Как определить узкое место сервера, быстро устранить узкое место, улучшить производительность сервера и предотвратить регрессии.
Обзор
В этом руководстве показано, как исправить перегруженный сервер за 4 шага:
- Оценка : определение узкого места сервера.
- Стабилизация : внедрите быстрые исправления для смягчения воздействия.
- Улучшение : расширение и оптимизация возможностей сервера.
- Мониторинг : используйте автоматизированные инструменты, чтобы предотвратить проблемы в будущем.
Оценивать
Когда трафик перегружает сервер, узким местом может стать одно или несколько из следующих устройств: ЦП, сеть, память или дисковый ввод-вывод. Выявление того, какой из этих факторов является узким местом, позволяет сосредоточить усилия на наиболее эффективных мерах по смягчению последствий.
- ЦП: загрузка ЦП, которая постоянно превышает 80 %, должна быть исследована и исправлена. Производительность сервера часто снижается, когда загрузка ЦП достигает ~80-90%, и становится более выраженной, когда загрузка приближается к 100%. Загрузка ЦП при обслуживании одного запроса незначительна, но выполнение этого в масштабе, возникающем во время пиков трафика, иногда может привести к перегрузке сервера. Перенос обслуживания на другую инфраструктуру, сокращение дорогостоящих операций и ограничение количества запросов снизят загрузку ЦП.
- Сеть. В периоды высокого трафика пропускная способность сети, необходимая для выполнения запросов пользователей, может превышать пропускную способность. Некоторые сайты, в зависимости от хостинг-провайдера, также могут устанавливать ограничения на совокупную передачу данных. Уменьшение размера и количества данных, передаваемых на сервер и с сервера, устранит это узкое место.
- Память. Когда в системе недостаточно памяти, данные необходимо выгрузить на диск для хранения. Доступ к диску значительно медленнее, чем к памяти, и это может замедлить работу всего приложения. Если память полностью исчерпана, это может привести к ошибкам « Недостаточно памяти » (OOM). Настройка распределения памяти, устранение утечек памяти и обновление памяти могут устранить это узкое место.
- Дисковый ввод-вывод. Скорость чтения или записи данных с диска ограничивается самим диском. Если дисковый ввод-вывод является узким местом, увеличение объема данных, кэшируемых в памяти, может решить эту проблему (за счет увеличения использования памяти). Если это не помогло, возможно, необходимо обновить диски.
Методы, описанные в этом руководстве, сосредоточены на устранении узких мест ЦП и сети. Для большинства сайтов процессор и сеть будут наиболее значимыми узкими местами во время всплеска трафика.
Запуск top на затронутом сервере — хорошая отправная точка для исследования узких мест. Если возможно, дополните это историческими данными от вашего хостинг-провайдера или инструментами мониторинга.
Стабилизировать
Перегруженный сервер может быстро привести к каскадным сбоям в других частях системы. Таким образом, важно стабилизировать сервер, прежде чем пытаться внести более существенные изменения.
Ограничение скорости
Ограничение скорости защищает инфраструктуру, ограничивая количество входящих запросов. Это становится все более важным по мере снижения производительности сервера: по мере увеличения времени ответа пользователи склонны агрессивно обновлять страницу, что еще больше увеличивает нагрузку на сервер.
Исправить
Хотя отклонение запроса обходится относительно недорого, лучший способ защитить ваш сервер — это ограничить скорость где-то выше него — например, с помощью балансировщика нагрузки, обратного прокси-сервера или CDN.
Инструкции:
Дальнейшее чтение:
HTTP-кэширование
Ищите способы более агрессивного кэширования контента. Если ресурс может быть предоставлен из HTTP-кэша (будь то кеш браузера или CDN), то его не нужно запрашивать с исходного сервера, что снижает нагрузку на сервер.
Заголовки HTTP, такие как Cache-Control , Expires и ETag указывают, как ресурс должен кэшироваться HTTP-кешем. Аудит и исправление этих заголовков улучшит кеширование.
Хотя сервис-воркеры также могут использоваться для кэширования, они используют отдельный кеш и являются дополнением, а не заменой правильного HTTP-кэширования. По этой причине при работе с перегруженным сервером усилия следует сосредоточить на оптимизации HTTP-кэширования.
Диагностика
Запустите Lighthouse и просмотрите аудит «Обслуживать статические ресурсы с помощью эффективной политики кэширования», чтобы просмотреть список ресурсов с коротким или средним временем жизни (TTL). Для каждого перечисленного ресурса подумайте, следует ли увеличить TTL. В качестве грубого ориентира:
- Статические ресурсы должны кэшироваться с длительным сроком жизни (1 год).
- Динамические ресурсы должны кэшироваться с коротким TTL (3 часа).
Исправить
Установите директиву max-age заголовка Cache-Control на соответствующее количество секунд.
Инструкции:
Изящная деградация
Грациозная деградация — это стратегия временного сокращения функциональности, чтобы избавиться от лишней нагрузки на систему. Эту концепцию можно применять по-разному: например, предоставлять статическую текстовую страницу вместо полнофункционального приложения, отключать поиск или возвращать меньше результатов поиска, или отключать определенные дорогостоящие или несущественные функции. Особое внимание следует уделить удалению функциональных возможностей, которые можно безопасно и легко удалить с минимальным воздействием на бизнес.
Улучшать
Используйте сеть доставки контента (CDN)
Обслуживание статических ресурсов можно выгрузить с вашего сервера в сеть доставки контента (CDN), тем самым снизив нагрузку.
Основная функция CDN — быстрая доставка контента пользователям за счет предоставления большой сети серверов, расположенных рядом с пользователями. Однако большинство CDN также предлагают дополнительные функции, связанные с производительностью, такие как сжатие, балансировка нагрузки и оптимизация мультимедиа.
Настройка CDN
CDN выигрывают от масштаба, поэтому эксплуатация собственной CDN редко имеет смысл. Базовую конфигурацию CDN можно настроить довольно быстро (около 30 минут) и состоит из обновления записей DNS, чтобы они указывали на CDN.
Оптимизация использования CDN
Диагностика
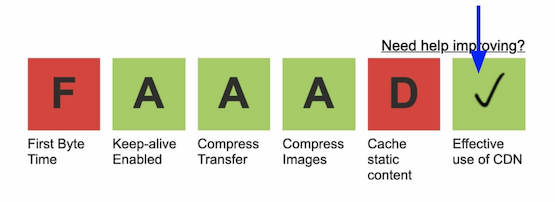
Определите ресурсы, которые не обслуживаются из CDN (но должны быть), запустив WebPageTest . На странице результатов нажмите на квадрат над надписью «Эффективное использование CDN», чтобы просмотреть список ресурсов, которые должны обслуживаться из CDN.

Исправить
Если ресурс не кэшируется CDN, проверьте, выполняются ли следующие условия:
- Он имеет
Cache-Control: public:. - Он имеет заголовок
Cache-Control: s-maxage,Cache-Control: max-ageилиExpires. - Он имеет заголовок
Content-Length,Content-RangeилиTransfer-Encoding header.
Масштабируйте вычислительные ресурсы
Решение о масштабировании вычислительных ресурсов следует принимать взвешенно. Хотя масштабирование вычислительных ресурсов часто необходимо, преждевременное выполнение этого требования может привести к ненужной сложности архитектуры и финансовым затратам.
Диагностика
Высокое время до первого байта (TTFB) может быть признаком того, что сервер приближается к своей мощности. Эту информацию можно найти в аудите Lighthouse сокращения времени ответа сервера (TTFB) .
Для дальнейшего исследования используйте инструмент мониторинга для оценки использования ЦП. Если текущая или ожидаемая загрузка ЦП превышает 80 %, вам следует рассмотреть возможность увеличения количества серверов.
Исправить
Добавление балансировщика нагрузки позволяет распределять трафик между несколькими серверами. Балансировщик нагрузки находится перед пулом серверов и направляет трафик на соответствующий сервер. Поставщики облачных услуг предлагают свои собственные балансировщики нагрузки ( GCP , AWS , Azure ), но вы можете настроить свои собственные с помощью HAProxy или NGINX . После установки балансировщика нагрузки можно добавить дополнительные серверы.
Помимо балансировки нагрузки большинство облачных провайдеров предлагают автомасштабирование ( GCP , AWS , Azure ). Автомасштабирование работает в сочетании с балансировкой нагрузки: автомасштабирование автоматически масштабирует вычислительные ресурсы вверх и вниз в зависимости от спроса в данный момент времени. При этом автомасштабирование не является чем-то волшебным: подключение новых экземпляров к сети требует времени и требует значительной настройки. Из-за дополнительной сложности, которую влечет за собой автоматическое масштабирование, в первую очередь следует рассмотреть более простую настройку на основе балансировщика нагрузки.
Включить сжатие
Текстовые ресурсы следует сжимать с помощью gzip или brotli. Gzip может уменьшить размер передачи этих ресурсов примерно на 70%.
Диагностика
Используйте аудит сжатия текста Lighthouse Enable, чтобы определить ресурсы, которые следует сжать.
Исправить
Включите сжатие, обновив конфигурацию сервера. Инструкции:
Оптимизируйте изображения и медиа
Изображения составляют большую часть размера файла большинства веб-сайтов ; оптимизация изображений позволяет быстро и значительно уменьшить размер сайта.
Диагностика
Lighthouse проводит различные проверки, которые выявляют потенциальную оптимизацию изображений. Альтернативно, другая стратегия — использовать DevTools для определения файлов изображений самого большого размера — эти изображения, скорее всего, станут хорошими кандидатами на оптимизацию.
Соответствующие проверки Маяка:
- Правильно выбирайте размер изображений
- Отложить закадровые изображения
- Эффективное кодирование изображений
- Подавайте изображения в форматах нового поколения
- Используйте видеоформаты для анимированного контента
Рабочий процесс Chrome DevTools:
- Записывать сетевую активность
- Нажмите «Изображение» , чтобы отфильтровать ресурсы, не являющиеся изображениями.
- Щелкните столбец «Размер» , чтобы отсортировать файлы изображений по размеру.
Исправить
Если у вас ограничено время…
Сосредоточьте свое время на выявлении больших и часто загружаемых изображений и их ручной оптимизации с помощью такого инструмента, как Squoosh . Главные изображения часто являются хорошими кандидатами на оптимизацию.
Что следует иметь в виду:
- Размер: изображения не должны быть больше, чем необходимо.
- Сжатие: вообще говоря, уровень качества 80–85 будет иметь минимальное влияние на качество изображения, обеспечивая при этом уменьшение размера файла на 30–40%.
- Формат: для фотографий используйте JPEG, а не PNG; используйте MP4 для анимированного контента, а не GIF.
Если у вас есть больше времени…
Рассмотрите возможность настройки CDN для изображений, если изображения составляют значительную часть вашего сайта. CDN изображений предназначены для обслуживания и оптимизации изображений и разгружают обслуживание изображений с исходного сервера. Настройка CDN изображений проста, но требует обновления существующих URL-адресов изображений, чтобы они указывали на CDN изображений.
Дальнейшее чтение:
Минимизируйте JS и CSS
Минификация удаляет ненужные символы из JavaScript и CSS.
Диагностика
Используйте аудиты Minify CSS и Minify JavaScript Lighthouse, чтобы выявить ресурсы, нуждающиеся в минимизации.
Исправить
Если у вас ограничено время, сосредоточьтесь на минимизации вашего JavaScript. На большинстве сайтов больше JavaScript, чем CSS, поэтому это будет более эффективно.
Монитор
Инструменты мониторинга сервера обеспечивают сбор данных, информационные панели и оповещения о производительности сервера. Их использование может помочь предотвратить и смягчить будущие проблемы с производительностью сервера.
Настройка мониторинга должна быть максимально простой. Чрезмерный сбор данных и оповещение имеют свои издержки: чем больше объем или частота сбора данных, тем дороже их сбор и хранение; чрезмерное оповещение неизбежно приводит к игнорированию страниц.
В оповещениях должны использоваться метрики, которые последовательно и точно выявляют проблемы. Время ответа сервера (задержка) — это показатель, который особенно хорошо подходит для этого: он выявляет широкий спектр проблем и напрямую коррелирует с пользовательским опытом. Оповещения на основе показателей более низкого уровня, таких как загрузка ЦП, могут быть полезным дополнением, но позволяют выявить меньший набор проблем. Кроме того, оповещения должны основываться на производительности, наблюдаемой в хвосте (другими словами, на 95-м или 99-м процентиле), а не на средних показателях. В противном случае средние значения могут легко скрыть проблемы, которые затрагивают не всех пользователей.
Исправить
Все основные поставщики облачных услуг предлагают собственные инструменты мониторинга ( GCP , AWS , Azure ). Кроме того, Netdata — отличная бесплатная альтернатива с открытым исходным кодом. Независимо от того, какой инструмент вы выберете, вам необходимо будет установить агент мониторинга этого инструмента на каждом сервере, который вы хотите отслеживать. После завершения обязательно настройте оповещения.
Инструкции:


