাপনের পরিবর্তে একটি সম্পূরক। এই কারণে, একটি ওভারলোড সার্ভার পরিচালনা করার সময়, প্রচেষ্টা HTTP ক্যাশিং অপ্টিমাইজ করার উপর দৃষ্টি নিবদ্ধ করা উচিত।
রোগ নির্ণয় করুন
বাতিঘর চালান এবং একটি দক্ষ ক্যাশে নীতি নিরীক্ষা সহ স্থিতিশীল সম্পদগুলিকে দেখুন যা স্বল্প থেকে মাঝারি সময় বেঁচে থাকার (TTL) সাথে সংস্থানগুলির একটি তালিকা দেখতে৷ প্রতিটি তালিকাভুক্ত সম্পদের জন্য, TTL বৃদ্ধি করা উচিত কিনা তা বিবেচনা করুন। একটি মোটামুটি নির্দেশিকা হিসাবে:
- স্ট্যাটিক সম্পদ একটি দীর্ঘ TTL (1 বছর) সঙ্গে ক্যাশে করা উচিত।
- ডায়নামিক রিসোর্স একটি ছোট TTL (3 ঘন্টা) দিয়ে ক্যাশে করা উচিত।
ঠিক করুন
Cache-Control শিরোলেখের max-age নির্দেশিকাটি সেকেন্ডের উপযুক্ত সংখ্যায় সেট করুন।
নির্দেশাবলী:
করুণাময় অধঃপতন
একটি সিস্টেম থেকে অতিরিক্ত লোড কমানোর জন্য অস্থায়ীভাবে কার্যকারিতা হ্রাস করার কৌশল হল গ্রেসফুল ডিগ্রেডেশন। এই ধারণাটি বিভিন্ন উপায়ে প্রয়োগ করা যেতে পারে: উদাহরণস্বরূপ, একটি সম্পূর্ণ বৈশিষ্ট্যযুক্ত অ্যাপ্লিকেশনের পরিবর্তে একটি স্ট্যাটিক পাঠ্য পৃষ্ঠা পরিবেশন করা, অনুসন্ধান অক্ষম করা বা কম অনুসন্ধান ফলাফল ফিরিয়ে দেওয়া, বা কিছু ব্যয়বহুল বা অপ্রয়োজনীয় বৈশিষ্ট্য অক্ষম করা। ন্যূনতম ব্যবসায়িক প্রভাব সহ নিরাপদে এবং সহজে সরানো যায় এমন কার্যকারিতাগুলি অপসারণের উপর জোর দেওয়া উচিত।
উন্নতি করুন
একটি সামগ্রী বিতরণ নেটওয়ার্ক ব্যবহার করুন (CDN)
স্ট্যাটিক সম্পদ পরিবেশন করা আপনার সার্ভার থেকে একটি বিষয়বস্তু বিতরণ নেটওয়ার্ক (CDN) থেকে অফলোড করা যেতে পারে, যার ফলে লোড কম হয়।
একটি CDN এর প্রাথমিক কাজ হল ব্যবহারকারীদের কাছাকাছি অবস্থিত সার্ভারগুলির একটি বৃহৎ নেটওয়ার্ক প্রদানের মাধ্যমে ব্যবহারকারীদের কাছে দ্রুত সামগ্রী সরবরাহ করা। যাইহোক, বেশিরভাগ CDN অতিরিক্ত কর্মক্ষমতা-সম্পর্কিত বৈশিষ্ট্যগুলিও অফার করে যেমন কম্প্রেশন, লোড ব্যালেন্সিং এবং মিডিয়া অপ্টিমাইজেশান।
একটি CDN সেট আপ করুন
CDNগুলি স্কেল থেকে উপকৃত হয়, তাই আপনার নিজের CDN পরিচালনা করা খুব কমই অর্থপূর্ণ। একটি মৌলিক CDN কনফিগারেশন মোটামুটি দ্রুত সেট আপ করা হয় (~30 মিনিট) এবং এতে CDN-এ নির্দেশ করার জন্য DNS রেকর্ড আপডেট করা থাকে।
সিডিএন ব্যবহার অপ্টিমাইজ করুন
রোগ নির্ণয় করুন
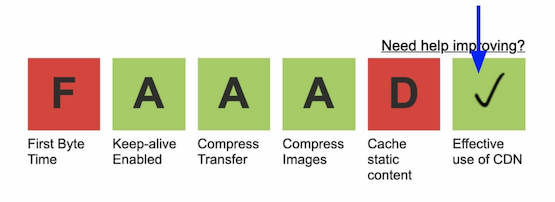
WebPageTest চালানোর মাধ্যমে CDN (কিন্তু হওয়া উচিত) থেকে সরবরাহ করা হচ্ছে না এমন সংস্থানগুলি সনাক্ত করুন৷ ফলাফল পৃষ্ঠায়, একটি CDN থেকে পরিবেশন করা উচিত এমন সংস্থানগুলির তালিকা দেখতে 'CDN-এর কার্যকর ব্যবহার' উপরের বর্গক্ষেত্রে ক্লিক করুন৷

ঠিক করুন
যদি একটি সংস্থান CDN দ্বারা ক্যাশে করা না হয়, তাহলে নিম্নলিখিত শর্তগুলি পূরণ হয়েছে কিনা তা পরীক্ষা করুন:
- এটিতে একটি
Cache-Control: publicহেডার। - এটিতে একটি
Cache-Control: s-maxage,Cache-Control: max-age, অথবাExpiresheader। - এটিতে একটি
Content-Length,Content-RangeবাTransfer-Encoding headerরয়েছে।
স্কেল গণনা সম্পদ
সম্পদ গণনা করার সিদ্ধান্ত সাবধানে করা উচিত। যদিও প্রায়ই কম্পিউট রিসোর্স স্কেল করার প্রয়োজন হয়, অকালে তা করা অপ্রয়োজনীয় স্থাপত্য জটিলতা এবং আর্থিক খরচ তৈরি করতে পারে।
রোগ নির্ণয় করুন
একটি উচ্চ টাইম টু ফার্স্ট বাইট (TTFB) একটি চিহ্ন হতে পারে যে একটি সার্ভার তার ক্ষমতার কাছাকাছি। আপনি লাইটহাউস রিডিউস সার্ভার রেসপন্স টাইম (TTFB) অডিটে এই তথ্য পেতে পারেন।
আরও তদন্ত করতে, CPU ব্যবহার মূল্যায়ন করতে একটি পর্যবেক্ষণ টুল ব্যবহার করুন। যদি বর্তমান বা প্রত্যাশিত CPU ব্যবহার 80% অতিক্রম করে তাহলে আপনার সার্ভার বাড়ানোর কথা বিবেচনা করা উচিত।
ঠিক করুন
একটি লোড ব্যালেন্সার যোগ করা একাধিক সার্ভার জুড়ে ট্রাফিক বিতরণ করা সম্ভব করে তোলে। একটি লোড ব্যালেন্সার সার্ভারের একটি পুলের সামনে বসে এবং উপযুক্ত সার্ভারে ট্র্যাফিককে রুট করে। ক্লাউড প্রদানকারীরা তাদের নিজস্ব লোড ব্যালেন্সার ( GCP , AWS , Azure ) অফার করে অথবা আপনি HAProxy বা NGINX ব্যবহার করে নিজের সেট আপ করতে পারেন। একবার একটি লোড ব্যালেন্সার জায়গায় হয়ে গেলে, অতিরিক্ত সার্ভার যোগ করা যেতে পারে।
লোড ব্যালেন্সিং ছাড়াও, বেশিরভাগ ক্লাউড প্রদানকারী অটোস্কেলিং অফার করে ( GCP , AWS , Azure )। অটোস্কেলিং লোড ব্যালেন্সিংয়ের সাথে একত্রে কাজ করে - অটোস্কেলিং স্বয়ংক্রিয়ভাবে একটি নির্দিষ্ট সময়ে প্রদত্ত চাহিদার উপর এবং নিচে গণনা সংস্থানগুলিকে স্কেল করে। বলা হচ্ছে, অটোস্কেলিং জাদুকর নয় - নতুন দৃষ্টান্ত অনলাইনে আসতে সময় লাগে এবং এর জন্য গুরুত্বপূর্ণ কনফিগারেশন প্রয়োজন। অটোস্কেলিং এর অতিরিক্ত জটিলতার কারণে, একটি সহজ লোড ব্যালেন্সার-ভিত্তিক সেটআপ প্রথমে বিবেচনা করা উচিত।
কম্প্রেশন সক্ষম করুন
জিজিপ বা ব্রোটলি ব্যবহার করে পাঠ্য-ভিত্তিক সংস্থানগুলি সংকুচিত করা উচিত। Gzip এই সম্পদগুলির স্থানান্তর আকার ~70% কমাতে পারে।
রোগ নির্ণয় করুন
সংকুচিত হওয়া উচিত এমন সংস্থানগুলি সনাক্ত করতে বাতিঘর সক্ষম টেক্সট কম্প্রেশন অডিট ব্যবহার করুন৷
ঠিক করুন
আপনার সার্ভার কনফিগারেশন আপডেট করে কম্প্রেশন সক্ষম করুন। নির্দেশাবলী:
ছবি এবং মিডিয়া অপ্টিমাইজ করুন
বেশিরভাগ ওয়েবসাইটের ফাইলের আকারের অধিকাংশই ছবিগুলি তৈরি করে ; ইমেজ অপ্টিমাইজ করা দ্রুত এবং উল্লেখযোগ্যভাবে একটি সাইটের আকার কমাতে পারে.
রোগ নির্ণয় করুন
লাইটহাউসের বিভিন্ন ধরনের অডিট রয়েছে যা সম্ভাব্য ইমেজ অপ্টিমাইজেশনকে ফ্ল্যাগ করে। বিকল্পভাবে, আরেকটি কৌশল হল সবচেয়ে বড় ইমেজ ফাইল শনাক্ত করতে DevTools ব্যবহার করা - এই ছবিগুলো অপ্টিমাইজেশনের জন্য ভালো প্রার্থী হতে পারে।
প্রাসঙ্গিক বাতিঘর অডিট:
- সঠিক আকারের ছবি
- অফস্ক্রিন ছবি স্থগিত
- দক্ষতার সাথে ছবি এনকোড করুন
- পরবর্তী প্রজন্মের ফরম্যাটে ছবি পরিবেশন করুন
- অ্যানিমেটেড কন্টেন্টের জন্য ভিডিও ফরম্যাট ব্যবহার করুন
Chrome DevTools ওয়ার্কফ্লো:
- লগ নেটওয়ার্ক কার্যকলাপ
- অ-চিত্র সংস্থান ফিল্টার করতে Img-এ ক্লিক করুন
- সাইজ অনুযায়ী ইমেজ ফাইল সাজাতে সাইজ কলামে ক্লিক করুন
ঠিক করুন
আপনার যদি সীমিত সময় থাকে…
বড় এবং ঘন ঘন লোড হওয়া ছবিগুলি শনাক্ত করা এবং Squoosh-এর মতো একটি টুল দিয়ে ম্যানুয়ালি অপ্টিমাইজ করার উপর আপনার সময় ফোকাস করুন। হিরো ইমেজ প্রায়ই অপ্টিমাইজেশান জন্য ভাল প্রার্থী হয়.
যে বিষয়গুলো মাথায় রাখতে হবেঃ
- আকার: চিত্রগুলি প্রয়োজনের চেয়ে বড় হওয়া উচিত নয়।
- সংকোচন: সাধারণভাবে বলতে গেলে, 80-85-এর একটি গুণমানের স্তর চিত্রের গুণমানের উপর ন্যূনতম প্রভাব ফেলবে যখন ফাইলের আকার 30-40% হ্রাস পাবে।
- বিন্যাস: PNG এর পরিবর্তে ছবির জন্য JPEG ব্যবহার করুন; GIF এর পরিবর্তে অ্যানিমেটেড সামগ্রীর জন্য MP4 ব্যবহার করুন।
আপনার যদি আরও সময় থাকে…
ছবিগুলি আপনার সাইটের একটি উল্লেখযোগ্য অংশ তৈরি করলে একটি চিত্র CDN সেট আপ করার কথা বিবেচনা করুন৷ ইমেজ সিডিএনগুলি ইমেজ পরিবেশন এবং অপ্টিমাইজ করার জন্য ডিজাইন করা হয়েছে এবং তারা অরিজিন সার্ভার থেকে ইমেজ সার্ভিং অফলোড করবে। একটি ইমেজ CDN সেট আপ করা সহজ কিন্তু ইমেজ CDN এ নির্দেশ করার জন্য বিদ্যমান ইমেজ ইউআরএল আপডেট করা প্রয়োজন।
আরও পড়া:
JS এবং CSS ছোট করুন
Minification জাভাস্ক্রিপ্ট এবং CSS থেকে অপ্রয়োজনীয় অক্ষরগুলি সরিয়ে দেয়।
রোগ নির্ণয় করুন
Minify CSS এবং Minify JavaScript Lighthouse অডিট ব্যবহার করুন যে সংস্থানগুলিকে মিনিফিকেশনের প্রয়োজন তা সনাক্ত করতে।
ঠিক করুন
আপনার যদি সীমিত সময় থাকে, তাহলে আপনার জাভাস্ক্রিপ্ট ছোট করার দিকে মনোযোগ দিন। বেশিরভাগ সাইটে CSS এর চেয়ে বেশি জাভাস্ক্রিপ্ট আছে, তাই এটি আরও প্রভাবশালী হবে।
মনিটর
সার্ভার পর্যবেক্ষণ সরঞ্জামগুলি ডেটা সংগ্রহ, ড্যাশবোর্ড এবং সার্ভারের কার্যকারিতা সম্পর্কিত সতর্কতা প্রদান করে। তাদের ব্যবহার ভবিষ্যতে সার্ভার কর্মক্ষমতা সমস্যা প্রতিরোধ এবং প্রশমিত করতে সাহায্য করতে পারে।
একটি মনিটরিং সেটআপ যতটা সম্ভব সহজ রাখা উচিত। অত্যধিক ডেটা সংগ্রহ এবং সতর্কতার খরচ রয়েছে: ডেটা সংগ্রহের সুযোগ বা ফ্রিকোয়েন্সি যত বেশি হবে, সংগ্রহ এবং সংরক্ষণ করা তত বেশি ব্যয়বহুল; অত্যধিক সতর্কতা অনিবার্যভাবে উপেক্ষা করা পৃষ্ঠাগুলির দিকে নিয়ে যায়।
সতর্কতা মেট্রিক ব্যবহার করা উচিত যা ধারাবাহিকভাবে এবং সঠিকভাবে সমস্যা সনাক্ত করে। সার্ভার রেসপন্স টাইম (লেটেন্সি) হল একটি মেট্রিক যা এর জন্য বিশেষভাবে ভাল কাজ করে: এটি বিভিন্ন ধরণের সমস্যা দেখায় এবং ব্যবহারকারীর অভিজ্ঞতার সাথে সরাসরি সম্পর্কযুক্ত। সিপিইউ ব্যবহারের মতো নিম্ন-স্তরের মেট্রিক্সের উপর ভিত্তি করে সতর্কতা একটি দরকারী পরিপূরক হতে পারে তবে সমস্যাগুলির একটি ছোট উপসেট ধরবে। তদ্ব্যতীত, সতর্কতা গড়ের পরিবর্তে লেজের উপর পর্যবেক্ষণ করা পারফরম্যান্সের উপর ভিত্তি করে (অন্য কথায় 95 তম বা 99 তম শতাংশ) হওয়া উচিত। অন্যথায়, গড়গুলি সহজেই সমস্যাগুলিকে অস্পষ্ট করতে পারে যা সমস্ত ব্যবহারকারীকে প্রভাবিত করে না।
ঠিক করুন
সমস্ত প্রধান ক্লাউড প্রদানকারীরা তাদের নিজস্ব মনিটরিং টুলিং ( GCP , AWS , Azure ) অফার করে। উপরন্তু, Netdata একটি চমৎকার বিনামূল্যের এবং ওপেন সোর্স বিকল্প। আপনি যে টুলটি বেছে নিন তা নির্বিশেষে, আপনি যে সার্ভারটি নিরীক্ষণ করতে চান তার প্রতিটি সার্ভারে আপনাকে টুলটির মনিটরিং এজেন্ট ইনস্টল করতে হবে। একবার সম্পূর্ণ হলে, সতর্কতা সেট আপ করতে ভুলবেন না।
নির্দেশাবলী:


