Découvrez comment identifier et résorber rapidement un goulot d'étranglement, améliorer les performances du serveur et empêcher les régressions.
Présentation
Ce guide vous explique comment résoudre un problème de serveur surchargé en quatre étapes:
- Évaluez: identifiez le goulot d'étranglement du serveur.
- Stabiliser: implémentez des solutions rapides pour atténuer l'impact.
- Amélioration: augmentez et optimisez les fonctionnalités du serveur.
- Surveillez: utilisez des outils automatisés pour éviter tout problème à l'avenir.
Évaluer
Lorsque le trafic surcharge un serveur, un ou plusieurs des éléments suivants peuvent devenir des goulots d'étranglement: processeur, réseau, mémoire ou E/S disque. Identifier le goulot d'étranglement permet de concentrer les efforts sur les mesures d'atténuation les plus efficaces.
- CPU: une utilisation du processeur supérieure à 80% de manière constante doit être examinée et corrigée. Les performances du serveur se dégradent souvent lorsque l'utilisation du processeur atteint environ 80 % à 90 %, et s'aggravent à mesure que l'utilisation se rapproche de 100 %. L'utilisation du processeur pour diffuser une seule requête est négligeable, mais le faire à l'échelle rencontrée lors des pics de trafic peut parfois submerger un serveur. Décharger la diffusion sur une autre infrastructure, réduire les opérations coûteuses et limiter la quantité de requêtes permet de réduire l'utilisation du processeur.
- Réseau: pendant les périodes de trafic élevé, le débit réseau requis pour répondre aux requêtes des utilisateurs peut dépasser la capacité. Selon le fournisseur d'hébergement, certains sites peuvent également atteindre des limites concernant le transfert cumulé de données. Réduire la taille et la quantité de données transférées vers et depuis le serveur permet de supprimer ce goulot d'étranglement.
- Mémoire: lorsqu'un système ne dispose pas de suffisamment de mémoire, les données doivent être transférées sur le disque pour être stockées. L'accès au disque est beaucoup plus lent que celui à la mémoire, ce qui peut ralentir l'ensemble d'une application. Si la mémoire est complètement épuisée, des erreurs de mémoire insuffisante (OOM) peuvent se produire. Pour résoudre ce goulot d'étranglement, vous pouvez ajuster l'allocation de mémoire, corriger les fuites de mémoire et mettre à niveau la mémoire.
- E/S disque: la vitesse à laquelle les données peuvent être lues ou écrites à partir du disque est limitée par le disque lui-même. Si les E/S disque constituent un goulot d'étranglement, augmenter la quantité de données mises en cache en mémoire peut atténuer ce problème (au prix d'une augmentation de l'utilisation de la mémoire). Si cela ne fonctionne pas, vous devrez peut-être mettre à niveau vos disques.
Les techniques décrites dans ce guide visent à résoudre les goulots d'étranglement du processeur et du réseau. Pour la plupart des sites, le processeur et le réseau constituent les goulots d'étranglement les plus pertinents lors d'un pic de trafic.
Exécuter top sur le serveur concerné est un bon point de départ pour examiner les goulots d'étranglement. Si possible, ajoutez-y les données historiques de votre fournisseur d'hébergement ou de vos outils de surveillance.
Stabiliser
Un serveur surchargé peut rapidement entraîner des défaillances en cascade ailleurs dans le système. Il est donc important de stabiliser le serveur avant d'essayer d'apporter des modifications plus importantes.
Limitation du débit
La limitation du débit protège l'infrastructure en limitant le nombre de requêtes entrantes. Cette approche est de plus en plus importante à mesure que les performances du serveur se dégradent: à mesure que les temps de réponse augmentent, les utilisateurs ont tendance à actualiser la page de manière agressive, ce qui augmente encore la charge du serveur.
Corriger
Bien que le refus d'une requête soit relativement peu coûteux, la meilleure façon de protéger votre serveur consiste à gérer la limitation de débit en amont, par exemple via un équilibreur de charge, un proxy inverse ou un CDN.
Instructions :
Autres références :
Mise en cache HTTP
Recherchez des moyens de mettre en cache le contenu plus agressivement. Si une ressource peut être diffusée à partir d'un cache HTTP (qu'il s'agisse du cache du navigateur ou d'un CDN), elle n'a pas besoin d'être demandée au serveur d'origine, ce qui réduit la charge du serveur.
Les en-têtes HTTP tels que Cache-Control, Expires et ETag indiquent comment une ressource doit être mise en cache par un cache HTTP. L'audit et la correction de ces en-têtes amélioreront la mise en cache.
Bien que les service workers puissent également être utilisés pour la mise en cache, ils utilisent un cache distinct et constituent un complément, et non un remplacement, de la mise en cache HTTP appropriée. Par conséquent, lorsque vous gérez un serveur surchargé, vous devez vous concentrer sur l'optimisation de la mise en cache HTTP.
Diagnostic
Exécutez Lighthouse et examinez l'audit Diffuser des éléments statiques grâce à des règles de cache efficaces pour afficher la liste des ressources dont la durée de vie (TTL) est courte à moyenne. Pour chaque ressource listée, réfléchissez à l'opportunité d'augmenter la valeur TTL. Voici quelques consignes générales:
- Les ressources statiques doivent être mises en cache avec un TTL long (un an).
- Les ressources dynamiques doivent être mises en cache avec un TTL court (trois heures).
Corriger
Définissez la directive max-age de l'en-tête Cache-Control sur le nombre de secondes approprié.
Instructions :
Dégradation élégante
La dégradation élégante consiste à réduire temporairement les fonctionnalités afin de réduire la charge excessive d'un système. Ce concept peut être appliqué de différentes manières: par exemple, en diffusant une page de texte statique au lieu d'une application complète, en désactivant la recherche ou en renvoyant moins de résultats de recherche, ou en désactivant certaines fonctionnalités coûteuses ou non essentielles. L'accent doit être mis sur la suppression des fonctionnalités qui peuvent être supprimées de manière simple et sécurisée avec un impact minimal sur l'activité.
Améliorer
Utiliser un réseau de diffusion de contenu (CDN)
La diffusion d'éléments statiques peut être transférée de votre serveur vers un réseau de diffusion de contenu (CDN), ce qui réduit la charge.
La fonction principale d'un CDN est de diffuser rapidement du contenu auprès des utilisateurs en fournissant un vaste réseau de serveurs situés à proximité. Toutefois, la plupart des CDN proposent également des fonctionnalités supplémentaires liées aux performances, comme la compression, l'équilibrage de charge et l'optimisation des contenus multimédias.
Configurer un CDN
Les CDN bénéficient de l'échelle, il est donc rarement judicieux d'en exploiter un vous-même. La configuration de base d'un CDN est assez rapide (environ 30 minutes). Elle consiste à mettre à jour les enregistrements DNS pour qu'ils pointent vers le CDN.
Optimiser l'utilisation du CDN
Diagnostic
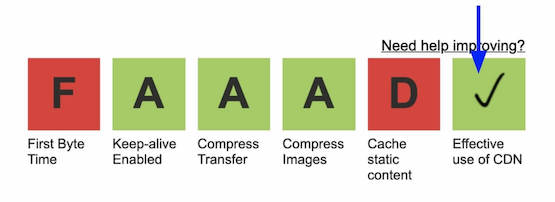
Identifiez les ressources qui ne sont pas diffusées à partir d'un CDN (mais qui devraient l'être) en exécutant WebPageTest. Sur la page des résultats, cliquez sur le carré situé au-dessus de "Utilisation efficace du CDN" pour afficher la liste des ressources qui doivent être diffusées à partir d'un CDN.

Corriger
Si une ressource n'est pas mise en cache par le CDN, vérifiez que les conditions suivantes sont remplies:
- Elle comporte un en-tête
Cache-Control: public. - Elle comporte un en-tête
Cache-Control: s-maxage,Cache-Control: max-ageouExpires. - Elle comporte un
Content-Length,Content-RangeouTransfer-Encoding header.
Faire évoluer les ressources de calcul
La décision de faire évoluer les ressources de calcul doit être prise avec précaution. Bien qu'il soit souvent nécessaire d'évoluer les ressources de calcul, le faire prématurément peut générer une complexité architecturale et des coûts financiers inutiles.
Diagnostic
Un temps de latence du premier octet (TTFB) élevé peut être le signe qu'un serveur approche de sa capacité. Vous trouverez ces informations dans l'audit Réduire les temps de réponse du serveur (TTFB) de Lighthouse.
Pour en savoir plus, utilisez un outil de surveillance pour évaluer l'utilisation du processeur. Si l'utilisation actuelle ou prévue du processeur dépasse 80 %, envisagez d'augmenter le nombre de serveurs.
Corriger
L'ajout d'un équilibreur de charge permet de répartir le trafic entre plusieurs serveurs. Un équilibreur de charge se trouve devant un pool de serveurs et achemine le trafic vers le serveur approprié. Les fournisseurs de services cloud proposent leurs propres équilibreurs de charge (GCP, AWS, Azure), ou vous pouvez configurer le vôtre à l'aide de HAProxy ou de NGINX. Une fois un équilibreur de charge en place, vous pouvez ajouter des serveurs supplémentaires.
En plus de l'équilibrage de charge, la plupart des fournisseurs de services cloud proposent l'autoscaling (GCP, AWS, Azure). L'autoscaling fonctionne en conjonction avec l'équilibrage de charge. Il ajuste automatiquement les ressources de calcul à la hausse ou à la baisse en fonction de la demande à un moment donné. Cela dit, l'autoscaling n'est pas magique : il faut du temps pour que les nouvelles instances soient en ligne, et cela nécessite une configuration importante. En raison de la complexité supplémentaire que l'autoscaling implique, une configuration plus simple basée sur un équilibreur de charge doit être envisagée en premier.
Autoriser la compression
Les ressources textuelles doivent être compressées à l'aide de gzip ou de brotli. Gzip peut réduire la taille de transfert de ces ressources d'environ 70%.
Diagnostic
Utilisez l'audit Activer la compression de texte de Lighthouse pour identifier les ressources à compresser.
Corriger
Activez la compression en mettant à jour la configuration de votre serveur. Instructions :
Optimiser les images et les contenus multimédias
Les images représentent la majeure partie de la taille de fichier de la plupart des sites Web. Optimiser les images peut réduire rapidement et considérablement la taille d'un site.
Diagnostic
Lighthouse propose différents audits qui signalent les optimisations d'images potentielles. Vous pouvez également utiliser DevTools pour identifier les fichiers image les plus volumineux. Ces images sont probablement de bons candidats à l'optimisation.
Audits Lighthouse pertinents:
- Dimensionnez correctement les images
- Différer le chargement des images hors écran
- Encoder des images de manière efficace
- Diffuser des images aux formats nouvelle génération
- Utiliser des formats vidéo pour le contenu animé
Workflow des outils pour les développeurs Chrome:
- Enregistrer l'activité réseau
- Cliquez sur Img pour filtrer les ressources autres que les images.
- Cliquez sur la colonne Taille pour trier les fichiers image par taille.
Corriger
Si vous disposez de peu de temps :
Concentrez-vous sur l'identification des images volumineuses et fréquemment chargées, puis optimisez-les manuellement à l'aide d'un outil tel que Squoosh. Les images hero sont souvent de bons candidats à l'optimisation.
À retenir :
- Taille: les images ne doivent pas être plus grandes que nécessaire.
- Compression: en règle générale, un niveau de qualité de 80 à 85 aura un impact minimal sur la qualité de l'image, tout en réduisant la taille de fichier de 30 à 40 %.
- Format: utilisez des fichiers JPEG pour les photos plutôt que des fichiers PNG, et des fichiers MP4 pour les contenus animés plutôt que des fichiers GIF.
Si vous avez plus de temps :
Envisagez de configurer un CDN d'images si les images constituent une part importante de votre site. Les CDN d'images sont conçus pour diffuser et optimiser des images. Ils déchargent la diffusion d'images du serveur d'origine. La configuration d'un CDN d'images est simple, mais nécessite de mettre à jour les URL d'images existantes pour qu'elles pointent vers le CDN d'images.
Autres références :
Réduire la taille des fichiers JS et CSS
La minification supprime les caractères inutiles du code JavaScript et CSS.
Diagnostic
Utilisez les audits Lighthouse Minifier le CSS et Minifier le JavaScript pour identifier les ressources qui doivent être minifiées.
Corriger
Si vous disposez de peu de temps, concentrez-vous sur la minimisation de votre code JavaScript. La plupart des sites contiennent plus de code JavaScript que de code CSS. L'impact sera donc plus important.
Surveiller
Les outils de surveillance des serveurs fournissent des fonctionnalités de collecte de données, de tableaux de bord et d'alertes concernant les performances des serveurs. Leur utilisation peut aider à prévenir et à atténuer les problèmes de performances du serveur à l'avenir.
La configuration de la surveillance doit être aussi simple que possible. La collecte et l'envoi d'alertes excessives ont un coût: plus la portée ou la fréquence de collecte des données est élevée, plus la collecte et le stockage sont coûteux. Un nombre excessif d'alertes conduit inévitablement à ignorer des pages.
Les alertes doivent utiliser des métriques qui détectent de manière cohérente et précise les problèmes. Le temps de réponse du serveur (latence) est une métrique particulièrement efficace pour cela: elle détecte de nombreux problèmes et est directement corrélée à l'expérience utilisateur. Les alertes basées sur des métriques de niveau inférieur, telles que l'utilisation du processeur, peuvent être un complément utile, mais elles ne détectent qu'un sous-ensemble restreint de problèmes. De plus, les alertes doivent être basées sur les performances observées à la fin (c'est-à-dire au 95e ou 99e centile), plutôt que sur des moyennes. Sinon, les moyennes peuvent facilement masquer les problèmes qui n'affectent pas tous les utilisateurs.
Corriger
Tous les principaux fournisseurs de services cloud proposent leurs propres outils de surveillance (GCP, AWS, Azure). De plus, Netdata est une excellente alternative sans frais et Open Source. Quel que soit l'outil que vous choisissez, vous devez installer l'agent de surveillance de l'outil sur chaque serveur que vous souhaitez surveiller. Une fois cette étape terminée, veillez à configurer les alertes.
Instructions :

