如何确定服务器瓶颈问题、快速解决瓶颈问题、提升服务器性能以及防止性能衰退。
概览
本指南介绍了如何通过 4 个步骤解决服务器过载问题:
评估
当服务器出现流量过载时,以下一项或多项可能会成为瓶颈:CPU、网络、内存或磁盘 I/O。确定哪个是瓶颈后,您就可以将精力集中在最有效的缓解措施上。
- CPU:如果 CPU 使用率持续超过 80%,则应进行调查并加以解决。当 CPU 使用率达到大约 80-90% 时,服务器性能通常会下降,并且随着使用率接近 100%,性能下降会更加明显。处理单个请求的 CPU 利用率可以忽略不计,但如果以流量高峰期间遇到的规模执行此操作,有时可能会使服务器过载。将服务分流到其他基础架构、减少高成本操作并限制请求数量,都可以降低 CPU 利用率。
- 网络:在高流量期间,满足用户请求所需的网络吞吐量可能会超出容量。某些网站可能还会达到累计数据传输上限,具体取决于托管服务提供商。减少与服务器之间传输的数据大小和数量,即可消除此瓶颈。
- 内存:当系统内存不足时,必须将数据卸载到磁盘以进行存储。磁盘的访问速度比内存慢得多,这可能会降低整个应用的速度。如果内存用尽,可能会导致内存不足 (OOM) 错误。调整内存分配、修复内存泄漏和升级内存可以消除此瓶颈。
- 磁盘 I/O:从磁盘读取或写入数据的速率受磁盘本身的限制。如果磁盘 I/O 是瓶颈,增加内存中缓存的数据量可以缓解此问题(但会增加内存用量)。如果这样做不起作用,您可能需要升级磁盘。
本指南中的技巧重点介绍了如何解决 CPU 和网络瓶颈问题。对于大多数网站来说,在流量激增期间,CPU 和网络是最重要的瓶颈。
在受影响的服务器上运行 top 是调查瓶颈问题的良好起点。如有可用的历史数据,请添加托管服务提供商或监控工具中的数据。
稳定
服务器过载可能会迅速导致系统其他部分出现级联故障。因此,请务必先稳定服务器,然后再尝试进行更重大的更改。
速率限制
速率限制可通过限制传入请求的数量来保护基础架构。随着服务器性能的下降,这一点变得越来越重要:随着响应时间的增加,用户往往会更频繁地刷新网页,从而进一步增加服务器负载。
修复
虽然拒绝请求的开销相对较低,但保护服务器的最佳方式是在服务器上游的某个位置处理速率限制,例如通过负载平衡器、反向代理或 CDN 来处理。
说明:
补充阅读材料:
HTTP 缓存
寻找更积极地缓存内容的方法。如果资源可以从 HTTP 缓存(无论是浏览器缓存还是 CDN)提供,则无需从源服务器请求该资源,从而减少服务器负载。
Cache-Control、Expires 和 ETag 等 HTTP 标头用于指明 HTTP 缓存应如何缓存资源。审核并修正这些标头可改善缓存。
虽然 Service Worker 也可以用于缓存,但它们使用的是单独的缓存,是适当 HTTP 缓存的补充,而不是替代方案。因此,在处理过载的服务器时,应着重优化 HTTP 缓存。
诊断
运行 Lighthouse,然后查看采用高效的缓存策略提供静态资源审核,以查看存留时间 (TTL) 介于短到中间的资源列表。对于所列的每个资源,请考虑是否应延长 TTL。以下是一个粗略的指导准则:
- 静态资源应使用较长的 TTL(1 年)进行缓存。
- 动态资源应使用较短的 TTL(3 小时)进行缓存。
修复
将 Cache-Control 标头的 max-age 指令设置为适当的秒数。
说明:
优雅降级
平滑降级是一种策略,旨在暂时减少功能以从系统中卸载过多负载。此概念可通过多种不同的方式应用:例如,提供静态文本页面而非功能齐全的应用、停用搜索功能或返回更少的搜索结果,或者停用某些开销较大或不重要的功能。应重点移除可安全轻松移除且对业务影响最小的功能。
改进
使用内容分发网络 (CDN)
您可以将传送静态资源的工作从服务器分流到内容分发网络 (CDN),从而降低负载。
CDN 的主要功能是通过提供位于靠近用户的庞大服务器网络,快速向用户分发内容。不过,大多数 CDN 还提供与性能相关的其他功能,例如压缩、负载均衡和媒体优化。
设置 CDN
CDN 的优势在于规模,因此很少有运营自己的 CDN 的必要。基本 CDN 配置的设置非常快(大约 30 分钟),只需将 DNS 记录更新为指向 CDN 即可。
优化 CDN 使用
诊断
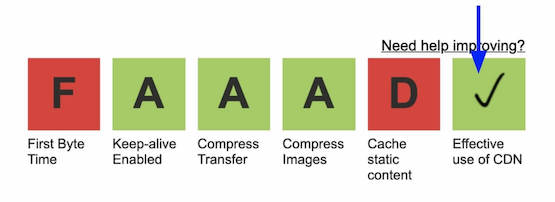
运行 WebPageTest,找出未通过 CDN 传送(但应通过 CDN 传送)的资源。在结果页面上,点击“有效使用 CDN”上方的方框,查看应通过 CDN 提供的资源列表。

修复
如果 CDN 未缓存资源,请检查是否满足以下条件:
- 该响应具有
Cache-Control: public标头。 - 该响应具有
Cache-Control: s-maxage、Cache-Control: max-age或Expires标头。 - 它具有
Content-Length、Content-Range或Transfer-Encoding header。
扩缩计算资源
应谨慎做出扩缩计算资源的决定。虽然通常需要扩缩计算资源,但过早扩缩可能会产生不必要的架构复杂性和财务开支。
诊断
首字节时间 (TTFB) 较长可能表明服务器即将达到其容量上限。您可以在 Lighthouse 的缩短服务器响应时间 (TTFB) 审核中找到此信息。
如需进一步调查,请使用监控工具评估 CPU 使用情况。如果当前或预计的 CPU 使用率超过 80%,您应考虑增加服务器数量。
修复
添加负载平衡器后,您就可以在多个服务器之间分配流量。负载平衡器位于服务器池前面,并将流量路由到适当的服务器。云服务提供商提供自己的负载平衡器(GCP、AWS、Azure),您也可以使用 HAProxy 或 NGINX 自行设置负载平衡器。负载平衡器就位后,您就可以添加其他服务器了。
除了负载均衡之外,大多数云服务提供商还提供自动扩缩功能(GCP、AWS、Azure)。自动扩缩功能可与负载均衡功能搭配使用,自动扩缩功能会根据给定时间的需求自动扩缩计算资源。不过,自动扩缩功能并非神奇之术 - 新实例需要时间才能上线,并且需要进行大量配置。由于自动扩缩会带来额外的复杂性,因此应先考虑更简单的基于负载平衡器的设置。
启用压缩
文本资源应使用 gzip 或 brotli 进行压缩。Gzip 可以将这些资源的传输大小缩减约 70%。
诊断
使用 Lighthouse 的启用文本压缩审核来确定应压缩的资源。
修复
通过更新服务器配置来启用压缩。说明:
优化图片和媒体
图片占大多数网站文件大小的大部分;优化图片可以快速显著地缩减网站的大小。
诊断
Lighthouse 提供了多种审核,可标记潜在的图片优化建议。另一种策略是使用开发者工具来确定最大的图片文件 - 这些图片可能是优化的理想对象。
相关的 Lighthouse 评估:
Chrome 开发者工具工作流:
修复
如果您时间有限…
您应着重识别经常加载的大型图片,并使用 Squoosh 等工具手动优化这些图片。主打图片通常是优化的理想对象。
注意事项:
- 尺寸:图片不应过大。
- 压缩:一般而言,质量级别为 80-85 对图片质量的影响微乎其微,但文件大小会缩减 30-40%。
- 格式:请使用 JPEG 格式(而非 PNG)上传照片;请使用 MP4 格式(而非 GIF)上传动画内容。
如果您有更多时间…
如果图片占据您网站的很大一部分,不妨考虑设置图片 CDN。图片 CDN 专用于传送和优化图片,它们会将图片传送工作从源服务器分流。设置图片 CDN 非常简单,但需要更新现有图片网址,使其指向图片 CDN。
补充阅读材料:
压缩 JS 和 CSS
缩减会从 JavaScript 和 CSS 中移除不必要的字符。
诊断
使用 Minify CSS 和 Minify JavaScript Lighthouse 审核来确定需要缩减的资源。
修复
如果时间有限,请重点缩减 JavaScript 代码。大多数网站的 JavaScript 比 CSS 多,因此这会产生更大的影响。
监控
服务器监控工具可提供有关服务器性能的数据收集、信息中心和提醒功能。使用这些指标有助于预防和减少日后出现的服务器性能问题。
监控设置应尽可能简单。过度收集数据和发出过多提醒会产生相应费用:收集数据的范围或频率越大,收集和存储数据的费用就越高;过多发出提醒不可避免地会导致页面被忽略。
提醒功能应使用能够持续准确检测问题的指标。服务器响应时间(延迟时间)是一个特别适合此用途的指标:它可以捕获各种问题,并且与用户体验直接相关。基于 CPU 使用率等较低级别指标发出提醒是一种有用的补充方式,但能捕获的问题数量较少。此外,提醒应基于在尾端(即第 95 或 99 百分位)观察到的性能,而不是平均值。否则,平均值可能会轻易掩盖并非影响所有用户的问题。
修复
所有主要云服务提供商都提供自己的监控工具(GCP、AWS、Azure)。此外,Netdata 是一个非常出色的免费开源替代方案。无论您选择哪种工具,都需要在要监控的每台服务器上安装该工具的监控代理。完成后,请务必设置提醒。
说明:

